パターンラボ2を使用して原子設計システムを作成および保守する方法
公開: 2022-03-10UIデザインシステムの利点は今ではよく知られています。 それらは、よりまとまりのある、一貫したユーザーエクスペリエンスにつながります。 彼らはあなたのチームのワークフローをスピードアップし、あなたがプロセスで莫大な時間とお金を節約しながらより多くのものを立ち上げることを可能にします。 それらは分野間で共通の語彙を確立し、より協調的で建設的なワークフローをもたらします。

ブラウザ、デバイス、パフォーマンス、およびアクセシビリティのテストが容易になります。 また、これらは時間の経過とともに構築するための強固な基盤として機能し、組織が絶えず変化するWeb環境により簡単に適応できるようにします。
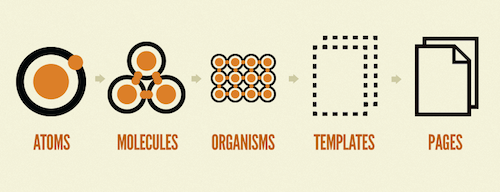
これらのシステムを作成するには、Markdownにパターンライブラリを確立する必要があります。 インターフェイスを小さな部分に分割する必要がありますが、同時に、それらの部分が一緒になって美しく機能的な全体を形成するようにする必要があります。 「アトミックデザイン」は、まさにそれを実現するのに役立つメンタルモデルであり、Pattern Labは、これらのアトミックデザインシステムを実現するのに役立つツールスイートです。
SmashingMagの詳細:
- パターンライブラリを次のレベルに引き上げる
- スマートレスポンシブデザインパターン
- リビングスタイルガイドツールの詳細な概要
- 包括的なフロントエンドデザインパターンを満たす
2年以上の懸命な努力の末、Pattern Lab2を発表できることをうれしく思います。 完全に再考されたPatternLab 2は、あなたとあなたのチームが思慮深いUIデザインシステムを作成および維持するのに役立つオープンソースのツールスイートです。 中核となるのは、パターンをつなぎ合わせて動的データを使用して設計できる静的サイトジェネレーターです。
新しいバージョンのいくつかのハイライトは次のとおりです。
- より多くの言語、テンプレートエンジン、およびデータ形式をサポートする完全に再構築されたコア
- パターンドキュメントのMarkdownのサポート
- 動的データを管理するためのYAMLサポートとJSONの追加
- PatternLabの機能を拡張および強化するプラグイン
- それらの、拡張可能な、再設計されたフロントエンドUI
しかし何よりも、Pattern Lab 2は、最初から長期的なメンテナンスに至るまで、設計システムプロセスのすべての段階でチームが効果的に使用できるように設計および構築されています。
プロジェクト開始時のパターンラボ
あなたのチームは、新しいアプリケーションと基盤となる設計システムの作成を任されています。 昔々、チームのUXデザイナーは、モノリシックで注釈の多いワイヤーフレームを使用して製品を定義するために部屋に閉じ込められていた可能性があります。 承認されると、ビジュアルデザイナーに渡され、ビジュアルデザイナーは色、タイポグラフィ、テクスチャを適用してワイヤーフレームに命を吹き込みます。 homepage_v9_final_forReview_jimEdits_05-12__FINAL.psdが最終的に承認された後、デザインはフロントエンド開発者に送られます。フロントエンド開発者は、デザインに非現実的なレイアウトやありそうもないユーザーコンテンツが多数含まれているため、すぐに涙を流します(すべてのユーザー名はわずか4文字です。便利です!) 、およびフォント面と不一致なデザインパターンのポプリ。
壁を越えた設計プロセスは廃止されました。 この絶え間なく変化する多様なWebランドスケープに取り組むには、コラボレーション、反復、および迅速な開発が不可欠です。 できるだけ早くブラウザにアクセスし、応答性、パフォーマンス、人間工学、モーションなどの実際の変数の下でデザインをテストする必要があります。 そのため、フロントエンド開発を設計プロセスのコア部分として扱うことが重要であり、設計者とフロントエンド開発者を緊密に連携させることが非常に重要です。 結局のところ、私たちはすべて同じUIに取り組んでいます。
プロジェクトの1日目にPatternLabのインスタンスを設定すると、設計および開発ツール、ウォータークーラー、ホワイトボード、および顕微鏡を備えた共有ワークショップ(または必要に応じてラボ)を作成できます。 それは、各分野が生きている呼吸するデザインシステムに彼らの視点を貢献するための場所を提供します。 本当の意味で、Pattern Labは、デザインシステムプロジェクトのハブとして機能し、過度に冗長なワイヤーフレーム、赤い線の静的コンプ、およびその他の不格好な静的アーティファクトを作成する必要性を最小限に抑えます。
いいですね。 プロジェクトの1日目にPatternLabを起動する方法を見ていきましょう。
Pattern Lab 2には、PHPとノードの両方のフレーバーがあります。 チーム、あなたの冒険を選んでください! 一部のプロジェクトでは、明確な技術スタックの選択肢が得られます。 他の人は、チームのスキルセットまたは環境の優先順位に帰着します。 どちらのプラットフォームでも、Pattern Lab 2は、新しいアプリケーションと設計システムの構築であなたとあなたのチームが協力するのを支援する態勢を整えています。 プラットフォームの選択が何であれ、どちらのバージョンでも、Pattern Labはほぼ同じ結果を生成することを知ってください。さまざまなメーカーやモデルの車がすべて、同じ目的地に到着するのと同じです。
パターンラボのインストール
適切な前提条件がインストールされると、PatternLabをインストールする準備が整います。 Pattern Lab Nodeのインストール方法を見てみましょう。ただし、PHP命令も利用可能であり、類似していることに注意してください。
ターミナルウィンドウから、PatternLabをインストールするディレクトリに移動します。 次に、次のコマンドを入力します。
-
git clone https://github.com/pattern-lab/edition-node-gulp.git -
npm install - 完了したら、
gulp patternlab:serve
npm installを実行すると、最新の依存関係がプルダウンされ、 gulp patternlab:serveがPattern Labを生成してセルフホストし、デフォルトのブラウザーでフロントエンドを開きます。 また、gitリポジトリのクローンを直接作成したくない場合は、最新のリリースをダウンロードして、手順2と3を実行することもできます。
Pattern Labが稼働しているので、チームは、間もなく確立される設計システムを設計、開発、およびレビューするためのハブを手に入れることができます。
パターンラボのファイルシステム
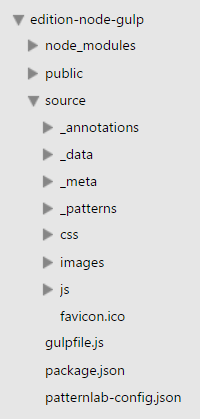
Pattern Labは、プロジェクトの/sourceフォルダーにあるすべてのものを、 /publicフォルダーにある静的HTMLファイルにコンパイルします。 この出力は、個別に、またはスタイルガイドのフロントエンド内で表示または使用できます。 Pattern Labのファイルシステムとsource/の内部にあるものを見てみましょう:

