Web開発者のための25の最高の無料アニメーションライブラリ
公開: 2018-06-01いくつかのJavascriptでCSSアニメーションをアップグレードしてください! これらの無料のアニメーションライブラリは、Web開発者が時間を節約し、少ないコードでより多くを作成し、素晴らしいアニメーションプロジェクトを設計するのに役立ちます!
このリストにあるこれらの無料のJSアニメーションライブラリは非常によくコーディングされており、UIデザイン作業に使用できます。 それらを使用して、Webサイトの訪問者を喜ばせ、機能的でインタラクティブなデザインを作成します。
したがって、これ以上面倒なことはせずに、Web開発者向けのこれらの最高の無料アニメーションライブラリをチェックして、次のクライアントプロジェクト用の素晴らしいアニメーションの作成を開始してください。
Woah.css
これは、風変わりなWeb開発者向けの無料のCSSアニメーションライブラリです。 上のリンクまたは写真をクリックして、実際の動作を確認してください。
Animate.css
これは、CSSアニメーションのクロスブラウザライブラリです。 非常に使いやすく、Webプロジェクト用の美しいCSSアニメーションを作成するのに役立ちます。
CSSアニメーション
これは、開発者とWeb忍者向けのCSSアニメーションライブラリです。 ユーザーインターフェイスとWebプロジェクトに使用します。
Hover.css
CSS3を利用したホバーエフェクトのこのコレクションをご覧ください。 これらの素晴らしいアニメーション効果は、リンク、ボタン、ロゴ、SVG、注目の画像などに使用できます。 独自の要素に適用したり、変更したり、インスピレーションを得るために使用したりするのは簡単です。 これは、CSS、Sass、およびLESSで使用できます。
CSShake
これらはあなたのDOMを動かすためのいくつかの素晴らしいCSSクラスです。 上のリンクまたは写真をクリックして、これらのアニメーションの動作を確認してください。
AniJS
AniJSは、最小限のコーディングでWebデザインスキルを次のレベルに引き上げるのに役立つJSライブラリです。
Bounce.js
Bounce.jsを使用すると、CSS3を利用した美しいアニメーションをすぐに作成できます。 この素晴らしい無料のアニメーションライブラリを実際にチェックしてください。
Anime.js
Anime.jsは、Web開発者向けのJavaScriptアニメーションエンジンです。 それはあなたがすぐにアニメーションを作成するのに役立ちます!
Effeckt.css
これは、高性能のトランジションおよびアニメーションライブラリです。 ダイナミズムが必要なあらゆる種類のプロジェクトに使用します。
マジックCSS
特殊効果を備えたCSS3アニメーションのこのバンドルをチェックしてください。 ブリンブリン、静的効果、遠近効果、さらには魔法の効果を作成するためにそれを使用してください!
Repaintless.css
これは、高速CSSアニメーションに役立つもう1つのCSSライブラリです。 デモページを見て、[再生]をクリックして各要素をアニメーション化します。
Tuesday.css
Tuesday.cssは、入口と出口の効果を作成するための風変わりなCSSアニメーションライブラリです。

Dynamic.css
これがCSS3アニメーションのもう1つの素晴らしいライブラリです。 それはあなたが見るべきいくつかのクールなスピン効果を持っています!
