2022 年に避けるべき 10 の一般的な Web サイト ナビゲーションの間違い
公開: 2022-08-23Web サイト ナビゲーションのベスト プラクティスは、Web サイト開発で最も見落とされがちな側面の 1 つです。 すべての開発者は、洗練された機能とピクセル単位で完璧なストック画像を確保することに夢中になり、Web サイトのナビゲーションについて忘れてしまいます。 それでも、Web サイトのナビゲーションは、最も重要な (UX) ユーザー エクスペリエンス コンポーネントの 1 つです。 用語が示すように、ユーザーが Web サイトを簡単にナビゲートするのに役立ちます。 ナビゲーションが正しく行われていない場合、ユーザーは混乱して Web サイトを離れてしまいます。
ウェブサイトが作成されるまさにその理由は、見ている人に魅力的な方法で一連の情報を提供することです。 もちろん、人々はホームページにすべての情報を提供したいと思うでしょうが、それは不可能です。 したがって、それらは製品/サービス、USP (Unique Selling Propositions)、連絡先の詳細などの形でコンテンツの一般的な分類に従います。Web サイトの開発者として、Web サイトのユーザーが迷うことなくすべての情報にアクセスできるようにしたいと考えています。何らかの形で。
Web サイトのユーザー エクスペリエンスの基本的なルールは、最小限のクリックで最大限の情報を提供することです。 ビューアがさまざまなコンテンツを閲覧する際に使用するゲートウェイを設定する必要があります。 これは Web サイトによって異なりますが、コンセプトは同じです。 ただし、多くの開発者が基本を無視していることに気付きました。 Web サイトのナビゲーションで避けるべき 10 の間違いをまとめました。
1. ヘッダー メニューに提供するオプションが多すぎる
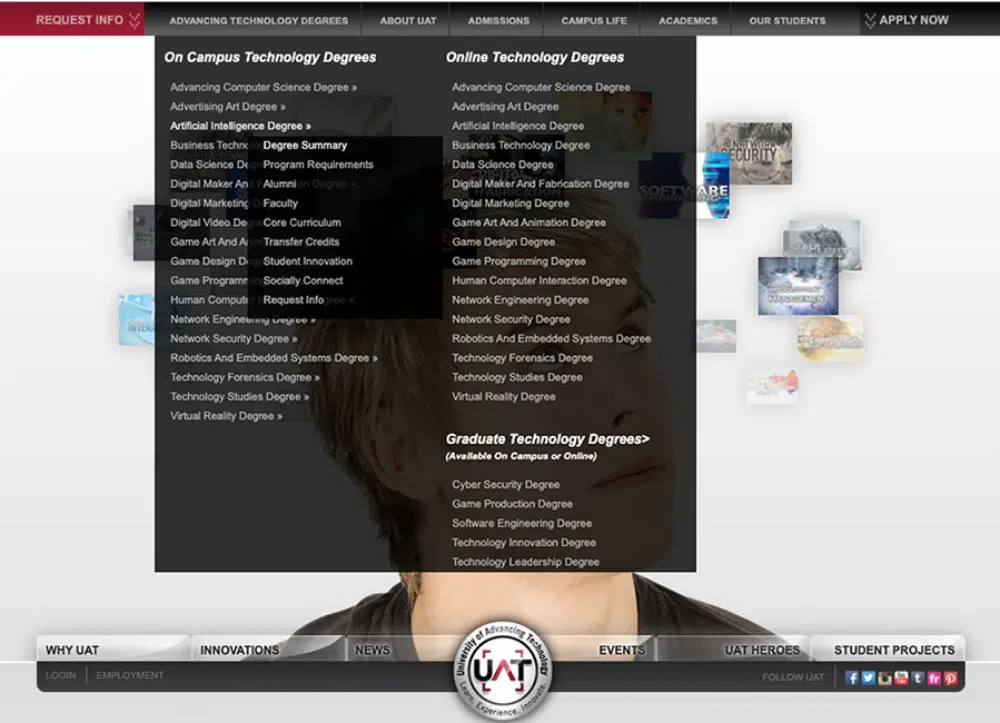
