カラーツールとリソース
公開: 2022-03-10今日、私たちは、あらゆる種類のカラーパレットやジェネレーターから、プロジェクトに最適なコントラストやグラデーションを取得するまで、あらゆる種類のプロジェクトのカラーツールとリソースにスポットライトを当てています。 このコレクションは完全なものではありませんが、Smashingのチームが有用であり、日々の作業がより生産的かつ効率的になることを期待しているものの選択です。
このようなツールに興味がある場合は、素敵なメールニュースレターをご覧ください。このようなヒントを受信トレイにすぐに届けることができます。
CSS変数とHSLA
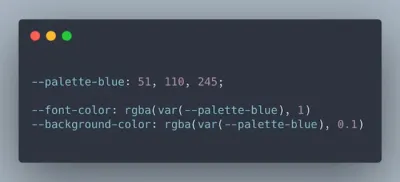
通常、CSSで色をどのように定義しますか? HEXで? RGBA? それともHSLAを使用していますか? Maxime Heckelは、混乱をクリーンアップしてコードベースを軽量化するのに役立つ巧妙なパターンに出くわすまで、HEXとRGBAを組み合わせて使用していました。 基盤:HSLAおよびCSS変数。

HSLAは、色を定義するために必要な4つの主要コンポーネントであるHue SaturationLightnessAlphaの略です。 同様の色(たとえば、青の異なる色合い)を使用すると、同じ色相と彩度を共有していることに気付くでしょう。 Maximeのアプローチでは、CSS変数を使用して色相と彩度の一部を定義し、それを再利用して他のカラー値を定義できます。たとえば、カラースケールを最初から作成できます。 CSSがいかに強力であるかの素晴らしい例。
超高速配色ジェネレーター
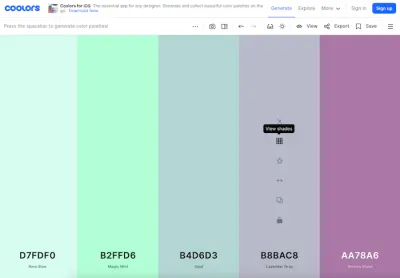
カラーパレットを作成する必要がありますか? これを行うのに役立つ便利なツール(およびそれ以上)はCoolorsです。 Coolorsの中心には、洗練されたカラーパレットジェネレーターがあります。まず、色合いで遊んで調整できるランダムパレットを提案します。必要に応じて、新しい色を導入して完全に変更します。

Coolorsを使用すると、写真からパレットを選択して、コラージュ、グラデーション、グラデーションパレットを作成することもできます。 コントラストチェッカーは、テキストと背景色のコントラスト比を計算して、色の組み合わせにアクセスできるようにします。 また、ちょっとしたインスピレーションが必要な場合は、何千もの色のテーマも検討されるのを待っています。好きな色をクリックするだけで、16進値がクリップボードにコピーされます。 楽しみ!
過度に説明的なカラーパレット
次のプロジェクトの配色として、カタツムリのペースの柔らかいピンクと、密封されていないマホガニーとお粗末なスイカを組み合わせることを検討したことがありますか? さて、最初は少し奇妙に聞こえるかもしれませんが、colors.lolの背後にあるコンセプトです。これは、作成者のAdam Fuhrerが説明しているように、「過度に説明的なカラーパレット」を備えたカラーインスピレーションサイトです。

興味深い色の組み合わせを見つけるための楽しい方法として作成されたパレットは、Twitterボット@colorschemezから手動で選択されます。 フィードはランダムに色の組み合わせを生成し、20,000を超える単語のリストから各色を形容詞と照合します。 もちろん、変わった名前の後ろに隠れているのは、すぐに使用できる実際の16進色の値です。たとえば、カタツムリのペースのソフトピンクとその#FD4659の場合は# #FDB0C0 、 #4A0100 、#FD4659です。 楽しい色のテイク。
単色カラーパレットを簡単に
一貫性のある単色カラーパレットを生成しようとしたことがあれば、これは退屈な作業になる可能性があることをご存知でしょう。 彼がもう一度無限のコピーアンドペーストコマンドをいじって素敵なパレットを作成した後、DimitrisRaptisはそれを変更することにしました。 彼の解決策:CopyPalette。