_annotations/-チームが生きている注釈を定義してUIドキュメントを強化できる場所_data/-パターンのレンダリングに使用されるグローバルデータが存在する場所。-
_meta/-<head>とfoot(すべてのパターンをブックエンドする)情報が存在する場所。 -
_patterns/-パターン、パターンドキュメント、およびパターン固有のデータが存在する場所。 - css-スタイルシートを配置できる場所
- 画像-画像を配置できる場所
- js-JavaScriptが存在できる場所
Pattern Labは、フロントエンドの規則や本番環境への依存を強制しないことを強調する価値があります。 フォルダをどのように構成するか、どのテクノロジを選択するかは、完全にあなた次第です。 /cssの代わりに/stylesheetsフォルダーを呼び出したい場合は、それを選択してください。 Sassを使いたいですか? 良い! jQueryが好きですか? すごい! 嫌いですか? それも結構です! Pattern Labは、パターンをつなぎ合わせるために存在するだけであり、フロントエンドでの決定の邪魔になりません。 source/からpublic/に移動するときにアセットを管理する方法を構成することもできます。
きみならどうする?:命名規則と構成
アトミックデザインは、UIデザインシステムの構築について考えるのに役立つメンタルモデルですが、確かに厳格な教義ではありません。 チームが同じ言語を話し、一緒に素晴らしい仕事をするのに役立つ命名法を選択することが重要です。
パターンラボの命名規則は、ソフトウェアのほとんどの側面と同様に、完全に構成可能です。 Pattern Lab patterns/フォルダのデフォルトは「atoms」、「molecules」、「organisms」、「templates」、「pages」ですが、自由に変更、削除、または心の欲求に追加することができます。 たとえば、GEのPredix設計システムの分類法(原則、基本、コンポーネント、テンプレート、機能、およびアプリケーションで構成される)を再作成する場合、PatternLabの/source/_patterns/ディレクトリを次のように構成します。
/00-Principles/ /01-Basics/ /02-Components/ /03-Templates/ /04-Features/ /05-Applications/Pattern Labは、ワークフローに準拠するように設計されており、その逆ではありません。
デザインの方向性を確立する
プロジェクトの最初の数日または数時間の間でさえ、誰もがあなたのパターンラボに貢献する何かを持っています。 これは、探索し、物事を理解し、整合性を作成するための時間です。 各役割は異なるアクティビティを実行しますが、それらの出力と入力はリンクされています。 それぞれがあなたをあなたの目的地に連れて行くであろう車の別々のタイヤを膨らませています。
パターンラボでの忠実度IAの定義
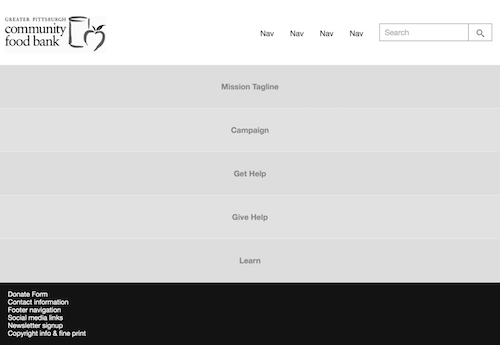
初期のUX設計作業には、アプリケーションの情報アーキテクチャの決定が含まれます。 レイアウトや技術的機能を時期尚早に定義する傾向のある忠実度の高いワイヤーフレームツールにすぐに手を伸ばすよりも、特定の画面に何が表示され、どのような一般的な順序で表示されるかを確立するLo-Fiスケッチを作成することをお勧めします。 この作品は、ナプキンのスケッチ、箇条書き、またはスプレッドシートの形をとることができます。 Pattern Labは基本的なマークアップをサポートしているため、これらのコンテンツ参照図をすぐにブラウザに変換することができます。 ピッツバーグフードバンクの再設計では、このアプローチを使用して各テンプレートをスタブアウトしました。

したがって、 /source/_patterns/templates/homepage.mustacheにあるホームページテンプレートコードは次のようになります。
{{> organisms-header }} <div class="fpo">Mission Statement</div> <div class="fpo">Campaign</div> <div class="fpo">Get Help</div> <div class="fpo">Give Help</div> <div class="fpo">Learn</div> {{> organisms-footer }}ヘッダーとフッターのパターンを含めてから、このページに含めることを期待しているコンテンツを単純にスタブアウトします。
ビジュアルデザインの決定をキャプチャする
初期のビジュアルデザイン作業には、タイポグラフィ、カラーパレット、およびビジュアルブランドの他の側面の調査が含まれます。 歴史的に、デザイナーは忠実度の高いデスクトップ中心のPhotoshopモックアップの作成に飛びつく可能性があり、デザイナーはスタイルタイル、タイプキャスト、要素コラージュなどの便利なツールを使用して、時期尚早で忠実度の高いコンプに頼ることなく視覚的なデザインの方向性を確立できます。
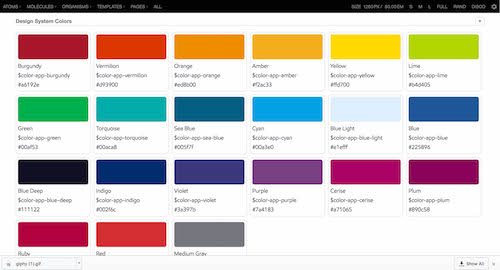
カラーパレットとフォントの組み合わせについて決定が下されると、Pattern Labはそれらの設計決定の結果をキャプチャし、設計および開発チームが意図せずに50色のグレーを生成しないようにします。

