デザイナーのための最高のウェブサイトヒーロー画像
公開: 2022-07-13あなたのウェブサイトデザインプロジェクトに最適な無料で低価格のウェブサイトヒーロー画像をお探しですか? 選択できるデザインアセットのリストを用意しておくと、特にプロジェクトを完了するための時間的制約がある場合に、便利で多くの時間を節約できることを理解しています。 デザイナーとして、デジタルアセットの整理と管理は難しい場合があることを認識しているため、ヒーローのベクター画像を具体的に支援するよう努めました。
ウェブデザインで使用される人気のヒーロー画像は、USP(ユニークセリングプロポジション)を含む良い第一印象を与える方法です。 今日、ほとんどすべての企業は、ユーザーのエンゲージメントを維持するために、高機能で視覚的に魅力的なWebサイトを必要としています。 ウェブサイトを視聴者にとってより魅力的なものにする最も重要な側面の1つは、高品質のグラフィックの使用であり、ウェブサイトのヒーロー画像の使用は本当に素晴らしいオプションです。
ウェブサイトのヒーロー画像とは何ですか?
これはウェブサイトで公開された最初の画像であり、印刷業界から取られた「ヒーロー画像」として造られました。 何年もの間、私たちはそれらを雑誌で見てきました、そしてそれらは大きな背景画像である傾向があります。
ウェブサイトの第一印象はユーザーに永続的な影響を与える必要があり、ヒーロー画像が提供する第一印象が印象的であることを確認する必要があります。 これとは別に、ウェブサイトのヒーロー画像は、製品やサービスに関する正しいメッセージをユーザーに伝え、ユーザーをウェブサイトの旅に導くのに非常に役立ちます。
7つの刺激的なヒーロー画像の例
訪問者の即時の注意を引くためにヒーロー画像を採用しているウェブサイトの本当に良い例がたくさんあります。 ここでそれらのうちの6つを簡単に見てみましょう:
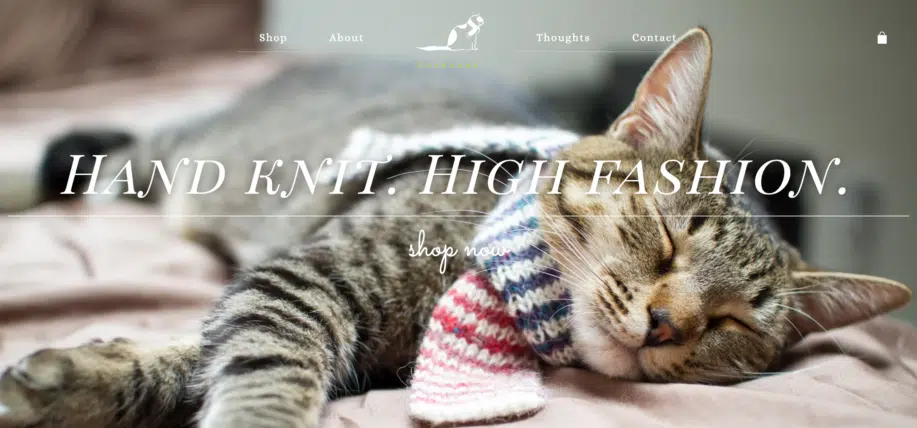
1. CatScarf.com
2.Wixロゴメーカー
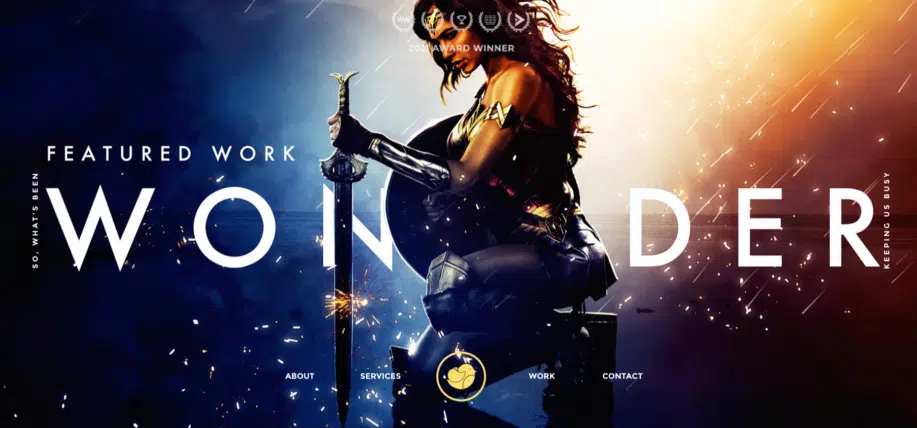
3. Cleverbirds.com
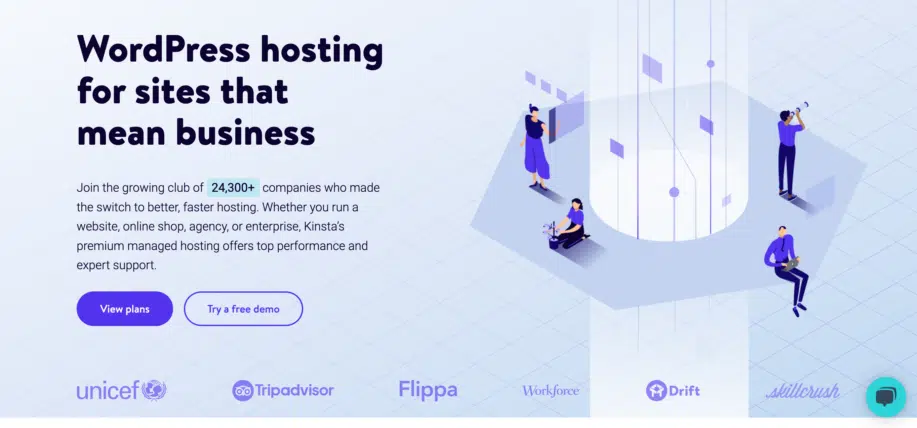
4. Kinsta.com
