PHPUnitを使用したWordPressプラグインの自動テストの概要
公開: 2022-03-10WordPressは、開始が簡単で、機能セットを拡張するための多数のテーマとプラグインが利用できるため、Webサイトを構築するための人気のあるコンテンツ管理システムです。 WordPressに多くのプラグインとテーマがある主な理由は、あらゆるレベルの開発者がプラグインの作成を簡単に開始できるためです。 その開発者のほとんどは経験がなく、おそらく次の理由のために、彼らは自分の仕事のテストを作成していません。
- ユニットテストについてはあまり議論されていないので、テストが可能であることさえ知らないかもしれません。
- 彼らは自分たちのコードのテストを書くことの価値を信じていないか、それが彼らを遅くすると思っています。
- 彼らは、プラグインまたはテーマがブラウザで機能するかどうかをテストするだけで十分だと考えています。
このチュートリアルでは、自動テストとは何かとその重要性を学び、PHPUnitとWP-CLIについて理解し、テストの作成方法を学び、最後にTravisCIを使用して継続的自動テストを設定します。
Travis CIは、GitHubとのシームレスな統合を提供するため、使用することを選択しています。 リポジトリに移動して、それらの間に接続を設定する必要はありません。 また、パブリックリポジトリは無料です。 Semaphore CI、GitLab CI、CircleCIなどの競合他社とは異なり、TravisCIは無料のプライベートリポジトリプランを提供していません。 ただし、GitHubとのシームレスな統合を提供している競合他社はありません。
自動テストとは何ですか?
ウィキペディアによると、自動テスト、またはテスト自動化は、テストの実行と実際の結果と予測された結果の比較を制御するための特別なソフトウェア(テスト対象のソフトウェアとは別)の使用です。 テストの自動化により、すでに実施されている正式なテストプロセスで、反復的ではあるが必要なタスクを自動化したり、手動で実行するのが難しい追加のテストを実行したりできます。
テストにはいくつかの種類があります。 とりわけ、ユニットテストが最も人気があります。 単体テストは、コード、関数、またはクラスメソッドのブロックが意図したとおりに機能することを確認します。 このチュートリアルでは、単体テストを行います。
自動テストは、バグを検出して本番環境に移行しないようにするのに役立ちます。 間違いなく、コーディングおよびテストされたプラグインは、テストされていないプラグインよりも完了するのに時間がかかります。 ただし、結果のプラグインにはバグが少ないか、まったく含まれていません。
ユニットテストがいかに貴重であり、それらを何に使用できるかについての簡単な実例を見てみましょう。
私のWordPressリード生成プラグインには、新しいオプトインフォームテンプレートを追加するためのadd()メソッドと、オプトインフォームテンプレートを取得するためのget()メソッドを備えたOptinThemesRepositoryクラスがあります。
add()とget() )の両方が現在および将来意図したとおりに機能することを確認するために、以下にテストを作成しました。
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }将来、このテストが失敗し始めた場合、問題があることがわかり、プラグイン内の正確な関数、クラスメソッド、または問題が発生している場所がわかります。
自動テストの利点
自動テストとは何かがわかったので、さらに多くの利点を見てみましょう。
バグの早期検出
ソフトウェアの開発中に、自動テストツールを使用してバグを簡単に見つけることができます。 これにより、バグを追跡する際の時間と労力を大幅に節約できます。
より高いソフトウェア品質
長年の経験を持つテスターは、同じ退屈な手動テストスクリプトを何度も準備しなければならない場合、間違いを犯す可能性があります。 自動テストは正確な結果をもたらすだけでなく、時間を節約します。
簡単で堅牢なレポート
自動テストツールは、すべてのテストスクリプトを追跡できます。 各テストスクリプトの実行は、ビジュアルログで確認できます。 ビジュアルログまたはレポートには、通常、実行されたテストスクリプトの数とそのステータス(合格、失敗、スキップなど)、報告されたバグ、およびバグの修正方法に関するヒントが表示されます。
テストの設定と作成の方法を説明する前に、ケーススタディとして使用する簡単なプラグインを作成しましょう。
WordPressプラグインの構築
WordPressのフロントエンドのヘッダーにGoogleとBingのウェブマスター検証メタタグを表示する簡単なプラグインを作成します。 プラグインは私のGitHubアカウントでホストされています。
以下のこのプラグインのコードは、 wp-meta-verify.phpファイルに含まれます。
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); プラグインに設定ページが含まれていないことに気付くかもしれません。このページでは、通常、GoogleとBingの確認コードを保存します。 これは、これを単純に保ち、最も重要なことに注意を向けるために意図的に行いました。 ただし、 get_option('wpmv_google_code')とget_option('wpmv_bing_code')は設定ページがあることを前提としており、そこから確認コードを取得します。
WordPressプラグインのユニットテスト
PHPUnitはPHPの事実上のテストツールですが、WP-CLIはWordPressの公式コマンドラインインターフェイスです。
WP-CLIの前は、WordPressプラグインのPHPUnitテストを設定するのは面倒でした。 WP-CLIには、セットアップに関する優れたガイドがあります。 ただし、ここでの手順については引き続き説明します。
PHPUnitをインストールします
PHPUnitをインストールするには、次のコマンドを実行します。
composer global require phpunit/phpunit:5.* 注: 5.xを明示的にインストールしているのは、私のマシンでPHP7以降を実行しているときにWordPressがサポートしているためです。 PHPバージョン5を実行している場合は、PHPUnit4.8をインストールします。
phpunit --versionを実行して、インストールされていることを確認します。
WP-CLIをインストールします
WP-CLIをインストールするには、次のコマンドを実行します。
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp wp --infoを実行して、インストールを確認します。

