あなたのウェブサイトのデザインを強化するための12のカラーコントラストアクセシビリティツール
公開: 2019-09-05人口の4%以上が色覚異常であり、視覚障害のさまざまなバリエーションがWebサイトの使いやすさと読みやすさに影響を与える可能性があります。 色のアクセシビリティは、前景と背景の間に十分なコントラストを提供し、ナビゲーションとインタラクティブな要素が識別可能であることを確認します。 アクセシビリティの懸念は、ナビゲーション、テキストプロパティ、オーディオ、フィードバック、色にまで及びます。 したがって、ユーザーが色をどのように見ているかに関係なく、すべての人がアクセスできるWebサイトを設計することを検討する必要があります。 色とアクセシビリティの最大の関心事はコントラストです。 理解しやすいウェブサイトのデザインを提供できるアクセシビリティツールはたくさんあります。 ここにあなたがあなたのウェブサイトのデザインを強化するのを助ける12の色のアクセシビリティツールがあります。
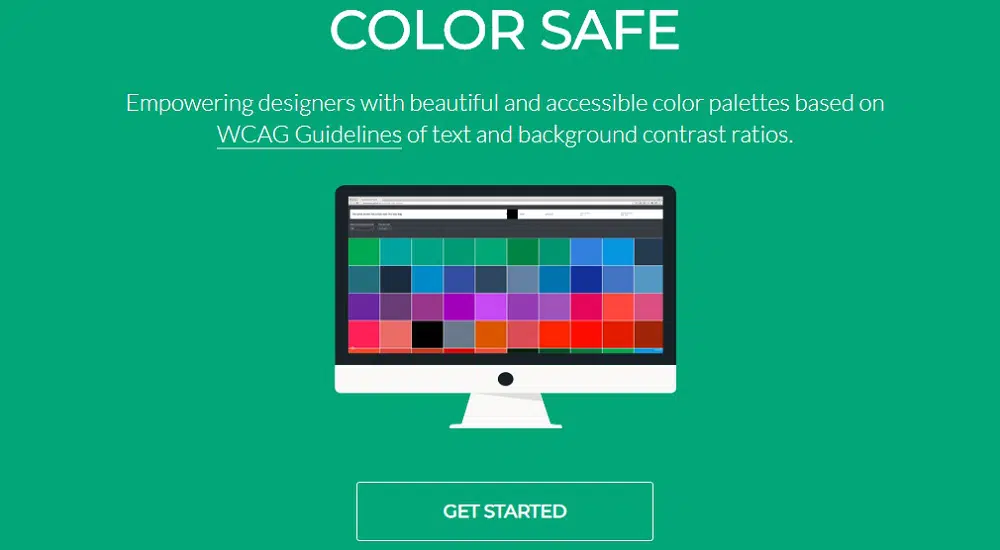
1.カラーセーフ:
カラーセーフは、AdrianRappとDonielleBerg(Salesforce UXエンジニア)によって設計されました。 これは、デザイナーがさまざまな視覚機能を持つ人々のために作成されたWCAG2.0ガイドラインを満たす色の組み合わせを選択するのに役立つWebアプリケーションです。 フォントファミリー、テキストサイズ、フォントの太さ、背景色、およびWCAG標準の16進コードを入力する必要があります。 このツールは、テキストの色のオプションのパレットを生成します。 作成されたパレットは、画面の上部でプレビューできる一般的な色のグループと選択によって配置できます。 このツールは、比率ベースの数式を使用してパレットを生成し、色の組み合わせを決定します。 