20以上のクールなアニメーションSVGパック
公開: 2015-11-16SVG(またはScalable Vector Graphics)は、2次元のベクトルを含むXMLベースのファイル形式であり、開発者は動的でアニメーション化されたすばらしいグラフィックスやグラフィックアプリケーションを作成できます。
SVGは、テキストエディターまたはCSS / JSのいずれかでコードを使用して操作できる強力な画像形式であり、Webデザインでますます使用されています。
SVGの最大の利点の1つは、すべての画面解像度で鮮明に見えることです。 非常に小さいファイルサイズを含めることができ、簡単に編集および変更できます。 SVG画像は、使用する画像のサイズや、最終的なデザインとの相互作用の方法に関して、はるかに自由度が高くなります。
このXMLベースのベクター画像形式はWeb開発者とWebデザイナーにとって物事を容易にするので、ここに22のクールなアニメーションSVGパックを集めてあなたを刺激することにしました。 これらのプレミアムSVGパックは、アイコンやアニメーションテキストをウェブサイトに追加することから、時計やアニメーショングラフィックなどを追加することまで、さまざまな目的を果たします。
これらのアニメーションSVGパックをWebデザインコレクションに追加して、次のWebサイトプロジェクトの準備をしてください!
PS以下に、WebデザインでSVGを使用する方法の例をいくつか追加しました。
SVG POPウォッチ–レスポンシブアニメーションSVGウォッチエンジン
SVG POP Watchは、プロジェクトやサイトチームに最適です。 外観は簡単に変更できます。網膜に対応し、応答性の高いアニメーションSVG時計エンジンを搭載しています。 独自のデザインを簡単に追加することもできます。 このSVG時計には多くの優れた機能が付属しているので、ぜひチェックしてください。
