2020年に使用する15の配色ジェネレータ
公開: 2020-01-21最近のウェブサイトのデザインは具体的かつ包括的であるため、配色の選択はコンテンツ自体とほぼ同じくらい重要になります。 クリエイティブでプロフェッショナルなだけでなく、ユニークなパレットを考え出すことは、非常に時間のかかる作業になる場合があります。 この問題のある側面を緩和するために、オンラインで無料で利用できる複数の配色ジェネレーターがあります。これは、トレンドや配色に基づいてカラーパレットを見つけるのに役立ち、Webサイトに優位性をもたらすことができます。 また、Webサイトのデザイン時に色を識別しやすくする16進(カラー)コードも含まれています。
まず、強力なカラーパレットを選択するのに役立つヒントをいくつか紹介します。
1:さまざまな種類のカラーパレット
色のセットを決定して選択するには、次の4つの方法があります。
- モノクローム:名前が示すように、単色スキームは、単一の色のさまざまな色合いと色合いに焦点を当てています。 ウェブサイトのデザイナーは、ウェブサイトをスクロールしているときに視覚的な中断の可能性を無効にするため、このツールを最も一般的に使用します。
- 類似:この配色は、カラーホイール上で隣接する任意の3色または5色を指します。 したがって、必然的に、原色を選択すると、その両側にあるものが配色になります。
- 補色:類似の配色と同じように、このタイプはカラーホイールの反対の色に焦点を合わせます。 原色を選ぶ場合は、真向かいの色が配色を構成します。 このタイプは必然的に他のタイプよりも対照的な効果をもたらします。
- トライアド:この配色には、配色に3つの原色の三角形が含まれています。 このパレットは、Webページの視覚的なコントラストを引き出すのに最適なパレットです。