あらゆる形態のデザインにおいて、過剰は常に問題です。 すべてのデザイナーが、ミニマルで機能的なデザイン フォームに徐々に移行しているのも不思議ではありません。 Webサイトのデザインも同じです。 コンテンツやその他のセクションでは多くの最小化が見られますが、Web サイトのナビゲーションではこの傾向が見られます。 ただし、一部の設計者は、メニューに空きスペースがあることに不安を感じ、より多くのオプションをプッシュしたいと考えています。
Web サイトのメイン ヘッダー メニューは、Web サイトのナビゲーションを合理化することを目的としています。 ユーザーはメニューから正しい方向を取得します。 理想的には、できるだけ多くの Web サイト ナビゲーション オプションを用意することは理にかなっていますが、実際には、これは開発者にとって不利に働きます。 ユーザーは、あまりにも多くのオプションを見て圧倒されます。 したがって、ヘッダー メニューに多くのオプションを用意しすぎないようにすることをお勧めします。 むしろ、構造化された方法でそれを分解し、ユーザーが Web サイトを快適に移動できるようにします。
2.ページの命名における業界標準の破り
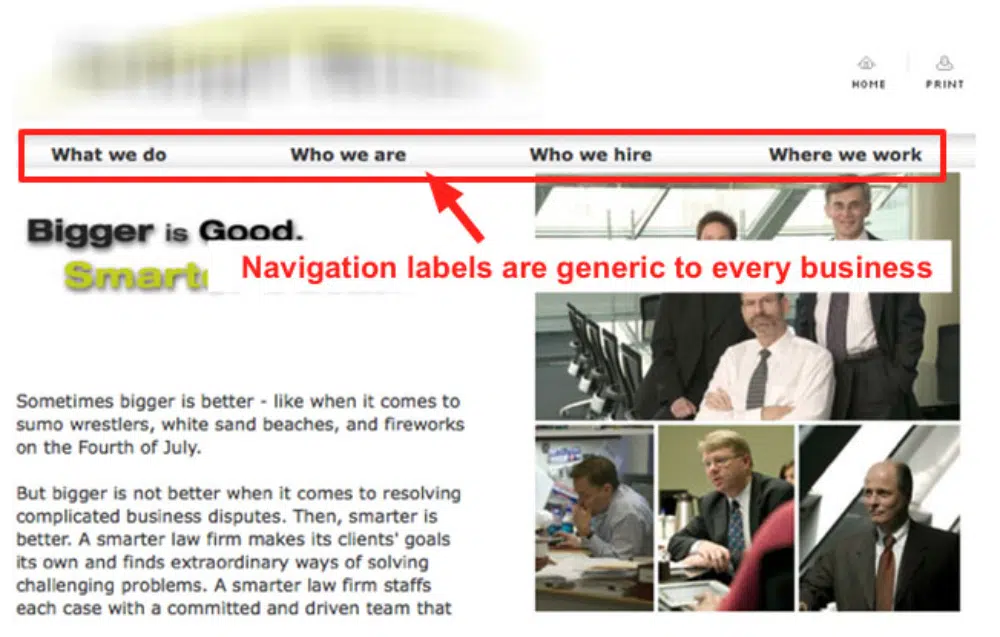
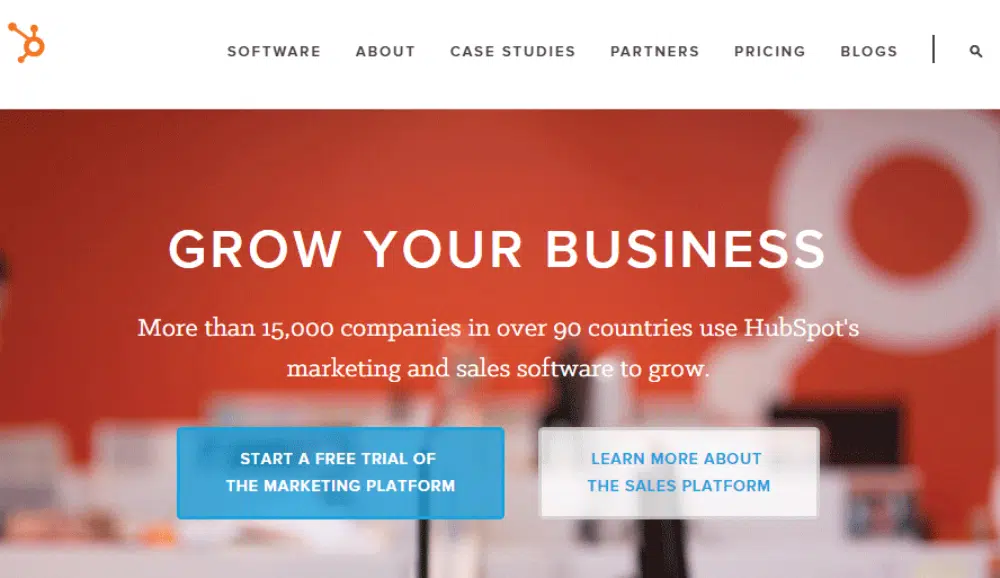
ウェブサイトのデザイナーとして、あなたは何千ものウェブサイトを訪れたことでしょう。 ほとんどの場合、ヘッダー メニューが一貫していることがわかります。 たとえば、ホームページ、会社概要ページ、製品/サービス、価格設定、お問い合わせページなどがあります。 これらのページはすべてヘッダー メニューに配置され、「概要」や「連絡先」などの従来の用語が使用されます。 これにより、ユーザーがページの内容を簡単に理解できるようになります。
ただし、多くの開発者は、これらのページの名前を非常に独創的な名前に間違えています。 この業界標準を破ると、ユーザーがページを特定することが難しくなります。 これにより、ユーザーが先に進まず、ページをクリックして Web サイトを離れる可能性があります。 あなたのウェブサイトの直帰率は激変し、売り上げも激減します。 また、派手な用語はヘッダー メニューでより多くのスペースを使用し、歪曲する場合があります。 合理化された Web サイト ナビゲーションを確保するために、ヘッダー メニューに設定する標準的な業界名に固執することをお勧めします。