パターンラボでフロントエンドプレップシェフになる
そして、フロントエンドコードがあります。 プロジェクトのこれらの初期段階では、フロントエンド開発者は、コードに飛び込む前に、しっかりと座って、設計者が方向性を考え出すのを待つように誘惑される可能性があります。 しかし、このタイプの考え方は、設計者と開発者の同期を妨げ、真のコラボレーションが行われないようにします。
レストランの準備シェフのように、開発者は最終的に最終的な設計システムになるパターンとコードの準備に取り掛かる大きな機会があります。 プロジェクトの初期段階では、開発者はパターンをスタブし、アセットをパターンラボにインポートして、初期段階でセットアップを開始できるため、デザイナーと開発者は実際に協力してUIを設計および構築するためにより多くの時間を費やすことができます。
カラーパレット、実際のコピー、およびレイアウトはまだ確立されていませんが、開発者がコンテンツのワイヤーフレームをサポートする構造を足場にすることを妨げるものではありません。 たとえば、ヒーローパターンを考えてみましょう。

このパターンには他のパターンが含まれています。これは、小さなインターフェイス要素をさらに大きな構造に消費するための強力な方法です。 これがblock-hero.mustacheのマークアップです:
<a href="{{ url }}" class="c-block-hero"> {{> atoms-hero-img }} <h2 class="c-block-hero__headline">{{ headline.medium }}</h2> </a><!-- end c-block--hero--> 二重中括弧コード( {{}} )はMustacheテンプレートコードであり、動的コンテンツを定義し、相互にパターンを含めることができます。 たとえば、コード{{> atoms-hero-img }}は、Pattern Labに「hero-img」という原子を探して、それをパターンに含めるように指示します。 ヒーローユニット自体は、次を使用して同じ包含規則を使用して、より複雑なパターンに含めることができます: {{> molecules-hero }} 。
パターンを含めるためのこのロシアの入れ子人形のアプローチにより、コードベースを快適でドライな状態に保つことができます。つまり、特定のパターンを編集すると、そのパターンが含まれている場所はすべて自動的に更新されます。 これにより、デザインとコードベースの同期と一貫性が保たれます。 それに加えて、この継続的なパターンの構築により、ほぼ完全なインターフェイスを短い順序で生成できます。
袖をまくり上げる
情報アーキテクチャが形になり始め、最初の美的方向性が確立され、PatternLabで初期のパターンがスタブアウトされました。 これで、チームは集合的にインターフェース設計システムの構築に真剣に取り組むことができます。 Pattern Labを使用して、漠然とした方向感覚を美しく、機能的で、思慮深く、完全なデザインシステムに変える方法について説明しましょう。
動的データを使用した設計
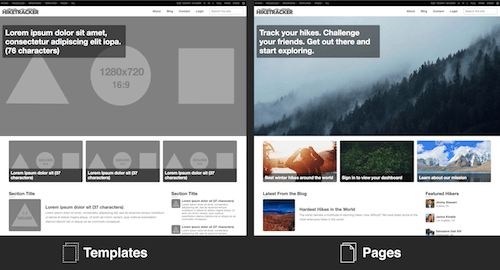
アトミックデザインの重要な概念の1つは、テンプレートとページの違いです。 テンプレートはUIの基礎となるコンテンツ構造を定義しますが、ページはそのコンテンツ構造を実際の代表的なコンテンツに置き換えるテンプレートの特定のインスタンスです。 両方とも、コンテンツパラメータを文書化すると同時に、実際のデザインパターンを示し、実際のコンテンツを取り込むために必要です。

