AndyClarkeによる新しいスマッシングブック「ArtDirectionFortheWeb」をご覧ください
公開: 2022-03-10Web上のページは、印刷されたページとは異なります。 私たちの多くは、固定幅のレイアウトを放棄し、Web固有の柔軟性と応答性を採用したときの困難な方法を学びました。 抜粋の章を読んでください。
CSS Grid、Flexbox、Shapesなどの最新のWebテクノロジーにより、印刷物の特徴的なデザインを実装できるようになり、Webにはそれらの使用方法に関するチュートリアルが満載になりました。 しかし、最も重要な問題は、アートディレクション技術を使用してウェブのデザインを改善する「方法」ではなく、「いつ」と「なぜ」です。

eBook
$ 19eBookを入手PDF、ePUB、Kindle。
スマッシングメンバーは無料。
ハードカバー
$ 39印刷物を入手(eBookを含む) 印刷された高品質のハードカバー。
発送は4月中旬に始まります。
これが、AndyClarkeが彼の新しい本ArtDirection for theWebを書いた理由です。 これは、アートディレクションが重要である理由と、デバイスやプラットフォーム全体で魅力的で効果的なエクスペリエンスをアートディレクションする方法についての本です。
アンディは、最も影響力のあるアートディレクター、アレクセイブロドヴィッチ、ビーフェイトラー、ネヴィルブロディなどの著名人の作品を探求しています。 彼は私たちに前の時代や媒体の作品を模倣することを勧めているのではなく、彼らの考え方を理解し、その知識をウェブのアートディレクションに適用する方法を学ぶことを勧めています。
アンディはこう書いています、
「私が教えている原則を学び、適用するために美術学校に行く必要はありませんでした。 アートディレクション自体と同じように、それらは、あなたの経歴や現在の専門分野に関係なく、誰もが製品やWebサイトのデザインの効果を高めるために毎日使用できるものです。」
アンディの目標は、ウェブのアートディレクションの重要性について人々に教え、アートディレクションがデザインを使用して人々が物語を語るのにどのように役立つかを説明することです。 そうすることで、製品やWebサイトはオーディエンスとつながり、オーディエンスの関心を維持することができます。 アートディレクションの方法論を徹底的に調査した後、Andyは、最新のCSSを使用してWebを採用することにより、アートディレクションを実現する方法を教えています。
Art Direction for the Webは、サイトのコミュニケーション、説得、販売をより効果的にするのに役立ちます。 あなたが製品を開発するならば、この本はそれらをより魅力的でより楽しく使うようにするでしょう。 抜粋の章を読む→

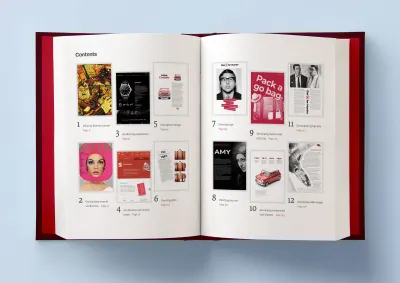
目次
パート1:アートディレクションの説明
- アートディレクションの意味
アートディレクションが開発者にとって何を意味するのかを尋ねると、開発者は次のように答える可能性があります。レスポンシブ画像にHTMLの<picture>要素またはsizes属性を使用する。 さまざまな画面サイズで代替の切り抜き、向き、またはサイズを表示します。 しかし、それだけではありません。 - アートディレクションの百年
Bradley、Brodovitch、Brody、Feitler —一緒に、彼らの名前はマッドメン時代の広告代理店のように聞こえます。 この章では、1930年代から1980年代までの彼らの象徴的な作品を見ていきます。 - アートディレクション体験
私たちが事実やフィクションを書いたり、製品を販売したり作ったりするかどうかにかかわらず、人々を引き付け、欲求を生み出し、彼らを幸せにし、そのようにとどまるように促す方法は、物語を作成することです。 では、そうするときに何を考慮する必要がありますか? - アートディレクションとクリエイティブチーム
コラボレーションを採用し、共通の目標に基づいて構築された戦略に従うチームを形成する方法を見てみましょう。