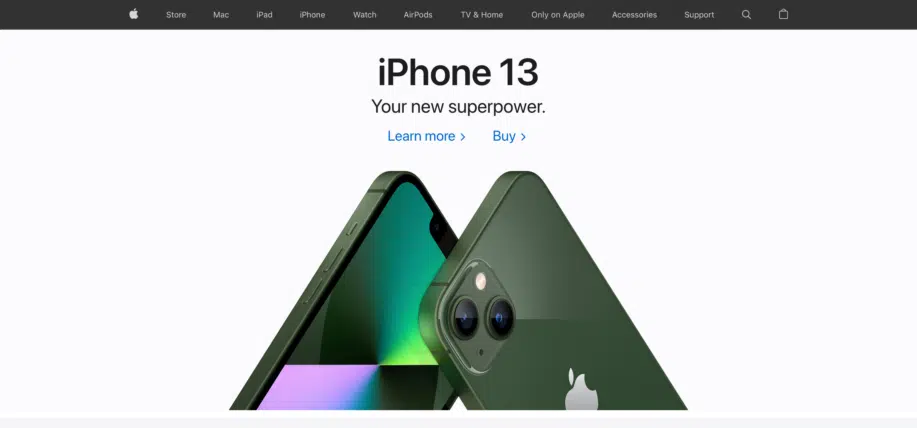
5. Apple.com
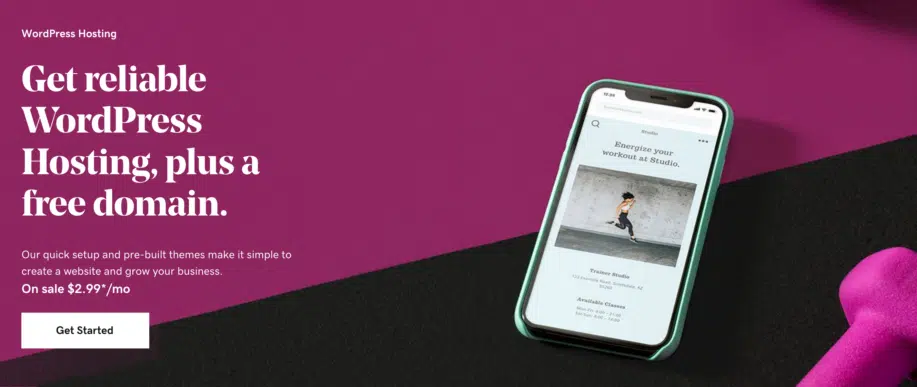
6. GoDaddy.com
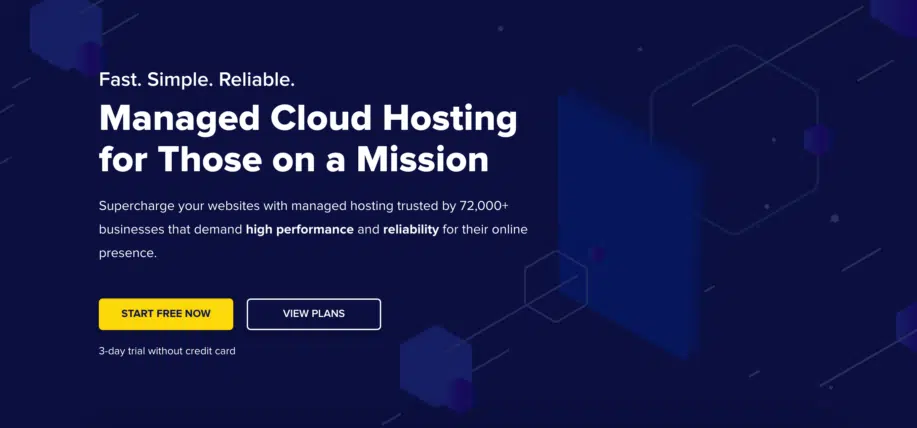
6. Cloudways.com
ヒーローヘッダー画像を選択するためのヒント
いくつかの例を見て、ヒーロー画像の定義を見てきたので、適切な画像を選択するのに役立つ特定のヒントを簡単に提供しましょう。
- コミュニケーションの明確さ:使用するヒーロー画像は、その背後にあるアイデアを伝える必要があります。 画像ごとに1つのメッセージの式を試してみてください。
- 十分なデッドスペースを確保する:ウェブサイトのヒーロー画像の大部分には、常にテキストやその他の種類のコンテンツが付随しています。 したがって、このコンテンツを設定するには、スペースのある画像を選択する必要があります。
- ブランドのカラーパレットを使用する:ウェブサイトの他の部分のカラーパレットと同期していない画像を使用することは意味がありません。 むしろ、あなたが興味を持っている市場を調査し、どの色が最も効果的な色であるかを見つけてください。
- 人々の力:人々の画像とウェブサイトのヘッダーを使用すると、直接的な人間のつながりが生まれると考えられています。 したがって、可能な限り、ウェブサイトに人物や顔を掲載することは利点です。
- 一貫性の確保:ウェブサイトのヒーロー画像がホームページの最初の画像である可能性がありますが、同時に、ウェブサイトの他のページでもそのようなヘッダー画像の終わりが使用されます。 Webサイト全体で同じ画像ファミリを使用していることを確認する必要があります。
ウェブサイトの背景、ヘッダー、バナーに使用される20のヒーローヘッダー画像の品揃え。
ウェブサイトのヒーロー画像に使用できる適切なストック画像を見つけることができる場所はたくさんあります。 このブログでは、ウェブサイトのヒーロー画像に使用される最も素晴らしいストック画像のいくつかを照合しようとした必要があります。 良い点は、これらすべての画像を高解像度バージョンで無料でダウンロードできることです。
1.アドベンチャースポーツヒーロー画像
www.Stock.Adobe.com
