デザイナーのための12の最高のUX / UIツール
公開: 2021-02-11過去にあなたのために働いてきたものは、あなたの次のウェブやアプリのデザインプロジェクトに完全に適切ではないかもしれません。 この場合、設計作業をより速く、より簡単に、より良くすることができる多くの新しいツールが定期的に市場に出回っています。
UIデザインのパフォーマンスと使いやすさをテストするのに役立つことが証明できるいくつかのオンラインリソースと同様に、トップクラスのUXおよびUIツールの数を以下に示します。 このリストには、便利なUIリソースも含まれています。 読み続けて、利用可能な最も効果的なツールとリソースのいくつかを見つけてください。
Proto.io

プロジェクトの準備が整うずっと前に、最終製品がどのように見えるかを知りたいと思ったことがある場合は、Proto.ioがまさにツールになる可能性があります。 この用途の広いツールは、ラピッドプロトタイピングを次のレベルに引き上げます。 そのUIライブラリは、今日の市場でこのタイプの最も現実的で包括的なライブラリの1つであり、静的モックアップとホットスポットプロトタイプを原始的に見せます。
このツールを自由に使用できるため、1行のコードを記述する必要はほとんどありません。 プロトタイプを作成するには、Proto.ioのドラッグアンドドロップ機能と組み合わせて、複数のタッチイベントとマウスイベントを、使用しているUI要素に適用します。 Proto.ioはWebブラウザーで動作するため、定期的にダウンロードする必要はありません。プロトタイプをテストする準備ができたら、実際のデバイスでダウンロードして、デザインを他のユーザーと共有しながら、その外観、感触、使いやすさを評価できます。プロジェクトメンバー。 それほど簡単にはなりません。
ピドコ

Pidocoのドラッグアンドドロップ機能により、クリック可能なワイヤーフレームをすばやく簡単に作成できます。 実際のデバイスでインタラクティブなプロトタイプをテストし、実際のアプリのルックアンドフィールをシミュレートできます。 クリック、タッチジェスチャ、キーボードエントリ、またはデバイスモーションによって、シミュレートされた反応をトリガーできます。 これらの機能だけでも、Pidocoをツールキットに追加するのに十分な理由かもしれません。
Pidocoを使用すると、グローバルレイヤーに配置できるカスタマイズされたデザインテンプレートの形式でデザインを表示することもできます。 いずれかのレイヤーに変更を加えると、そのレイヤーを含むすべてのページに変更が自動的に表示されるため、バージョン管理の問題が発生する可能性がありません。 PidocoのUX機能も非常に使いやすいです。 プロトタイプと付随情報を他の人と共有し、フィードバックを収集し、リアルタイムで編集し、問題を追跡すると同時に、フィードバック履歴を収集し、バージョン管理を維持することができます。
ホタル

プロジェクト管理が不十分だと、開発者が高品質の製品を時間どおりに予算内で提供する能力が確実に損なわれる可能性があります。 Fireflyは、特にラピッドプロトタイピングに従事している場合に、プロジェクトを軌道に乗せるために必要なUXおよびプロジェクト管理ツールになります。
アプリのデザインやUIのアイデアから、レビューや注釈のためにWebページ全体にすべてをアップロードできます。また、このツールのバージョン管理機能に完全に依存して、複数のデザインバージョンを効果的に管理できます。 Fireflyでキャプチャされた情報には、どのブラウザからでもアクセスできるため、広く分散しているプロジェクトチームにとって便利で価値のあるツールになります。

