Webデザインにおける非対称分割画面の美しくデザインされた例
公開: 2021-02-06いくつかのトレンドは永遠に私たちにとどまり、古典的なソリューションに変わります。 他の人は痕跡を残さずに消えます。 すべての傾向がこれらの2つのグループに分類されると思われるかもしれませんが、それは完全には真実ではありません。 人生に浮き沈みと穏やかな期間があるトレンドの別のカテゴリがあります。 そのような傾向は常に現れたり消えたりし続けます。 そのような傾向の1つは、分割画面の使用です。
分割画面は、数年前にWebを席巻しました。 当時は信じられないほど人気がありました。 このアプローチを中心に構築されたプレミアムWordPressテーマもありました。 そして、それは大したことです。 しかし、ゆっくりと、しかし確実にその絶大な人気は薄れ、私たちはヒーローエリアのためのこの興味深いレイアウトソリューションを忘れ始めました。
最近、それは目覚め、外観にいくつかの小さな変化があるその信じられないほどのカリスマ性についてみんなに思い出させました。 非対称分割画面は、情熱を刺激し、Web開発者の心を刺激する古いトレンドに新たなひねりを加えたものです。
それが実際に動いているのを見たいですか? これは、非対称分割画面が実際にどのように使用されているかを示すいくつかの優れた例です。
Nourisheats /ゴールデングリーン
非対称性に関して最初に頭に浮かぶのは、もちろん、ウェルカム画面の不均一な分割です。 NourisheatsとGoldenGreenは2つの典型的な例です。 彼らのヒーローエリアは2つの部分に分かれており、一方が他方よりも大きくなっています。

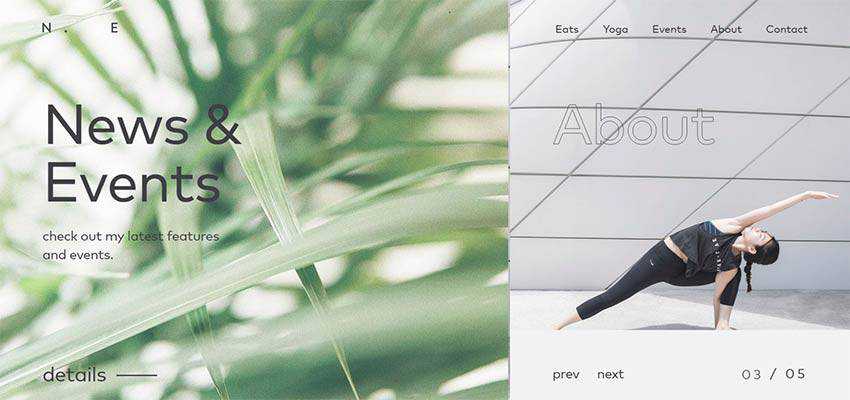
Nourisheatsは分割画面を使用して、通常のスライダーをWebサイトの真の目玉に変えます。 これは、一連の画像を循環する従来のスライダーではないことに注意してください。 これは、トップナビゲーションバーをサポートするフルスクリーンナビゲーションです。 訪問者は、ポータルの2つの異なるセクションを同時に覗く機会があります。

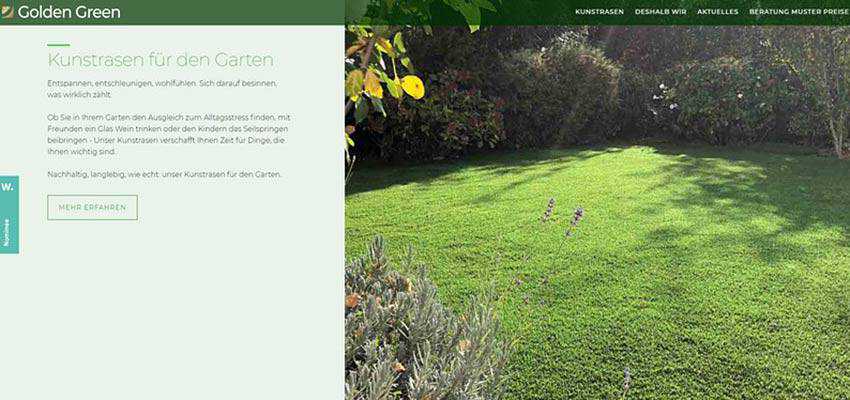
ゴールデングリーンの背後にいるチームは、人里離れた道を進み、ヒーローエリアではなく、ウェブサイト全体のソリューションを使用します。 美しい画像が前面に出て、全体的な注目を集め、メッセージをより劇的にします。 チームはまた、コンテンツフローと読みやすさを向上させるために、ブロックの配置を変更します。