CopyPaletteを使用すると、カラーパレットを簡単に作成できます。 基本色、色合いのコントラスト比、必要なカラーバリエーションの数を選択するだけで、ツールは完全にバランスの取れたカラーパレットを生成し、お気に入りにコピーして貼り付けることができます。デザインツール。 真の時間節約。
データ視覚化のためのカラースケール
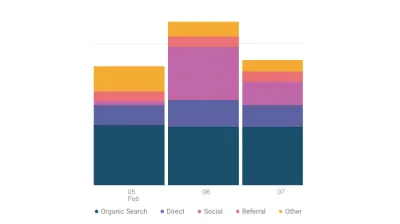
さまざまな種類のデータの視覚化には、色に関してさまざまなニーズがあります。 たとえば、円グラフ、グループ化された棒グラフ、またはマップを設計する場合は、視覚的に等距離の一連の色を選択することをお勧めします。 これにより、それらを簡単に区別してキーと比較できるようになります。 Learn UI Designを搭載したデータカラーピッカーは、指定した2つのエンドポイントの色に基づいて、視覚的に等距離のパレットを作成するのに役立ちます。

視覚化で単一の変数の値を表示したい場合、したがって、1つの色に基づくカラースケールのみが必要な場合(暗いバリエーションはより高い値を表し、ニュートラルカラーはゼロに近い値を表します)、シングル色相スケールジェネレーターがあります。
大事なことを言い忘れましたが、発散色は、一方の極値からニュートラルな中間から反対の極値への遷移を示す視覚化に最も役立ちます(一般的な例は「米国の各州の民主党/共和党」マップです) 。 発散カラースケールジェネレータは、このような場合に最適なスケールを見つけるのに役立ちます。 データの視覚化を次のレベルに引き上げる強力なトリオ。
実世界のカラーパレットのインスピレーション
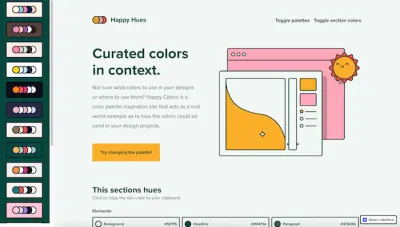
刺激的なカラーパレットを見つけるのに役立つ素晴らしいサイトがたくさんあります。 ただし、好きなパレットを決定した後でも、最大の質問は未解決のままです。デザインに色をどのように適用する必要がありますか? HappyHuesがお手伝いします。

Happy Huesは、デザインで色をどのように使用できるかについての実際の例として機能しながら、カラーパレットのインスピレーションを提供します。 パレットを変更するだけで、Happy Huesサイトの色が変更され、お気に入りのパレットが実際のデザインでどのように見えるかがわかります。 頭がいい!
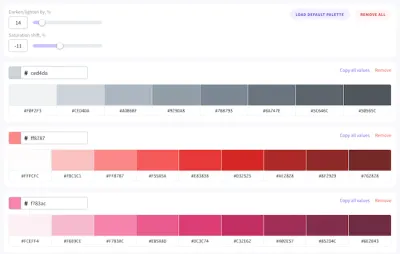
カラーシェードジェネレーター
色を処理するためのもう1つの便利なツールは、VitalyRtishchevとVladShilovが構築したカラーシェードジェネレーターです。 16進値を入力すると、ツールによって一連の明るい色と暗い色が表示されます。