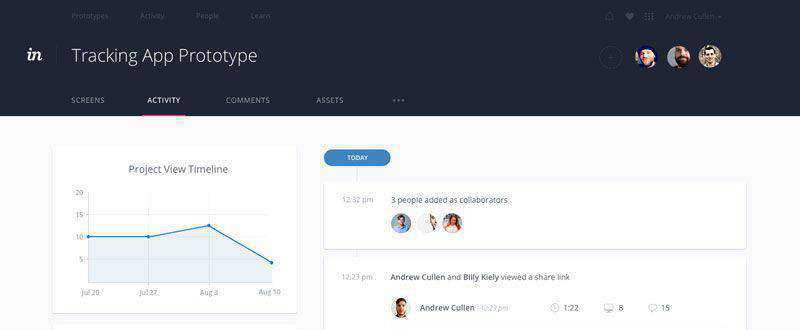
InVision

InVisionは、静的な画面をクリック可能なインタラクティブなプロトタイプにすばやく簡単に変換する機能を提供し、トランジションとアニメーションを備えているため、デザイン主導の環境で非常に便利なツールになります。 これは、今日の市場で最も使いやすいラピッドプロトタイピングプラットフォームの1つです。
ドラッグアンドドロッププロセスを使用してプロトタイプを作成することは目新しいことではありませんが、InVisionはどういうわけか、プロトタイプの作成を可能な限り簡単かつ簡単にすることに成功しました。 プレゼンテーション、フィードバック、リアルタイムのタスク管理など、ツールのUX機能も印象的です。
AppCooker

これで、クライアントを感動させる美しいiPhoneおよびiPadワイヤーフレームを構築して共有できると同時に、その過程で時間とお金を節約できます。 AppCookerはそれを可能にします。
AppCookerには5つの主要なツールがあり、UIデザインプロセスを非常に迅速かつ簡単にすることができます。 マップアイデアツール、モックアップツール、アイコンデザインと価格設定ツール、およびアプリストアヘルパーツール。 AppCookerは、特に時間が厳しく、期待が高い場合に、iOSの究極のツールになる可能性があります。
複合

Photoshop用の究極のiPhoneアプリプロトタイピングツールを探しているなら、Compositeはまさにあなたが探していたものかもしれません。 この便利なツールを自由に使用して、完璧なレンダリング、ネイティブアニメーション、スクロール中に固定されたままの要素、および実際のiPhoneアプリに期待されるその他の機能を備えたインタラクティブなプロトタイプを作成できます。
Marvelapp

マーベルは無料で、速く、そして簡単です。 あなたがしなければならないのは、Dropboxアカウントに接続し、Marvelで数分でインタラクティブなプロトタイプを作成し、Dropbox同期を使用して、指を離さずにデザインを反復および更新することです。
Dropboxアカウントを使用して、アイデアをすばやく簡単に共有し、デザインを他の人とテストできます。 インタラクティブなプロトタイプの作成と共有は、これほど簡単ではありません。
クリックテール

ユーザーや顧客がアプリやウェブサイトにどのように反応しているかについて知りたい場合は、クリックテールが機能しているものと機能していないものを教えてくれます。 このツールキットは、デスクトップバージョンとモバイルバージョンの両方で利用でき、設計の効率とパフォーマンスをテストします。
その調査結果は、ヒートマップ、リンク分析、およびレポートの組み合わせで提示されます。 必要に応じて、個々の顧客の回答にドリルダウンできます。
ノーティズム

Notismはプロトタイピングおよびコラボレーションツールであり、その真の強みは独自のコラボレーション機能にあります。 Notismを使用すると、設計作業をチームメンバーと非常に簡単に共有でき、設計プロセスを最初から最後まで合理化できます。
メモ、スケッチ、画像を共有し、その場で注釈を付け、すべてをビデオで行うことができます。これは、Notismを便利で価値のあるUIおよびUXツールとして際立たせる強力な機能です。
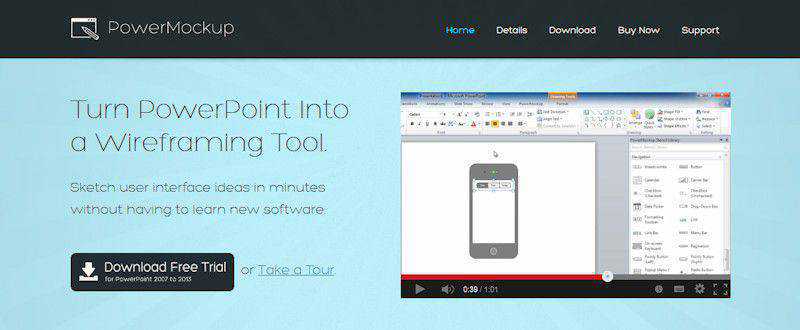
PowerMockup