2:色の心理学を検討する
必然的に、色は視聴者の心に特定の感情を呼び起こすことが知られています。 たとえば、黄色は喜び、幸福、エネルギーを呼び起こすことが知られています。 そのため、ほとんどの食品およびトレーニングWebサイトでは、エネルギーでポップにするために黄色を使用しています。
3:カラートレンドの使用
あなたのウェブサイトのパレットを選択する前に、色の傾向を考慮したいのは絶対的な欲求です。 特にあなたのデザインが新しいブランドやスタートアップを感じたとき、より多くの聴衆にアピールするために色のトレンドのダイナミックな世界を見ることは肯定的です。 フラットカラートレンド、メトロカラーなど、さまざまなパターンから選択できます。
4:実際の写真のインスピレーション
それが個人的な経験から来るとき、物語は常により信じられます。 そして、ウェブサイトは専門知識の描写に他なりません。 したがって、多くの人にとってはより不安なことですが、実際の画像から色を選択して、適切なWebサイトに変換することを検討できます。 配色ジェネレーターアプリケーションを使用すると、実際の画像に理想的な色をすぐに導き出すことができます。
完璧な配色を見つけるのに何が正確に役立つかがわかったので、2020年に使用できる無料で素晴らしい配色ジェネレーターをいくつか紹介します。
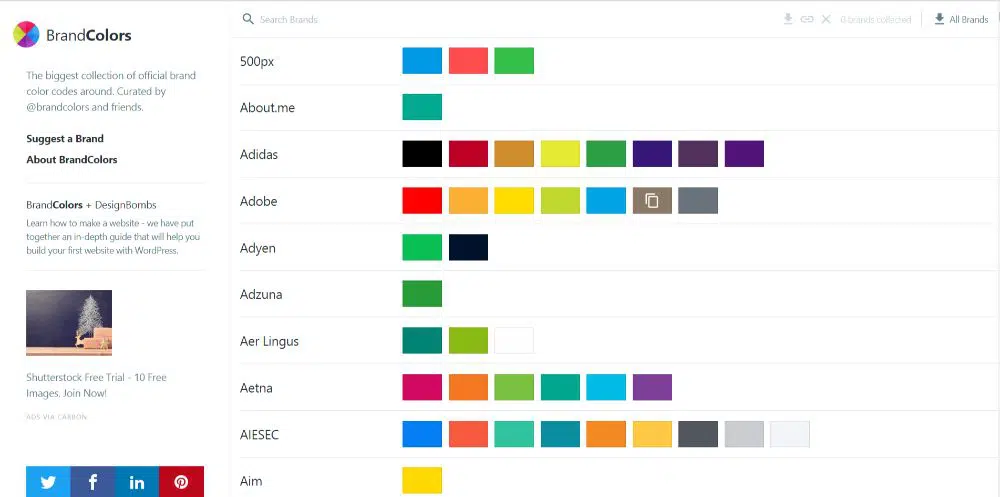
1. BrandColors
