Adobe Photoshopでのクリッピングマスクの使用–詳細なチュートリアル
公開: 2019-11-21Adobe Photoshopのクリッピングマスクは、通常、クリッピングパスと呼ばれる形状です。 その下に配置されているオブジェクトをマスクします。そのため、クリッピングパス内にあるコンテンツのみが表示されたままになります。 ベースとして使用している写真は、ベクター、描画、ラスター写真などの任意の形式にすることができます。
ただし、クリッピングパスは、写真ではなく、ベクトルオブジェクトにすることしかできません。 クリッピングマスクを使用する際のいくつかの論理的な結論とガイドラインは次のとおりです。 クリッピングマスクは、クリップするオブジェクトの上に常に配置する必要があります。 クリッピングパスは1つだけにすることができます。 ただし、複数のオブジェクトを一緒にクリップすることはできます。 クリップされたすべてのオブジェクトは、同じレイヤーグループに含まれている必要があります。
クリッピングマスクVSレイヤーマスク。
クリッピングマスクは、レイヤーの可視性を制御するための優れた手段として使用できます。 レイヤーマスクは同様の機能を提供します。 最終的な結果は似ていますが、クリッピングマスクはレイヤーマスクとは右マージンが異なります。 レイヤーマスクは、白黒を利用して、レイヤーのさまざまなセクションを表示または非表示にします。 対照的に、クリッピングマスクは、あるレイヤーのコンテンツと透明度を使用して、別のレイヤーの可視性を制御します。
入門:
クリッピングマスクを作成するには、2つのレイヤーが必要です。 最下層は、その上の層の可視性を制御するために使用されます。 この定義により、最下層がマスクになり、最上層がマスクにクリップされていると言われます。
