モバイルアプリユーザーのための楽しいオンボーディングエクスペリエンスを構築するためのロードマップ
公開: 2022-03-10アプリを起動するときは、ユーザーを引き付けるために多くの時間とリソースを費やす必要があります。 広告、紹介プログラム、広報、コンテンツマーケティングなど、さまざまな手段を使用して、ユーザーをアプリに引き込むことができます。 しかし、最終的にアプリをダウンロードすると、見捨てられたと感じることがあります。 アプリが必要な理由をユーザーに明確に示す必要があります。
調査によると、ダウンロードされたすべてのアプリの90%は一度だけ使用され、最終的にはユーザーによって削除されます。 インターフェースの設計が不十分であるか、全体的にネガティブな体験であるために、人々はアプリを放棄することがよくあります。 アプリで問題を解決する代わりに、人々は画面、メニュー、ボタンのジャングルを通り抜けようとして混乱します。
SmashingMagの詳細:
- サムゾーン:モバイルユーザー向けのデザイン
- モバイルアプリのエラー状態を設計する方法
- ボタンを超えて:ジェスチャー駆動型インターフェースの採用
- Sci-Fiがインタラクションデザイナーにジェスチャインターフェイスについて伝えること
基本的なUIデザインの第5章で、ジェーンポートマンは次のように述べています。
ただし、ユーザーがアプリにログインすると、多くの場合、そのままになります。 彼らは目標に向かって泳ぐ代わりに溺れ始めます。
ユーザーがアプリに2回目のチャンスを与えるには、次の4つのことを理解する必要があります。
- アプリが必要な理由、
- アプリが彼らのために何ができるか、
- その最も重要な機能は何ですか、
- これらの機能の使用方法。
アプリの目的を伝える最良の方法は、魅力的なオンボーディングエクスペリエンスを利用することです。
オンボーディングとは何ですか?
「オンボーディング」という用語は、人材の分野に由来します。 それは、新入社員が新しい職場に適応するのを助けることを意味します。 UserOnboardによると、ソフトウェア開発において、オンボーディングとは、ユーザーが製品をうまく採用し、完全に受け入れるのを支援することです。
オンボーディングは80⁄20の法則に従います。 これは、時間の80%を使用する機能の小さなサブセットの使用方法をすばやく人々に教えることができる場合にのみ効果的です。 ただし、これらの機能が非常に役立つ理由についても説明する必要があります。
オンボーディングは、問題を解決するためにアプリを操作する方法をユーザーに示したり、アプリの主なアイデアやキラー機能を示したりする一連の簡単なメッセージを表示することで実現されます。 オンボーディングにはいくつかの形式があります。
- 紹介用のスライドまたはビデオ、
- チップ、
- インターフェースツアー、
- コンテンツサンプル、