意欲的なブランドから配色を選択する方が簡単な場合もありますが、BrandColorsはあなたの頼りになるスポットです。 BrandColorsは、人気のあるWebサイトからのほぼすべての配色のコレクションを備えた、簡単なインターフェイスを備えた配色ジェネレーターであり、16進コードを簡単にコピーできる実質的に無制限のカラーパレットのバンクを備えています。 それはあなたの色の問題に対する自然で長続きする修正です。
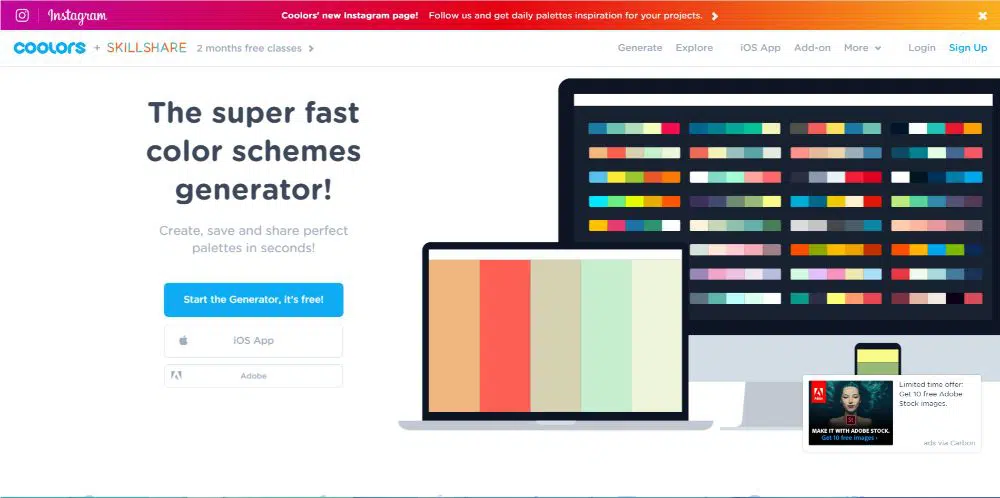
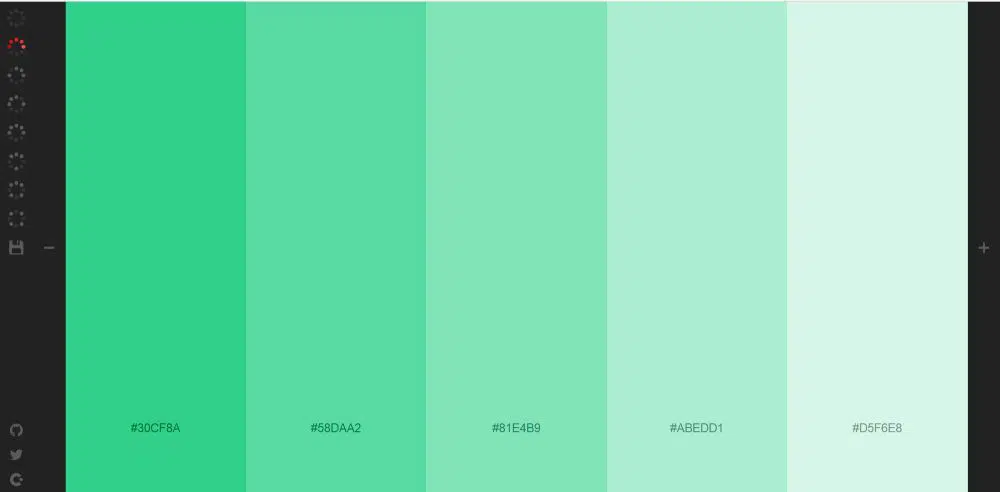
2. Coolors.co
Coolors.coは、非常に楽しくて使いやすい配色ジェネレーターで、カラーパレットを作成するための幅広いオプションを提供します。 複数の配色を作成したり、他のユーザーが作成したテーマのギャラリーを閲覧したりすることもできます。 このアプリには、アカウントを作成し、スキームをクラウドに同期して後で使用したり、コレクションを作成したりするオプションもあります。
このアプリケーションのユーザーインターフェイスは初心者にとって快適であり、追加の品質として、プロの結果を提供することもできます。
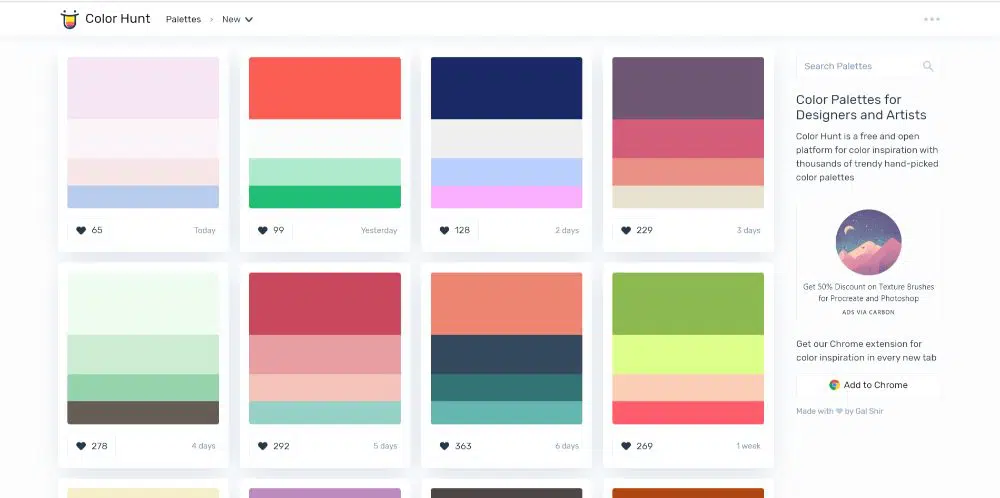
3.ColorHunt
Color Huntは、デザイナーやカラーエキスパートからパレットを引き出すオンラインカラースキームジェネレーターです。 特にWebデザイナーによって作成され、誰もが無料で使用できるようになっているさまざまなカラーパレットをすばやく実行できます。 あなたは簡単にカラーパレットを選んであなたのウェブサイトのデザインを始めることができます。 また、選択した色を作成するオプションもありますが、専門知識だけでなく時間もかかる場合があります。
