レイアウトグリッドを使用したより優れたUIデザインの構築
公開: 2022-03-10(これは後援された投稿です。 )すべてのタイプのデザイナーは、デザインの構造に関して常に問題に直面しています。 レイアウトの構造を制御し、一貫性のある整理された設計を実現する最も簡単な方法の1つは、グリッドシステムを適用することです。
グリッドは、デザインをまとめる目に見えない接着剤のようなものです。 要素が物理的に分離されている場合でも、目に見えない何かが要素を接続します。
グリッドとレイアウトシステムはデザインの遺産の一部ですが、私たちが住んでいるこのマルチスクリーンの世界にも関連しています。テクノロジーデバイスは、情報の検索方法と日常生活での機能を根本的に変えました。 現在、すべてのメディアインタラクションの90%は画面ベースであり、コンテンツは携帯電話、タブレット、ラップトップ、テレビ、スマートウォッチで表示されます。 マルチスクリーンの動作は急速に標準になりつつあり、マルチスクリーンの設計はビジネスに不可欠になっています。 デザイナーとして、私たちは私たちの製品を使用する人々に楽しく楽しい体験を提供したいと思っています—そしてグリッドは私たちがそれを行うのを助けることができます。
グリッドは、設計者がさまざまな設計要素を結び付けて、わずかな労力で効果的な階層、配置、および一貫性を実現することにより、より優れた製品を構築するのに役立ちます。 適切に実行された場合、デザインは思慮深く整理されたように見えます。
この記事では、次のようなグリッドに関する多くの情報をまとめました。
- グリッドとは、
- グリッドの簡単な歴史、
- グリッドの基本理論、
- 4種類のレイアウトグリッド、
- インタラクティブデザインのレイアウトグリッド。
グリッドとは何ですか?
最も基本的な用語では、グリッドは、ページを列またはモジュールに分割する一連の線(垂直または交差)で構成される構造です。 この構造は、デザイナーがページ上のコンテンツを配置するのに役立ちます。 グリッドの線自体は必ずしも表示されませんが(一部のデザインでは表示されます)、構造は、ページ上に配置される要素間の比率を管理するのに役立ちます。 このグリッドは、ページのレイアウトのフレームワークとして機能します。 これは、デザイナーがグラフィック要素(テキストセクション、画像、その他の機能的または装飾的な要素など)を吸収しやすい方法で整理できるスケルトンと考えてください。

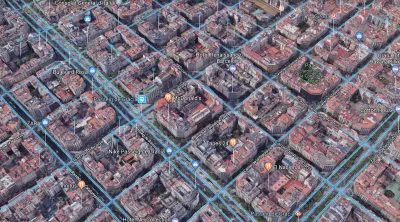
グリッドシステムは印刷デザインに端を発していますが、多くの分野に適用されています。 実際、周りを見回すと、私たちが毎日使用しているものの多くがグリッドを使用して設計されていることがわかります。




グリッドの簡単な歴史
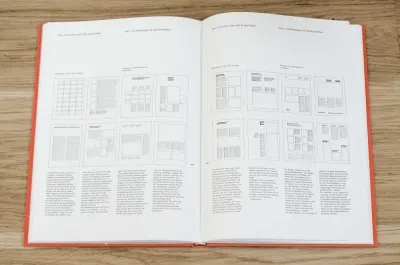
レイアウトグリッドとそれらをデジタル製品に適用する方法の詳細に入る前に、基本を理解するために過去に戻って振り返ることが不可欠です。 この知識は、デジタルエクスペリエンスの設計を改善するのに役立ちます。 グリッドの歴史的背景について詳しくは、LucienneRobertsの記事「ABriefHistoryofGrids」をご覧ください。
グリッドと初期のブックデザイン
グリッドはタイポグラフィと密接に関連しています。 システムとして、グリッドは最初に紙に手書きを配置するために使用され、次に原稿のレイアウトに適用されました。 ブックデザインの初期の頃から、グリッドはデザイナーがページレイアウトを配置してユーザーが読むのを助けるのを助けてきました。