最下層には、形状、ピクセル、またはタイプのいずれかである元のコンテンツが含まれています。 同じコンテンツがその上のレイヤーに表示されます。 ただし、最下層またはマスク層のいずれかのセクションを透明にすると、クリップされた層の同じ領域が非表示になります。 この詳細なチュートリアルを使用して、AdobePhotoshopでのクリッピングマスクの使用について理解を深めましょう。
1.2つのレイヤーを作成します。
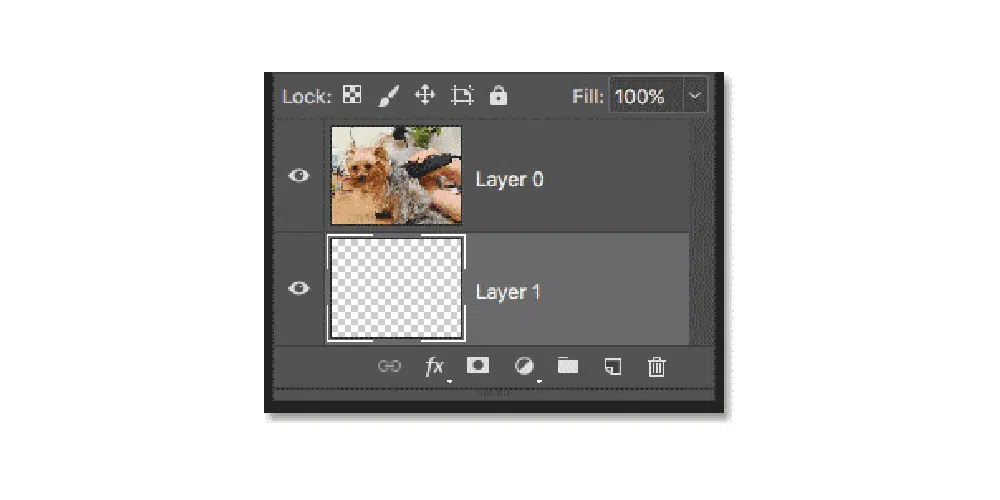
作業する画像を開くと、現在ドキュメント上の唯一のレイヤーであるため、画像が背景レイヤーに表示されていることがわかります。 ここで、前に説明したように、2つのレイヤーが必要になります。1つはマスクとして機能し、もう1つはクリップされたレイヤーとして機能します。 キーボードのAltキーを押したまま、背景レイヤーをダブルクリックして、背景レイヤーのロックを解除することから始めます。 ロックが解除されたら、このレイヤーの名前をレイヤー0に変更します。Ctrlキーを押しながら、[新しいレイヤーの追加]アイコンをクリックします。
そうすることで、レイヤー1という名前の新しいレイヤーが写真の下に作成されます。 これで、背景に2つのレイヤーができました。 次に、下のレイヤーをマスクレイヤーに変換し、上のレイヤーをこのマスクのクリップレイヤーに変換します。
2.クリップするレイヤーを選択します。
プロセス全体を開始する前に、まず、どのレイヤーがその下のレイヤーにクリップされるかについて明確に理解する必要があります。 この画像では、レイヤー0(最上層)がレイヤー1(最下層)にクリップされます。 したがって、最上層が選択されていることを確認してください。
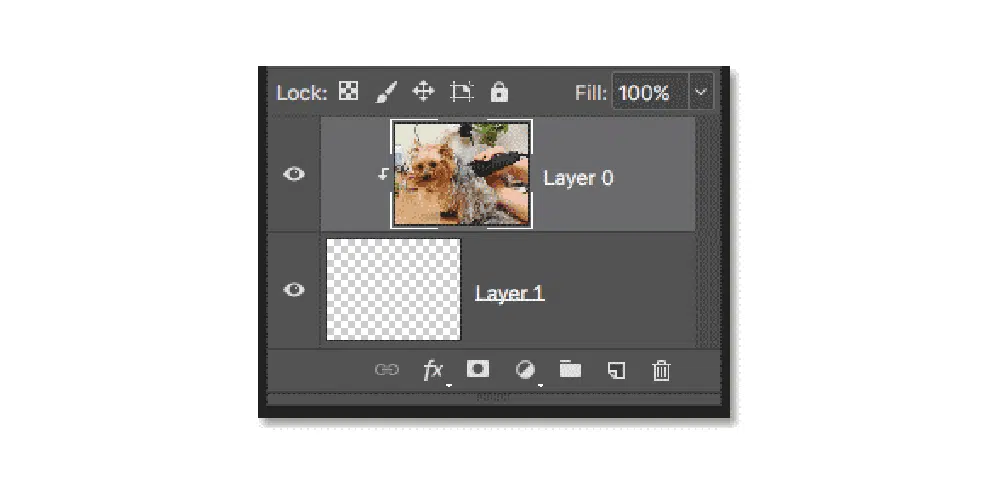