パート2:アートディレクションのためのデザイン
- デザインの原則
何世代にもわたって他のメディアでデザインを導いてきた原則は、デジタル製品やWebサイトの世界に関連していますか? もちろん! この章では、対称性、非対称性、比率、およびスケールの原則について説明します。 - グリッドの指示
グリッドには、初期の本から構成主義のような動き、そしてブートストラップやマテリアルデザインのようなフレームワークでのグリッドの現在の人気に至るまで、長く多様なデザインの歴史があります。 この章では、グリッドの構造と用語、およびモジュラーグリッドと複合グリッドの使用方法について説明します。 - 演出タイプ
この章では、空白、活版印刷のスケール、および活字の創造的な使用に焦点を当てます。 - 写真の演出
画像とその表示方法は、商用または社説のWebサイトであろうと、製品の内部であろうと、人々が私たちのデザインをどのように認識するかに大きな影響を与えます。 この章では、目を向けるために画像を配置および配置する方法を学習します。
パート3:アートディレクションのための開発
- CSSグリッドを使用したレイアウトの開発
CSSグリッドに加えて、思慮深くアート指向のコンテンツは、オーディエンスとのコミュニケーションに優れたWebサイトを作成する最高のチャンスを提供します。 この章では、アンディがアートディレクションに最も適したプロパティとテクニックについて説明します。 - Flexboxを使用したコンポーネントの開発
グリッドはアート指向のレイアウトを実装するのに理想的ですが、Flexboxは、ナビゲーションリンク、画像、キャプション、検索入力、ボタンなどの分子や有機体の開発に適していることがよくあります。 この章では、それを使用する方法について説明します。 - タイポグラフィの開発
この章では、複数列のレイアウトや書き込みモードを使用したタイプの配置から、テキストの向きや装飾的なタイポグラフィまで、タイプのコード側について詳しく説明します。 - 画像を使った開発
アート指向の画像をユーザーのビューポートにどのように適合させますか? そして、CSSの形状とパスはあなたのデザインのために何を持っていますか? この最後の章で調べてみましょう。

テレビウェビナーを壊す
この本に付随して、AndyはSmashingTVで一連のウェビナーも提供しています。 ウェビナーはスマッシングメンバーシップで無料です。スマッシングメンバーシップは月に数杯のコーヒーがかかります(いつでもキャンセルできます)。


著者について
Andy Clarkeは、有名なデザイナー、デザインコンサルタント、メンターです。 彼はウェブで働き始めて以来、たくさんのことを呼ばれてきました。 彼のエゴは「CSSの大使」、「業界の預言者」、「刺激的」などの用語が好きですが、ジェフリーゼルドマンがかつて彼を「3人の才能のある野郎」と呼んだことを最も誇りに思っています。
Andyは、妻のSueとともに、1998年にStuff&Nonsenseを設立しました。彼らは、コンサルティングと設計の専門知識を提供することにより、世界中の企業が設計を改善するのを支援してきました。
Andyは、ハードボイルドWebデザイン:5周年記念版、ハードボイルドWebデザイン、超越CSS:Webデザインのファインアートなど、Webサイトのデザインと開発に関する人気のある本をいくつか書いています。 彼は人気のある講演者であり、世界中のアートディレクションやデザイン関連のトピックについて講演しています。
お客様の声
この本をできるだけ刺激的で実用的で有用なものにすることが私たちの目標であり、すでにそのような肯定的なレビューを受けたことを光栄に思います。
「 『Art Direction for the Web』により、AndyはWebの可能性を活用するためのフレームワークを提供します。 アンディは、歴史的な背景と実際の例を使って、私たち一人一人が自分たちの選択についてより目的を持って行動するように促します。 そして、正直なところ、彼はそのすべてのインスピレーションをデモと、私たちのアイデアがオンラインで現れるのを見るのに必要な実践的な知識でフォローアップしています。」
— ParavelIncの共同創設者であるTrentWalton氏。
この本があなたのためである理由
この本の内容は、アンディがクライアントと協力してきた20年の経験に加えて、彼がインタビューしたアートディレクターやデザイナーの専門知識に基づいています。 あなたは学ぶでしょう:
- アートディレクションとは何を意味するのか、なぜそれが重要なのか、そして誰がそれを行うことができるのか。
- デジタル製品やウェブサイトでアートディレクションを機能させる方法。
- コンバージョンを改善し、顧客の旅を生き生きとさせる方法。
- マーケティング、製品デザイン、およびWebサイト間でタッチポイントを接続することにより、ブランド価値とデザイン原則を維持する方法。
- レイアウト、タイポグラフィ、プロポーション、比率、グリッドなどのアートディレクションの原則をより想像力豊かな方法で使用して、自分がやろうとしていることをよりよく伝える方法。
- 最新のHTMLとCSSを使用して任意のプラットフォームにデザインを実装する方法。
- …さらに、アートディレクションのインスピレーションを得るために、 100年にわたるメディアと印刷物の出版から優れたデザインを探求します。

eBook
$ 19eBookを入手PDF、ePUB、Kindle。 スマッシングメンバーは無料。
ハードカバー
$ 39印刷物を入手(eBookを含む) 印刷された高品質のハードカバー。
発送は4月中旬に始まります。
技術的な詳細
- 344ページ、 14 × 21 cm( 5.5 × 8.25インチ)
- ISBN:
978-3-945749-76-0(印刷) - ステッチされた製本とリボンページマーカーを備えた高品質のハードカバー。
- eBookは、PDF、ePUB、およびAmazonKindleで利用できます。
- ドイツからの無料の世界的な航空便の輸送。 4月中旬から。 (納期を参照してください。)
- 印刷された高品質のハードカバーと電子書籍として利用できます。