ルネッサンス時代と調和のとれたデザイン
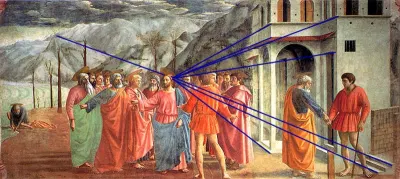
ルネサンス時代の絵画は、グリッドシステムの開発に大きな影響を与えました。 アーティストは完璧な幾何学を作成しようと努力しました。その結果、中央に対称的なキャンバスレイアウトが作成され、その時代のアーティストの作品の特徴となっています。

13世紀、フランスの建築家ヴィラール・ド・オヌクールは、「調和のとれたデザイン」を実現するために図を作成しました。 この図は、固定比率に基づくマージンのあるページレイアウトを作成するために、グリッドシステムを黄金比とマージしました。 この技法は現在でも使用されており、印刷された本や雑誌のデザイナーの大多数は、ヴィラール・ド・オヌクールの図を使用してバランスの取れたデザインを作成しています。

グリッドと印刷のデザイン
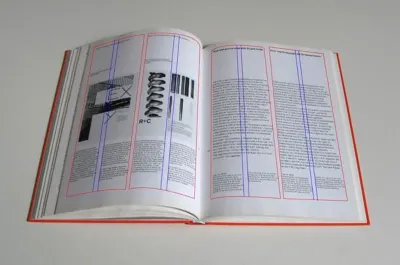
印刷の始まり(15世紀半ば)から産業革命(18世紀後半)まで、この本は印刷の主要な成果でした。 まれな例外を除いて、タイプは通常、ページごとに1つの位置合わせされた列に設定され、見開きに対称的に配置されました。

産業革命と注目の競争
産業革命は大量生産の始まりを示しました。 新聞、ポスター、チラシ、あらゆる種類の広告などの印刷製品の台頭により、印刷デザイナーの需要は高まっています。 設計者は2つの問題を解決する必要がありました。さまざまなグループの人々にさまざまなメッセージを伝え、自然なスキャン動作を可能にすると同時に、さまざまなセクションが読者の注意を奪い合うのを防ぎます。

スイスの学校
今日私たちが知っているグリッドは、スイスのタイポグラフィと結びついています。 第一次世界大戦中、中立を維持していたスイスは、ヨーロッパ中のクリエイティブな人々の出会いの場となりました。 印刷された出版物はドイツ語、フランス語、イタリア語の3つの公用語で設定する必要があったため、設計者はそれを可能にする新しいグリッドシステムを必要としていました。 JanTschicholdやHerbertBayerなどのタイポグラファーは、モジュラーアプローチでそれに対処しました。 初めて、レイアウト設計の動的コンポーネントとして空白が使用され、これが複雑なグリッドシステムの開発につながりました。

グリッドの基本理論
印刷物で作業する場合でも、Webおよびモバイルデザインで作業する場合でも、グリッド理論の基本を理解する必要があります。
グリッドの構造
単純であろうと複雑であろうと、すべてのグリッドにはいくつかの共通部分があります。
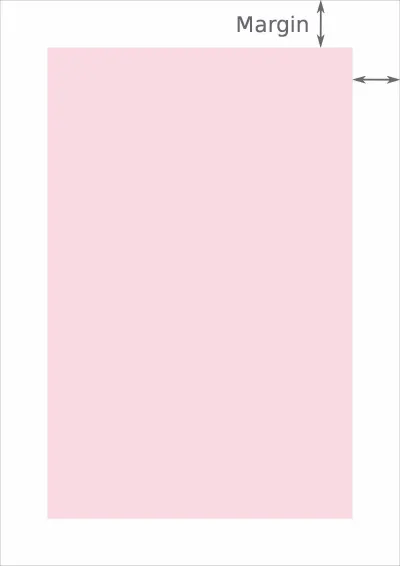
- フォーマット
フォーマットは、デザインが配置される領域です。 紙の本では、フォーマットはページです。 Webでは、形式はブラウザウィンドウのサイズです。 - マージン
マージンは、フォーマットの端とコンテンツの外側の端の間の負のスペースです。