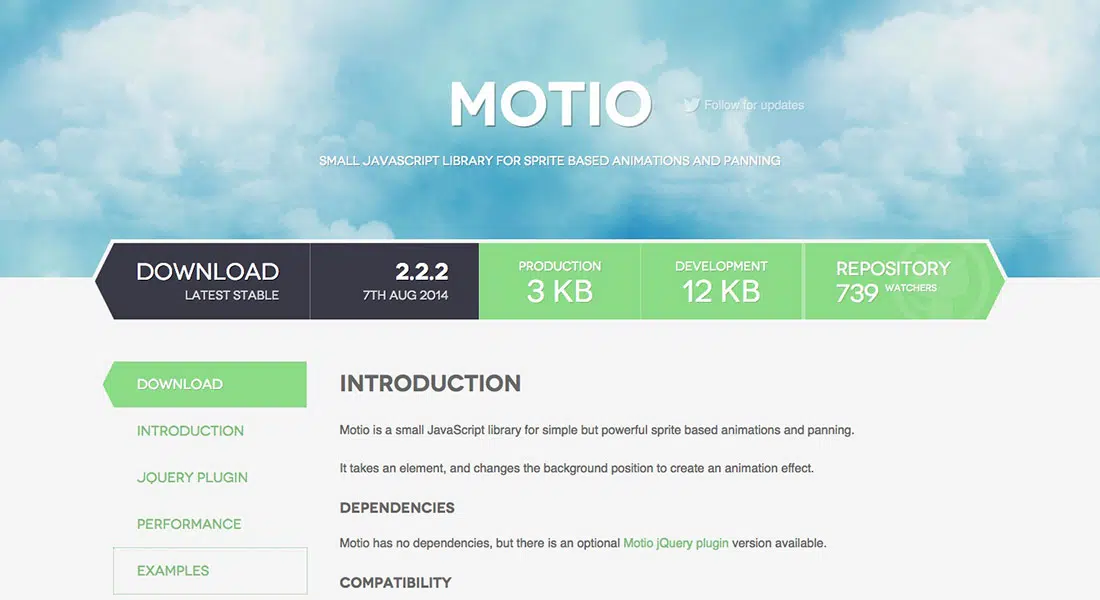
Motio.js
Motioは、強力なスプライトベースのアニメーションとパンを作成するために使用できる小さなJavaScriptライブラリです。 このライブラリには依存関係はありませんが、ダウンロード可能なオプションのMotiojQueryプラグインバージョンがあります。
Textillate.js
Textillate.jsは、CSS3アニメーションを任意のテキストに適用するための使いやすいプラグインにまとめられた、複数の優れたライブラリの組み合わせです。 textillate.jsとその依存関係をプロジェクトに含めて、それが提供する独自の効果の作成を開始できます。
Animsition.js
これは、素晴らしいpaeトランジションを作成するためのシンプルなjQueryプラグイン/JSライブラリです。