エフェクトラボ/人工知能– Cytora
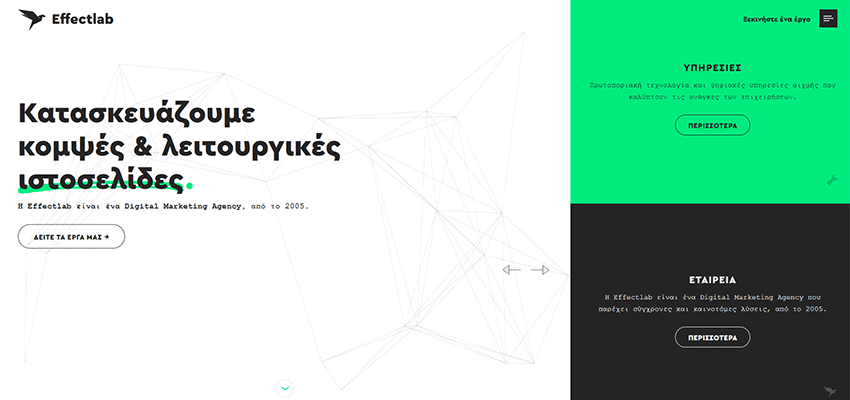
同じ手法を採用しているもう1つの例は、EffectLabとArtificialIntelligence –Cytoraです。 それらの両方は、分割のより大きな左側を利用します。 理由は簡単です。 左側は、ユーザーが画面を探索し始める場所です。 それは私たちの自然な読書行動パターンです。 つまり、ロゴタイプやスローガンなど、重要なものが存在する必要がある場所です。EffectLabのチームはまさにそのようにしました。
彼らはタイトルと行動を促すフレーズを左側のセクションに配置しました。そのサイズと十分な空白のおかげで、自然に注目を集めることができます。 そして、右側はブログのようなスタイルで提示された内部ページへのリンクを含む補完的な要素に変わりました。 鮮やかな背景のおかげで、彼らは隣接するブロックと競争することを可能にする視覚的な重みを手に入れますが、それでも勝つことはできません。

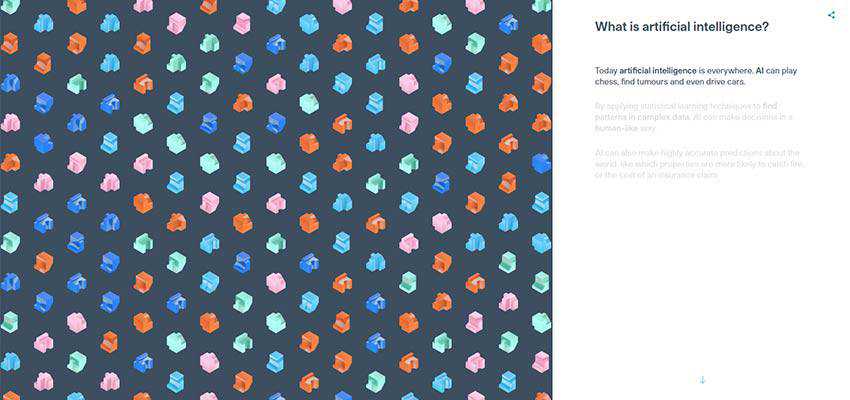
Cytoraの場合、チームはストーリーテリング体験をよりエキサイティングにするために分割画面を採用しました。 トピックは人工知能であるため、一部の人にとっては少し威圧的で迷惑になる可能性があります。 それで、チームは正しいことをしました。 彼らは、分割されたレイアウトのおかげで、訪問者を圧倒しないアニメーションを使用して、なんとか興味を引くことができました。 代わりに、それらは楽しい付随資料として機能します。

