EコマースUIデザインのベストプラクティス
公開: 2022-03-10この記事は、Shopify Partnersの親愛なる友人たちによって親切にサポートされており、Webデザインクライアントにカスタマイズされたeコマースエクスペリエンスを提供するのに役立ちます。 ありがとう!
あなたが構築したeコマースサイトを買い物客が移動することを想像するとき、あなたは多かれ少なかれ彼らがこの旅をたどることを期待します:
- ステップ1:ホームページまたはカテゴリページに入力します。
- ステップ2:ナビゲーション要素を使用して、店舗に向きを変え、探している特定のものに焦点を合わせます。
- ステップ3:興味をそそる製品の説明とその他の関連する購入の詳細を確認します。
- ステップ4:製品仕様をカスタマイズし(可能な場合)、カートに必要なアイテムを追加します。
- ステップ5:チェックアウトします。
途中で逸脱する可能性があります(関連製品の探索、さまざまなカテゴリの閲覧、雨の日のウィッシュリストへのアイテムの保存など)。 しかし、ほとんどの場合、これはあなたが構築する一番の経路であり、最も頻繁に移動する経路です。
そのため、デザイナーにとって、買い物客がこの旅で遭遇するインターフェース要素に焦点を当てることは特に重要です。 UI内に摩擦がある場合は、パスからの予期しない逸脱が増えるだけでなく、サイトからの跳ね返りも増えます。
したがって、次の投稿で焦点を当てるのは次のとおりです。購入者の旅に沿ったUIが魅力的で、直感的で、魅力的で、摩擦がないことを確認する方法。
入場からチェックアウトまで、買い物客が遭遇するUIの3つの部分を調べてみましょう。 これを行うには、Shopifyで構築されたeコマースWebサイトを使用します。
1.買い物客を追跡する多面的なナビゲーションを作成します
かつて、eコマースWebサイトにメガメニューがあり、買い物客が目的の製品カテゴリ、サブカテゴリ、およびサブサブカテゴリを見つけるために並べ替える必要があったことがありました。 今日でもそれらに遭遇するかもしれませんが、より良い選択は買い物客の旅に適応するナビゲーションです。
メインメニュー
最初に行うことは、メインカテゴリヘッダーの下に1つのレベルだけを持つように、プライマリメニューを単純化することです。 たとえば、これはUnited ByBlueのやり方です。

「ショップ」の商品カテゴリはすべて、「女性」や「男性」などのヘッダーの下にきちんと整理されています。
唯一の例外は、画像が添付されている「新着」と「マスクと顔のカバー」のカテゴリです。 メインメニューで「ギフト」が明るい青色のフォントで、「セール」が赤いフォントで表示されているのと同じ理由です。 これらは、United By Blueの買い物客にとって非常にタイムリーで関連性の高いカテゴリであるため、(あまり気を散らすことなく)強調表示する価値があります。
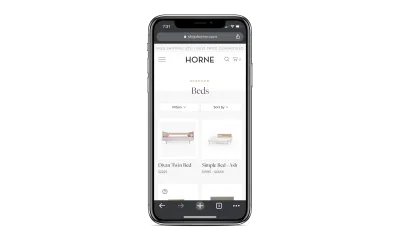
サイトに戻って、デザイナーがどのようにしてモバイルサイトを整理しておくことができたかを見てみましょう。
デスクトップメニューを、買い物客がここでピンチアンドズームインする必要があるメニューに縮小するのではなく、モバイル画面に適合したメニューが表示されます。
デスクトップサイトよりも数回クリックする必要がありますが、メニューが深くなりすぎないため、買い物客は問題ありません(これが、メガメニューを使用できなくなった理由です)。
製品結果ページ
複雑な在庫(つまり、多数の商品とカテゴリのレイヤー)を持つクライアント向けのeコマースサイトを構築している場合、商品の結果ページには独自のナビゲーションシステムが必要になります。
買い物客が一度に表示する商品の数を絞り込むために、このページのデザインに次の2つの要素を含めることができます。
- 製品仕様ごとに結果を絞り込むためのフィルター。
- 買い物客の優先順位に基づいて商品を注文するための並べ替え。
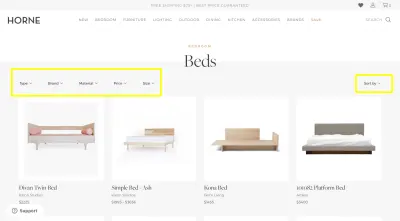
ホーンのウェブサイトのこの製品結果ページでそれらを強調しました:

フィルタを左側のサイドバーに保存することもできますが、結果の上に水平に配置されたデザインの方が適しています。
この省スペース設計により、一度により多くの製品を表示でき、モバイルフレンドリーな選択肢にもなります。

UIデザインの一貫性は買い物客にとって重要であることに注意してください。特に、買い物客の多くがオムニチャネルアプローチを採用しているためです。 デバイス間で一貫してフィルター/並べ替えオプションを提示することにより、プロセスでそれらのフィルター/並べ替えオプションをより予測可能で快適なものにすることができます。
ブレッドクラムと検索
買い物客がeコマースサイトに深く入り込んでも、ナビゲーションの支援が必要になる場合があります。 それらを支援する2つのUIナビゲーション要素があります。
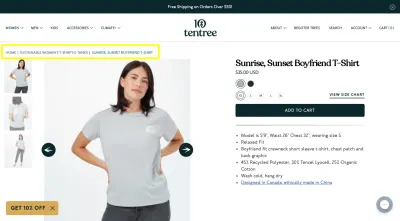
1つ目は、tentreeの場合と同様に、製品ページの左上隅にあるパンくずリストです。

これは、サブカテゴリにサブカテゴリがあるカテゴリのWebサイトで最もよく使用されます。 買い物客が製品の結果ページから離れ、フィルターと並べ替えが便利になるほど、パンくずリストはより重要になります。
一方、検索バーは、買い物客が旅行のどのポイントにいるかに関係なく、常に利用可能である必要があるナビゲーション要素です。 これは、あらゆる規模の店舗にも当てはまります。
現在、検索バーは、時間が足りない、必要なものを見つけることができない、または単に存在することがわかっている製品へのショートカットが必要な買い物客を確実に支援します。 ただし、買い物客が何を探しているかを積極的に予測できるAIを利用した検索バーは、より賢明な選択です。
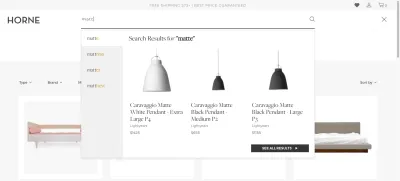
これがHorneサイトでどのように機能するかを示します。

買い物客が検索フレーズの入力を完了していなくても、この検索バーは提案を提供し始めます。 左側は一致するキーワードで、右側は一致する製品です。 究極の目標は、買い物客の検索をスピードアップし、そうでなければ感じるかもしれないストレス、プレッシャー、または欲求不満を減らすことです。
2.製品ページに最も適切な詳細を一度に表示する
Vitaly Friedmanは最近LinkedInでこのヒントを共有しました:
彼は正しいです。 訪問者が商品の詳細を調べるために時間を費やすほど、あきらめて別の店舗を試す可能性が高くなります。
多くの買い物客にとって、配送だけでも大きな問題になります。残念ながら、あまりにも多くのeコマースサイトがチェックアウトまで配送コストと遅延について知らせるのを待っています。
このため、デジタル買い物客の63%は、送料が原因でオンラインカートを放棄し、36%は、注文を受け取るまでに時間がかかるために放棄します。
デジタル買い物客が事前に知りたい詳細はこれらだけではありません。 彼らはまた知りたいです:
- 返品および返金ポリシー、
- 利用規約とプライバシーポリシー、
- 利用可能な支払いオプション、
- オムニチャネルの購入と受け取りのオプションが利用可能、
- 等々。
しかし、これを最初の画面一杯にどのように収めることが期待されますか?
折り目の上の30秒のピッチを提示する
これがVitalyが話していたことです。 折り目の上の製品に関するすべての詳細を絞る必要はありません。 しかし、店はそのスペースにあるものだけで製品を売ることができるはずです。

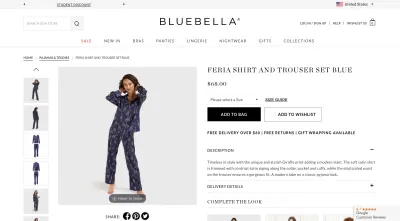
たとえば、Bluebellaは、読みやすさを損なうことなく、省スペースの設計になっています。

