Discord.jsを使用したDiscordボットの構築
公開: 2022-03-10ますます多くの人々が自宅で仕事をするにつれて、チームコミュニケーションプラットフォームは日々人気が高まっています。 SlackとDiscordは、最も人気のあるチームコミュニケーションプラットフォームの2つです。 Discordはゲーマーに焦点を当てていますが、音声通話室に最大50人のメンバーを追加する機能など、一部の機能により、Slackの優れた代替手段になります。 このようなプラットフォームを使用することの最も重要な利点の1つは、ボットを使用して多くのタスクを自動化できることです。
この記事では、JavaScriptを使用し、Discord.jsの助けを借りて、ボットを最初から作成します。 ボットの構築からクラウドへのデプロイまでのプロセスについて説明します。 ボットを構築する前に、ボットが持つ機能を書き留めておきましょう。
- 一連のジョークからランダムなジョークを共有します。
- 絵文字を選択して、ユーザーの役割を追加および削除します。
- 特定のアカウントから特定のチャネルにツイートを共有します。
Discord.jsモジュールはNode.jsに基づいているため、Node.jsとnpmにある程度精通していると思います。 この記事では、JavaScriptに精通している必要があります。
前提条件と目標がわかったので、始めましょう。 また、コードのクローンを作成してすぐに探索したい場合は、GitHubリポジトリを使用できます。
従う手順
いくつかの手順に従ってボットを構築します。
まず、Discordサーバーを構築します。 Discordサーバーは、Slackサーバーと非常によく似た、さまざまなトピックをさまざまなチャネルに割り当てることができるグループのようなものです。 SlackとDiscordの主な違いは、Slackでは異なるサーバーにアクセスするために異なるログインクレデンシャルが必要であるのに対し、Discordでは単一の認証で参加しているすべてのサーバーにアクセスできることです。
サーバーを作成する必要がある理由は、サーバーの管理者権限がないと、サーバーにボットを追加できないためです。 サーバーが作成されたら、ボットをサーバーに追加し、Discordの開発者ポータルからアクセストークンを取得します。 このトークンにより、DiscordAPIとの通信が可能になります。 Discordは、私たちが対話するための公式のオープンAPIを提供します。 APIは、ボットへのリクエストの処理からOAuthの統合まで、あらゆる用途に使用できます。 APIは、単一サーバーのボットから数百台のサーバーに統合できるボットまで、あらゆるものをサポートします。 これは非常に強力で、さまざまな方法で実装できます。
Discord.jsライブラリは、アクセストークンを使用してDiscordAPIと通信するのに役立ちます。 すべての機能はDiscordAPIに基づいています。 次に、ボットのコーディングを開始できます。 まず、DiscordAPIとDiscord.jsライブラリを紹介するコードを少し書きます。 次に、Discord.jsのパーシャルの概念を理解します。 パーシャルを理解したら、「リアクションロール」システムと呼ばれるものをボットに追加します。 これで、 twitというnpmパッケージを使用してTwitterと通信する方法もわかります。 このnpmパッケージは、Twitterのツイート転送機能を統合するのに役立ちます。 最後に、Herokuを使用してクラウドにデプロイします。
ボットの構築方法がわかったので、作業を始めましょう。
Discordサーバーの構築
最初にやらなければならないことは、Discordサーバーを作成することです。 管理者権限を持つサーバーがないと、ボットを統合できません。
Discordサーバーの構築は簡単で、Discordはテンプレートを提供するようになりました。これによりさらに簡単になります。 以下の手順に従ってください。Discordサーバーの準備が整います。 まず、Discordポータルへのアクセス方法を選択します。 Web版またはアプリのいずれかを使用できます。 どちらも同じように機能します。 このチュートリアルでは、Webバージョンを使用します。
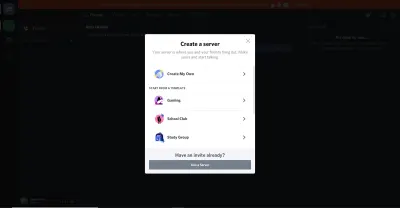
この記事を読んでいるなら、あなたはすでにDiscordアカウントを持っていると思います。 そうでない場合は、他のWebサイトと同じようにアカウントを作成してください。 右上の「ログイン」ボタンをクリックし、アカウントをお持ちの場合はログインするか、「登録」ボタンをクリックしてください。 簡単なフォームに記入し、キャプチャを完了すると、アカウントが正常に作成されます。 DiscordアプリまたはWebサイトを開いた後、サーバーリストがある左側のプラスアイコンをクリックします。 クリックすると、テンプレートを選択するか、独自のテンプレートを作成するように求められます。

「CreateMyOwn」オプションを選択します。 次の質問はスキップしましょう。 Discordサーバーを「SmashingExample」と呼びます。 サーバーに写真を提供することもできます。 「作成」ボタンをクリックすると、サーバーが作成されます。
ボットをDiscordに登録する
ボットをコーディングする前に、Discordから提供されたトークンを取得する必要があります。 このトークンは、コードからDiscordへの接続を確立します。 トークンを取得するには、ボットをサーバーに登録する必要があります。 ボットを登録するには、Discordの開発者ポータルにアクセスする必要があります。 Discordアプリを初めて作成する場合は、そこに空のリストがあります。 アプリを登録するには、右上隅にある[新しいアプリケーション]リンクをクリックします。 アプリケーションに名前を付けて、「作成」ボタンをクリックします。 アプリに「SmashingApp」という名前を付けます。
新しいメニューにはいくつかのオプションがあります。 右側には「ボット」というラベルの付いたオプションがあります。 それをクリックし、「ボットの追加」を選択します。 確認をクリックし、必要に応じてボットの名前を変更し、変更を保存して、このページから受け取ったトークンをコピーします。 ボットはDiscordに登録されました。 機能の追加とボットのコーディングを開始できます。
ボットの構築
Discord.jsとは何ですか?