最も強力なパターンラボ機能の1つは、さまざまな代表的なコンテンツをUIパターンにスワップインして、コンテンツの動的な性質を確実に処理できるようにする機能です。 ユーザーがプロフィール写真をアップロードしない場合はどうなりますか? ユーザーがショッピングカートに13個のアイテムを持っているのに対し、2個のアイテムを持っている場合はどうなりますか? それらの製品の1つに14の潜在的なバリエーションがある場合はどうなりますか? ブログ投稿のタイトルに400文字が含まれている場合はどうなりますか? ユーザーを返しますか? 初めてのユーザー? 記事にコメントがない場合はどうなりますか? または、ネストされたコメントが7層ある場合はどうでしょうか。 アカウントがハッキングされたときにダッシュボードに緊急のメッセージを表示する必要がある場合はどうなりますか? Pattern Labを使用すると、データを操作して、さまざまなUI状態やテンプレートのバリエーションをいくつでも表現できます。
ページ固有のデータ
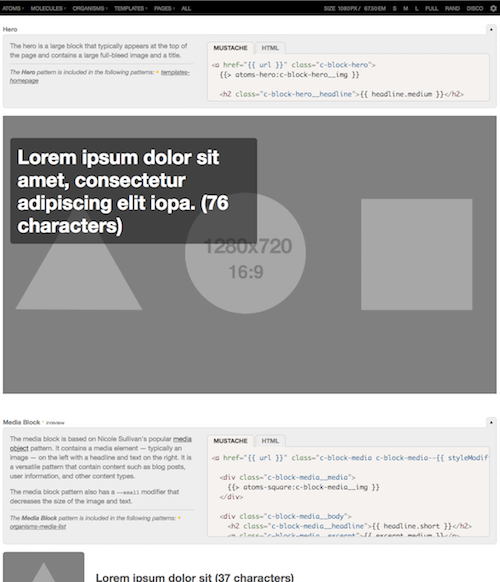
Pattern Labの初期データは、 /source/_data/data.jsonというファイルに保存されます。このファイルには、パターンがスタイルガイドとテンプレートビューに表示されるために最初に消費するデータが含まれています。 デフォルトのdata.jsonは次のようになります。
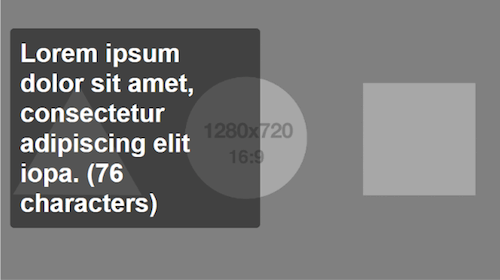
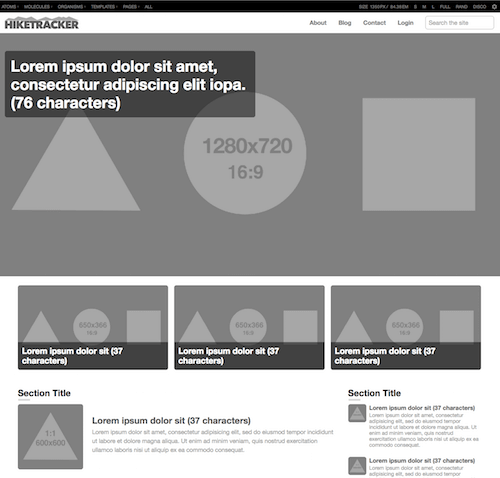
{ "headline" : { "short" : "Lorem ipsum dolor sit (37 characters)", "medium" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit iopa. (76 characters)" }, "url": "#", "imgHero" : { "src": "../../images/fpo_hero-opt.png", "alt": "Hero Image" }, "imgLandscape" : { "src": "../../images/fpo_16x9-opt.png", "alt": "Landscape Image" }, "mediaList": [] } これらのデータをパターンで参照して(つまり、パターンに{{ headline.short }}を含める)、次のような結果を得ることができます。

data.jsonで定義されたデフォルトデータでスタブアウトされたホームページテンプレート。 (大プレビュー) ページレベルでは、これらのグレースケール画像とloremipsumプレースホルダーテキストを実際のコンテンツに置き換えたいと考えています。 これを実現するために、 homepage.jsonという名前の/source/_patterns/pages/homepage.mustacheのすぐ隣に新しいファイルを作成します。ここで、 `data.jsonで定義された初期データをオーバーライドできます。 これは次のようになります。
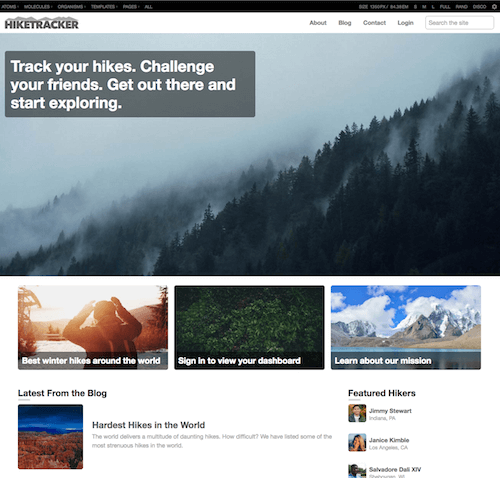
"imgHero" : { "src": "../../images/sample/hero-forest.jpg", "alt": "Forest" }, "headline" : { "medium" : "Track your hikes. Challenge your friends. Get out there and start exploring." }, "toutList" : [ { "url": "link.pages-blog-detail", "headline": { "short" : "Best winter hikes around the world" }, "imgLandscape" : { "src": "../../images/sample/tout-winter-hiker.jpg", "alt": "Hiker with back pack walking in snow" } }, { "url": "link.pages-login", "headline": { "short" : "Sign in to view your dashboard" }, "imgLandscape" : { "src": "../../images/sample/tout-leaves.jpg", "alt": "Green Leaves" } }, { "url" : "link.pages-about", "headline": { "short" : "Learn about our mission" }, "imgLandscape" : { "src": "../../images/sample/tout-mountains.jpg", "alt": "Mountain" } } ]これにより、次のようなUIが作成されます。

homepage.jsonで定義されたデータを取得し、 data.jsonで定義されたデフォルトのデータをオーバーライドして、ユーザーが操作するものと同様のUIをレンダリングします。 この段階は、エンドユーザーに表示される可能性が高いため、明らかに重要ですが、UIを構成する基本的なパターンの復元力をテストするためにも重要です。 (大プレビュー)擬似パターン
私たちの設計システムは、柔軟性があり、アプリケーションに存在するコンテンツの現実に適応する必要があります。 最良の状況、最悪の状況、およびその間のすべてを同時に説明する必要があります。
静的設計ツールでこれらのUIのバリエーションを表現することは、面倒で冗長性のある演習であり、それらがめったに設計されない理由を説明している可能性があります。 ただし、Pattern Labの疑似パターン機能を使用すると、データにわずかな変更を加えるだけで、さまざまなシナリオを(場合によっては乱暴に)明確に表現できます。
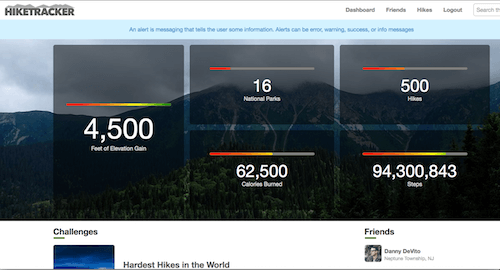
ダッシュボードにハイキングの統計情報(登った標高、ハイキングしたトレイルの数、歩数など)のリストが表示されるハイキング追跡アプリを作成しているとします。 アプリにコンテンツを一貫して入力しているアクティブユーザーの場合、UIは次のようになります。

