「ユーザーフレンドリー」なウェブサイトの構築について知っておくべきことは次のとおりです。
公開: 2018-08-31近年、使いやすさや使いやすさは、ウェブサイトの成功を決定する重要な要素になっています。 競争が刻々と激化する中、あなたのウェブサイトが使いやすいと思われない場合、見込み客はすぐに別のサイトに移動します。
あなたのウェブサイトのコンバージョン率は、うまく設計されたインターフェースで200%から400%増加する可能性がありますが、あなたの会社があなたのウェブサイトのユーザーエクスペリエンスに投資する1ドルごとに100ドルの利益を得ることができます。 ユーザーの95%近くが、ポジティブなユーザーエクスペリエンスがウェブサイトで探している最も重要な要素であると信じているので、これは驚くべきことではありません。 言い換えれば、競争を生き残るための唯一の方法は、あなたのウェブサイトをよりユーザーフレンドリーにすることです。
ユーザーフレンドリーなウェブサイトの特徴を構成する5つの要素は次のとおりです。
1.モバイルレスポンシブデザイン
レスポンシブウェブサイトは、モバイル、タブレット、ラップトップなど、読んでいるデバイスに合わせて自動的に変更されます。 サイト全体が画面サイズに応じて調整されるため、ユーザーはピンチやズームに時間を無駄にする必要がありません。 そのため、モバイル専用のWebサイトを設計した企業の62%で、売り上げが大幅に増加しました。
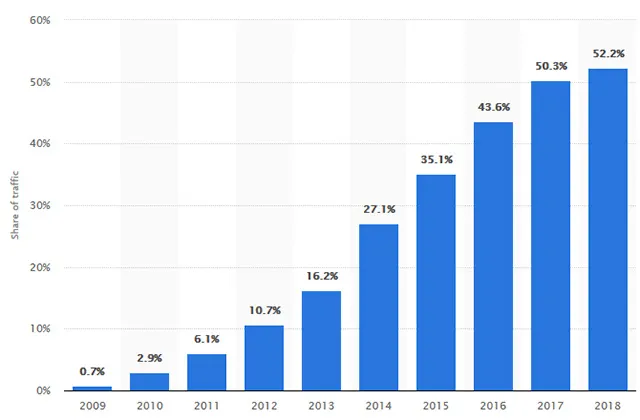
さらに、2018年にはウェブサイトのトラフィックの半分以上が携帯電話から来ているため、ウェブサイトが応答しない場合、見込み客の半分を逃す可能性があります。 それで、どうやってそれについて行きますか?

A.コンテンツレイアウトの最適化
考慮する必要がある最も重要なことは、潜在的なコンテンツレイアウトです。 携帯電話を使用している人は画面スペースがかなり少ないので、コンテンツが収まるだけでなく、読みやすいことを確認する必要があります。 ほとんどの電話は自動的にズームアウトしますが、ユーザーがWebサイトで特定の情報を探している場合、この機能はユーザーにとって少しイライラする可能性があります。
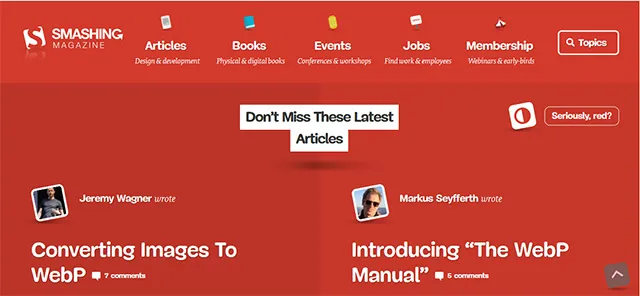
そのため、特にWebサイトに複数のサブカテゴリがある場合は、画像やテキストなど、いくつかのものを移動したり、メニューのサイズを縮小したりする必要があります。 たとえば、SmashingマガジンのWebサイトには、ラップトップまたはデスクトップのフルメニューを備えた2列のレイアウトがあります。

