24最高の無料のウェブサイトワイヤーフレーム
公開: 2019-01-09ワイヤーフレームは、Webページまたはモバイルページのラフスケッチレイアウトです。 これにより、デザイナーはWebページのコンテンツを構造化し、この構造がどのように機能するかを正確に計画することができます。 すべての設計者は、一連のガイドラインとシステムに従ってワイヤーフレームを作成します。 アイデアを紙にスケッチすることを好む人もいれば、デジタルツールの方が便利だと思う人もいます。 いずれにせよ、直感的で使いやすい場合に効果的であると見なされます。 業界のさまざまな設計者によって設計された、適切に設計されたワイヤーフレームをいくつか見てみましょう。
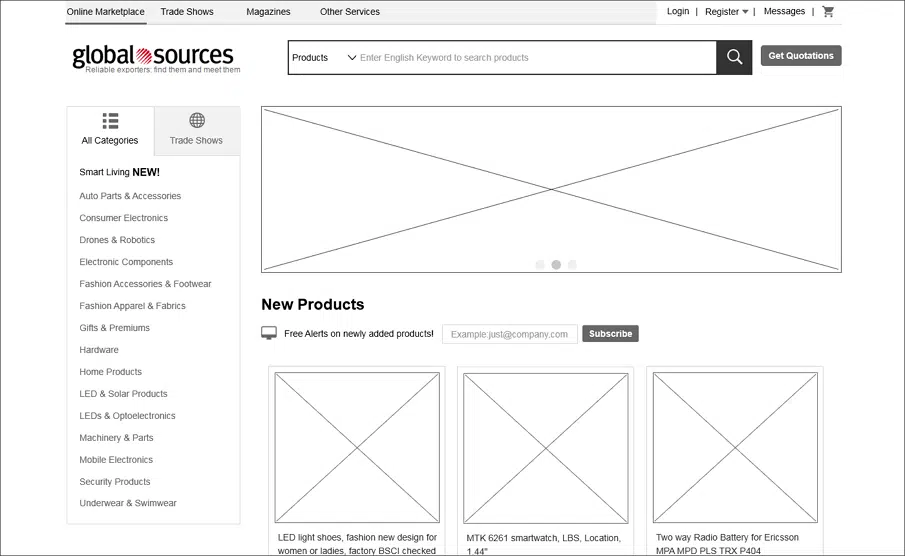
1.グローバルソース
これはワイヤーフレームの典型的な例です。 いくつかのページが含まれています。 製品は明確な順序で表示でき、製品の詳細を表示できるテキストコンテナで囲まれています。 ここからファイルをダウンロードできます。
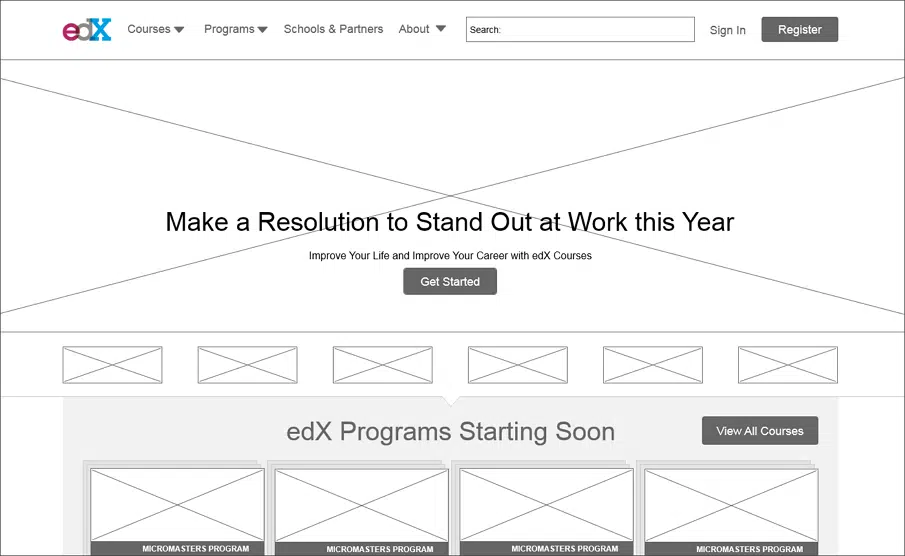
2. EDX
