開発するだけ:アプリの設計プロセスの詳細
公開: 2019-03-15私たちが毎日使用している人気のある便利なモバイルアプリは、ほとんどの場合、非常に単純で直感的に見えます。 Statistaの調査によると、2018年には2800億回以上のダウンロードがあり、ソフトウェア開発の最も需要の高い分野でもあります。
Newzooによると、920億ドル以上に相当します。 モバイルアプリケーションの起動には、知識、精度、時間、お金が必要です。 ただし、これらのいずれも、強力な体系化されたアプローチなしでは機能しません。
モバイルアプリの設計プロセスに関するこの包括的なガイドで、長いデジタルワークアウトの準備をしてください。 頭痛が少なければ少ないほど、より多くの目標を達成できます。
アプリ設計プロセスの定義
これは非常に明白ですが、それでも知っておくことが非常に重要です。 戦略に関する設計の準備段階と設計プロセス自体には大きな違いがあります。 第2段階には、戦略的計画の結果を基礎として必要とする段階が含まれます。 正しい目標を設定するために最善を尽くします。 良いプロセスのために、あなたの次の製品に質問をし始めてください。 これは、アプリケーションの価値を見つけるために行うことと非常によく似ています。

あなたのターゲットオーディエンスは何ですか? それを正しく見るために、メッセンジャーを想像してください。 これは、最も一般的なタイプのアプリの1つです。 あらゆる年齢層が毎日それを使用していますが、Facebookがすべての人に人気があるのに、なぜSnapchatは若者とより関連しているのですか? これは適切なターゲティングの結果です。 Zuckerbergが市場を開拓したと言っても過言ではありませんが、Snapchat開発者は、特定のオーディエンスにとってより魅力的なアイデアを思いつきました。 青年がビジネスコミュニケーションのための機能を必要としないことは明らかです。
アプリケーションはどのようなタスクに対処できますか? この質問への答えは、率直で自信を持っている必要があります。 機能は、ターゲットオーディエンスの潜在的なニーズと一致し、生であるが明確なワイヤーフレームで視覚化される必要があります。 このケースがないと、アプリデザイナーは作業を開始できません。 戦略フェーズの最後で最も重要なポイントは予算です。 これらすべてをお持ちの場合は、読み進めてください。
論文をお願いします!
平均的なスマートフォンユーザーの主な知覚チャネルは視覚です。 あなたは非常に創造的で特別な何かを思い付くかもしれませんが、それらを破るにはルールに固執する必要があります。 AndroidとiOSのプラットフォームには、無視できない独自の性質があります。 ユーザーは主に、プラットフォーム所有者のネイティブアプリケーションによって強制される設計に慣れています。 本質を理解するためにそれらを研究してください。 ネイティブアプリはどれも、最高品質のUX(ユーザーエクスペリエンス)を提供するために多大な労力、莫大な費用、研究を必要とします。 そのため、これらを使用してリソースを節約できます。

紙のUI(ユーザーインターフェイス)モデルから始めます。 最小限の方法でアプリの外観をドラフトしてみてください。 そのタスクがどれほど複雑であるかは問題ではありません。 ターゲットオーディエンスの知識は、何をすべきかを見つけるのに十分であることがよくありますが、要求の少ないソフトウェアを見つけても気になりません。 ハンマーを想像してみてください。 数週間前、モバイルデータを保存するためのアプリを確認しました。 優れたアプリケーションは3つありましたが、オプションが少ないにもかかわらず、GoogleのDatallyが最も成功したアプリケーションだと思います。 そのUIは他のネイティブAndroidアプリと同様であり、大規模なライバルとほぼ同じレベルでデータ保存に対応します。 ユーザーの文学的はそれを使用する方法を考える必要がないので、それはダウンロード数で勝ちます。
これは、雑然と識別される可能性のあるものをすべて取り除くことで、アプリのUXを事前に最適化できることを意味します。 このようなアプローチにより、以降のすべての操作が容易になります。 このフェーズでは、唯一の可能性が高い主要な色を選択する必要があります。 その後、すべてのメニュータブとボタンを描画して、アクションの深さと結果を定義します。
プロトタイプ
プロトタイプは、多くの利点を提供するアプリケーションです。 あなたはこれに多くのお金を費やすつもりはないので、それをより速く転生させるために前の段階を考え出してください。 準備ができたプロトタイプには複数のバグや欠陥がある可能性がありますが、投資家、テスター、メーカーに見せることははるかに快適です。

