よくあるオンサイト検索の間違いを修正する方法
公開: 2021-02-28Web サイトの検索機能がコンバージョン率に悪影響を及ぼしている可能性があります。 そして、それがコンバージョン率の悩みの種になっていない場合は、同じくらい悪いことをしている可能性があります。 オンサイト検索は、適切に最適化され、ユーザー エクスペリエンスを向上させるフレームに組み込まれている場合、サイトの使いやすさと楽しさを大幅に向上させることができます。
ユーザーがサイトを楽しんでいるほど、サイトに留まり、メンバー、顧客、サブスクライバーなどになる可能性が高くなります。 サイトの検索機能を改善することは簡単にできますが、多くの人がこれらのよくある間違いを犯して検索を妨害する可能性があります。 オンサイト検索を最適化し、競合他社によくある落とし穴を回避する方法を学びます。
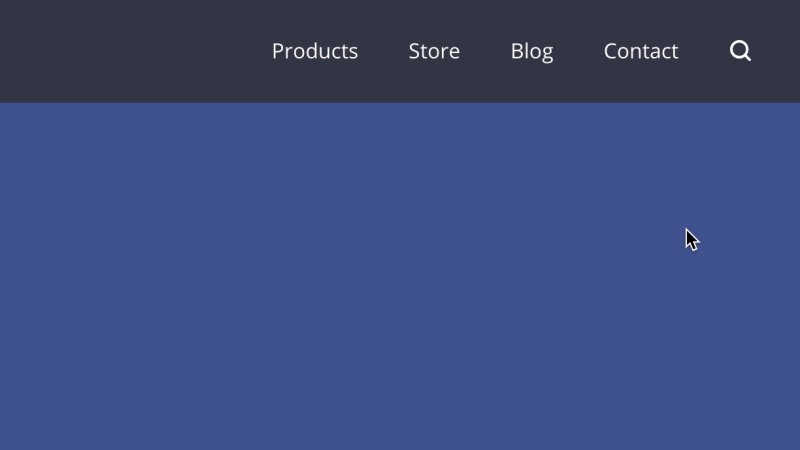
見えない
ユーザーが検索フォームを簡単に識別できない場合、ユーザーは不満を募らせ、別の場所で回答を探す可能性があります。 理想的には、検索バーの位置は、ページの上部スクロール セクション (つまり、下部ではなく) から簡単に確認できるようにする必要があります。 検索ボックスを上部と左側に近づければ近づけるほど、より良い結果が得られます。
検索ボックスはユーザーが最初に目にするものであってはなりませんが、通常の読み取りパターンに収まるように戦略的に配置する必要があります。

場所が決まったら、できるだけ一貫性を保ってください。 ユーザーの 30% もが検索機能を見つけた場合に使用するため、場所を一貫して維持することで、より迅速な検索が可能になり、ユーザーを返すことができます。
簡単じゃない
ユーザーが検索を完了するまでに障害となるものはすべて、アクセシビリティを損なうものです。 検索ボックスに「質問はこちら」や「製品名」などのプレースホルダー テキストがある場合は、ユーザーが入力を開始するとテキストが消えるようにします。
余分なキーストロークが原因でユーザーが検索を完全に放棄することはないかもしれませんが、バックスペース キーがトレーニングを受けると、依然として遅延が発生します。 余分なキーを 1 回押すだけで、ユーザーの満足度が向上し、検索機能がより効率的になります。
検索バーのアクセシビリティを向上させる他の方法には、色の使用やテキストの読みやすさなどの見た目の変更が含まれます。 検索バーでカスタム カラーを使用する場合は、それらがシャープで対照的であることを確認してください。 同様に、すべてのカスタム フォントがサイズと形状の両方で判読できることを確認してください。
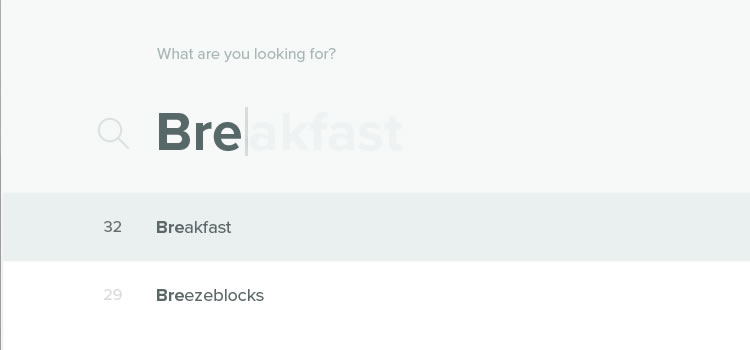
自動提案は提供されていません
自動提案は、特にコア製品の複数のモデルまたはバージョンを提供している場合に、ユーザーの検索プロセスを大幅にスピードアップできます。 ユーザーがクエリの入力に費やす時間が短いほど、検索しようとしているコンテンツにより多くの時間を費やすことができます。