- ハイブリッドソリューション。
これらのソリューションはすべて、ユーザーとのコミュニケーションに効果的です。 ターゲットオーディエンスに最適で、アプリの機能に適したものを選択してください。
次のビデオは、旅行アプリのオンボードユーザーに使用できるスライドを示しています。
楽しいので、この実装が好きです。 「飛行中は極低温の睡眠になります…」—これはアプリのユーザーエクスペリエンスをキャプチャする優れた例です。 デザインの簡潔さも気に入っています。 「アカウントの作成」、「惑星の選択」、「出発」の3つのスライドだけですが、これらはアプリの目的を完全に伝えています。
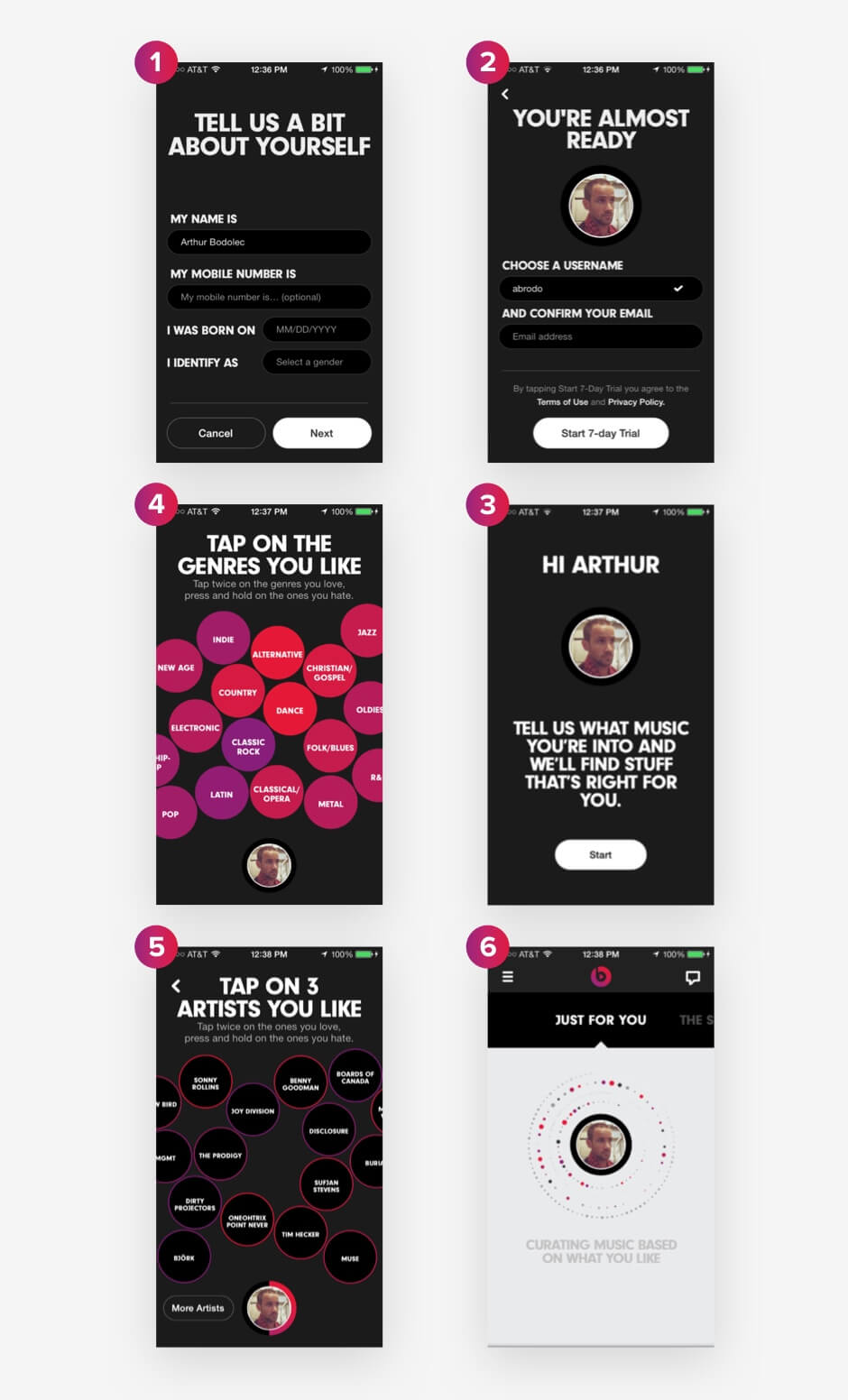
Beats Musicアプリは、オンボーディングウィザードを使用して、ユーザーを引き付け、音楽を聴く体験をパーソナライズします。

このタイプのオンボーディングデザインは、ユーザーの音楽の好みにアピールし、ユーザーの体験をユニークなものにします。 「あなただけのために」というメッセージは、ユーザーが自分の好みをアプリと共有することでどのように利益を得るかを示すための優れた方法です。 さらに、人々は自分自身や好きなことについて話すのが大好きです。 オンボーディングウィザードは、さまざまな好みに対応する必要があるアプリにとって最良の戦略かもしれません。
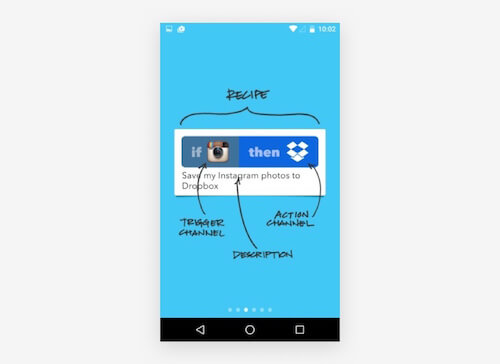
インターネットに接続されたサービス間の小さなタスクを自動化するための有名なサービスであるIFTTTは、ヒントを使用して独自のサービスを説明しています。

IFTTTはレシピがどのように見えるかを示し、画面上のすべての要素を説明します。 トリガーチャネル、アクションチャネルなどの特定の用語が使用され、人々が「if…then」のロジックを明確に理解するのに役立ちます。
戦略
さまざまな種類のオンボーディングがわかったので、できるだけ楽しいオンボーディングエクスペリエンスを設計する方法を考えてみましょう。
写真編集アプリのオンボーディングを設計する場合は、4〜5枚の紹介スライドを作成できます。 チャート、グラフ、予算機能を備えた金融アプリでは、詳細なツアーやヒントを備えたシステムが必要になる場合があります。 音楽編集アプリの場合、コントロールを使用してトラックを作成する方法を簡単に説明するヘルパーを実装できます。
一部の設計者は、2つ以上のタイプを組み合わせたハイブリッドアプローチを採用しています。 たとえば、手がかりを含む紹介ビデオとヘルプメニューを詳細な手順と組み合わせることができます。 例については、Googleの受信トレイアプリのビデオをご覧ください。
ユーザーを引き付けるための6つの戦略を見てみましょう。
ポジティブな感情を誘発する