アニメーションSVGイラストパック
これは本当に素晴らしく、アニメーション化されたSVGイラストパックです。 これらはSnap.SVGJavaScriptライブラリを使用して作成されており、プロジェクトで見栄えがします。
アニメーション3Dテキストスタイル– SVG
このセットには、3Dアニメーションテキストの10のユニークなスタイルが含まれています。 彼らはHTMLテキストを使用します。つまり、Googleは他のHTMLテキストと同じようにそれを読みます。 このパックに含まれるスタイルは、リアル、フラット、アイソメトリックの範囲です。
アニメーションのSVG天気アイコン
これらのアニメーション化されたフラットウェザーアイコンは美しくデザインされました。 それぞれに独自のアニメーションがあり、それらを使用することで、Webデザインプロジェクトをより創造的で説得力のあるものにすることができます。
6パックSEOSVGアイコン
このパックには、6つのSEOSVGアニメーションアイコンが含まれています。 それらを使用してWebデザインプロジェクトに統合し、Webサイトをインタラクティブにすることができます。
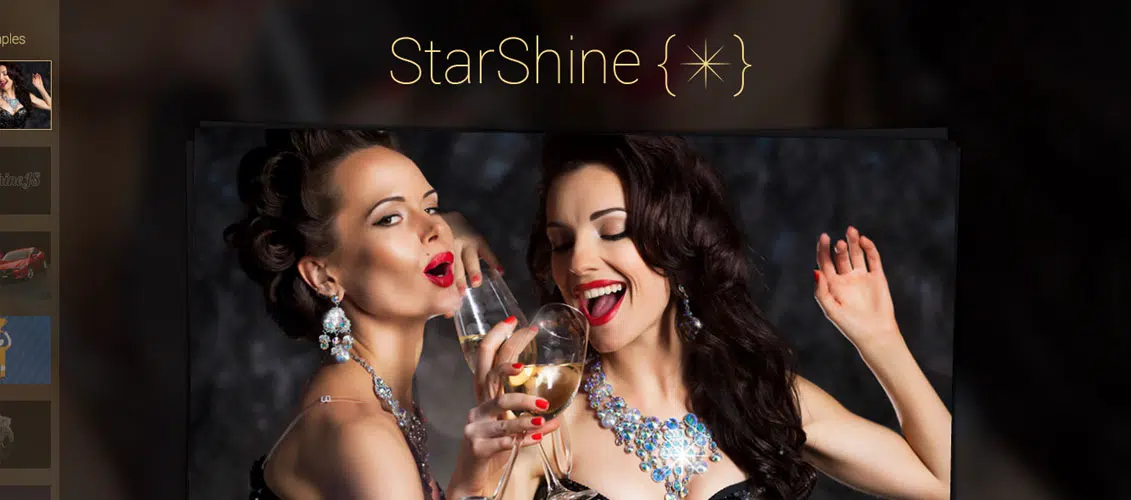
StarshineJS –SVGアニメーションの輝く星のHTML効果
アニメーション化されたHTML効果を使用すると、HTML要素に輝き、セクシー、または漫画のライトを追加できます。 配置、サイズ、色などを簡単に調整できます。
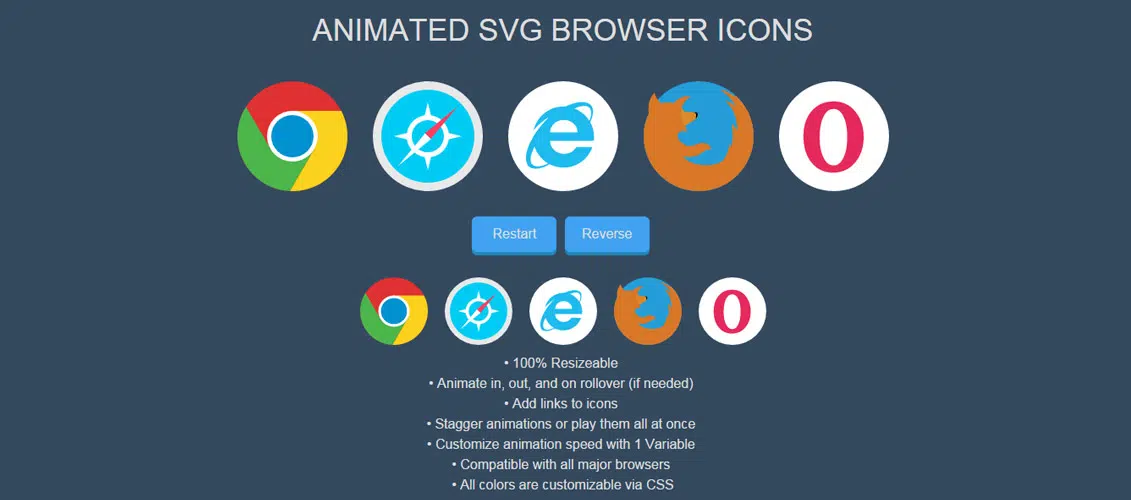
アニメーションSVGブラウザアイコン
これらのアニメーション化されたSVGアイコンは、まさにWebサイトに必要なものです。 これらは、アプリ、テーマ、またはゲームがすべての主要なブラウザーで完全に機能することを顧客に伝えるのに最適な方法です。
