すべてのブラウザに1つのブラウザ拡張機能を作成する:Edge、Chrome、Firefox、Opera、Brave、Vivaldi
公開: 2022-03-10Web拡張モデル(Edge、Chrome、Firefox、Opera、Brave、Vivaldiなど)をサポートするこの拡張機能をインストールする方法を説明し、それらすべてに固有のコードベースを取得するための簡単なヒントをいくつか提供しますが、また、各ブラウザでデバッグする方法。
注: Safariは他のモデルと同じ拡張モデルをサポートしていないため、この記事では取り上げません。
基本
各ベンダーからすでに多くの優れたリソースが利用可能であるため、拡張機能開発の基本については説明しません。
- グーグル
- Microsoft(また、すばらしい概要ビデオ「MicrosoftEdgeの拡張機能の構築」を参照してください)
- Mozilla(また、wikiを参照)
- オペラ
- 勇敢
したがって、これまで拡張機能を構築したことがない場合、または拡張機能がどのように機能するかわからない場合は、それらのリソースをざっと見てください。 心配しないでください:1つを構築することは単純で簡単です。
私たちの拡張
概念実証を構築しましょう。人工知能(AI)とコンピュータービジョンを使用して、視覚障害者がWebページ上の画像を分析するのに役立つ拡張機能です。
数行のコードで、ブラウザにいくつかの強力な機能を作成できることがわかります。 私の場合、私はWebでのアクセシビリティに関心があり、たとえばWebオーディオとSVGを使用してブレイクアウトゲームにアクセスできるようにする方法については、すでにしばらく考えています。
それでも、私はより一般的な方法で視覚障害者を助ける何かを探していました。 私は最近、リスボンでのクリス・ハイルマンの素晴らしい講演「ピクセルとピクセルの隠された意味」を聞いているときに刺激を受けました。
実際、クラウドでの今日のAIアルゴリズムと、Web Speech APIまたはリモートクラウドサービスを使用してブラウザーで公開されているテキスト読み上げテクノロジーを使用すると、欠落しているWebページ画像を分析する拡張機能を非常に簡単に構築できます。または不適切に入力されたaltテキストプロパティ。
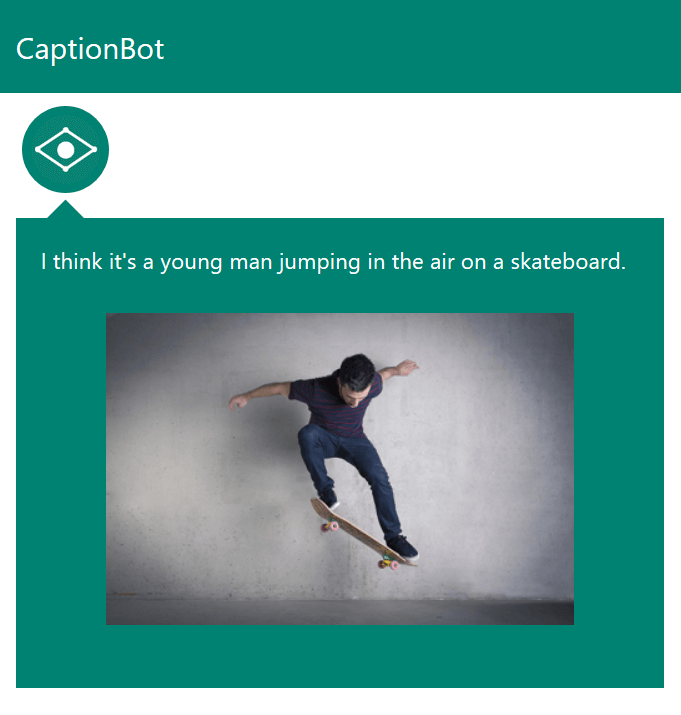
私の小さな概念実証は、Webページ(アクティブなタブにあるもの)から画像を抽出し、サムネイルをリストに表示するだけです。 画像の1つをクリックすると、拡張機能はComputer Vision APIにクエリを実行して画像の説明テキストを取得し、 Web SpeechAPIまたはBingSpeechAPIのいずれかを使用して訪問者と共有します。
以下のビデオは、Edge、Chrome、Firefox、Opera、Braveでそれを示しています。
Computer Vision APIが一部のCGI画像を分析している場合でも、非常に正確であることに気付くでしょう。 ここ数ヶ月で業界がこれを進歩させてきたことに本当に感銘を受けました。
私はこれらのサービスを使用しています:
- Computer Vision API、Microsoft Cognitive Services
これは無料で使用できます(クォータあり)。 フリーキーを生成する必要があります。 この拡張機能をマシンで機能させるには、コードのTODOセクションをキーに置き換えます。 このAPIで何ができるかを理解するには、APIを試してみてください。 - Bing Text to Speech API、Microsoft Cognitive Services
これも無料で使用できます(クォータもあります)。 フリーキーを再度生成する必要があります。 また、JavaScriptからこのAPIを呼び出すために、最近作成した小さなライブラリを使用します。 Bingキーがない場合、拡張機能は常にWeb Speech APIにフォールバックします。これは、最近のすべてのブラウザーでサポートされています。

ただし、他の同様のサービスを自由に試してください。
- 視覚認識、IBM Watson
- Cloud Vision API、Google
この小さなブラウザ拡張機能のコードは、私のGitHubページにあります。 テストしたい他の製品のコードを自由に変更してください。
コードをすべてのブラウザと互換性を持たせるためのヒント
見つけるコードとチュートリアルのほとんどは、拡張APIに名前空間chrome.xxxを使用しています(たとえば、 chrome.tabs )。
しかし、私が言ったように、拡張APIモデルは現在browser.xxxに標準化されており、一部のブラウザーはその間に独自の名前空間を定義しています(たとえば、EdgeはmsBrowserを使用しています)。
幸いなことに、ほとんどのAPIはブラウザーの背後で同じままです。 したがって、JavaScriptの美しさのおかげで、すべてのブラウザーと名前空間定義をサポートするためのちょっとしたトリックを作成するのは非常に簡単です。
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();そして出来上がり!
もちろん、すべてのブラウザでサポートされているAPIのサブセットも使用する必要があります。 例えば:
- MicrosoftEdgeにはサポートのリストがあります。
- Mozilla Firefoxは、現在のChromeの非互換性を共有しています。
- Operaは、ブラウザでサポートされている拡張APIの独自のリストを維持しています。
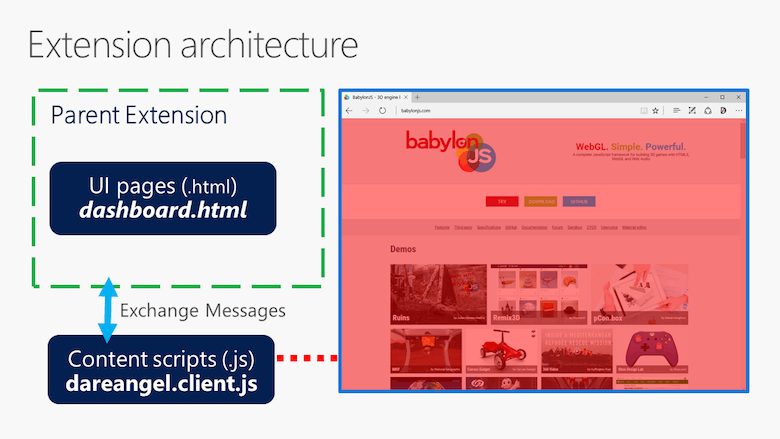
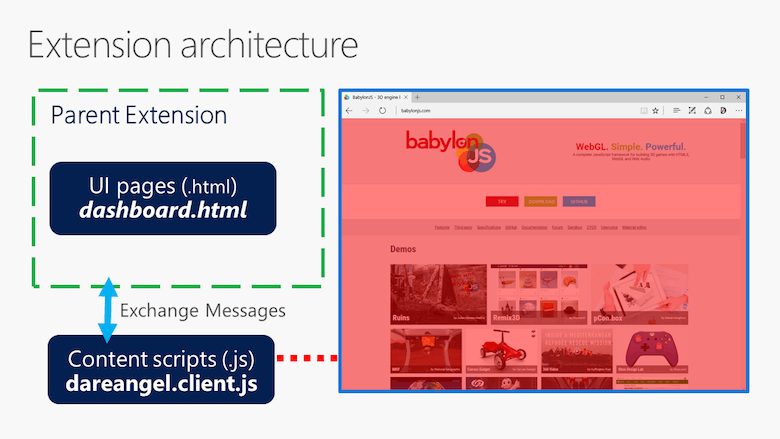
拡張アーキテクチャ
この拡張機能のアーキテクチャを一緒に確認しましょう。 ブラウザ拡張機能を初めて使用する場合は、フローを理解するのに役立ちます。
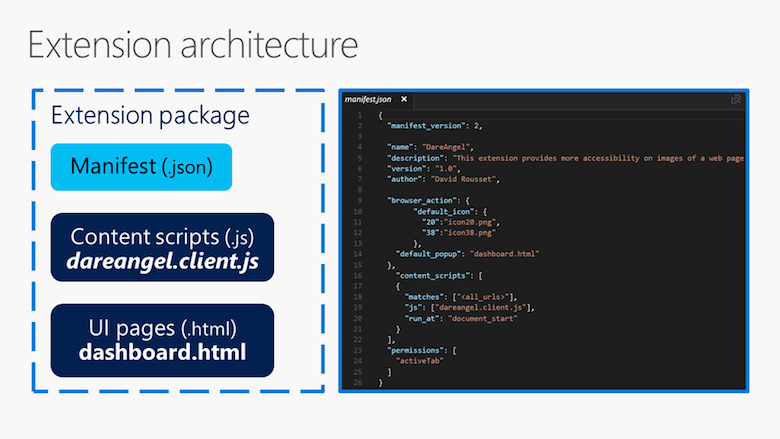
マニフェストファイルから始めましょう:

もちろん、拡張機能自体のコードを考慮しない場合、このマニフェストファイルとそれに関連するJSONは、すべてのブラウザーに拡張機能をロードするために必要な最小限のものです。 私のGitHubアカウントのソースをチェックし、ここから始めて、拡張機能がすべてのブラウザーと互換性があることを確認してください。
たとえば、Edgeにロードするには、作成authorプロパティを指定する必要があります。 そうしないと、エラーがスローされます。 アイコンにも同じ構造を使用する必要があります。 default_titleプロパティは、一部のブラウザのスクリーンリーダーで使用されるため、重要です。
どこでも互換性のあるマニフェストファイルを作成するのに役立つドキュメントへのリンクは次のとおりです。
- クロム
- 角
- Firefox
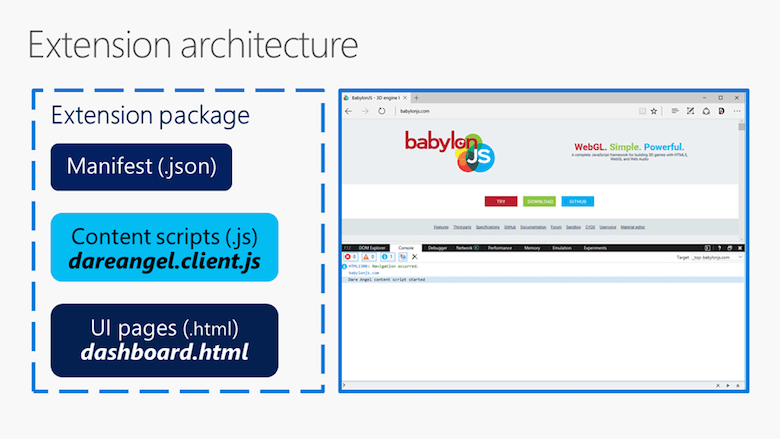
この記事で使用されているサンプル拡張機能は、主にコンテンツスクリプトの概念に基づいています。 これは、私たちが調べたいページのコンテキストにあるスクリプトです。 DOMにアクセスできるため、Webページに含まれている画像を取得するのに役立ちます。 コンテンツスクリプトとは何かについてもっと知りたい場合は、Opera、Mozilla、Googleにドキュメントがあります。
コンテンツスクリプトは単純です。

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw これは最初にコンソールにログインして、拡張機能が正しくロードされたことを確認できるようにします。 F12 、 Control + Shift + Iまたは⌘ + ⌥ + Iからアクセスできるブラウザの開発者ツールで確認してください。
次に、 requestImagesコマンドを使用してUIページからのメッセージを待機し、現在のDOMで使用可能なすべての画像を取得します。次に、64×64ピクセルより大きい場合はURLのリストを返します(すべてを回避するため)。ピクセル追跡ジャンクおよび低解像度画像)。

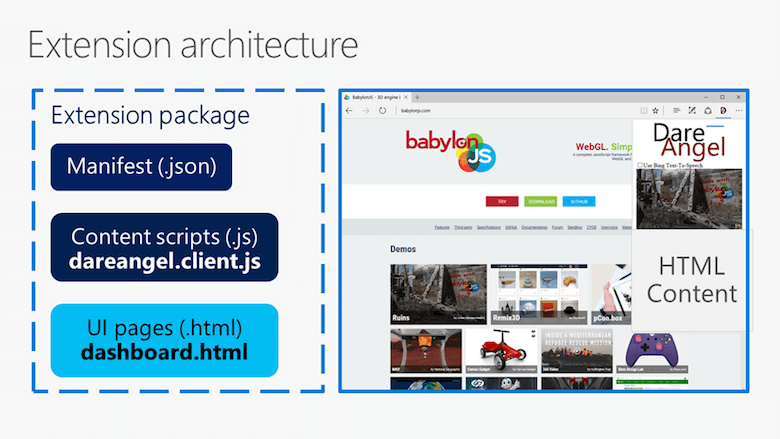
使用しているポップアップUIページは非常にシンプルで、フレックスボックスコンテナ内のコンテンツスクリプトによって返される画像のリストを表示します。 start.jsスクリプトをロードします。このスクリプトは、 dareangel.dashboard.jsのインスタンスをすぐに作成して、コンテンツスクリプトにメッセージを送信し、現在表示されているタブの画像のURLを取得します。
UIページにあり、コンテンツスクリプトへのURLを要求するコードは次のとおりです。
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "他のタブでコンピュータビジョンキーを生成してください。
"; this._targetDiv.insertBefore(warningMsg、this._targetDiv.firstChild); browser.tabs.create({active:false、url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4 "}); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
画像要素を作成しています。 各画像は、フォーカスがある場合にイベントをトリガーし、レビューのためにComputer VisionAPIにクエリを実行します。
これは、次の単純なXHR呼び出しによって行われます。
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view raw次の記事は、このComputer VisionAPIがどのように機能するかを理解するのに役立ちます。
- 「イメージバージョン1.0の分析」、Microsoft Cognitive Services
- 「ComputerVisionAPI、v1.0」、Microsoft Cognitive Services
これは、Webページのインタラクティブコンソールを介して、適切なJSONプロパティを使用してREST APIを呼び出す方法と、その代わりに取得するJSONオブジェクトを示しています。 それがどのように機能し、どのように呼び出すかを理解することは役に立ちます。
この例では、APIのdescribe機能を使用しています。 また、コールバックで、オプションに基づいてWeb SpeechAPIまたはBingText-to-Speechサービスのいずれかを使用しようとすることに気付くでしょう。
次に、この小さな拡張機能のグローバルワークフローを示します。