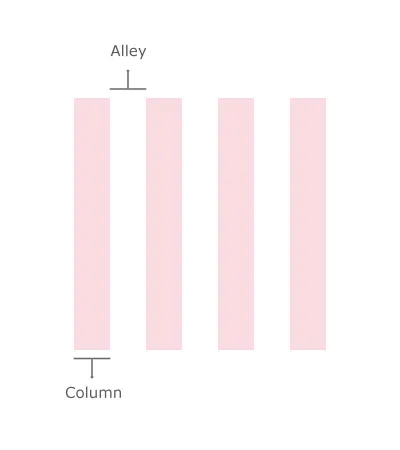
- 柱と路地
最も基本的な形式では、グリッドは2つの主要なコンポーネントで構成されています。列と路地です。 列はグリッドの構成要素です。 列の間のスペースは路地と呼ばれます。 一緒に、列と路地は画面の水平方向の幅を占めます。

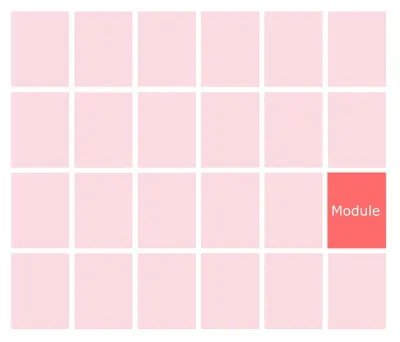
- モジュール
モジュールは、列と行の交差から作成されたスペースの個々の単位です(つまり、列の水平方向の同等物)。

4種類のレイアウトグリッド
列、モジュール、路地、およびマージンをさまざまな方法で組み合わせて、異なるタイプのグリッドを形成できます。 以下は、4つの標準レイアウトグリッドです。
- 原稿グリッド、
- 列グリッド、
- モジュラーグリッド、
- ベースライングリッド。
それぞれを使用する可能性がある場合は、もう一度見ていきましょう。
原稿グリッド
原稿グリッド(または、よく呼ばれる単一列グリッド)は、最も単純なグリッド構造です。 これは基本的に、フォーマット内のスペースの大部分を占める大きな長方形の領域です。 原稿グリッドは、テキストの連続ブロックに適しています。 ただし、テキストに限定されません。 画像を使用してブロックを埋めることができます。
その名前から、人々は自然に原稿グリッドを印刷されたページに関連付けます。 原稿グリッドは伝統的に本で使用されており、テキストの連続ブロックを表示するための優れたレイアウトです。

マルチカラムグリッド
名前が示すように、複数列のグリッドにはいくつかの列があります。 この単純なルールを覚えておいてください。作成する列が多いほど、グリッドはより柔軟になります。
列グリッドは、不連続な情報を含むレイアウトに役立ちます。 複数列のグリッドを使用すると、さまざまな種類のコンテンツのゾーンを作成できます。 たとえば、説明のためだけに特定の列を使用できます。

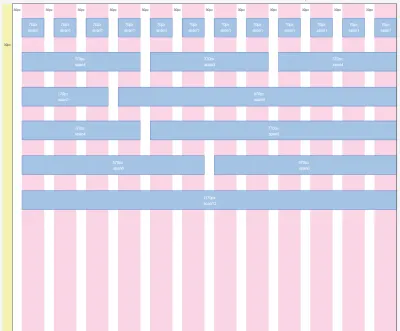
モジュラーグリッド

マルチカラムグリッドはページを垂直方向に複数の列に分割しますが、モジュラーグリッドはページを垂直方向と水平方向の両方でモジュールに分割します。 列と行、およびそれらの間の路地は、セルまたはモジュールのマトリックスを作成します。
モジュラーグリッドは、列グリッドが提供できるよりも複雑なレイアウトをより細かく制御する必要がある場合に適しています。 モジュラーグリッドは、ページに柔軟なフォーマットを提供し、複雑な階層を作成できるようにします。 グリッド内の各モジュールには、情報の小さなチャンクを含めることができます。または、隣接するモジュールを組み合わせてブロックを形成することもできます。