Discord.jsはそれ自体を次のように定義します:
Discord.jsは、DiscordAPIと非常に簡単に対話できる強力なnode.jsモジュールです。 他のほとんどのJSDiscordライブラリよりもはるかにオブジェクト指向のアプローチを採用しているため、ボットのコードが大幅に整理され、理解しやすくなります。
そのため、Discord.jsを使用すると、DiscordAPIとのやり取りがはるかに簡単になります。 公式のDiscordAPIで100%カバーしています。
ボットの初期化
お気に入りのテキストエディタを開き、すべてのファイルが保存されるフォルダを作成します。 コマンドラインインターフェイス(CLI)を開き、フォルダーにcdして、フォルダーをnpm: npm init -yで初期化します。
ボットの構築を開始するには、 2つのパッケージが必要です。 1つ目はdotenvで、2つ目は明らかにDiscord.jsNode.jsモジュールです。 Node.jsに精通している場合は、dotenvパッケージに精通しているはずです。 .envという名前のファイルからprocess.envに環境変数をロードします。
npm i dotenv discord.jsを使用してこれら2つをインストールします。
インストールが完了したら、ルートフォルダに2つのファイルを作成します。 ファイルの1つに.envという名前を付けます。 他のメインファイルには任意の名前を付けます。 app.jsという名前を付けます。 フォルダ構造は次のようになります。
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules トークンやその他の機密情報を.envファイルに保存し、結果を生成するコードをapp.jsファイルに保存します。
.envファイルを開き、新しい変数を作成します。 この例では、変数にBOT_TOKENという名前を付けましょう。 このファイルにトークンを貼り付けます。 .envファイルは次のようになります。
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx app.jsファイルの作業を開始できます。 最初に行うことは、インストールしたモジュールを要求することです。
const Discord = require('discord.js'); require('dotenv').config(); dotenvモジュールは、 config()メソッドを使用して初期化されます。 config()メソッドにパラメーターを渡すことができます。 ただし、これはdotenvモジュールの非常に単純な使用法であるため、特別な関数は必要ありません。
Discord.jsモジュールの使用を開始するには、コンストラクターを初期化する必要があります。 これはドキュメントに示されています:
const client = new Discord.Client(); Discord.jsモジュールは、 client.onという名前のメソッドを提供します。 client.onメソッドは、さまざまなイベントをリッスンします。 Discord.jsライブラリはイベントベースです。つまり、Discordからイベントが発行されるたびに、そのイベントに関連付けられている機能が呼び出されます。
私たちが聞く最初のイベントはreadyイベントです。 このメソッドは、DiscordAPIとの接続の準備ができたときに起動します。 このメソッドでは、DiscordAPIとアプリの間に接続が確立されたときに実行される関数を渡すことができます。 このメソッドでconsole.logステートメントを渡して、接続が確立されているかどうかを確認しましょう。 readyイベントをclient.onメソッドは、次のようになります。