私たちは、アクションの多いイメージからリストを始めたかったのです。 ブランド、アドベンチャースポーツ、特にウォータースポーツで働いている場合、この画像は最適です。 画像は波に乗ってサーフィンをしている人の高解像度写真です。 画像では、水の青色が支配的なままです。 両側に十分なスペースがあります。 そして、あなたはあなたに最も適した方法でどちらでも使うことができます。
2.ビジネスミーティングの上面画像
www.depositphotos.com
このストックイメージは、企業部門のあらゆるタイプのブランドで機能します。 写真は商談に夢中になっている人の上面写真です。 二人が握手をしているのが見えます。これは、彼らが何らかの合意またはパートナーシップに達したことを示しています。 さまざまな人種や人口統計の人々が画像に使用されているため、画像は非常に包括的であることに注意する必要があります。
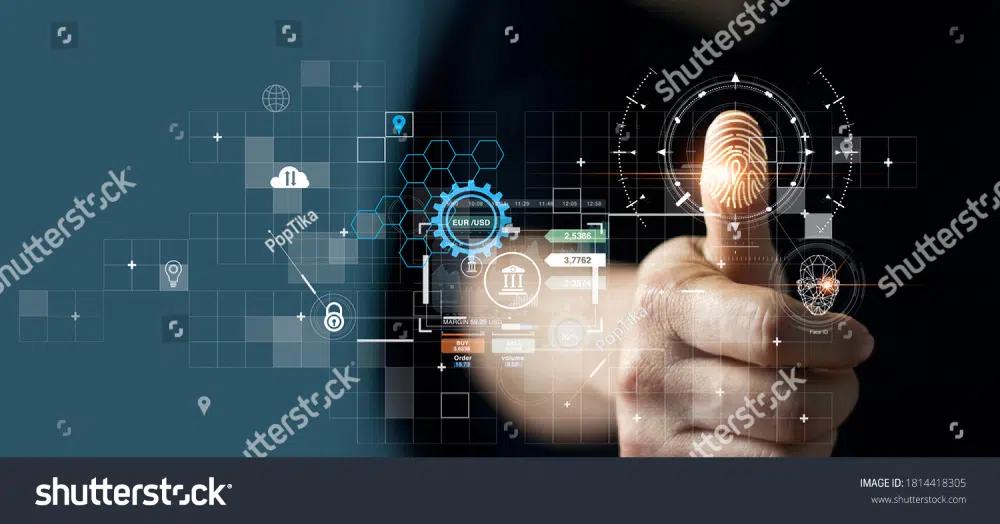
3.デッドスペースのある生体認証技術画像
www.shutterstock.com
この画像には、多くのテクノロジーが組み込まれています。 写真とベクターの見事な組み合わせです。 まるで生体認証システムを使用しているかのように指を置いている人を見ることができます。 次に、指紋と同心円を作成して、生体認証部分を強調します。 この画像は、テクノロジー、特にセキュリティとデータ保護に関心のあるブランドのWebサイトまたは画像として使用できます。
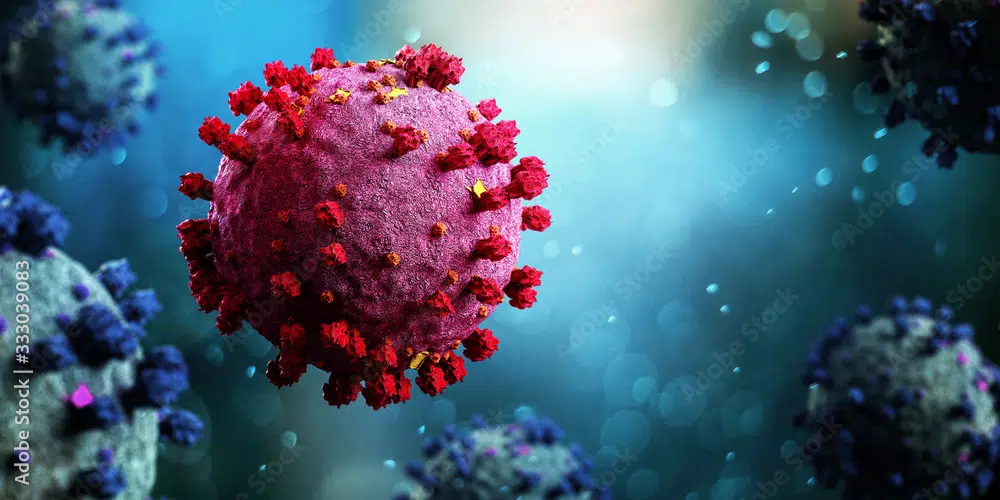
4.COVID19の視覚化
www.Stock.Adobe.com
COVID-19は過去2年間で世界を席巻し、COVID-19についての認識を高めたり、貧しい人々に適切なリソースを提供したりするWebサイトがたくさんあります。 このようなウェブサイトは、このストック画像を使用できます。 ウイルスの写真による証拠はありませんが、研究者たちはCOVID-19に最も近い視覚的表現を提供しました。 さらに、両側に多くのデッドスペースがあり、これを拡張して、ブランドやコンテンツを設定するために使用することもできます。
5.オンライン教育ウェブサイトのヒーロー画像
www.shutterstock.com