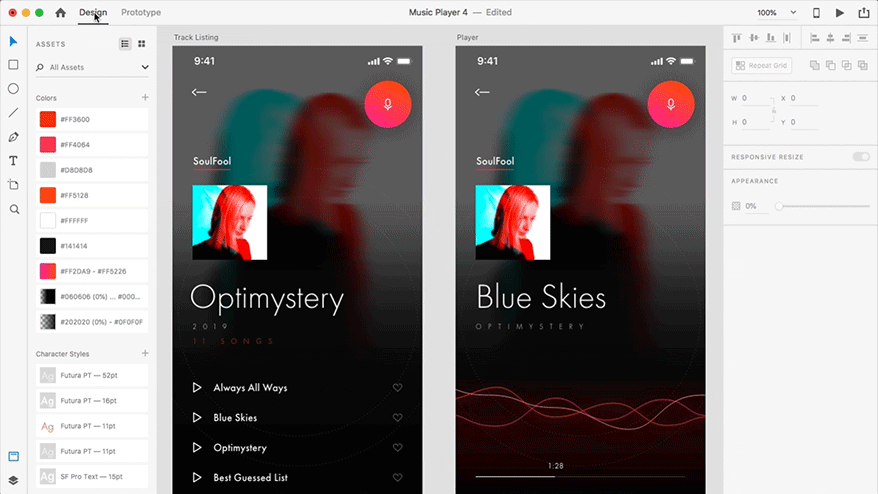
Webデザイナーから、プロトタイプの作成に最適なAdobeXDが紹介されました。 すべての基礎をつかみ、それをスクリーンバージョンに迅速に実装します。 このソフトウェアはプログラマーよりもはるかに安価であり、非常に基本的なスキルでパイロットするのは非常に簡単です。
このような「開発者向けパワーポイント」を使用するもう1つの利点は、セキュリティです。 プロトタイプでさえ、攻撃や盗難から安全でなければなりません。 プロジェクトをAdobeCCに保存し、セキュリティ対策に費やす時間を減らしてください。

実際、このプログラムでは開発フェーズを自由に組み合わせることができます。 色、フォント、画像、アニメーション、ボタンは、デジタルバージョンで見やすくなります。 それらをテストするために少し時間を費やしてください。 あなたが知っている人々に見てもらい、彼らの行動やコメントに注意を払うように頼んでください。 それらのいくつかはあなたのビジョンを磨き、あるいはUI開発の方向を変えるかもしれません。 視覚的な詳細に移りましょう。
色
心理学の研究は、色があらゆるデザインの最も強力な側面の1つであることを証明しています。 Kissmetricsの調査によると、回答者の92%は、購入決定の大部分が色の好みに基づいていることを認識しています。

色の意味に注意してください。 それは男女両方に適しているので、最も一般的な選択は青です。 アメリカ人とヨーロッパ人はそれを信頼性と安全性と関連付けています。 あまり一般的ではない黄色は、若者や子供にとってより効果的です。 Snapchatはその正しい使用法の良い例です。
アプリのアイコン、ホーム画面、タブを単色にして、重要で全体的なものにします。 このルールは基本的なものですが、100%厳密ではないため、アプリの機能と比較してください。 明確にするために、ピンクまたは赤のパネルを備えたカメラアプリを想像してみてください。 写真を撮るのは、そのようなインターフェースでは難しいビジネスになるでしょう。

アニメーション
ここでもミニマリズムが基本原則です。 アニメーションはアクションを補完し、議論されていない場合は注意を払わないようにする必要があります。 動きの遅れ、時間のかかる、グラフィカルに高度な機能を避けて、使いやすさと外観のバランスを取ります。
ジェスチャー
ジェスチャーは非表示のナビゲーションコントロールです。 そのため、すべてのユーザーにわかりやすいわけではありません。 基本的なフォーマットのアプリケーションは、ジェスチャー駆動型だけではいけません。 すべての人気のあるアプリケーションで見られる動きを選択してください。 ユーザーは学ぶ必要がないことを楽しむでしょう。 なじみのない、または直感的でない機能ごとに成長する学習曲線を想像してみてください。 この曲線が高くなるほど、残りのユーザーは少なくなります。
フォントと要素
ほとんどの場合、モバイルシステムの基本フォントと機能要素を厳密に使用する必要があります。 その理由はまた税関にあります。 一部のクリエイティブなデザインは、マザーシステムの概念と一致しない場合、うまく受け入れられない可能性があります。 ゲームはユニークであることを歓迎しますが、コミックサンズベースのメッセンジャーを作るのは良い決断ではありません。