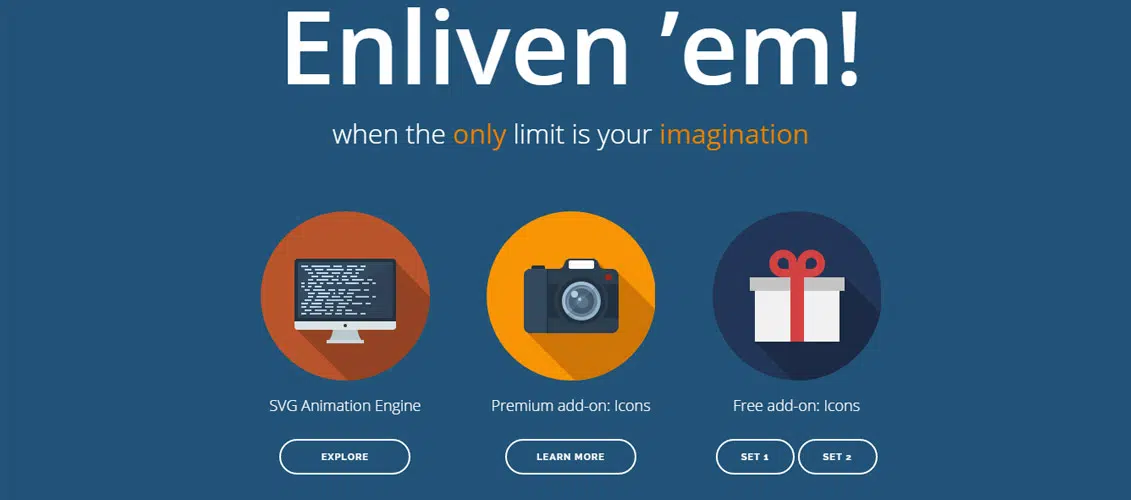
Enliven'em Premiumアドオン:Webプロモーションアイコン
このパックには、50個のWebプロモーションアイコンが含まれています。 これはEnliven'emのアドオンです。 各アイコンには5つの背景バリエーションがあり、合計250のSVGファイルを取得できます。
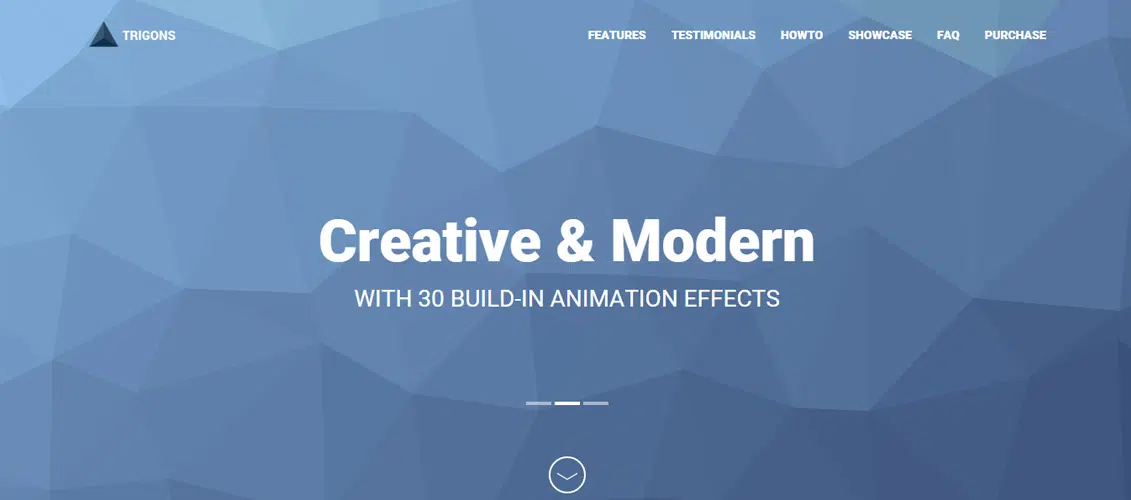
Trigons –抽象的なSVG画像の作成とアニメーション化
これは非常に柔軟なJSスクリプトであり、オプションのアニメーションを使用してモダンでスタイリッシュなSVG画像を作成するのに役立ちます。 このセットには、完璧なWebデザインプロジェクトを作成するために使用できる30の組み込みアニメーション効果が含まれています。
Cyclo –SVGローダーキット
循環HTML5プリローダー
これは循環HTML5プリローダーであり、通常のユーザーエクスペリエンスとWebサイトのコンテンツへのスムーズな移動の間を移行します。
レスポンシブミュージシャンアニメーション
このパックには、いくつかのアニメーションSVGミュージシャンと元のベクターファイルが含まれています。 デモパッケージ、ミュージシャンパッケージもあります。 このパックは非常によく文書化されています。
アニメーションSVGアイコンメガパック
アニメーションSVGアイコンメガパックはあなたのベクターアートを生き生きとさせます。 アートワークを保存し、HTMLにコード行を追加するだけで、準備完了です。
折りたたみ式ローダーアニメーションSVG
Folding Loader SVGアニメーションは、プリローダーページに最適です。 安心してお使いください!