ただし、開始アンカーとして、上記の4つの主要なキーポイントからいつでも開始できます。
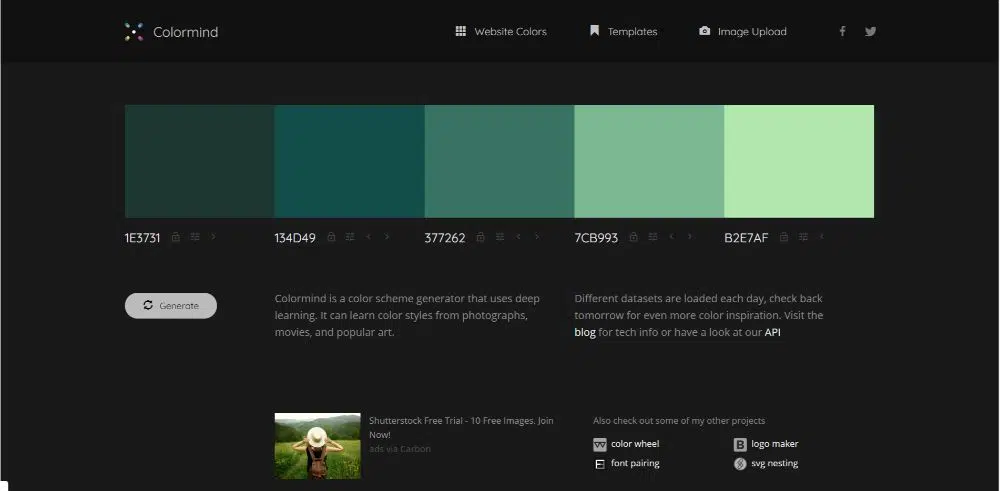
4.ColorMind
Colormindは、ウェブサイトがどのように表示されるかをプレビューする必要がある初心者向けのすばらしいオンライン配色ジェネレーターです。 それはあなたがデザインテンプレートであなたのカラーピックを試してみて、それがあなたが試みようとしている雰囲気のために働くかどうか見ることができるこの素晴らしい機能を与えます。 素材と紙の色のデザインから選択することもできます。
これらすべての機能に加えて、最も重要な機能は、このアプリケーションで画像をアップロードし、そこから色を選択して、Webサイトをより関連性が高くテーマに適したものにすることです。 ColorMindには、フォントの決定に役立つBrandMark(LogoMaker)やFontJoyなどの拡張機能も付属しています。
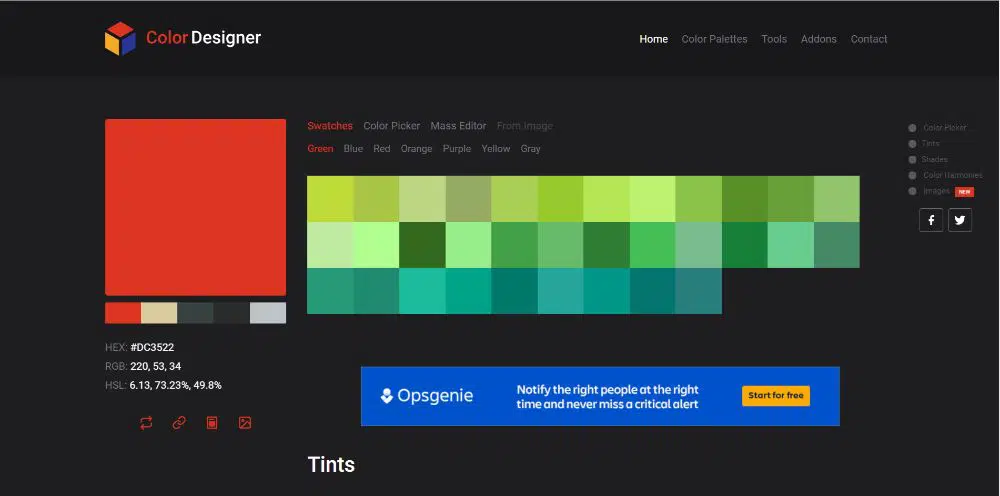
5.カラーデザイナー
少し複雑なオンライン配色ジェネレーターに移行すると、Color Designerは、プロのカラーテーマとパレットを作成するためのより高度なツールを備えています。 このアプリでは、パレットを作成する3つの方法、スウォッチ、カラーピッカー、マスエディターが用意されています。 各オプションには利点があります。
最終的に特定の色を選択すると、Color Designerには、同じ色の色合い、色合い、色の調和のパレットから選択するオプションが表示されます。 さまざまな選択肢を試すことができますが、初心者にとっては少し複雑になります。