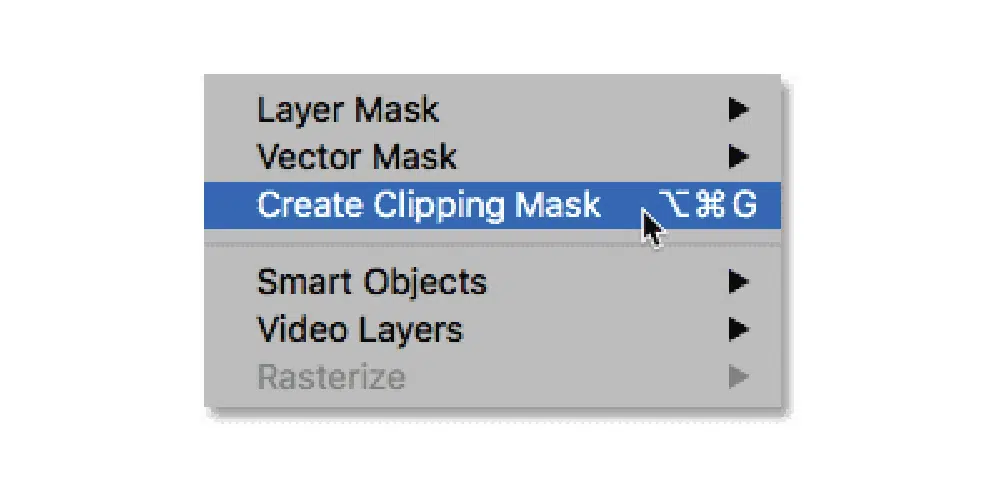
次に、[レイヤー]メニューに移動し、[クリッピングマスクの作成]を選択して、クリッピングマスクを作成します。 これで、レイヤーパネルに2つのレイヤー、つまりレイヤー0とレイヤー1であるボトムレイヤーが表示されます。トップレイヤーには、ボトムレイヤーを指す小さな矢印があります。 これは、最上層が最下層にクリップされていることを示しています。
これまで、作成したクリッピングマスクを使用して、画像を非表示にすることができました。 これは、マスクレイヤー、つまりレイヤー1には、現時点ではコンテンツがないためです。 透明です。 クリッピングマスクでは、最上層に存在する領域はすべて、最下層の透明な領域の真上にあるため、それらを非表示にします。 最下層にはコンテンツがありません。 したがって、それは完全に透過的です。 これが、上の画像のどの部分も見えない理由です。
3.クリッピングマスクのリリース:
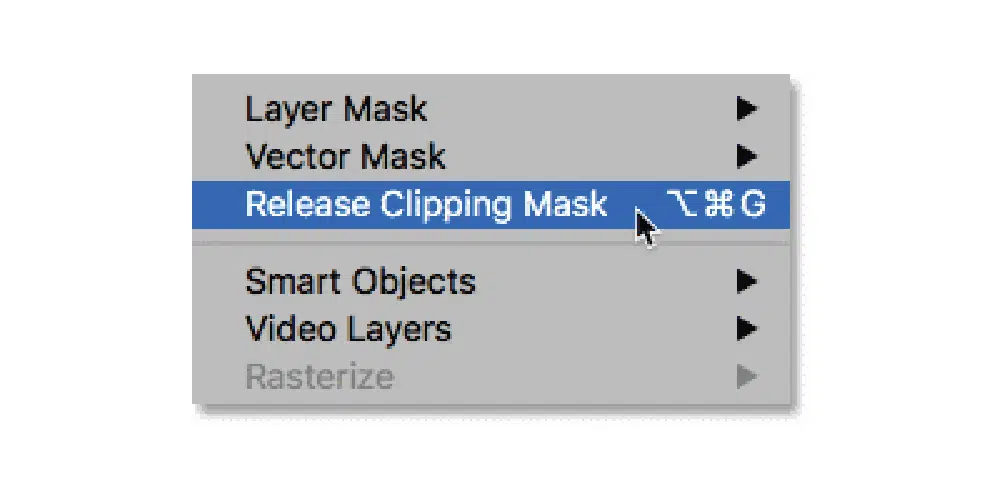
これは私たちが理想的に達成したいことではありません。 クリッピングマスクを実際に使用するには、画像の一部を表示したままにする必要があります。 とりあえず、クリッピングマスクを取り除くことから始めましょう。 より良いアプローチでそれに戻ります。 クリッピングマスクを削除するには、[レイヤー]メニューに移動し、[クリッピングマスクの解放]を選択します。 これで、最上層が正しく意図されておらず、矢印も消えていることがわかります。これは、最上層が最下層にクリップされていないことを示しています。 これで、最上層の画像/コンテンツが再び表示されます。
4.クリッピングマスクにコンテンツを入力します。