/source/_patterns/pages/dashboard.jsonでは、データは次のようになります。
{ "blockFeature":{ "number":"4,500", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"100", "label":"Progress: 100%" } }, "tileList":[ { "number":"16", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"20", "label":"Progress: 20%" } }, { "number":"500", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"40", "label":"Progress: 40%" } }, { "number":"62,500", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"60", "label":"Progress: 60%" } }, { "number":"94,300,843", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"80", "label":"Progress: 80%" } } ], ... }このデータを使用して、PatternLabはUIにこのユーザーの豊富な生成コンテンツを取り込むことができます。
ただし、このシナリオはそれほど一般的ではない場合があります。 すべてのフィールドに入力し、利用可能なすべてのアプリケーションを接続するために時間をかける野心的なユーザーには、すべての空白を埋めずにアプリのすべての機能を利用するカジュアルユーザーが数十人いる可能性があります。 さらに言えば、すべてのユーザーの旅のある時点で、彼らはインターフェースにまったく慣れていません! Pattern Labの疑似パターン機能を使用して、これらの重要なバリエーションを明確に表現しましょう。
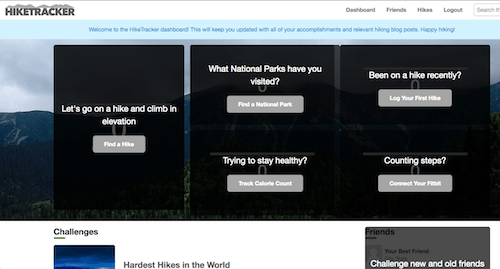
/source/_patterns/pages/ディレクトリに、 dashboard~new-user.jsonという新しい疑似パターンを作成できます。 これにより、 dashboard.jsonからすべてのデータを継承するページの別のインスタンスが作成されますが、データをさらに変更または拡張することもできます。 dashboard~new-user.jsonの場合、データのビットをオーバーライドして、新しいユーザーエクスペリエンスがどのように見えるかを示すことができます。

そして、このUIを実現するためにファイルに追加するデータは次のとおりです。
{ "blockFeature":{ "styleModifier":"featured", "number":"0", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Let's go on a hike and climb in elevation", "overlayAction":"Find a Hike" } }, "tileList":[ { "number":"0", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"What National Parks have you visited?", "overlayAction":"Find a National Park" } }, { "number":"0", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Been on a hike recently?", "overlayAction":"Log Your First Hike" } }, { "number":"0", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Trying to stay healthy?", "overlayAction":"Track Calorie Count" } }, { "number":"0", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Counting steps?", "overlayAction":"Connect Your Fitbit" } } ] } dashboard.jsonの値の一部をオーバーライドすることで、コンテンツを変更し、特定のパターンをオン/オフにすることができます。

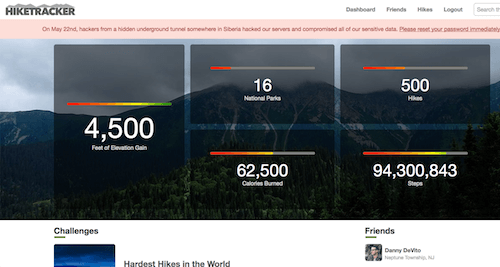
別の例では、セキュリティの問題やユーザーのアカウントにその他の問題がある場合に、UIがどのように表示されるかを示す必要がある場合があります。 dashboard~hacked.json疑似パターンを作成して、次のUIを作成できます。