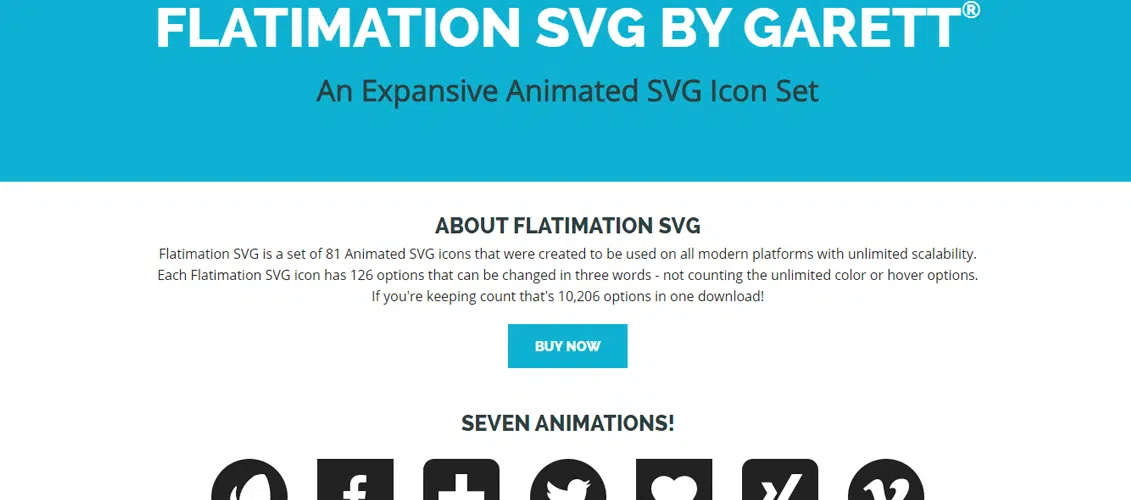
Flatimation SVG –アニメーションSVGアイコンセット

Flatimations SVGアニメーションアイコンセットは、Webサイトをより楽しくクリエイティブにします。 これらの人目を引くアイコンは、どのデバイスやブラウザでも見栄えがします。
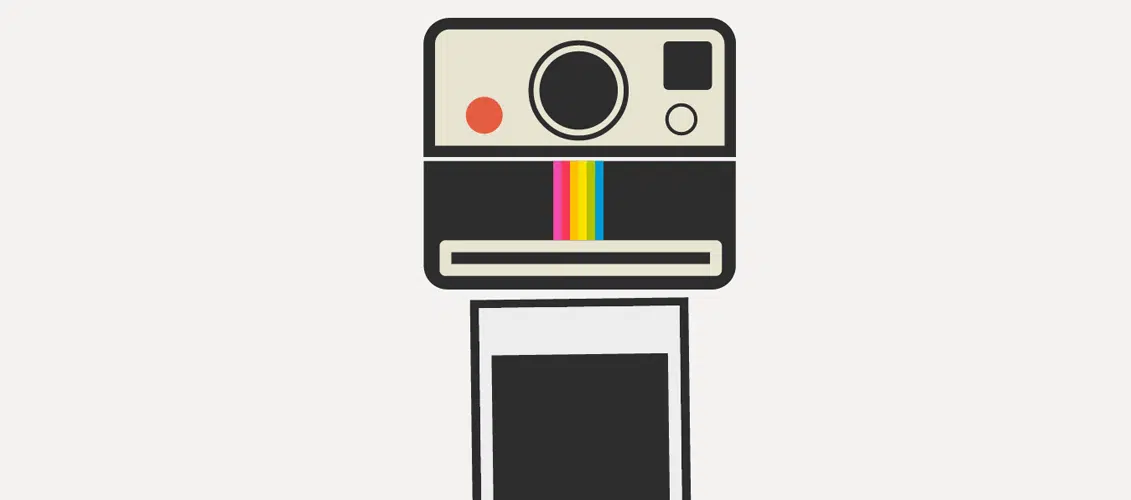
レトロなSVGカメラの写真のスライドショー
このレトロなSVGカメラの写真のスライドショーはフラットなデザインにインスピレーションを得ています。 レトロでありながら現代的に見え、画像をアニメーション化して表示するのに最適な方法です。
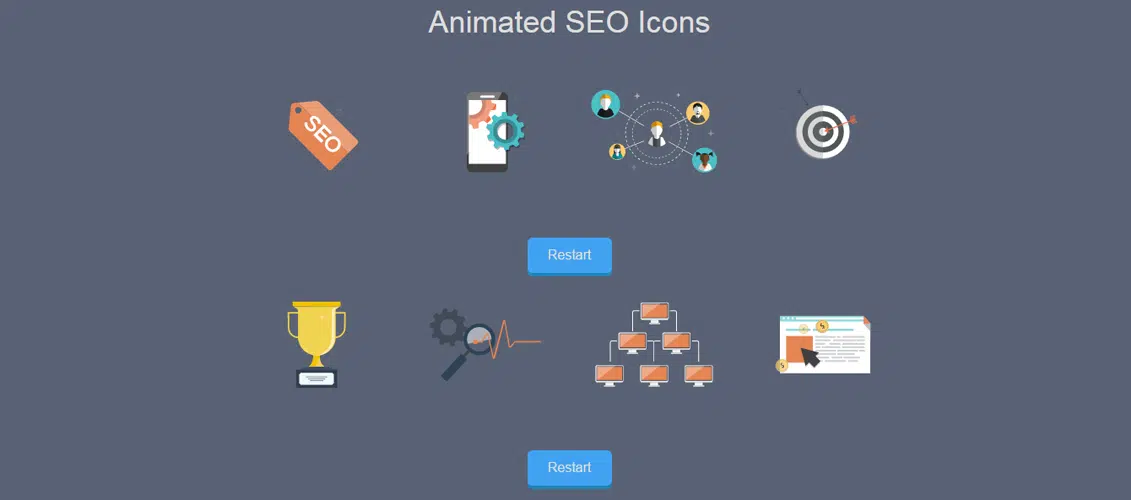
16のアニメーションSEOアイコン