3. ドロップダウンメニューの使いすぎ
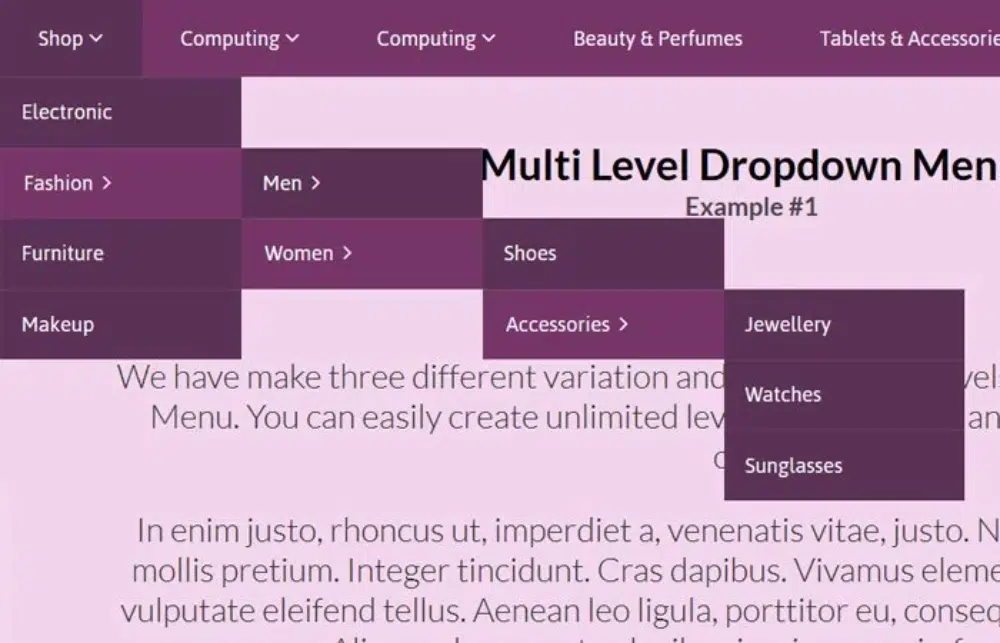
ドロップダウン メニューは、メニューの詳細を提供したい開発者にとってメリットがあります。 ただし、一部の開発者は、ドロップダウン メニューを使いすぎるという大きな間違いを犯します。 ドロップダウン メニューが 2 層以上ある Web サイトでは、Web サイトのナビゲーションやモバイルの応答性に関して多くの問題が発生します。
多くの製品カテゴリまたは分類を持つ Web サイトの場合、それらの詳細をドロップダウン メニューの形式で提供することは常に魅力的です。 ただし、最大 2 つのドロップダウン レイヤーのみを持つという規則に固執する必要があります。 ユーザーがマウスをその上に移動し、レイヤーごとに開く必要があることを理解する必要があります。 最上位レイヤーが最下部にオーバーレイされ、Web サイトのナビゲーションの問題が発生することがあります。
4.モバイルナビゲーションを忘れる
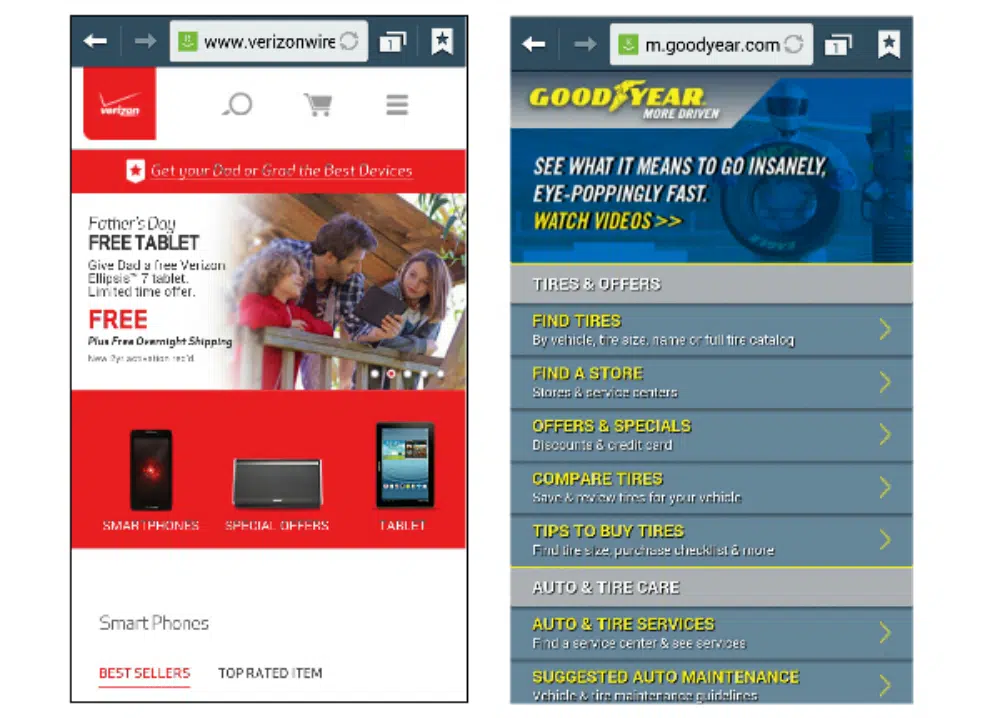
今日、モバイル互換性は、Web サイト開発者の優先リストの最上位にまで上り詰めています。 したがって、モバイルナビゲーションを忘れるというこの間違いは大幅に減少しました. それでも、Web サイトを設計する際にモバイル ナビゲーションの部分を考慮していない開発者が数人います。 Web サイトが異なる Web サイトで異なる動作をすることを忘れると、コストのかかる間違いになります。