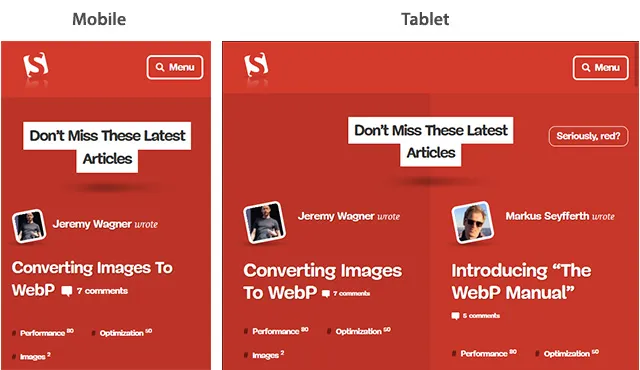
ただし、タブレットとモバイルの両方でメニューが非表示の単一列レイアウトに変更されます。 デスクトップ版のウェブサイトメニューにもラベルとアイコンが付いているので、古い世代(デスクトップやラップトップを使用する可能性が高い)が理解しやすくなっています。

2.簡単なナビゲーション
スムーズなナビゲーションは、ウェブサイトの見込み客をより長く維持する上で重要な役割を果たします。 ユーザーは焦ります。 欲しいものが見つからなければ、彼らは永遠に待つつもりはありません。 その結果、ナビゲーションが不十分だと、コンバージョン率、ひいては利益に直接影響する可能性があります。 したがって、ユーザーはデバイス間でシームレスにWebサイトにアクセスしてナビゲートできる必要があります。
A.少ないほど多い
ウェブサイトのナビゲーションに関しては、通常、少ないほど多くなります。 したがって、ナビゲーションリンクの数をできるだけ少なくしてください。 選択肢が多すぎてユーザーを圧倒したくはありません。 多くのリンクを提供すると、Webクローラーがそのようなコンテンツを解読するのが難しいため、SEOにも悪影響を与える可能性があります。
したがって、適切なキーワードやフレーズへのリンクを必ず追加してください。 壊れたリンクをできるだけ早く修正してください。 古いWebページを新しいWebページに置き換えた場合は、適切なリダイレクトリンクを作成してください。
B.創造性が高すぎると有害になる可能性があります
あなたの創造性で遊びすぎないようにしてください。 多くの場合、標準のナビゲーションアーキテクチャを使用することをお勧めします。 群衆から目立つことを期待して、人々はしばしばアニメーションやグラフィックスを過度に使用し、ユーザーにまったく逆の効果をもたらすことになります。
ただし、最新のナビゲーショントレンドをWebサイトに組み込むことが望ましいです。 たとえば、2017年には、スティッキーなナビゲーションバー、メガメニュー、レスポンシブなサブナビゲーションメニューなどが大幅に増加しました。 Webサイトでこれらの機能のいずれかを使用することは、おそらく良い考えです。
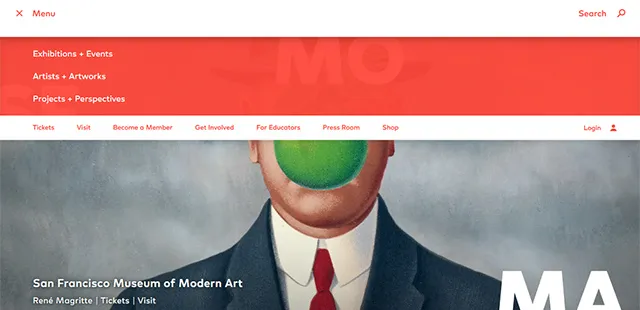
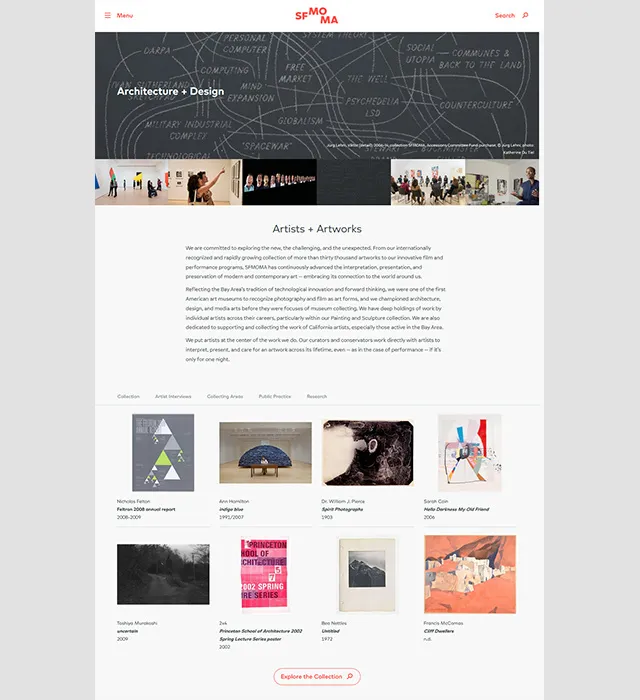
サンフランシスコ近代美術館のウェブサイトは、おそらく簡単なナビゲーションと見事なグラフィックの最良の組み合わせです。 シンプルでありながらエレガントなメインメニューには、展示会、プロジェクト、注目のアートワーク、チケットの詳細、訪問時間、メンバーシップなど、すべての必需品へのリンクがあります。
これらすべてのリンクを表示するためにホームページを下にスクロールする必要はありません。 テキストや画像の代わりに、美術館に立っているような気分にさせるビデオを使用しています。

