ゼロからWordPressウェブサイトを構築することについての考え(コードなし)
公開: 2020-02-12過去10年間、私はWordPressを(ほぼ)毎日使用してきました。 これは、あらゆる規模のクライアント向けのWebサイトを構築するための私の頼りになるソリューションです。
そして、非常に人気のあるCMSでより多くの経験を積むにつれて、WordPressテーマをゼロから構築することを提唱しました。 最近、私はアンダースコアに基づいたかなり必要最低限のスターターテーマを使用しています。 それは私が好きなように設定されており、新しいプロジェクトを迅速に開始するのに役立ちます。
しかし、WordPressエコシステムの他のすべてと同じように、私たちが物事を行う方法にはたくさんの選択肢があります。 私が好むアプローチは、すべての開発者に適しているわけではありません。 また、特定のクライアント(特に予算が限られているクライアント)にとって、常に最も現実的なソリューションでもありません。
今日は、別の方法でWebサイトを構築した経験を共有したいと思います。WordPressページビルダープラグインとコンパニオンの「空白の」スターターテーマを使用することです。 プロセスの長所と短所、およびプロセスを最大限に活用するためのヒントについて説明します。 始めましょう!
プロジェクトの背景
古いHTMLWebサイトの再設計を望んでいた長年のクライアントから連絡がありました。 彼らはWordPressの使用に伴うメリットを望んでいましたが、完全なカスタムビルドの予算がありませんでした。
業界固有の商用WordPressテーマを購入するというアイデアが言及されました。 さて、テーマを購入してそれにいくつかのコンテンツを投入することに本質的に問題はありません。 多くの場合、問題なく動作します。
しかし、クライアントの仕様(または、さらに悪いことに、私の期待)に一致するように外観や機能を作り直すことに関連する追加コストがあるように思われることがよくあります。 それでも、テーマ、クライアントの予算、またはその両方を完全に破壊せずにできることはたくさんあります。
それを念頭に置いて、私は代替案を検討し始めました。 私は最近、WordPress用の人気のあるページビルダープラグインであるBeaver Builderをいじり始めました(完全な開示:彼らは私にこれを言うのにお金を払っていません、それはたまたま私が使用したツールでした。市場も検討する価値があります。)
フレームワークテーマ(および関連する子テーマ)といくつかの商用パッケージが含まれているため、WordPressカスタマイザーとページビルダーの組み合わせを使用して、基本的にWebサイト全体(ヘッダー、フッター、コンテンツ)を構築できます。

それはどのように機能しましたか? 調べるために読んでください…
出発点
プロセスの最初のステップは、WordPressでサイトを構築した人なら誰でもよく知っています。
- WordPressの新規インストールを作成します。
- テーマをインストールしてアクティブ化します。
- ページビルダープラグインをインストールしてアクティブ化します。
そこから、本質的に白紙の状態になります。 実際には、アンダースコアベースのスターターテーマをアクティブにしたときに表示されるものと大差ありません。
これの利点は、テーマに、作成したいものについての先入観があまりないことです。 これは、理論的には、設計者が設計モックアップを作成し、その後それを実現できることを意味します。 テーマができることとできないことを彼らが理解している限り、それはそうです。
しかし、後でわかるように、もう少し既製のものが必要な人のためのいくつかのオプションがあります。

WordPressカスタマイザーの使用
WordPress Customizerは、さまざまなテーマ関連の設定を微調整して結果をリアルタイムで確認できる組み込みツールです。 これは、多くのテーマが実装している特注のオプションパネルとは対照的に、テーマのセットアップにユニバーサルUIをもたらすことを目的としていました。
ここで、ビーバービルダーのテーマはカスタマイザーを利用し、多くのオプションを提供します。 ハイライトの中で:
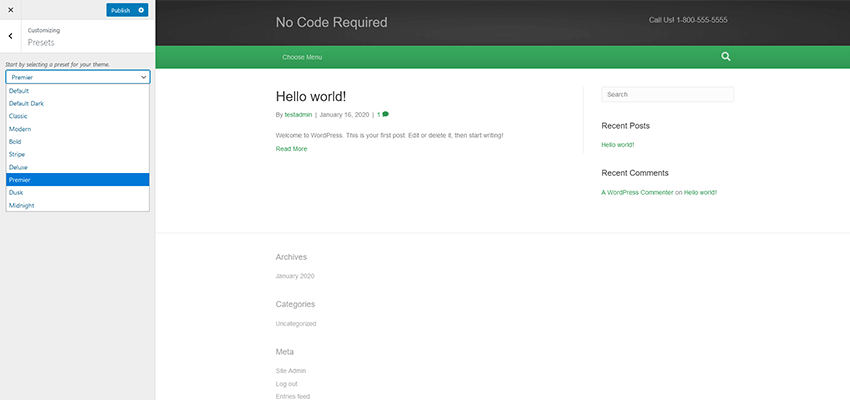
プリセット
既製の配色の選択から選択してください。 これらのスタイルは、他のカスタマイザーオプションまたはCSSを介して置き換えることができます。