このワイヤーフレームは、教育指向のビジネス向けに設計されました。 これには、コース、プログラム、パートナー、概要、ホーム、およびオンラインのコースとチュートリアルのページが含まれています。 ここからファイルをダウンロードできます。
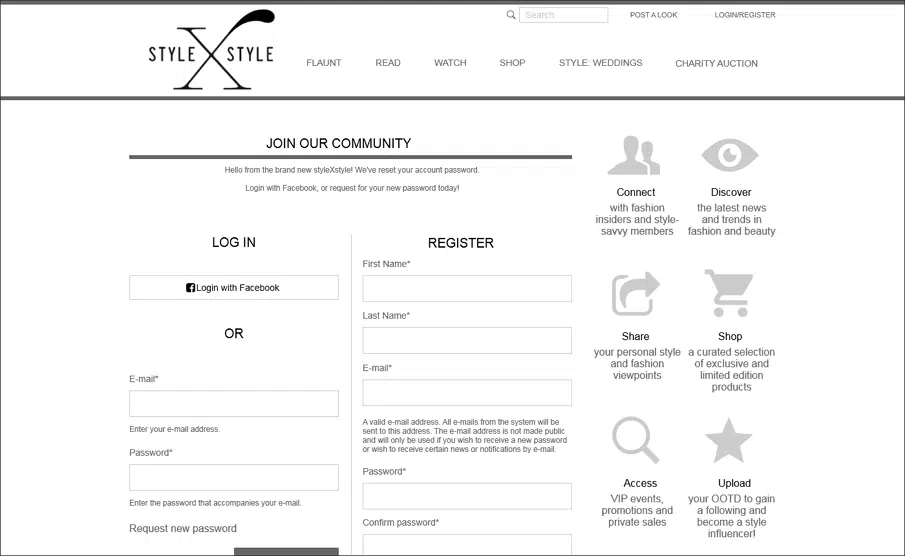
3. StyleXStyle
これはファッション/スタイル指向のワイヤーフレームです。 ログイン、プロフィール、チャリティー、ホームなどの基本的なページが含まれています。ページは適切に設計されており、要素は整然と配置されています。 ここからファイルをダウンロードできます。
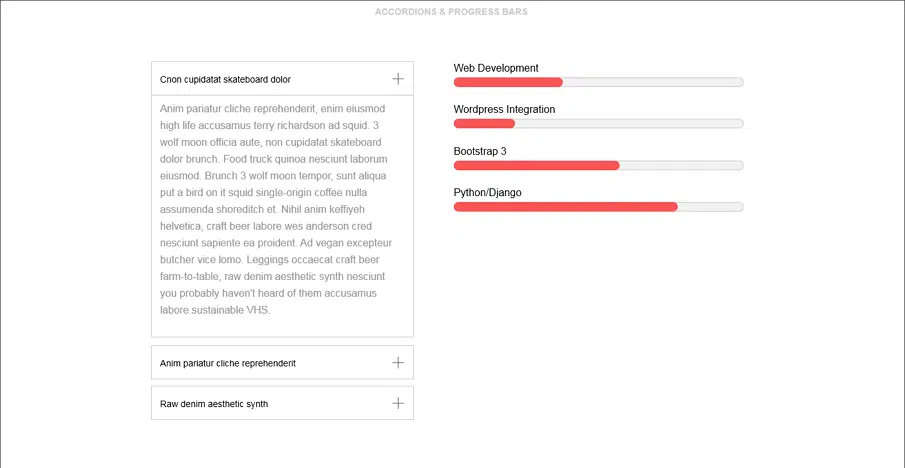
4.バレット
このワイヤーフレームは、ホバーインタラクションを含めるように設計されています。 ここからファイルをダウンロードできます。
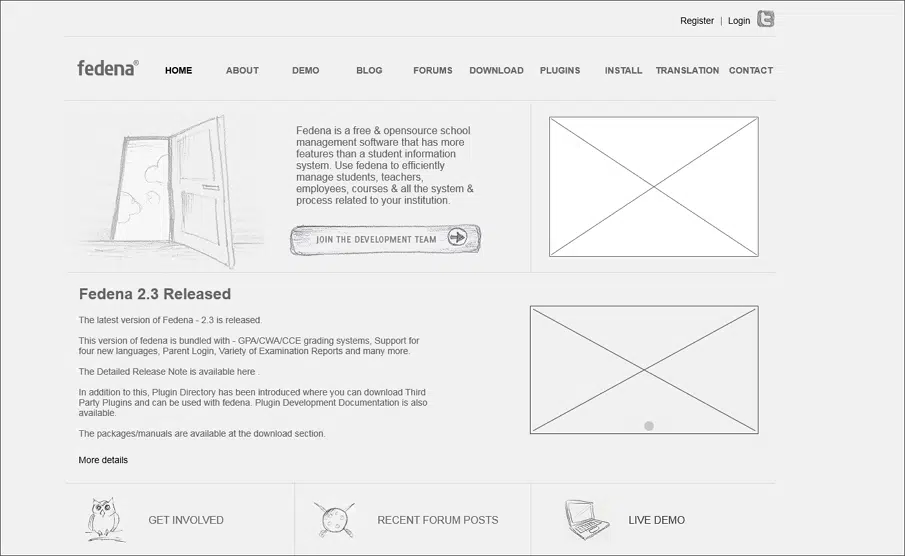
5.ファデナ
これは学校管理のワイヤーフレームです。 時刻表、出席、PTS、コミュニケーションなどの機能が付属しています。 また、ログインページ、登録フォーム、連絡先などを含めるように設計されています。ファイルはここからダウンロードできます。
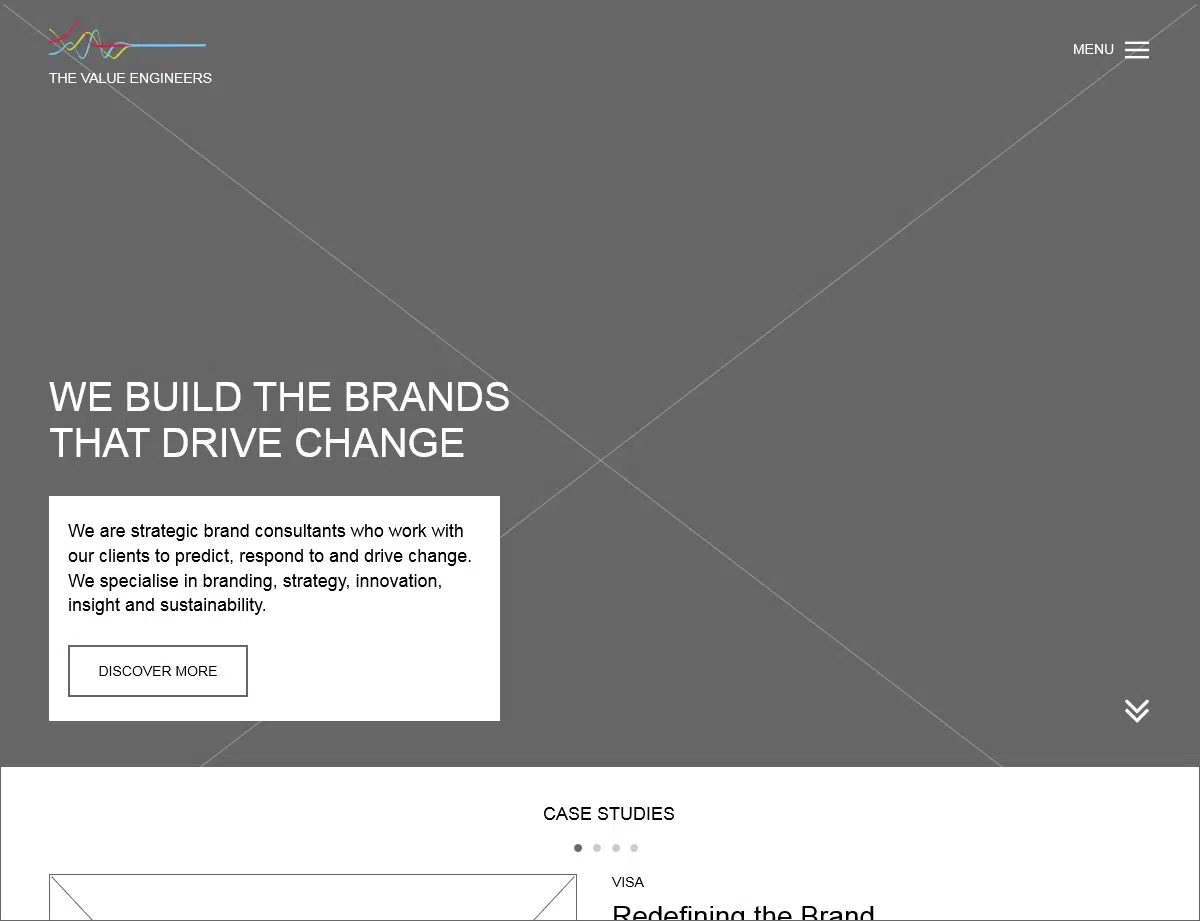
6.バリューエンジニア