あなたのウェブサイトを生き生きとさせるこれらの16のアニメーション化されたSEOアイコンを持って使用するのはどうですか。 それらは完全にスケーラブルなベクターグラフィックであり、どのデバイスやブラウザでも見栄えがします。
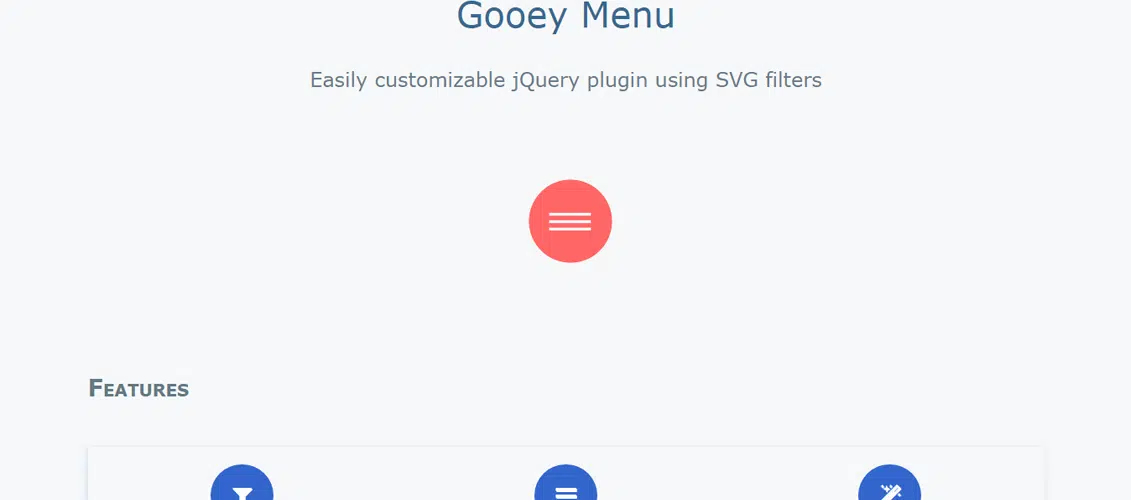
Gooeyメニュー:jQueryプラグイン
このプラグインは、アイテムとして円を使用してねばねばしたメニューを作成するのに役立ちます。 SVGフィルターを使用し、6つのメニュースタイルを含み、多くのカスタマイズ可能なオプションなどが付属しています。
40のアニメーションSVGソーシャルメディアアイコン
これは、Webサイトの訪問者をソーシャルメディアページに誘導するのに最適なアニメーションSVGアイコンの非常に優れたセットです。
