9一般的なUXの問題と解決策
公開: 2019-02-26人々はパターンを認識するように配線されています。 雲の形から予測可能な株式市場の変動まで、人々は時々存在しないものを見ます。 UXデザイナーは、これを有利に使用できます。 デザイナーは、ユーザーの行動パターンを調査することで、ユーザーがページをナビゲートする方法、メニューオプションを使用する方法、およびサイトをどのように使用するかを確認できます。 インターネットを定期的に使用している場合は、多くのUXパターンとそれに関連する問題に気付くはずです。 これらのパターンに対するいくつかの解決策はうまく機能し、それらは私たちが繰り返し目にするものです。
この記事では、今日普及しているさまざまなデザインパターンと、ユーザーがそれらをどのように使用するかについて説明します。 さまざまな例を使用して、これらのデザインパターンが、いくつかの既存のユーザーの問題を解決するために、いくつかの最高のWebサイトおよびWebアプリケーションでどのように使用されるかについて説明します。
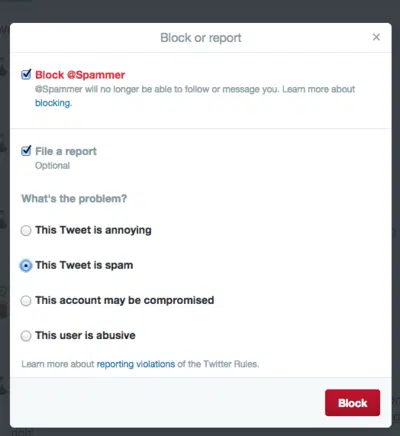
1.フラグ付け/レポート
このUIパターンは、ユーザーがコンテンツポリスの役割を果たしたい場合によく使用されます。 これにより、特にユーザーが生成したコンテンツに大きく依存するオンラインネットワークやサイトを使用している場合に、ユーザーは自分のサイトをより細かく制御できるようになります。 たとえば、Facebook、Airbnb、pinterestなどの人気のあるサイトでは、コンテンツがサイトポリシーに違反している場合や不適切と見なされた場合に、ユーザーにフラグを付けることができます。 彼らは通常、ユーザーにアンケートを案内することでこれを実装します。 これは、表示されているコンテンツに信頼性を追加し、コミュニティが自分自身をモデレートできるようにするのに役立ちます。
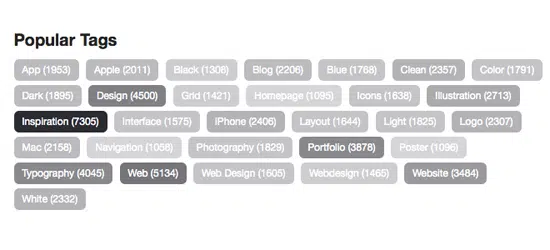
