試してみるべき7つの素晴らしいCSS3テクニック
公開: 2020-02-26HTMLを使用したCSS(Cascading Style Sheets)の進化は驚くべきものでした。 最近導入されたFlexbox、CSSグリッド、CSSカスタムプロパティなどの機能がたくさんあります。
その継続的な進歩と大きな可能性は、開発者が新しいCSS技術を試し、それができることの限界を超えることを魅了するものです。 HTML 5とCSS3テクノロジーの両方の組み合わせは、間違いなくフラッシュキラーです。
適切に実行されたCSSプランが、設計のあらゆる側面をほぼ制御し、ユーザーエクスペリエンスの向上につながることは不思議ではありません。これは非常に必要です。 結局のところ、訪問者は、ラップトップ、デスクトップ、タブレット、またはその他の媒体を介してサイトを表示するときに、一定の期待を抱いています。
しかし、トレンドのCSSテクニックは何ですか? 魅力的なユーザーフレンドリーなウェブサイトのデザインについて話すとき、それは頭に浮かぶ明らかな質問ではありませんか。
これが、Webデザインスキルを習得するための新しいCSSテクニックとヒントをいくつか考案した理由です。 それぞれにいくつかの説明とサンプルコードスニペットが含まれています。
さあ、まっすぐに行きましょう!
1.Flexboxと垂直方向に整列
以前の開発者は、テキストやその他の要素を垂直方向の中央に揃えるのに多くの困難に直面していました。 しかし今、新しいCSS3仕様Flexboxの導入後、物事ははるかに簡単になりました。
プロパティdisplay:flexは、ユーザーがテキストや要素を中央に揃えるのに簡単な方法を提供します。 これがサンプルコードです!
HTML:
[xhtml]
<div class = "align-vertically">
垂直方向の中央に!
</ div>
[/ xhtml]
CSS:
[css]
.align-vertically {
背景:#FFA500;
色:#hhh;
表示:フレックス;
align-items:center;
高さ:200px;
}
[/ css]
上記のCSSコードでは、display:flexは要素のFlexboxレイアウトを記述していますが、align-items:center; テキストの垂直方向の中央揃えを担当します。
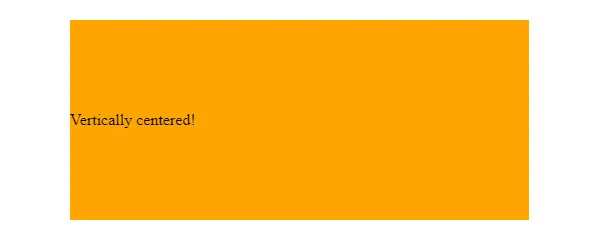
結果:

2.レスポンシブCSSグリッド
デザインの他のすべてのように、グリッドを例外にして応答性を高めないでください。
CSSグリッドを使用してグリッドをレスポンシブにする方法はたくさんあります。 そして、それを使用することの最良の部分は、デバイスのサイズに関係なく、希望の外観を提供するより柔軟なグリッドを作成できることです。
これに加えて、CSSグリッドを使用すると、列のサイズが等しくない場合でも同じように操作できます。 これは、ユーザーが自由にデザインを制御できるようにするオプションが満載された優れたテクノロジーです。
次の例に示すように、さまざまなブレークポイント、複数の寸法の高さ、およびその他の配置を使用できます。
HTML:
[xhtml]
<div class = "grid">
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
<div class = "grid-item"> </ div>
</ div>
[/ xhtml]
CSS:
[css]
。グリッド
{{
表示:グリッド;
grid-template-rows:repeat(5、1fr);
grid-auto-columns:calc((100vh – 3em)/ 4);
grid-auto-flow:column;
グリッドギャップ:1em;
高さ:100vh;
}
.grid-item:nth-child(3n)
{{
背景色:紫;
}
.grid-item:nth-child(3n + 2)
{{
背景色:ピンク;
}
[/ css]
上記のCSSコードで使用されている分数単位(fr)は、ガイドラインに従ってオープンスペースを分離する柔軟な単位です。 各frステートメントは列用であり、ギャップを合計してグリッドを準備できます。
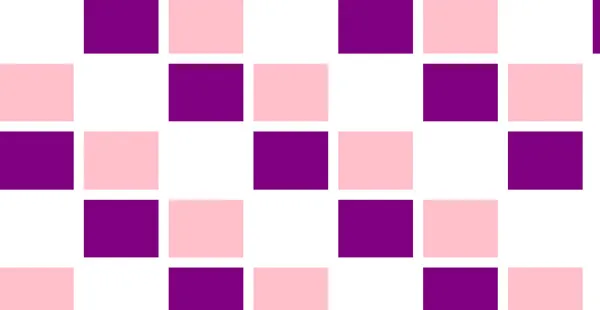
結果:

3.テキストアニメーション
CSSを使用して背景アニメーションを作成した可能性がありますが、これは、ユーザーがWebサイトのテキスト要素を操作および操作する方法にも影響します。 ホバー調整から単語を空中に浮かせるまで、CCS3はそれをすべて可能にしました。
ユーザーを引き付ける魅力的な要素があまりないWebサイトは、この特性を最大限に活用できます。 これがその小さな例です。
HTML:
[xhtml]
<div class = "Menu">
<ul class = "Menu-list" data-offset = "10">
<li class = "Menu-list-item" data-offset = "20" onclick>
住む
<span class = "Mask"> <span> LIVE </ span> </ span>
<span class = "Mask"> <span> LIVE </ span> </ span>
</ li>
<li class = "Menu-list-item" data-offset = "16" onclick>
笑う
<span class = "Mask"> <span>笑い</ span> </ span>
<span class = "Mask"> <span>笑い</ span> </ span>
</ li>
<li class = "Menu-list-item" data-offset = "12" onclick>
愛
<span class = "Mask"> <span> LOVE </ span> </ span>
<span class = "Mask"> <span> LOVE </ span> </ span>
</ ul>
</ div>
[/ xhtml]
CSS:
[css]
$ Perspective:60rem;
$ font-size:5.25rem;
$ split-position:50%;
$ split-thickness:3px;
$ split-color:#FF2C75;
%font-settings {
font-family: "Comic Sans MS"、system-ui、sans-serif;
フォントスタイル:通常;
フォントの太さ:通常;
-webkit-font-smoothing:アンチエイリアス;
-webkit-font-kerning:通常;
-webkit-text-size-adjust:100%;
}
html、
体 {
幅:100vw;
高さ:100vh;
}
体 {
@ extend%font-settings;
背景:linear-gradient(45deg、#02001F、#008080);
変換スタイル:preserve-3d;
変換:perspective($ Perspective);
位置:固定;
表示:フレックス;
align-items:center;
justify-content:center;
}
.Menu-list {
font-size:$ font-size;
行の高さ:1.2;
text-transform:大文字;
text-align:center;
表示:フレックス;
フレックス方向:列;
align-items:center;
変換:rotateX(-10deg)rotateY(20deg); // JSによって上書きされます
}
.Menu-list-item {
位置:相対;
色:透明;
カーソル:ポインタ;
&::前 {
コンテンツ: ";
表示ブロック;
位置:絶対;
上:$ split-position;
左:-10%;
右:-10%;
高さ:$ split-thickness;
border-radius:$ split-thickness;
margin-top:-($ split-thickness / 2);
背景:$ split-color;
変換:scale(0);
遷移:変換.8sキュービックベジェ(.16,1.08、.38、.98);
z-index:1;
}
}
。マスク {
表示ブロック;
位置:絶対;
オーバーフロー:非表示;
色:$ split-color;
上:0;
高さ:$ split-position;
遷移:すべての.8sキュービックベジェ(.16,1.08、.38、.98);
スパン{表示:ブロック; }
}
.Mask + .Mask {
上:$ split-position – 0.1;
高さ:100 – $ split-position + 0.1;
span {transform:translateY(-$ split-position); }
}
.Menu-list-item:hover、
.Menu-list-item:active {
.Mask {color:#FFF; 変換:skewX(12deg)translateX(5px); }
.Mask + .Mask {transform:skewX(12deg)translateX(-5px); }
&:: before {変換:scale(1); }
}
[/ css]

このように、Webサイト用にいくつかの動的テキスト要素を作成することもできます。 面白くないですか?
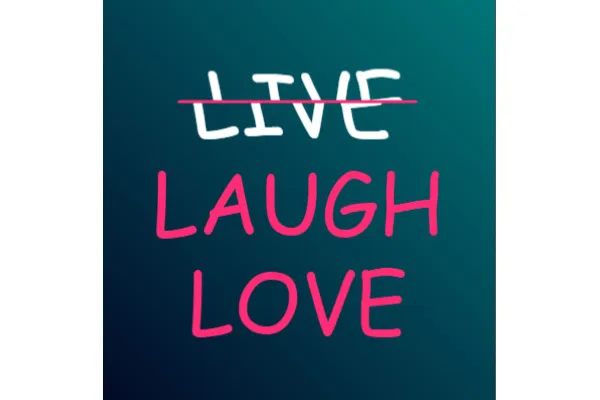
結果:

4.列のレイアウト
通常、列ベースのレイアウトはJavascriptを使用して作成されますが、これは非常に複雑で時間がかかります。 しかし、CSSは、開発者やWebデザイナーの作業を容易にする方法をもたらしました。
以下は、Webサイトの列ベースのレイアウトを作成するためのCSS列ルールです。
HTML:
[xhtml]
<div class = "container">
フォーマットの作成を開始するには、コンテナコンポーネントを配置します。 後でコンテナを削除できる場合もありますが、コンテナコンポーネントを取得すると、ほとんどの固定幅レイアウトのさまざまなWebブラウザ間での処理が容易になります。 これは、Webページのコンテンツの幅、および外部マージンと内部パディングを定義します。
</ div>
[/ xhtml]
CSS:
[css]
。容器 {
/ *古いChrome、Safari、Opera * /
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:solid;
-webkit-column-rule-width:4px;
-webkit-column-rule-color:オレンジ;
/ *古いFirefox * /
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:solid;
-moz-column-rule-width:4px;
-moz-column-rule-color:オレンジ;
/ *標準構文* /
列数:3;
列ギャップ:40px;
column-rule-style:solid;
column-rule-width:4px;
column-rule-color:オレンジ;
}
[/ css]
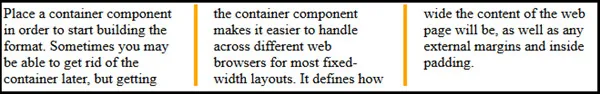
結果:

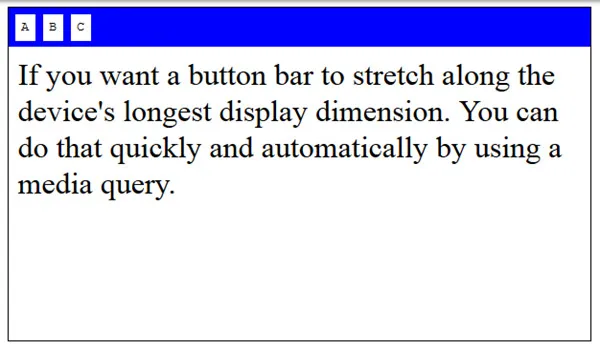
5.画面の向き
多くの人は、画面の向きとデバイスの向きの両方が同じ目的で機能すると考えています。 しかし、そうではありません。 画面の向きはデバイスとは少し異なります。
デバイスがその向きを検出できない場合でも、画面は常に検出できます。 また、デバイスに対応している場合は、画面の向きを制御して、Webサイトのインターフェイスを維持または変更できるようにすることをお勧めします。
画面の向きを処理する方法は2つあります。 CSSまたはJavascript。 ただし、CSS Orientation MediaQueryを使用すると簡単に実行できます。 ブラウザウィンドウが横向きモードであるか縦向きモードであるかに関係なく、コンテンツがそのフォーマットを調整できるようにします。 理解を深めるために、次の例を見てみましょう。
HTML:
[xhtml]
<ul id = "toolbar">
<li> A </ li>
<li> B </ li>
<li> C </ li>
</ ul>
<p>ボタンバーをデバイスの最長の表示サイズに沿って伸ばす場合。 メディアクエリを使用すると、これをすばやく自動的に行うことができます。</ p>
[/ xhtml]
zzzzz
CSS:
[css]
/ *最初にいくつかの一般的なスタイルを定義しましょう* /
html、body {
幅:100%;
高さ:100%;
}
体 {
ボーダー:1px黒一色;
-moz-box-sizing:border-box;
ボックスサイズ:border-box;
}
p {
フォント:1em sans-serif;
マージン:0;
パディング:.5em;
}
ul {
リストスタイル:なし;
フォント:1emモノスペース;
マージン:0;
パディング:.5em;
-moz-box-sizing:border-box;
ボックスサイズ:border-box;
背景:黒;
}
li {
表示:インラインブロック;
マージン:0;
パディング:0.5em;
背景:白;
}
/ *縦向きの場合、ツールバーを上に配置します* /
@media screen and(orientation:portrait){
#toolbar {
幅:100%;
}
}
/ *横向きの場合、左側にツールバースティックが必要です* /
@media screen and(orientation:landscape){
#toolbar {
位置:固定;
幅:2.65em;
高さ:100%;
}
p {
マージン左:2em;
}
li + li {
マージントップ:.5em;
}
}
[/ css]
結果:

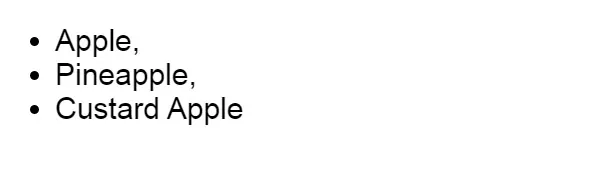
6.カンマ区切りリスト
情報をより正確かつ明確に伝えるために、箇条書きが書面で非常に一般的に使用されていることは間違いありません。 しかし、ほとんどの人が苦労していることの1つは、リストのすべてのポイントにコンマを追加することです。
この下記のコードスニペットを使用すると、最後のコンマを除いて、リストにカンマを簡単に追加できます。
HTML:
[xhtml]
<ul>
<li>アップル</ li>
<li>パイナップル</ li>
<li>カスタードアップル</ li>
</ ul>
[/ xhtml]
CSS:
[css]
体{
font-family:Arial;
font-size:30px;
}
ul> li:not(:last-child):: after {
コンテンツ: "、";
}
[/ css]
結果:

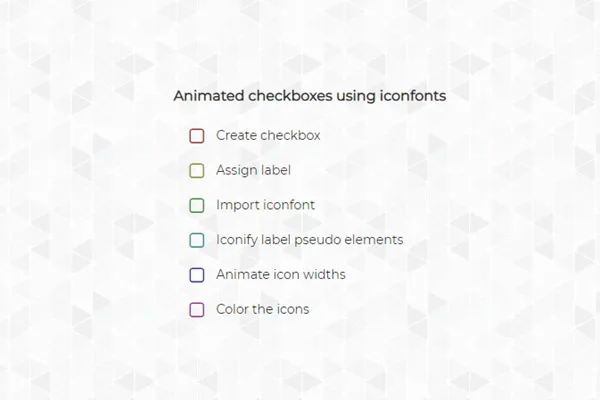
7.アニメーションチェックボックス
さて、ほとんどの人はCSSの背景とテキストアニメーションをよく知っています。 しかし、チェックボックスアニメーションについて知っている人は多くありません。
はい、背景とテキストの他に、チェックボックスセクションを視覚的に魅力的に見せることもできます。 素晴らしいですね。
以下は、参照できる例です。
HTML:
[xhtml]
<h1>アイコンフォントを使用したアニメーションチェックボックス</ h1>
<!–チェックボックスのリスト–>
<ul>
<li>
<input type = "checkbox" name = "one" id = "one" />
<labelfor = "one">チェックボックスを作成</ label>
</ li>
<li>
<input type = "checkbox" name = "two" id = "two" />
<labelfor = "two">ラベルを割り当てる</ label>
</ li>
<li>
<input type = "checkbox" name = "three" id = "three" />
<labelfor = "three">インポートiconfont </ label>
</ li>
<li>
<input type = "checkbox" name = "four" id = "four" />
<labelfor = "four">ラベルの疑似要素を統一する</ label>
</ li>
<li>
<input type = "checkbox" name = "five" id = "five" />
<labelfor = "five">アイコンの幅をアニメーション化</ label>
</ li>
<li>
<input type = "checkbox" name = "six" id = "six" />
<labelfor = "six">アイコンに色を付ける</ label>
</ li>
</ ul>
[/ xhtml]
CSS:
[css]
@輸入
(テキスト用に1つまたは見出しと他の2つのフォントをインポートします)
h1 {
フォントサイズ:15;
パディング:12px;
text-align:center;
}
ul {
幅:290px;
マージン:0自動;
}
ul li {
list-style-type:なし;
パディング:10px;
}
/ *カスタムチェックボックスアイコンの追加* /
ラベル{
位置:相対;
パディング-左:30px;
フォントサイズ:14px;
カーソル:ポインタ;
}
label:before、label:after {
font-family:FontAwesome;
フォントサイズ:21px;
/ *絶対位置* /
位置:絶対; 上:0; 左:0;
}
label:before {
コンテンツ: '\ f096'; / *チェックなし* /
}
label:after {
コンテンツ: '\ f046'; / *チェック済み* /
/ *チェックされたアイコンは、デフォルトで0 max-widthを使用して非表示になり、オーバーフローは非表示になります* /
最大幅:0;
オーバーフロー:非表示;
不透明度:0.5;
/ *アニメーション効果のCSS3トランジション* /
遷移:すべて0.35秒。
}
/ *元のチェックボックスを非表示にする* /
input [type = "checkbox"] {
表示:なし;
}
/ *ユーザーがチェックボックスをオンにすると、チェックされたアイコンがアニメーション化されます* /
input [type = "checkbox"]:checked + label:after {
最大幅:25px; / *アイコンの幅を超える調停番号* /
不透明度:1; / *フェードイン効果用* /
}
/ *楽しみのためにいくつかの色を追加します* /
#one + label:before、#one + label:after {color:hsl(0、45%、40%);}
#two + label:before、#two + label:after {color:hsl(60、45%、40%);}
#three + label:before、#three + label:after {color:hsl(120、45%、40%);}
#four + label:before、#four + label:after {color:hsl(180、45%、40%);}
#five + label:before、#five + label:after {color:hsl(240、45%、40%);}
#six + label:before、#six + label:after {color:hsl(300、45%、40%);}
[/ css]
結果:

ワードラップ:
深く掘り下げてみると、CSSとHTMLの可能性は無限大です。 したがって、上記で実装した手法がある程度の知識を得るのに役立ち、優れたWebサイトの設計に役立つことを願っています。