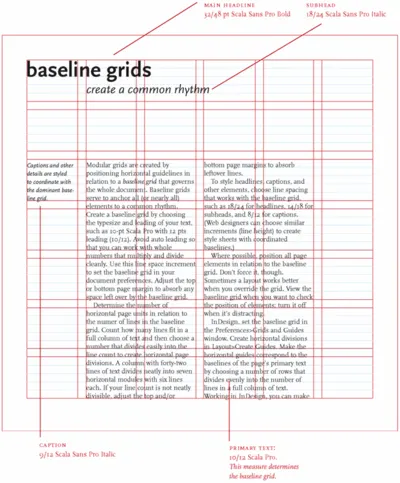
ベースライングリッド
ベースライングリッドは、デザインの垂直方向の間隔をガイドする基礎となる構造です。 これは主に水平方向の配置と階層化に使用されます。 デザインのガイドとして列とモジュールを使用する方法と同様に、ベースライングリッドを使用してレイアウトの一貫性を構築できます。 このタイプのグリッドを使用することは、罫線付きの紙に書くことに似ています—グリッドは、テキストの各行の下部(そのベースライン)が垂直方向の間隔と一致することを保証します。 これにより、ベースライングリッドは優れた活版印刷ツールになるだけでなく、ページ上の何かにスペースの行が欠落していないかどうかをすばやく確認できるため、ページ上に要素を配置するときに非常に役立ちます。

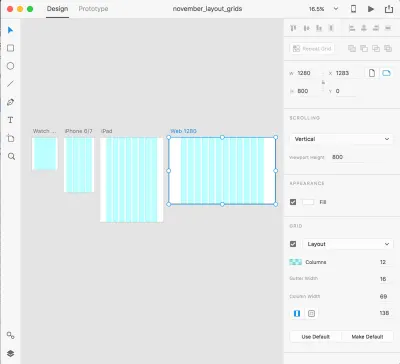
インタラクションデザインのレイアウトグリッド
インタラクションデザインは、グリッドについての考え方を変えました。 インタラクションデザインは流動的であり、固定サイズではありません。これは、スマートウォッチの小さな画面から超ワイドTV画面まで、さまざまなタイプのデバイスを使用して製品を操作しているためです。 製品を使用するとき、人々は多くの場合、その製品で単一のタスクを実行するために複数のデバイス間を移動します。 画面サイズにもかかわらず、デザイナーは最も直感的でわかりやすい方法でコンテンツを整理する必要があります。 これを実現するための1つのアプローチは、レイアウトグリッドシステムを使用することです。 レイアウトグリッドは、デザインの基本構造と、各コンポーネントがさまざまなブレークポイントにどのように応答するかを定義するため、インタラクティブなデザインに適しています。 このタイプのグリッドは、複数の画面と解像度に合わせて設計する方が速くて簡単です。

