あなたのウェブサイトに最適なカラーパレットを選択する
公開: 2019-03-08ウェブサイトのデザインで適切なカラーパレットを選択することが重要です。 しかし、多くの人はそれを美的な選択としてのみ考えています。 実際には、さまざまな色は、問題の会社に対する彼らの認識を変えながら、視聴者にさまざまな感情を呼び起こします。 最高の色で正しい光の中であなたの会社を描写することが不可欠です。
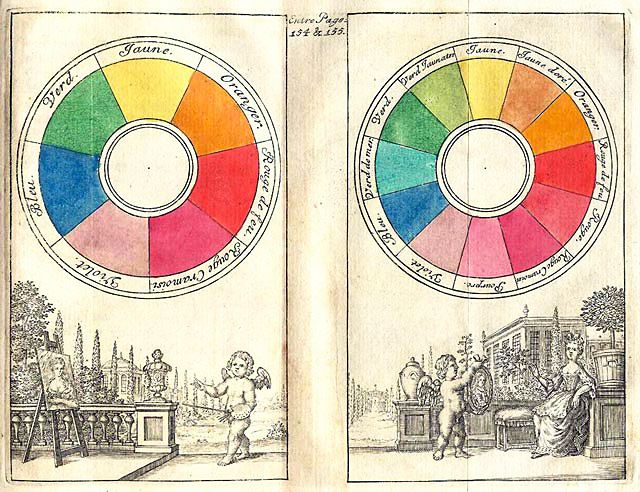
最初に記録されたカラーホイールは、1666年にアイザックニュートン卿によって開発されました。 これらの円形のカラーダイアグラムは、ここ数年でわずかに変化し、正確なレイアウトについて議論する人もいますが、重要な要素は一貫しています。

原色(青、黄、赤)はホイールの周りに配置されています。 緑、オレンジ、紫の二次色は、一次セクションの間に収まります。 紫は赤と青の間にあります。これは、紫を作るために必要な2つの色だからです。 緑とオレンジは、それらの配置で追随します。 三次色も同じように追加されます。隣接する色を組み合わせて、それらの間に結果を表示します。
ホイールの反対側の色は補完的です。 これらの組み合わせが生み出す最大のコントラストは、適切に適用されたときに各色で最高のものを引き出すことができます。 例としては、紫色の花が付いた緑の植物や、黄色の縁取りが付いた青いシャツがあります。
色彩理論は、一部の人が勉強に人生を捧げてきた分野であり、色のマッチングと組み合わせの背後には多くの科学があります。 ただし、Webデザイナーから病院、幼稚園の先生から報道機関まで、さまざまな色が視聴者にさまざまな感情的および心理的影響を及ぼします。 これをウェブサイトのデザインにどのように活用しますか?
明るい赤、黒、白
自然界では、赤はしばしば危険の兆候です–イチゴヤドクガエルやアンスリウム植物を考えてみてください。 人間は、すぐに注目を集める刺激的な色として赤を見るように進化しました。 ニュースサイトでは、切迫感を伝えるためにこの色を頻繁に使用しています。 赤は患者の血圧を上昇させることさえあります。 結果として、それを賢く適用しなければなりません–赤が多すぎると、怒りや過剰刺激の感覚を引き起こす可能性があります。
赤と黒と白を組み合わせてみてください。 これらのブランケットカラーは、バランスをとるためのきれいな背景を提供しながら、赤いフォントとメニューバーの力強い感覚を促進し続けます。 パワーと重要性を伝えるデザインでこの組み合わせを使用します。

ミディアムオレンジ、ミュートティール、ベージュ
オレンジは、フレンドリーで活気に満ちた陽気な感覚を伝えます。 それはヒンドゥー教のすべての色の中で最も神聖であり、純粋さを表しています。 デザインに関係するので、この色は非常に用途が広いです。 深いオレンジは炎の感覚を呼び起こすことができますが、スペクトルの反対側では明るいオレンジは漫画的です。
デザインの原色として、オレンジは元気で楽しいです。 目立たない背景色としても同様に機能しますが、多くの場合、Webサイトでオレンジを前面に配置するという大胆で明るい外観を採用しています。 これは、自分自身をあまり真剣に受け止めていない若いオーディエンスやWebサイトに特に適しています。 落ち着いたティールとベージュのミディアムオレンジを試してみてください。