アプリを使い始めると、入門トレーニングを簡単に忘れて、UIで迷子になります。 それらを正しい方向に向けるために、アプリをゲーミフィケーションすることができます。 たとえば、「成果」とともにヒントを提供したり、割り当てを完了したユーザーを称賛したりできます。 成果は前向きな感情を引き起こします。 人々があなたの製品を成功感と関連付けるならば、彼らはそれを使い続けるでしょう。
基本的なUIデザインの第5章で、ジェーンポートマンは次のように述べています。
ユーザーのオンボーディングはすべて心理学に関するものです。成功と達成の初期の感覚は、ユーザーを再び呼び戻します。
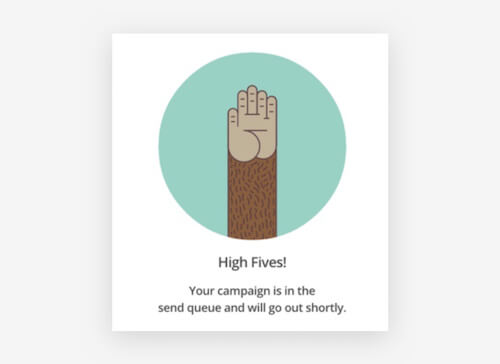
MailChimpがタスクを達成したことでユーザーを称賛することにより、どのように前向きな感情を引き起こすかを見てください。

MailChimpは、顧客とのすべてのコミュニケーションに独自の声を使用しています。 「ハイファイブ」は楽しく、高揚し、ヒップです。 MailChimpは、キャンペーンがまもなく終了することをユーザーに伝える必要がありますが、MailChimpはメッセージに感情を追加します。 感情を活用することは、デザインにおける強力なスキルです。
オンボーディングは、次の基準を満たしている場合に感情を表しています。
- ナビゲーションは理にかなっており、簡単に理解できます。
- デザインはターゲットオーディエンスにとって視覚的に魅力的です。
- スライドを移動するのはとても楽しいので、ユーザーは続行したいと思うでしょう。
- ブランドとその顧客の個性を反映して、オンボーディング体験全体が印象的で個人的なものになります。
これらの基準を使用して、Yalantisで独自のオンボーディングプロセスを設計しました。 以下のコンセプトは、感情的な訴えを使用して、架空のファッションアプリのターゲットオーディエンスを引き付ける方法を示しています。 アイデアは、若い女性がスタイリッシュな服を選ぶのを助けることでした。 ただし、架空の製品の機能を説明することに厳密に焦点を当てていませんでした。 感情的に魅力的なデザインの例として、オンボーディングエクスペリエンスを作成しました。
Adobe After Effectsを使用しました(ただし、独自のイラストとともに、任意のプロトタイピングツールを使用してこの概念を簡単に実装できます)。 試作品の自然な色を選び、オンボーディング体験と人の日常生活を関連付けました。
ユーザーができることを示す
オンボーディングエクスペリエンスを構築するときは、顧客の視点を取り入れてください。 顧客が製品からどのように利益を得るかを示すことは、それがどれほど素晴らしいかを示す1つの方法です。
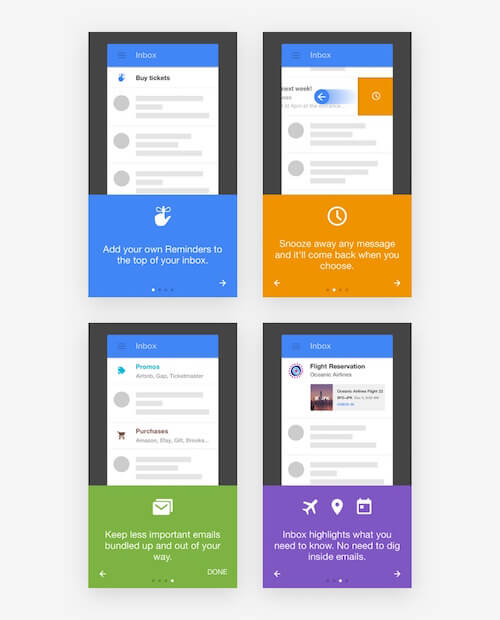
アプリの機能と提供する価値を簡単に説明する短い文章を3つ書き留めます。 Googleの受信トレイアプリは、これがどのように見えるかを示す良い例です。