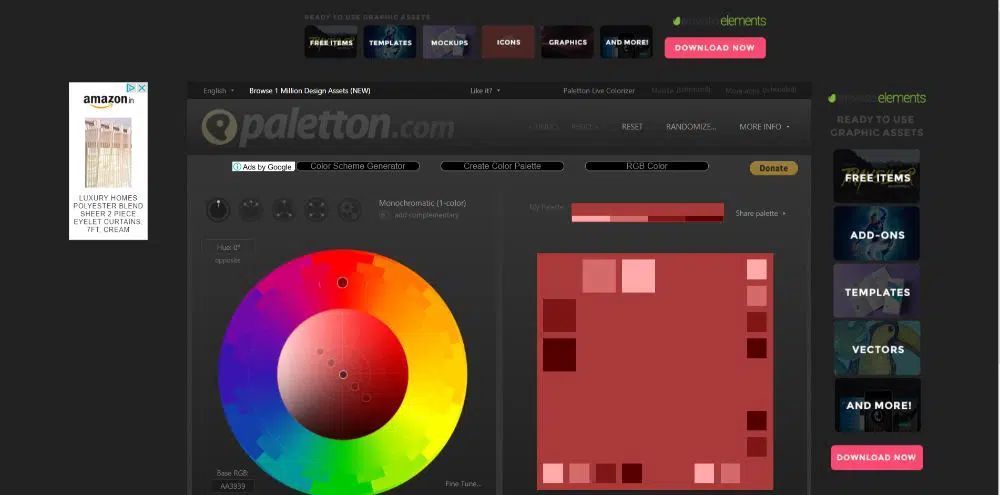
6.パレットトン
最初のビューでは、Palettonのレイアウトは気が遠くなるように見えるかもしれませんが、間違いなく、非常に効率的で便利なオンライン配色ジェネレーターです。 このジェネレーターは初心者にとっては少し高度で洗練されているかもしれませんが、上記の他のどのジェネレーターよりもはるかに多くのオプションを提供します。 Palettonは、単色や3色を含む、原色の配色に応じて自由に選択できる最初のジェネレーターです。
このアプリケーションは、配色を試したり、毎回新しい新鮮な色を試したりするのが好きな上級デザイナーや情熱的なアマチュアに適しています。
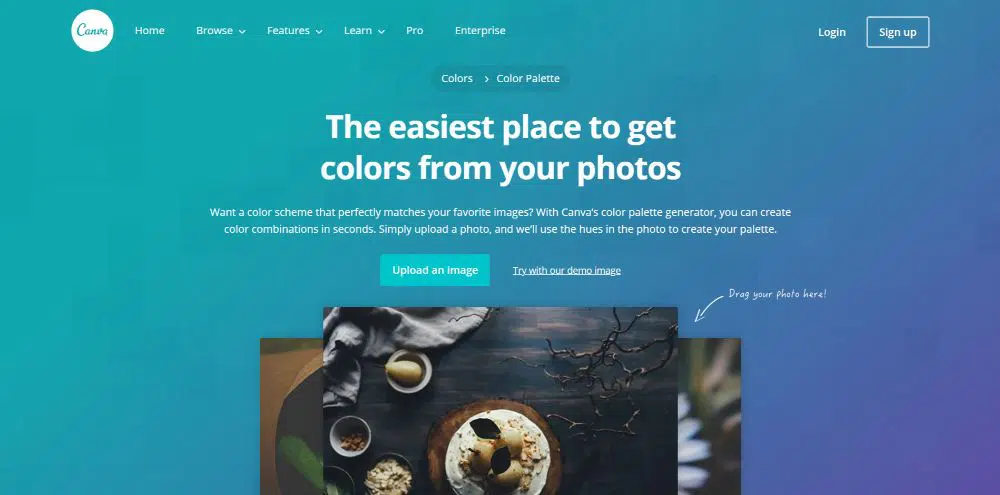
7.Canvaカラーパレットジェネレーター

Canvaは、さまざまなアプリケーションと機能に対応しており、ColorGeneratorはそのような使いやすいツールの1つです。 カラーパレットを選択するための最小限の手順が含まれているという意味で、簡単で非常にユーザーフレンドリーです。 たった1つの簡単なステップ–画像をアップロードすると、ツールはそれに基づいて原色を見つけるのに役立ちます。 自然な色合いや色合いに最適です。
これは機能が制限された必要なオンライン配色ジェネレーターかもしれませんが、初心者だけでなくプロにとっても完璧に機能します。 必要に応じて、いつでもベースカラーを基に作成できます。
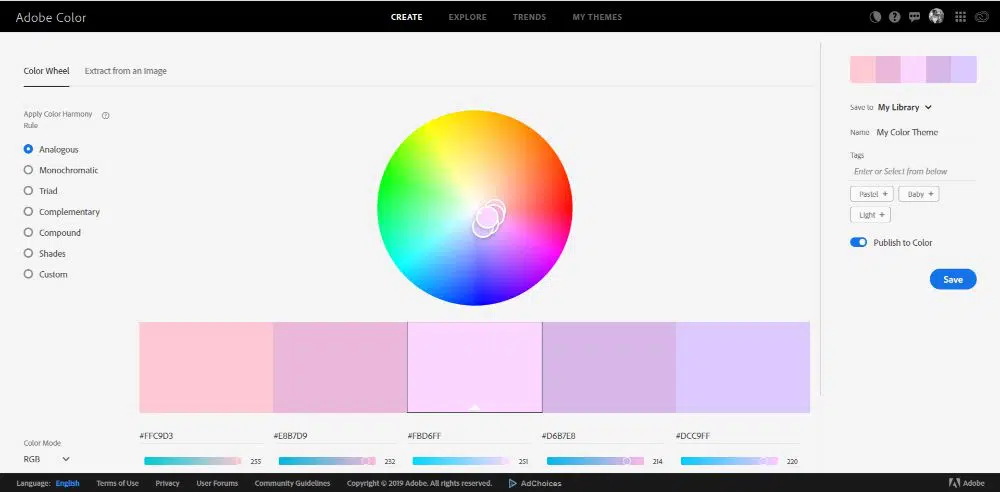
8.Adobeカラーホイール