計画した Web サイト ナビゲーションは、デスクトップ バージョンでは問題なく動作するかもしれませんが、他のデバイスでも問題なく動作することを確認する必要があります。 通常、モバイル デバイスにはハンバーガー メニューがあります。 メニューだけではありません。 ホームページのセクションやボタンでさえ、簡単にアクセスできる必要があります。 ユーザーはタッチスクリーン デバイスを使用することになるため、ボタンやリンクは、ユーザーがタッチして開くのに十分な大きさであることを確認してください。 そうしないと、Web サイトのナビゲーションが非常に悪くなり、ユーザー エクスペリエンスが低下することになります。
5. 帰り道を提供しない
Web サイトのナビゲーションは常に動的な機能です。 ユーザーは Web サイトのコンテンツに深く入り込み、ある時点で、その旅をさかのぼりたいと思うようになります。 したがって、ユーザーが逆のパスをナビゲートする方法を提供することが重要です。 そのためのメニューにホームオプションがあると主張する開発者はほとんどいませんが、ユーザーが直接ホームに戻るのではなく、Web サイトの旅の途中にあるページに戻ることを希望する可能性があります。
ブレッドクラムは、この問題の解決に非常に効果的であることが証明されています。 ユーザーに簡単に戻る方法を提供し、ユーザーにポジショニングの感覚を提供することで、Web サイトのナビゲーションを改善します。 パンくずリストや戻るボタンを提供する場合は、簡単にアクセスできるようにし、Web ページの隅に隠れないようにしてください。 これは、モバイル Web サイトの場合に多く発生します。 したがって、Web サイトのナビゲーション プランには、常に逆方向のパスが含まれている必要があります。
6. ウェブサイトに行き止まりが多すぎる
ウェブサイトに行き止まりがあることは、ウェブサイトのナビゲーションにおいて大罪です。 他のページに移動するためのオプションをユーザーに提供しないという間違いは許されません。 どのブランドにとっても、ウェブサイトはマーケティング資料の一部になっています。 ユーザーがウェブサイトを可能な限り移動し、ブランドの製品やサービスについてより多くのことを知っていることを確認する必要があります.

