実際のユーザーメトリクスを使用してWebバイタルをベンチマークおよび改善する方法
公開: 2022-03-10この記事は、開発者が顧客に影響を与える前に問題を特定するのを支援し、ユーザーが期待し、それに値する標準のエクスペリエンスを提供するRaygunの親愛なる友人によって親切にサポートされています。 ありがとう!
パフォーマンスをどのように測定しますか? アプリケーションが最初のリクエストから完全にレンダリングされるまでにかかる時間である場合があります。 それ以外の場合は、タスクの実行速度に関するものです。 また、ユーザーがアクションに関するフィードバックを取得するのにかかる時間もあります。 適切なコンテキストがあれば、これらすべての定義(およびその他)は正しくなりますのでご安心ください。
残念ながら、パフォーマンスを測定するための特効薬はありません。 製品が異なればベンチマークも異なり、2つのアプリは同じ指標に対して異なるパフォーマンスを示す可能性がありますが、それでも主観的な「良い」および「悪い」の判断とまったく同じようにランク付けされます。
言語を合理化し、コラボレーションと標準化を促進するために、私たちの業界は幅広い概念を考え出しました。 このようにして、開発者はソリューションを共有し、優先順位を定義し、作業を効果的に行うことに集中することができます。
パフォーマンスと知覚パフォーマンス
このスニペットを例として取り上げます。
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)これの目的は重要ではなく、コンソールに数値を出力するのにかなりの時間がかかることを除いて、実際には何もしません。 このコードに直面すると、(当然のことながら)うまく機能しないと言うでしょう。 実行するのは高速なコードではなく、さまざまな種類のループで最適化することも、単一のループでそれらのタスクを実行することもできます。
もう1つの重要なことは、Webページのレンダリングをブロックする可能性があることです。 ブラウザのタブがフリーズします(またはクラッシュすることもあります)。 したがって、この場合、ユーザーが知覚するパフォーマンスは、タスク自体のパフォーマンスと密接に関連しています。
ただし、このタスクはWebワーカーで実行できます。 レンダリングブロックを防止することで、タスクの実行速度が向上しなくなります。つまり、パフォーマンスは同じであると言えますが、ユーザーは引き続きアプリを操作でき、適切なフィードバックが提供されます。 これは、エンドユーザーがアプリケーションを認識する速度に影響します。 高速ではありませんが、知覚パフォーマンスは向上します。
注: Web-WorkersとReactについて詳しく知りたい場合は、GitHubで私のreact-web-workersの概念実証を自由に調べてください。
Webバイタル
Webパフォーマンスは、監視および改善できる可能性のある数千のメトリックを含む幅広いトピックです。 Web Vitalsは、Webパフォーマンスの標準化に対するGoogleの答えです。 この標準化により、開発者はエンドユーザーエクスペリエンスに最大の影響を与えるメトリックに集中できます。
- First Contentful Paint(FCP)
読み込みが開始されてからコンテンツが画面に表示されるまでの時間。 - 最大のコンテンツフルペイント(LCP)
最大の画像またはテキストブロックのレンダリング時間は、ビューポート内に表示されます。 ページの読み込みの75%で、良いスコアは2.5秒未満です。 - 最初の入力遅延(FID)
ユーザーがページを操作してからブラウザがリクエストを処理できるようになるまでの時間。
良いスコアは、ページの読み込みの75%で100ミリ秒未満です。 - 累積レイアウトシフト(CLS)
ページの存続期間中に発生するすべての予期しないシフトに対するすべての個々のレイアウトシフトの合計。 良いスコアは、ページの読み込みの75%で0.1です。 - インタラクティブまでの時間(TTI)
ページの読み込みが開始されてから、メインのサブリソースが読み込まれるまでの時間。 - 総ブロッキング時間(TBT)
FirstContentfulPaintからTimetoInteractiveまでの時間で、メインスレッドがブロックされました(ユーザー入力への応答がありません)。
これらのどれが最も重要ですか?
Core Web Vitalsは、Googleがエンドユーザーエクスペリエンスに最大の影響を与えると特定したWebVitalsのサブセットです。 2022年の時点で、3つのコアWebバイタルがあります。最大のコンテンツフルペイント(速度)、累積レイアウトシフト(安定性)、および最初の入力遅延(対話性)です。
推奨読書:コアWebバイタルの開発者ガイド

Chromeユーザーエクスペリエンスレポートと実際のユーザー指標
アプリケーションでWebVitalsをテストする方法は複数あります。 最も簡単な方法は、Chrome Devtoolsを開き、[Lighthouse]タブに移動し、設定を確認して、レポートを生成することです。 これはChromeユーザーエクスペリエンスレポート(CrUX)と呼ばれ、特定の要件を満たすChromeユーザーからのサンプルの28日間の平均に基づいています。