WCAG標準を選択しない場合、ツールはAAレベルのガイドラインを使用します。 ただし、政府や企業向けのWebサイトを設計する場合は、AAA仕様が必要になります。 WCAGドロップダウンメニューでAAA仕様を選択すると、生成される色が準拠します。
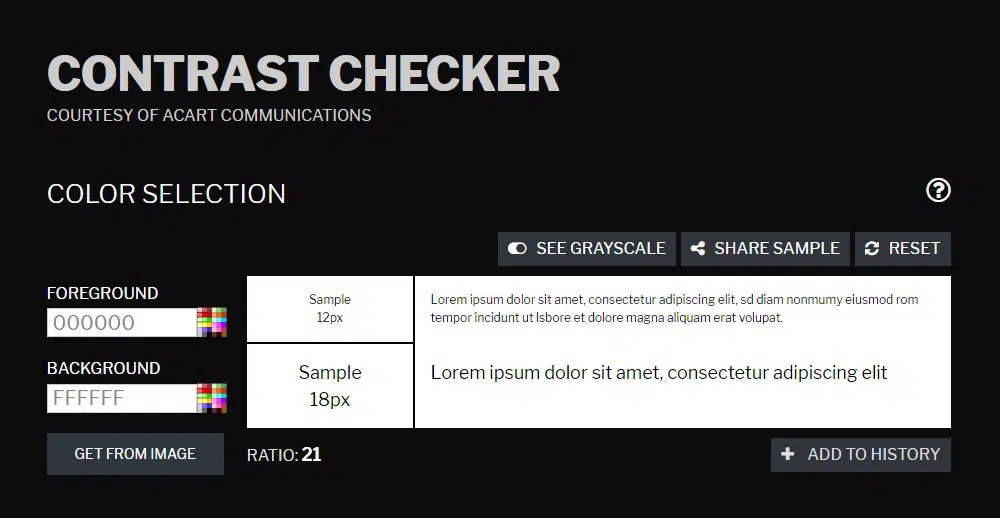
2.コントラストチェッカー:
コントラストチェッカーを使用すると、画面の前景と背景の色を選択して、12ポイントと18ポイントのサンプルをすぐに取得できます。 次に、サンプルは、AA、AAA、AA 18pt、AAA 18pt、色(合格または不合格)、色差数などのさまざまなWCAG視覚標準に対してチェックされます。 彼らは即座にカラーとグレースケールを切り替えるオプションを提供しました。 これに加えて、小切手のサンプルを共有してリセットすることもできます。 コントラストチェッカーは、前景色と背景色の比率も表示します。 このツールに含まれているユニークな機能の1つは、画像から色を抽出する機能です。 そのため、画像の色合いを考えている場合は、簡単にアップロードして前景色または背景色を選択できます。 後で参照できるように、サンプルをPDFとして保存することもできます。 また、チェックを履歴に追加して、簡単に比較できるようにするオプションもあります。
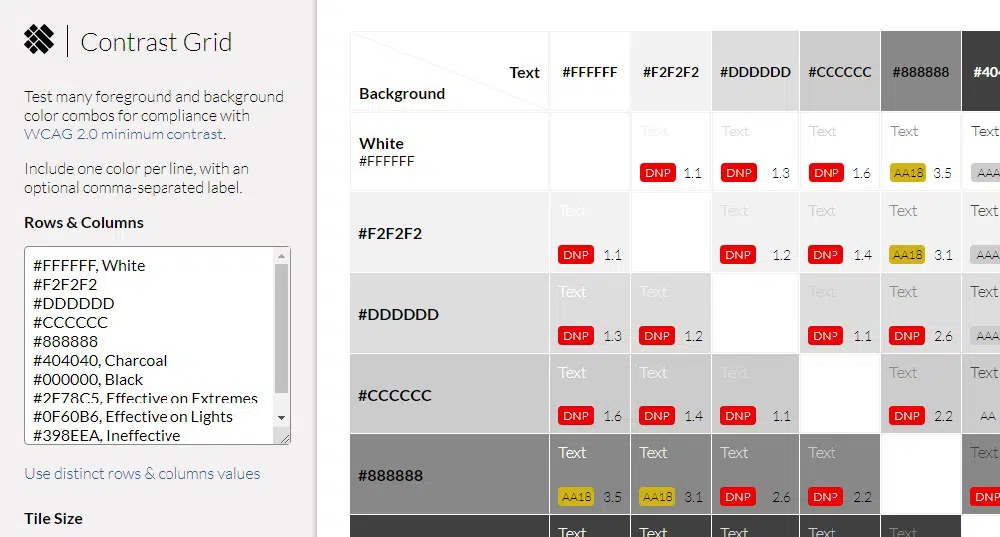
3.コントラストグリッド:
コントラストグリッドは、WCAG2.0標準に準拠しているかどうかバックグラウンドとフォアグラウンドの組み合わせをテストするのに役立ちます。 彼らは、青、黒、白を使用したさまざまな色の組み合わせのサンプルを表示しています。 16進値を入力して、色の組み合わせを作成および比較できます。 