あなたのウェブサイトを失敗させる一般的なUIデザインの間違い
公開: 2019-01-17ユーザーインターフェイスは、グラフィックデザインとインタラクションデザインを組み合わせたものです。 ユーザーに美しい体験を提供することに焦点を当てたのは、デザインの分野です。 ユーザーをデバイスに接続するのは表面平面です。 UIデザイナーは、すべてのユーザーにすばらしい感覚体験を提供する責任があります。 UIデザイナーは、ブランドイメージを広めるだけでなく、製品の機能と価値を効果的に伝えようとします。 設計者は、デバイスを設計する際にガイドラインに従うことが重要です。 デザインが効果的であるためには、それは美しく、魅力的で、ユーザーからの感情的な反応を呼び起こす必要があります。 UIに失敗する一般的な間違いと、それを回避するために実行できる手順を見てみましょう。
1.応答しない設計
Webサイトをさまざまなデバイスに適応させることが重要です。 最近では、ほとんどの人がモバイルデバイスで操作しています。 あなたがモバイル画面用にデザインすることができないウェブデザイナーであるならば、あなたは貴重なユーザーに到達することを逃しています。 ユーザーが小さな画面であなたのウェブサイトの機能にアクセスできないとき、彼らは去らなければなりません。 レスポンシブデザインにより、すべてのデバイスでビジネスにアクセスできるようになります。 Webページのデザインが応答しないため、ビジネスオーナーとしての可能性が制限されます。
2.遅くて雑然としたレイアウト
雑然としたウェブサイトは使用するのにイライラします。 ウェブページの要素が多すぎると混乱を招く可能性があり、ユーザーは重要なボタンや価値提案を見逃してしまうと、フルサービスの設計開発機関であるソフトウェアハウスは述べています。 これは1変換少ないです。 ユーザーはあなたのウェブサイトを楽にナビゲートできるはずです。 これを実現するには、ユーザージャーニーを1つの目標であるコンバージョンに集中させる必要があります。 あなたのウェブサイトの変換を改善するために、あなたはあなたのウェブページが首尾よく変換するのを助けるこれらのガイドラインのセットに従うことができます。
- 空白を使用して、ページの流れを分割します。 たとえば、画像、フォーム、説明の間にそれらを使用します。
- デザインの配色を制限するようにしてください。 同じルールがタイポグラフィにも適用されます
- すべてのページは、1つのアクションを中心に構築する必要があります。 このようにして、ユーザーはどのような手順を踏むべきか、そしてそれがどこにつながるのかを知ることができます。
3.招待されていないCTA
CTAボタンは、視聴者の好みに応じて設計する必要があります。 色をブレンドして完全にコピーできるようにするには、購入パターンを理解する必要があります。 また、A / Bテストを実行して、どのバリエーションが最適かを確認することをお勧めします。
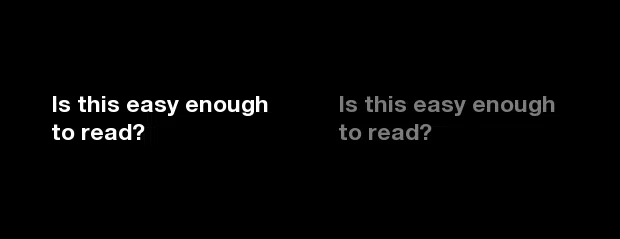
4.コントラストの欠如
コントラストが不足していると、Webサイトが退屈に見えます。 要素間にコントラストを追加することで、Webページの特定のセクションに重点を置くことができます。 Webページを閲覧している間、ユーザーはコントラストを見たいと思っています。 これにより、コンテンツをよりよく読み、視覚的な体験をより面白くすることができます。

