ヒーローのブランディング:ヒーローエリアにアイデンティティを追加する
公開: 2020-04-17ブランドアイデンティティは、ビジネスを成功させるための重要な要素の1つです。 あなたが地元の一人の法律事務所を経営しているのか、デジタルの広がりに巨大な帝国を築いているのかに関わらず、ボリュームを話すのはあなたの顔です。
すべての駐在員事務所は、ブランドアイデンティティの要素を誇らしげに掲げるべきであり、ウェブサイトも例外ではありません。 原則として、オンラインブランチに関しては、ロゴは、消費者の心の中で他のロゴから視覚的に分離する企業の独自性の役割を果たします。
ブランドの色とモットーは、ウェブサイトの美学の根底にあることがよくあります。 しかし、それだけでは会社のイメージを作り、適切なメッセージを持ち帰ることができない場合があります。 時々あなたは余分なマイルを行く必要があります。 そして、あなたのブランドをヒーローエリアに織り込むことはそれを行う方法です。
いくつかの特徴的な例を考えてみましょう。
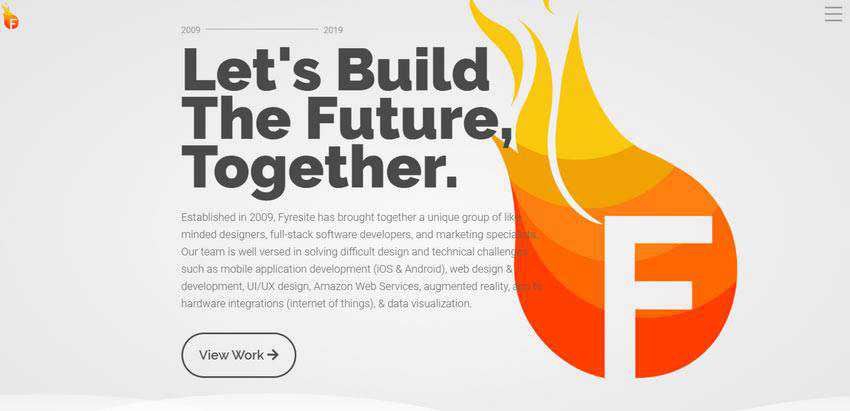
Fyresite
ブランドとヒーローエリアを織り交ぜる最も簡単な方法は、ウェルカムセクションの中心にビジュアルアイデンティティの要素を取り入れることです。 Fyresiteを見てください。

解決策は信じられないほど単純ですが、ここでは魅力のように機能します。 チームが行ったのは、ロゴのより大きなバージョンをヒーロー領域に組み込み、完全に複製することだけでした。 このようにして、彼らはなんとか声明を出し、代理店の活気に満ちたダイナミックな性質を示すことができました。
注意すべき点の1つは、ロゴタイプの大きなバージョンにはかなりの視覚的重みがありますが、導入部は依然として注目を集めています。 よくやった。 何をするにしても、ブランドアイデンティティとコンテンツのバランスを常に忘れないでください。 後者を犠牲にしないでください。

オリンプ
同様のアプローチがOlymppでも実現されていますが、チームはそれを次のレベルに引き上げました。
ここでは、ウェルカムセクションの美しさ全体の背後にロゴが立っています。 それは美学のルールを指示し、一般的なトーンを設定します。 ギリシャのテーマがヒーローエリア全体をどのように通過し、エンブレムを反映しているのかがわかります。
アイデアは単純です。 それでも、それは機能するだけでなく、印象的でもあります。