マーティン・ボノフによるオートコンプリート
オートコレクトもなし
おそらく、検索機能で最も致命的な見落としの 1 つは、自動修正が提供されていないことです。 検索クエリでより一般的なタイプミスを検出できる場合は、修正を自動的に適用します。
特にモバイルでは、ユーザーがクエリを再入力する回数が増えるほど、あきらめて別の Web サイトから回答を見つける可能性が高くなります。
できる限り空の結果ページを提供する必要はありません。自動修正はそれらを制限するのに大いに役立ちます。 目標は常に、検索と獲得の間の移動をできるだけ簡単かつ短時間にすることであることを忘れないでください。
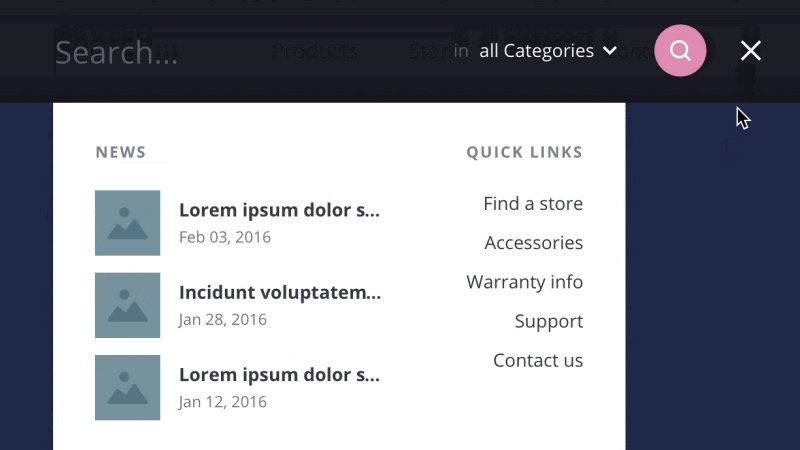
404は役に立たない
自動提案と自動修正を使用してユーザーの検索を誘導しても、必然的に空の結果ページを表示する必要があります。 このページをユーザーにとってできるだけ便利で有益なものにするようにしてください。
主要なディレクトリへのリンクを提供したり、検索クエリを修正するための提案を提供したり、連絡先ページに誘導したりします。 何をするにしても、ユーザーが求める結果でなくても、ユーザーが検索に苦労したことに対して何かを与えるようにしてください。
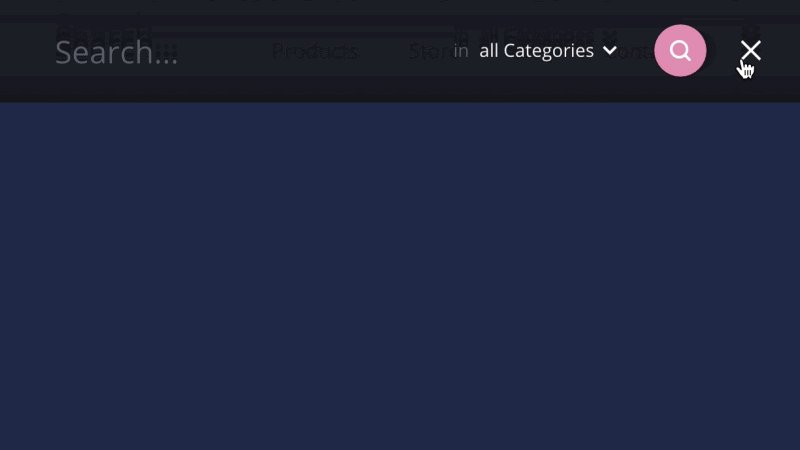
結果は簡単ではない
検索結果ページは、親しみやすく、できるだけ飾り気のないものにする必要があります。 検索プロセスの最初のステップではなく、2 番目のステップのために検索エンジンが提供できるより斬新なフィルターを保存します。
高度な検索リンクの下にエンジンのさまざまな機能を隠し、可能であれば、ページを離れずに検索メニューを展開します。 検索結果のランディング ページは、最初のパスで読みやすく、結果を個別に評価できるように、読みやすくプレーンなフォントとすっきりとした構成を提供するようにしてください。

CodyHouseによる高度な検索
フィルターと並べ替え方法を分離しない
並べ替え方法は高度なフィルターとは異なり、ユーザーは追加の作業を実行することなくアクセスしたいと考えています。 同じページから並べ替えオプション (日付、人気度など) にアクセスできることを確認してください。
可視性を高めるには、検索結果の最初の左上隅にオプションを配置します。
彼らは検索分析を無視します
検索分析は、マーケティングと UX のための強力なツールになる可能性があります。 また、検索最適化の弱点を明らかにすることもできます。 検索結果を頻繁に監視し、比較に使用する指標を確立します。 検索分析を利用すると、原因に直接アクセスすることで、検索の弱点に対処できます。
たとえば、「サル」の 15,000 件の検索クエリのうち 3,000 回のクリックしかないことに気付いた場合、エクスペリエンスを再現して、最適化が不十分なキーワードか、無関係なデータか、またはその両方かを判断できます。
検索バリエーションなし
バリエーション検索結果を追加すると、ユーザーが以前は考えていなかった可能性のある製品を見つけるのに役立ちます。 ユーザーが「オーバーサイズのセーター」と入力した場合、別のセクションで別の検索クエリ オプションと結果 (「オーバーサイズ」や「セーター」など) を提供できます。
そうすれば、彼らが探している製品や情報を持っていなくても、彼らはあなたに最も近いものを見ることができます. 検索結果とまったく同じでなくても、それに近いものを提供することは、空の結果ページよりも有益です。
無関係な結果
提供できる結果が多ければ多いほど良いのですが、結果は関連性がなければならないことに注意してください。 過去の行動に基づいてバリエーションをリンクする理由がなく、2 つのエントリに共通点がない場合は、空の結果ページを回避するためにリンクしないでください。
ユーザーを圧倒する
そして最後に、検索 UX に対する最大の批判者の 1 つは、ユーザーが情報に圧倒されることです。 ユーザーの検索クエリに一致するエントリが 20 を超える場合は、ユーザーが特にそのオプションを選択しない限り、すべてを表示しないでください。
代わりに、デフォルトの表示を 15 ~ 20 に設定し、ユーザーがページ間をタブ移動して残りの結果を表示できるようにします。