Inboxは、動詞とアイコンを使用して、各画面の値を説明します。 動詞は、他のどの品詞よりも優れた行動を取るように人々を促します。
以下に示す独自の例では、ユーザーが録画ボタンを押した瞬間から、ビデオの編集、フィルターの適用、ソーシャルメディアへのビデオの共有まで、ビデオ編集アプリを操作するプロセスを示しました。 このアプリのすべての機能の利点を強調しました。 ビデオ機能は複雑に聞こえるかもしれませんが、ユーザーがアプリのメリットを明確に理解できるように、スライドには簡単な単語を選択しました。
競争上の優位性に注意を向ける
製品が多くの同様のソリューションと競合する必要がある場合は、その競争上の優位性を明確に強調してください。 3〜4枚のスライドを使用して、アプリが他のアプリと異なる点を人々に伝えます。 人々があなたのアプリを必要とする理由を説明するときは、明確かつ簡潔にしてください。
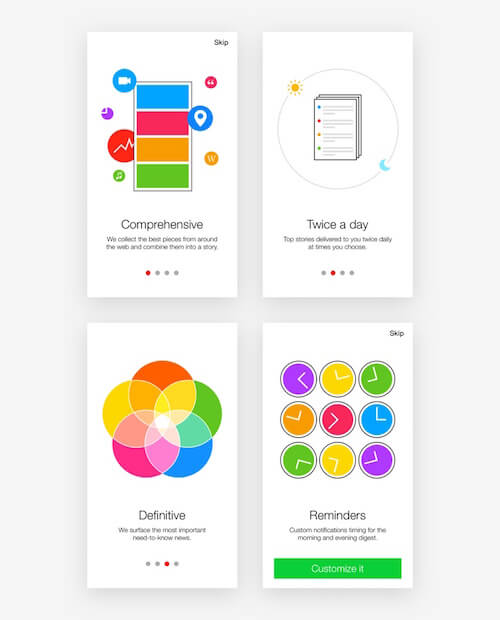
「包括的」、「1日2回」、「決定的」、「リマインダー」—以下の4つのスライドは、Yahooによるニュースダイジェストアプリの価値を1,000語よりもよく説明しています。

NewsDigestアプリのオンボーディングデザインの色が好きです。 メッセージは、Yahooのアプリが市場に出回っている同様のアプリとどのように異なるかを強調するだけでなく、色がユーザーインターフェイスと一致します。

コンテンツサンプルで説明する
ユーザーは、コンテンツのサンプルを見ると、アプリの操作方法をよりよく理解できます。
コンテンツサンプルは、主に生産性およびドキュメント編集アプリで使用されます。 コンテンツサンプルをヒントやスライドといつでも組み合わせることができます。
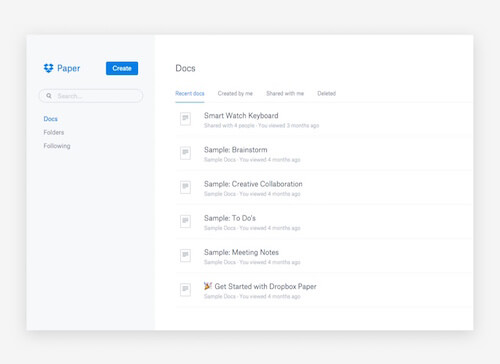
Dropboxがコンテンツサンプルを使用してPaperアプリのユーザーをオンボードする方法は次のとおりです。

ドキュメントやフォルダにまとめられたアイデアのコラボレーションは複雑に聞こえるかもしれませんが、Dropboxはオンボーディングエクスペリエンスを使用して、それが本当に簡単であることを示しています。 インターフェースはすっきりと明確で、人々がすぐにアイデアを得るのに役立ちます。
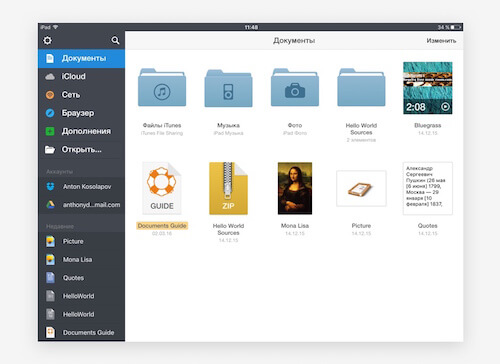
コンテンツサンプルのオンボーディングは、Mac用のReaddleのドキュメントアプリでも見られます。

Readdleは、ユーザーが管理できるファイルと、これらのファイルをどこから取得できるかをユーザーに示します。 コンテンツサンプルは、アプリの価値提案の独自性を強調しています。つまり、すべてのファイルに対して1つの場所です。
第一印象に永続的な影響を与える