COVID-19パンデミックのもう1つの影響は、オンライン教育の台頭です。 小さな子供でも大学に通う人でも。 誰もがオンラインで勉強する技術を学びました。 この画像は、モニターを覗き込んで何かを学んでいる女の子を示しています。 鉛筆とノートは、彼女がオンラインクラスに座っていることを示しています。 あなたのブランドがオンライン教育の分野にある場合、オンライン学習のアクションに没頭している幸せな女の子の写真が含まれているため、これをWebサイトのヒーロー画像として簡単に使用できます。
6.クラシックお問い合わせヘッダー画像
www.shutterstock.com
デザイナーとして、あなたはあなたの連絡先ページに適切なヘッダー画像を見つけるという課題に直面したでしょう。 ただし、ブランドがクールで風変わりで、日常的な画像を使用したくない場合は、さらに困難になります。 ここで、このストックイメージを使用できます。 これは、非常に明るい黄色に設置された受話器の平らなライブ写真です。
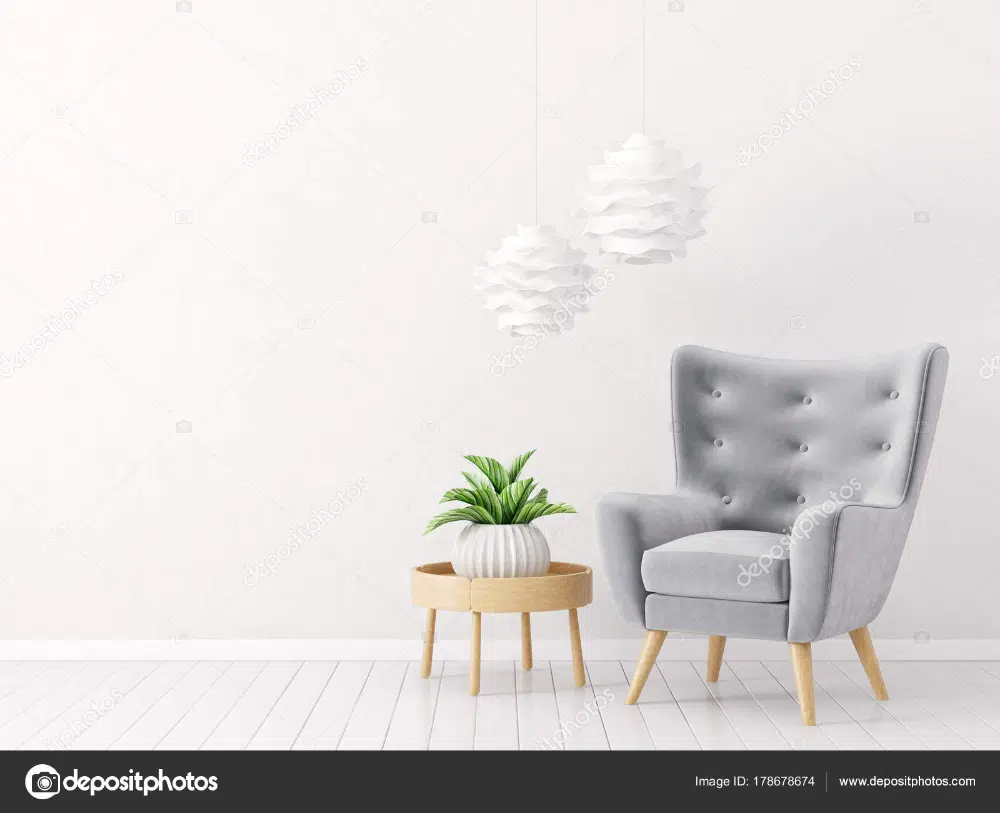
7.最小限の家具店のヘッダー
www.depositphotos.com
このストック画像は、ウェブサイトのヒーロー画像に最適な画像の1つです。 ご覧のとおり、画像の左側には家具である製品が含まれています。 画像の右側は空のままです。 スペースでのプロモーションやマーケティングに関連するテキスト、ブランディング、またはその他のコンテンツを簡単に設定できます。 背景は薄い灰色で、画像全体に非常に上品な雰囲気を与えています。
8.映画製作に最適なヘッダー画像
www.stock.adobe.com

このストックイメージは、カメラで作業している人をキャプチャします。 人の後ろに明るい白色光があります。 これがすべてが暗く見える理由であり、人のシルエットを見ることができます。 この画像はすでに両側に多くのデッドスペースがありますが、色がかなり暗いのでそれも拡張できます。 この画像は、ビデオ制作のあらゆるタイプのブランドに適しています。
9.日没の幸せな家族
www.yayimages.com
幸せを捉えたストック画像です。 家族全員がビーチで楽しく遊んでいるのを見ることができます。 背景は野原で、太陽は遠くに座っています。 夕焼けなのでセットアップ全体が暗く、シルエットの人しか見えません。 この画像は非常に用途が広く、子育て、ヘルスケア、さらにはチャリティーのブランドにも使用できます。
