ここにあります! 新しいスマッシングブック「ArtDirectionFortheWeb」をご覧ください
公開: 2022-03-10印刷デザインの世界とは対照的に、私たちの創造的なプロセスは、限られたツールで可能なことによってしばしば制約されてきました。 また、サイトがさまざまなデバイスやブラウザに対応できるようにするなど、Web用に設計するという独自の課題によってさらに困難になっています。
さて、もちろんウェブは印刷されていません。頑丈な印刷から概念を取り出して、流動的なウェブに盲目的に適用することはできません。 しかし、印刷デザイナーが巧みにそして細心の注意を払って征服した、かつては未知のレイアウト、タイプ処理、構成の領域を研究し、今日のWeb体験にどの印刷からの教訓をもたらすことができるかを探ることができます。
それは、アートディレクションのレンズを通して自分の作品を見ることで実現できます。これは、より魅力的で魅力的で魅力的な体験を実現するための戦略です。 Flexbox、 CSS Grid 、Shapesなどのフロントエンドテクノロジーの出現により、私たちの創造的な束縛は解消される可能性があります。 それが実際に何を意味するのかを探る時が来ました。
サンプルをダウンロード:PDF、ePUB、AmazonKindle。

eBook
$ 19eBookを入手PDF、ePUB、Kindle。
スマッシングメンバーは無料。
ハードカバー
$ 39 Get Print + eBook 印刷された高品質のハードカバー。
世界中に無料の航空便。
本について
アートディレクションフォーザウェブが存在するのは、ウェブ上での魂のない一般的な体験から抜け出す方法を模索したかったからです。 トレンドについての本でも、デザインパターンや「すぐに使える」ソリューションについての本でもありません。 いいえ、それはオリジナルの構成、予想外のレイアウト、そして批判的なデザイン思考についてです。 それは、今日私たちが持っている技術的な可能性を最大限に活用して、際立ったものを作成する方法についてです。

これは、デザイナーとフロントエンド開発者向けの本です。 アクセシビリティと使いやすさを優先しながら、新しいことを試してみるために、境界や慣習を考え、探索し、迂回させることになっている本。
これを達成するために、この本はアートディレクションの概念を適用します。これは、100年以上にわたって印刷デザインの定番であり、デザインで伝えたいストーリーから始まり、完成するまで、Webのデザインへの新しいアプローチを検討します。あなたのブランドにぴったりの商品です。
もちろん、eBookはSmashingメンバーは無料で、メンバーも通常価格を節約できます。
アンディクラークによって書かれました。 レイチェルアンドリューによるレビュー。 トレント・ウォルトンによる序文。 2019年4月に公開されました。
サンプルをダウンロード:PDF、ePUB、AmazonKindle。
技術的な詳細
- 344ページ、 14 × 21 cm( 5.5 × 8.25インチ)
ISBN: 978-3-945749-76-0 (印刷) - ステッチされた製本とリボンページマーカーを備えた高品質の印刷ハードカバー。
- ドイツからの無料の世界的な航空便の輸送。
- 書籍の配達時間を確認できます。
- eBookは、PDF、ePUB、AmazonKindleで利用できます。
- 印刷された高品質のハードカバーと電子書籍として今すぐ発送されます。
目次
ウェブ上でのアートディレクションの可能性は、レスポンシブ画像をはるかに超えています。 この本は、現代のフロントエンド技術を使ってアート指向の体験を生み出す方法を探求しています。

- 1.アートディレクションの意味
- 2.アートディレクションの百年
- 3.アートディレクション体験
- 4.アートディレクションとクリエイティブチーム
- 5.設計の原則
- 6.グリッドの指示
- 7.演出タイプ
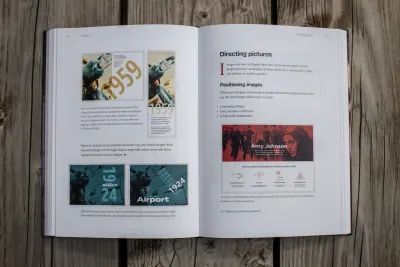
- 8.写真の演出
- 9.CSSグリッドを使用したレイアウトの開発
- 10.Flexboxを使用したコンポーネントの開発
- 11.タイポグラフィの開発
- 12.画像を使用した開発
アンディは彼の著書で、コンテンツのメッセージを強化するデザインの重要性と有効性、デザイン要素を使用してメッセージを効果的に伝え、感情を呼び起こす方法、最新のWebテクノロジーを使用して美しくアート指向のWebサイトを作成する方法を示しています。現実。 理論を超えて、毎日使用できるテクニックを教え、Webのデザインへのアプローチ方法を変えるでしょう。