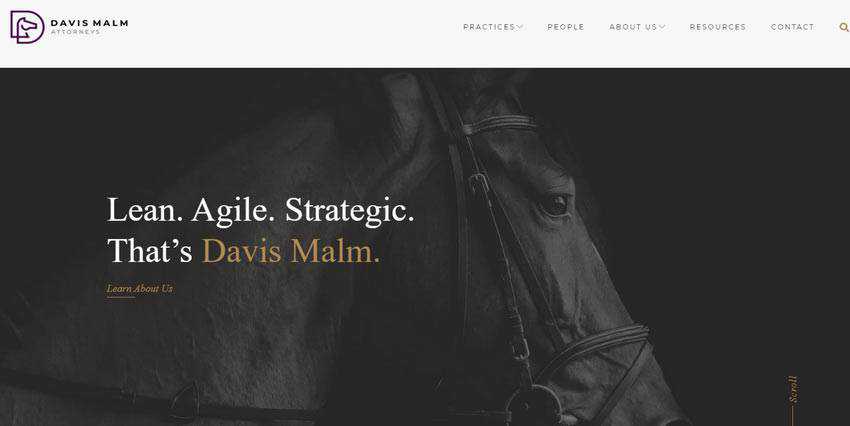
デイビスマルム弁護士
Davis Malm Attorneysの公式ウェブサイトは、ブランドの織り交ぜの絶対的な古典です。 前の場合と同じように、ここでは、画像の背景がロゴタイプの後になります。
しかし、今回はマスコットの実像を見ることができます。 さらに、紹介文の配置は、ロゴの会社のネームプレートと同じパスに従います。 ヒーローエリアは、全体的な視覚的アイデンティティに寄与する論理的な継続のように見えます。

キーフォーマット
本質的に、これは私たちがデイビス・マルム弁護士で見たのと同じアプローチです。 背景には、メインのマスコットである山羊の実像が描かれています。 しかし、ヒーローエリアはまったく異なるオーラと確かにより遊び心のある外観を持っています。
その理由は細部にあります。 非常にトレンディなネオンカラーと、もう1つのモダンな特徴であるラインスタイルのタイポグラフィを見ることができます。 彼らはデザインに陽気で熱狂的な外観を与えると同時に、ブランドのピースを好意的に料理します。

Authenticff
しかし、そのような解決策に適しているのは動物だけではなく、何でもうまくいくことができます。 抽象的なロゴでさえ、ヒーローエリアとコーディネートすることができます。 適切な例としてAuthenticffを検討してください。
ここでは、ロゴはいくつかの短い線が入った単純な三角形です。 コレクションの最初の例とは異なり、正確なレプリカは表示されません。 代わりに、チームは独特の3D感覚を備えた代替バージョンを使用しました。 彼らはスタイルから巧みに抽象化しましたが、それでもエンブレムの性質とカリスマ性を保存しました。

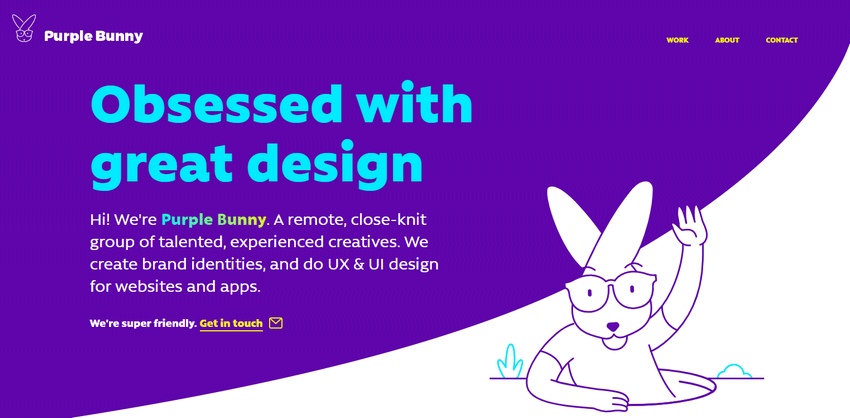
パープルバニー
さて、次のレベルへの伝統的なアプローチをとることによって、物事を少し面白くしましょう。 いくつかの創造的な思考、最新のソリューションのピンチ、およびハイエンドの技術を使用します。 パープルバニーを考えてみましょう。
Purple Bunnyの背後にいるチームは、ダイナミックなアプローチを採用しています。 彼らのヒーローエリアには、ロゴに登場するフルサイズのバニーだけでなく、マスコットの遊び心のある性質を明らかにする小さなアニメーションも含まれています。
それは右下隅を占め、タグラインから注意をそらすことはありません。 それはヒーローエリアを豊かにし、視覚的アイデンティティに貢献し、単に気分を明るくします。