このワイヤーフレームは、ブランディングに強い注意を払う企業に最適です。 ワイヤーフレームのメインページには、ホーム、会社概要、連絡先の詳細などが含まれます。ファイルはここからダウンロードできます。
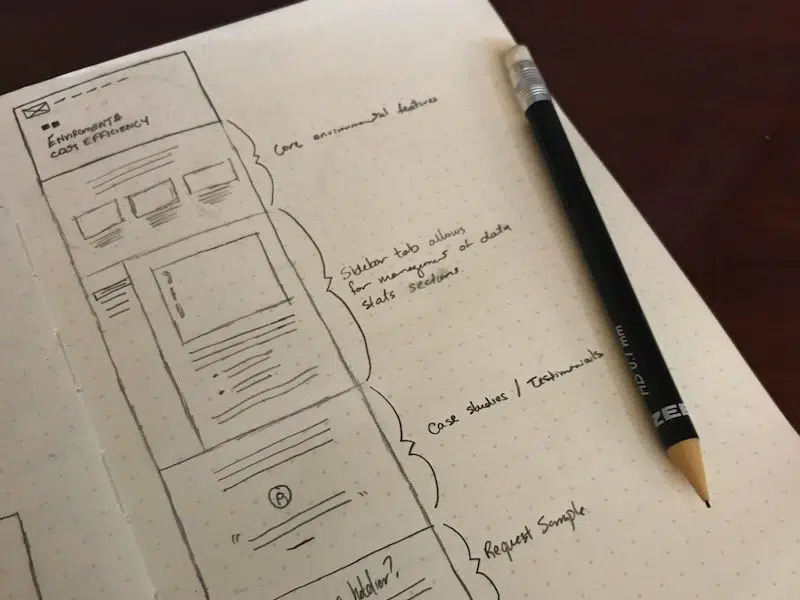
7.BrandonWimberlyによるワイヤーフレーム
Brandon Wimberlyは、ドットペーパーのテンプレートを使用してワイヤーフレームを作成し、それを裏打ちして、非常に均一で正確なワイヤーフレームを作成し、彼のアイデアをテストします。
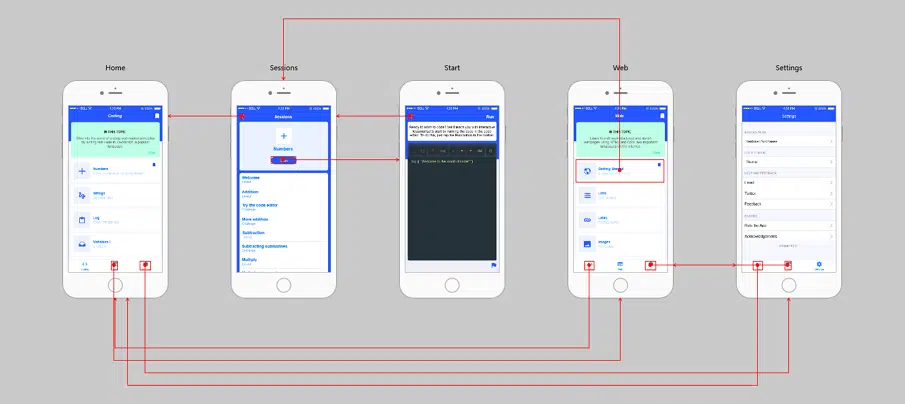
8.エンコードする
ワイヤーフレームは、Encodeと呼ばれる教育アプリ用に作成されました。 レイアウトはシンプルで明確です。 フロントページが長いので、画面をスワイプするだけで情報を見ることができます。
9.ユーザープロファイルの概念
ワイヤーフレームはTomaszSochackiによって設計されました。 ここからファイルをダウンロードできます。
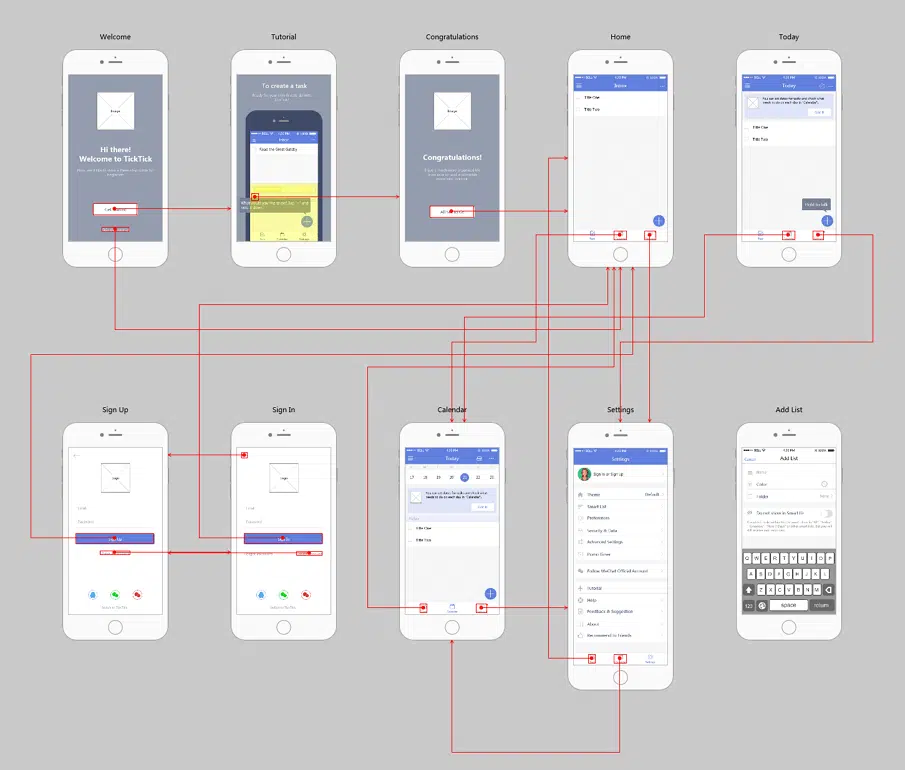
10.ティックティック