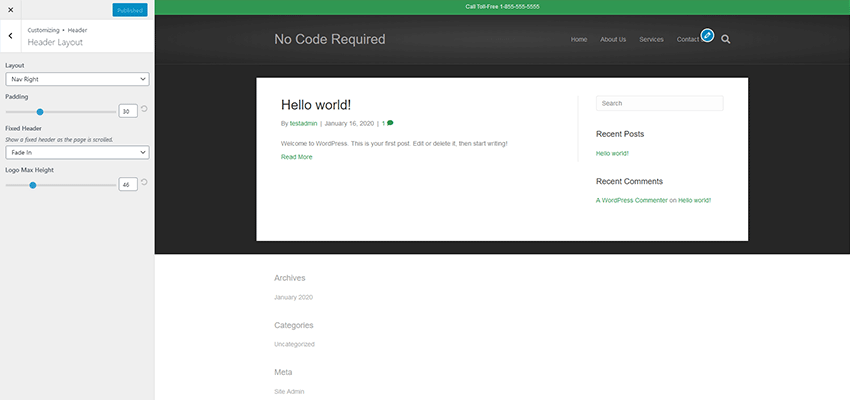
ヘッダ
ここには、レイアウト、ロゴの配置、およびナビゲーションに関するさまざまな設定があります。 「スティッキー」ヘッダーのオプションが含まれています。これはいい感じです。 レイアウトは、いくつかの一般的なシナリオをカバーしています。

コンテンツ
ブログ、個々の投稿、投稿アーカイブ、WooCommerceテンプレートの背景色とページレイアウトを選択します。
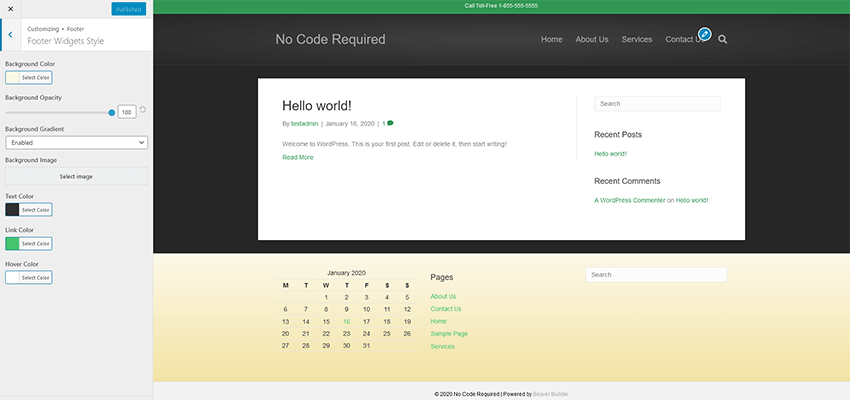
フッター
サイトのフッターは、さまざまなタイプのコンテンツを処理するためにスタイルを設定したり、ウィジェットを追加したりできます。 デフォルトでは、ここにいくつかの制限があります。 たとえば、組み込みのソーシャルメディアプロファイルリンクをフッターウィジェット領域(ウィジェットの下に表示されるように設定されています)に配置したかったのですが、これはサポートされていません。 ありがたいことに、私が見つけたコードスニペットは、WordPressのショートコードを介してそれを可能にしました。