この本は、アレクセイ・ブロドヴィッチ、ビー・ファイトラー、ネヴィル・ブロディなどの革新的なアートディレクターの広告や雑誌からの古典的なアートディレクションの例で示されています。 また、 ProPublicaなどのサイトからのWeb上のアートディレクションの最新の例や、教えられている原則を示す刺激的な架空のブランドも紹介しています。

eBook
$ 19eBookを入手PDF、ePUB、Kindle。
スマッシングメンバーは無料。
ハードカバー
$ 39 Get Print + eBook 印刷された高品質のハードカバー。
世界中に無料の航空便。
パート1「アートディレクションの説明」
アートディレクションforthe Webは、アートディレクションの概念、その歴史、および他のメディアでこれまでにないほど現代のWebデザインにどのように関連しているかを紹介することから始まります。 パート1「アートディレクションの説明」では、アンディがアートディレクションのレンズを通してデザインのあらゆる側面について考え始める方法を紹介します。
デザインがどのように感情を呼び起こし、私たちが読んでいるものに対する潜在意識の知覚に影響を与え、私たちに永続的な印象を残すことができるかを学びます。 また、雑誌デザインの中心的な構成要素としての初期の例から始めて、アートディレクションのコア哲学が信じられないほどの範囲の視覚スタイルを通じてどのように持続するかを示し、デザインが常にコンテンツに適切であると感じられるようにすることで、アートディレクションの歴史を学びます。 。

アートディレクションは、ビジュアルデザインがコンテンツの物語に合うようにすることであることが多いため、このセクションでは、プロジェクトの背後にあるストーリーを特定するための実践的なスキルも提供します。
最後に、このパートでは、アートディレクションは、プロジェクトでの役割に関係なく、私たち全員が関与できるプロセスであることを説明します。 成文化された原則を通じて伝えられる強力なブランド価値は、チームの全員が同じ声で話すことを保証し、アートディレクションを通じてブランドのメッセージを強化します。
パート2、「アートディレクションのためのデザイン」
パート2「アートディレクションのためのデザイン」では、デザイン要素とレイアウトを使用して、コンテンツを補完する視覚効果を実現する方法について説明します。 アートディレクションの基礎となるデザインの基礎を理解するのに役立つ、バランス、対称性、コントラスト、スケールなどのデザインの原則を学びます。 また、不均一な柱、複合グリッドと積み重ねグリッド、およびモジュラーグリッドを備えた高度なグリッドシステムを使用して、興味深くユニークなレイアウトを作成する方法についても学習します。

この本はまたあなたのブランドが話す声を作るためにタイポグラフィを創造的に使う方法をカバーします。 このセクションでは、読みやすく魅力的な本文テキストを作成する方法の研究に加えて、美しい見出し、スタンドファースト、ドロップキャップ、引用符、数字を作成するために、タイプで真に表現する方法についても説明します。
また、ページのサイズが変更されている場合でも、デザインで画像を最大限に活用して、コンテンツに目を向け、読者の関心を引き付けるインパクトのあるデザインを作成する方法についても学びます。
パート3、「アートディレクションのための開発」
Art Direction for the Webの最後の部分である「DevelopingForArt Direction」では、創造性を解き放ち、学んだことを自分のプロジェクトに適用し始めるのに役立つ最新のWebデザインツールについて説明します。
CSSグリッドを使用して興味深いレスポンシブレイアウトを作成する方法と、Flexboxを使用して、コンテナーに合わせてラップ、スケーリング、変形する要素を設計する方法を学習します。