10.Instagramのマーケティング画像
www.stock.adobe.com
あなたがあなたのデジタルマーケティングウェブサイトをより良く見せるのを助けることができる正しいストックイメージを探しているなら、これはそれでなければなりません。 起こっていることはすべて無形であるため、デジタルマーケティングを定量化する写真を見つけるのは簡単ではありません。 ただし、この画像は視覚的に魅力的な方法でInstagramのロゴをキャプチャしています。 濃い紫色のグラデーションの背景に配置されます。 コンテンツまたはヘッダーテキストを設定することで、この画像をすばやく使用できます。
11.電球の画像
www.depositphotos.com
電球は常にアイデアの代名詞です。 これは、ストック画像によってキャプチャされた感情です。 ここでは、3つの電球が設定されたパターンで表示されています。アセットは、どちらの側でも簡単に拡張できる素敵な青いグラデーションの背景にあります。 あなたが優れたデザイナーであれば、黄色の背景を背後に配置することで、これらの電球の1つを照らす方法を見つけることもできます。 この画像は、テクノロジー、マーケティング、さらにはコンサルタントブランドにも使用できます。
12.若い医療専門家
www.shutterstock.com
ここ数年、機能性が高く視覚的に魅力的なWebサイトを開設する病院やウェルネスセンターが増えています。 このストックイメージは、聴診器を肩にかけた医療関係者を見ることができる古典的な医療写真です。 ただし、背景がぼやけており、医師の顔が見えません。 これらすべての要因により、この画像は、医療分野に関連するあらゆるブランドのWebサイトヘッダー画像として使用するのに非常に理想的です。
13.雪に覆われた丘
www.depositphotos.com
この画像を見たときに最初に生まれる感情は落ち着きです。 ストックイメージは、雪に覆われた山々の風景を非常に美しく捉えています。 良いところは、上部にたくさんのスペースがあることです。 旅行やその他の関連活動のウェブサイトのヒーロー画像として使用するのに適したストック画像を探している場合は、画像の上にブランディングでコンテンツを簡単に設定できるため、この画像は驚異的に機能します。
14.地球のためのグリーンエネルギー