dashboard.jsonからのデータのほとんどは同じままですが、エラーメッセージを作成するために以下を追加します。
{ "alert" : { "alertClass" : "error", "alertText" : "On May 22nd, hackers from a hidden underground tunnel somewhere in Siberia hacked our servers and compromised all of our sensitive data. <a href='#'> Please reset your password immediately!</a>" } }パターンパラメータ
上に示したように、完全な疑似パターンを保証するパターンラボを使用する場合があります。 ただし、パターン内の1つのデータ値のみを微調整またはオーバーライドして、残りを他の動的表示パターンで処理できるようにする必要がある場合があります。 このような場合、パターンパラメータが最適なツールです。 パターンパラメータは、含まれるパターンの変数を置き換えるための単純なメカニズムです。 それらは、含まれているパターンの変数の置き換えと、含まれているパターンのみに制限されています。 詳細テンプレートの次の抜粋を検討してください。
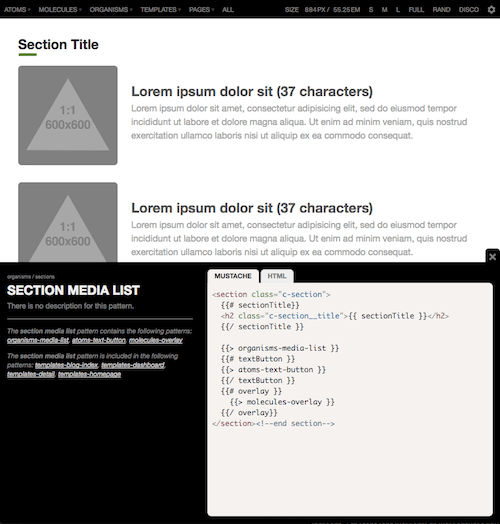
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ...これには、セクションメディアリストパターンが含まれます。
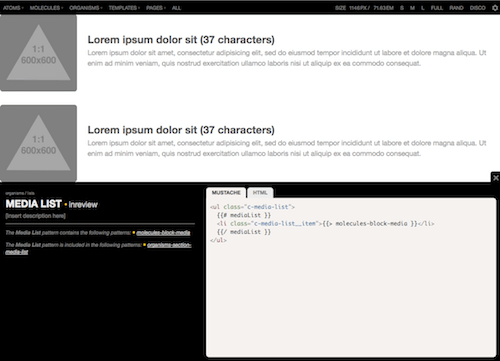
<section class="c-section"> {{# sectionTitle}} <h2 class="c-section__title">{{ sectionTitle }}</h2> {{/ sectionTitle }} {{> organisms-media-list }} {{# textButton }} {{> atoms-text-button }} {{/ textButton }} {{# overlay }} {{> molecules-overlay }} {{/ overlay}} </section><!--end section--> 私たちが学んだように、latestPostsとfeaturedPeopleデータブロックの両方の{{sectionTitle}}は、グローバルフォールバックとして/source/_data/data.jsonを使用して、存在するコンパニオン.jsonから入力されます。 ただし、単一のパターンを複数回含めているため、.jsonでこれらのキーを作成しなくても、各パターンに一意のデータをすばやく提供したい場合があります。 含まれているセクションのメディアリストを次のように変更できます。
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list(sectionTitle: "The latest from the moleskine") }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list(sectionTitle: "Staff Hikers") }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ... これらの2つの生物は、レンダリング時にここで定義されたsectionTitle変数を使用するようになります。 パターンパラメータは強力ですが、PHPとNode MustachePatternEnginesでのみサポートされています。 他のテンプレート言語は、この問題に対するより良い解決策を提供します。 ドキュメントをチェックして、パラメータパラメータの完全なスキニーを読んでください。
styleModifiers
多くの場合、色付きのソーシャルメディアボタンやコンポーネントの状態など、同じパターンのスタイルのバリエーションを表示したいと思うでしょう。 省略形の拡張には構文が含まれ、 styleModifiersはパターンに追加のクラスを提供します。 クラス属性内に{{ styleModifier}}を使用してパターンblock-mediaを作成する場合:
<a href="{{ url }}" class="c-block-media c-block-media--{{ styleModifier }}"> <div class="c-block-media__media"> {{> atoms-square:c-block-media__img }} </div> <div class="c-block-media__body"> <h2 class="c-block-media__headline">{{ headline.short }}</h2> <p class="c-block-media__excerpt">{{ excerpt.medium }}</p> </div><!-- end c-block-media__body --> </a><!-- end c-block-media -->名前の後にコロンを付けてこのパターンを含めると、styleModifierが設定されます。
{{> molecules-block-media:fullBleed }}次のようなアンカータグが生成されます。
<a href="path/to/url" class="c-block-media c-block-media--fullBleed"> styleModifiersを組み合わせて、パイプ(|)を区切り文字として使用して、複数のクラスを提供できます。
{{> molecules-block-media:fullBleed|is-lazyLoaded }} 疑似パターン、パターンパラメータ、およびstyleModifiersの間で、Pattern Labを使用すると、基になるコードベースDRYを処理中に維持しながら、場合によっては大きく異なるUIバリエーションを簡単に示すことができます。
スタイルで繰り返す
パターンベースのワークフローの重要な要素は、反復を採用し、パターンとデザインが進化し続けることを認識することです。 パーツが全体を形作り、全体がパーツを形作り、このプロセスの結果として、相互接続されたコンポーネントのシステムが出現します。
このプロセスのもう1つの自然な結果は、制作のポイントがUXとビジュアルデザイナーの手からはるかに早い段階でフロントエンド開発者の手に移ることです。 多数の忠実度の高いコンプと詳細なワイヤーフレームを作成するために多くの貴重な時間を費やすのではなく、設計作業を静的ドキュメントからブラウザーに移して、チームがWebの現実にすばやく対処できるようにします。
パターンラボをチーム全体の水飲み場として使用すると、設計者は、ある領域で行われた決定が他の領域にどのように影響するかをよりよく理解できます。
ishを使用したビューポートテスト。
コンポーネントとページが、解像度スペクトル全体にわたって柔軟であることが重要です。 ishのようなビューポートサイズ変更ツールをベイク処理します。 パターンライブラリに組み込むことで、各要素がどの画面サイズでも美しく機能するようになります。 時間をかけて完全に柔軟なパターンを作成することで、要素クエリとWebコンポーネントが完全に成熟した将来に備えることができます(待ちきれません!)。

これらのビューポートツールをフロントエンド環境に直接組み込むことで、設計者と開発者はパターンラボの周りに集まって、設計のどこにブレークポイントを挿入するかを決定できます。 さらに、クライアント、QA、およびその他の同僚は、何らかの理由でUIが崩壊する特定の領域を特定できます。
起動する準備ができました
プロジェクトはうまくまとめられていますが、プロジェクトを世に送り出す前に、物事を強化し、クロスブラウザー/デバイスをテストし、適切に文書化する必要があります。 Pattern Labが、設計システムのコードとドキュメントをプライムタイムに向けて準備するのにどのように役立つかについて話しましょう。
親しみやすいパターンのドキュメント
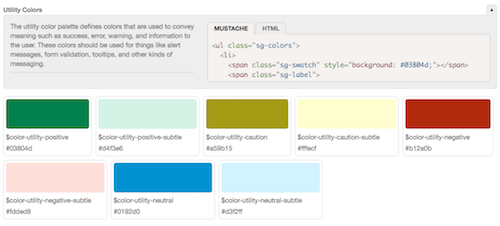
一部のパターンは自己文書化として表示される場合がありますが、パターンを明確にするために、コンテキストまたは追加情報が必要になることがよくあります。 定義のようなもの。 使用上のガイドライン、考慮事項、リソース、およびサンプル画像は、パターンのドキュメントに組み込まれる可能性があります。 Pattern Lab 2のドキュメントでは、MarkdownとYAMLフロントマターを使用してこのドキュメントを作成しています。 マークダウンファイルはパターンに付随しており(たとえば、 media-object.mdはmedia-object.mustacheすぐ横にある必要があります)、次のようにフォーマットできます。
--- title: Utility Colors --- The utility color palette defines colors that are used to convey meaning such as success, error, warning, and information to the user. These colors should be used for things like alert messages, form validation, tooltips, and other kinds of messaging. 
マークダウンドキュメンテーションは、IA、ビジュアルデザイナー、コンテンツストラテジスト、ビジネス関係者などが、生きたドキュメンテーションにより簡単に貢献できることを意味します。 プロダクトオーナーは、パターンが作成される前に、新しいパターンの機能ノートをスタブ化することもできます。 パターンドキュメントをより強力にするための改善が計画されており、PatternLabがチームにとって常緑の空間になります。
より簡単なQAのための系統
ライブラリ内のさまざまなパターンを見るとき、コンテキストが不足していると、実際にどこで使用されているかを識別するのが難しくなる可能性があります。 パターンの特性を定義して説明することは1つのことですが、UIパターンに関する追加のコンテキスト情報を提供する機会があります。
パターンラボのロシアの入れ子人形の性質のおかげで、特定のコンポーネントを構成するパターンを表示したり、そのパターンがデザインシステムのどこで消費されているかを示したりすることができます。