client.on('ready', () => { console.log('Bot is ready'); }); ただし、Discordサーバーでボットにログインしていないため、APIとの接続は確立されません。 これを有効にするために、Discord.jsモジュールはloginメソッドを提供します。 クライアントで利用可能なlogin方法を使用し、この方法でトークンを渡すことにより、Discordサーバーを使用してアプリにログインできます。
client.login(process.env.BOT_TOKEN) 今すぐアプリを起動すると( node app.jsを使用して、またはnodemonを使用している場合はnodemon app.js app.jsを使用して)、定義したコンソールメッセージを表示できます。 ボットはDiscordサーバーに正常にログインしました。 いくつかの機能の実験を開始できます。
コードに応じていくつかのメッセージコンテンツを取得することから始めましょう。
messageイベント
messageイベントは、いくつかのメッセージをリッスンします。 replyメソッドを使用すると、ユーザーのメッセージに従って応答するようにボットをプログラムできます。
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });このサンプルコードは、「Hello」メッセージを受信するたびに「Hi」で応答します。 ただし、これを機能させるには、ボットをサーバーに接続する必要があります。
ボットをDiscordサーバーに接続する
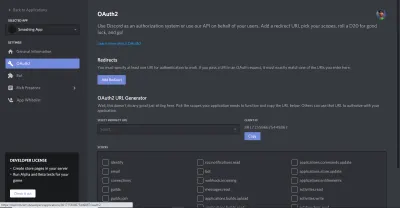
この時点まで、ボットはどのサーバーにも接続されていません。 サーバーに接続するには( Smashing Example )、Discordの開発者ポータルにアクセスしてください。 このチュートリアルの前半で作成したアプリの名前(この場合は「SmashingApp」)をクリックします。 アプリを選択し、メニューの[OAuth2]オプションをクリックします。 「スコープ」という名前のグループがあります。 「ボット」チェックボックスをチェックし、生成されたURLをコピーします。

新しいタブでこのURLにアクセスし、サーバーを選択して、[承認]をクリックします。 キャプチャを完了すると、ボットが選択したサーバーに接続されます。
今すぐDiscordサーバーにアクセスすると、Discordから通知が送信されており、右側のメンバーリストにもボットが表示されていることがわかります。
ボットに機能を追加する
ボットがサーバーに接続されたので、サーバーに「こんにちは」を送信すると、ボットは「こんにちは」と応答します。 これはDiscordAPIの紹介にすぎません。 本当の楽しみが始まろうとしています。
Discord.jsモジュールにもう少し慣れるために、特定のコマンドを受信するたびにジョークを送信する機能を追加しましょう。 これは、今行ったことと似ています。
ボットにランダムジョーク関数を追加する
この部分をより明確で理解しやすくするために、APIは使用しません。 ボットが返すジョークは単純な配列になります。 配列の範囲内で毎回乱数が生成され、配列の特定の場所にアクセスしてジョークを返します。
Discordでボットが提供する機能を使用したことがある場合は、特殊文字によって通常のメッセージと特殊コマンドが区別されることに気付いたかもしれません。 ?を使用しますコマンドの前で、通常のメッセージとは異なって見えるようにします。 したがって、ジョークコマンドは?jokeになります。
jokesファイルにapp.jsという名前の配列を作成します。 配列からランダムなジョークを取得する方法は、次の式を使用することです。
jokes[Math.floor(Math.random() * jokes.length)] Math.random() * jokes.length数式は、配列の範囲内で乱数を生成します。 Math.floorメソッドは、生成された数値をフロアします。