今日、SEO とデジタル マーケティングでは熾烈な競争が繰り広げられています。 その結果、Web サイトへの訪問者を増やすことはますます難しくなっています。 このような場合、ユーザーが行き止まりに遭遇する Web サイト ナビゲーションを使用することはできません。 これを軽減する良い方法は、ページの最後にナビゲーション オプションを提供し、ユーザーを他の製品やサービス、さらにはブログに誘導することです。 これにより、ユーザーはウェブサイトを離れることがなくなり、直帰率を下げることができます。
7. セールスファネルを忘れる
販売ファネルを設定することは、すべてのブランドにとって標準となっています。 デジタル マーケティングの出現により、売上を引き付けるための多くの媒体が生み出されましたが、Web サイトもその 1 つです。 Web サイトは、販売ファネルへのゲートウェイとなる重要な機能を果たします。 ソーシャル メディア、検索エンジン、その他の場所からユーザーを引き付け、Web サイトに誘導します。 あちらでは、製品、サービス、USP、およびすべての面で最高の自分を紹介しています. この Web サイトは、ユーザーを説得するための拡張されたダイナミックなセールス ピッチとして機能します。
ただし、一部の開発者は、セールス ピッチの次のステップであるコンバージョンを有効にすることを忘れています。 ウェブサイトのナビゲーションは、すべての販売部分が完了したら、ユーザーが製品やサービスを購入するための販売ジャーニーに進むことができるようにする必要があります. ピッチのあらゆる場所に行動を促すフレーズを散りばめることは良い考えです。 このようにして、ユーザーはいつでもそのブランドに納得し、クリックして販売ページやお問い合わせページに移動できます。 そうしないと、多くの見込み客を失うことになります。
8. あまりにも多くのボタンを使用する
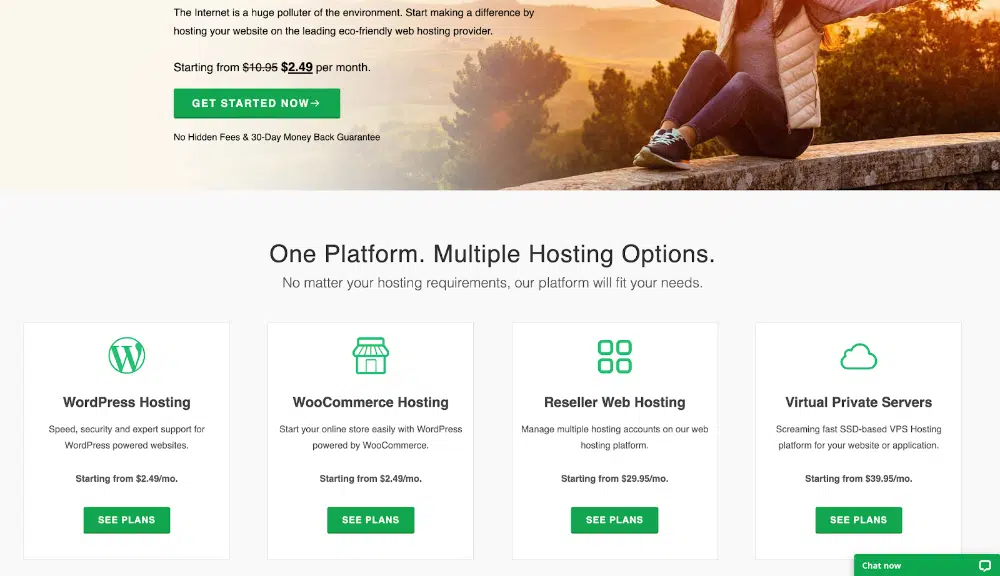
ボタンの使用が減少傾向にあることに気付きましたか? これは、ボタンが想像以上に SEO スコアに悪影響を与えることがわかっているためです。 まず、モバイル互換性の点で調整が困難です。 デバイスごとにスケールアップおよびスケールダウンする必要があります。 また、ボタン内のテキストがクローラーによって読み取られないため、SEO の機会損失がさらに大きくなります。 また、多くの開発者はボタンにカスタム イメージを使用しており、Web サイト ホスティング プロバイダーの負担がさらに大きくなっています。