シェードシリーズをカスタマイズするには、元の色を明るく/暗くする割合を調整し、彩度シフトを変更するだけです。 結果に満足したら、ワンクリックで色の16進値またはパレット全体をコピーできます。
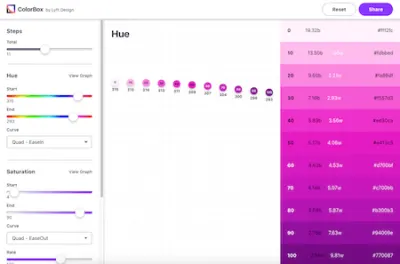
シンプルなカラー
色について話すのは難しい場合があります。 ある人が紫と呼んでいるものは、次の人にとっては桑かもしれません。 しかし、実際にはどのような色を意味するのでしょうか。 誤解を防ぐために、Lyftのデザインチームは、アクセシビリティを同時に考慮しながら、デザイナーと開発者が簡単に習得できる独自のカラーシステムを考案しました。 彼らはそれをオープンソースにしているので、あなたのチームもそれを利用することができます:ColorBoxに挨拶してください!

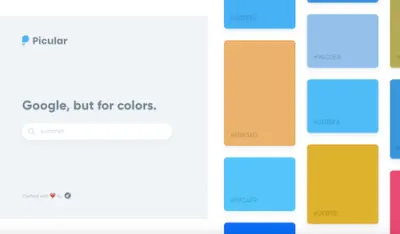
グーグル、しかし色のために
検索語を入力すると、リンクのリストが表示されます。 それが検索エンジンの通常の仕組みですよね? 特に違います。 Picularは、関連するサイトを検索する代わりに、検索に一致する色を表示します。 たとえば、「夏」は、いくつかの砂の黄色と茶色、および少しのピンクとともに、さまざまな色合いの青を返します。 各色には16進値のラベルが付いているため、プロジェクトで使用する場合は、色をクリックするだけでクリップボードにコピーされます。

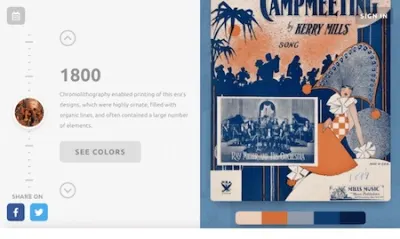
忘れられた時代からの色のインスピレーション
少し違う色のインスピレーションはどうですか? ブランドンシェパードによって実現されたColorLeapは、4、000年の色の歴史を旅する旅にあなたを連れて行きます。
紀元前2000年から1960年代にかけて、このプロジェクトでは12の異なる時代の180のカラーパレットが展示され、それぞれが当時の色の言語を表しています。 魅力的な!

アクセシブルなカラーパレットの作成
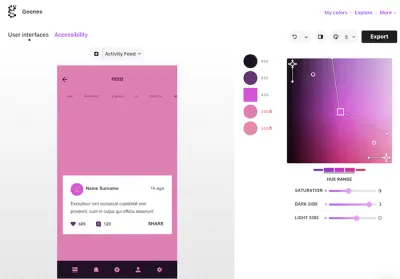
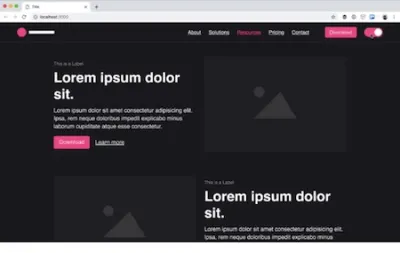
色の完璧な色合いや色合いを見つけることは、好みだけでなく、アクセシビリティの問題でもあります。 結局のところ、色のコントラストが不足している場合、最悪の場合、製品は視力障害のある人にとっても使用できなくなる可能性があります。 潜在的な落とし穴を事前に検出するのに役立つ非常に詳細なコントラストチェッカーは、Gianluca Gini:Geenesから提供されています。