各ブラウザに拡張機能をロードする
各ブラウザに拡張機能をインストールする方法を簡単に確認しましょう。
前提条件
私の小さな拡張機能をGitHubからハードドライブのどこかにダウンロードまたは複製します。
また、dareangel.dashboard.jsを変更して、少なくともComputer dareangel.dashboard.jsを追加します。 それ以外の場合、拡張機能はWebページから抽出された画像のみを表示できます。
マイクロソフトエッジ
まず、Edgeの拡張機能をサポートするには、少なくともWindows 10 Anniversary Update(OSビルド14393以降)が必要です。
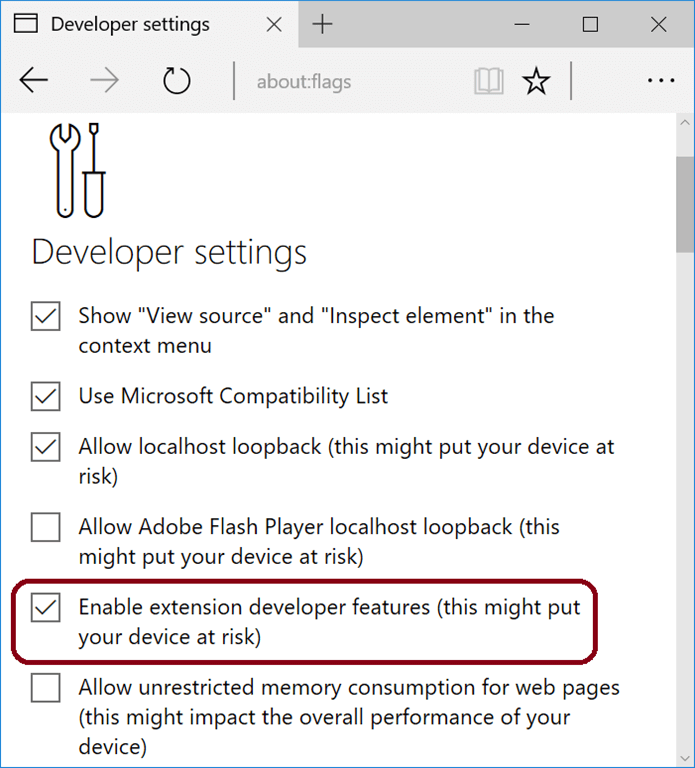
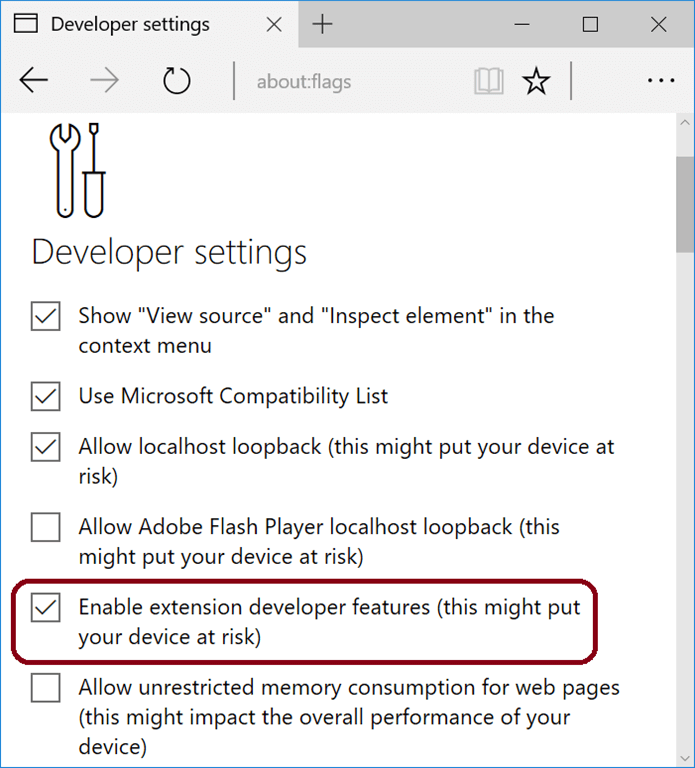
次に、Edgeを開き、アドレスバーにabout:flagsと入力します。 「拡張機能開発者機能を有効にする」にチェックを入れます。

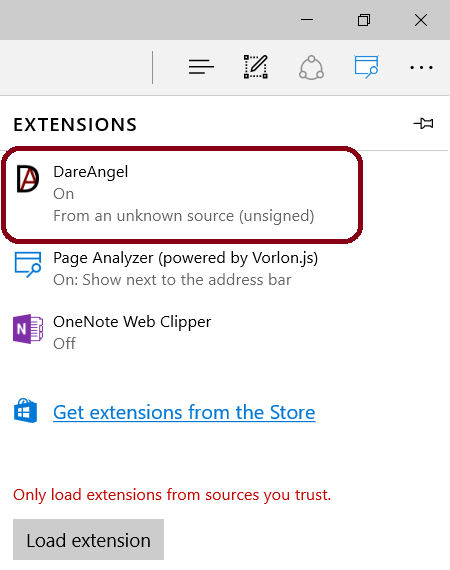
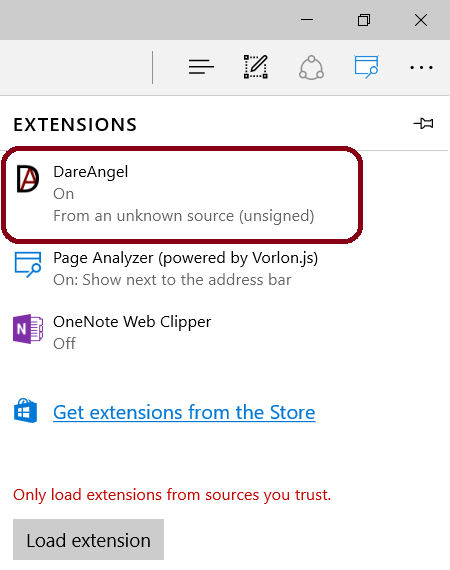
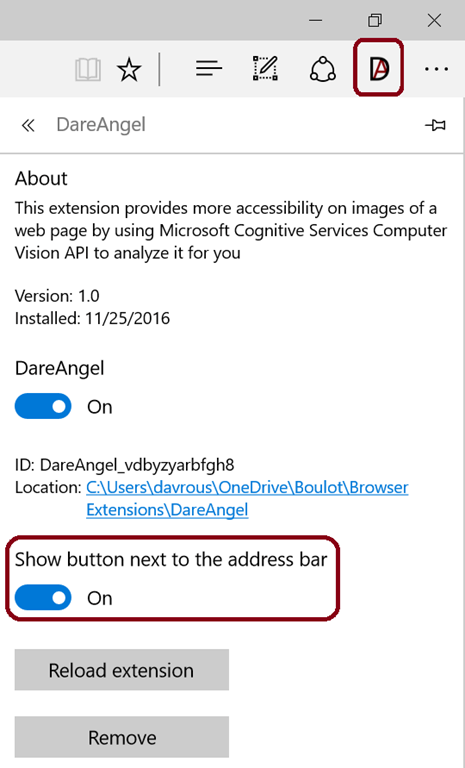
Edgeのナビゲーションバーで[…]、[拡張機能]、[拡張機能の読み込み]の順にクリックし、GitHubリポジトリのクローンを作成したフォルダーを選択します。 あなたはこれを得るでしょう:

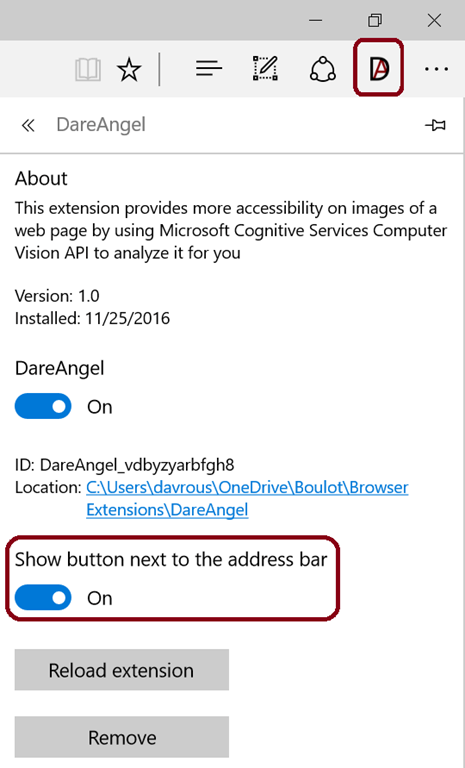
この新しくロードされた拡張機能をクリックして、「アドレスバーの横にあるボタンを表示」を有効にします。

「拡張機能の再読み込み」ボタンに注意してください。これは、拡張機能の開発中に役立ちます。 開発プロセス中に強制的に削除または再インストールする必要はありません。 ボタンをクリックするだけで、拡張機能を更新できます。
BabylonJSに移動し、Dare Angel(DA)ボタンをクリックして、ビデオに示されているのと同じデモを実行します。
Google Chrome、Opera、Vivaldi
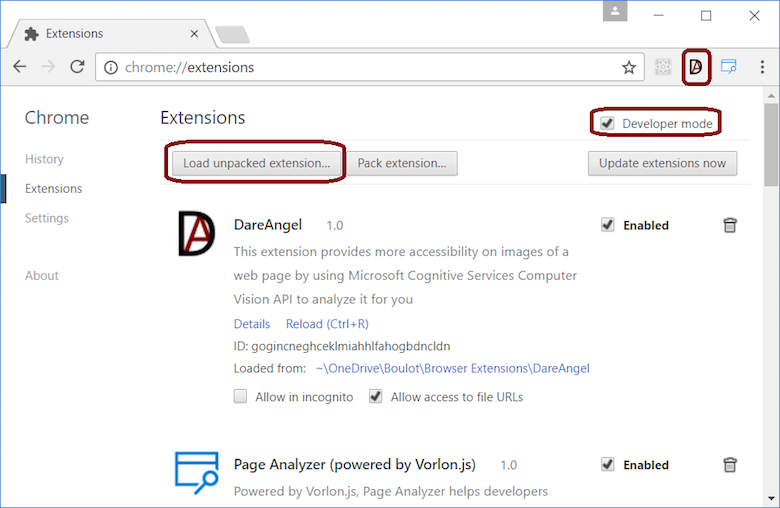
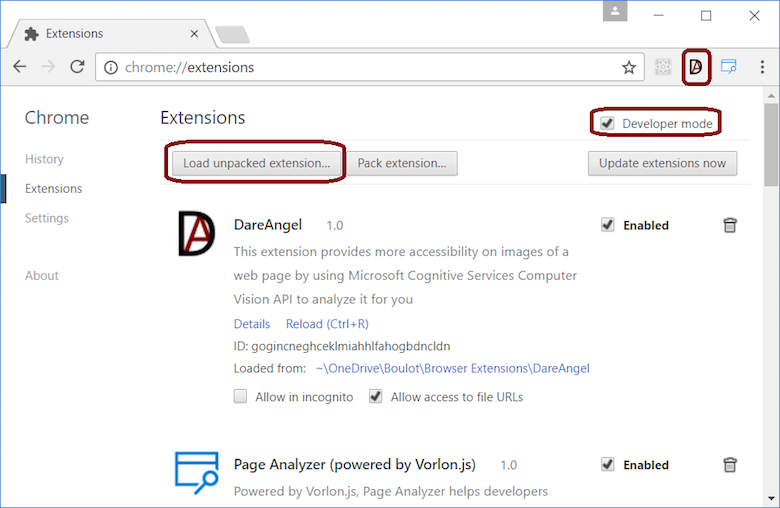
Chromeで、 chrome://extensionsに移動します。 Operaで、 opera://extensionsに移動します。 そして、Vivaldiで、 vivaldi://extensionsに移動します。 次に、「開発者モード」を有効にします。
「解凍した拡張機能を読み込む」をクリックし、拡張機能を解凍したフォルダを選択します。