定型化されたテキストがボタンに取って代わります。 また、コンテンツから際立っており、SEO の観点から読みやすく、モバイル対応で簡単にプレイできます。 しかし、昔ながらの開発者の多くは、まだボタンが多すぎる Web サイトをロードすることを好みます。 スライダーやヘッダー部分などの大きなセクションでボタンを使用することは引き続き許容されますが、Web サイト全体でボタンを使用すると、ユーザーがオフになることがわかります. SEO スコアとモバイル互換性は別として、Web サイトのナビゲーションに影響し、ユーザーは混乱します。
9. ユーザーを長時間誘惑する
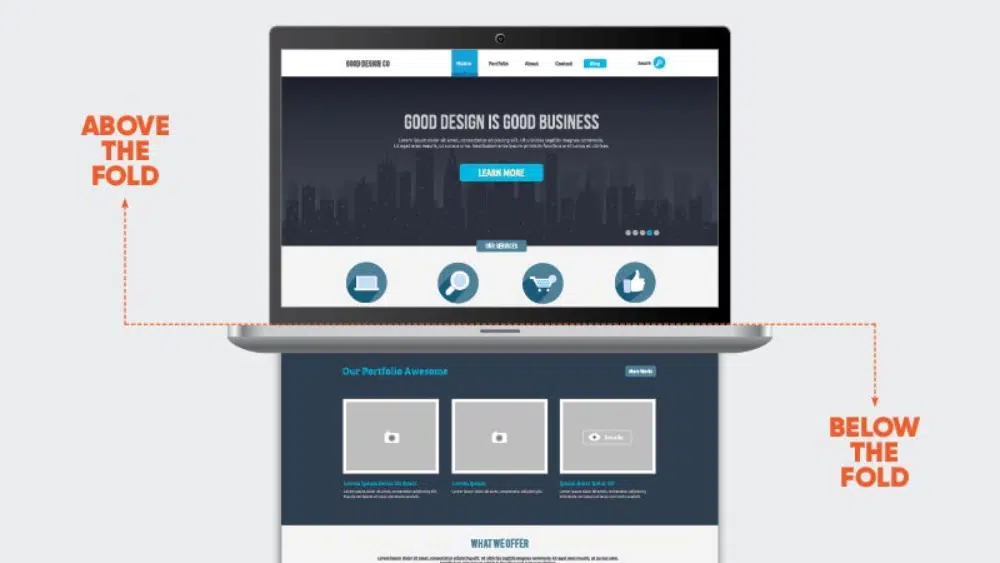
基本的な目的は、探しているユーザーに特定の情報セットを提供することです。 しかし、ユーザーの注意力は持続的に低下しています。 探しているものがすぐに見つからない場合、Web サイトを離れてしまう可能性が高くなります。 これが、スクロールせずに見える範囲とホームページのナビゲーションの概念が非常に重要になった理由です。 SEO の専門家でさえ、ユーザーとのコミュニケーションには、より直接的で迅速なアプローチを採用することが重要だと考えています。
ただし、一部の開発者は、ユーザーを長時間誘惑すると誤解しています。 ブランドやウェブサイトの内容を直接伝えるものではありません。 ユーザーを混乱させることは、直帰率の増加につながるだけです。 代わりに、ユーザーが最少のクリック数で最初に重要な情報を取得できるように、Web サイトのナビゲーションを計画する必要があります。 Web サイトの内容をホームページでプレビューすることをお勧めします。 製品がある場合はホームページに表示するか、ナレッジ記事やケース スタディがある場合は、そのセクションを作成することをお勧めします。 これにより、ユーザーの好奇心が満たされ、ユーザーは Web サイトを離れることなく、選択したセクションを閲覧するようになります。