高度なレイアウトと同様に、Adobe Color Wheelは、プロのWebデザイナー向けに特別に設計された洗練されたオンライン配色ジェネレータツールです。 単色、類似、トライアドなど、複数の配色に基づいて基本色を選択できます。
基本的な機能とは別に、画像をアップロードして、そこからカラーパレットを派生させることもできます。 さらに、配色をライブラリに保存し、タグを追加して、さらに簡単にアクセスできるようにすることができます。
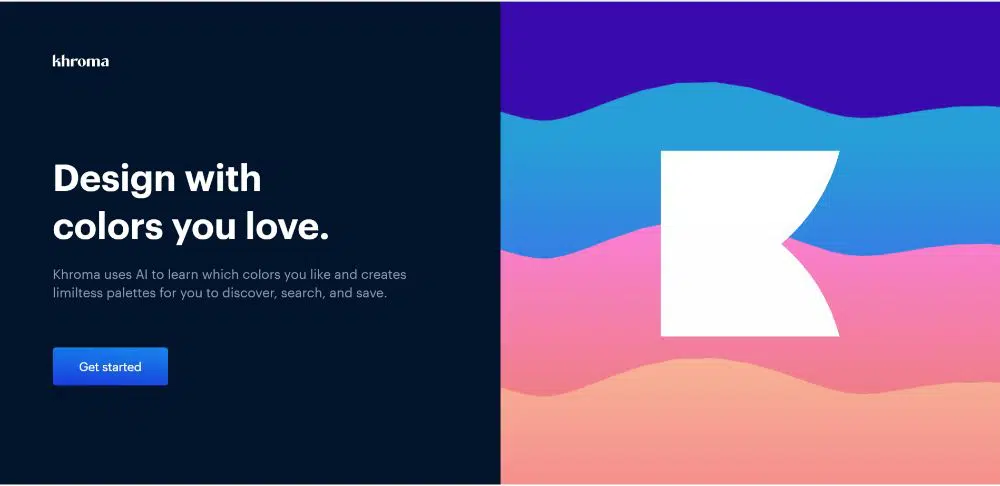
9.クロマ
Khromaは、AIテクノロジーを使用してクリエイティブなカラーパレットを選択できる、高度で最新のオンライン配色ジェネレーターです。 それは段階的に機能します。最初に、50の異なる色を選択して、選択に基づいてさまざまなカラーパレットを生成するようにAIをトレーニングします。 次に、AIによって作成されたさまざまな組み合わせを取得して、プロジェクトに適したパレットを見つけます。
これは、選択によって生成されたさまざまなものから選択するのに役立つ、他に類を見ない配色ジェネレータツールです。
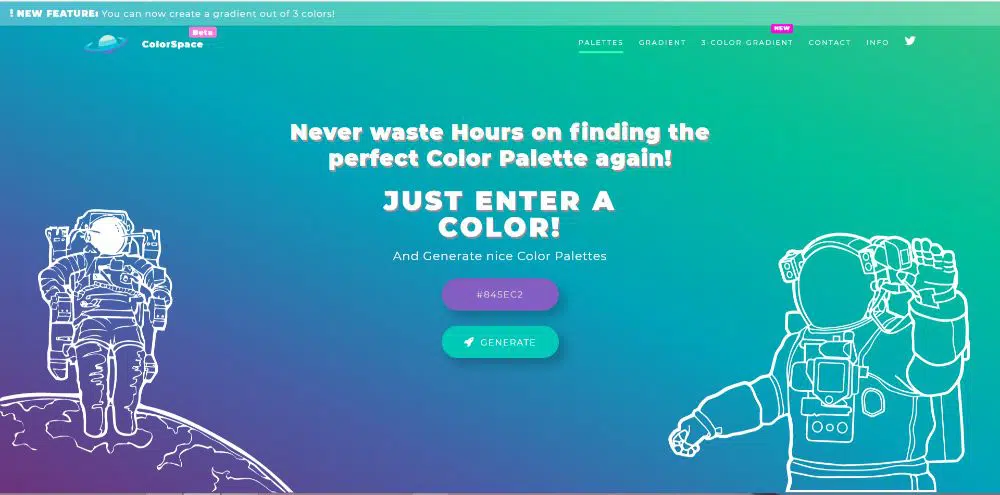
10.色空間
ColorSpaceは、非常にグラフィックなオンライン配色ジェネレーターです。 それは絶対に安全で、初心者向けで、非常に快適に使用できます。 簡単な手順–ベースカラーを選択し、その16進コードをアプリケーションにコピーします。 プライマリベースカラーを考慮してさまざまな色の組み合わせのセットを構築し、幅広いカラースキームから選択できます。
色とりどりの世界で、このアプリケーションは楽しく、簡単で、用途が広く、カラフルで、そして最も重要なことに、超高速です!