これは、強力なタスク管理アプリのワイヤーフレームです。 これには、すばらしいアニメーションチュートリアルが付属しています。 これは、ユーザーと対話する方法を採用し、ユーザーをガイドするための実際の携帯電話インターフェイスを追加するように設計されています。
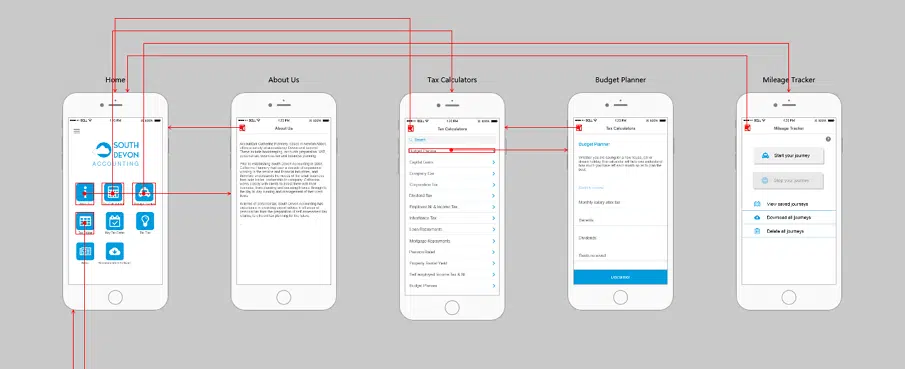
11.南デボン会計
このワイヤーフレームは、会計およびビジネスサービスに最適です。 レイアウトはシンプルで明確です。 モックプラスと直接組み合わせてメニューを作成できます。 ここからファイルをダウンロードできます。
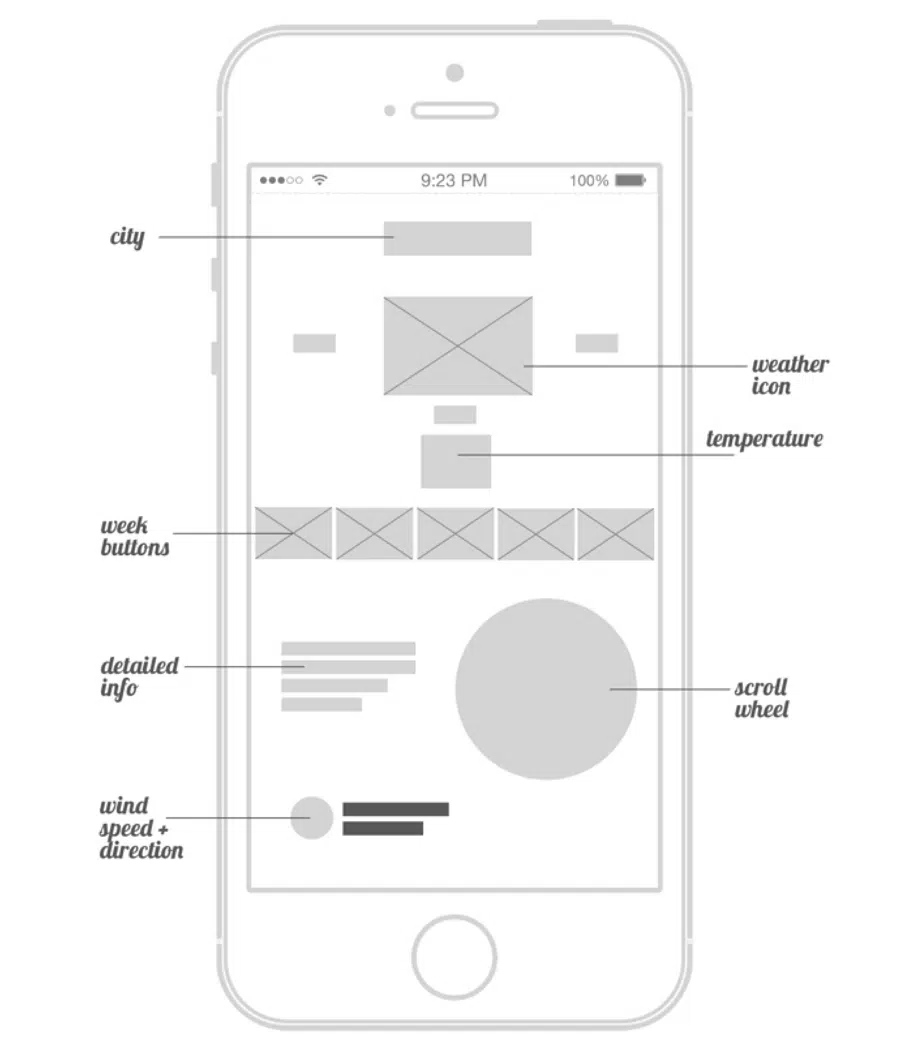
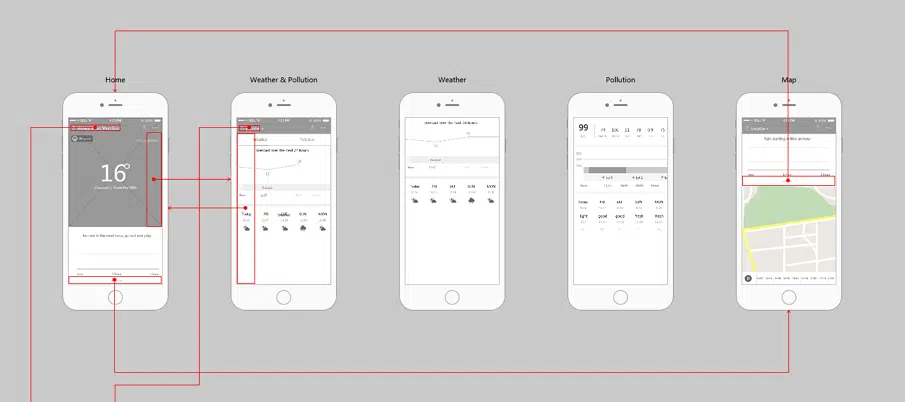
12.天気アプリ
このワイヤーフレームはイラストレーターでデザインされ、PhotoshopはMattSclarandisによってデザインされました。 彼はデスクトップとiPhone用のワイヤーフレームのコレクションを設計しました。
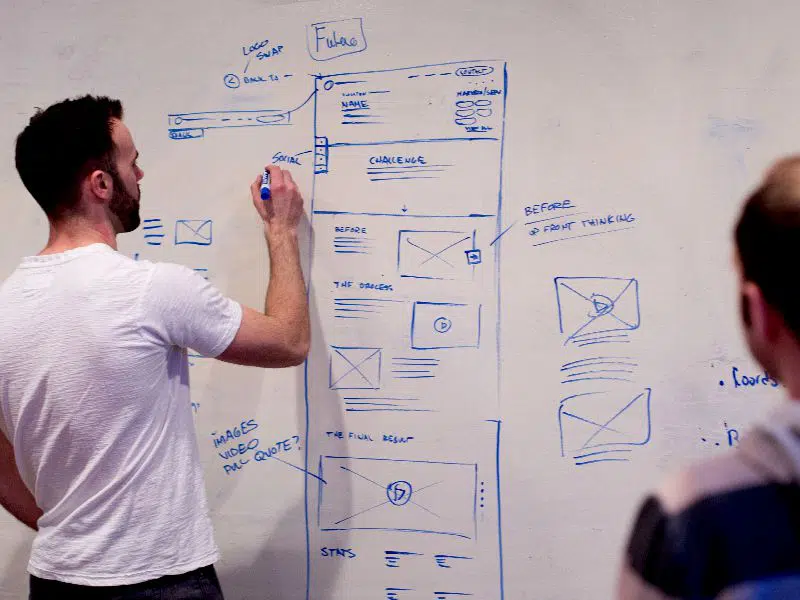
13.アンドレ・ピカードによるワイヤーフレーム
アンドレピカードは、ホワイトボードにワイヤーフレームを作成します。 これにより、彼はすばやく編集や修正を行うことができます。 これにより、オフィスでのフィードバックやコラボレーションも簡単になります。