それらが提供するグリッド表示は、Webサイトのデザインの色を選択するのに最適です。 グリッドには、色の組み合わせがWCAG標準に従って合格か不合格か、およびどのような条件であるかも表示されます。 タイルサイズは、小(80 x 80)、中(100 x 100)、大(150 x 150)から選択できます。 ユーザーが後で参照できるようにグリッドをHTMLおよびCSS形式で保存できるようにすることで、ファイルの保存が簡単になりました。 ソーシャルメディアプラットフォームでグリッドを共有することもできます。 全体として、このツールは、軽度から極度の視力の問題を抱えている人々があなたのウェブサイトを通過できるようにするウェブサイトを設計するのに最適です。
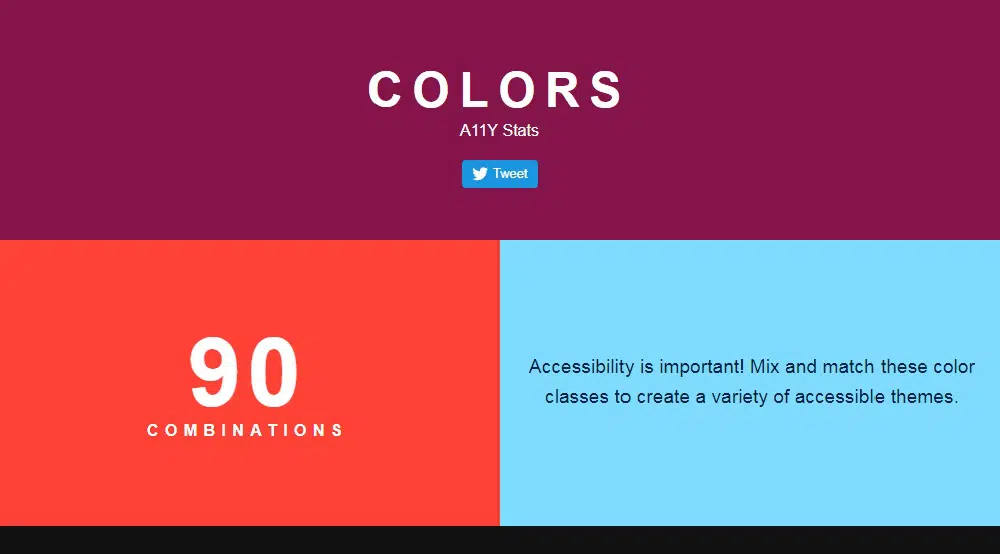
4.色:
色はMRMRSによって作成されます。 これは、すべての人がアクセスできるWebサイトを設計するためのシンプルなツールです。 彼らはアクセス可能なウェブサイトを設計するための90の既成の色の組み合わせを持っています。 ウェブサイトでは色のスタイルが異なります。 WCAG、コントラスト比、サイズガイドに関する情報が含まれています。 色のコントラスト比は3〜19の範囲で、組み合わせには3つの異なるサイズがあります。 これらの組み合わせに含まれるWCAG標準は、AA、AAA、AAラージ、およびAAAラージです。 組み合わせには、前景色と背景色の白、黒、ピンク、緑、青などのすべての原色が含まれます。 あなたがいくつかの色の組み合わせが好きならあなたは共有することができます。 ただし、組み合わせを作成したい場合は、このツールでは作成できません。 したがって、色の組み合わせをカスタマイズする場合は、このカラーコントラストツールを使用しないでください。 しかし、インスピレーションが必要な場合は、このツールに提供できるものがたくさんあります。