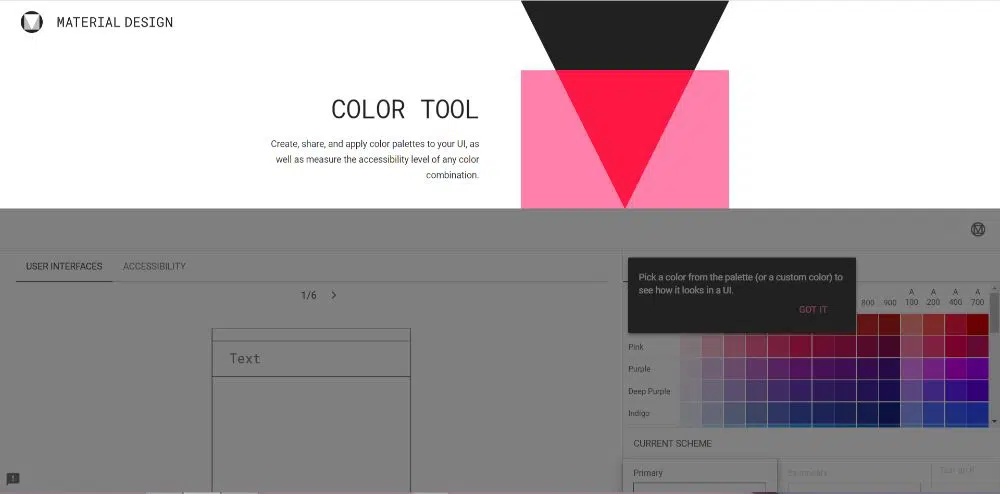
11. ColorTool
あなたがあなたのウェブページをデザインするための高度なオンライン配色ジェネレーターを探しているなら、カラーツールはあなたの絶対的な頼みの綱です! このツールを使用すると、デザインのユーザーインターフェイスとアクセシビリティカテゴリを介してマテリアルデザインのカラーパレットを生成できます。
このツールは、パレットの色を選択するときに継続的なライブプレビューの機能を提供します。これは、このアプリが持つ多くの属性の1つです。 このツールは初心者には少し複雑になるかもしれませんが、このツールを使用してパレットの広範なギャラリーを作成できるプロのWebデザイナーには最適です。
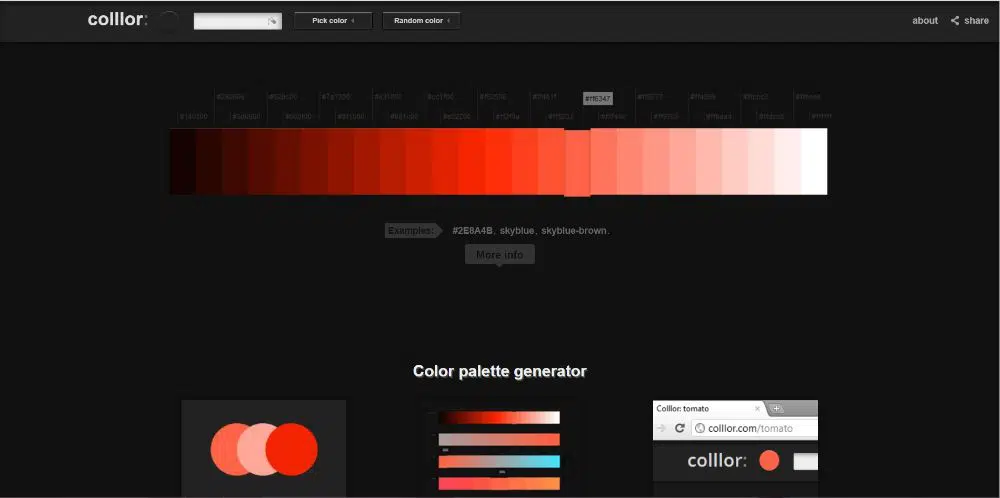
12.コラー
Collorは、初心者から上級者まで、基本的で安全なオンライン配色ジェネレーターです。 簡単なステップに基づいて、このアプリは便利で、鮮やかな結果をもたらします。 二次色とともに基本色を選択すると、ツールがさまざまなカラーパレットを生成し、それらから選択してカスタマイズできます。
原色を選択するための多数の色合い、色合い、色相で構成されているという意味で、非常に用途の広いカラーパレットジェネレーターであり、その見返りとして、多様でユニークなカラーパレットの可能性が高まります。 このツールの唯一のフォールバックは、ブラウザでフラッシュプラグインを有効にする必要があることです。
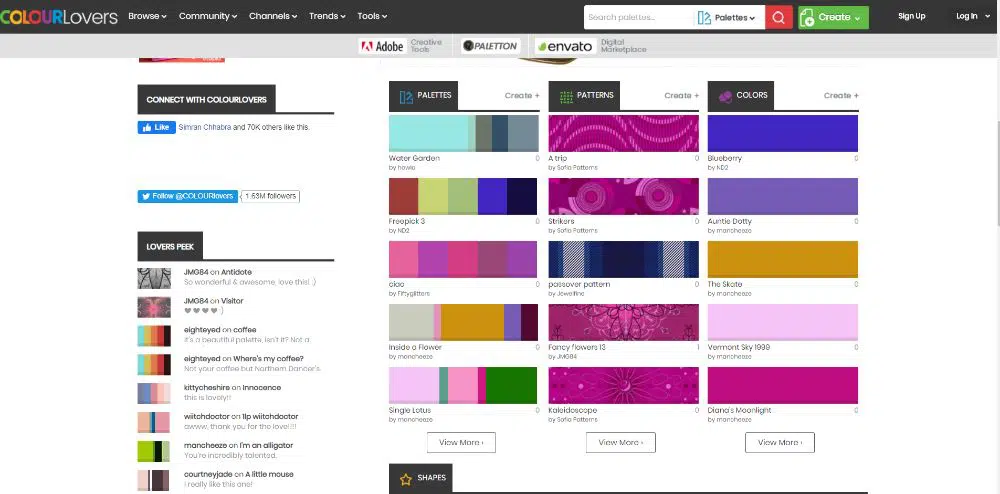
13.カラーラバーズ
ColorLoversは、初心者と上級Webデザイナーの両方の好みとレベルを組み合わせた、複数の機能を備えたオンライン配色ジェネレーターです。 まず、他のユーザーが作成した配色のテンプレートのプールから選択し、必要に応じてその中で変更を加えることができます。 次に、テーマやWebデザインに合うと思われる色を選択してパレットを作成できます。
