グーテンベルクでWordPressウェブサイトを構築する:最初の観察
公開: 2018-08-21新しいWordPressエディターであるグーテンベルクに関するすべての騒ぎをフォローしているなら、多くのユーザーがそれについて非常に強い意見を形成していることを知っています。 しかし、すべてのドラマはさておき、実際にそれを使ってウェブサイトを構築するのはどうですか?
WordPress 5.0がこれまでになく近づいてきたので、私はついにグーテンベルクが何ができるかを見る時が来たと思いました。 私はかなりのテストを行いましたが(おそらく遊んでいると説明したほうがよいでしょう)、プラグインバージョンのエディターを標準のワークフローにまだ含めていませんでした。
私はかなり小さいところから始めようと思いました。 そこで、再設計中のパンフレット風のサイトにグーテンベルクを設置しました。 以下は私の経験についてのいくつかの考えですが、これはまだベータソフトウェアであり、いくつかのバグが残っていることを念頭に置いてください。
新しい働き方
以前にグーテンベルクのUIを見たことがありますが、私が達成できることについていくつかの基本的な期待がありました。これは、クラシックエディターでは簡単に実行できないことです。
- コンテンツを簡単に再配置
- シンプルな複数列のレイアウトを作成する
- カスタマイズされたコンテンツブロックを複数の場所で再利用する
本格的なページビルダータイプの編集体験を期待していなかった(または望んでいなかった)と言えば十分です。 ありがたいことに、グーテンベルクはこれを行うことを意図しておらず、実際にはそのタイプのタスクを対象としていません。
全体として、これらの分野ではかなりうまくいったと思います。
コンテンツの再配置
ブロックにカーソルを合わせると表示される小さな矢印を使用して、ページ上のコンテンツを切り替えるのは簡単でした。 しかし、列に並べられたコンテンツを水平方向に切り替えることができませんでした。 少なくとも、その機能が利用できる場合、私はそれを理解できませんでした。

マルチカラムレイアウト
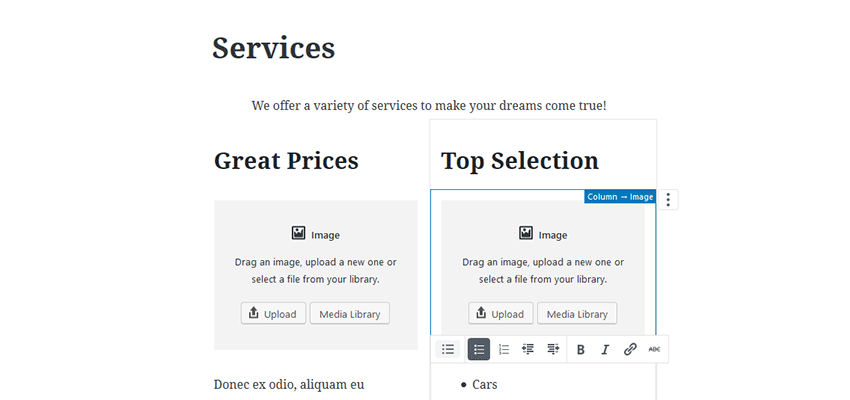
この機能はまだベータ版ですが、機能しました。 私が遭遇した唯一の問題は、列にさまざまなブロックを追加してから、カーソルで特定の列を選択することでした。 列にカーソルを合わせると表示される大量のグリッド線は、少し混乱することがありました(ただし、プラグインのバージョン3.6はこれを少し落ち着かせるように見えました)。
フロントエンドでは、Flexboxベースの列をモバイル画面で互いに積み重ねるためにCSSを微調整する必要がありました。 テーマ開発者はこれらのタイプの設計決定を完全に制御したいので、これは必ずしも悪いことではありません。

ブロックの再利用
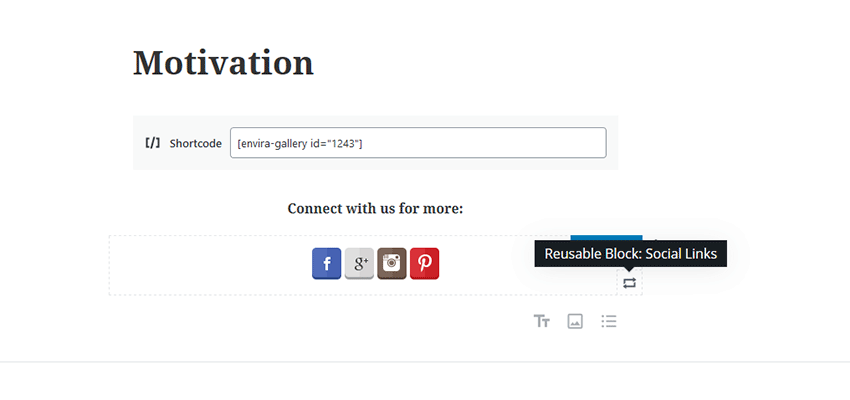
グーテンベルクの優れた機能の1つは、繰り返し使用するために作成したコンテンツのブロックを保存する機能です。 設定したソーシャルメディアアイコンのセットを使用して、これを実行できることがわかりました。 ブロックを作成して保存し、問題なく複数のページに追加しました。
本当に印象的だったのは、その再利用可能なブロックを編集して保存でき、その編集されたバージョンが、それを使用した各ページに自動的に表示されることでした。 これはリアルタイムの節約になりました。