この機能のおかげで、設計者と開発者は、QAを実行したり、設計システムに変更を加えたりするときに役立つコンテキスト情報を入手できます。 画像のサイズを2倍にしたり、テキスト要素を追加したりするなど、特定のパターンに変更を加えたい場合は、どのパターンとテンプレートを再テストする必要があるかをすぐに把握し、変更によって問題が発生しないようにQAを行います。 。 系統機能は、チームがパターンライブラリからそれらを取り除くことができるように、未使用または十分に活用されていないパターンを指摘するのにも役立ちます。
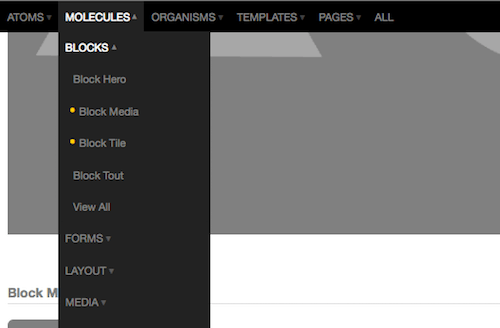
パターン状態の進行状況を表示する
Taking the concept of pattern lineage a step further, you and your team can keep track of each pattern's progress and how it affects the whole system. Pattern Lab's pattern state feature can track progress of a pattern from development, through review, to completion. With pattern states, you'll always be able to answer “Are all the patterns that comprise this template complete?”
To give your pattern a state, you add a state to the frontmatter in that pattern's documentation file. 例えば:
--- title: Block Media state: inreview --- The media block consists of...Applying this status will present the pattern state in a couple places across Pattern Lab.

It's important to note that the state of a pattern can be influenced by the patterns it contains. Flagging a pattern like {{> molecule-media-block }} as inreview will cause a ripple effect anywhere that pattern is included. This helps identify bottlenecks that need addressed in order to bring your design system home.

media-block pattern is flagged as incomplete, then any pattern that includes it will also be flagged as incomplete. (大プレビュー)You can create your own pattern states that match your team's workflow. These methods of understanding the state of your patterns can help larger teams keep track of the airplane as it's being built and flown at the same time.
Maintaining An Effective Design System
"The biggest existential threat to any system is neglect." – Alex Schleifer, Airbnb
There is a very real risk that despite your team's best intentions, your carefully-crafted design system and pattern library will slip into oblivion. "一度もない!" you exclaim, but unfortunately design system efforts fall into a state of disrepair for a number of reasons:
- The level of effort required to keep pattern code up to speed with applications' code bases is too high
- The pattern library is thought of as mere documentation rather than as housing a living, breathing system.
- The team fails to make the design system a key part of their workflow, and instead lets their process devolve into a series of hotfixes and ad hoc changes.
- One discipline serves as gatekeepers to the pattern library, preventing it from becoming a helpful resource for every discipline
- The pattern library isn't visible or attractive
- Many other factors (lack of funding, technology mismatches, lack of governance model, and more)
As Nathan Curtis rightly says, making a design system isn't just another project, but rather a product meant to serve your organization's sites and apps. To create a system that serves your organization for years to come, your UI design system needs to be properly maintained, serve as an essential resource for the organization to keep coming back to, and continue to be a core part of your team's design and development workflow.
Pattern Lab has always been an effective tool for creating UI design systems, but has historically lacked in the maintenance department. Thankfully, that's all changed with Pattern Lab 2. The new version has many features that helps you successfully document and maintain your pattern libraries while continuing to serve as a key tool in your pattern-driven design and development process.
Seeking the Holy Grail
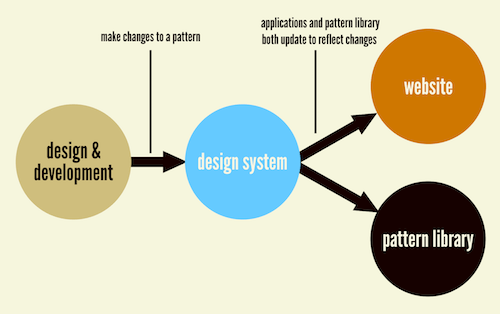
It's critical to reduce the amount of effort and friction required to keep both your pattern library and production environments up to date. The Holy Grail of design systems is an environment where changes to patterns in a design system are automatically updated in both the pattern library and production environments.