機能的なアイコンや要素は、なじみのあるものであればよりよく認識されます。 スムーズなアニメーションまたはわずかなスタイルでそれらを統合しますが、過度に行動しないでください。 そもそも、UIは高速で直感的でなければなりません。
クラッターをカット
アプリケーションのどのウィンドウでも、一目で包括的なメッセージを提供する必要があります。 ユーザーの時間を節約するために、すべてのタイトルにハイフンを付けないでください。 文は短いほど良いです。 アプリユーザーに不慣れな人は、テキストの効率を確認してください。 彼または彼女の行動を見てください。 彼らがリラックスして困惑していないように見える場合、あなたは正しい考えを得る。 過度のスクロールを避けるために、重要な情報が最小の画面にも収まるようにしてください。 モバイルアプリケーションはキーショートカットを使用できないため、すべての一般的なメニューと要素に最小限のタップでアクセスできる必要があります。
実際の内容がないとスペースを制限することはできませんのでご注意ください。 機能は基礎を築きますが、厳密な表現なしでは完全なデザインを見ることができません。
カットを行う
すべての準備が完了したら、テスト用に動作するアプリケーションをコーディングします。 コーディングは非常に費用がかかるため、深刻な経済的損害を回避するために、単一のプラットフォームでアプリケーションを作成してテストすることをお勧めします。
一部の専門家は、テストは閉じた安全な方法で行われるべきであると主張し、他の専門家はベータテストを推奨しています。 テストグループの可用性が大きい場合は、最初のバリアントで十分です。 お客様は、最初からスムーズに動作し、目に見えるバグがないアプリをお楽しみいただけます。 この方法は、強力なセキュリティ対策が必要なため、非常に費用がかかります。 デザインやコードの一部は、スパイから保護されている必要があります。 そして、テスターの料金について考えてください。

ここに有益なオンラインベータテストがあります! どちらも非常に厳しいですが、コストは低くなります。 Erli BirdやBetalistなどのプラットフォームを使用するか、Reddit、Quora、Twitterに広告を投稿してください。 最も適切なテスターを引き付けるには、ペルソナを詳細に定義し、最も厳しい要件を定義する必要があります。 コードの間違いを探すために修正する必要のあるバグがあることを伝えます。 この測定の後でさえ、あなたが見つけた100-300人のテスターの何人かはあなたに明白な報告であなたに対応するでしょう。
そして、時間制限を忘れないでください。 テスターに、さまざまなタスクに専念する期間の計画を立てます。 人々の関心を維持することは非常に難しいため、条件を制限する必要があります。 ちなみに、応援対策を考えてみてください。 無制限のアクセス許可へのコードで十分です。
小麦をもみ殻から分離する必要があるため、レポートは最も重要な段階です。 実際の販売が始まる前に製品を改善できるため、各フィードバックは貴重です。 それが論理的であると思われる場合は、意見を数え、部品を修正します。 クローズドベータテストフェーズは繰り返される可能性があるため、心配する必要はありません。 それをより良くするためのどんな機会も時間とお金の価値があります。

第一印象を心に留めてください
実際のユーザーは第一印象でアプリケーションを判断することを忘れないでください。 Localyticsによると、ユーザーの24%は、一目見ただけで新しいアプリに戻ることはありません。 この数をできるだけ少なくするために、必須のセットアップ画面は避けてください。 多くのユーザーデータがシステムから取得される可能性があるため、その許可を求め、事前に埋められたギャップがあるユーザーを喜ばせてください。
指示で人々を圧倒しないでください。 必要な場合は、ユーザーが必要とする可能性のある場所にのみ提供することをお勧めします。 上級ユーザーがイントロやオンボーディングの手順をスキップできるように、常に「拒否」ボタンを配置してください。
同じ話が登録にも当てはまります。 多くのアプリケーションでは、コア機能を開くために個人アカウントが必要ですが、最も使いやすいアプリケーションは、ディスプレイのサインからできるだけ離れています。 これは、他の製品販売業務とまったく同じ心理的なポイントです。 「Buyit!」と叫んで何も売ることはできません。 良い議論だけがあなたのアプリケーションを売るでしょう。
確かに、重要な議論は、定性的なUI、簡単に実行できるアクション、マイナーな強制アクションリクエスト、指示のない説明性、バグがないことです。 最新のUXは高速になるのを待っているため、ページは2秒以内に応答するはずです。 ロード画面は、すばらしいビジュアル、重要な情報、さらにはジョークでユーザーの注意を引くのに苦労するはずです。
結論
全体として、アプリの設計プロセスはその段階では非常に明確ですが、実装に関しては依然として複雑です。 製品に発生するすべてのことに注意を払い、各機能の視覚的な結果に焦点を合わせます。 スマートフォンの所有者は目と自由な指が大好きなので、ユーザーの努力を最小限に抑えて、最高の効率を達成し、5つ星で開発者を称賛するように最善を尽くしてください。