デジタル製品デザインのグリッドシステムは、ページ上の要素を整理し、スペースを接続します。 グリッドシステムは、いくつかの方法で設計の品質(機能的および美的)と設計プロセスの効率を向上させます。
- 明快さと一貫性を作成します
グリッドは、デザインの順序の基盤です。 比率、リズム、空白、階層はすべて、認知速度に直接影響する設計特性です。 グリッドは、インターフェース全体でこれらの要素の一貫性を作成および適用します。 効果的なグリッドが目をガイドし、画面上のオブジェクトをより簡単かつ快適にスキャンできるようにします。 これはデジタル製品で特に重要です。デジタル製品は機能的であるため、人々は製品を使用して、メッセージの送信、ホテルの部屋の予約、車の乗車の呼びかけなどの特定のタスクを完了します。 一貫性は、視聴者が次の情報を見つける場所や次に取るべきステップを理解するのに役立ちます。 - デザインの理解度を向上させます
人間の脳はほんの一瞬で判断を下します。 うまくまとめられていないデザインは、製品の使いやすさと信頼性を低下させます。 グリッドは、要素をレイアウトのどこに配置するかなどの一連のルールを提供することにより、デザインの視覚的な階層を接続および強化します。 - レスポンシブにします
レスポンシブデザインはもはや贅沢ではなく、さまざまな画面のデバイスでアプリやWebサイトを体験するために必要です。 これは、設計者が単一のデバイスの画面用に構築できなくなったことを意味します。 マルチデバイスランドスケープにより、設計者は固定幅ではなく動的グリッドシステムの観点から考える必要があります。 グリッドを使用すると、画面サイズが異なる複数のデバイス間で一貫したエクスペリエンスが作成されます。 - 設計プロセスを迅速化します
グリッドを使用すると、デザイナーは間隔やマージンなどのUI要素間の比率を管理できます。 これは、最初からピクセルパーフェクトなデザインを作成し、誤った調整によって引き起こされるタイムリーなやり直しを回避するのに役立ちます。 - デザインの変更と再利用が容易になります
印刷物の制作とは異なり、デジタル製品は決して完成することはありません。常に変化し、進化しています。 すべてがグリッドに準拠している場合、以前のソリューションを簡単に再利用して新しいバージョンの設計を作成できるため、グリッドは強固な基盤を提供します。 グリッドは、まったく異なる外観を作成するために使用できるスケルトンです。 - コラボレーションを促進します
グリッドを使用すると、要素を配置する場所の計画を提供することで、設計者が設計で共同作業を行うことが容易になります。 グリッドシステムは、複数の設計者がレイアウトのさまざまな部分で作業できるため、インターフェイス設計の作業を切り離すのに役立ちます。これは、作業がシームレスに統合され、一貫性があることを認識しているためです。
グリッドはスタイルガイドの基本的な部分です
ほとんどの設計プロジェクトの実装には、設計者と開発者の間のコラボレーションが含まれます。 UIデザイナーにとって、ピクセルパーフェクトなデザインのモックアップを提出し、それが本番環境で完全に異なって見えることを発見することほど悪いことはありません。
グリッドは、開発者が列サイズに対応するコードにクラスを事前設定できるようにすることで、デザイナーから開発者へのワークフローを高速化するフレームワークです。 これにより、一貫性のない実装が防止され、Webサイトの構築に必要な時間数が削減されます。 設計者と開発者がより適切に連携するためのヒントについては、「設計仕様:設計から開発へのワークフローの高速化と生産性の向上」をご覧ください。
レイアウトグリッドのベストプラクティス
レイアウトグリッドは、設計者がデザインの一貫した整理された外観を実現し、要素間の関係と比率を管理するのに役立ちますが、グリッドを使用して設計する場合は、留意すべき点がいくつかあります。
本当に必要なグリッドを選択してください
「列はいくつですか?」 グリッドでの作業を開始するときに設計者が最初に尋ねる質問です。

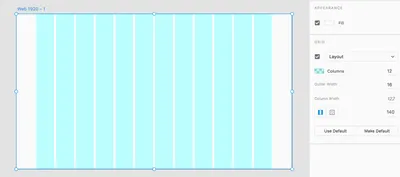
多くの一般的なフレームワークは、12の等しい幅の列のグリッドシステムを使用します。 数12は、適度に小さい数の中で最も簡単に割り切れます。 12、6、4、3、2、または1つの等間隔の列を持つことができます。 これにより、設計者はレイアウトに対して非常に柔軟に対応できます。

12列のグリッドは多くの設計者の間で人気のある選択肢ですが、万能のソリューションではありません。 グリッドを選択するときは、デザインに本当に必要な列数のグリッドを選択してください。 レイアウトに必要な列が8列しかない場合は、12列のグリッドを使用しても意味がありません。