また、サイト全体で直感的なナビゲーションフレームワークをそのまま維持しています。 アートワークをチェックしていてもプロジェクトをチェックしていても、迷うことはありません。 このウェブサイトは、アートや絵画の複雑さを比較的簡単な方法で伝えています。これは、一般の人々が体験したいと思う方法と同じです。

3.高速読み込みWebサイト
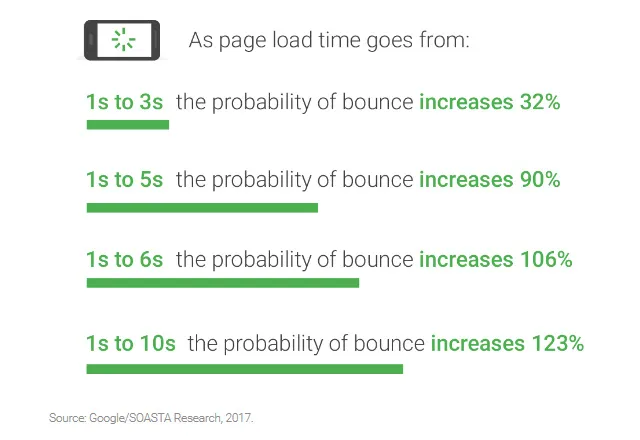
ウェブサイトの速度が重要であることは誰もが知っています。 しかし、あなたのウェブサイトがどれだけ速くなければならないかは議論の問題です。 Googleが公開した最近の調査によると、1秒が理想的なウェブページの読み込み時間です。 ただし、ウェブサイトの読み込みに最大3秒かかる場合でも、バウンス率は32%以下であるため、問題はありません。 ただし、ロード時間がさらに増加すると、たとえば最大5秒になると、バウンス率は90%になり、10秒の遅延は123%の増加につながります。