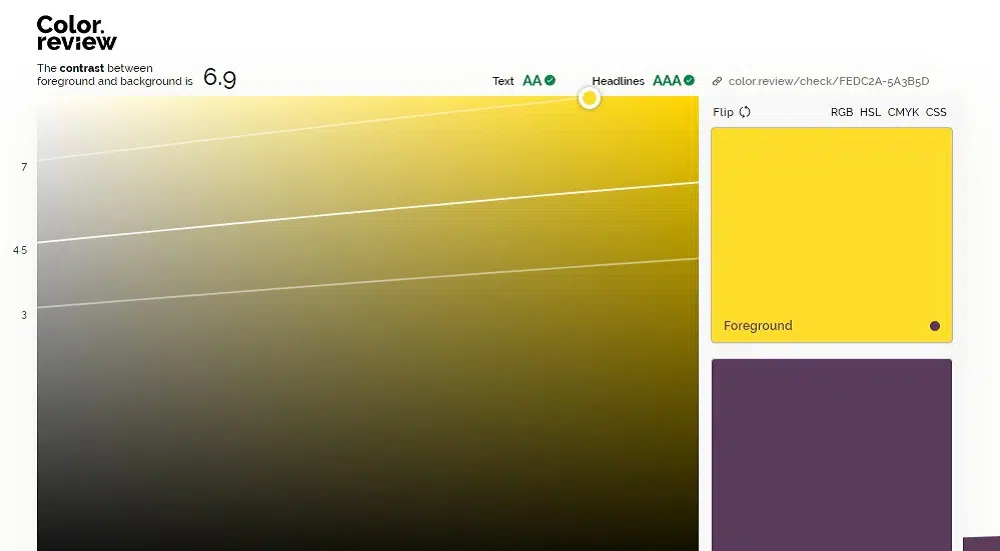
5.カラーレビュー:
カラーレビューは、WCAG基準を満たすウェブサイトをデザインするために色を選択するための優れたツールです。 彼らは前景と背景の色を選択するための素晴らしいバーを作成しました。 各色のRGB、HSL、CMYK、およびCSS値を表示するオプションがあります。 背景と前景の間で色を反転して、結果をスクロールとして表示することもできます。 サンプルでは、アクセシビリティと色について説明しているため、視覚に問題のある人が何を経験し、どのように解決するかを理解できます。 上部にコントラスト比を表示する機能もあります。 テキストと見出しは、読みやすさを判断するために一連のWCAG標準と照合されます。 背景色をランダムに変更して、間違った色で読むのがどれほど難しいかを確認することもできます。 Android、iPhone、Win、OSX用のアプリを入手できます。
6.スターク:

StarkはAdobeXDおよびSketchプラグインです。 これは、倫理的で、アクセスしやすく、包括的なWebサイトの設計を支援するための優れたツールです。 Starkには、ビジュアル、タイポグラフィ、および色がうまく連携して、読みやすさ、コントラスト、および読みやすさを提供するコントラストチェッカーが含まれています。 また、作業をプレビューし、必要に応じて調整を提案することで、さまざまな形の色覚異常をシミュレートする色覚異常シミュレーションも備えています。 Starkは間もなく、同じファミリーに属するさまざまなコントラストに適した色の組み合わせから、色がWCAGチェックに合格しなかった場合に選択できる機能を開始します。 これに加えて、PNG、JPG、@ 1、@ 2、@3拡張機能などのさまざまなエクスポートオプションを開始することも計画しています。 