画像ギャラリーがページの左側に追いやられているので、残りは製品の概要に捧げることができます。 ヘッダーフォントのサイズやページの階層構造が異なるため、簡単に理解できます。
これがどのように設計されているかに基づいて、最も重要な詳細は次のとおりであることがわかります。
- 商品名;
- 製品価格;
- 製品サイズセレクター;
- バッグに追加ボタンとウィッシュリストボタン。
- 配達と返品の情報(1行にきちんと表示されます)。
折りたたんだり広げたりするために使用されるアコーディオンのおかげで、製品の残りの詳細は折り目の上に収まることができます。
商品レビューやサイジングガイドなど、買い物客が決心する必要のある重要な詳細が他にもある場合は、ページの下の関連セクションに移動するリンクを上記の折り畳みに作成します。
クイックノート:明らかな理由により、このレイアウトはモバイルでは使用できません。 そのため、30秒のピッチが折り目のすぐ下に表示されている間、製品画像は最高額の請求を受け取ります。
余分なUI要素を小さくする
製品の説明を簡潔に伝えることができたとしても、ポップアップやチャットウィジェットなどの追加の販売およびマーケティング要素は、長い製品ページと同じくらい煩わしいものになる可能性があります。
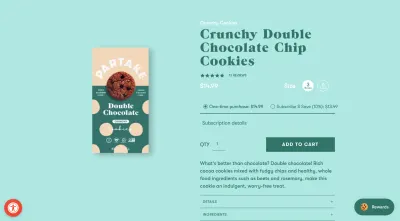
したがって、Partakeのように、邪魔にならない場所に保管してください。

左下に表示される赤い記号により、買い物客はサイトのユーザー補助機能を制御できます。 右下の「報酬」ボタンは、実際にはチャットウィジェットのようなスタイルのポップアップです。 開店すると、買い物客をロイヤルティプログラムに招待します。
これらのウィジェットは両方とも、クリックされたときにのみ開きます。
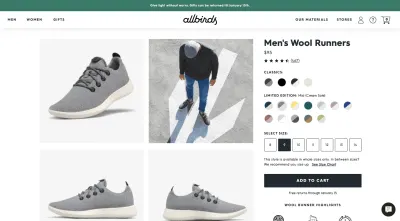
Allbirdsは、追加の要素を含むもう1つの要素ですが、邪魔にならないようにしています。

この場合、右下にセルフサービスのチャットウィジェットが含まれており、開くにはクリックする必要があります。 また、現在の返品ポリシーに関する情報を上部の付箋バーに配置し、製品ページを解放して製品の詳細に厳密に焦点を当てます。
3.製品バリエーションをできるだけ簡単に選択できるようにする
一部の商品については、「この商品をカートに追加するかどうか」以外に、買い物客が下さなければならない決定はありません。
他の商品の場合、買い物客はカートに商品を追加する前に商品のバリエーションを定義する必要があります。 その場合は、このプロセスをできるだけ痛みのないものにする必要があります。 これを確実に行うためにできることがいくつかあります。
あなたがデザインした店が女性の下着を販売しているとしましょう。 その場合、色やサイズなどのバリエーションを提供する必要があります。
ただし、それぞれにドロップダウンセレクターを作成するだけでは不十分です。 買い物客に「色」をクリックするように依頼し、買い物客が1ダースほどのオプションを並べ替えなければならなかった場合にどれほど退屈になるか想像してみてください。 また、標準のドロップダウンセレクターの場合、色見本がリストに表示されない場合があります。 代わりに、買い物客は色の名前を選択し、製品の写真がどのように見えるかを確認するために更新されるのを待つ必要があります。
これが、バリアントがそれぞれの設計方法を決定する必要がある理由です。
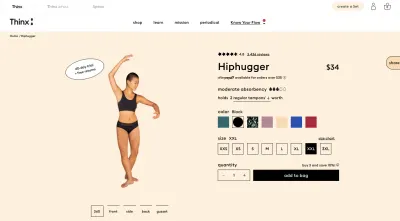
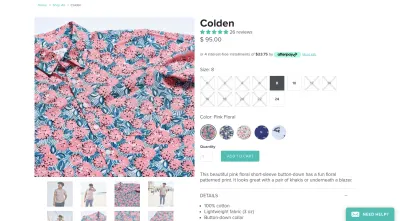
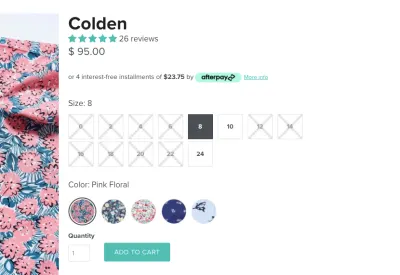
例として、Thinxのこの製品ページを使用してみましょう。