このツールを使用すると、色相範囲と彩度を調整し、3つの選択可能なUIモックアップの1つにカラーパレットを適用できます。 適用すると、さまざまな種類の視覚障害を引き起こして、影響を受けた人々がどのように色を見るかを確認し、最後に、パレットに最適な色調について情報に基づいた決定を下すことができます。 色をすぐに使用するには、コードをコピーして貼り付けるか、Sketchにエクスポートします。
アクセシブルなカラーシステムの設計
色のコントラストを正しくすることは、視覚障害のある人だけでなく、暗い環境や古い画面を使用しているときに他のすべての人が簡単に製品を使用できるようにするための重要な部分です。 ただし、アクセシブルなカラーシステムを自分で作成しようとしたことがある場合は、これが非常に難しいことをご存知でしょう。

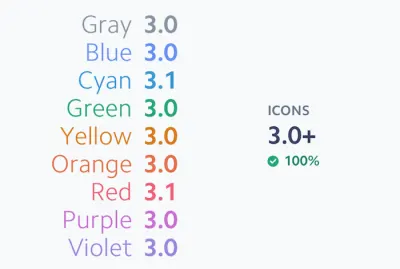
Stripeのチームは、この課題に取り組むことを決定し、既存のカラーシステムを再設計しました。 すぐに使用できるメリット:アクセシビリティガイドラインに合格し、ユーザーが簡単に区別できる明確で鮮やかな色相を使用し、色が他の色よりも優先されることなく、一貫した視覚的重みを持ちます。 彼らのアプローチについてもっと知りたい場合は、彼らのブログ投稿から貴重な洞察を得ることができます。
カラーマネジメントを正しくする
色の管理は不可欠ですが、設定している設定は、アセットや設計しているプラットフォームに本当に最適な設定ですか? 結局のところ、画面に表示されているものに依存できる必要があります。 色を選択する場合だけでなく、コントラストと読みやすさを評価する場合にも重要です。

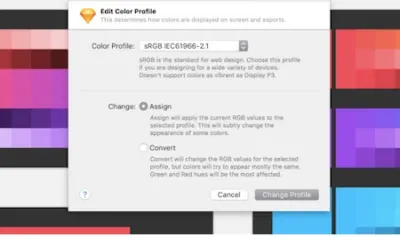
カラーマネジメントを改善するために、 bjangoのチームはあなたがそれについて知る必要があるすべてを要約しました。 ニーズに最適な色空間を選択する方法と、カラープロファイルを割り当てる必要がある場合と、カラープロファイルに変換する方がよい場合を学習します。 ボーナスとして、この記事では、人気のあるデザインプログラムと、それらのカラーマネジメントオプションを最大限に活用する方法についても説明します。
CSSグラデーションジェネレーターとリソース
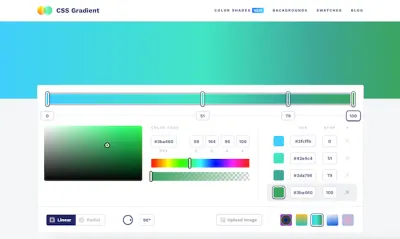
CSSグラデーションは、デザインに新鮮で親しみやすいタッチを与えるための簡単な方法です。 線形グラデーションと放射状グラデーションの両方を生成および実装するのに役立つ素晴らしい小さなツールは、CSSGradientです。 グラデーションに含める色を入力したら、スライダーでトランジションの位置を調整できます。 CSSコードは変更をリアルタイムで反映し、クリックするだけでクリップボードにコピーできます。