14.MelodyRoseによるワイヤーフレーム
Melodyは、ワイヤーフレーム全体で一貫しているように見える、まとまりのある形状、サイズ、およびコンテナーを作成します。 ワイヤーフレームパレットは、灰色の配色に含まれます。
15.カラフルな雲
これは、将来の気象条件を正確に予測できる美しい天気アプリのワイヤーフレームです。 ホームページにイラストが表示されるように設計されており、ログイン、自宅の天気、都市、ヘルプセンター、設定などのページが含まれています。
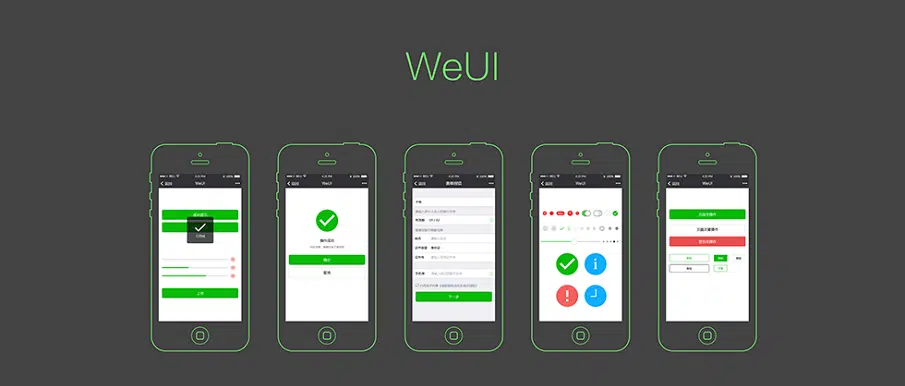
16. WeUI
これは、コミュニティワイヤフレームの例です。 主な機能には、フォームエラー、通知、アップロードが含まれ、操作は成功します。 ファイルはここからダウンロードできます
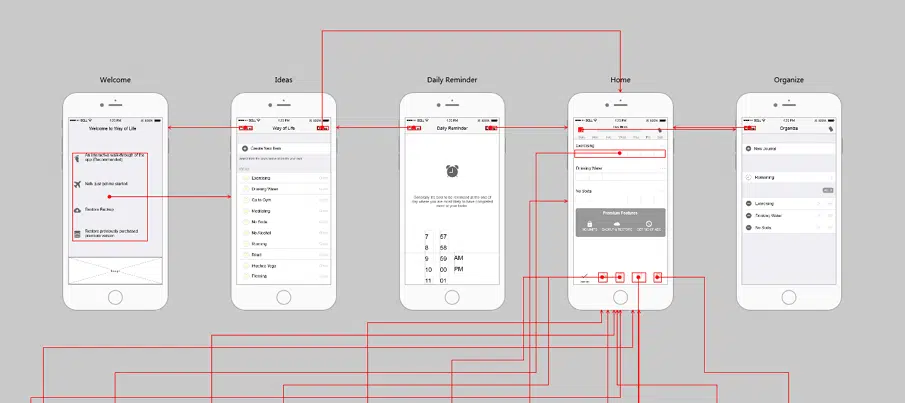
17.生き方
このアプリはあなたの人生を記録し、管理するように設計されています。 このワイヤーフレームには、驚くほど多くの機能が備わっています。
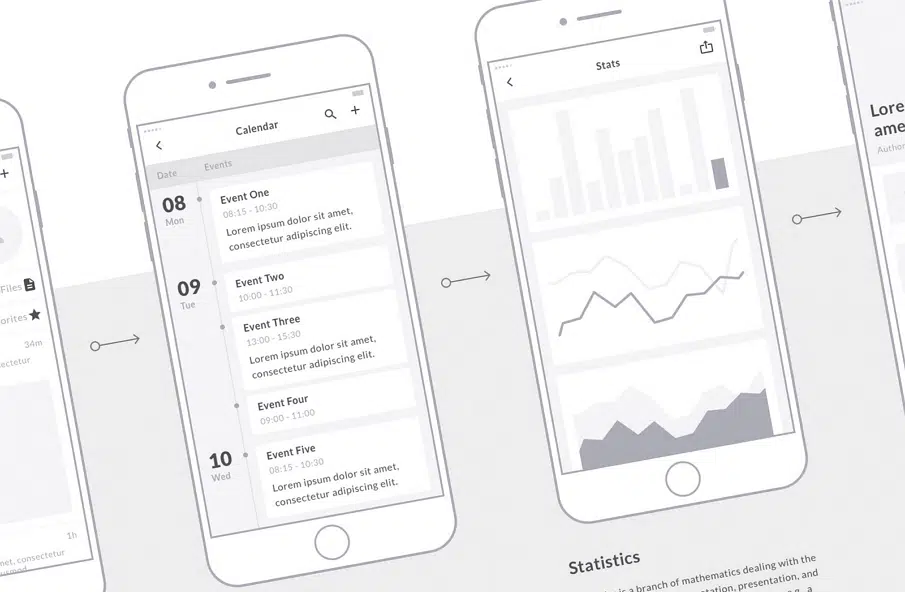
18.モバイルワイヤーフレームキット