グーグルはしばらくの間、高速読み込みのウェブサイトを優遇してきました。 しかし、それはパソコンだけに限られていました。 ただし、携帯電話でのWebトラフィックの増加に伴い、Googleは2018年7月以降、モバイル検索のランキング要素であるページ速度を決定しました。そのため、サイトの読み込み速度をできるだけ速くする必要があります。
A.各要素のロード時間を特定する
最初に行う必要があるのは、Webサイトの各Webページのさまざまな部分をロードするのにかかる時間を調べることです。 WebPageTestやPingdomなどの速度アナライザツールを使用できますが、それだけでは不十分です。
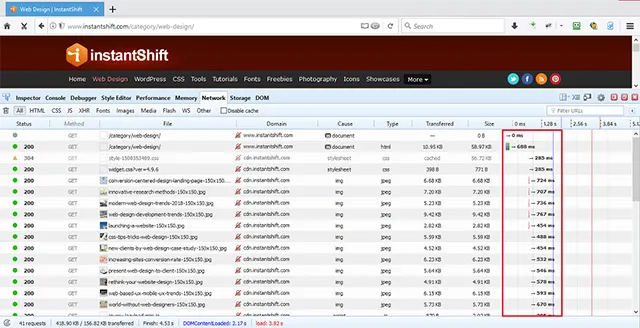
サイトの各要素の読み込み速度を確認するには、分析するページを右クリックし、[検査]をクリックしてから、[ネットワーク]タブをクリックします。 これはどのブラウザでも実行できます。 たとえば、FirefoxブラウザのWebページhttp://www.instantshift.com/category/web-design/のさまざまな要素の読み込み時間は次のとおりです。 この分析により、各Webページの読み込みが遅い要素を特定するためのデータが提供されます。


B.HTTPリクエストの数を減らす
また、サイトが行うHTTPリクエストの数も表示されます。 HTTPリクエストの数を減らすことは、その速度を向上させるための優れた方法です。 不要な画像、テキスト、またはグラフィックがある場合は、それを特定して削除します。
その他の速度向上手順には、コンテンツ配信ネットワーク(CDN)の使用、CDNに裏打ちされたCookieのないドメインを使用した静的ファイルのホスト、HTML、CSS、JavaScriptファイルの縮小と結合、サーバーへのGooglePageSpeedのインストールなどがあります。とりわけ、JavaScriptの読み込みを延期します。
4.ビジュアルとテキストのバランスの取れた使用
テキストとビジュアルの両方がウェブサイトの重要な要素です。 ただし、これら2つの要素の適切なバランスをとらなければ、サイトはより多くのWebトラフィックを引き付けることはできません。 言い換えれば、グラフィックがテキストを圧倒してはならず、その逆も同様です。
A.ビジュアルを簡単に覚えています
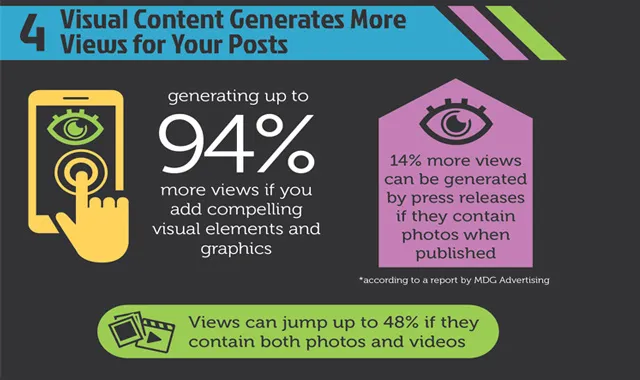
しかし、人間の脳は視覚をより良く、より長く覚える傾向があります。 実際、同じ期間のテキストコンテンツの10%と比較して、人々はほぼ3日後にビジュアルの65%を思い出すことができます。 魅力的な視覚要素とグラフィックをコンテンツに追加すると、コンテンツは最大94%多くのビューを生成できます。