FakeLoader.js
fakeLoader.jsは、フルスクリーンの読み込みマスクを使用してアニメーションスピナーを作成するために使用できる軽量のライブラリ/jQueryプラグインです。 ページのプリロード効果をシミュレートします。
SweetAlert.js
SweetAlertは、見栄えのするポップアップメッセージを作成する場合に使用するプラグインです。 基本的な成功メッセージを置き換えることができます。
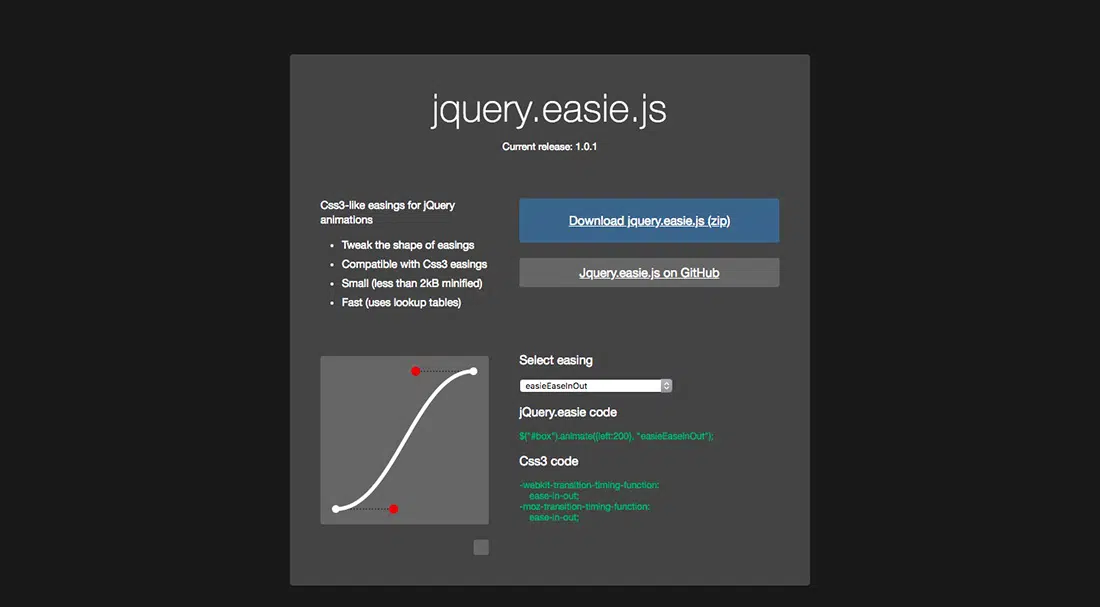
Easie.js
これにより、jQueryアニメーションのCSSのようなイージングを作成できます。 イージングの形状を簡単に微調整できます。さらに、このライブラリは非常に小さく、縮小化されたのは2kB未満です。
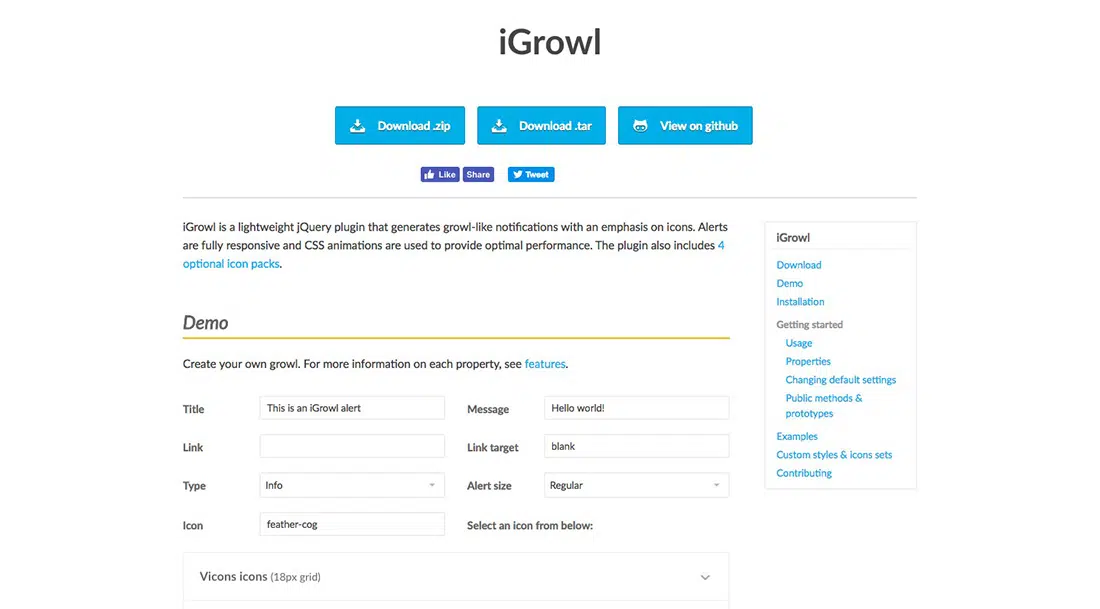
iGrowl.js