ベーシックプラン、プロプラン、チームプランの3つの料金プランがあります。 無料の基本バージョンは、必要な機能のほとんどをカバーしています。 ただし、何か高度なものが必要な場合は、年間20ドルのプロプランを利用できます。
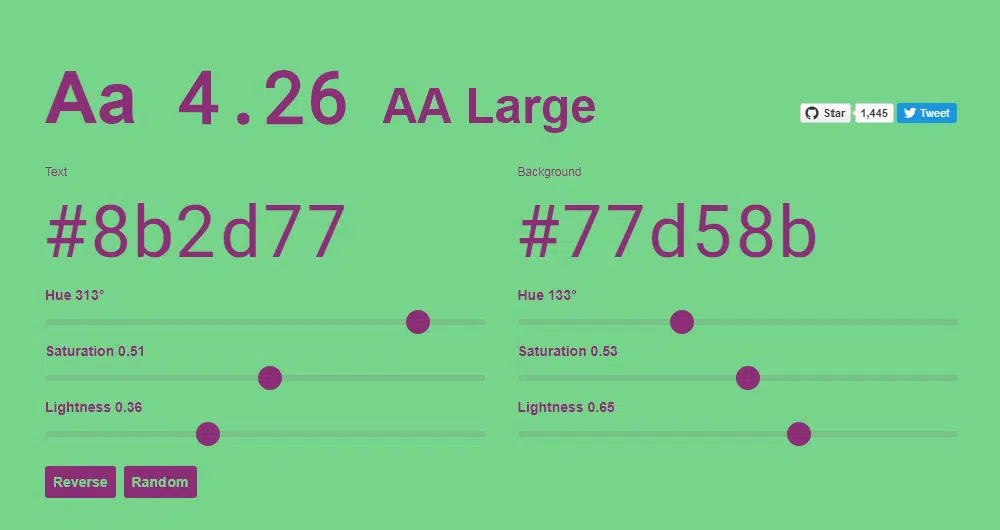
7.着色可能:
Colorableは、輝度の違いを使用して色の組み合わせのコントラストをチェックし、各色を区別できるようにします。 テキストと背景の色を変更して、Webサイトのアクセシビリティのさまざまな色の組み合わせをテストできます。 色は16進値で表されるため、どこでも使用できます。 このツールを使用すると、色の色相、彩度、明度などのさまざまなプロパティを調整できます。 結果はすぐにメインホームページに表示されます。 サイトにはさまざまなテキストサイズがあるため、さまざまな組み合わせでWebサイトがどのように表示されるかを理解できます。 これに加えて、ツールはWCAG標準をチェックし、組み合わせがそれらに合格するかどうかを表示します。 テキストと背景の色を逆にするオプションが含まれています。 何が機能するかについて混乱している場合は、ランダムに組み合わせを選択できます。 彼らはまたあなたの創造性を共有する機会を提供しました。 全体的に、サイトは使いやすく、問題を解決します。
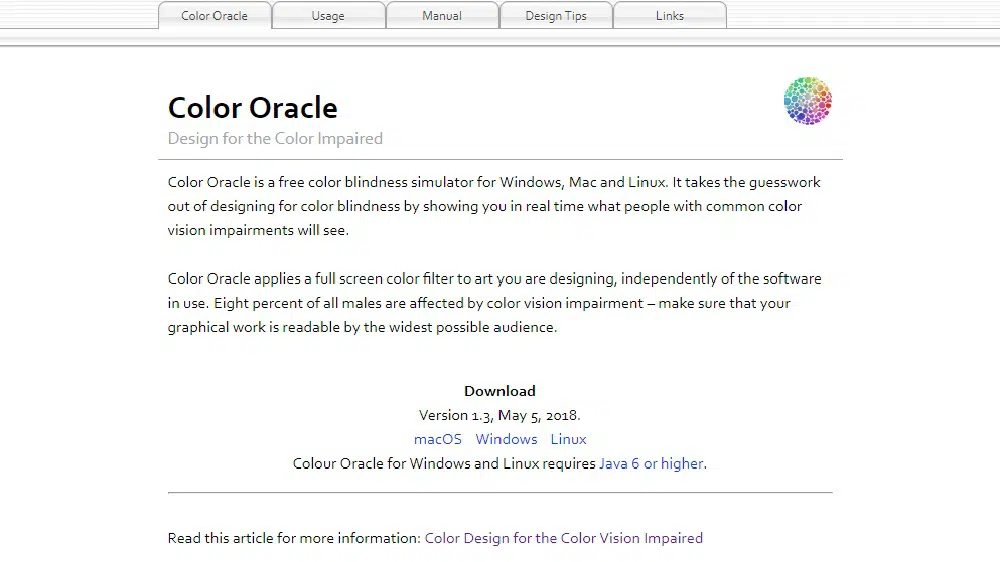
8.オラクルの色:
カラーオラクルはBernyJennyによって設計され、NathanielVaughnKelsoによってテストされています。 それはあなたのウェブサイトの色を改善するための色覚異常シミュレーターです。 彼らはあなたの仕事を分析し、色覚障害を持つ人々がどのようにウェブサイトを見るかをリアルタイムであなたに示します。 