さらに、バイラルビジュアルコンテンツ(ビデオ、GIF、および画像)は、より多くのインバウンドリンクを生成できます。 その上、ますます多くの人々、特に若い世代が彼らの携帯電話からウェブにアクセスしています。 モバイルで長い段落を読むよりもビデオを見る方がはるかに簡単なので、より多くのビジュアルを使用することは理にかなっています。
B.ビジュアルにはコストがかかります
ただし、問題があります。 高解像度のビデオ、グラフィックス、および画像が多いほど、Webサイトの読み込みが遅くなります。 前のポイントで述べたように、Webサイトの読み込みが遅いと、バウンス率が高くなります。 検索エンジンはまた、テキストと比較してビジュアルを認識するのが難しいと感じています。 この問題を解決する1つの方法は、画像に適切な「代替テキスト」を追加することです。
「代替テキスト」を使用するときは、キーワードターゲティングだけでなく、ユーザーの意図にも焦点を合わせます。 たとえば、次の画像を見てください。 それはさまざまなことを意味する可能性があります。 このイメージは、幸福やモチベーション、さらには達成感の表れとして捉えることができます。

したがって、Webサイトが個人的または専門的な成功などを扱っている場合、「代替テキスト」で「目標を達成する方法」と言及する方が、単に「日没点でジャンプする女の子」と言うよりもはるかに優れています。
一方、うつ病とカウンセリングに関するウェブサイトは、「固有の幸福でうつ病を克服する」という方針に沿った何かを使用する必要があります。 ただし、説明をやりすぎないようにしてください。 検索エンジンはキーワードの乱用を好まないので、不自然に見えるべきではありません。 関連性のある意味のある説明を使用します。
C.非対称ビジュアル-テキストバランスも機能します
ただし、視覚とテキストのバランスは必ずしも対称的である必要はありません。 これらの2つの要素を非対称に配置できます。特に、Webデザインをよりカジュアルでモダンな、またはリラックスした外観にする場合はそうです。
Dropboxのホームページは、テキストとビジュアルの非対称レイアウトの例です。 これにより、ユーザーはすぐに焦点に注意を向けることができます。 しかし、ビジュアルもテキストもお互いを凌駕しているようには見えません。

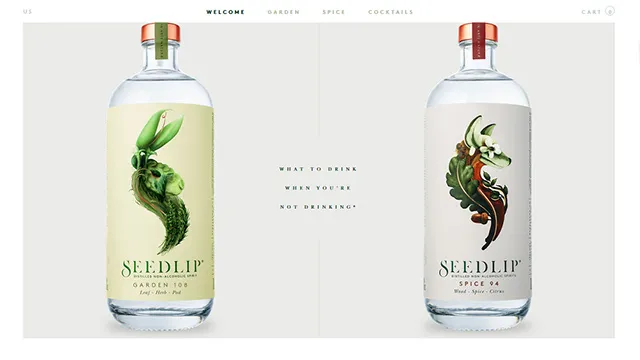
蒸留されたノンアルコールスピリッツを販売する会社であるSeedlipは、可能な限り空白だけでなく、太字のフォントやシンプルなテキストを十分に活用しています。 それは、ターゲットオーディエンスにうまく役立つことを意図したテキストとビジュアルの適切なバランスです。

5.エラー処理を修正する
すべての予防策を講じても、問題が発生し、Webサイトのエラーが発生する可能性があります。 これらの不適切なエラーを完全に回避することはできませんが、確実に優雅に受け入れることができます。 あなたの潜在的な顧客は、誤ったWebページに遭遇した後、すでにイライラしていると感じています。 なぜ彼らの傷に塩をこすりつけて、ハムドラム(またはまったく迷惑な)エラーメッセージを表示するのですか? 悲しいことに、ウェブデザインのこの側面はほとんど見過ごされています。
A.礼儀正しくする
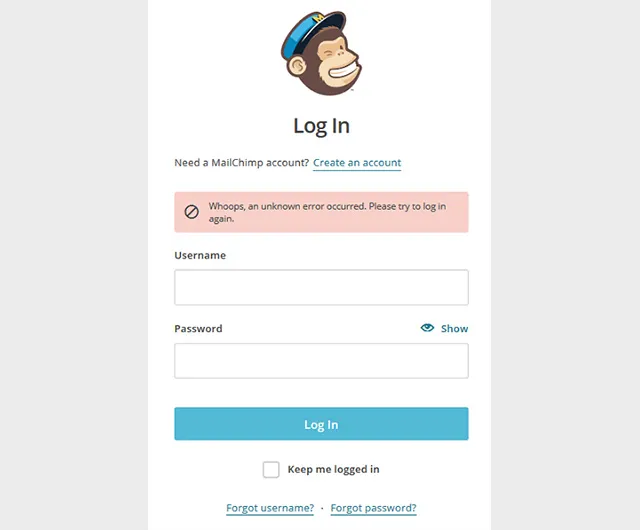
ユーザーが間違ったユーザー名またはURLアドレスを入力した場合でも、絶対に非難しないでください。 それどころか、エラーメッセージはできるだけユーザーフレンドリーである必要があります。 エラーを指摘するときは、常に丁寧な言葉を使用してください。 たとえば、「入力したメールアドレスが間違っています」などの標準メッセージを使用する代わりに、 MailChimpは次のエラー処理の説明を使用します。