iGrowlは、うなり声のような通知を生成するために使用できるもう1つの軽量jQueryプラグインです。 アイコンに重点を置いています。 それについての最もよいことは、アラートが完全に応答し、4つのオプションのアイコンパックも含まれていることです。
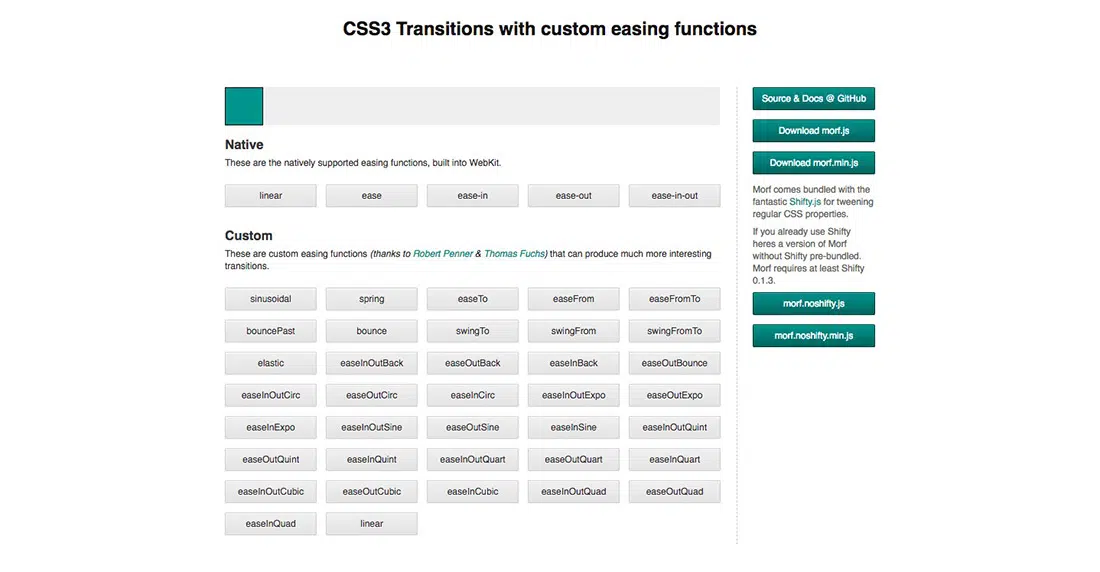
Morf.js
Morf.jsは、カスタムイージング機能を備えたCSS3トランジションを提供します。 これを使用して、はるかに興味深い遷移を生成します。
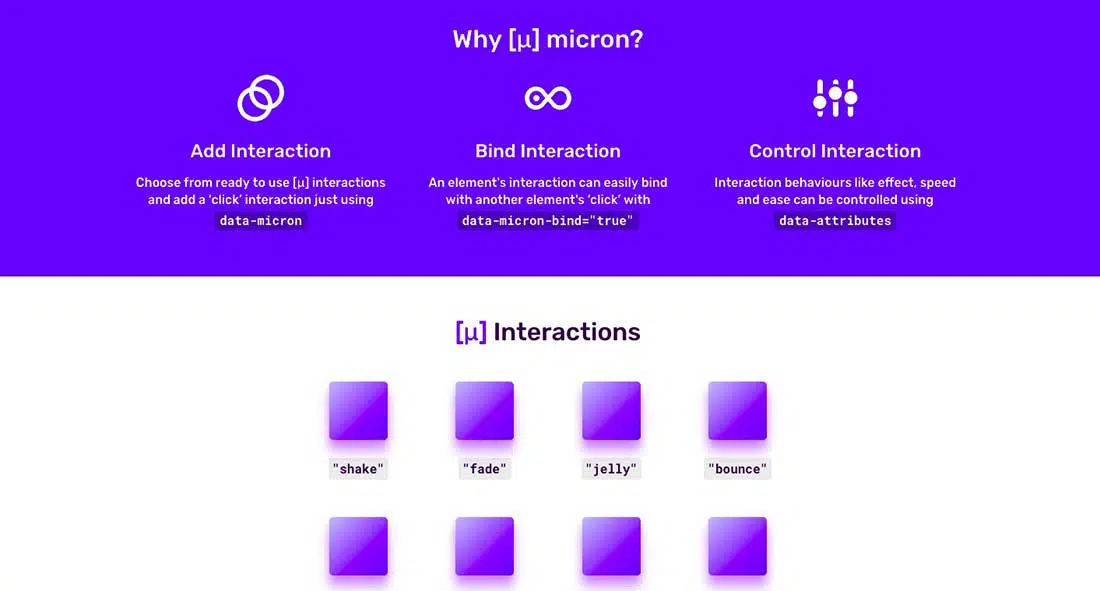
ミクロン
Micron.jsは、マイクロインタラクションを作成するための完璧なライブラリです。 Micron.jsは、要素のアニメーション化にCSSを使用し、要素のインタラクティブな動作を制御するためにJavaScriptを使用します。