5.社会的証明なし
お客様からのフィードバックやお客様の声は、お客様のビジネスに対する信頼感を得るのに役立つ非常に役立つ情報です。 それらはブランディングと販売にとって非常に重要です。 社会的証明がないということは、製品に関連する本当の信頼性がないことを意味します。これは、SEOの取り組みとコンバージョン率に影響を及ぼします。 実際の人々からの実際のメッセージを含めると、人々があなたの製品やサービスを購入したことを示しています。 これは心配している顧客の心を和らげ、通常、製品の説明やよく書かれたCTAよりもはるかに説得力があります。
6.ページの読み込み速度が遅い
ほとんどの人は、Webページが2秒で読み込まれることを期待しています。 ページの読み込み時間が遅れると、顧客満足度が低下し、コンバージョンが減少する可能性があります。 画像を最適化し、リダイレクトを減らし、プラグインの使用を最小限に抑えることで、ページの読み込み速度を向上させることができます。
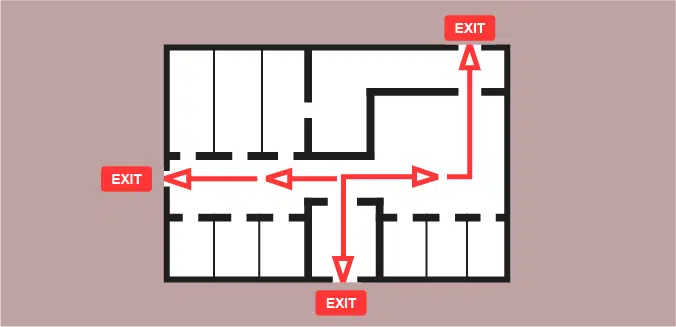
7.直感的でないナビゲーション
直感的なデザインは、ナビゲーションと階層の2つで実現できます。 レイアウト全体の注文を作成することで、ブランドのメッセージを明確に伝えることができるはずです。 階層の欠如は、ユーザーを混乱させる可能性があります。 Webページのすべての要素が互いに競合している場合、ユーザーが1つのアクションに集中するのは困難です。 あなたのウェブサイトのナビゲーションは明確になるように設計されるべきです。 それらをページの上部またはユーザーが表示すると予想される場所に配置します。
8.一般的な画像
ビジュアルはマーケティングにおいて大きな役割を果たします。 株式のウェブサイトで見つかった一般的な写真は、古く見えてうまく機能しないことがよくあります。 ウェブサイトに適切なトーンとムードを設定するには、ビジネスとサービスを正確に表す独自の画像を使用することをお勧めします。 本物の刺激的な画像を持つことは、あなたがあなたのバイヤーの信頼を勝ち取るのを助けるでしょう。
9.一貫性のないスタイル
ウェブサイトのさまざまなページ間でデザインに視覚的な矛盾がある場合、ユーザーはあなたの製品との断絶感を感じるでしょう。 優れたUIには、ユーザーがブランドとそのメッセージを明確に理解できるように、一貫したスタイルと順序が必要です。
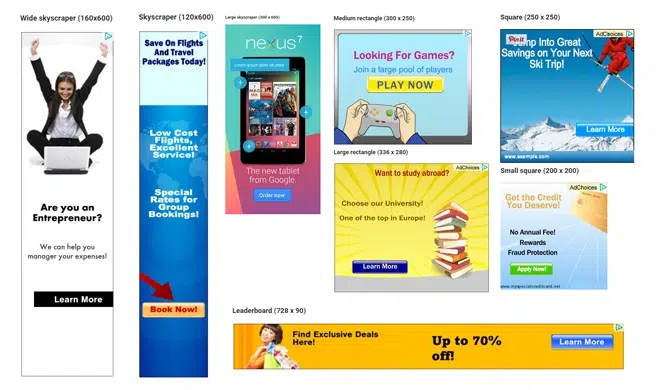
10.広告上のコンテンツ
広告はあなたのサイトの収入を生み出すための素晴らしい方法です。 しかし、コンテンツよりも広告に注意を払うと、訪問者を苛立たせることになります。
11.テキストとタイポグラフィ
ユーザーがWebページのすべてのコンテンツを読むことになるわけではありません。 最も重要な情報を表現するには、テキスト、画像、グラフィックのバランスの取れたセクションを分割する必要があります。 テキストのブロックは読みにくいため、無視されることがよくあります。 アイデアはそれをシンプルに保つことです。 ページのすべてのコピーは慎重にキュレーションする必要があります。
12.自分でデザインする
これらのルールを適用する方法を学んだ後でのみ、ルールを破ることができます。 あなたは自分のためにデザインしているのではありません。 クライアント、マーケティング、セールスと緊密に連携して、可能な限り最良のソリューションを見つけてください。