あなたが試してみるべき7つの素晴らしいCSS3テクニック
公開: 2020-02-26HTMLを使用したCSS(Cascading Style Sheets)の進化は驚くべきものでした。 最近導入されたFlexbox、CSSグリッド、CSSカスタムプロパティなどの機能がたくさんあります。
その継続的な進歩と大きな可能性は、開発者が新しいCSS技術を試し、それができることの限界を超えることを魅了するものです。 HTML 5とCSS3テクノロジーの両方の組み合わせは、間違いなくフラッシュキラーです。
適切に実行されたCSSプランが、設計のあらゆる側面をほぼ制御し、ユーザーエクスペリエンスの向上につながることは不思議ではありません。これは非常に必要です。 結局のところ、訪問者は、ラップトップ、デスクトップ、タブレット、またはその他の媒体を介してサイトを表示するときに、一定の期待を抱いています。
しかし、トレンドのCSSテクニックは何ですか? 魅力的なユーザーフレンドリーなウェブサイトのデザインについて話すとき、頭に浮かぶのは明らかな質問ではありませんか。
これが、Webデザインスキルを習得するための新しいCSSテクニックとヒントをいくつか考案した理由です。 それぞれにいくつかの説明とサンプルコードスニペットが含まれています。
それでは、すぐに始めましょう!
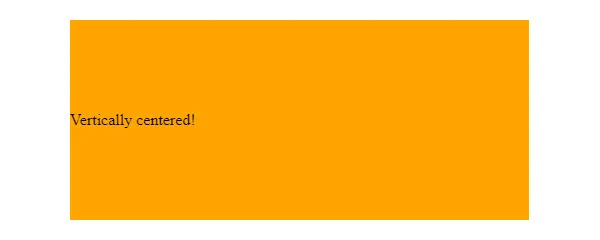
1.Flexboxと垂直方向に整列
以前の開発者は、テキストやその他の要素を垂直方向の中央に揃えるのに多くの困難に直面していました。 しかし今、新しいCSS3仕様Flexboxの導入後、物事ははるかに簡単になりました。
プロパティdisplay:flexは、ユーザーがテキストや要素を中央に揃えるのに簡単な方法を提供します。 これがサンプルコードです!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
上記のCSSコードでは、display:flexは要素のFlexboxレイアウトを記述していますが、align-items:center; テキストの垂直方向の中央揃えを担当します。
結果:

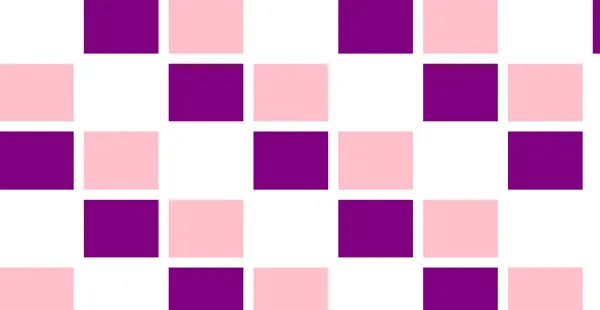
2.レスポンシブCSSグリッド
デザインの他のすべてのように、グリッドを例外にして応答性を高めないでください。
CSSグリッドでグリッドをレスポンシブにする方法はたくさんあります。 そして、それを使用することの最良の部分は、デバイスのサイズに関係なく、希望の外観を提供するより柔軟なグリッドを作成できることです。
これに加えて、CSSグリッドを使用すると、列サイズが等しくなくても作業できます。 これは、ユーザーが自由にデザインを制御できるオプションが満載された優れたテクノロジーです。
次の例に示すように、さまざまなブレークポイント、複数の寸法の高さ、およびその他の配置を使用できます。
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
上記のCSSコードで使用されている分数単位(fr)は、ガイドラインに従ってオープンスペースを分離する柔軟な単位です。 各frステートメントは列用であり、ギャップを合計してグリッドを準備できます。
結果:

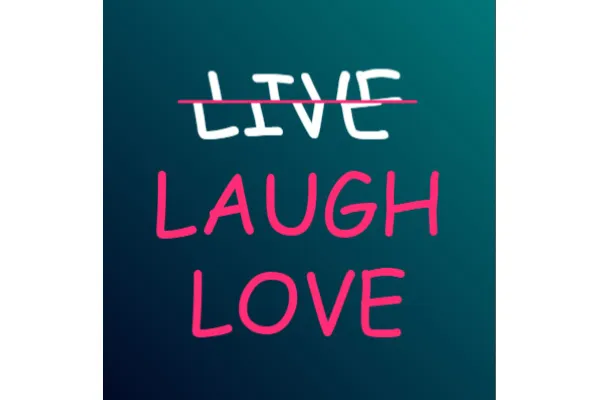
3.テキストアニメーション
CSSを使用して背景アニメーションを作成した可能性がありますが、これは、ユーザーがWebサイトのテキスト要素を操作および操作する方法にも影響します。 ホバー調整から単語を空中に浮かせるまで、CCS3はそれをすべて可能にしました。
ユーザーを引き付ける魅力的な要素が多くないWebサイトは、この特性を最大限に活用できます。 これはその小さな例です。
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
このように、Webサイト用にいくつかの動的テキスト要素を作成することもできます。 面白くないですか?