第三に、このツールには、画像をアップロードしてそこから色を抽出するオプションもあります。これは、独自のカラーパレットの本格的な手法です。 全体として、ColorLoversは、Webサイトの色を選択する際に選択できるすべての方法を組み合わせた適切な目的地です。
14. ColorCode
ColorCodeは非常に楽しく、使いやすいオンライン配色ジェネレーターで、配色を選択するのに便利なだけでなく、プロセスも楽しくなります。 あなたがしなければならないのは、色の上にマウスを置いて、左クリックであなたが好きなものを選ぶことです。 これを行うには、サイドバーにあるさまざまな配色オプション(アナログ、トライアドなど)を通過させます。
このツールは初心者にとっては良い演習であり、プロのWebデザイナーにとっても非常に役立つことがわかります。どちらの場合も、結果は驚異的です。
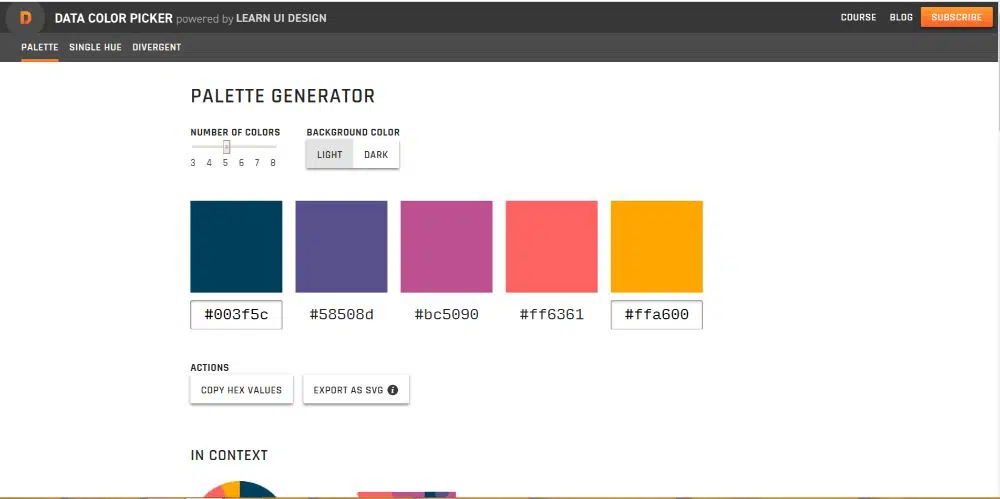
15.データカラーピッカー
データカラーピッカーは、使いやすく、検索をフィルタリングして最良の結果を得るのに役立つ機能を備えた、優れたオンライン配色ジェネレーターです。 2つのパレット、つまり単一色相(単色)と発散(一方の極値、ニュートラル、もう一方の極値)から色を選択できます。
このツールが提供するフィルターは、いくつかの色と背景色です。 明るい背景と暗い背景に対して色がどのように見えるかを視覚的に確認できます。 選択に応じて色を選択してカスタマイズすることもできます。
それで、プロのウェブサイトデザイナーだけが彼らのウェブサイトプロジェクトのために色のユニークな選択をすることができると誰が言いますか? 上記の2020年のトップ15のオンライン配色ジェネレーターを使用すると、無料で実装して、新しいWebサイトをデザインするときに美しい色の組み合わせを思い付くことができます。