何よりもまず、オンボーディングデザインでは、ユーザーがアプリを初めて使用するときにアクションを実行できるようにする必要があります。
適切に設計された最初の「白紙の状態」は、ユーザーに最初の行動をとらせることができます。 新しいドキュメントを作成するためのプロンプトが表示されたイラストなどの行動を促すフレーズを使用すると、ユーザーに作成を依頼できます。 白紙の状態を使用して、何が起こるかについての期待を設定します。
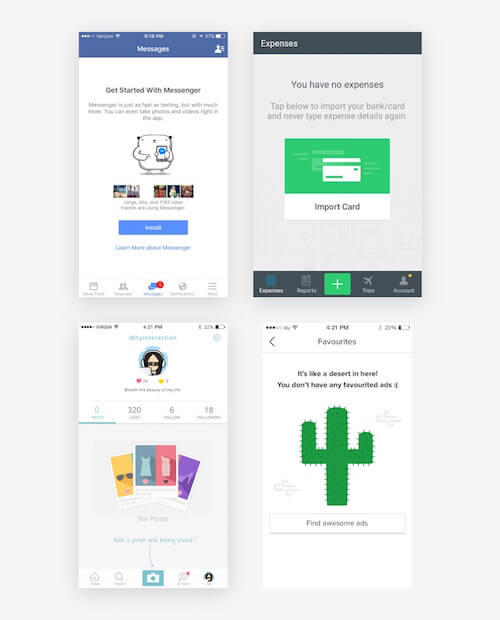
効果的な白紙の状態は、ユーザーを教育し、喜ばせ、促します。 画面の空虚さをうまく埋める次の3つのアプリを考えてみましょう。

最初のスクリーンショットには、メッセージングアプリをインストールするための招待状と、それが提供する価値の説明が表示されています。 2番目のスクリーンショットは、経費の追跡を簡素化する銀行カードをインポートするようにユーザーを促します。 3番目のショットでは、ユーザーがプロフィールに投稿を追加して、プロフィールをより魅力的にすることを推奨しています。 最後は楽しいデザインで、ユーザーを「素晴らしい広告を見つける」ように誘います。
プログレッシブ学習のシステムを実装する
これは最も複雑な戦略であり、参入のしきい値が高い大規模で技術的に洗練されたプロジェクトに適しています。 プログレッシブ学習には、対話のすべての段階で、目立たないチュートリアル、ヒント、および動機付けのハイブリッドシステムが含まれます。
この方法では、ユーザーはビデオや追加のガイドなしで製品の使用方法を学びます。 彼らはプロの仕事に必要な隠された機能を簡単に発見することができます。 プログレッシブ学習には通常、課題のシステムが含まれます。
要素
自分に合った戦略を選んだら、デザインについて考えてください。 オンボーディング設計には4つの重要な要素があります。
ボタンとナビゲーション
スライドショーを提示する場合は、ユーザーが次に移動する必要があるインターフェイスの場所を矢印やその他の記号で示します。
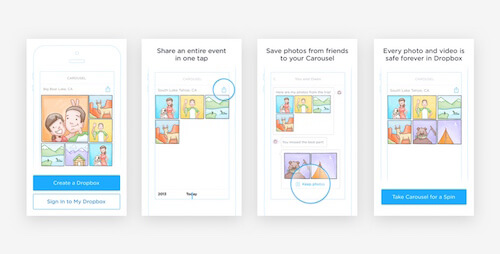
私がこれまでに見た中で最高のオンボーディングデザインの1つは、Dropboxによる現在は廃止されたカルーセルアプリでした。 ユーザーが初めてアプリを起動したとき、ユーザーは「開始」するように招待されました。 「開始」をクリックすると、下にスクロールして、アプリの主な機能を説明するスライドを表示できます。 インジケーターは、次のスケッチを表示するために下にスクロールするようにユーザーを促しました。 オンボーディングエクスペリエンスの最後に、ユーザーはアプリを使用するために登録できます。