前回の問題は、クリッピングマスクがオブジェクトやベクトルのない透明なレイヤーであったことです。 これにより、画像全体が完全に透明になりました。 それでは、最下層にコンテンツを追加しましょう。 最上層の可視性アイコンをクリックし、画像を非表示にして、何をしているかを確認します。 次に、最下層を選択してアクティブにします。
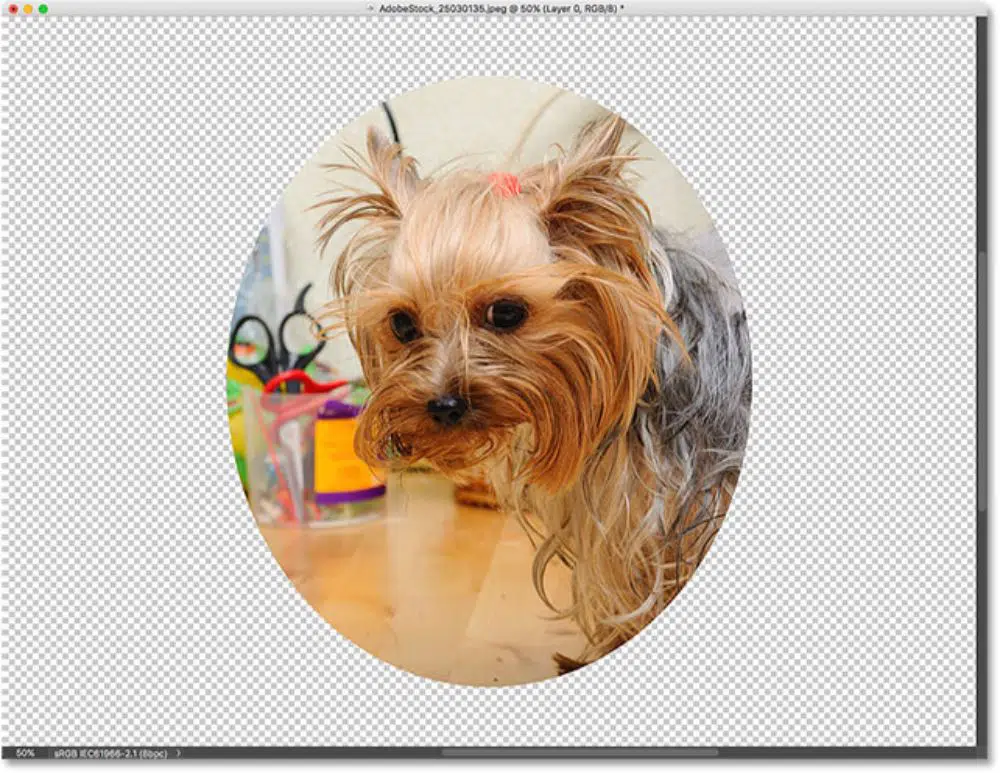
まず、マーキーツールの上にコンテンツを追加し、ツールから使用する形状を選択します。 私たちの場合、EllipticalMarqueeToolに固執します。 次に、ツールを選択した後、ドキュメントの中央にある楕円形の断面の輪郭をクリックしてドラッグします。 次に、[編集]に移動して[塗りつぶし]を選択します。 次に、[コンテンツ]タブを黒に選択し、[OK]をクリックする必要があります。 楕円形ツールで行った選択は黒になります。 シェイプの境界から選択アウトラインを削除するには、[選択]メニューに移動し、[選択解除]を選択します。
以前の試みとは対照的に、最下層の中央にいくつかのコンテンツがあることに気付くでしょう。 ただし、コンテンツを囲むすべての領域は透明なままです。 レイヤーパネルにあるプレビューパネルにもコンテンツが反映されていることがわかります。 プレビューサムネイルの両方のレイヤーを見ると、写真の他の部分がまだ透明の上にあるのに、上のレイヤーのコンテンツの一部が下のレイヤー用に作成したコンテンツの真下にあることがわかります。最下層の領域。
5.別のクリッピングマスクを作成します。
これで、設備が整い、クリッピングマスクを正しく使用する準備が整いました。 したがって、最下層にクリップする必要のあるレイヤーを選択して、クリッピングマスクを再度作成します。 まず、一番上のレイヤーをクリックして選択し、次に表示アイコンをクリックしてレイヤーを表示します。 次に、[レイヤー]メニューに戻り、[クリッピングマスクの作成]を選択します。