BabylonJSに移動し、拡張機能を開いて、正常に機能することを確認します。
Mozilla Firefox
ここには2つのオプションがあります。 1つは、拡張機能を一時的に読み込むことです。これは、EdgeやChromeと同じくらい簡単です。
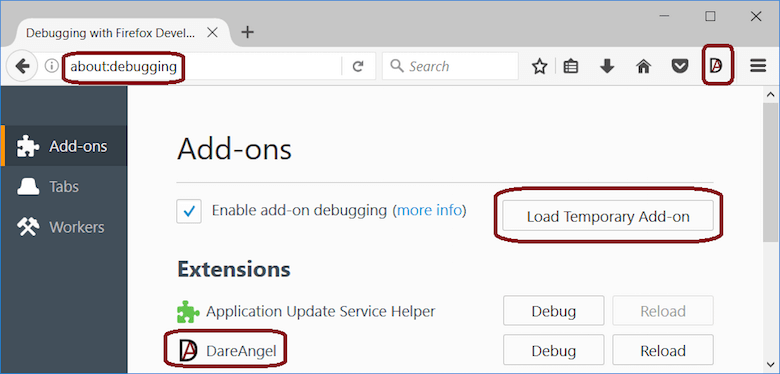
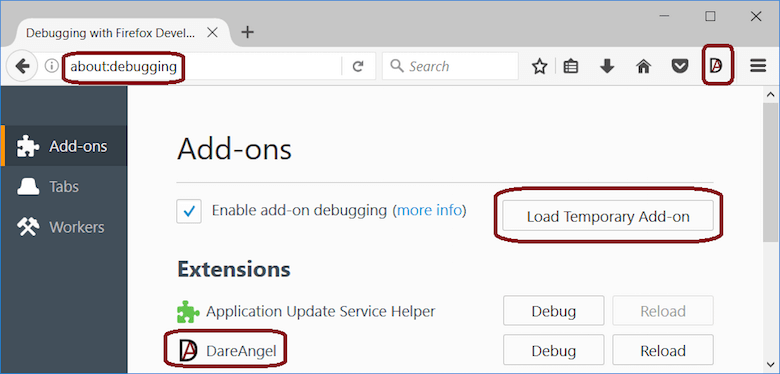
Firefoxを開き、 about:debuggingに移動して、[Load TemporaryAdd-on]をクリックします。 次に、拡張機能のフォルダーに移動し、 manifest.jsonファイルを選択します。 それでおしまい! 次に、BabylonJSに移動して拡張機能をテストします。

このソリューションの唯一の問題は、ブラウザを閉じるたびに拡張機能をリロードする必要があることです。 2番目のオプションは、XPIパッケージを使用することです。 これについて詳しくは、Mozilla DeveloperNetworkの「ExtensionPackaging」を参照してください。
勇敢
ブレイブのパブリックバージョンには、署名されていない拡張機能をロードできるようにするための「開発者モード」が組み込まれていません。 「BraveでのChrome拡張機能の読み込み」の手順に従って、独自のバージョンを作成する必要があります。
その記事で説明されているように、Braveのクローンを作成したら、 extensions.jsファイルをテキストエディターで開く必要があります。 以下の行を見つけて、拡張機能の登録コードを挿入します。 私の場合、最後の2行を追加しました。
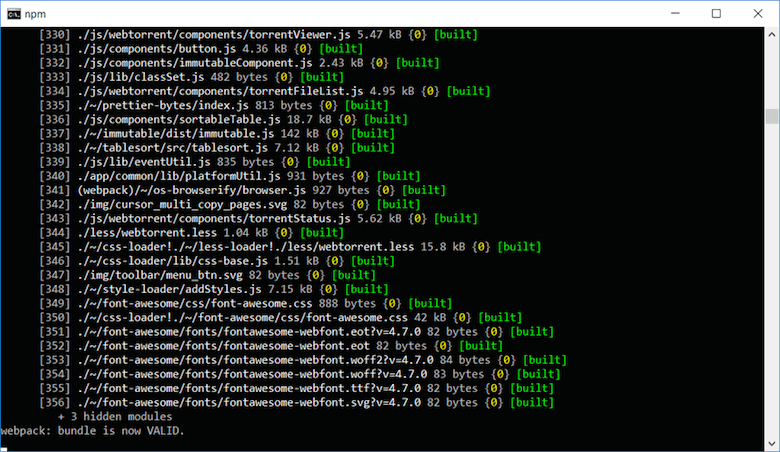
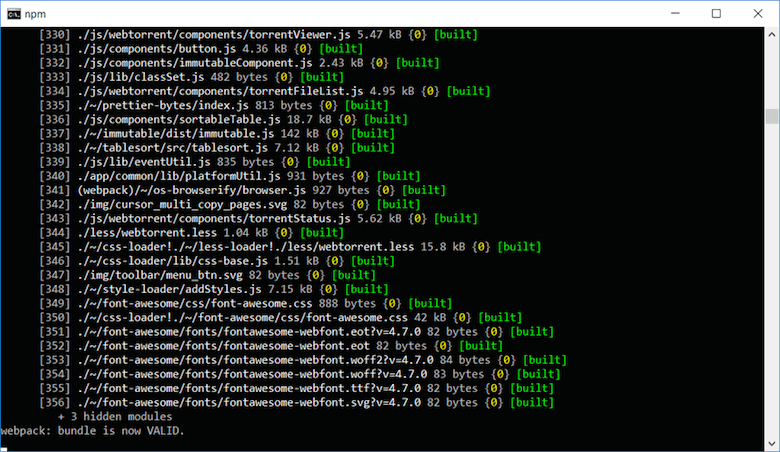
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw 拡張機能をapp/extensionsフォルダーにコピーします。 browser-laptopフォルダーで2つのコマンドプロンプトを開きます。 最初の例では、 npm run watchを起動し、webpackがBraveのElectronアプリの構築を完了するのを待ちます。 「webpack:バンドルが有効になりました」と表示されます。 そうしないと、いくつかの問題が発生します。