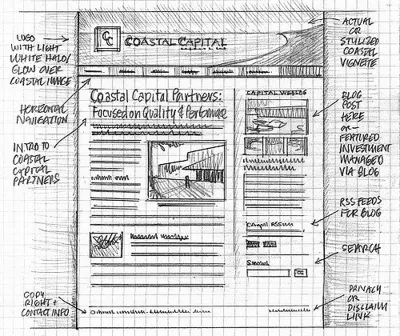
使用する列の数をどのように知っていますか? 列の数を決定する前に、可能なレイアウトをスケッチしてください(紙のスケッチで構いません)。 これは、画面に表示されるコンテンツを知る必要があることを意味します。 コンテンツはグリッドを定義しますが、その逆ではありません。 スケッチが手元にあれば、必要な列の数についてよりよく知ることができます。

制約を考慮する
グリッドを設計するときは、設計の制約を考慮してください。 たとえば、ユーザーの大多数が特定の種類のデバイス(電話など)を使用している場合があります。 これは、すべての設計上の決定(グリッドを含む)がこの制約を考慮する必要があることを意味します。 制約付きの設計を学ぶことは、ユーザーにとって本当に重要なことに集中するのに役立つスキルです。
重要なオブジェクトをフレーム化する
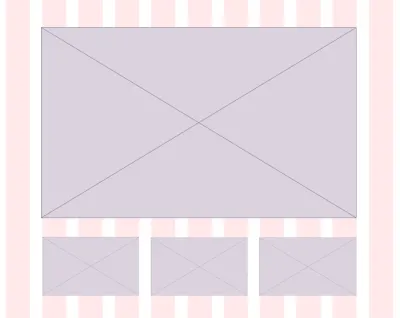
重要な要素に視覚的な重みを追加して、ユーザーの注意を重要な要素に向けます。 ヒント:複数の列にまたがるアイテムは、1つの列だけを埋めるアイテムよりも視覚的に重要です。

グリッドの外に出るのを恐れないでください
グリッド列(味方ではない)は、コンテンツの各ブロックが開始および終了する場所です。 このルールはシンプルで従うのが簡単です。 それにもかかわらず、デザイナーは、視覚的な関心を高めたり、特定の要素を強調したりするために、意図的にグリッド列を分割することがよくあります。 グリッドから要素を分割することで、視聴者がそれらの分割をすばやく確認して描画されるため、要素を強調表示できます。

グリッドを壊すことにした場合は、何をしているのかを知ってください。 列から物を取り除くと、視覚的な階層が壊れ、ユーザーエクスペリエンスが損なわれる可能性があります。
水平方向と垂直方向の両方の間隔に注意してください
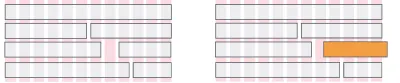
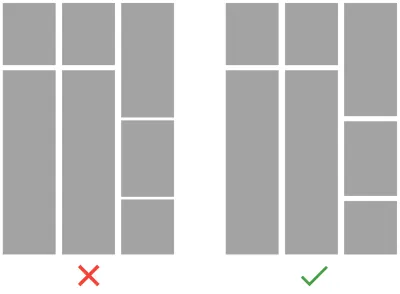
グリッドをレイアウトするには、水平方向と垂直方向のリズムに注意を払う必要があります。これも同様に重要です。 次の例の違いを考慮してください。 最初の例では、グリッドは列の幅と水平方向の間隔と一致していますが、垂直方向の間隔が変化すると視覚的なノイズが発生します。 2番目の例では、水平方向の間隔(つまりコンテンツブロック間のスペース)と垂直方向の間隔(列間のスペース)の両方が一貫しているため、全体的な構造がよりクリーンになり、コンテンツが視覚的に消費しやすくなります。