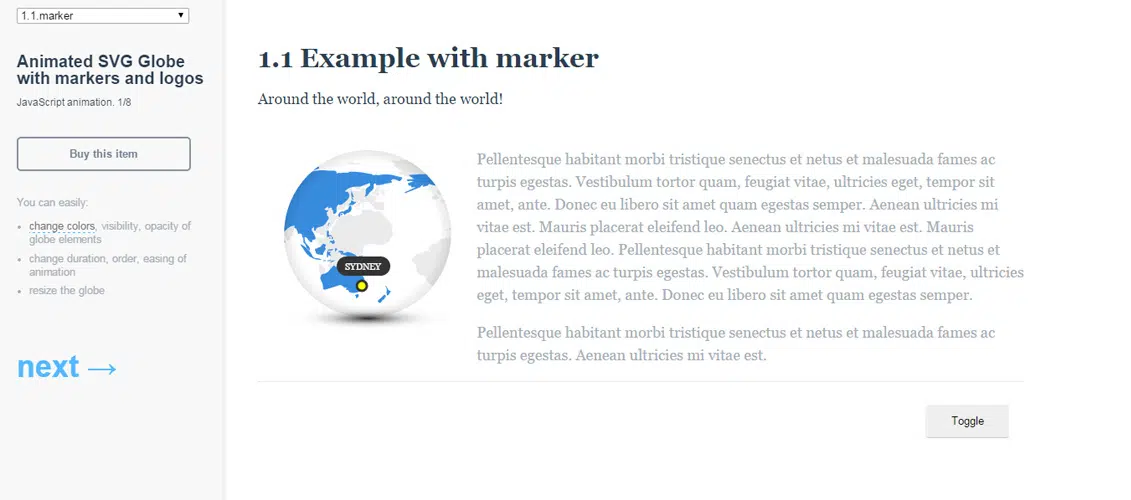
マーカーとロゴ付きのアニメーションSVGグローブ
これは、モバイルデバイスとデスクトップデバイスの両方でうまく機能するマーカーとロゴを備えた本当にクールなアニメーションSVGグローブです。 これは、場所を視覚化するのに最適な方法です。
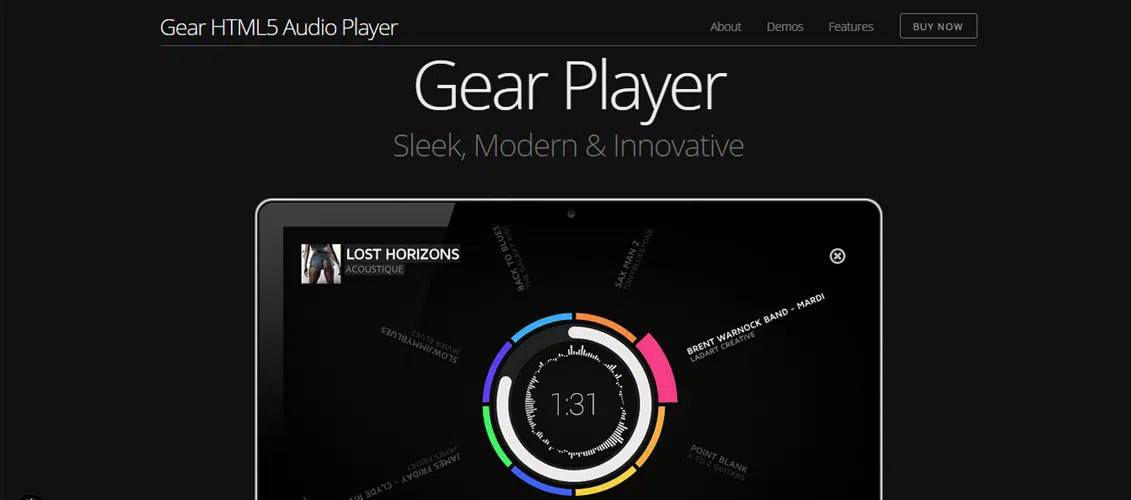
GearHTML5オーディオプレーヤー
これで、クリエイティブな方法で音楽を簡単に紹介できます。 このギアプレーヤーは、あなたが間違いなく気に入る非常に魅力的なユーザーインターフェースを提供します。
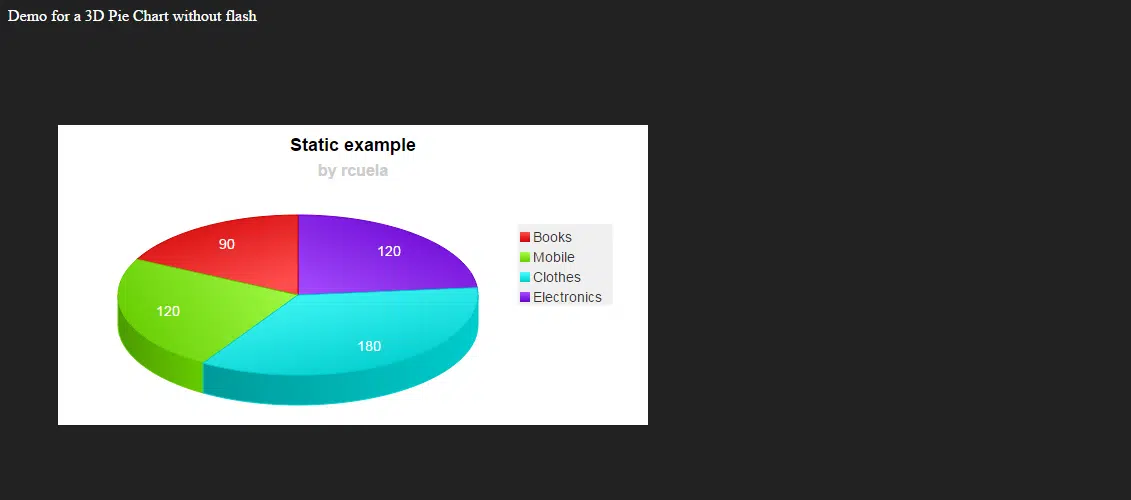
JavaScriptを使用した3D円グラフ