カラーオラクルはフルスクリーンを占有し、使用しているソフトウェアに邪魔されることなく、作業中のアートにフィルターを適用します。 それらは、先天赤緑異常、1型2色覚異常、3型2色覚異常などのさまざまな視覚問題の影響を示す最初のものです。 前景と背景の色を選択するためのさまざまなフィルターがあります。 Color oracleは、これらの機能を提供するために最適なアルゴリズムを使用しています。 ただし、彩度の高い色は、現在のバージョンのカラーオラクルではシミュレートするのが難しい場合があります。 このアプリは、iOS、Windows、およびLinuxで使用できます。 Color oracleは、アクセス可能なWebサイトの設計に最適な無料のアプリケーションです。
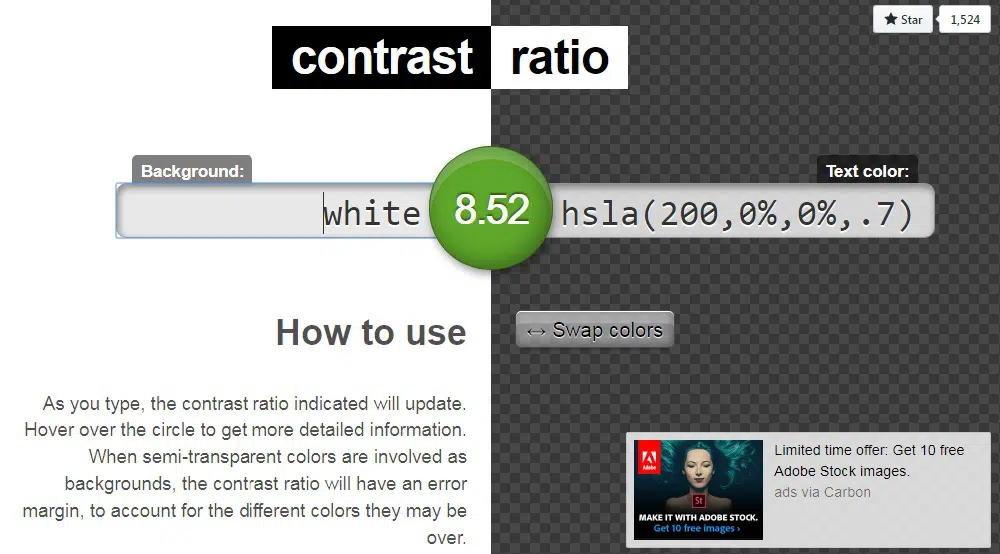
9.コントラスト比:
コントラスト比はLeaVerouによって設計されており、さまざまな色の組み合わせをテストできます。 コントラスト比には、組み合わせのコントラスト番号も表示されます。 円にカーソルを合わせると、色の組み合わせが通過する標準の詳細を確認できます。 このツールは、HSL、16進数、RGBなどを含む色を選択するためのすべての形式を受け入れます。 半透明の色を使用している場合、コントラスト比にはエラーマージンが表示されます。これは、色が上にある可能性があるためです。 これらは、色の組み合わせがどれほど読みやすいかを示すために、通常の形式と太字の形式で異なるテキストサイズとフォントスタイルを持っています。 背景と前景の色を入れ替えて、何が機能するかを理解することもできます。 機能カラーボックス内の数字の上にあるときに上下の機能を押すと、数字が増減するという隠された機能があります。
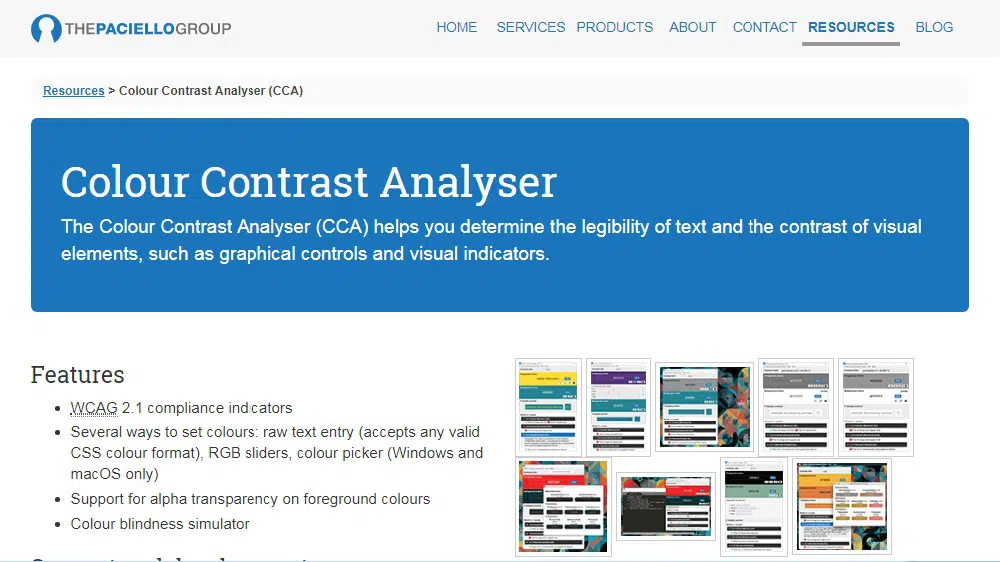