デジタルデザインデイズ
漫画風のアニメーションがあなたのものではなく、真面目でビジネスライクな雰囲気になっている場合は、最近ますます人気が高まっているデジタル再生された技術的なアニメーションの1つをいつでも適応させることができます。
Digital Design Daysの背後にあるチームは、実際にそれを示しています。 彼らのロゴタイプは、左上隅だけでなく、それがスペースの大部分を占めるヒーローエリアでも見ることができます。 ここでは、抽象的な3D形状がすべての栄光で表現され、ユーザーにプレイの機会を提供します。 さらに、ネームプレートはロゴと同じ位置にあります。 そのため、細部まで構図のハーモニーを感じることができます。
DDDは、あなたが持っているロゴタイプが何であれ、それを証明します。 あなたはすぐにその周りにヒーローエリアを構築することができます。 そして、あなたは一般的な美学に貢献するだけでなく、あなたの会社の企業ビジョンを強化する素晴らしい結果に終わることができます。

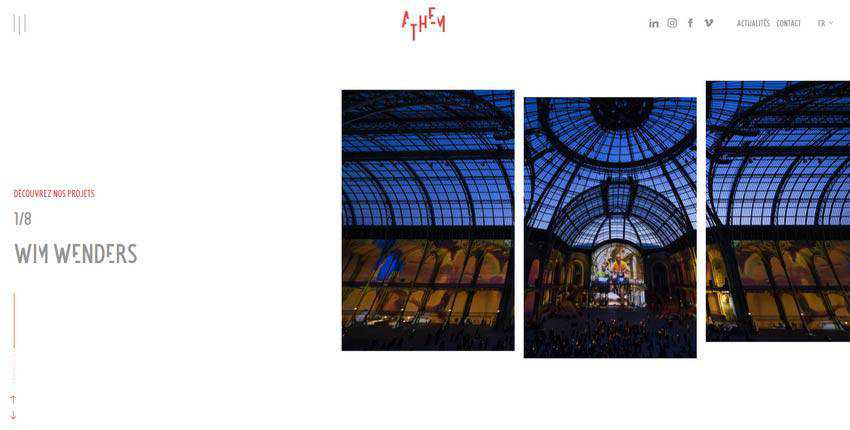
村の映画/アテム
これらの例は、細部に目を向け、繊細さと洗練さを愛する人のためのものです。 どちらの場合も、ブランドアイデンティティの微妙な統合を見ることができます。
たとえば、Village Filmsの公式ウェブサイトでは、ロゴタイプはシーンの中心にある透明なマスクとして使用されています。 それはほとんど見えませんが、ここにあり、全体的なユーザーエクスペリエンスを向上させます。

Anthemの背後にあるチームは、ロゴタイプを再現しません。彼らはそのリズムを模倣します。 画像が3つのスライスに分割されているスライダーで確認できます。 各ピースは、ロゴのパターンに従うように垂直軸に沿ってシフトされます。

あなたのブランドの紹介
ヒーローエリアとスマートに調整されたロゴは、ブランドアイデンティティを強化し、Webサイトがベンチャー全体に利益をもたらすように強制するための完璧な方法です。 オンラインの不動産としてだけでなく、視覚的なアイデンティティの一部としても。
使用しているロゴタイプが何であれ、ウェルカムセクションでそれを再現するさまざまな方法があります。 Fyresiteのような正確なレプリカを使用したり、Olymppの背後にあるチームのような画像ベースのバージョンを利用したり、PurpleBunnyのようなアニメーションを作成したりすることもできます。