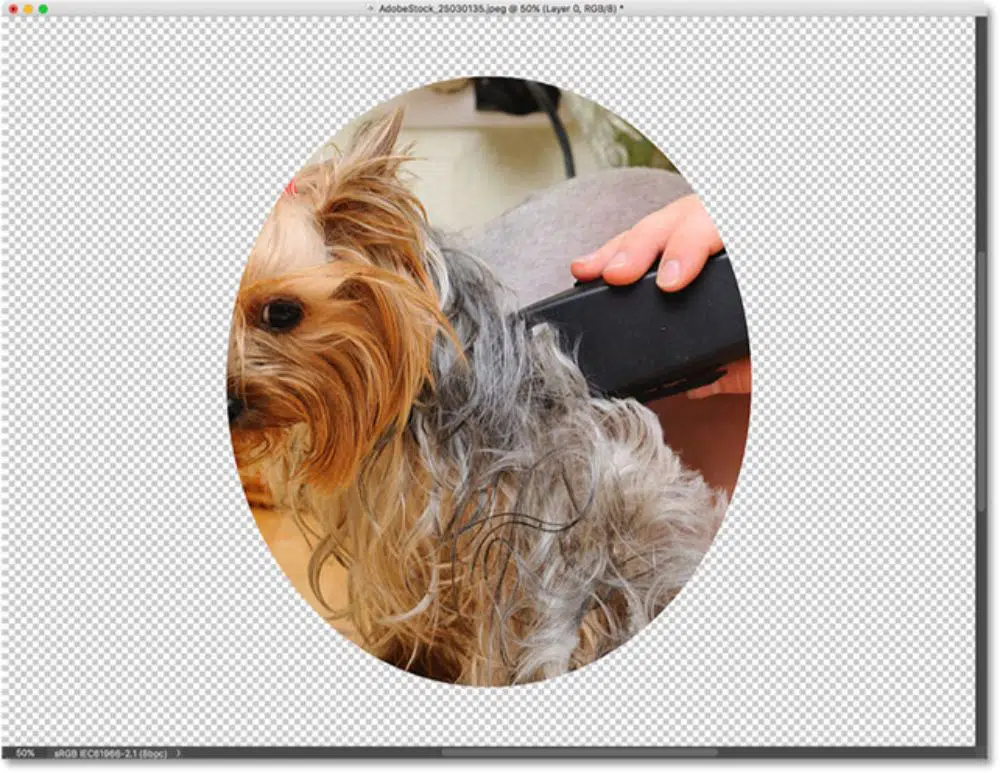
ドキュメントを見ると、下のレイヤー用に作成した形状の真上にある上のレイヤーのコンテンツは表示されたままですが、下のレイヤーの透明な部分にある写真の部分は非表示のままです。 。
6.クリッピングマスク内のコンテンツを調整します。
表示したい最上層のコンテンツの位置に応じて、最下層に形状を作成することは不可能であり、努力する価値はありません。 Photoshopには、最下層のオブジェクトの下に表示したいコンテンツを表示するためのよりアクセスしやすい方法があるため、努力する価値はありません。 移動ツールを使用して、マスクツール内のコンテンツを再配置します。 写真をクリックして、目的の位置になるまでドラッグします。 画像の移動を開始すると、下の形状に合う領域のみが表示されたままになります。
これが最終結果です。
アプリケーション:
レイヤーマスクは、スムーズでシームレスなトランジションを持つレイヤーをブレンドするのに最適です。 ただし、クリッピングマスクは、写真を明確に定義された形状に収める必要がある状況に最適です。 形状は、上記で説明したように、選択ツールから描画したもののいずれかである可能性があります。 ただし、これはクリッピングマスクを利用する方法の制限ではありません。 また、ベクターシェイプに画像を入力したり、画像をテキスト内に配置したりするためにも使用できます。
クリッピングマスクが広く頻繁に使用されているのは、フォトフレーム内の写真を調整することです。 それが行われるプロセスについて説明しましょう。
1.基本的な必需品を入手します。