console.log() this、 Math.floor(Math.random() * jokes.length)を使用すると、理解が深まります。 最後に、 jokes[]はjokes配列からランダムなジョークを提供します。
メッセージへの返信に最初のコードが使用されていることに気付いたかもしれません。 しかし、ここで返信を受け取りたくありません。 むしろ、誰にもタグを付けずに、メッセージとしてジョークを取得したいと考えています。 このため、Discord.jsモジュールにはchannel.send()という名前のメソッドがあります。 このメソッドを使用して、コマンドが呼び出されたチャネルにメッセージを送信できます。 したがって、この時点までの完全なコードは次のようになります。
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });コードの「Hello」/「Hi」の部分は、もう役に立たないため、削除しました。
Discord.jsモジュールの基本を理解したところで、さらに詳しく見ていきましょう。 ただし、モジュールはさらに多くのことを実行できます。たとえば、人に役割を追加したり、禁止したり、追い出したりします。 今のところ、単純な反応役割システムを構築します。
反応役割システムの構築
ユーザーが特定のメッセージまたはチャネルで特別な絵文字で応答するたびに、その絵文字に関連付けられた役割がユーザーに与えられます。 実装は非常に簡単です。 しかし、この反応役割システムを構築する前に、パーシャルを理解する必要があります。
パーシャル
パーシャルはDiscord.jsのコンセプトです。 Discord.jsは通常、すべてのメッセージをキャッシュします。つまり、メッセージをコレクションに保存します。 キャッシュされたメッセージがメッセージや応答の取得などのイベントを受信すると、イベントが発行されます。 ただし、ボットが起動する前に送信されたメッセージはキャッシュされません。 したがって、そのようなインスタンスに反応しても、使用する前にそれらをフェッチしない限り、イベントは発生しません。 Discord.jsライブラリのバージョン12では、パーシャルの概念が導入されています。 このようなキャッシュされていないイベントをキャプチャする場合は、パーシャルにオプトインする必要があります。 ライブラリには、次の5種類のパーシャルがあります。
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
この場合、必要なのは3種類のパーシャルだけです。
-
USER、反応する人。 -
MESSAGE、反応しているメッセージ。 -
REACTION、メッセージに対してユーザーが与える反応。
ドキュメントには、パーシャルに関する詳細があります。
Discord.jsライブラリは、パーシャルを使用する非常に簡単な方法を提供します。 Discord.Client()コンストラクターにオブジェクトを渡して、1行のコードを追加するだけです。 新しいコンストラクターは次のようになります。
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Discordサーバーでのロールの作成
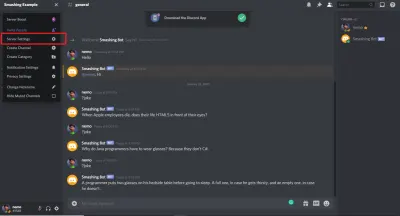
反応役割システムを有効にするには、いくつかの役割を作成する必要があります。 作成する最初の役割はボットの役割です。 ロールを作成するには、「サーバー設定」に移動します。

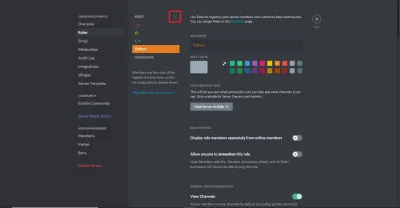
サーバー設定で、「役割」オプションに移動し、「役割」と表示されている場所の横にある小さなプラスアイコン( + )をクリックします。