次に、2番目のコマンドプロンプトでnpm startを起動します。これにより、少しカスタムバージョンのBraveが起動します。
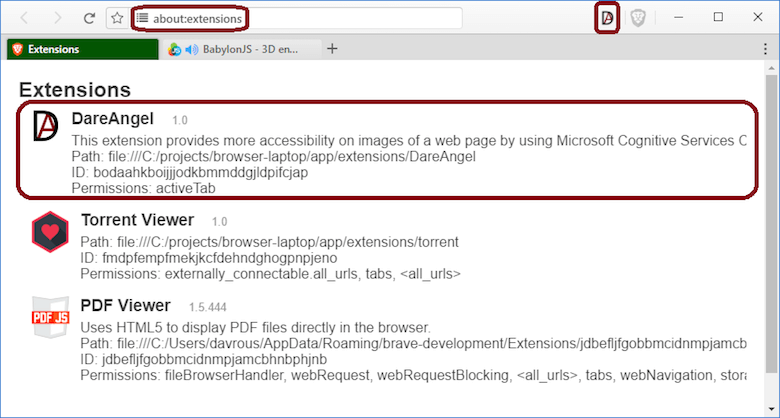
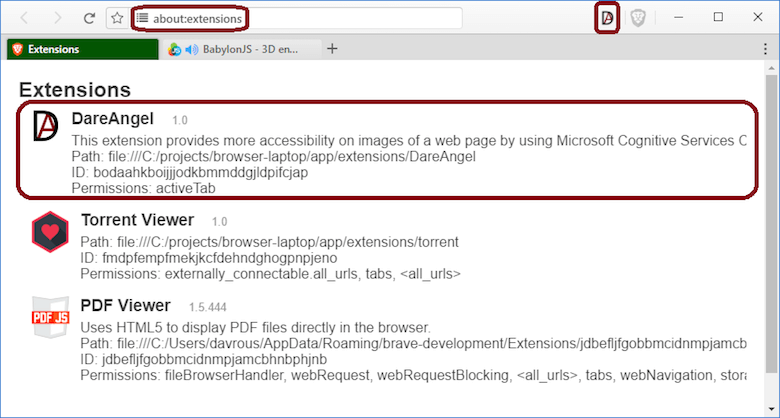
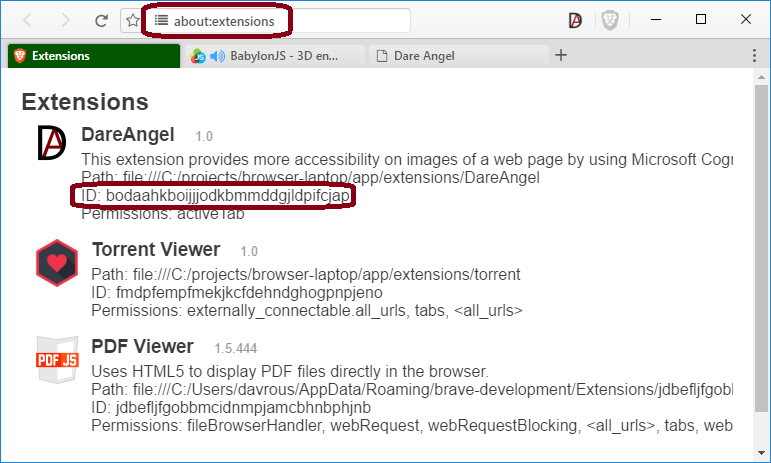
ブレイブで、 about:extensionsに移動すると、アドレスバーに拡張機能が表示されて読み込まれるはずです。

各ブラウザでの拡張機能のデバッグ
すべてのブラウザへのヒント: console.log()を使用して、拡張機能のフローからいくつかのデータをログに記録するだけです。 ほとんどの場合、ブラウザの開発者ツールを使用して、ログに記録されているJavaScriptファイルをクリックして開き、デバッグすることができます。
マイクロソフトエッジ
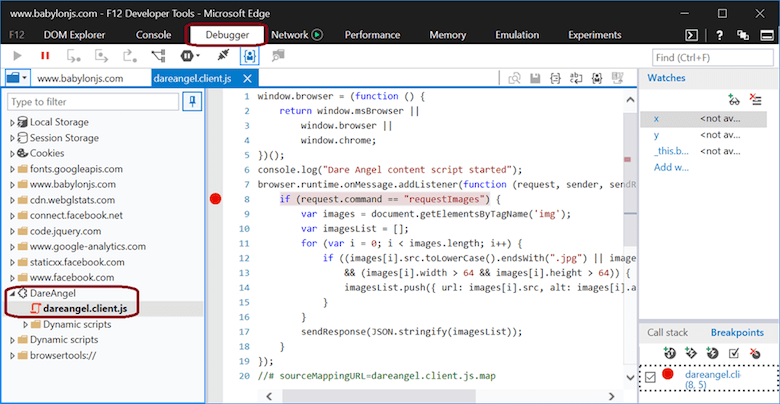
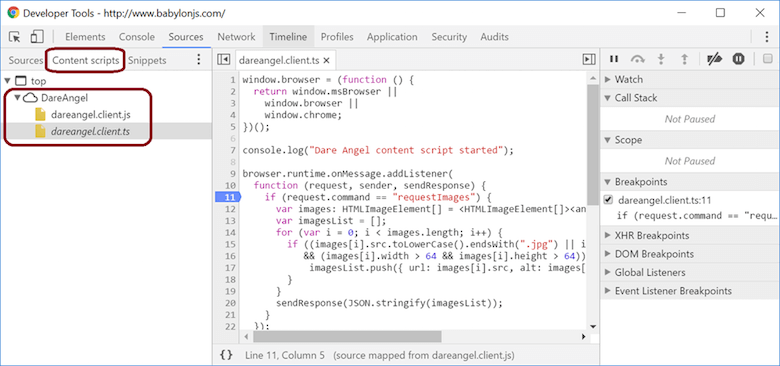
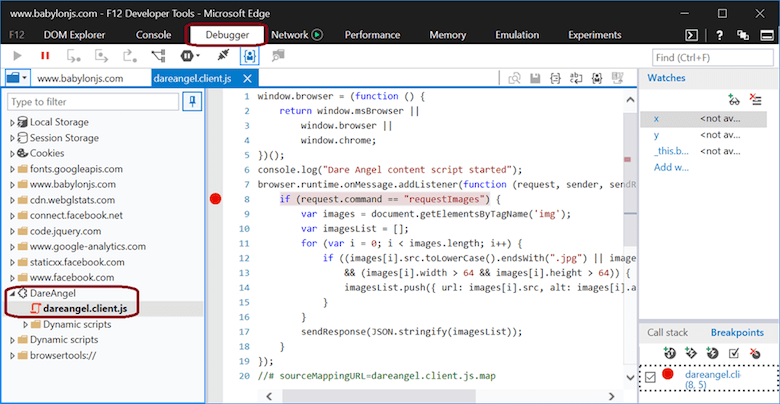
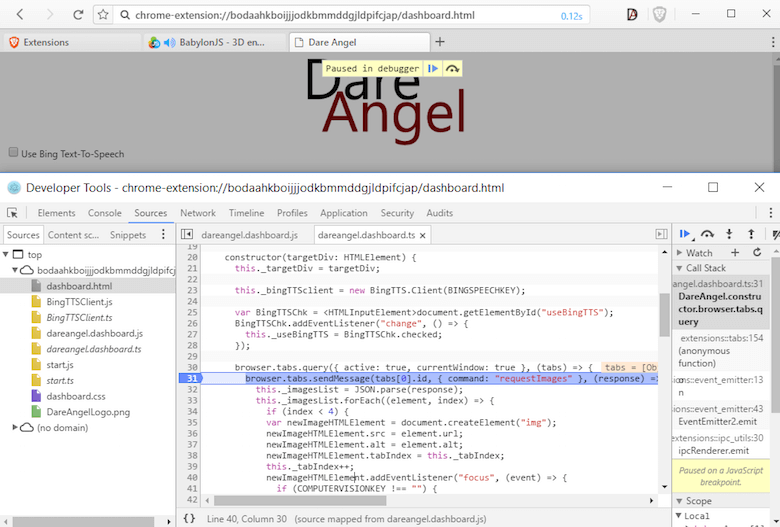
ページのコンテキストで動作するクライアントスクリプト部分をデバッグするには、 F12を開く必要があります。 次に、「デバッガー」タブをクリックして、拡張機能のフォルダーを見つけます。
デバッグするスクリプトファイル(私の場合はdareangel.client.js )を開き、通常どおりコードをデバッグし、ブレークポイントを設定します。