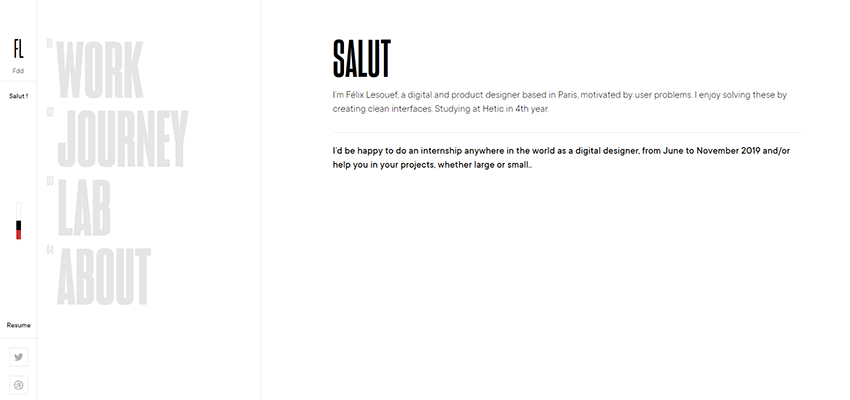
ホームソシエテ/フェリックスレソエフ
HomeSocieteとFelixLesouefの個人ポートフォリオは、私たちのコレクションにシームレスな非対称分割画面のグループを提示します。 前の例では、鮮やかなコントラストのおかげで右側と左側を簡単に区別できますが、これら2つは、概念の微妙でほとんど壊れやすい性質を示しています。
Home Societeは、きれいな表面とたくさんの新鮮な空気でオンラインオーディエンスに会います。 最初のブロックには歓迎の画像と垂直方向のナビゲーションが含まれていますが、2番目のブロックには「About」セクションから「Contacts」で終わるすべてのものが含まれています。 これら2つの領域間の移行は非常にシームレスです。つまり、ある部分から別の部分に穏やかに流れます。

Felix Lesouefは、コンテンツだけでなくデザインの面でも、最小限のアプローチを最大限に活用しています。 彼のポートフォリオは控えめに見えません。 洗練されたエレガントな感じです。 3つの列を描くことができますが、ブロックは2つだけです。 最初のブロックには、2つのセクションに分かれているナビゲーションが含まれています。 常に静的なままです。 そして2番目のブロックは、選択したオプションに応じてコンテンツを表示します。 清楚な。

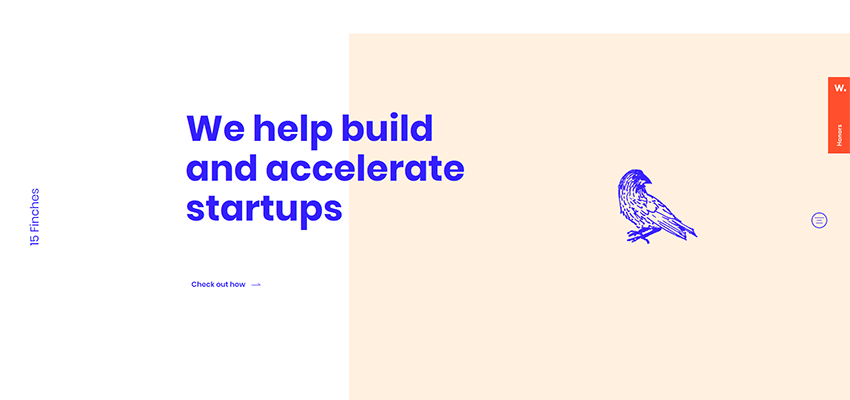
15フィンチ
これは、空白やオーバーラップを使って、物事をもう少し面白くする方法の例です。 15フィンチを考えてみましょう。 これは、前の例と同じ2つのブロックです。 ただし、チームは右側のブロックにいくつかの鮮やかなマージンを追加し、タイトルをオーバーラップさせました。 このように画面は分割されているように見えますが、それでもここの両方の部分が1つの大きな画像を形成しています。 シンプルでエレガント。