B.気楽なユーモアを使う
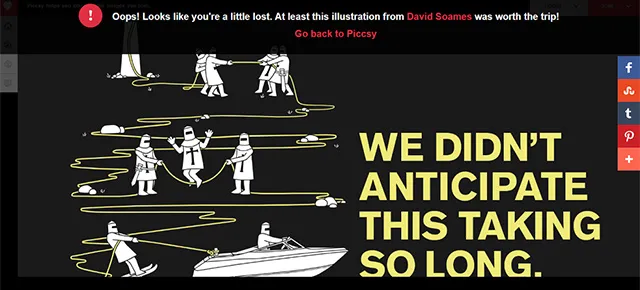
Piccsyは、気楽なユーモアの助けを借りて、エラー処理をまったく新しいレベルに引き上げます。 彼らのウェブサイトで「404–ページが見つかりません」というエラーが発生した場合、これが表示されます。

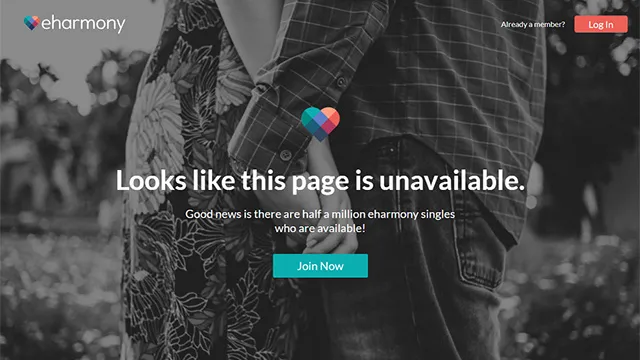
これは有名な出会い系サイトeHarmonyの別の例です。 それは生意気なメッセージですが、それは確かにあなたを笑わせ、あなたをもう少し長くウェブサイトにとどまらせることができます。

ただし、あらゆる状況でユーモアを使用することは避けてください。 間違ったクレジットカード番号を入力した後にサイトに面白いメッセージが表示された場合、ユーザーはそれを高く評価しません。 代わりに、会話で使用するときに適切に聞こえる単語を使用してください。 エラーページには、控えめでありながら明確なエラーメッセージを含めるようにしてください。 ホームページまたは適切なWebページへの直接リンクも追加します。 ユーザーをそのために働かせないでください。
あなたに
モバイルインターネットやソーシャルメディアの急速な普及に伴い、ユーザーフレンドリーなウェブサイトの設定がこれまで以上に不可欠になっています。 UX部門の時代を先取りしている場合は、Webトラフィックとユーザーエンゲージメントの増加というメリットを享受できます。 うまくいけば、これらの5つの重要な要素の根本的な特性を理解することが、非常にユーザーフレンドリーなWebサイトの構築に役立つことを願っています。 最良の結果を得るには、上記のヒントをできるだけ多く実装してください。 それでも疑問がある場合、またはアイデアを共有したい場合は、以下のコメントでそれらについて教えてください。