www.stock.adobe.com
この画像が実際の写真なのか、優れたグラフィックデザインなのかを判断するのは困難です。 土地に電球が置かれているのが見えます。 電球の中には小さな植物が生えています。 この画像は、地球を救うのに役立つグリーンエネルギーに焦点を当てるという考え全体を伝えようとしています。 気候変動やその他の環境原因に関連する活動に関連するウェブサイトの良い画像を探している場合、この画像は非常に役立つ可能性があります。
15.Webサイトの最小成長ヘッダー画像
www.stock.adobe.com
最小限で非常に効果的なのは、この画像によく合う2つの言葉です。 水色のグラデーションの背景に4つの矢印がグループに配置されます。 構造は同じ色ですが、いつでもさまざまな色を追加して、画像に適切な鮮やかさを与えることができます。 もちろん、さまざまな人々がこのイメージをさまざまな形で知覚します。 しかし、うまくいく可能性のある一般的なメッセージの1つは、成長です。 また、マーケティングや成長のハッキングに関連するWebサイトで作業している場合、この画像は非常に役立ちます。 左側には、召喚状を設定するための十分なスペースもあります。
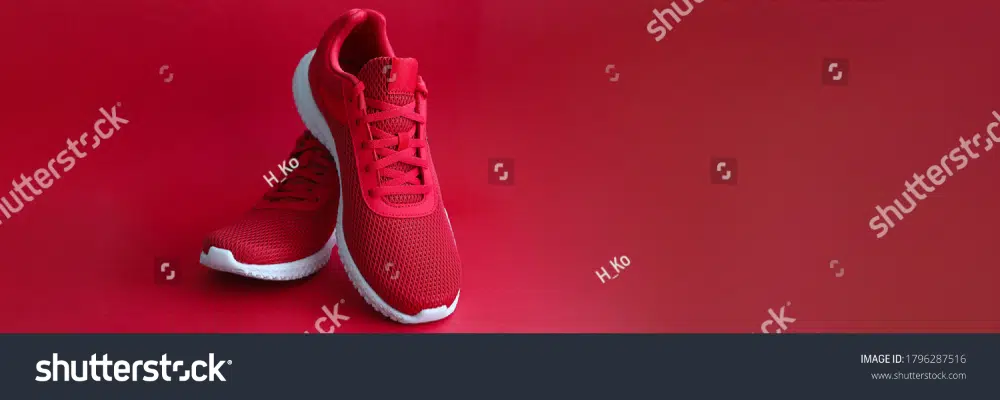
16.鮮やかな背景の靴
www.shutterstock.com
製品を視覚的に魅力的に紹介することで、売り上げを伸ばすことができます。 このヘッダー画像は、Webサイトのヘッダーに製品を配置する方法の良い例です。 この画像は、濃い赤の背景に配置された靴の良いペアをキャプチャします。 これはフラットな画像であり、右側には多くのスペースがあり、製品や進行中のオファーに関連するコンテンツ、またはその他のマーケティング関連のコンテンツを設定するために使用できます。
17.ピンクのハートリボンを持っている人
www.stock.adobe.com
チャリティーウェブサイトは、視聴者に適切な量の共感を生み出すことができれば効果的です。 視覚的な画像は、これを達成するための重要なツールになります。 このストックイメージには、空の淡いピンクの背景にピンクのハートのリボンを差し出している人がいます。 画像全体に、コンテンツやその他のブランディング関連の素材を追加するための十分なスペースがあります。 この画像は、チャリティー関連のWebサイトに適したWebサイトのヒーロー画像を探している人々に安全なオプションを提供します。