このキットを使用すると、モックアップを作成でき、約90以上のモバイル画面とその他の数百の要素が付属しています。 フローチャート、テンプレート、UXフロー、およびプレゼンテーションがあります。 個々のレイヤーには名前が付けられ、並べ替えられます。 ファイルはここからダウンロードできます。
19.スワイプ
この構築済みのワイヤーフレームは、効率を向上させるために物事を記録するのに役立ちます。 ログイン/サインアップページと他のページで構成されています。
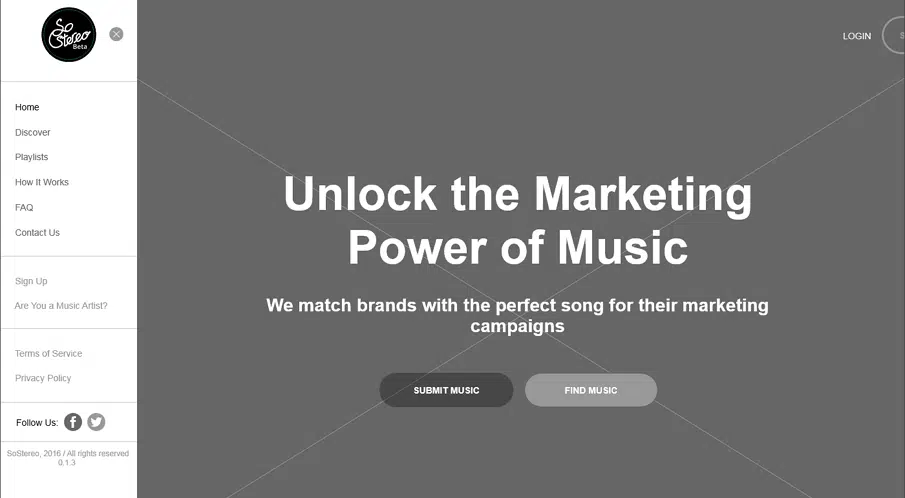
20.ソステリオ
これは、楽しい音楽Webエクスペリエンスを中心に構築されたシンプルなワイヤーフレームです。 ホーム、検索、FAQのページが含まれています。 音楽ボタンをクリックするだけで音楽を送信することもできます。
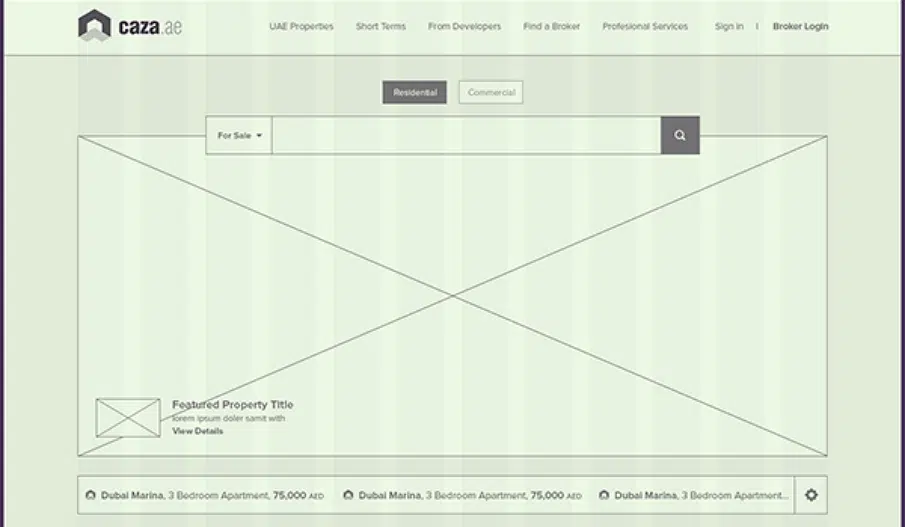
21.カザ
このワイヤーフレームは、物件リストのWebサイト用に作成されています。 クリーンで直感的で応答性に優れています。 レイヤーが明確に定義されており、ユーザーはフローを簡単に理解できます。 このファイルはここからダウンロードできます。