10. ユーザーの立場に立たない
共感は、実生活だけでなくデジタル ライフでも重要な価値です。 デザイナーとして、常にユーザーの立場に立って自分のデザインをチェックする必要があります。 これは、ウェブサイト、印刷媒体、製品デザインなど、あらゆる種類のデザインに当てはまります。 テーブルの反対側に座っているこのアプローチにより、設計の多くの改善領域に気付くことがあります。 ウェブサイトのデザインでは、このアプローチはウェブサイトをより良い方法で微調整するのに役立ちます.
多くの設計者はプロジェクトの完了を急いでおり、プロジェクトの最後の重要な段階であるテストを忘れています。 さまざまなデバイスやブラウザーで Web サイトをテストする必要があります。 彼らのフィードバックは貴重な場合があるため、他の人にもあなたのウェブサイトをテストしてもらう必要があります。 ウェブサイトのナビゲーションは、ユーザーを中心に保つように設計する必要があります。 できるだけ短い時間で最高の Web サイトをユーザーに紹介したいと考えています。 したがって、Web サイトのナビゲーションに取り組んでいるときはいつでも、ユーザーのように考えてください。これは、より優れた Web サイト ナビゲーション フレームワークを作成するのに役立ちます。
結論
乱雑な Web サイト ナビゲーションは、Web サイトの直帰率や売上にさえも悪影響を与える可能性があります。 Web サイトのナビゲーションの良いところは、それほど複雑ではないことです。 従う必要がある基本事項がいくつかあります。 しかし、開発者が非常に創造的になり、規範から逸脱すると、問題が発生します。 このブログでは、Web サイトの設計および開発時に避けるべき10 の一般的な Web サイト ナビゲーションの間違いをまとめています。 これらの間違いを回避することで、スムーズな Web サイト ナビゲーションを実現し、ユーザー エクスペリエンスを向上させることができます。