The Holy Grail is often accomplished by using a frontend templating language to serve as the bridge between your pattern library and production environments. Pattern Lab 2's architecture now makes it possible to choose the templating engine that's right for your particular environment. As a result, you're able to get closer to achieving the Holy Grail. For instance, the team at Phase2 Technology have successfully integrated Pattern Lab 2 into their Drupal builds so that their clients' pattern libraries and production builds are always in step with one another.
“By using the same templating engine, along with the help of the Component Libraries Drupal Module, the tool gives Drupal the ability to directly include, extend, and embed the Twig templates that Pattern Lab uses for its components without any template duplication at all!”– Evan Lovely, Phase2 Technology
Currently Pattern Lab 2 supports the popular Mustache and Twig templating engines, but the decoupled nature of Pattern Lab 2's editions (more on these in a bit) means that you can power Pattern Lab using the templating engine of your choice.
A Helpful Resource
Your pattern library and accompanying style guide should be something that your team comes back to reference again and again. While it may not make sense to immediately surface code snippets and pattern usage information during the initial design and development process, design system users will find themselves reaching for these things as they apply the design system to actual applications. Pattern Lab 2 now has more advanced config options that let you switch on pattern info by default to become a more helpful documentation and reference tool.

In order for your design system to thrive across your entire organization, it should be approachable and attractive. Pattern Lab 2 allows you to create your own custom front page for the component library, and also skin Pattern Lab's (intentionally bare bones) default UI to better serve your brand.
すべてをやり直す
There are some teams that need only to set up and maintain a single design system, but many of us work on multiple projects for multiple clients. Wouldn't it be great to start new design system projects from a setup that's tuned to your workflow and tool choices?
Pattern Lab 2 has been re-architected to achieve just that. No longer is Pattern Lab a standalone tool, but rather it's an ecosystem built atop a core library. These changes will also make it easier for the Pattern Lab team to push out new features.
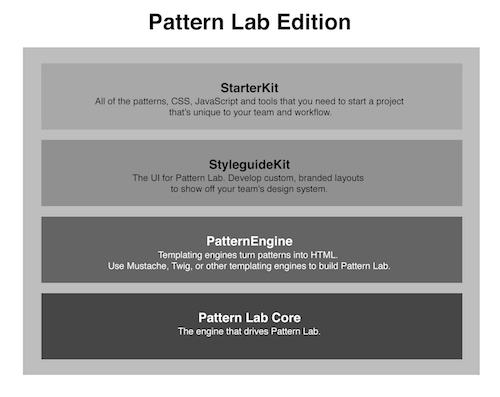
パターンラボエディション
エディションを使用すると、チームやエージェンシーは、独自のワークフローをサポートするすべてのものをPatternLabにバンドルできます。 チームが機能を共有および更新している間、エディションはすべてのプロジェクトの開始点になる可能性があります。 PatternLabのNodeバージョンはnpmを使用して個別のコンポーネントをプルし、PHPバージョンはComposerを使用してシンプルで標準化された方法でプロジェクトを開始します。

パターンラボコア
CoreはPatternLabの根幹であり、他のすべての機能を有効にします。 Coreはスタンドアロンであるため、チームはプロジェクトの残りの部分を中断することなく、最新のパターンラボ機能を更新して最新の状態に保つことができます。
StarterKits
すべてのプロジェクトを開始するための信頼できる定型コードのセットがありますか? おそらく、基本的なパターン、Sassミックスイン、およびJavaScriptライブラリの一般的なセットが頼りになるツールですか? StarterKitは、これらのアセットをボイラープレートにまとめて、各プロジェクトが正しい方向から開始されるようにするのに最適です。
空白のスタートを探している場合でも、Pattern Labの機能を紹介するデモで開始する場合でも、Bootstrap、Foundation、Material Designなどの人気のあるフレームワークで開始する場合でも、プロジェクトを開始するためのスターターキットがすでにいくつか存在します。 また、独自のロールを作成することもできます。これは完全にバージョン管理できるため、チームのStarterKitをツールとともに進化させることができます。
スターターキットのインポートは、インストール後わずか数回のキーストロークで行えます。 最終的に、この機能は、composerを介したPattern Lab PHPの場合と同様に、インストール後のフェーズに組み込まれる予定です。
StyleguideKits
StyleguideKitsは、PatternLabのフロントエンドです。 これを「ビューア」と呼びます。 StyleguideKitsを使用すると、代理店や組織は、カスタムのブランド化されたパターンラボUIを開発して、パターンを披露することができます。
PatternEngines
PatternEnginesは、パターンを解析してHTMLに変換するテンプレートエンジンです。 PatternEnginesは、Pattern LabCoreにさまざまなタイプのテンプレート言語をレンダリングする柔軟性を提供します。 現在のPatternEngineには、MustacheとTwigが含まれ、HandlebarsやUnderscoreなどが開発中です。 そして、PatternLabに別のテンプレートエンジンを追加することを妨げることはありません。
プラグイン
プラグインを使用すると、開発者はパターンラボコアやエコシステムの他の部分を拡張できます。 たとえば、PHPバージョンのPattern Labには、ブラウザの自動再読み込み、データの継承、Fakerなどのプラグインが多数あります。 Pattern Labのアーキテクチャにより、開発者はさまざまな段階でデータを変更したり、独自のコマンドやパターンルールを追加したり、フロントエンドを変更してPatternLabの機能を変更および拡張したりできます。
マイトークを見る
Pattern Lab 2を試して、参加してください
パターン駆動型のユーザーインターフェイスと洗練されたデザインシステムを作成することは、これまで以上に重要です。 Pattern Lab 2は、アトミック設計システムを作成および保守するための設備が整っており、チームのワークフローのすべてのステップを通じて設計システムのハブとして機能できます。
チームがPatternLab 2をダウンロードして試してみることにした場合は、ぜひご連絡ください。 Gitterについて質問して会話に参加し、何かに苦労している場合は問題を開いて、新機能の提案と議論を手伝ってください。
また、Pattern Lab 2でクールなものを作成する場合は、洞察を共有してください。 Styleguides.ioには150以上のパターンライブラリの例があるので、パターンラボをミックスに追加します。 Webおよびオープンソースプロジェクトの利点は、コミュニティ全体があなたの経験から学び、その知識に基づいて構築できることです。
私たちはあなたがどんな素晴らしいものを作るのかを見て興奮しています!