既存のコンテンツはどうですか?
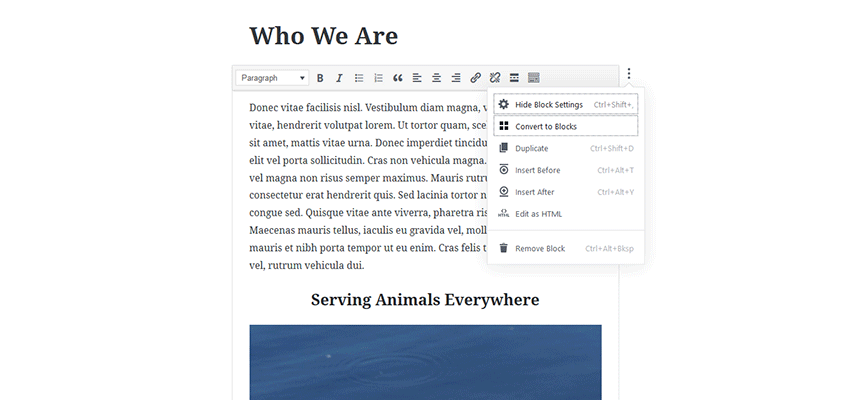
また、WordPressの新規インストールにインポートしたサイトの既存のコンテンツがどうなるかを見たかったのです。 デフォルトでは、グーテンベルクはこのコンテンツを「クラシック」ブロックに配置しました。これは、WordPressクラシックエディターと非常によく似ています。 フロントエンドでは、すべてが期待どおりに見えました。

このコンテンツをさらに編集するために一連の適切なブロックに変換するオプションが与えられました。 私の経験から、編集者はこれを非常にうまく処理しました。 たとえば、画像は「Image」ブロックに配置され、順序付けされていないリストは「List」ブロックに配置されます。 このプロセスでは、何も問題がないように思われたことを報告できてうれしいです。

学習曲線
「機能しない」という恐れを超えて、私が抱えていた最大の心配は、新しいエディターの使用に慣れるのにどれくらいの時間がかかるかということでした。 結局のところ、テストサイトをいじり回すことは、クライアントのために何かを構築することとは大きく異なります。
グーテンベルクを使用した最初の数時間は、その癖とプロセスをすぐに発見したので、少しイライラしました。 その一部は、私が慣れていない方法で仕事をしなければならなかったことから来たのではないかと思います。 何年もの間、私は多くのレイアウト関連のタスクにカスタムフィールドを使用する傾向がありました。 私は基本的に、少しでも複雑なものにクラシックエディタを使用することを諦めていました。 そのため、エディター自体にもう少し依存することには、ある程度の慣れが必要でした。
それでも、いくつかの練習の後、私は一般的に必要なことを達成することができました。 UIは非常に直感的であるため、ページを構築するための攻撃計画の作成を開始できます。 計画を立てたら、それをすべてまとめる作業に取り掛かることができます。
全体を通してフラストレーションが残った1つの項目は、カスタムメタボックスの配置と(場合によっては)消失でした。 初心者の場合、これらはテーマとプラグインによって編集画面に配置されるボックスです。 たとえば、SEOプラグインは、ページの最適化を微調整できるメタボックスを追加する場合があります。
カスタムフィールドなどの一部の項目は、画面の下部に貼り付けられていました(ただし、このタイプの配置は、これまでのところ、クラシックエディターでより簡単に制御できます)。 他の箱は右下にアコーディオンで折りたたまれています。 しかし、メタボックスがまったく表示されていないプラグインをいくつか見つけました。

今のところ、これらの欠落しているメタボックスの唯一の修正は、一時的にクラシックエディタに戻すことでした。 そこから、グーテンベルクに戻る前に必要な設定を微調整することができました。 その過程で何も壊れませんでしたが、それでも不便でした。
メタボックスは開発者がWordPressをカスタマイズする方法の非常に重要な部分であるため、ここでの実装方法にはもっと注意を払う必要があったようです。 開発チームの意思決定の背後にある技術的な理由を必ずしも理解しているわけではありませんが、統合を改善することで、ユーザーのトラブルや不満を大幅に軽減できると思います。
何が欠けていますか?
グーテンベルクを使ってコンテンツを作成している間、私はその大きな可能性に立ち返り続けました。 しかし、エディターはまだそこにありません。
その一部は、対処する必要のある無数のバグとユーザビリティの問題です。 しかし、このプラグインはより多くの採用を経験し、多くのフィードバックを集めているので、エディターがコアにマージされる前に、これらの多くが処理されることを期待しています。
方程式の残りの半分は、WordPressコミュニティが全体的なエクスペリエンスをさらに強化するために行う創造的なことを見ることです。 カスタムブロックを作成できるので、いくつかの本当に便利なものがミックスに追加されるのを見ることができます。
現在、ストック形式でグーテンベルクを使用すると、クラシックエディタでは不可能だった方法でコンテンツをカスタマイズする方法が提供されます。 しかし、それは本当に物事をその次のレベルに持っていくつもりであるコミュニティから来るそれらのエキストラになるでしょう。
全体として、グーテンベルクは、一部の人が宣言しているような列車の大破ではないと思います。 しかし、その可能性を最大限に引き出すには、さらに多くの微調整とコミュニティの参加が必要になります。