まず、 botの役割を作成し、役割オプションメニューの[役割の管理]オプションを確認してください。 botの役割が作成されたら、さらにいくつかの役割を追加できます。 js 、 c++ 、およびpythonの役割を追加しました。 あなたは彼らに特別な能力を与える必要はありませんが、それはオプションです。

ここで、1つのことを覚えておいてください。Discordの役割は優先度に基づいて機能します。 その下に役割があるすべての役割は、その下の役割を管理できますが、その上の役割を管理することはできません。 ボットの役割でjs 、 c++ 、およびpythonの役割を管理する必要があります。 したがって、 botの役割が他の役割よりも上にあることを確認してください。 サーバー設定の「役割」メニューで役割の順序を変更するには、ドラッグアンドドロップするだけです。
ロールの作成が完了したら、 botロールをボットに割り当てます。 役割を与えるには、サーバーの右側にあるメンバーリストでボットの名前をクリックしてから、小さなプラスアイコン( + )をクリックします。 利用可能なすべての役割が表示されます。 ここで「ボット」の役割を選択すると、完了です。

Discordでの開発者モードのアクティブ化
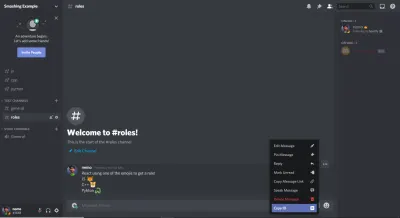
作成したロールは、コード内の名前で使用することはできません。 Discordでは、メッセージからロールまですべてが独自のIDを持っています。 メッセージの「詳細」インジケータをクリックすると、「IDのコピー」という名前のオプションが表示されます。 このオプションは、役割を含むDiscordのすべてで利用できます。

ほとんどの場合、このオプションはデフォルトでは見つかりません。 「開発者モード」と呼ばれるオプションをアクティブにする必要があります。 有効にするには、左下の名前のすぐ横にあるDiscord設定(サーバー設定ではありません)に移動します。 次に、「アプリ設定」の下の「外観」オプションに移動し、ここから「開発者モード」をアクティブにします。 これで、IDをコピーできるようになります。
messageReactionAddおよびmessageReactionRemove
メッセージが反応したときに発行する必要のあるイベントはmessageReactionAddです。 また、リアクションが削除されるたびに、 messageReactionRemoveイベントが発行されます。
システムの構築を続けましょう。 私が言ったように、最初にmessageReactionAddイベントをリッスンする必要があります。 messageReactionAddイベントとmessageReactionRemoveイベントはどちらも、コールバック関数で2つのパラメーターを取ります。 最初のパラメーターはreactionで、2番目のパラメーターはuserです。 これらはかなり自明です。
反応役割機能のコーディング
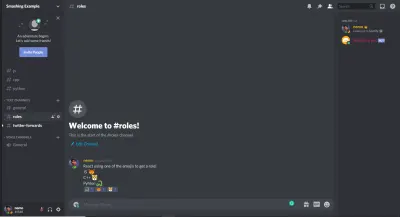
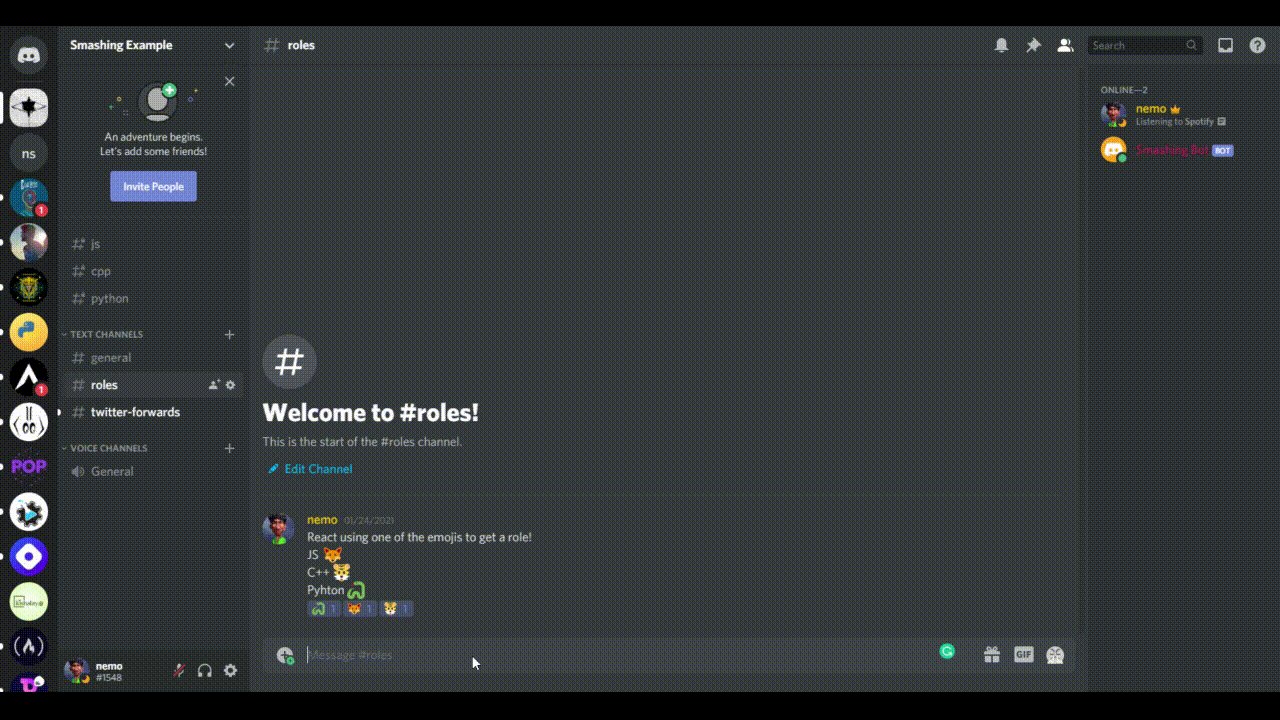
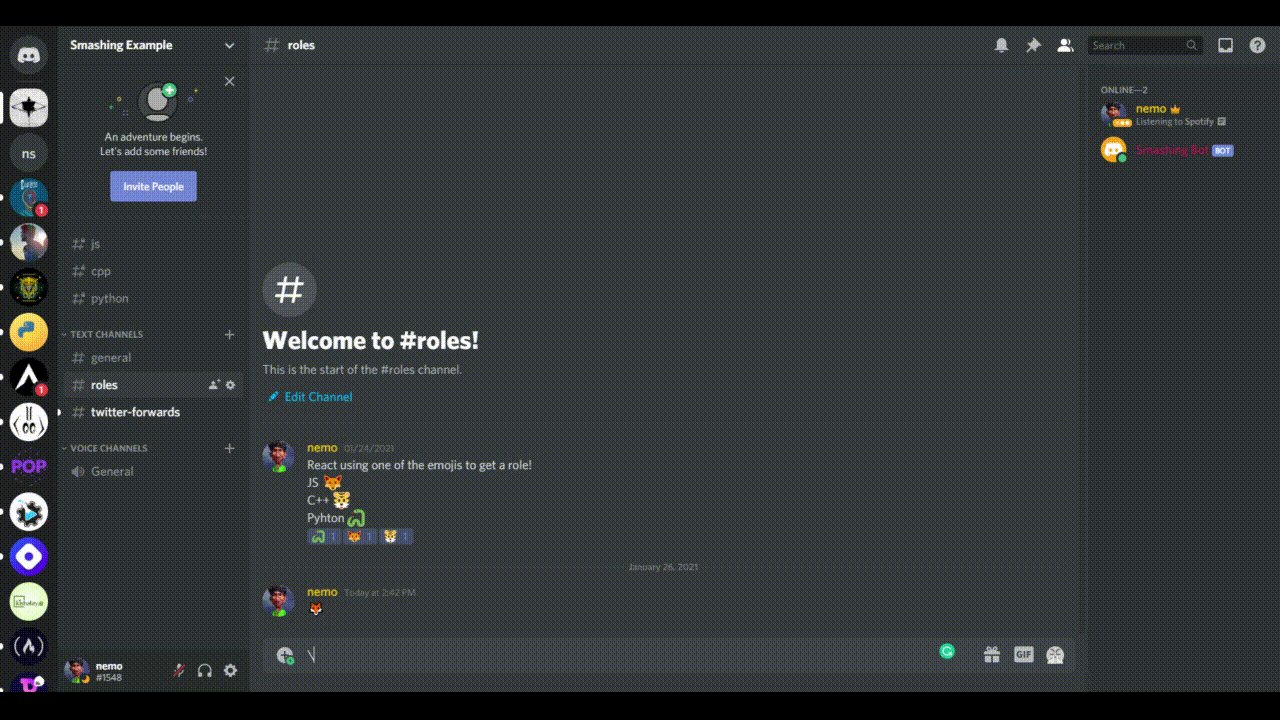
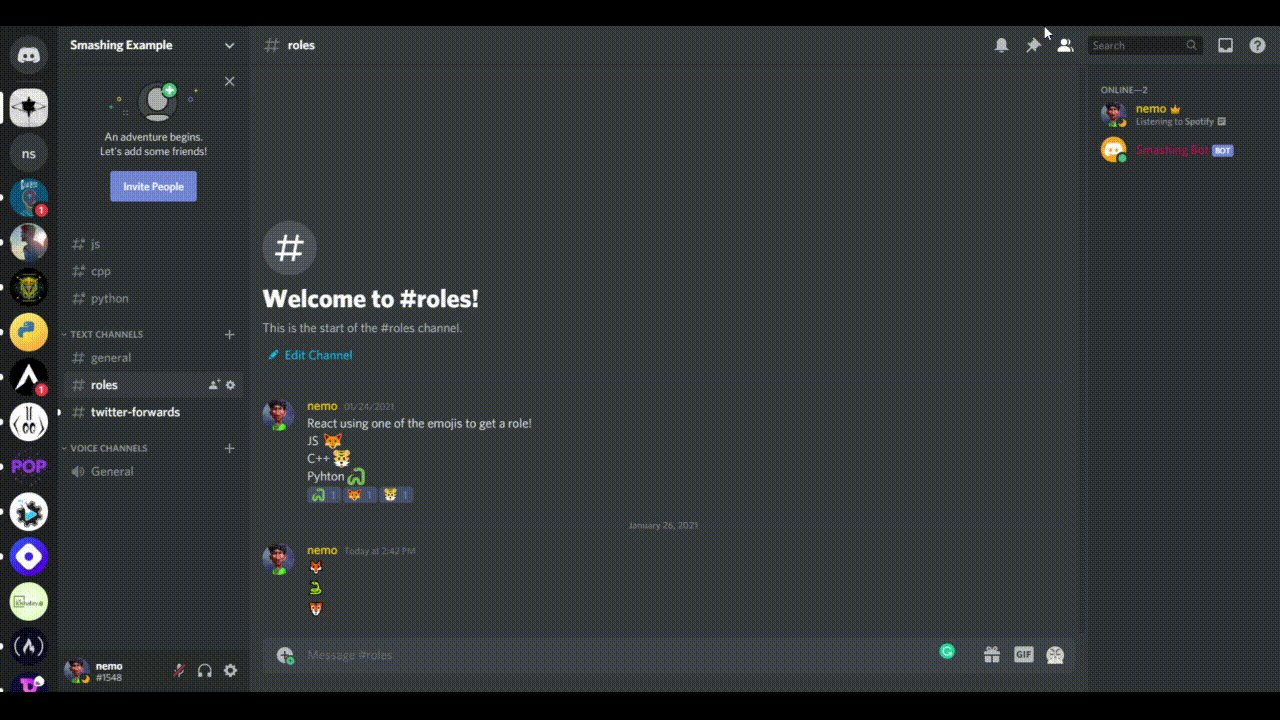
まず、私がここで行ったことのように、どの絵文字がどの役割を与えるかを説明するメッセージを作成します。

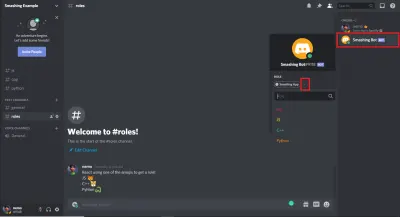
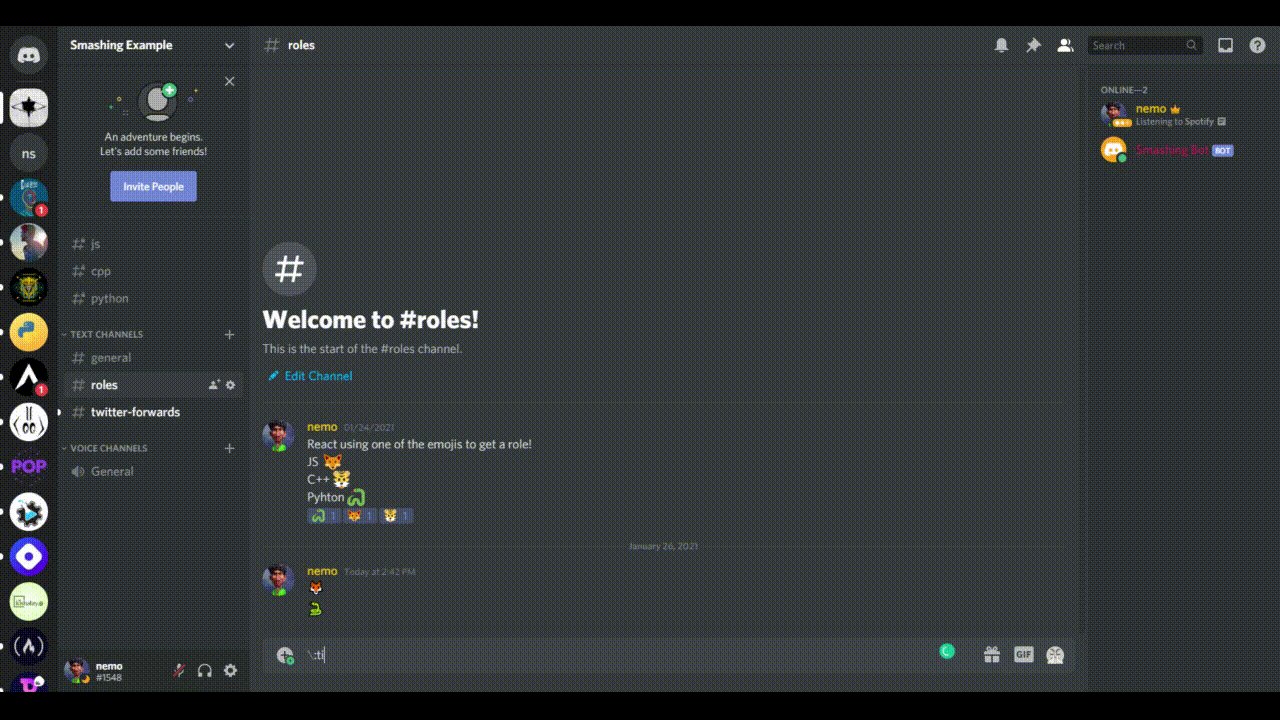