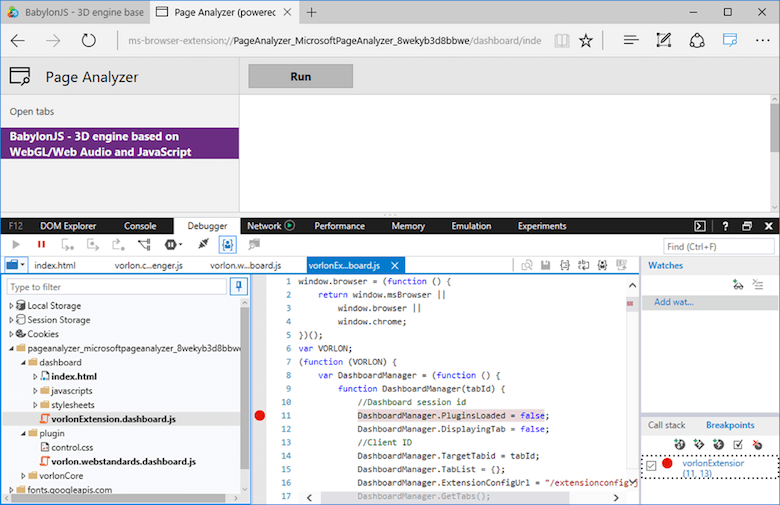
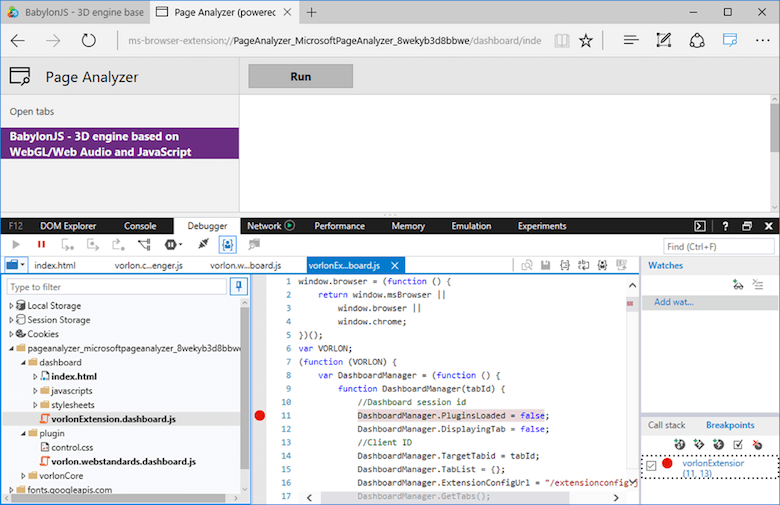
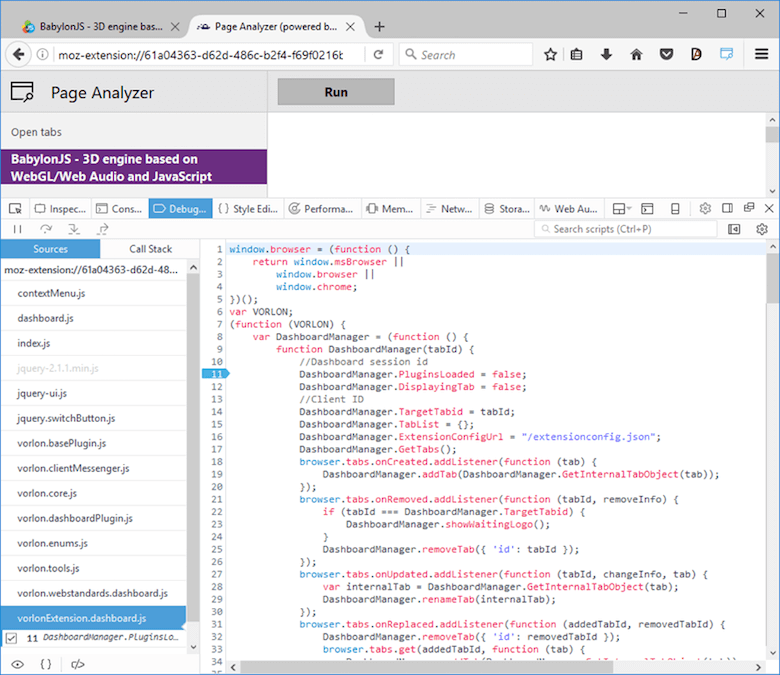
拡張機能がその仕事をするための別のタブを作成する場合(Vorlon.jsチームがストアで公開したPage Analyzerのように)、そのタブでF12キーを押すだけでデバッグできます。


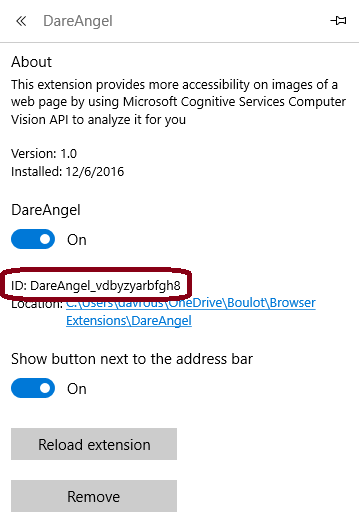
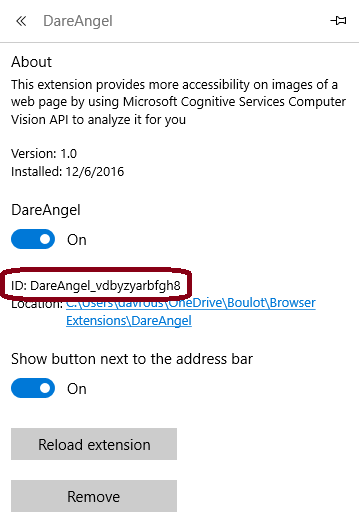
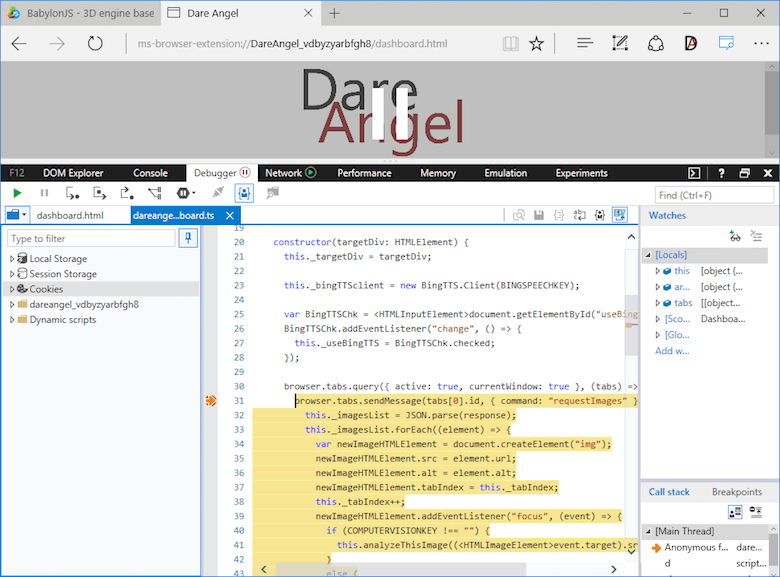
ポップアップページをデバッグする場合は、最初に拡張機能のIDを取得する必要があります。 これを行うには、拡張機能のプロパティに移動するだけで、IDプロパティが見つかります。

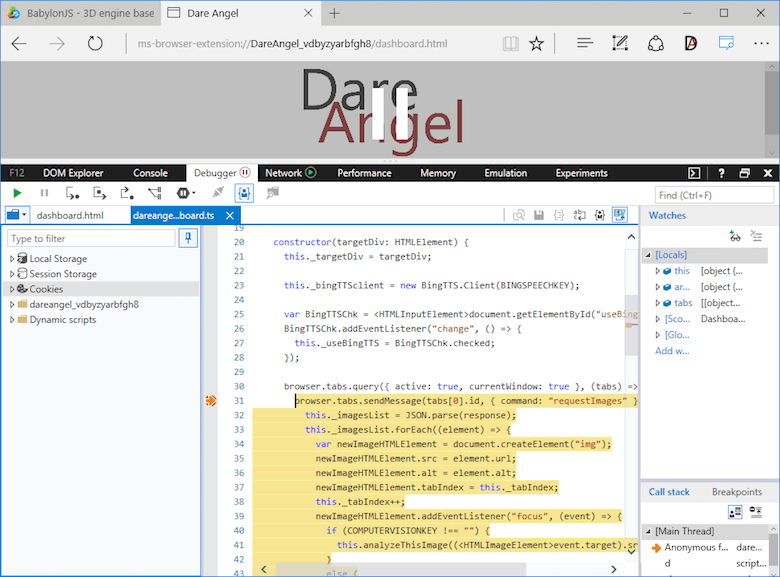
次に、アドレスバーにms-browser-extension://ID_of_your_extension/yourpage.htmlように入力する必要があります。 この場合、 ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.htmlます。 次に、このページでF12を使用します。

Google Chrome、Opera、Vivaldi、Brave
ChromeとOperaは同じBlinkコードベースに依存しているため、同じデバッグプロセスを共有します。 BraveとVivaldiはChromiumのフォークですが、ほとんどの場合、同じデバッグプロセスを共有しています。
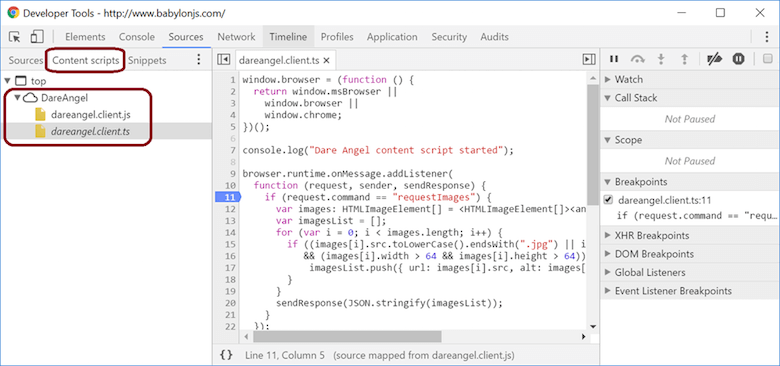
クライアントスクリプト部分をデバッグするには、デバッグするページでブラウザの開発者ツールを開きます(使用しているブラウザまたはプラットフォームに応じて、 F12 、 Control + Shift + Iまたは⌘ + ⌥ + I押します)。
次に、[コンテンツスクリプト]タブをクリックして、拡張機能のフォルダーを見つけます。 デバッグするスクリプトファイルを開き、JavaScriptコードの場合と同じようにコードをデバッグします。

