AIがWebデザイナーに利益をもたらすことができる(そしてすでにそうしている)分野
公開: 2022-06-20人工知能 (AI) が私たちの生活に与える潜在的な影響については、多くのことが語られてきました。 そして、そのことを伝える見出しを避けることはほぼ不可能です。 さらに、AI (またはそのようなもの) を利用したいくつかの製品が市場に出回っています。
AI の正確な機能については、多くの疑問があります。 Web デザイナーにとって大きな問題: それは私たちの仕事を奪うのでしょうか? 私はそれについてよくわかりません。 それどころか、この技術は私たちの業界に恩恵をもたらすことができると信じています.
Web デザインに関しては、AI が活躍できる分野がいくつかあります。 大きな問題の 1 つは、退屈な作業を回避できるようにすることです。 しかし、それは品質保証チェックとしても機能し、展開前に私たちの仕事が一流であることを保証します.
ここでは、AI が Web デザイナーに役立ついくつかの方法を紹介します。これには、今すぐ活用できるものも含まれます。
より良いコードを書く
コーディングは、一部の人にとっては楽しいものです。 しかし、それはまた、頭に残っている数本の髪の毛を引き裂くことにもつながります(OK、私はそれについて自分自身で話している.
きれいなコードを書くことの多くは、正しい構文を取得することの問題です。 あちこちで文字を見逃すと、機能全体が壊れる可能性があります。 わずかなエラーでも、貴重な時間を浪費してしまいます。
言語の学習とトラブルシューティングのための優れたリソースがたくさんあります。 しかし、それらにも限界があります。 Stack Overflow で見つけたスニペットを自分のプロジェクトに押し込もうとして何時間も費やしたことはありませんか?
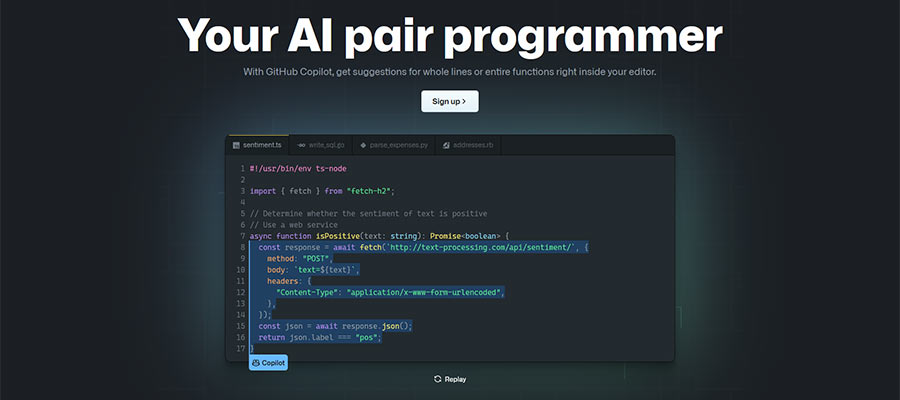
これは、よりインテリジェントなコード エディターが命の恩人になることができる場所です。 使用している言語を深く理解し、各行で達成したいことを正確に予測できるツールを想像してみてください。
未来的に聞こえるかもしれませんが、この機能はすでに利用可能です。 GitHub Copilot はそのような製品の 1 つです。 既存のコード エディターのアドオンであり、数十のプログラミング言語で動作します。
ユビキタスな「オートコンプリート」機能を超えて、書いている内容のコンテキストを理解しようとします。 ここには、コード コメントを実際のコードに変換する機能など、驚くべき機能がいくつかあります。
ここでの可能性は非常に大きいです。 AI コーディング ツールは、効率を高め、より標準に準拠したコードを記述し、厄介な構文エラーを回避するのに役立ちます。 それがあなたの髪をどれほど幸せにするかは言うまでもありません。