18.クラシックな企業セットアップイメージ
www.stock.adobe.com
企業のウェブサイトにも、このようなストック画像がたくさん必要です。 白黒のこの画像は、モバイルデバイスで作業している企業の人をキャプチャします。 彼の後ろには街のスカイラインが見えます。 画像は二重露光を非常にうまく使用しています。 画像はそのまま使用できますが、左側には十分な空きスペースがあり、テキストや関連ボタンの設定に使用できます。
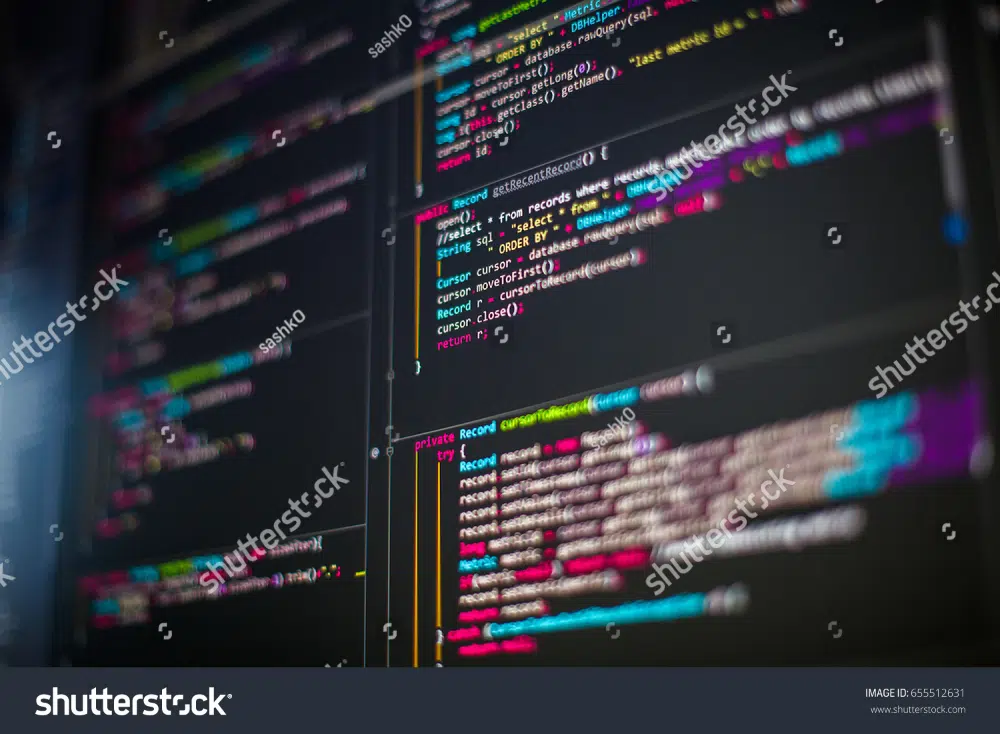
19.カラフルなコード行
www.shutterstock.com
最近の多くのテクノロジーは、コーディングに大きく依存しています。 あなたのブランドがウェブサイトの開発や他のそのようなプログラミング言語関連の活動に関連しているなら、ストックイメージはあなたのためにうまくいくでしょう。 この画像は、さまざまな色で書かれた多くのコードをキャプチャしています。 写真の角度は、モニターに異なる視点を提供するのでいいです。 幸い、画像のその部分がぼやけているため、左側にはかなりのスペースがあります。
20.タージマハル画像
www.stock.adobe.com
この画像のように旅行に関連する美しいストック画像はあまりありません。 それは非常に魅力的な方法でインドのタージマハルの美しさと栄光を捉えています。 ドアの1つから、タージマハルの全体構造を見ることができます。 その前には小さな女の子も立っています。 デザイナーにとってうまく機能するのは、画像の両側に暗い影の形で多くのスペースがあることです。 あなたがあなたの旅行ウェブサイトのための良いウェブサイトヒーロー画像を探しているなら、これは非常に素晴らしく働くでしょう。
よくある質問
ウェブサイトのヒーロー画像が重要なのはなぜですか?
ウェブサイトのヒーロー画像は非常に重要であるため、多くの分析と統計がデジタルマーケターによって開発されています。 ヘッダー画像やウェブサイトのヒーロー画像はウェブサイトの折り畳みの上に表示されるため、視聴者がウェブサイトにアクセスした瞬間に注意を失わないことが重要になります。