鮮やかなイエロー、ブラック、グレー
黄色は、明るい色合いで熱意を刺激する楽しい色です。 しかし、それは古代と尊敬の念を暗示することができます。 古代の文化では、黄色は太陽との精神的な関係のために神と王の色でした。 最近の歴史では、特に裕福な地域で、ビクトリア朝のデザインに淡い黄色が目立つように描かれていました。
洗練された明るい外観には、鮮やかな黄色とグレーと黒の組み合わせが最適です。 黒とグレーは伝統的にプロの色で、ビジネスライクな雰囲気があります。 黄色を追加すると、洗練さを損なうことなく暖かさが生まれます。

大胆なグリーン、ベージュ、ホワイト
グリーンはクールブルーとウォームイエローの完璧な組み合わせです。 両色の落ち着きと活力を保ち、バランス感覚を演出します。 地球に深く根ざした緑の色調は、心地よく安心感を伝えます。 鮮度、活力、富はすべて緑色に関連しています。 また、ハートチャクラを表しており、バランスと自然の象徴です。

デザインの中心色として緑を使用して、アーストーンが圧倒されることなく持ち越されるようにします。 大胆なグリーンを引き立たせるために、ライトベージュとアイボリーのトーンを使用してみてください。 色の安全性とバランスは、明確に木に触発された外観を描くことなく、この組み合わせで観客に反映されます。

ロイヤルブルー、ペールイエロー、グレー
落ち着きのない強さと安定感を促進するために、淡い黄色と灰色のポップで深いロイヤルブルーを試してみてください。 紺色は海と関係があり、広大さを感じさせます。 ロイヤルブルースはまた、信頼、知性、権威の感覚を呼び起こします。 しかし、青も悲しみを表すために進化しました。
ロイヤルブルーとライトイエローを組み合わせると、完璧なバランスが生まれます。 これらの2つの色は、カラーホイール上で互いに向かい合って配置され、補完的になり、互いに強調されます。 淡い黄色は全体的な外観を明るくし、ロイヤルブルーの品格を維持しながら、悲しい色の選択に転じないようにします。

ラベンダー、ブライトピンク、アイボリー
カラーラベンダーは、見る人に高揚効果を与えながら、心と神経を落ち着かせます。 人々は頻繁にラベンダー植物を使用して、リラックスしてよりよく眠れるようにします。 この淡い紫色の色合いは、エレガントなデザインの素敵な背景です。 ただし、ラベンダーに厳密に固執すると、視聴者に過度に眠い影響を与える可能性があります。
ラベンダーとピンクの明るいポップを組み合わせて、目を楽しませてください。 アイボリーなどのニュートラルにこれらのトーンを使用すると、圧倒されることなく輝きを放ちます。

マゼンタとダークグレー
知恵、知性、知識はすべて灰色に関連しています。 このクラシックな色はなめらかで威厳があり、静かな権威を表しています。 黒と白の両極端の間にあり、バランスがとれています。 マゼンタは楽しく、刺激的で、刺激的です。 赤と同様に、心拍数と血圧の上昇に関連しています。
マゼンタは情熱的で大胆な色で、本当の喜びを感じます。 これら2つの非常に異なる色を組み合わせると、美しい外観が作成されます。 明るく大胆なものと洗練された落ち着いたものの組み合わせは、権威を伝えながら興味を生み出します。

パレットの作成
上記の提案は、Webサイトを作成するときに使用する優れたカラーパレットのほんの一例です。 デザイナーが色の選択で同じ習慣に繰り返し陥ることは、いくぶん一般的です。 個人的な好みは、会社のブランドアイデンティティに後れを取らなければならないことを忘れないでください。
ブランドを説明するいくつかの単語を書き留めることから始めます–洗練された、楽しい、インテリジェントな、または気まぐれな例があります。 次に、どの色がその感覚をターゲットオーディエンスに伝えるかを検討します。 サイトが伝えることを望む感情と、サイトがユーザーにやる気を起こさせることを望むことを考慮に入れてください。 例として、パン屋は白黒のデザインを使用するべきではありません-これは人々が食べるように刺激することはありません。
デザインの目標感と原色が決まったら、恐れずに実験してください。 時々、あなたが想定する色が実際に互いに補完し合うと思います。 同様に、あまりにも似ているトーンは単調さを作成する可能性があります。 デザインプロセスを楽しんで、さらにあなたのブランドアイデンティティを楽しんでください。
また、eコマースストアの色があなたについて何を言っているかについて知りたいと思うかもしれません。