2.タグ付け
ユーザーがコンテンツをより適切に整理し、類似したコンテンツを見つけやすくするために、BehanceやFlickrなどの人気のあるサイトでは、ユーザーがコンテンツに特定のキーワードを簡単にタグ付けできます。 たとえば、TwitterやInstagramは、トピックやアイデアに応じてハッシュタグを分類し、FacebookやGoogle+などのサイトで共有できるようにします。
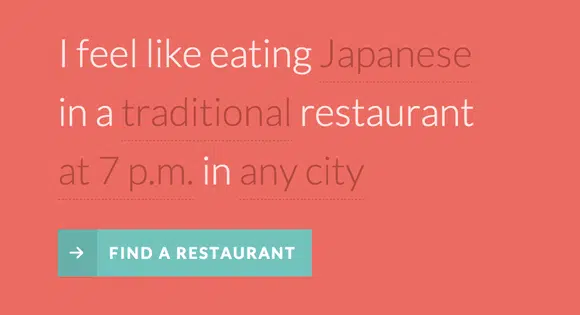
3.会話形式
ユーザー中心の会話形式は、データ収集中心の形式よりもうまく機能する傾向があります。 ユーザーは、情報をプラグインするのが面倒な作業だと感じることがよくあります。 会話的なトーンのフォームをデザインすることで、デザイナーはユーザーからより多くのものを得ることができます。 空白のフォームに入力すると、ドロップダウンタブやラジオボタンよりも魅力的でインタラクティブな場合があります。 長くて複雑なフォームではうまく機能しないかもしれませんが。
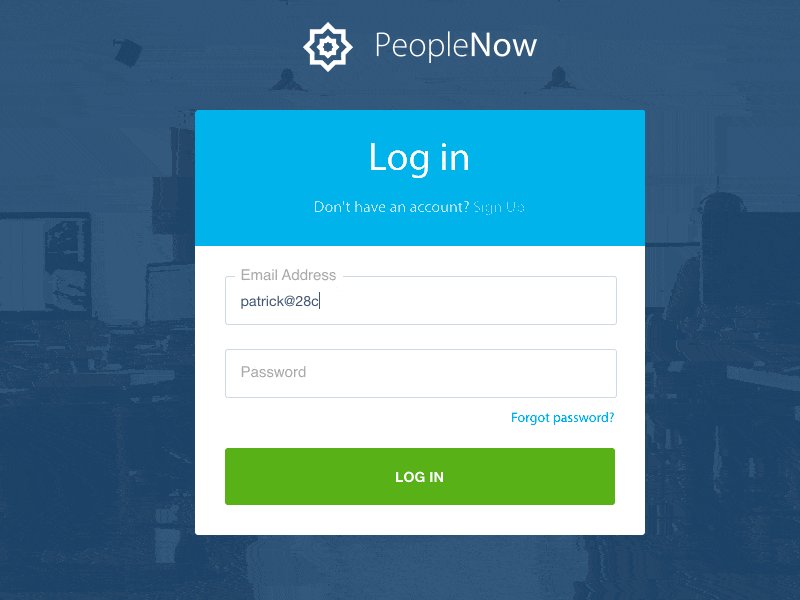
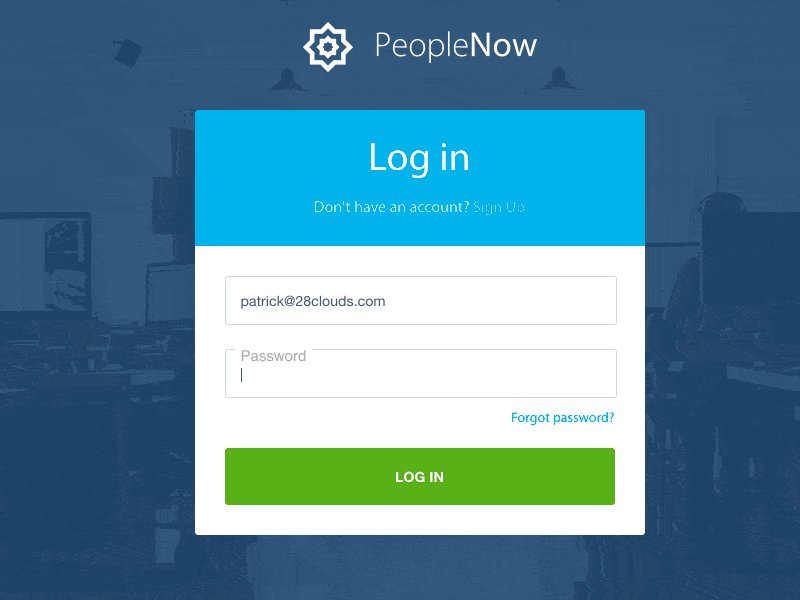
4.入力のヒント
入力フィールドに入力するデータの種類をユーザーが理解するのに役立つヒントをユーザーに提供すると便利です。 これらは、これらのヒントを提供する多くの方法です。HTML5を使用すると、ユーザーは入力フィールド内にインラインテキストを表示できます。 このテキストは、入力フィールドの下または横に配置することもできます。 このデザインパターンを実装すると、混乱を最小限に抑え、ユーザーが情報を入力できるようになり、エラーや混乱の可能性を排除できます。
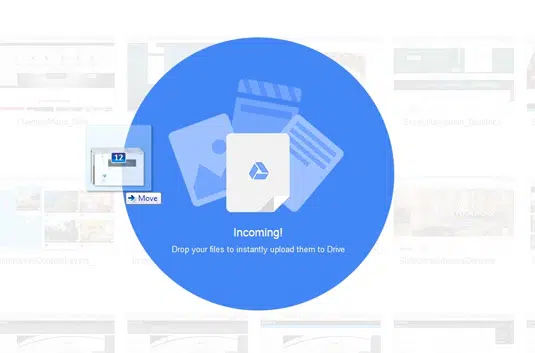
5.アクションをドラッグアンドドロップします