この第3部では、 CSS列、変換、およびCSSグリッドを使用して美しいタイポグラフィを作成する方法についても説明します。 また、ビューポートユニット、 background-size 、 object-position 、およびCSS形状が、すべてのデバイスまたはウィンドウ幅に合わせて調整された魅力的な画像を作成する方法についても学習します。
この本を通して、アンディは、雑誌、店頭、デジタル製品のいずれのデザインをしている場合でも、アートディレクションをどのようなデザインプロジェクトに適用できるかを紹介しました。
お客様の声
「ウェブ上では、アートディレクションは延期された夢でした。 「媒体はそのためのものではありませんでした」と私たちは言いました。 画面とブラウザの信頼性が低すぎ、ページの形状が変化しすぎ、制作スケジュールが容赦なく、読者やユーザーに彼らが切望するような思慮深いアートの方向性を与えることができないと自分たちに言い聞かせました。 しかし、もはやありません。 AndyClarkeの「ArtDirectionfor the Web」は、クリエイティブなWebデザインの新時代の到来を告げるはずです。」
— Automatticのクリエイティブディレクター、Jeffrey Zeldman

「アンディは、アートディレクションがポジティブな体験を通じてウェブサイトを新しいレベルに引き上げる方法と、これらのデザインの原則とテクニックをデザインに取り入れるための方法を示しています。 この本は、最新のCSSテクノロジーを使用した十分に説明された実用的な例でいっぱいです。 それはあなたの脳をより創造的な思考に向けて回転させ、あなたのページに魂を与えます。」
— Veerle Pieters、ベルギーのグラフィック/ウェブデザイナー
著者について
Andy Clarkeは、有名なデザイナー、デザインコンサルタント、メンターです。 アンディは素晴らしい妻のスーとともに、1998年にStuff&Nonsenseを設立しました。彼らは、コンサルティングと設計の専門知識を提供することにより、世界中の企業が設計を改善するのを支援してきました。

Andyは、 Hardboiled Web Design:Fifth Anniversary Edition 、 Hardboiled Web Design 、およびTranscending CSS:The Fine Art Of Web Designなど、Webサイトのデザインと開発に関する人気のある本をいくつか書いています。 彼は人気のある講演者であり、世界中のアートディレクションやデザイン関連のトピックについて講演しています。
この本があなたのためである理由
この本は、Web上で新しいテクノロジーを使用する方法を教えるだけではありません。 アートディレクションの技術を、私たちが取り組むすべてのプロジェクトにどのように適用できるかを深く掘り下げます。
- 自分自身に挑戦し、箱から出して脱出したいデザイナーやフロントエンド開発者に最適です。
- 複雑さに惑わされることなく、デジタル製品のアートディレクションを使用する方法を示します。
- Alexey Brodovitch、Bea Feitler、NevilleBrodyなどの革新的なアートディレクターの広告や雑誌からのクラシックアートの方向性の例を紹介しています。
- タイプ、構成、画像、グリッドを使用して、魅力的なレスポンシブデザインを作成する方法を示します。
- インパクトを生み出し、目立ち、記憶に残り、コンバージョンを改善する方法を説明します。
- マーケティング、製品デザイン、およびWebサイト間でタッチポイントを接続することにより、ブランド価値とデザイン原則を維持する方法を説明します。
- CSSグリッド、CSSシェイプ、古き良きFlexboxを使用した実用的な例が満載です。
- 莫大なコストと時間のオーバーヘッドなしにアートディレクションをワークフローに統合する方法を説明します。
アートディレクションは、私たちが語るストーリーと私たちが作成する製品にとって重要であり、アートディレクション・フォー・ザ・ウェブでは、アンディは、ウェブ上での私たちの創造性に対する唯一の残りの限界は私たち自身の想像力であることを示しています。
サンプルをダウンロード:PDF、ePUB、AmazonKindle。

eBook
$ 19eBookを入手PDF、ePUB、Kindle。
スマッシングメンバーは無料。
ハードカバー
$ 39 Get Print + eBook 印刷された高品質のハードカバー。
世界中に無料の航空便。
みなさん、おめでとうございます!
私たちと同じようにあなたがこの本を愛してくれることを願っています。 もちろん、それはアート指向であり、すべてのページの構成を調整するのに数ヶ月かかりました。 素晴らしいイラストを提供してくれたNatalieSmith、植字をしてくれたAlexClarkeとMarkusSeyfferth、技術的な編集をしてくれたRachel Andrew、アートディレクションと忍耐力を提供してくれたAndy Clarke、完璧な編集をしてくれたOwenGregoryに感謝します。
この本がどのようにあなたが際立った体験をデザインするかについてのあなたの話を聞くのが待ちきれません。 この本を読んだ後でも、数年の試練に耐える何かを創り出すことになるでしょう。それは、この本を書く価値のある目標です。 みなさん、お読みください。
