CSSシェイプを使用したWebのアートディレクション
公開: 2022-03-10 昨年、レイチェル・アンドリューは、CSS Shapesの使用の基本を読者に再紹介した、CSSShapesの新しい見方をした記事を書きました。 shape-outside 、 shape-margin 、 shape-image-thresholdなどのプロパティの使用方法を理解したい人にとって、Rachel'sは理想的な入門書です。
プロパティの使用例はたくさんありますが、 circle() 、 ellipse() 、 inset()など、基本的な形状を超えるものはほとんどありません。 polygon()シェイプを使用した例でさえ、それらをはるかに超えることはめったにありません。 CSS Shapesが提供する創造的な機会を考えると、これは残念です。 しかし、少しのインスピレーションと想像力で、より特徴的で魅力的なデザインを作ることができると確信しています。 そこで、CSSシェイプを使用して次の5種類のレイアウトを作成する方法を紹介します。
- V字型
- Zパターン
- 湾曲した形状
- 斜めの形
- 回転形状
少しインスピレーション
残念ながら、CSSシェイプを使用するWebサイトの刺激的な例は多くありません。 それは、インスピレーションがそこにないという意味ではありません。広告、雑誌、ポスターのデザインをもう少し遠くから見る必要があります。 しかし、単に前の時代や媒体の作品を模倣するのは愚かなことです。

過去数年間、私はDropboxフォルダーにインスピレーションを与えてきましたが、それらの例をPinterestに移動する必要があります。 幸いなことに、Kristopher Van Santは、感動的な「ShapesOfText」の例でいっぱいのPinterestボードを編集することに私よりも熱心に取り組んできました。
形はデザインにエネルギーを加え、この動きは人々を引き込みます。形は聴衆をあなたの物語と結びつけ、あなたの視覚的コンテンツと書かれたコンテンツの間のより緊密なつながりを作るのに役立ちます。
図形の周りをコンテンツが流れる必要がある場合は、 shape-outsideプロパティを使用します。 効果を得るには、 shape-outsideで要素を左または右にフロートさせる必要があります。
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
注意:コンテンツを図形の周りに流すときは、テキストの行が狭くなりすぎて1つまたは2つの単語に収まらないように注意してください。
動的でオリジナルのレイアウトを開発するために、驚くほど少ないマークアップが必要になることがよくあります。 この一連の5つのデザインのHTMLは、ヘッダーと主要な要素、図、および画像のみで構成されており、多くの場合、これほど複雑ではありません。
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
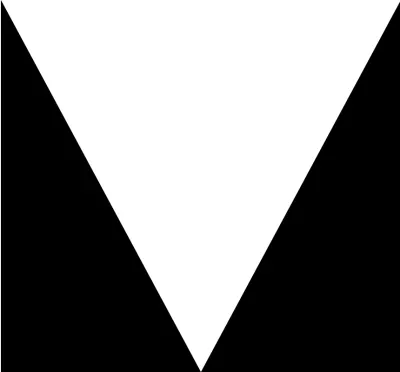
1.V字型
私にとって、現代のCSSの最も素晴らしい側面の1つは、ポリゴンパスを描画する必要なしに、部分的に透明な画像のアルファチャネルから形状を作成できることです。 画像を作成するだけで、あとはブラウザが処理します。
これはCSSへの最もエキサイティングな追加の1つであり、特にコンテンツ管理システムと動的に生成されたコンテンツを使用する場合、Webのアートディレクションの開発がより簡単になると思います。

画像から形状を作成するには、完全にまたは部分的に透明なアルファチャネルが必要です。 この最初のデザインでは、コンテンツがコンテンツの両側の三角形の間を流れるようにするためにポリゴンを描画する必要はありません。 代わりに、画像ファイルのURLをshape-outside値として指定するだけで済みます。
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file://プロトコルは単に機能しません。生成コンテンツ
レイチェルが彼女の記事で説明したように:
「画像を図形のパスとして使用して、ページに画像を含めずに、曲線のテキスト効果を作成することもできます。 ただし、フロートするものがまだ必要なので、このために生成コンテンツを使用できます。」
アルファチャネルの代わりに、生成コンテンツを使用できます— 2つの疑似要素に適用されます— 1つは左側の多角形の三角形用で、もう1つは右側用です。 実行中のテキストは、生成された2つの図形の間を流れます。
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
注意: Bennett FeelyのCSSクリップパスメーカーは、CSSシェイプで使用する座標値を計算するための優れたツールです。