このUIデザインパターンにより、ユーザーはより有機的な方法でインターフェイスを操作できます。 これは、Webサイト内の要素を再配置するときに特に役立ちます。 アイテムまたはファイルのアップロードを検討している場合、ユーザーはさまざまなページをクリックして、InternetExplorerからブラウザーウィンドウに切り替える必要があります。 ドラッグアンドドロップUIパターンを実装すると、この不器用さを排除し、全体的な対話をはるかに簡単でシームレスなエクスペリエンスにすることができます。 このデザインパターンを実装している人気のある企業には、Asan、Google Drive、Dropboxなどがあります。

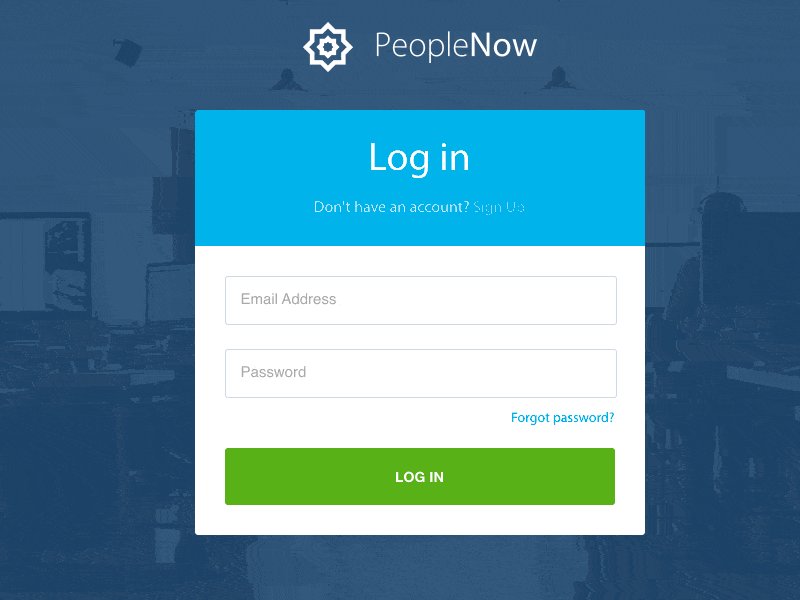
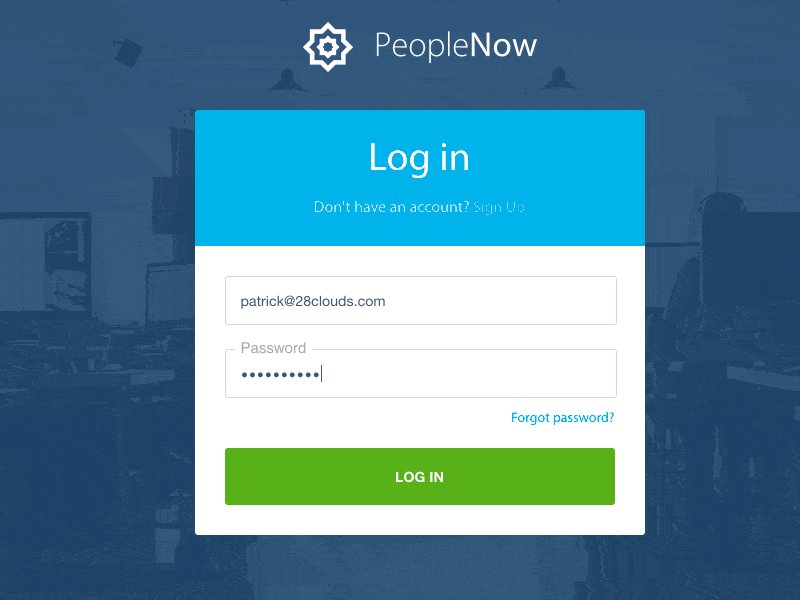
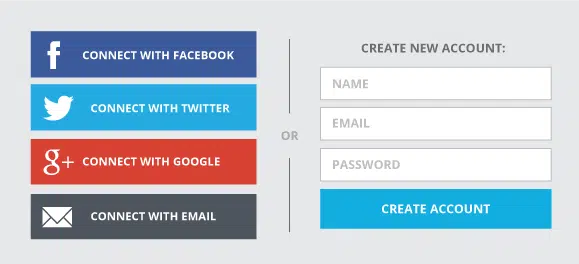
6.ソーシャルログイン
ほとんどのソーシャルネットワーキングサイトは、ユーザーが既存のアカウントでサインインできるようにすることで、簡単なログインを実装しています。 つまり、名前やその他の詳細を入力する代わりに、既存のアカウントを作成中の新しいアカウントに接続するだけでログインできます。 これは、心配するユーザー名とパスワードが1つ少なくなり、パスワードのセキュリティについてそれほど心配する必要がないことを意味します。 Google、Facebook、Twitterは主要なOAuthプロバイダーであり、ユーザーが既存のアカウントを使用してほとんどのWebアプリケーションに簡単にログインできるようにします。 これにより、ユーザーエクスペリエンスが大幅に向上し、ほとんどのWebアプリケーションに実装されています。
7.自然言語入力
ユーザーは、事前定義されたテキスト形式を気にすることなくデータを入力する方が簡単です。 これは、システムがこれらの複雑なクエリと文をバックエンドで翻訳する必要があることを意味します。 これにより、ユーザーが複数のフィールドにデータを入力する必要がなくなり、ユーザーにとって対話の全体的なエクスペリエンスがはるかに簡単になります。