しかし、このサイトにはグラデーションジェネレーターだけでなく、グラデーションに関する役立つコンテンツも用意されています。技術記事、実際のプロジェクトのグラデーションの例、チュートリアル、色合いのコレクション、グラデーションの見本、その他のインスピレーションなどのリファレンスです。 グラデーションとその使用方法の包括的な考察。
簡単にCSSカラーグラデーションを作成する
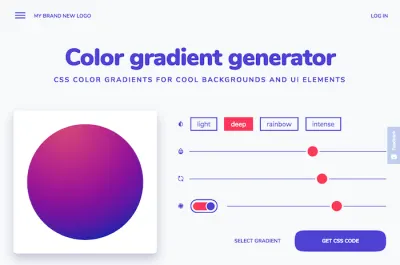
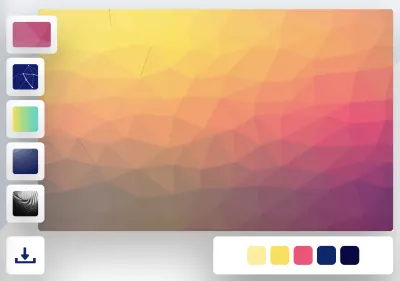
カラーグラデーションを作成するために色を手作業で選択するには、デザインの経験と色の調和についての十分な理解が必要です。 背景またはUI要素にグラデーションが必要であるが、自分でタスクに取り組むのに十分な自信がない場合(または急いでいる場合)、My Brand NewLogoの人々が作成したカラーグラデーションジェネレーターにはあなたの背中を得た。

カラーグラデーションアルゴリズムを搭載したジェネレーターは、選択した色に基づいてバランスの取れたグラデーションを作成します。 微妙な効果からマザーオブパール効果、そして強烈で深い色のグラデーションまで、4つの異なるスタイルのグラデーションがあります。 スライダーを使用してグラデーションを調整できます。満足のいく結果が得られたら、生成されたCSSコードをコピーして貼り付け、プロジェクトで使用します。 良い!
使いやすいCSSグラデーション
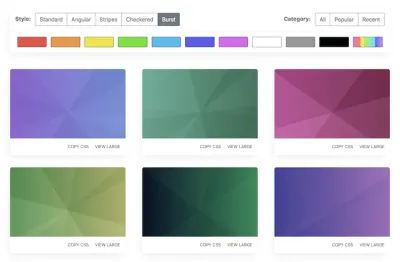
面倒な作業を取り除き、グラデーションを簡単にコピーして貼り付けることができるもう1つの便利なツールは、グラデーションマジックです。これは、標準のグラデーションから角度、ストライプ、市松模様、バーストのグラデーションまで、さまざまな独自のCSSグラデーションのギャラリーです。 お気に入りを見つけるために、スタイルと色でギャラリーを閲覧できます。 ツールキットへの素晴らしい追加!

よりきれいなグラデーションへの道
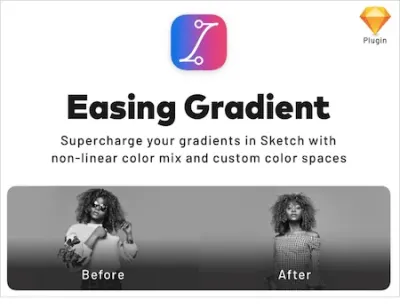
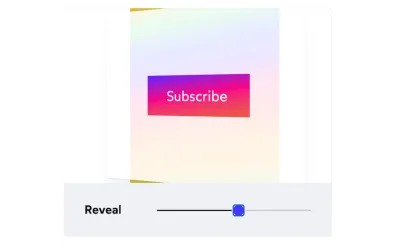
グラデーションは、期待したほど滑らかに見えないことがよくあります。 問題は、特にグラデーションが開始および終了するハードエッジです。 よりきれいな結果に対応できるように、AndreasLarsenは小さなSketchプラグインであるEasingGradientを作成しました。