PowerMockupは、ワイヤーフレーミングおよびストーリーボードツールです。 より便利な機能の1つは、PowerPointでプロトタイプを作成できることです。 プロトタイプの作成はプレゼンテーションの作成よりもそれほど難しいことではありませんが、PowerMockupの真の価値は、ユーザーと技術者以外の利害関係者が設計プロセスに完全に遅れないようにし、視覚化する機能を提供するという事実にあります。早い段階での設計の結果。
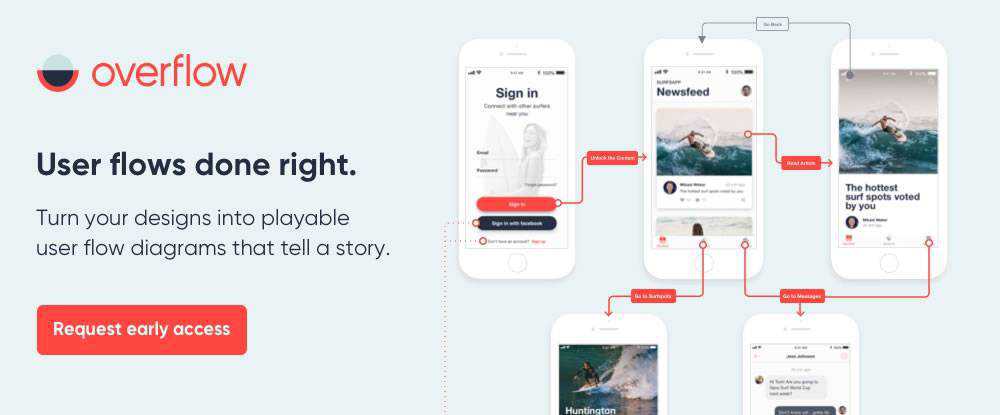
オーバーフロー

ユーザーフローダイアグラムは、製品設計サイクルの必須部分ですが、スキップされることがよくあります。 なんで? ユーザーフローダイアグラム作成プロセス全体が断片化されているため、多くの切断されたツールと多くの手作業が必要になるため、完了するのに時間がかかりすぎます。 設計フローを設計変更と同期させたい場合、設計者にとってさらに疲れるプロセス。
しかし、ここに救いの手を差し伸べる新しいツールがあります。 オーバーフローは、設計者向けに特別に作成された初めてのユーザーフローダイアグラム作成ツールです。 最も人気のある設計ツールとシームレスに統合する強力なクロスプラットフォームツールとして、設計者が設計を再生可能なユーザーフロー図にすばやく変換するのに役立ちます。 このようにして、設計者は、インタラクティブなユーザーフローのプレゼンテーションで聴衆を完全に引き付けながら、効果的に自分の仕事を伝えることができます。
オーバーフローを使用すると、設計者はユーザーフローを設計、提示、共有、印刷して、貴重なフィードバックをすべて1か所で取得できます。 オーバーフローは現在、プライベートベータ版で利用できます。 早期アクセスについては、上記のリンクを確認してください。
UXPin

UXPinを使用すると、チームはこれまでになく優れた速度で開発可能な設計を作成できます。 このUI / UXツールは、中小規模の設計チームに最適ですが、その設計システムソリューションは、中規模から大規模のチームや組織のニーズに対応します。
UXPinを使用すると、設計コンセプトの共有からユーザーテストまで、必要な忠実度レベルでインタラクティブなプロトタイプを作成できます。 この設計およびプロトタイピングプラットフォームは、チームのコラボレーション活動も完全にサポートします。
結論
ここで紹介するツールは、現在市場に出回っている、より評価の高いUIおよびUXツールの1つです。 UIのパフォーマンスと使いやすさを評価するためのいくつかのオンラインツールも含まれています。 含めるべきだと思われるものが見つからない場合、またはこのリストで自分の考えを共有したい場合は、以下にコメントを残してください。