まず、クリッピングマスクを使用するには少なくとも2つのレイヤーが必要であることは誰もが知っています。 次に、フレーム内でフレーム化する画像を選択し、1つのレイヤーとして開く必要があります。 このレイヤーには、最上位レイヤーになるコンテンツが含まれています。
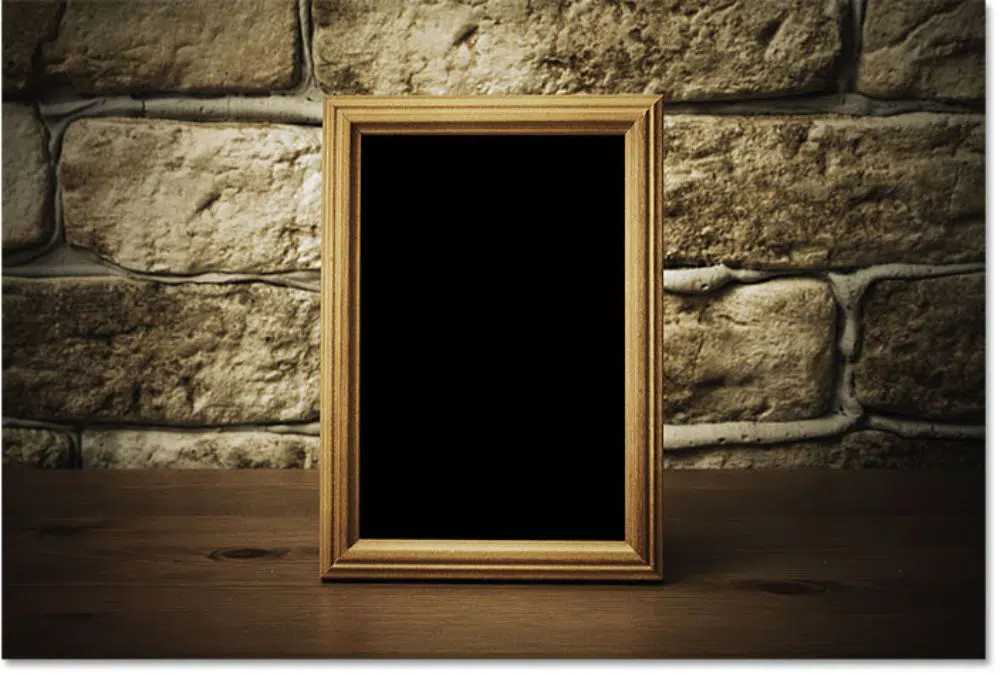
次に、ネットからフレームの画像を選択するか、お持ちの画像を使用します。 この画像は、背景または最下層になります。 今のところ一番上のレイヤーを非表示にし、背景のレイヤーをクリックして選択します。
2.形状を描画または選択します。
クリッピングマスクは、画像を形状内に収めたい場合に最適です。たとえば、この場合、形状はフォトフレームの内側です。 現在、このエリアは黒一色です。 まず、魔法の杖ツールを使用して、フレーム内の領域を選択します。 次に、[レイヤー]メニューに移動して[新規]をクリックし、[コピーでレイヤー]を選択して、この領域を新しいレイヤーにコピーします。 これで、Photoshopが、魔法の杖ツールを使用して選択したフレームの内側に別のレイヤーを作成することがわかります。 このレイヤーは、これまでに作成した最上層と最下層の間にあります。
3.クリッピングマスクを作成します。
次に、可視性アイコンをクリックして、最上位レイヤーの可視性をオンに戻します。 [レイヤー]メニューからクリッピングマスクを作成するのと同じプロセスに従うか、キーボードのAltキーを押しながら、選択する2つのレイヤーの上にマウスを置く必要がある別のショートカットを使用します。 カーソルがクリッピングマスクアイコンに変わります。 次に、2つのレイヤー間の分割線をクリックして、クリッピングマスクを作成します。