プラグインは、グラデーションを可能な限り非表示にして、グラデーションの上に配置するテキストやUIに干渉しないようにします。 プラグインはSketchRunnerでインストールするか、GitHubからパッケージをダウンロードできます。 ちなみに、同じことを行うPostCSSプラグインと、手動でコーディングされたソリューションもあります。
CSSグラデーションの背後にある力を探る
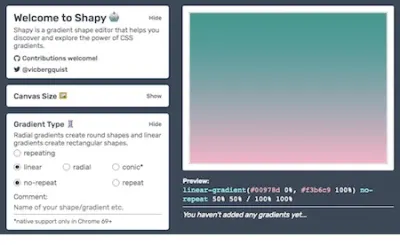
シェイピー。 かわいい名前の後ろに隠されているのは、強力なツールです。VictoriaBergquistによって作成されたグラデーションシェイプエディタです。 Shapyを使用すると、CSSグラデーションの力を発見して探索し、単一のdivタグでグラデーションを重ねて移動することで図形や画像を作成できます。 スライダーを使用して、キャンバスサイズ、グラデーションタイプ、カラーストップ、ボックスの詳細をカスタマイズするだけです。プレビューに表示される内容に満足したら、クリックするだけでCSSをコピーできます。 ハンディ!

Reactのレインボーグラデーション
Josh Comeauは、創造的な実験が大好きです。 彼の素敵な個人ブログでは、効果音付きのアコーディオン、派手な紙吹雪モード、意外とフレンドリーなポップアップなど、さまざまな機能を紹介しています。 さらに、Reactであらゆる種類の珍しい効果を実行するための一連の素晴らしいチュートリアル。

たとえば、Joshは、CSSHoudiniとReactHooksを使用してMagicalRainbow Gradientsを作成した方法を共有しています(GitHubリポジトリを参照)。 あなたのウェブサイトやアプリを輝かせるための素晴らしい小さなチュートリアル。 文字通り。
数回のクリックでカラフルな背景を生成
クールな背景グラフィックは、ブログ投稿に注目を集めたり、ソーシャルメディアプロファイルを強化したり、単に携帯電話のホーム画面を更新したりすることができます。 抽象的でカラフルな背景の作成を簡単にするために、MoeAmayaのプロジェクトCoolBackgroundsは、最高のJavaScript背景ジェネレーターを1か所に統合しました。

ハイコントラストモードのクイックヒント
さまざまな表示モード用に設計すると、予期しない驚きが生じる可能性があります。 特にWindowsハイコントラストモードは、他のオペレーティングシステムの表示モードとは動作が異なり、作成された色をユーザーが設定した色で完全に上書きします。 幸いなことに、ほとんどのハイコントラストモードの問題には簡単な解決策があります。

彼女の記事「ハイコントラストモードのクイックヒント」で、サラヒグレーはハイコントラストモードのバグを解決するための5つのヒントを共有しています。 これらには、カスタムフォーカススタイル、SVGの処理、 -ms-high-contrastメディアクエリを使用したユーザーの色の選択、およびテスト時に留意すべき点が含まれます。 便利な小さなガイド。 トピックをさらに深く掘り下げたい場合は、サラはさらにいくつかの読書リソースも収集しました。
ボタンのコントラストチェッカー
ボタンのコントラストは十分ですか? Aditusの人々によって構築されたボタンコントラストチェッカーは、あなたが見つけるのに役立ちます。 ドメインを入力すると、ツールはサイトのボタンがWCAG2.1に準拠しているかどうかをテストします。

現実的な結果に対応するために、チェッカーはボタンのデフォルト状態をテストするだけでなく、ホバーとフォーカスの状態、および隣接する背景も考慮に入れます。 詳細:ページをスキャンするたびに、結果はチームと共有できる一意のURLに保存されます。 貴重な小さなヘルパー。
ダークモードスイッチチュートリアル
ダーク/ライトモードスイッチは素晴らしい機能です。 しかし、実際にどのように実装しますか? Sebastiano Guerrieroが、必要な手順を案内します。 彼のアプローチは、プロジェクトのダークテーマを作成し、CSSカスタムプロパティを使用して、特定のデータ属性またはクラスがbody要素に追加されたときにデフォルトのライトテーマからそれに切り替える方法を示しています。

まとめ
色に関連するリソースは文字通り何百もあります。ここにリストされているリソースのいくつかが、日常業務に役立つことが証明され、最も重要なことに、時間のかかる日常的なタスクを回避するのに役立つことを願っています。
みなさん、ハッピーブックマーク!