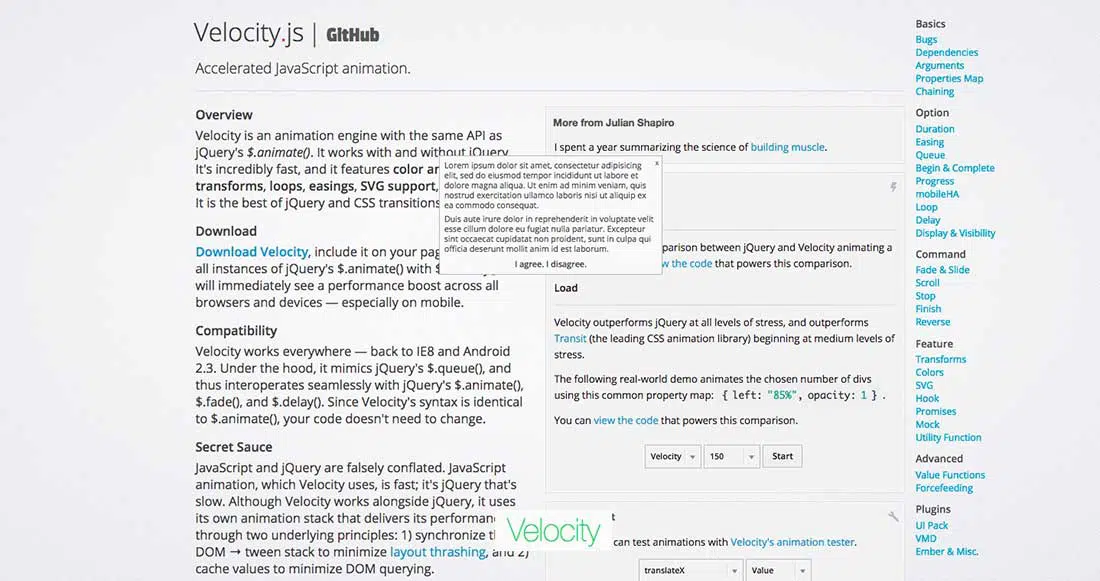
Velocity.js
Velocityは、jQueryの$ .animate()と同じAPIを使用するアニメーションエンジンです。 jQueryなしで使用できます。 これは、ループ、イージング、スクロール、およびその他のクールな効果を備えた高速ライブラリです。
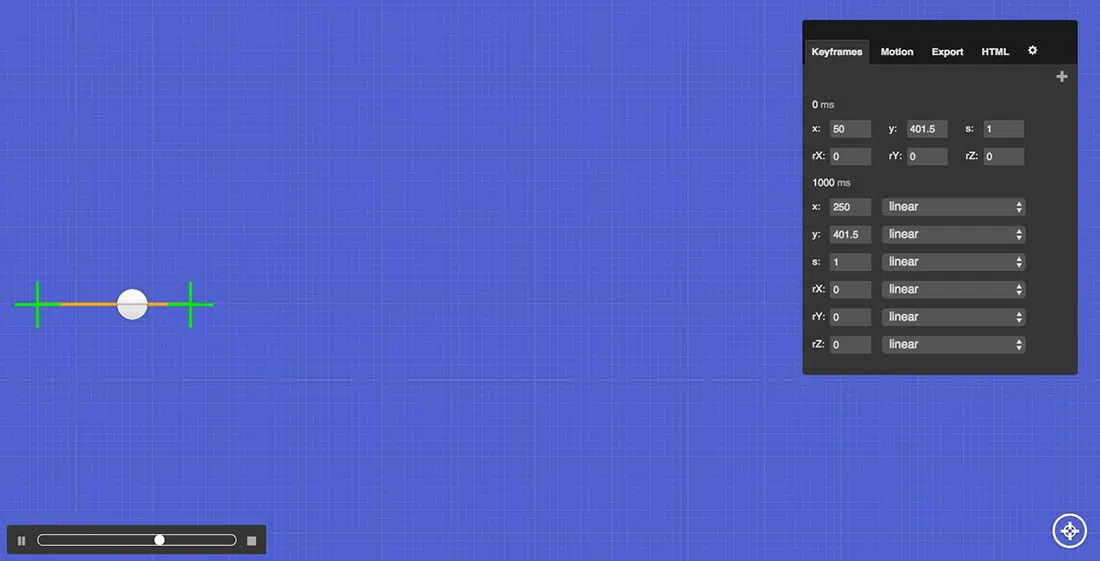
Stylie.js
Stylie.jsは楽しいウェブアニメーションツールです。 Rekapiを搭載しています。
Snabbt.js
snabbt.jsは、物事の移動に焦点を当てた、シンプルでクリーンなJavascriptアニメーションライブラリです。 これは、要素の回転、傾斜、拡大縮小、移動、サイズ変更に役立ちます。 これは、スムーズなアニメーションを作成するのに役立つ高速ライブラリです。