それが発売されたとき、カルーセルは、主にそのスマートに設計されたインターフェースと魅力的なオンボーディング体験のために、かなり成功しました。 残念ながら、主にDropboxエコシステムでの製品の位置付けが弱く、Googleフォト、Apple iCloud、Facebook Momentsとの激しい競争があったため、プロジェクトは中止されました。 Dropboxは、カルーセルのコア機能をメインアプリに移動しました。
バーチャルリアリティ旅行アプリのオンボーディングの例では、実用的なナビゲーションを使用しました。 クリックするたびに、ユーザーは別の段階に進みました。 また、直感的なユーザーエクスペリエンスを実現するために、ヒントを垂直方向にスクロールするように実装しました。 このプロトタイプの作成にはAppleMotionを使用しました。
チップ
ヒントは、特定の順序で画面に表示されるコミュニケーション要素のセットです。 インターフェースのさまざまなコンポーネントにヒントが添付されており、ユーザーがこれらのコンポーネントを操作する方法を簡単に説明しています。
ヒントを使用して、ユーザーがインターフェースをすばやくガイドし、アプリの最初のステップを実行できるようにします。 アプリが更新された後、ヒントを使用して新しい機能を表示することもできます。
ヒントはさまざまな方法で提示できます。
- アクティブな要素を強調するために、
- テキストのヒントとして、
- ポップアップウィンドウで、
- 画面の空白の領域を埋めます。
ヒントを表示しているユーザーのタイプを検討してください。 経験豊富なユーザーは、基本的なヒントにイライラするので、スキップしてください。
また、一部のユーザーは、エクスペリエンスがどれほど素晴らしく魅力的であっても、オンボーディングを望まないだけです。 あなたは彼らの願いを尊重し、彼らを先に進める必要があります。
文章
オンボーディングのテキストは、特定のガイドラインに従う必要があります。
- 簡潔さと明快さ
各スライドは、アプリの重要な価値を明確なわかりやすい言葉で説明する1つの文にまとめてください。 - 読みやすさ
テキストは目に留まり、背景に対して読みやすくする必要があります。 - 構成
フォントとテキストの表示は、全体的なデザイン言語と一致し、製品の雰囲気を反映している必要があります。
ユーザーの声に耳を傾け、ユーザーが何を望んでいて、何を聞きたいのかを理解してください。 彼らが理解するのが難しいかもしれないことを考えてください、そしてそれ故に、より徹底的な説明が必要です。
注:アラブ諸国または東南アジアでアプリを販売することを計画している場合は、インターフェースを水平または垂直に反転できるようにしてください。 右から左への言語と中国語、日本語、韓国語の話者は、取り残されていると感じるべきではありません。 記事「ユーザーインターフェイスとユーザーエクスペリエンスデザインにおけるアラビア語、日本語、中国語のレイアウト」をご覧ください。
グラフィックス