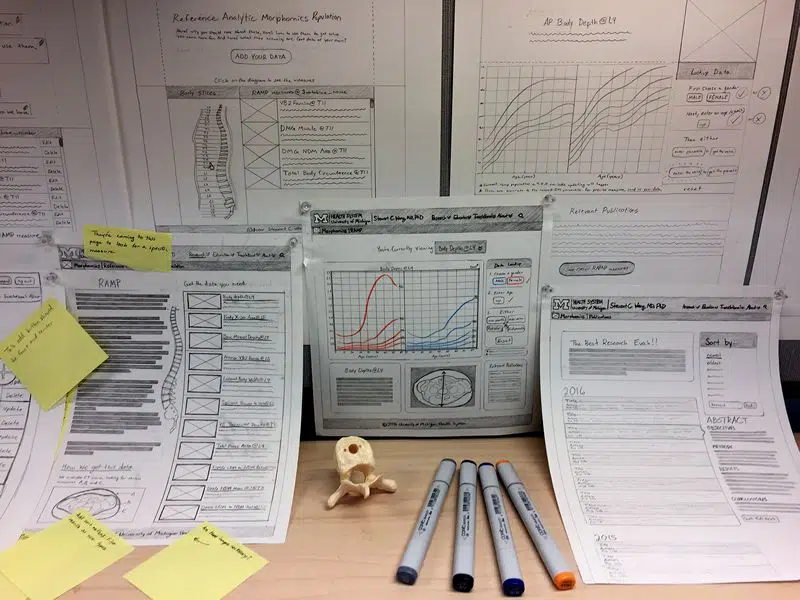
22.MorphomicsWebサイトMidFidelityWireframe
このワイヤーフレームはローレンリーグによって設計されています。 複雑なデータ視覚化の問題を解決するように設計されています。 これは、コンテンツボックス、図形、およびコンテナーで満たされた、適切に構造化されたテンプレートです。
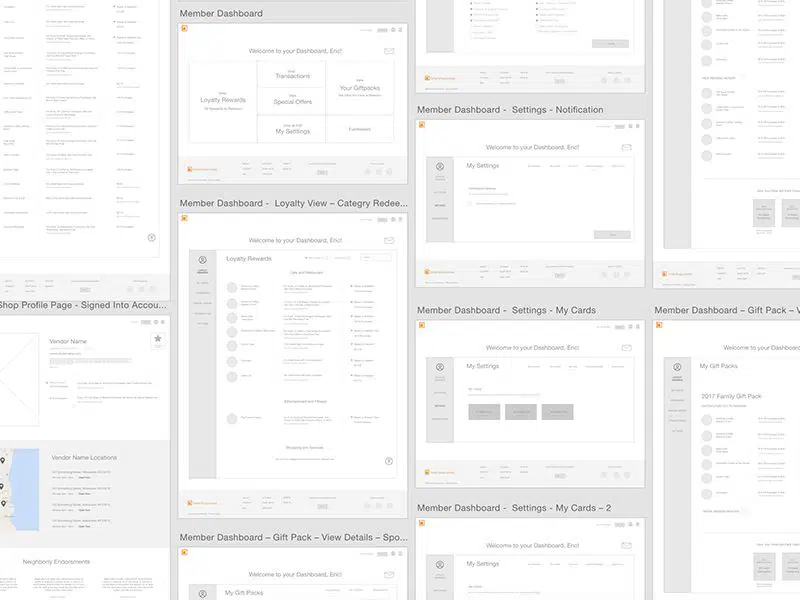
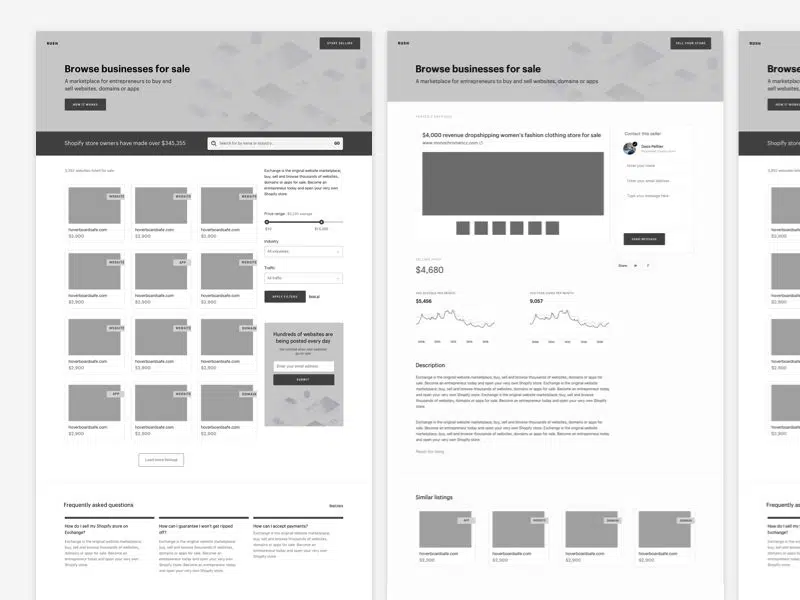
23.Shopifyの探索的ワイヤーフレーム
これらの忠実度の高いワイヤーフレームは、JannaHaganによって作成されました。 ご覧のとおり、彼女はこの段階でビジュアルを導入しており、レイアウトは美しくデザインされています。
24.TimKnightによる新しいプロジェクトのスケッチ
設計者は、シンプルで高速なワイヤーフレームを作成すると便利だと考えています。 これは、クライアントのアイデアを計画するときや、設計の初期段階で役立ちます。
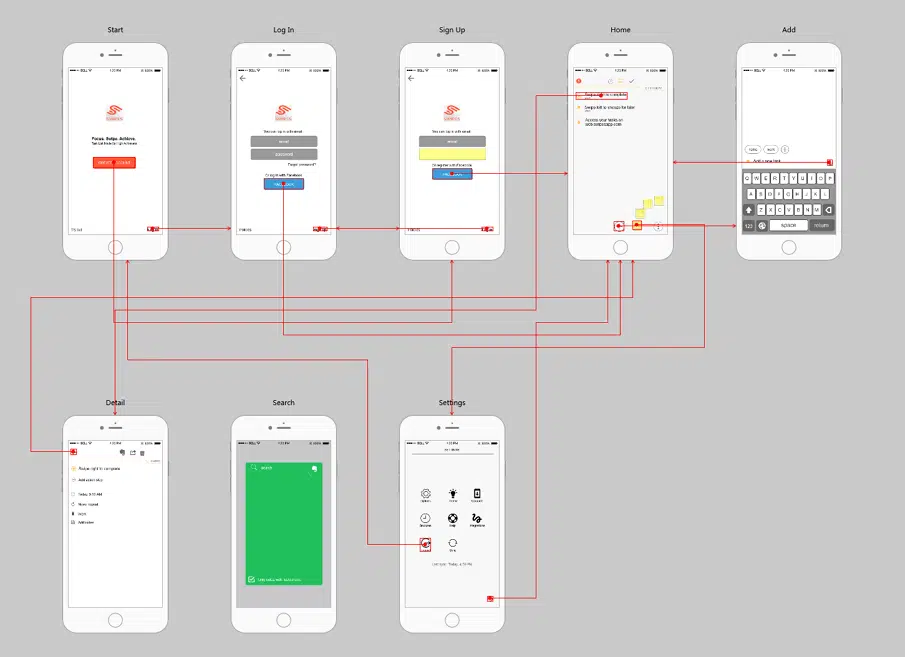
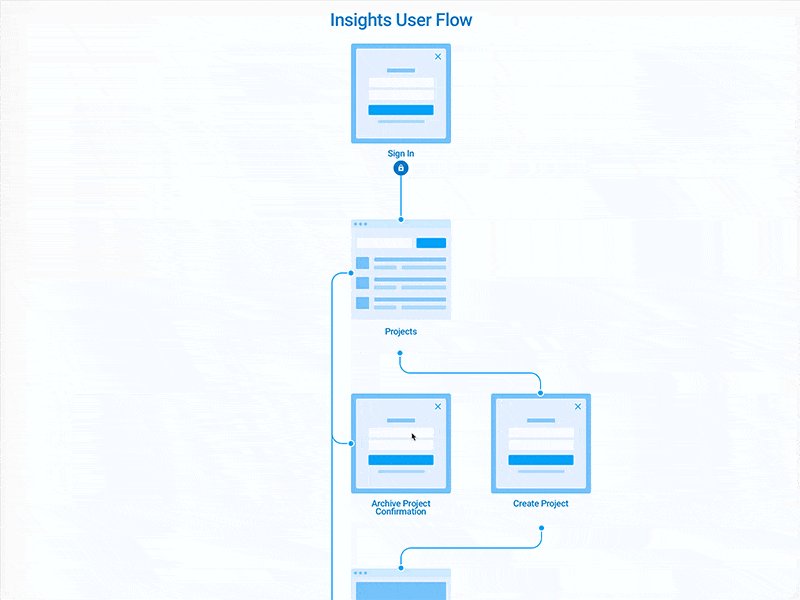