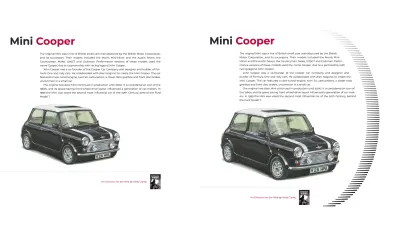
2.Zパターン
Zパターンは、コンテンツを左から右、上から下に読むときに私たちの目がたどるおなじみのパスです。 Zを形成する隠線に沿ってコンテンツを配置することにより、これらのパターンは、読者をこのパスに沿ってガイドし、そこから、召喚状などの目的地に向けて読み始めてもらいます。 Zパターンは、目立たない(焦点または視覚的重みの高い要素によって示される)か、CSSシェイプを使用して明確にすることができます。

この次の設計では、目立たないzパターンが次のように形成されます。
- 大きな画像はページ幅全体に広がり、終点は右揃えの見出しで強調されています。
- 実行中のテキストのブロックは、2つのCSSシェイプによって形成されます。
- フッターとして機能するフィギュアの太い上部の境界線がZを完成させます。
このデザインを実装するために複雑なマークアップは必要ありません。私の単純なHTMLには次の3つの要素しか含まれていません。
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
私のページ幅にまたがるヘッダーと図は説明を必要としませんが、2つの三角形の間でテキストを流すのはもう少し複雑です。 このzパターンのデザインを実装するために、2つの小さな1×1pxのプレースホルダー画像を含めることにしました。この画像に、 shape-outsideを使用して2つの大きな形状形成画像を適用します。 これらの画像にaria-hidden属性を付加することにより、スクリーンリーダーはそれらを説明しません。
2つの形状の画像に同じ寸法を与えた後、一方の画像を左に、もう一方の画像を右にフロートさせます。これにより、実行中のテキストをそれらの間で実行できます。
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

象徴的なミニクーパーは速くて楽しく運転できました。 私のデザインはCSSShapesによって形成されたzパターンがなくても完全に見栄えがしますが、このレイアウトは予測可能に見え、エネルギーが不足しています。 2つの形状の間でテキストを実行する狭い列を運転することによって作成されたzパターンは、この象徴的な小さな車を運転するときに人々が持つスピードと楽しさを示唆しています。

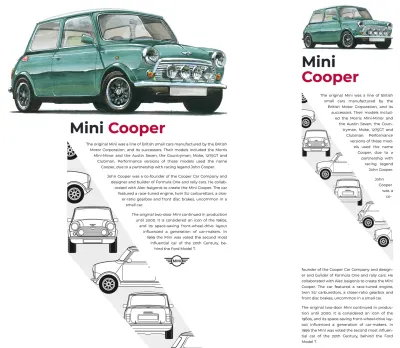
3.湾曲した形状
CSS Shapesの最も魅力的な側面の1つは、部分的に透明な画像からアルファチャネルを使用してエレガントな形状を作成する方法です。 この形は私が想像するものなら何でもかまいません。 画像を作成するだけで、ブラウザがその周りにコンテンツを流します。
コンテンツを図形内に制限することがCSS図形モジュールレベル2仕様で提案されていますが、現在、これがブラウザーに実装されるかどうか、いつ実装されるかを知る方法はありません。 ただし、 shape-insideはまだ利用できませんが(まだ! )、 shape-outsideを使用して同様の結果を作成できないわけではありません。

右に浮かぶ湾曲した画像にコンテンツを限定することで、この次のデザインに独特の外観を簡単に追加できます。 形状を作成するために、ここでもshape-outsideプロパティを使用します。今回は、値を表示画像と同じURLにします。
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } シェイプとその周りを流れるコンテンツの間に距離を置くために、shape-marginプロパティは、最初のシェイプの輪郭の外側にさらにシェイプを描画します。 CSSの絶対長の単位(ミリメートル、センチメートル、インチ、パイカ、ピクセル、ポイント)、または相対的な単位( ch 、 em 、 ex 、 rem 、 vh 、 vw )を使用できます。
[src*="curve"] { shape-margin: 3rem; }より多くのマージン
この湾曲したデザインに動きを加えることは、CSSシェイプ以上のものに依存しています。 ビューポートの幅の単位を使用して、見出し、画像、および実行中のテキストに、それぞれがビューポートの幅に比例する異なる左マージンを与えます。 これにより、見出しの後ろから車の前に対角線が作成されます。
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4.対角形状
角度を使用すると、レイアウトの構造を弱め、より有機的に感じることができます。 明確な構造がないため、目は構図の周りを自由に歩き回ることができます。 この動きはまた、アレンジメントをエネルギッシュに感じさせます。
毎日横軸と縦軸を中心にデザインが設定されているのを目にしますが、対角線に基づくものはめったにありません。 時々、角度の付いた要素(おそらく底が傾斜しているバナーグラフィック)を見つけますが、それがデザインに不可欠なことはめったにありません。