NNGroupのある調査によると、ユーザーのほぼ80%が、Webサイトの何よりも上にあるものに注意を向けています。 彼らがそれを面白いと思った場合にのみ、彼らは下にスクロールします。 これが、ウェブサイトのヒーロー画像が非常に重要である理由です。
ヒーロー画像としてどのような種類の画像を使用する必要がありますか?
あなたのメッセージ、あなたの製品またはサービスを明確な方法で描写する事実上どんな画像でも使用することができます。 ただし、ウェブサイトのヒーロー画像には8つのタイプがあります。
- 製品のヒーロー画像:製品がその機能や価格とともにヒーロー画像に直接表示される場合
- コンテキストヒーローイメージ:ここでは、マーケティングは受動的に行われ、イメージはブランドまたはサービス全体のコンテキストを設定するために言われるか、使用されます。
- 感情に焦点を当てたヒーロー画像:ブランドが特定の感情のセットとそのユーザーを生成しようとしている場合、このタイプの画像が役立ちます。 一般的に、それは特定の行動における人々のイメージを持っています。
- 創設者または個人に焦点を当てたヒーロー画像:名前が示すように、ヒーロー画像に創設者の写真またはブランドアンバサダーの画像を含めることができます。
- 舞台裏のヒーロー画像:これは、舞台裏の画像を通じてプロセス全体を示したい多くのマーケティングエージェンシーに適しています。
- アクションヒーロー画像:旅行やスポーツ関連のブランドを表示する場合、ウェブサイトのヒーロー画像にはアクションを描いた画像が使用されます。
- メリット重視のヒーロー画像:視聴者の大多数は、ブランドのウェブサイトで自分たちにとって何が含まれているのかをすばやく理解したいと考えています。 そのため、このような画像の方がコンバージョン率が高くなります。
- 背景のヒーロー画像の移動:これは、ビデオループまたはGIF画像である可能性があります。 以下に良い例を示します。
結論
ウェブサイトに適したヒーロー画像を選択するのは簡単な作業のように思われるかもしれませんが、前に説明したように、適切な画像を見つけるには多くの科学があります。 また、画像を選択するときは、画像を単独で考えてはいけません。 他のデザイン要素は常に画像に付随することを覚えておく必要があります。 したがって、このためのスペースを確保できる画像を見つける必要があります。これは、全体的なブランディングガイドにも適しています。