コード
特定のCSS、JavaScript、またはその他のコードをサイトに挿入する場合は、ここで行うことができます。 これは、GoogleAnalyticsまたはピクセルトラッキングコードを追加する場合に役立ちます。
評決
全体として、カスタマイザーには、Webサイトの基本的な外観とレイアウトを作成するのに役立つ十分なオプションがありました。 カスタムビルドのテーマで私が慣れているものほど堅牢ではありませんが、それは予想されることです。 ここで重要なのは、迅速な開発とコードの回避です。
ビーバービルダーのテーマはまさにそれを実現しました。30分ほどで思い通りにセットアップできたからです。 欠点は、低予算のプロジェクトで支払う代償のようなものです。
ページの作成
ここでは、2つの理由から、詳細に多くの時間を費やすことはしません。 まず、サイトのさまざまなページに対する私のニーズはそれほど複雑ではありませんでした。 第二に、ページビルダー自体はテーマの二次的なものです。 しかし、言及する価値のある項目がまだいくつかあります。
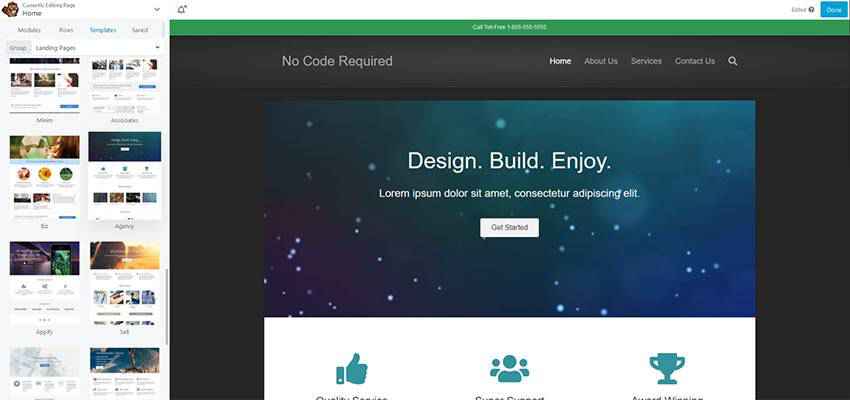
ホームページは、ゼロからではなく、かなり迅速に作成されました。 私のクライアントは、BeaverBuilderのビルド済みページテンプレートの1つが気に入りました。 設定は、テンプレートをインポートしてから、ハッキングして保持したいものをカスタマイズし、保持しなかったものを削除するだけでした。 さらに、ページビルダーを介して追加するいくつかの追加モジュールがありました。 ポストカルーセルやオンスクロールアニメーションなどの機能により、個性が加わりました。
二次ページは非常にシンプルでした。 写真の背景を使用するページタイトルモジュールを作成し、他のページで繰り返し使用できるように保存しました。 そこから、残りのコンテンツを追加して適切にフォーマットするだけでした。
私が持っていた1つのこだわりは、GravityFormsを統合することでした。 ページビルダーはWordPressGutenbergブロックエディターもクラシックエディター(どちらも人気のあるフォームプラグインがサポートしています)を使用しないため、テキストエディターモジュールにショートコードを手動で配置する必要がありました。 これは大きな問題ではありませんでしたが、プロセスに慣れていないクライアントにとっては難しいかもしれません。

評決
ページの作成はほぼ期待どおりに進みました。 使いやすさはこれらのプラグインのセールスポイントであり、これは法案に適合します。 さまざまなモジュールをページにドラッグアンドドロップするのは簡単で、複数列のレイアウトは簡単に構成できました。 すべてが応答性が高く、画面サイズに基づいて特別にカスタマイズすることもできました。
含まれているモジュールの数はしっかりしていて、プロジェクトに必要な事実上すべてをカバーしていました。 さらに凝った機能が必要な場合は、役立つサードパーティのアドオンパックが多数あります。
全体的な印象
全体として、これは私が既成のテーマで通常経験したものよりも良い経験だったと言わざるを得ません。 基本的なものから始めて、プロジェクトのニーズに合わせて構築できるという事実は、私の好みのワークフローとより一致していました。
正直なところ、私が望むすべてを達成するために、私はコードのいくつかの余分なビットを実装する必要がありました。 前述のソーシャルメディアプロファイルリンクのショートコードと少しの追加のJavaScriptは、サイトを完成させるのに役立ちました。 両方とも子テーマのfunctions.phpファイルを介してキューに入れられ、将来のテーマの更新中に上書きされないようにします。
私はこれが単純なプロジェクトにとって実行可能なオプションであることに気づきました。 カスタムフィールドや条件付きコンテンツの使用など、いくつかのシナリオがありますが、完全なカスタムテーマを使用する方が理にかなっている場合があります。 しかし、これらのタイプの機能は、とにかくより大きな予算のためのものであることがよくあります。
ですから、もしあなたが倹約的な新しいウェブサイトを素早く開発したいが、サードパーティのテーマの罠がない開発者なら、これが道かもしれません。 そこにあるもののパラメータの範囲内で生活する必要があることを認識してください。 それ以外の場合は、そのコードエディタを起動するときが来ます。
*注:この投稿の画像は説明のみを目的としており、説明されている実際のプロジェクトを反映していません。