- JamesBarossによって設計されたBitesizeChefによるこのワイヤーフレーム。さまざまなボタンをクリックすることで、ユーザーは全体的なユーザーフローを確認できます。
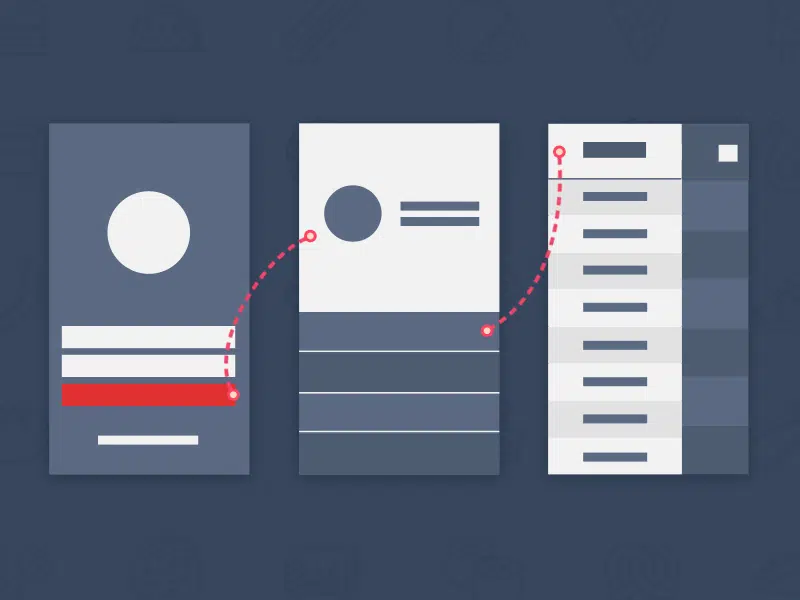
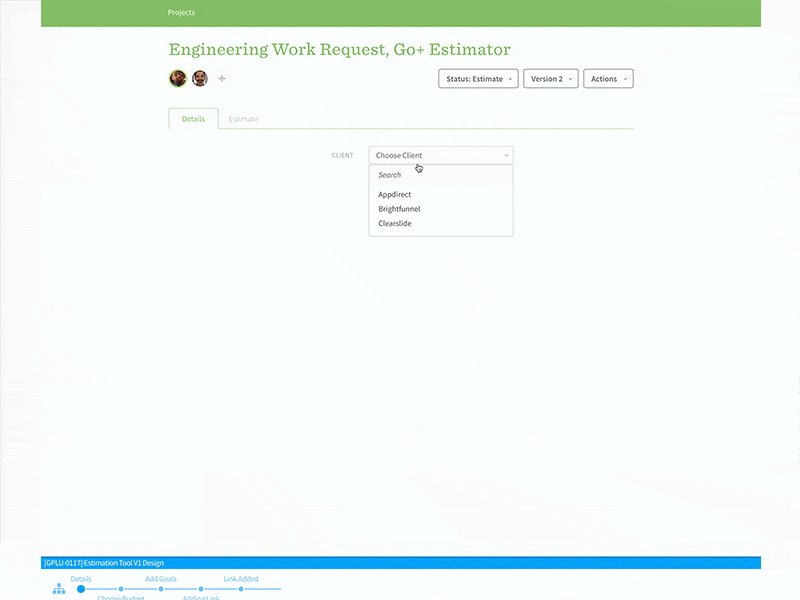
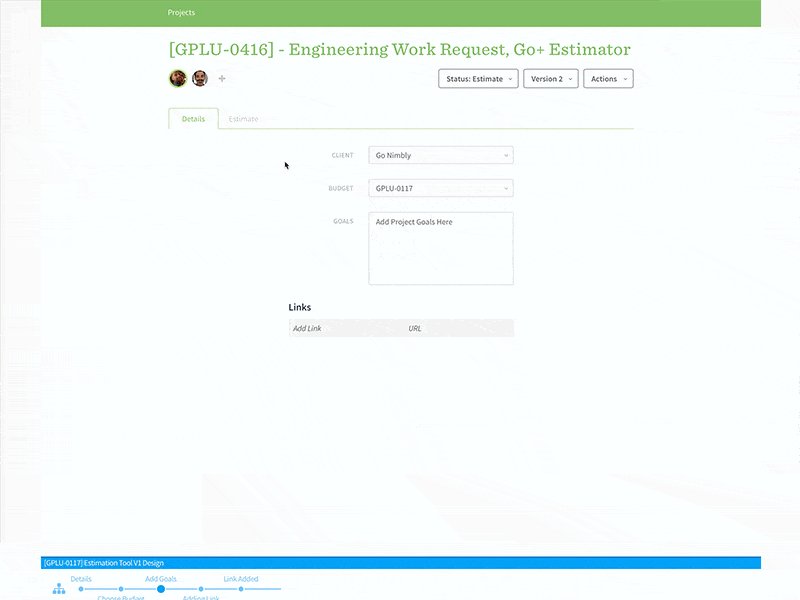
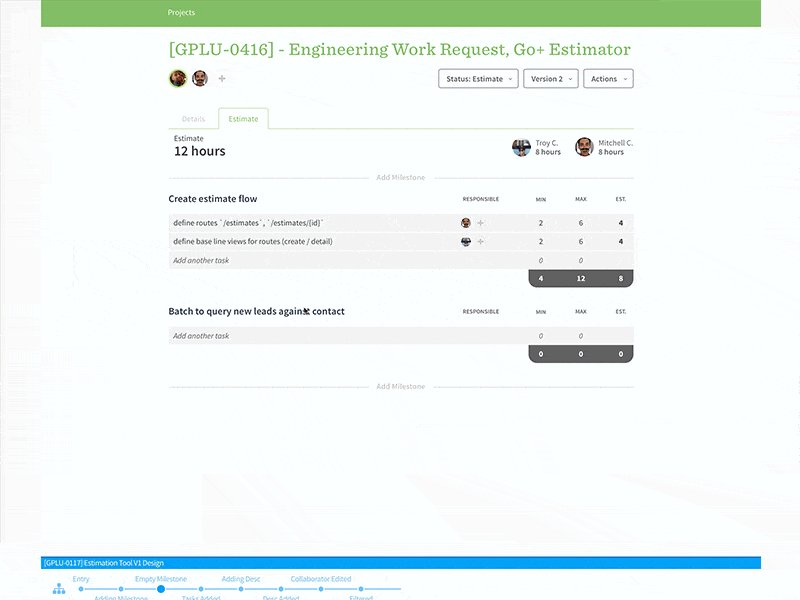
- GrantHeltonがこのアプリを設計しました。 このワイヤーフレームは、ユーザーが画面から画面にどのように移行するかを示しています。 フローティングフッターの助けを借りて、彼はユーザーをガイドし、彼らが彼らの流れのどこにいるかを彼らに見せることができます。 彼はこのプロトタイプを作成するためにinvisionアプリを使用しました。
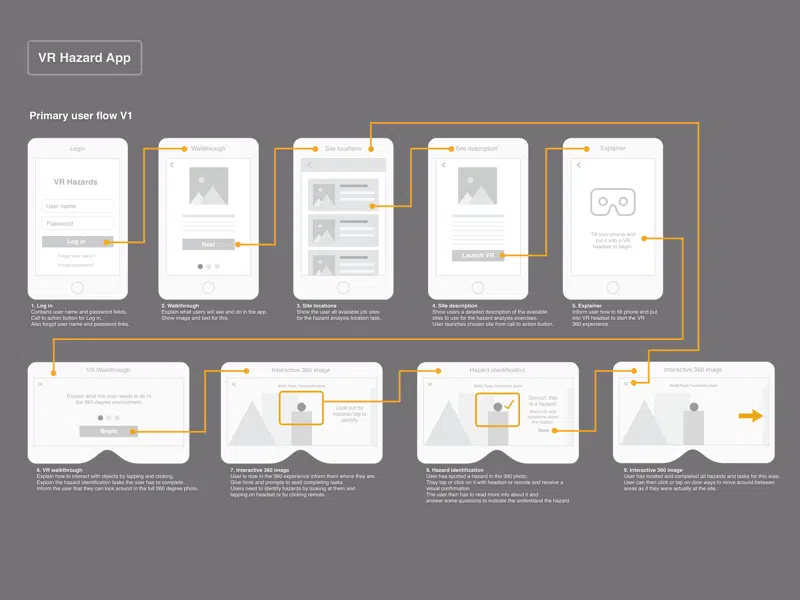
- このワイヤーフレームはJulioCastellanoによって設計されました—VRハザード識別のためのユーザーフローを示しています。 これは、危険のある場所で働く必要性について新入社員を教育するために使用されます。