CSSグリッドには列と行の設定が含まれますが、動的な対角線の作成に使用できない理由はありません。 この次のデザインには、ヘッダーとメイン要素のみが必要です。
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
このデザインで斜めのディテールを作成するために、私は再び、それ自体が左に浮かんでいる形状画像の周りにコンテンツを流します。 ここでも、表示されている画像と同じURL値とshape-marginを持つshape-outsideプロパティを使用して、形状とその周囲を流れるコンテンツとの距離を設定します。
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
応答性がWebの固有の特性の1つであることを考えると、コンテンツがどのように流れるかを予測することはめったにありませんが、このようなデザインは避けています。 実行中のすべてのテキストを図形の上に収めるにはスペースが少なすぎる場合、各図形が浮いているということは、コンテンツが図形の下のスペースに流れ込むことを意味します。
5.回転した形状
トランスフォームをミックスに追加するときにCSSグリッドとシェイプを使用するだけで、ほんの数年前には想像もできなかったレイアウトが可能になるのはなぜですか? この最後の例では、この画像の車の周りにテキストを流しながら、同時にコンポジション全体を回転させるには、これらすべてのプロパティの組み合わせが必要でした。

これらの車の画像には透明なアルファチャネルがなく、図形の周りにテキストが流れるため、アルファチャネル情報のみを含む2番目の画像が必要です。

今回は、表示されている画像を右にフロートさせ、アルファチャネル画像と一致するURL値を使用してshape-outsideプロパティを適用します。
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
両方の画像に、時計回りに10度回転した要素が含まれていることに気付いたかもしれません。 これらの画像を配置したら、レイアウト全体を反対方向に10度回転させて、画像が直立しているように見せることができます。
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

ボーナスの例:ポリゴンシェイプは列をスカルプトします
2019年3月26日から入手可能な「ArtDirectionfortheWeb」からの抜粋。
タイプだけで、丈夫で構造的な形状を作成できます。 polygon()シェイプと疑似要素を組み合わせることで、アレクセイブロドヴィッチとハーパーズバザーでの彼の影響力のある作品のスタイルで、実行中のテキストのソリッドブロックからシェイプをスカルプトできます。

私はこれらの柱を2つの記事要素から形成しました。つまり、それらの間に溝があり、最大幅があり、快適な測定を維持するのに役立ちます。
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
2つの記事要素があり、グリッドにも2つの列を指定したため、これらの記事の位置を特定する必要はありません。 ブラウザにそれらを配置させることができます。残っているのは、各列で生成された疑似要素にshape-outsideを適用することだけです。
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
ペイオフ
FirefoxがCSSShapesをサポートするバージョンをリリースし、DeveloperTools内でShapePath Editorを起動したので、ShapesをサポートしないEdgeのみが存在するようになりました。 この状況は、Microsoftが独自のEdgeHTMLレンダリングエンジンから、ChromeやOperaと同じエンジンであるChromiumのBlinkへの変更を発表したことで間もなく変わります。
CSS Shapesのようなツールは、アートディレクションを使用して読者の注意を引き付け、読者の関心を維持するための無数の機会を提供します。 私と同じようにあなたが彼らに興奮していることを願っています!
エディトリアルノート: Andyの新しい本であるArt Direction for the Web(今すぐコピーを予約注文してください)では、100年にわたるアートディレクションと、この知識と最新のWebテクノロジーを使用してより優れたデジタル製品を作成する方法について説明しています。 抜粋の章を読んで、本が提供するものを味わってください。
その他のリソース
- 「Webのアートディレクション」、Andy Clarke
- 「CSSの形を見直してください」とレイチェル・アンドリュー
- 「CSSShapes」、MDN Webドキュメント、Mozilla
- 「CSSでシェイプパスを編集する」、MDN Webドキュメント、Mozilla
- 「Webのアートディレクション:新しいスマッシングブック」、Smashing Magazine