10.カラーコントラストアナライザー:
カラーコントラストアナライザーを使用すると、前景の読みやすさと、視覚インジケーターやグラフィックコントロールなどの視覚要素のコントラストを判断できます。 RGBスライダー、カラーピッカー(WindowsおよびiOSのみ)、および生のテキスト入力(任意のCSSカラー形式が受け入れられます)を引くことにより、テキストと背景の色を選択できます。 色を増減するためのさまざまなフィルターがあります。 カラーコントラストアナライザーを使用すると、色の組み合わせを設定して、さまざまなタイプの色覚異常に対して選択したすべての色をチェックおよびプレビューする明度または明るさ/色のアルゴリズムを使用できます。 彼らはWCAG2.1標準を使用してさまざまな色の組み合わせをテストし、さまざまな色の比率を表示します。 このツールは、すべての視覚障害に関する詳細情報を提供するとともに、テキストの色のアルファ透明度をサポートします。 カラーコントラストアナライザーは、Webページの分析以外のすべてを実行する優れたアプリケーションです。 このアプリは、MacOSXおよびWindows用にダウンロードできます。
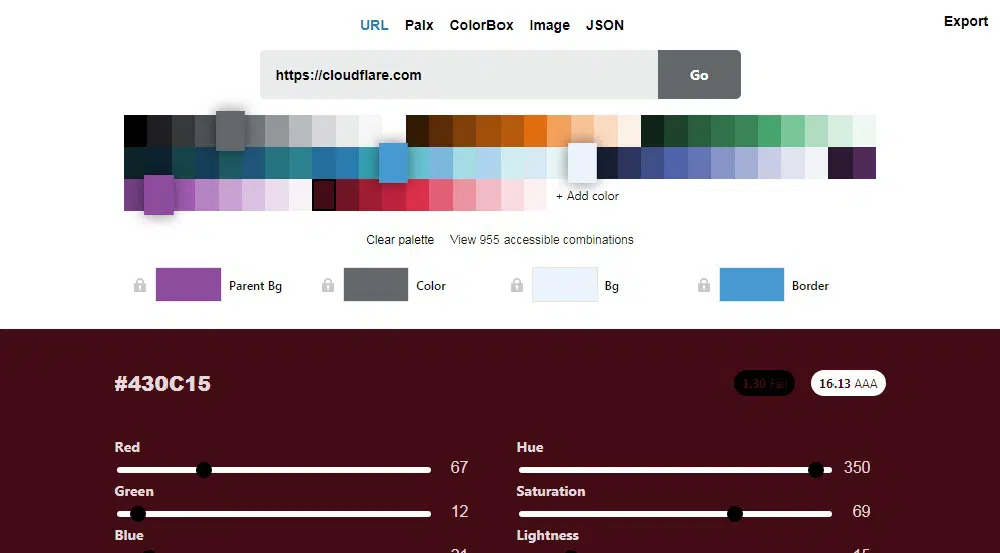
11. Cloudflare:
Cloudflareには、Webサイトにアクセスできるようにするためのすべての機能が含まれています。 グリッドを使用して色を選択するか、RGB値、色相、彩度、明度を使用して色を調整できます。 色の組み合わせがサンプル自体のWCAG標準を満たしているかどうかを確認できます。 ウェブサイトをスクロールすると、さまざまな色の組み合わせ(4色の組み合わせ)を再生する機能があり、好きな色をお気に入りに追加できます。 スライドショーの良いところは、さまざまなアイコンとさまざまなサイズのテキストが含まれているため、どの組み合わせが機能するかを理解するのに役立ちます。 