結果:

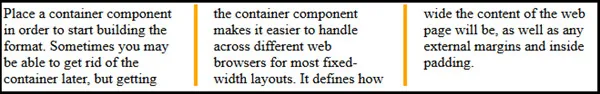
4.列のレイアウト
通常、列ベースのレイアウトはJavascriptを使用して作成されますが、これは非常に複雑で時間がかかります。 しかし、CSSは、開発者やWebデザイナーのタスクを容易にする方法をもたらしました。
以下は、Webサイトの列ベースのレイアウトを作成するためのCSS列ルールです。
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
結果:

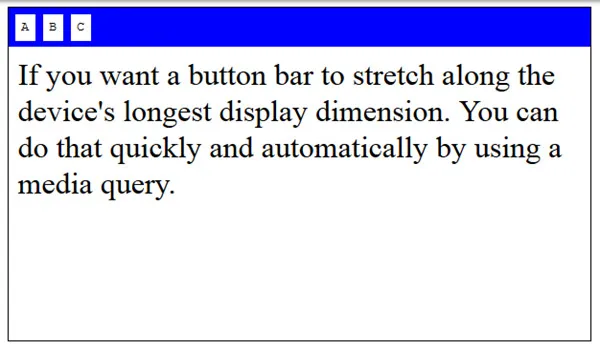
5.画面の向き
多くの人は、画面の向きとデバイスの向きの両方が同じ目的で機能すると考えています。 しかし、そうではありません。 画面の向きはデバイスとは少し異なります。
デバイスがその向きを検出できない場合でも、画面は常に検出できます。 また、デバイスにも対応している場合は、画面の向きを制御して、Webサイトのインターフェイスを維持または変更できるようにすることをお勧めします。
画面の向きを処理する方法は2つあります。 CSSまたはJavascript。 ただし、CSS OrientationMediaQueryを使用すると簡単に実行できます。 ブラウザウィンドウが横向きモードであるか縦向きモードであるかに関係なく、コンテンツがそのフォーマットを調整できるようにします。 理解を深めるために、次の例を見てみましょう。
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
結果:

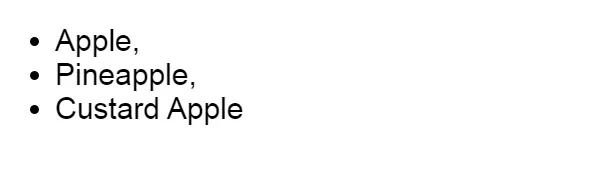
6.コンマ区切りリスト
情報をより正確かつ明確に伝えるために、箇条書きが書面で非常に一般的に使用されていることは間違いありません。 しかし、ほとんどの人が苦労していることの1つは、リストのすべてのポイントにコンマを追加することです。
この下記のコードスニペットを使用すると、最後のコードを除いて、リストにカンマを簡単に追加できます。
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
結果:

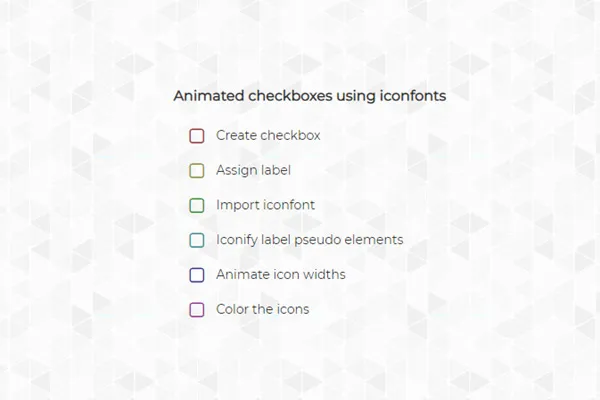
7.アニメーションチェックボックス
さて、ほとんどの人はCSSの背景とテキストアニメーションをよく知っています。 しかし、チェックボックスアニメーションについて知っている人は多くありません。
はい、背景とテキストの他に、チェックボックスセクションを視覚的に魅力的に見せることもできます。 素晴らしいですね。
以下は、参照できる例です。
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
結果:

ラッピングワード:
深く掘り下げてみると、CSSとHTMLの可能性は無限大です。 したがって、上記で実装した手法がある程度の知識を得るのに役立ち、優れたWebサイトの設計に役立つことを願っています。