このページで利用できる2つのバリエーションがあります。
- カラーバリアントは、色見本の列を示しています。 クリックすると、色の名前が表示され、それに応じて製品の写真が調整されます。
- サイズバリアントは、extra-extra-smallからextra-extra-extra-largeまでのサイズを一覧表示します。
サイズに「サイズチャート」へのリンクが付いていることに注目してください。 これは、かなり明確な色のようなものとは異なり、サイズは店舗ごと、および地域ごとに変わる可能性があるためです。 このチャートは、サイズの選択方法に関する明確なガイダンスを提供します。
現在、Thinxはそのバリエーションごとに四角いボタンを使用しています。 ただし、買い物客が選択しなければならない選択を区別したい場合は、切り替えることができます(正直なところ、これはおそらくより良いデザインの選択です)。
たとえば、Kirrin Finchは、サイズを空のボックス内に配置し、色見本を塗りつぶされた円内に配置します。

わずかな違いですが、買い物客が決定から決定へとスムーズに移行し、必須フィールドを見逃さないようにするのに十分なはずです。
さて、あなたが建てている店は衣料品を売っていないとしましょう。 代わりに、ベッドのようなものを販売していますが、色やサイズなどの選択肢は明らかに含まれていません。 少なくとも、服と同じではありません。
各バリアントを表すために使用できるよく知られた略語、記号、または数字がない限り、別のタイプのセレクターを使用する必要があります。
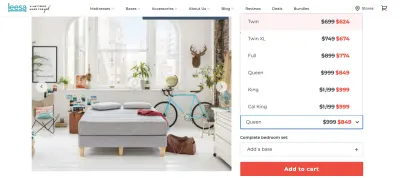
たとえば、これはLeesaWebサイトの製品ページです。 「サイズを選択」セレクターを開いたので、これらのオプションがどのように表示されるかを確認できます。

ボックスではなく、なぜこれがドロップダウンリストなのですか?
手始めに、サイズ名は同じ長さではありません。 そのため、ボックスセレクターのサイズが一貫していないか、一部のセレクターに大量の空白が含まれている可能性があります。 それは本当によく見えないでしょう。
また、Leesaはこの小さなスペースを賢く使用して、各マットレスのサイズ(つまり、通常の価格と販売価格)に関する詳細情報を提供します。 したがって、これはこの特定のバリアントセレクターに最適な設計であるだけでなく、製品ページに多くの情報を表示する方法を効率的に行うための優れた方法でもあります。
在庫切れのバリエーションに関する注意
オンラインショッピングプロセスのこの部分からすべての摩擦を取り除きたい場合は、在庫切れのバリエーションの明確なデザインを考え出すようにしてください。
KirrinFinchの例をもう一度詳しく見てみましょう。

利用できるオプションと利用できないオプションを間違えることはありません)。
買い物客の中には、好きなシャツの色がいくつかのサイズでしか入手できないことに不満を感じる人もいるかもしれませんが、すべてのバリエーションを選択するまでこれを学ばなかったとしたら、どれほどイライラするか想像してみてください。
商品の選択が「カートに追加」をクリックする前の最後のステップである場合は、この情報を非表示にしないでください。 あなたがすることは、彼らが時間をかけて読んだり、見て、恋に落ちたりする製品への期待を抱くだけです…手遅れになるまでサイズ「16」で入手できないことを見つけるだけです。
まとめ
彼らは何と言っていますか? 良いデザインは見えませんか?
これは、eコマースWebサイトのこれらの主要なユーザーインターフェイスを設計するときに覚えておく必要があることです。 もちろん、クライアントのストアは魅力的で記憶に残るものである必要があります…しかし、買い物客をサイト内で移動させるUI要素は彼らに一時停止を与えてはなりません。 したがって、クライアントの買い物客のための主要な旅を設計するときは、シンプルさと使いやすさを最優先する必要があります。
これらのUIデザイン哲学を新しい顧客のために機能させることに興味がある場合は、ストア開発者としてShopifyパートナープログラムに参加することを検討してください。 そこでは、クライアント向けに新しいShopifyストアを構築したり、他のコマースプラットフォームからShopifyにストアを移行したりすることで、経常収益を得ることができます。