使用しているポップアップUIページは非常にシンプルで、フレックスボックスコンテナ内のコンテンツスクリプトによって返される画像のリストを表示します。 start.jsスクリプトをロードします。このスクリプトは、 dareangel.dashboard.jsのインスタンスをすぐに作成して、コンテンツスクリプトにメッセージを送信し、現在表示されているタブの画像のURLを取得します。
UIページにあり、コンテンツスクリプトへのURLを要求するコードは次のとおりです。
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "他のタブでコンピュータビジョンキーを生成してください。
"; this._targetDiv.insertBefore(warningMsg、this._targetDiv.firstChild); browser.tabs.create({active:false、url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4 "}); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
画像要素を作成しています。 各画像は、フォーカスがある場合にイベントをトリガーし、レビューのためにComputer VisionAPIにクエリを実行します。
これは、次の単純なXHR呼び出しによって行われます。
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view raw次の記事は、このComputer VisionAPIがどのように機能するかを理解するのに役立ちます。
- 「イメージバージョン1.0の分析」、Microsoft Cognitive Services
- 「ComputerVisionAPI、v1.0」、Microsoft Cognitive Services
これは、Webページのインタラクティブコンソールを介して、適切なJSONプロパティを使用してREST APIを呼び出す方法と、その代わりに取得するJSONオブジェクトを示しています。 それがどのように機能し、どのように呼び出すかを理解することは役に立ちます。
この例では、APIのdescribe機能を使用しています。 また、コールバックで、オプションに基づいてWeb SpeechAPIまたはBingText-to-Speechサービスのいずれかを使用しようとすることに気付くでしょう。
次に、この小さな拡張機能のグローバルワークフローを示します。

各ブラウザに拡張機能をロードする
各ブラウザに拡張機能をインストールする方法を簡単に確認しましょう。
前提条件
私の小さな拡張機能をGitHubからハードドライブのどこかにダウンロードまたは複製します。
また、dareangel.dashboard.jsを変更して、少なくともComputer dareangel.dashboard.jsを追加します。 それ以外の場合、拡張機能はWebページから抽出された画像のみを表示できます。
マイクロソフトエッジ
まず、Edgeの拡張機能をサポートするには、少なくともWindows 10 Anniversary Update(OSビルド14393以降)が必要です。
次に、Edgeを開き、アドレスバーにabout:flagsと入力します。 「拡張機能開発者機能を有効にする」にチェックを入れます。

Edgeのナビゲーションバーで[…]、[拡張機能]、[拡張機能の読み込み]の順にクリックし、GitHubリポジトリのクローンを作成したフォルダーを選択します。 あなたはこれを得るでしょう:

この新しくロードされた拡張機能をクリックして、「アドレスバーの横にあるボタンを表示」を有効にします。

「拡張機能の再読み込み」ボタンに注意してください。これは、拡張機能の開発中に役立ちます。 開発プロセス中に強制的に削除または再インストールする必要はありません。 ボタンをクリックするだけで、拡張機能を更新できます。
BabylonJSに移動し、Dare Angel(DA)ボタンをクリックして、ビデオに示されているのと同じデモを実行します。
Google Chrome、Opera、Vivaldi
Chromeで、 chrome://extensionsに移動します。 Operaで、 opera://extensionsに移動します。 そして、Vivaldiで、 vivaldi://extensionsに移動します。 次に、「開発者モード」を有効にします。
「解凍した拡張機能を読み込む」をクリックし、拡張機能を解凍したフォルダを選択します。

BabylonJSに移動し、拡張機能を開いて、正常に機能することを確認します。
Mozilla Firefox
ここには2つのオプションがあります。 1つは、拡張機能を一時的に読み込むことです。これは、EdgeやChromeと同じくらい簡単です。
Firefoxを開き、 about:debuggingに移動して、[Load TemporaryAdd-on]をクリックします。 次に、拡張機能のフォルダーに移動し、 manifest.jsonファイルを選択します。 それでおしまい! 次に、BabylonJSに移動して拡張機能をテストします。

このソリューションの唯一の問題は、ブラウザを閉じるたびに拡張機能をリロードする必要があることです。 2番目のオプションは、XPIパッケージを使用することです。 これについて詳しくは、Mozilla DeveloperNetworkの「ExtensionPackaging」を参照してください。
勇敢
ブレイブのパブリックバージョンには、署名されていない拡張機能をロードできるようにするための「開発者モード」が組み込まれていません。 「BraveでのChrome拡張機能の読み込み」の手順に従って、独自のバージョンを作成する必要があります。
その記事で説明されているように、Braveのクローンを作成したら、 extensions.jsファイルをテキストエディターで開く必要があります。 以下の行を見つけて、拡張機能の登録コードを挿入します。 私の場合、最後の2行を追加しました。
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw 拡張機能をapp/extensionsフォルダーにコピーします。 browser-laptopフォルダーで2つのコマンドプロンプトを開きます。 最初の例では、 npm run watchを起動し、webpackがBraveのElectronアプリの構築を完了するのを待ちます。 「webpack:バンドルが有効になりました」と表示されます。 そうしないと、いくつかの問題が発生します。

次に、2番目のコマンドプロンプトでnpm startを起動します。これにより、少しカスタムバージョンのBraveが起動します。
ブレイブで、 about:extensionsに移動すると、アドレスバーに拡張機能が表示されて読み込まれるはずです。

各ブラウザでの拡張機能のデバッグ
すべてのブラウザへのヒント: console.log()を使用して、拡張機能のフローからいくつかのデータをログに記録するだけです。 ほとんどの場合、ブラウザの開発者ツールを使用して、ログに記録されているJavaScriptファイルをクリックして開き、デバッグすることができます。
マイクロソフトエッジ
ページのコンテキストで動作するクライアントスクリプト部分をデバッグするには、 F12を開く必要があります。 次に、「デバッガー」タブをクリックして、拡張機能のフォルダーを見つけます。
デバッグするスクリプトファイル(私の場合はdareangel.client.js )を開き、通常どおりコードをデバッグし、ブレークポイントを設定します。

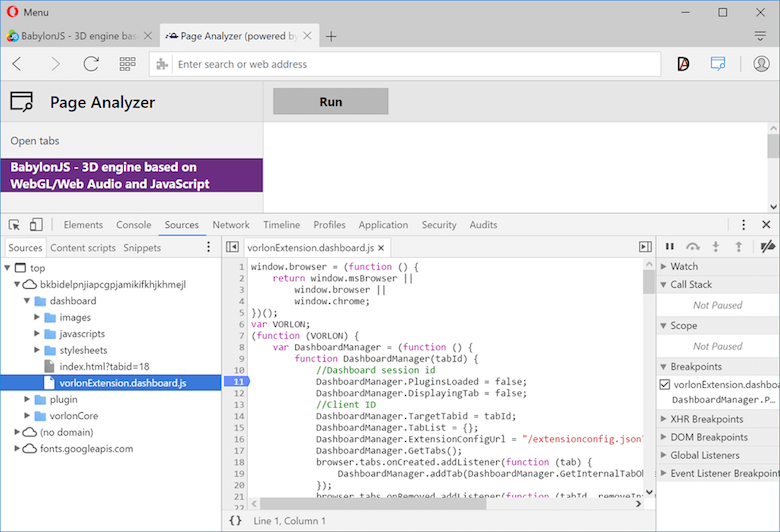
拡張機能がその仕事をするための別のタブを作成する場合(Vorlon.jsチームがストアで公開したPage Analyzerのように)、そのタブでF12キーを押すだけでデバッグできます。

ポップアップページをデバッグする場合は、最初に拡張機能のIDを取得する必要があります。 これを行うには、拡張機能のプロパティに移動するだけで、IDプロパティが見つかります。

次に、アドレスバーにms-browser-extension://ID_of_your_extension/yourpage.htmlように入力する必要があります。 この場合、 ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.htmlます。 次に、このページでF12を使用します。