画像編集
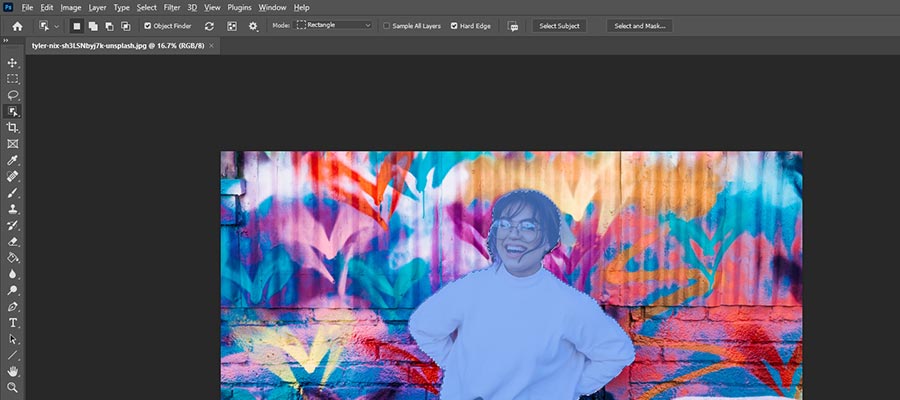
Photoshop や類似のアプリは、Web デザイナーのツールボックスの定番です。 画像を作成、操作、最適化する能力は、私たちの仕事の重要な部分です。
ただし、特定のアプリに習熟していても、一部のタスクには多くの労力が必要です。 背景を削除することと、画像の不要な部分を隠すことの 2 つが頭に浮かびます。 物事を正しく見せるには、細部への注意と細かい運動能力が必要です。
これは、おそらく AI が最大の進歩を遂げた領域です。 たとえば、Photoshop には、画像を分析して主要な主題を判断できる機能があります。 これにより、さまざまな編集を簡単に実行できる機能が生まれました。
したがって、背景の削除には数分ではなく数秒かかる場合があります。 精度は必ずしも完璧ではありませんが、技術は急速に向上しています。 これは、以前はイライラしていたタスクを手なずけるのに AI が役立つもう 1 つの方法です。

ウェブサイトのアクセシビリティ
業界として、Web デザインはアクセシビリティの認識において大きな進歩を遂げてきました。 私たちが構築したものをすべてのユーザーがナビゲートして消費できるようにするという考えは、ユートピア的な夢ではありません。それは私たちのコアミッションの一部です。
アクセシブルな Web サイトを構築するには、計画と適切なプロセスが必要です。 また、テストのレジメンも忘れてはなりません。 たとえば、ウェブサイトをキーボードでナビゲートできるようにしたり、スクリーン リーダーを直接体験したりできます。
AI はここで非常に役立つ可能性があります。 一部の問題を自動的に検出 (およびおそらく修復) するために利用される可能性がありますが、人的要素を完全に置き換えることはできません。 コンテキストは非常に重要です。
AI は画像に ALT 属性がないことを教えてくれますが、画像がどのように使用されているかをテクノロジーが検出できると期待するのは無理があります。 それは純粋に装飾的なものですか? まだ自分で定義する必要があるかもしれません。
それでも、色のコントラスト、コードの完全性、読みやすさなどの面では、適切なツールによって大きな違いが生まれます。 例として、WAVE ツールの機能を確認してください。 次に、それ (または同様のアプリ) が将来何をするかを想像してみてください。

安全
Web サイトのセキュリティはますます複雑になっています。 脅威は絶えず進化しており、脅威に対する防御の試みを回避することを目的としています。
セキュリティ プラグインやファイアウォールなどの既存のツールは有効です。 最も一般的なタイプの攻撃を阻止し、悪意のあるトラフィックをブロックします。 しかし、それらは完全な解決にはほど遠いものです。
攻撃者は、新しいツールや技術も開発し続けています。 そして、防御が追いつくまでに時間がかかる場合があります。 つまり、Web サイトのハッキングを防ぐための保護が間に合わない可能性があります。
繰り返しますが、AI は答えを提供できます。 トラフィックとコードをリアルタイムで分析するエンジンを考えてみましょう。 脅威を特定できるもの – 見たことがないものでも。 次に、損傷が発生する前に接続を閉じます。
これは、より良いコードの記述に関する以前のセクションにも戻ります。 そもそもセキュリティ上の欠陥のあるソフトウェアをリリースするのを防ぐことができるかもしれません. これによって節約できるすべての時間、お金、およびユーザー データについて考えてみてください。
これらのテクノロジーの一部は、すでに実用化されています。 そして、それらは時間の経過とともに改善される可能性があります。

より安全で効率的な未来?
AI が Web デザイナーを支援する機会はたくさんあります。 市場で入手可能ないくつかのツールで、すでにそれが見られ始めています。
美しく、機能的で、アクセスしやすい Web サイトを構築するための重労働の一部を担うことができます。 プロセスのクリエイティブな側面により集中できるようになることを願っています。
必然的に、一部のツールは他のツールよりもうまく機能します。 そして、AI が常に最良の答えであるとは限らないことに気付くかもしれません。 しかし、それは私たちの仕事をより良くするのに役立つ可能性を秘めています.
この技術はその約束を果たすでしょうか? 見つけるのはエキサイティングです!