コードでこれらの絵文字をどのように使用するのか、考えているかもしれません。 デフォルトの絵文字はUnicodeであり、Unicodeバージョンをコピーする必要があります。 構文\:emojiName:に従って「Enter」キーを押すと、その名前の絵文字が表示されます。 たとえば、JavaScriptロールの私の絵文字はfoxです。 したがって、 \:fox:と入力し、Discordで「Enter」を押すと、キツネの絵文字が表示されます。 同様に、 \:tiger:と\:snake:を使用してこれらの絵文字を取得します。 これらをDiscordのセットアップに保持します。 後で必要になります。

これが開始コードです。 コードのこの部分は、いくつかのエッジケースをチェックするだけです。 これらのケースを理解したら、リアクションロールシステムのロジックを実装します。
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); 非同期関数を渡しています。 コールバックで最初に行うことは、メッセージが部分的であるかどうかを確認することです。 そうである場合は、それをフェッチします。つまり、JavaScriptマップメソッドにキャッシュまたは保存します。 同様に、反応自体が部分的であるかどうかを確認してから、同じことを行います。 次に、メッセージに反応しているボットに役割を割り当てたくないため、反応したユーザーがボットであるかどうかを確認します。 最後に、メッセージがサーバー上にあるかどうかを確認しています。 Discord.jsは、サーバーの代替名としてguildを使用します。 メッセージがサーバー上にない場合は、機能を停止します。
ボットは、メッセージがrolesチャネルにある場合にのみロールを割り当てます。 rolesチャネルを右クリックすると、「IDのコピー」オプションが表示されます。 IDをコピーして、それに従ってください。
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; 上記は、コールバックの残りのコードです。 reaction.message.channel.id .message.channel.idプロパティを使用してチャネルのIDを取得しています。 次に、コピーしたばかりのロールチャネルIDと比較しています。 それが本当なら、絵文字をチェックして、反応と比較します。 reaction.emoji.nameに使用された絵文字を返します。 Unicodeバージョンの絵文字と比較します。 それらが一致する場合は、 reaction.message.guild.members.cacheプロパティを待ちます。
キャッシュは、データを格納するコレクションです。 これらのコレクションは、追加のユーティリティを備えたJavaScript Mapです。 それが提供するユーティリティの1つはgetメソッドです。 IDで何かを取得するには、このメソッドでIDを渡すだけです。 したがって、 getメソッドでuser.idを渡して、ユーザーを取得します。 最後に、 roles.addメソッドはユーザーにロールを追加します。 roles.addメソッドでは、ロールIDを渡します。 役割IDは、サーバー設定の「役割」オプションで確認できます。 ロールを右クリックすると、ロールIDをコピーするオプションが表示されます。 これで、ボットへのリアクションロールシステムの追加が完了しました。
ユーザーがメッセージからリアクションを削除したときに削除されるロールの機能を追加できます。 これは上記のコードとまったく同じですが、唯一の違いは、 messageReactionRemoveイベントをリッスンし、 roles.removeメソッドを使用していることです。 したがって、役割を追加および削除するための完全なコードは次のようになります。
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Twitter転送機能の追加