PHPUnitとWP-CLIをインストールしたら、後者を使用してプラグインの単体テストを設定します。
プラグインユニットテストを設定する
端末のディレクトリをWordPressインストールのルートに変更し、以下のコマンドを実行してプラグインテストファイルを生成します。
wp scaffold plugin-tests wp-meta-verify上記のコマンドがテストファイルを生成した後のプラグインの構造は次のとおりです。
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php 注:デフォルトでは、 wp scaffold plugin-testsコマンドはTravisCI設定ファイルを生成します。 --ciフラグを指定して、使用するCIサービスの構成ファイルを生成できます。次のようになりwp scaffold plugin-tests --c gitlab 。 執筆時点では、Travis CI、CircleCI、GitLabCIのみがサポートされています。
端末のディレクトリをプラグインのディレクトリに変更し、インストールスクリプトを実行します。
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest あなたが私のようなら、MySQLのユーザー名はrootではなく、パスワードは空ではありません。 たとえば、ユーザー名がhomesteadで、パスワードがsecretであるとします。 次のようにインストールスクリプトを実行します。
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest phpunitコマンドを実行して、tests tests/test-sample.phpでデフォルトのテストを実行します。

プラグインテストを書く
testsフォルダーにtest-wp-meta-verify.phpファイルを作成します。 これには、次のsetUpクラスを使用したプラグインテストが含まれます。
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } メソッドを単体テストと見なすには、接頭辞としてtestを付ける必要があることに注意してください。 ベストプラクティスは、必須ではありませんが、すべてのテストクラスにTestサフィックスを追加することです。 WP_Meta_VerifyTestを参照してください。
setUp()が何をするかについて混乱していますか? PHPUnitは、テストケースクラスの各テストメソッド(および新しいインスタンス)の前に1回実行することを知っておいてください。 tearDown()もありますが、各テストメソッドの後に実行されます。 setUpBeforeClass()とtearDownAfterClass()もあり、それぞれ各テストケースの前後に実行されます。 テストケースは基本的に、いくつかのテストメソッドを含むクラスです。 詳細については、WordPressハンドブックとPHPUnitのドキュメントを参照してください。
上記のクラスから、プラグインクラスのgoogle_site_verificationメソッドとbing_site_verificationメソッドのテストを作成することは非常に明白です。
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }基本的に、テストでは、GoogleとBingのウェブマスター検証コードが引数として渡されたときに両方のメソッドが正しいメタタグを返すことを確認します。
phpunitを実行すると、以下のスクリーンショットのような出力が表示されます。