インターフェイスをテキストでオーバーロードしないでください。 イラストを使用してください。 画像はユーザーの記憶に視覚的な痕跡を残しますが、これはテキストだけでは簡単に実現できません。 ビジュアルの最も重要な基準の2つは、シンプルさと普遍性です。 画像、アイコン、記号は、さまざまな国や地域で同じように受け入れられるはずです。
グラフィックデザインで使用する主なコンテンツタイプは、イラスト、写真、ビデオ、GIF、スクリーンショットです。
オンボーディングで使用できる戦略と要素がわかったので、残っているのは実際のデザインを作成することだけです。
オンボーディング設計のためのプロトタイピングツール
Yalantisでは次のプロトタイピングツールを使用しています。
- 原理
- ピクセート
- フリント
- InVision
- Atomic
- Framer.js
- フォーム(RelativeWaveによる)
これらすべてにより、チームと共有できるインタラクティブなプロトタイプを作成できます。
私のお気に入りはPrincipleです。 これを使用して、カスタムアニメーションを使用したインタラクティブなプロトタイプを数分で作成できます。 作業は簡単です。 他の多くのモバイルUIプロトタイピングツールとは異なり、Principleは便利に設計されています。 そのシンプルさはあなたのパフォーマンスを改善し、デザインプロセスをより柔軟で用途の広いものにします。
Framer.jsとFormby RelativeWaveは、デザイナーがコーディング方法を知っているべきだと考える人々のためのものです。 これらのツールを使用すると、開発者は作成したプロトタイプを簡単に実装できます。
プロトタイプを作成するための最も簡単なツールはInVisionですが、アニメーションにはいくつかの制限があります。
また、次のビデオエディタを使用しています。
- Adobe After Effects
- アップルモーション
これらを使用すると、洗練されたカスタマイズされたアニメーションを作成し、インターフェイス要素がどのように変換されるかを試すことができます。
オンボーディングを機能させる方法
オンボーディングデザインは、ユーザーが迷子にならないように、インターフェイスのすべての詳細を説明することではありません。 一般的なモバイルアプリには、さまざまな機能、コンポーネント、インタラクションがあります。 オンボーディングプロセスでそれらすべてについて話す必要はありません。
アプリの主な目的と利点を指摘するだけで十分です。 オンボーディングプロセスを設計する全体的なプロセスの概要は次のとおりです。
- 製品のコア機能をいくつか挙げてください。
- 製品の価値提案を特定する
- 競争上の優位性と、製品が市場でどのように位置付けられているかを書き留めます。
- アプリの具体的な使用例を1つ説明してください。
- アプリの価値を伝えるために、最も適切なオンボーディング戦略を選択してください。