- 閲覧履歴の同期;
- 同期パスフレーズの設定なし。
- 使用統計レポートが有効になっています。
ただし、ChromeUXレポートが自分のユーザーをどの程度代表しているかを定義するのは非常に困難です。 レポートは球場の範囲として機能し、アドホックベースで改善すべき点の優れた指標を提供できます。 これが、レイガンのようなReal User Monitoring(RUM)ツールを使用することをお勧めする理由です。 これにより、割り当てられた時間枠内で、すべてのブラウザーでアプリを実際に操作しているユーザーについてレポートされます。
ただし、実際のユーザーメトリックを自分で監視することは、簡単な作業ではありません。 知っておくべきハードルはたくさんあります。 ただし、複雑である必要はありません。 パフォーマンス監視ツールを使用してRUMメトリックを取得することで簡単に設定できます。 検討する価値のあるオプションの1つはRaygunです。これは、いくつかの簡単な手順で設定でき、GDPRに適しています。 さらに、エラー報告機能も豊富に用意されています。
アプリケーションの監視
開発者は、可観測性とパフォーマンスの監視を後付けとして扱うことがよくあります。 ただし、監視は開発ライフサイクルの重要な側面であり、ソフトウェアチームがより速く移動し、作業に優先順位を付け、将来の深刻な問題を回避するのに役立ちます。
監視の設定は簡単で、可観測性を考慮した機能を構築することで、チームは基本的なメンテナンスとコードの衛生管理を行い、これらの恐ろしいリファクタリングスプリントを回避できます。 アプリケーションの監視は、夜に安らかに眠るのに役立ち、チームをより良いユーザーエクスペリエンスの作成に導きます。
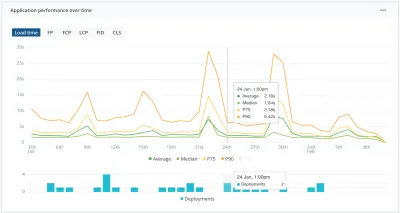
傾向を監視し、回帰を回避する
同様に、継続的インテグレーションパイプラインでテストを実行して(理想的には)機能のリグレッションやバグを回避します。新しいデプロイの直後にユーザーのパフォーマンスのリグレッションを特定する方法が必要です。 Raygunは、開発者がデプロイメント追跡機能を使用してこの作業を自動化するのに役立ちます。

パフォーマンス予算を順守することは、より持続可能になります。 この情報を使用して、チームはすべてのWeb Vitalでパフォーマンスの低下(または改善)をすばやく特定し、問題のある展開を特定し、影響を受けるユーザーに焦点を当てることができます。

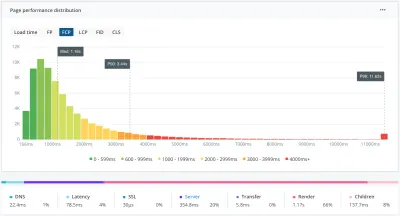
ドリルインしてアクションを実行する
RUMを使用すると、ユーザーごとに結果を絞り込むことができます。 たとえば、Raygunでは、ヒストグラムのスコアまたはバーをクリックして、影響を受けるユーザーのリストを表示できます。 これにより、インスタンスレベルの情報を使用して、個別にセッションをさらに掘り下げることができます。 これは、単に一般的なベストプラクティスを信頼するのではなく、問題を直接対象としたアクションを実行するのに役立ちます。 そして後で、変更の影響を診断します。
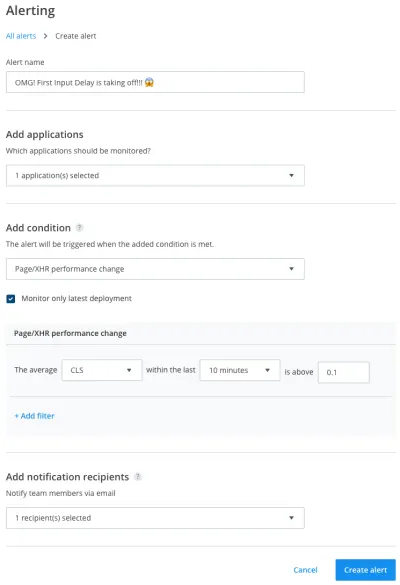
異常なイベントを強調表示する
もちろん、これらの機能は素晴らしいので、責任ある開発者はアプリケーション監視ダッシュボードに注意を払う必要があります。 ただし、アプリが拡張され、チームが成長し、責任が分割されるにつれて、主要なパフォーマンスの問題をすばやく警告する自動化されたプロセスを設定することがこれまで以上に重要になります。 これが、アプリケーションにアラートトリガーを設定することが推奨されるベストプラクティスである理由です。

まとめ
要約すると、Web Vitalsは、ユーザーエクスペリエンスと直接的な相関関係があるため、パフォーマンスの新しいゴールドスタンダードです。 実際のユーザーインサイトに基づいてWebVitalsを積極的に監視および最適化する開発チームは、より高速で復元力のあるデジタルエクスペリエンスを提供します。
アプリのスケーリング中にパフォーマンスの維持を維持するために、モニタリングで実行できることとソリューションのほんの一部にすぎません。 コメントで、パフォーマンスバジェット、より良い可観測性、またはその他のソリューションを使用して、リラックスした睡眠をとる方法を教えてください。