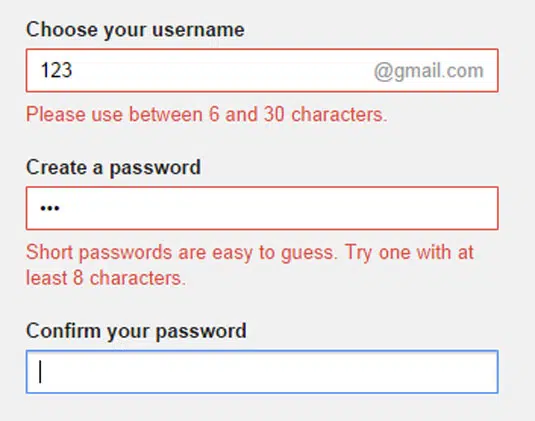
8.インライン検証
このデザインパターンを実装すると、データ入力をインタラクティブなプロセスにすることができます。 このUIパターンを使用して、ユーザーに即座にフィードバックを提供できます。 情報の入力、フォーマットエラーの確認、電話番号の入力ミスなどに特に役立ちます。TwitterとGmailはこのデザインパターンを実装しており、サービスを使用するためにサインアップすると、ユーザーに即座にフィードバックを提供できます。 これは、アカウント登録フォームや、ユーザーが複数のフィールドにデータを入力する必要があるその他の長いフォームや複雑なフォームを使用する場合に特に便利です。
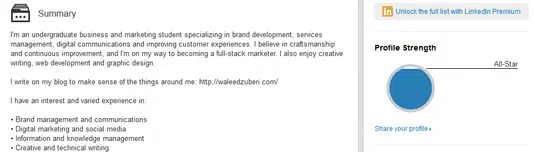
9.完全性メーター
LinkedinやGoogle+などの企業は、このデザインパターンを使用して、目標を達成したことをユーザーに伝えています。 これは多くの場合、ユーザーがどこまで来たか、どこまで行かなければならないかの定量化可能なパーセンテージをユーザーに示すことによって実装されます。
絶え間なく変化するUXの世界では、デザイナーは常に新しい課題に直面しています。 Webデザイナーは、顧客が何を望んでいるかを検討し、好みを理解し、行動パターンを研究することで、すべてのユーザーにとってより良いUXを作成するための情報に基づいた選択を行うことができます。 学ぶべき多くのデザインパターンがあります。 これらの一般的に使用されるデザインパターンが、繰り返し発生する問題と解決策のいくつかをよりよく理解するのに役立つことを願っています。 それらを詳細に研究することで、より大きなパターンや、より小さな相互作用間の共通点を確認するのに役立ちます。