- グラフィック要素とナビゲーションフローを設計します。
- オンボーディングデザインのインタラクティブなプロトタイプを作成します。
- プロトタイプをテストします。
- エクスペリエンスを向上させるために繰り返します。
よくある間違い
設計者は、オンボーディングエクスペリエンスを設計するときに間違いを犯すことがあります。 最も一般的な失敗は次のとおりです。
- ユーザーが馬鹿げていると感じるような、明らかな詳細をインターフェースで説明しないでください。
- オンボーディングを長くしたり、不明瞭にしたりしないでください。 あなたは否定的な感情と誤解だけを引き起こします。
- 同様のアプリをコピーしないでください。 オンボーディングデザインは、製品に固有であり、特定のユーザーに適合している必要があります。
- それのために乗船しないでください。 オンボーディングは、ユーザーとのコミュニケーションシステム全体の1つのコンポーネントであり、他のすべての人が行っているために設計される機能だけではありません。 オンボーディングは、製品の使用体験を補完および強化する必要があります。
また、最高のオンボーディングエクスペリエンスでも、製品の全体的なユーザーエクスペリエンスの問題は解決されないことを常に忘れないでください。
これには時間がかかる場合がありますが、最終的には、ユーザーエクスペリエンスが重要です。 オンボーディングエクスペリエンスを作成するときは、次の点に注意してください。
- 分析とユーザーテストを使用して、オンボーディング設計の有効性を測定します。 手元にある関連データを使用して、成功のための個人的なレシピを開発できます。
- 他の人の過ちから学びましょう。 そのためのリソースがたくさんあるのは幸運です。
- オンボーディングの素晴らしい例を研究してください。 洞察を得るために、UXアーカイブ、ユーザーフローパターン、およびPttrnsを確認してください。
HelpScoutのSamuelHulickによると、オンボーディングは機能ではありません。 そのデザインは、サインアップボタンで終わらない長いプロセスです。
結論
オンボーディングの重要性については多くのことが言われていますが、多くの企業はまだそれに注意を払っていません。 これは理解できることです。結局のところ、設計には多くの時間とリソースがかかる可能性があります。
しかし、数字が何を示しているか見てみましょう:
- Gomezによるオンラインショッピング行動に関するある調査(PDF)によると、オンライン消費者の88%は、悪い経験の後にWebサイトに戻る可能性が低くなっています。
- 第一印象は94%がデザインに関連しています。
- 優れたオンボーディングにより、コンバージョン率が60%向上する可能性があります。
オンボーディングデザインについてのご意見をお聞かせいただければ幸いです。 以下のコメントであなたの考えを教えてください。