TravisCIを使用した継続的自動テスト
Travis CIは、GitHubでホストされるソフトウェアプロジェクトのビルドとテストに使用される、ホストされた分散型継続的インテグレーションサービスです。
したがって、Travis CIを使用するには、プラグインをGitHubで公開する必要があります。 さあ、今それをしてください。 お気軽に私のものを参照してください。
WP-CLIのおかげで、 .travis.ymlファイルのおかげでプラグインにすでに設定されています。
私はWordPressコーディング標準ではなく、PHP標準勧告に準拠しており、プラグインには少なくともPHP5.4が必要です。 ビルドが失敗しないように、 .travis.ymlファイルでそれらのマトリックスを次のものに置き換える必要がありました。
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latestTravis CIにアクセスし、GitHubアカウントでサインインします。 画面上のガイドに従って、GitHubリポジトリを追加します。
GitHubとアカウントを同期した後、プラグインのリポジトリまでスクロールしてアクティブ化します。

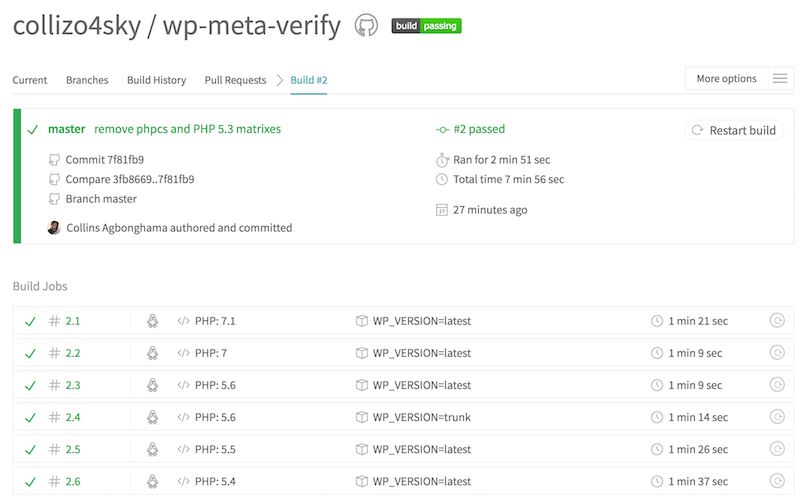
次にコードを変更してGitHubにプッシュすると、TravisCIでビルドがトリガーされます。

私はあなたの閲覧の喜びのために成功したビルド結果を利用できるようにしました。
まとめ
WordPressだけでなく、多くの開発者がプロジェクトについて知らないためにプロジェクトのテストを作成しないことは周知の事実です。 私たちの間で経験豊富で上級者の何人かでさえ、彼らがそれを時間の無駄だと考えているので、明らかにそうではありません。
確かに、自動テストの設定は退屈で時間がかかる可能性があります。 それでも、ソフトウェアにバグがほとんどまたはまったく侵入しないようにするための投資であり、ソフトウェアのバグにかかる時間とリソース(財務を含む)を節約できます。
機能を実装する前に必ずテストを作成してください。そうすることで、機能の実装後にテストを実行することを忘れたり、怠惰になったりすることはありません。
テストを書くことの重要性と、独自のWordPressプラグイン用にテストを書き始める方法を理解していただければ幸いです。
ご不明な点やご意見がございましたら、コメント欄でお知らせください。