ボットに追加する次の機能は、もう少し難しいものになります。 特定のTwitterアカウントに焦点を当てたいので、Twitterアカウントがツイートを投稿するたびに、Discordチャネルに転送されます。
コーディングを開始する前に、Twitter開発者ポータルから必要なトークンを取得する必要があります。 ポータルにアクセスし、[概要]オプションの[アプリの作成]ボタンをクリックして新しいアプリを作成します。 アプリに名前を付け、すべてのトークンをコピーして、コードの.envファイルに適切な名前で貼り付けます。 次に、[アプリの設定]をクリックして、3本足のOAuth機能を有効にします。 テスト目的で、以下のURLをコールバックURLとして追加します。
https://127.0.0.1/ https://localhost/ ウェブサイトを所有している場合は、ウェブサイトのURLにアドレスを追加し、[保存]をクリックします。 [キーとトークン]タブに移動し、アクセスキーとトークンを生成します。 それらをコピーして.envファイルに保存します。 Twitter開発者ポータルでの作業は完了です。 テキストエディタに戻って、ボットのコーディングを続けることができます。 必要な機能を実現するには、 twitという名前の別のnpmパッケージを追加する必要があります。 Node.js用のTwitterAPIクライアントです。 RESTとストリーミングAPIの両方をサポートします。
まず、 npm install twitを使用してtwitパッケージをインストールし、メインファイルにそれを要求します。
const Twit = require('twit'); Twitコンストラクターを使用してtwitインスタンスを作成する必要があります。 Twitterから取得したすべてのトークンを含むオブジェクトをTwitコンストラクターに渡します。
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });タイムアウトもここで指定されます。 すべての転送を特定のチャネルに配置する必要があります。 「Twitter転送」という別のチャネルを作成しました。このチャネルでは、すべてのツイートが転送されます。 チャンネルを作成する方法については、すでに説明しました。 独自のチャネルを作成し、IDをコピーします。
// Destination Channel Twitter Forwards const dest = '803285069715865601';次に、ストリームを作成する必要があります。 ストリームAPIを使用すると、ネットワークを介してデータのストリームにアクセスできます。 データは小さなチャンクに分割されてから送信されます。 データをストリーミングするためのコードは次のとおりです。
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); followのキーでは、 @Stupidcounterを指定しています。これは、毎分ツイートするためです。これは、テスト目的に最適です。 TwitterハンドルのIDを指定して、ツイートを取得できます。 TweeterIDは、任意のハンドルのIDを提供します。 最後に、 stream.onメソッドを使用してデータを取得し、目的のチャネルにストリーミングします。
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); tweetイベントをリッスンしており、それが発生するたびに、ツイートをコールバック関数に渡します。 カスタムメッセージを作成します。 この場合、メッセージは次のようになります。
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 ここでも、 client.channels.cache.getメソッドを使用して目的のチャネルを取得し、 .sendメソッドを使用してメッセージを送信しています。 次に、ボットを実行して1分待ちます。 Twitterメッセージがサーバーに送信されます。