Google Chrome、Opera、Vivaldi、Brave
ChromeとOperaは同じBlinkコードベースに依存しているため、同じデバッグプロセスを共有します。 BraveとVivaldiはChromiumのフォークですが、ほとんどの場合、同じデバッグプロセスを共有しています。
クライアントスクリプト部分をデバッグするには、デバッグするページでブラウザの開発者ツールを開きます(使用しているブラウザまたはプラットフォームに応じて、 F12 、 Control + Shift + Iまたは⌘ + ⌥ + I押します)。
次に、[コンテンツスクリプト]タブをクリックして、拡張機能のフォルダーを見つけます。 デバッグするスクリプトファイルを開き、JavaScriptコードの場合と同じようにコードをデバッグします。

拡張機能が作成するタブをデバッグするには、Edgeの場合とまったく同じです。開発ツールを使用するだけです。

ChromeとOperaの場合、ポップアップページをデバッグするには、アドレスバーの横にある拡張機能のボタンを右クリックして[ポップアップの検査]を選択するか、ポップアップのHTMLペインを開いてその中を右クリックして[検査]を選択します。 」 Vivaldiは、右クリックして、開いたHTMLペイン内の「検査」のみをサポートします。

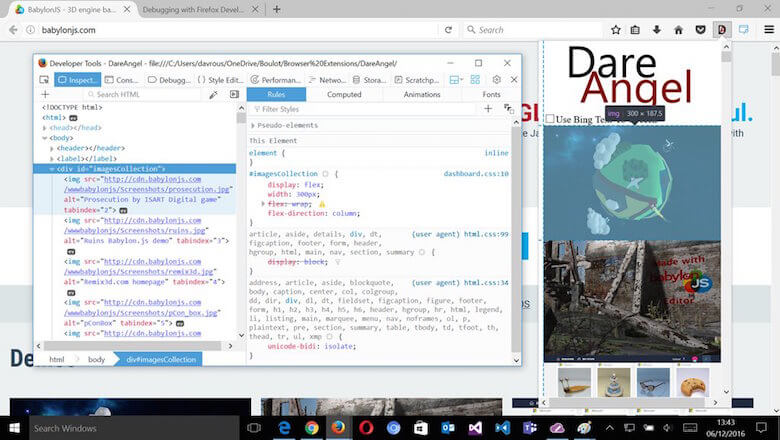
ブレイブの場合、これはエッジの場合と同じプロセスです。 まず、拡張機能に関連付けられているGUIDをabout:extensions :で見つける必要があります。

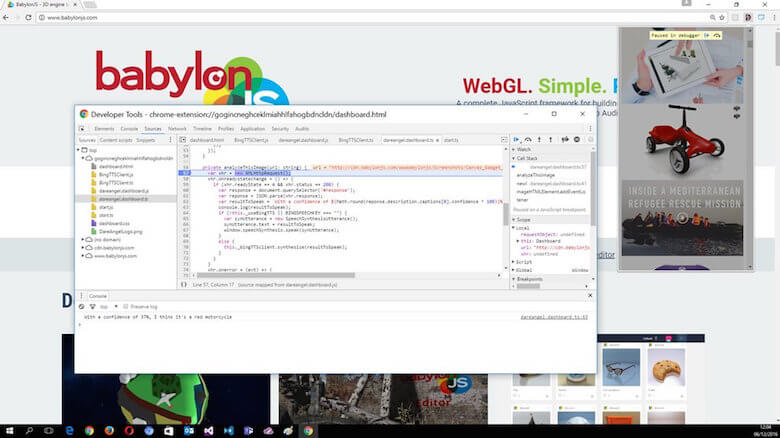
次に、別のタブで、デバッグするページ(私の場合はchrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html )を開き、開発者ツールを開きます。

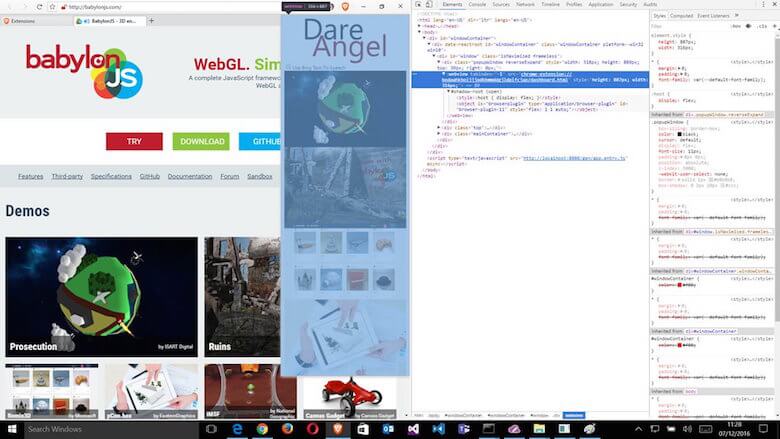
レイアウトについては、 Shift + F8を使用すると、Braveのフレーム全体を検査できるようになります。 そして、BraveがReactを使用したElectronアプリであることがわかります。
たとえば、 data-reactroot属性に注意してください。

注:現在、デフォルトで透明な背景のポップアップが表示されるため、Braveの拡張機能のCSSを少し変更する必要がありました。また、画像コレクションの高さにも問題がありました。 ブレイブでは4つの要素に制限しました。
Mozilla Firefox
Mozillaには、Web拡張機能のデバッグに関するすばらしいドキュメントがあります。
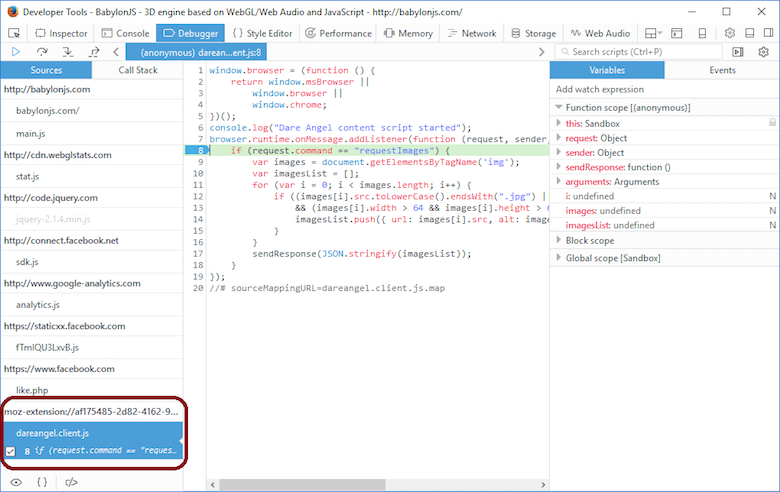
クライアントスクリプトの部分については、Edge、Chrome、Opera、Braveと同じです。 デバッグするタブで開発者ツールを開くだけで、デバッグするコードを含むmoz-extension://guidセクションが見つかります。

拡張機能が作成するタブ(Vorlon.jsのPage Analyzer拡張機能など)をデバッグする必要がある場合は、開発者ツールを使用するだけです。

最後に、ポップアップのデバッグはもう少し複雑ですが、ドキュメントの「ポップアップのデバッグ」セクションで詳しく説明されています。

各ストアで拡張機能を公開する
各ベンダーには、ストアで拡張機能を公開するために従うべきプロセスに関する詳細なドキュメントがあります。 それらはすべて同様のアプローチを取ります。 拡張機能を特定のファイル形式(ほとんどの場合、ZIPのようなコンテナ)でパッケージ化する必要があります。 次に、専用のポータルで送信し、価格設定モデルを選択して、レビュープロセスが完了するのを待つ必要があります。 承認された場合、拡張機能は、拡張機能ストアにアクセスするすべてのユーザーがブラウザ自体にダウンロードできるようになります。
さまざまなプロセスは次のとおりです。
- Google:「Chromeウェブストアで公開」
- Mozilla:「WebExtensionの公開」
- Opera:「公開ガイドライン」
- Microsoft:「MicrosoftEdge拡張機能のパッケージ化」
MicrosoftEdge拡張機能をWindowsStoreに送信することは、現在制限されている機能であることに注意してください。 Windowsストアに参加するようにリクエストしてMicrosoftEdgeチームに連絡すると、将来の更新を検討します。
私は、Vorlon.jsページアナライザー拡張機能とこの小さな概念実証での作業から学んだことの多くを共有しようとしました。
一部の開発者は、さまざまな実装を介して拡張機能をビルドすることの苦痛を覚えています。それは、異なるビルドディレクトリを使用するか、わずかに異なる拡張APIを使用するか、FirefoxのXUL拡張機能やInternetExplorerのBHOやActiveXなどのまったく異なるアプローチに従うことを意味します。
今日、通常のJavaScript、CSS、およびHTMLのスキルを使用して、まったく同じコードベースを使用し、すべてのブラウザーで優れた拡張機能を構築できるのは素晴らしいことです。
フィードバックがあれば、Twitterで遠慮なくpingしてください。