これで、画像を見ると、フレームの内側にうまく配置されており、最下層にコンテンツがある唯一の選択された領域であるため、そこにのみ表示されます。 写真の残りの部分は、透明度のある領域の上にあるため、非表示のままです。
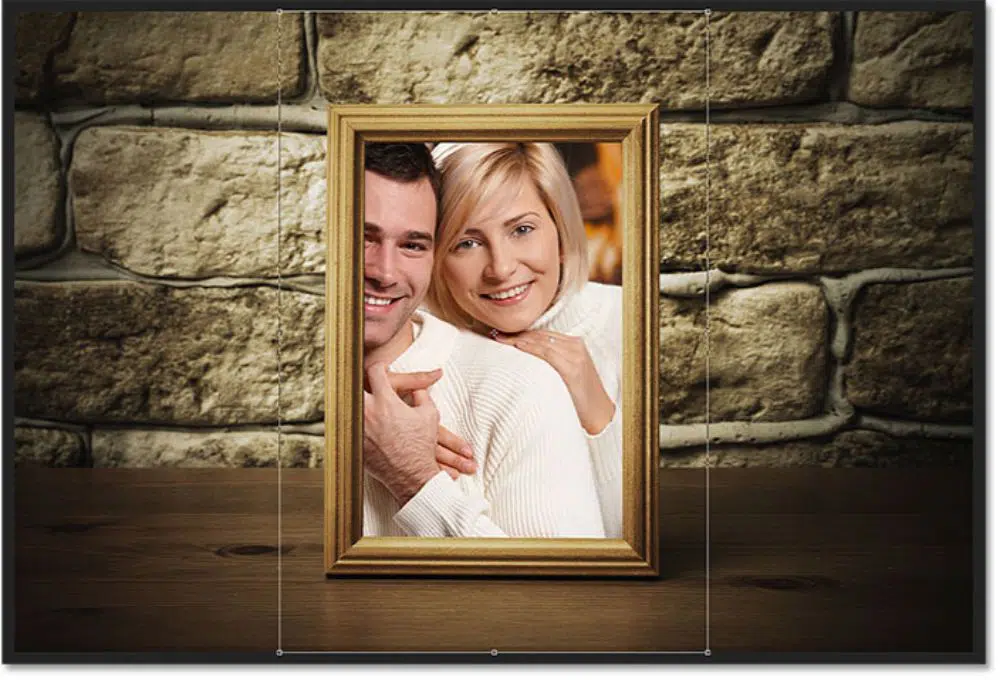
次に、移動ツールを使用して画像を調整し、プロセスを完了することを考えることができます。 ただし、手元にある画像がフレームのサイズに合わない場合が多いため、画像を移動するだけではフレーム内に画像を収めることができません。 このためには、クリッピングマスク内のコンテンツのサイズを変更する必要があります。 これを実現するには、Photoshopの無料変換コマンドを使用します。 私たちの場合、写真はフレームに対して大きすぎます。 したがって、編集メニューから[フリートランスフォーメーション]を選択してサイズを変更する必要があります。
これにより、フレームの外側の領域も含め、画像の周囲に無料の変換ボックスとハンドルが配置されます。 これらの領域は、画像のサイズを変更するためにクリッピングマスクが非表示にしているため、表示されません。Shiftキーを押しながら、コーナーハンドルをクリックします。 画像を内側にドラッグします。 アスペクト比をロックするため、Shiftキーを押したままにすることが重要です。 その結果、画像が歪まないようにします。
満足したら、キーボードのEnterキーを押して、自由変形から抜け出します。 写真はフレームにぴったりフィットします。
これは、AdobePhotoshopでクリッピングマスクを使用するための6つのステップのチュートリアルでした。 十分な練習と献身があれば、誰でもクリッピングマークを使用する技術を習得し、この技術をさまざまな目的に使用できます。 今日から練習を始めて、スキルを磨き続けてください。