したがって、完全なTwitter転送コードは次のとおりです。
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });追加したいすべての機能が完了しました。 今残っているのは、それをクラウドにデプロイすることだけです。 そのためにHerokuを使用します。
ボットをHerokuにデプロイする
まず、ボットコードのフォルダのルートディレクトリに新しいファイルを作成します。 Procfileという名前を付けます。 このProcfileには、プログラムの起動時に実行されるコマンドが含まれています。 このファイルに、 worker: node app.jsを追加します。これにより、起動時に実行するファイルについてHerokuに通知されます。
ファイルを追加したら、 gitリポジトリを開始し、コードをGitHubにプッシュします(これを行う方法は、この記事の範囲を超えています)。 私が提案することの1つは、 node_modulesフォルダーと.envファイルを.gitignoreファイルに追加して、パッケージサイズを小さくし、機密情報が外部で共有されないようにすることです。
すべてのコードをGitHubに正常にプッシュしたら、HerokuのWebサイトにアクセスします。 ログインするか、アカウントをまだお持ちでない場合は作成してください。 「新規」ボタンをクリックして新しいアプリを作成し、必要に応じて名前を付けます。 GitHubとして「デプロイ方法」を選択します。

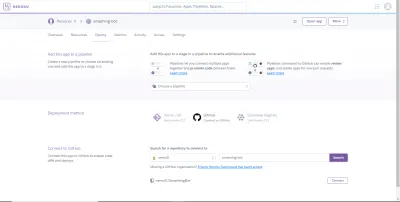
アプリを検索し、見つかったら接続をクリックします。 「デプロイ」メニューから自動デプロイを有効にして、コードに変更をプッシュするたびに、コードがHerokuに自動的にデプロイされるようにします。
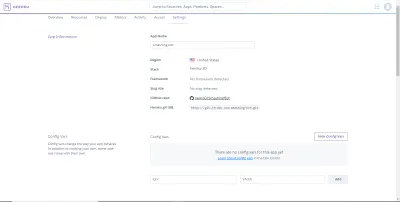
次に、構成変数をHerokuに追加する必要があります。これは非常に簡単です。 アプリ名の下にある[設定]オプションに移動し、[構成変数を表示]をクリックします。

ここでは、構成変数をキーと値のペアとして追加しました。 完了したら、もう一度[Deploy]タブに移動し、[ManualDeploy]の下の[DeployBranch]をクリックします。
最後に考慮すべきことは、ボットの実行を停止する60秒のエラークラッシュが発生する可能性があることです。 これを防ぐには、アプリのワーカータイプを変更する必要があります。 Herokuで、アプリの[リソース]タブに移動すると、[無料のDynos]の下でweb npm startが有効になっていることがわかります。 これをオフにして、 worker node app.jsを有効にする必要があります。 したがって、 web npm startボタンの横にある編集ボタンをクリックしてオフにし、 worker node app.jsオプションを有効にします。 変更を確認します。 すべてのdynoを再起動すると、完了です。
結論
この記事を楽しんでいただけたでしょうか。 複雑なボットを開発する際に理解する必要のある基本事項をすべて網羅しようとしました。 Discord.jsのドキュメントは、詳細を学ぶのに最適な場所です。 それは素晴らしい説明があります。 また、すべてのコードはGitHubリポジトリにあります。 そして、これがあなたのさらなる発展に役立つであろういくつかのリソースです:
- ドキュメント、Discord開発者ポータル
- Discord API(Discordサーバー)
- パーシャル、Discord.js、GitHub
- 開発者ポータル、Twitter
- Twit、パッケージ、ドキュメント