サンプルの境界線の太さと境界線のパディングも選択できます。 彼らはあなたが選ぶことができる920の既製の利用可能な組み合わせを持っています。 ホームページの最後に、さまざまな視覚障害があり、それによって苦しんでいる人の割合が示されています。 さまざまな視力の問題を選択して、さまざまな色がどのように見えるかをリアルタイムで確認できます。
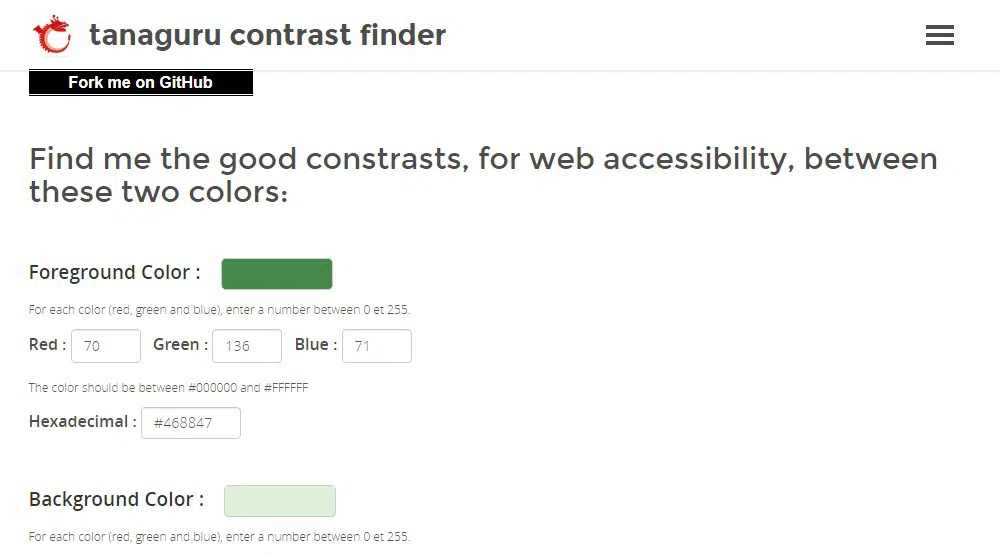
12.タナグルコントラストファインダー:
Tanaguru Contrast Finderを使用すると、Webサイトのアクセシビリティを向上させるコントラストを選択できます。 このツールは、小さなボックスに陰影を表示しながら、16進値とRGB値に基づいて色を選択するのに役立ちます。 数字の内側の矢印を使用して値を増減して、同じファミリの周りのさまざまな色合いを選択できます。 テキストと背景の最小比率を3、4.5、7から選択できます。 一方の値(前景または背景)を一定に保ち、もう一方の値を変更したい場合は、この関数の「編集するコンポーネント」セクションが提供されています。 「初期値付近の有効色」または「有効色の範囲」を選択することで、色をいじることができます。 すべての値を送信すると得られる結果は、クリエイティブに表示されます。 サンプルは、ユーザーがより理解しやすいように、さまざまなテキストサイズと太字および通常の形式で構成されています。
ウェブサイトをデザインする際には、アクセシビリティが不可欠です。 視覚障害がなくても、一歩下がって、そのような問題に苦しんでいる他の人の視点から考えるのが良い場合があります。 したがって、アクセシビリティを検討し、これらのツールを使用してWebサイトのデザインを改善することをお勧めします。