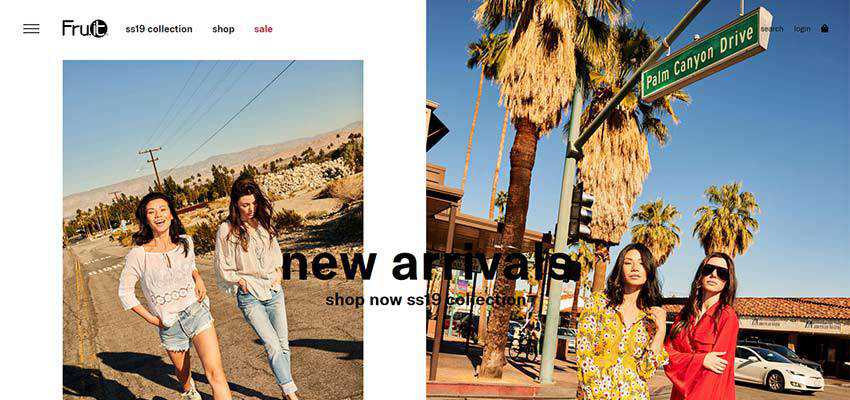
フルーツ
前の例と同じように、Fru.itの背後にあるチームも、分割画面ソリューションをひねるために空白で遊んでいます。 いつものように、ここでは2つのブロックを見ることができます。 幅と高さは同じであることに注意してください。 ただし、画像サイズの違いと多くの空白のおかげで、左側のブロックは右側のブロックよりも小さく見えます。 結果として、後者はより重要な視覚的重みを持ち、私たちの目をよりよく捉えます。

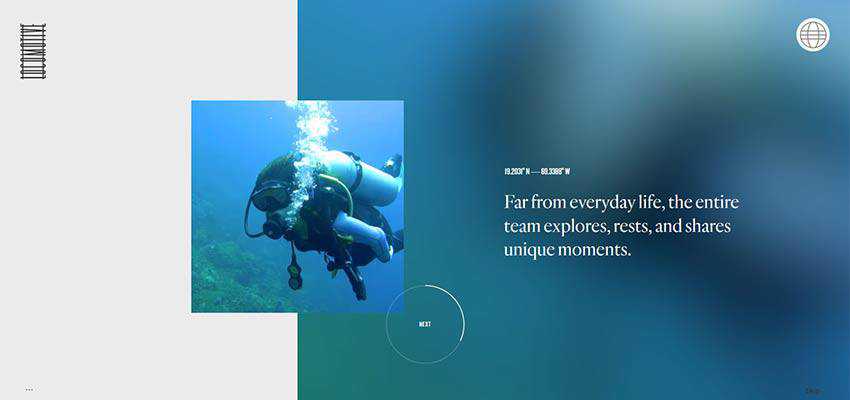
GQジャパン/機関車
GQ JapanとLocomotiveは、非対称分割画面の概念を利用したスライダーに小さなトレンドを示しています。 本質的に、このソリューションは、左側が右側よりも大きい従来の垂直分割レイアウトに基づいています。 このように、左側は付随する役割を果たします。 この領域には、ナビゲーション、ロゴタイプ、タイトルなどを配置できます。
右側は内容を表示するためのものです。 そして、それだけではありません。 2つの側面の交差点にある別のブロックがあります。 GQマガジンの場合、それは写真を表示しますが、機関車はそれを使用してビデオを再生します。 このブロックはすべてを統合し、同時に人目を引く役割を果たします。 賢くて面白い。


イベント撮影– NewFlight
レイアウトに非対称性を導入する実績のある方法の1つは、Event Filmingの背後にあるチームのように対角線を使用することです–NewFlightが行いました。 台形のブロックのおかげで、ポートフォリオのピースを備えたスライダーは、競合他社から簡単に分離できます。
2つの長方形のブロックを持つ従来の分割画面は、ブロックが互いに続いているような感覚を呼び起こしますが、斜めの形状により、これらの2つのブロックは1つの領域を形成するパズルの2つの欠落した部分のように見えます。

分割する理由
分割画面が数年前にWebデザインの分野で最初に登場したとき、それは2つの異なる情報のチャンクを同時に聴衆に表示するために使用されていました。 今日、状況は少し異なります。
最新の分割画面は、レイアウトをより面白くし、コンテンツに辛味を与え、1ブロックの情報を創造的な方法で提示するために使用されます。