ベースライングリッドを使用して要素を整列させる
前述のように、ベースライングリッドは水平方向の配置と階層に使用できます。 UIデザイン要素(テキスト、画像、コンテンツコンテナ)をベースラインに合わせるということは、それらの高さをベースライン値の倍数にする必要があることを意味します。 たとえば、ベースライン値として8ピクセルを選択し、テキストを揃える場合は、書体の線の高さをベースライン値の倍数にする必要があります。つまり、線の高さは8、16、24、 32など。フォントサイズはベースラインの倍数である必要はなく、行の高さのみであることに注意してください。
モバイル向けにグリッドを最適化
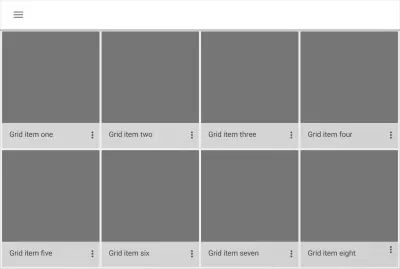
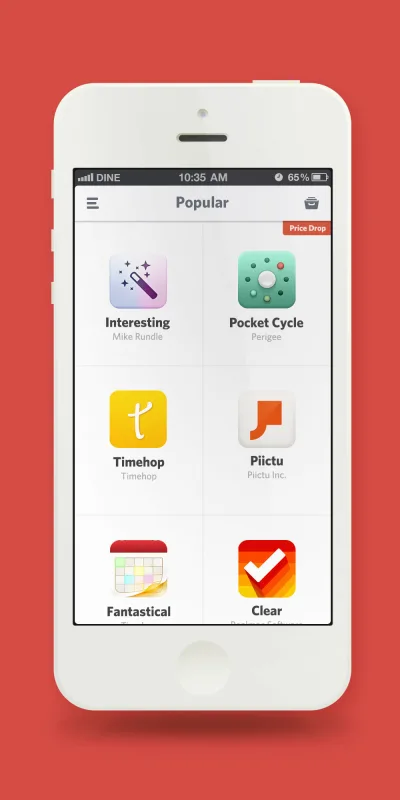
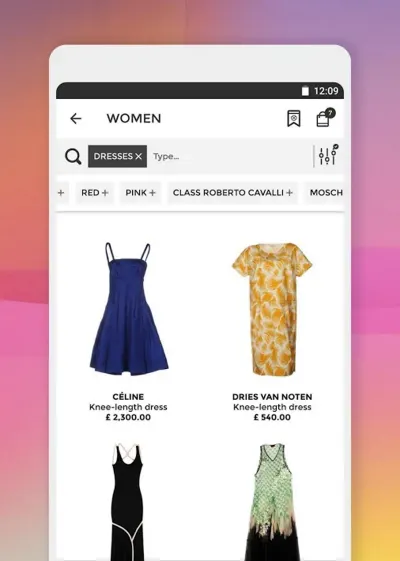
モバイルグリッドのスペースは限られているため、複数列のレイアウトは実際には不可能です。 モバイルコンテンツは通常、1列または2列に制限されています。 モバイル向けに設計する場合は、列と行の高さが同じであるタイルレイアウトグリッドの使用を検討してください。 これにより、デザイン全体で正方形のタイルの外観が得られます。

モバイルでは、ユーザーの画面スペースは限られており、スクロールする前に一度に表示できるコンテンツはごくわずかです。 したがって、グリッドレイアウトを設計するときは、画像を認識できるほど大きくし、一度に多くのコンテンツを表示できるように小さくします。

試して
あなたのグリッドは石に設定されていません。 設計の他の部分と同様に、グリッドはテストされ、それらのテストの結果に従って繰り返される必要があります。
結論
これで、グリッドシステム、それらが何であるか、およびそれらを設計プロセスにどのように適用できるかについて十分に理解しているはずです。 グリッドの使用方法を理解することは、実際の経験から得られます。
Josef Muller-Brockmannの言葉を引用すると、「グリッドシステムは補助であり、保証ではありません。 それは多くの可能な使用法を可能にし、各デザイナーは彼の個人的なスタイルに適した解決策を探すことができます。 しかし、グリッドの使い方を学ぶ必要があります。 それは練習が必要な芸術です。」
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
関連記事
- 「グリッドの簡単な歴史」、Lucienne Roberts、グラフィックス
- 「ページハーモニーの秘密の法則」、レティナート
- 「グリッドシステムを設計するための5つの簡単なステップ」MarkBoulton
- 「グリッドの設計」、Mark Boulton