この3D円グラフは、JavaScript、SVG、VMLの代替で開発されました。 簡単にカスタマイズしたり、位置、高さ、半径、凡例の属性、テキストサイズなどを変更したりできます。
SVGの力を利用した素晴らしいウェブサイトの例
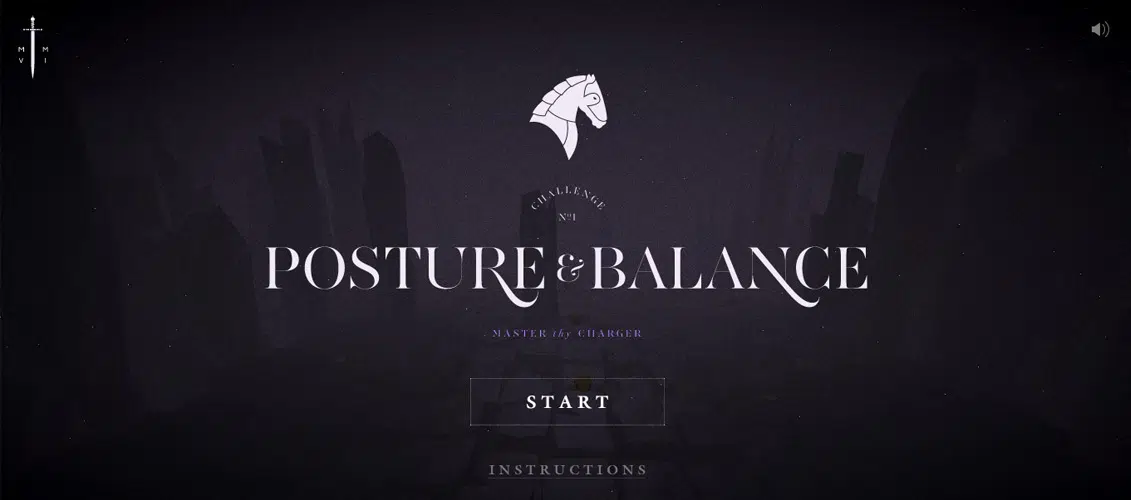
キャバリエ:卓越性の征服者
これらの一連のゲームは、アニメーションとグラフィックスにSVGを使用して作成されました。 Posture&Balanceは、革新的なテクノロジーで設計されたCavalierと呼ばれるプラットフォーム用に作成された最初のゲームです。
Poignee de main virile
このアニメーションと写真の新しいウェブサイトは、フランスを拠点とするグラフィックデザインとデジタルクリエイティブスタジオPoignee demainvirileのために構築されました。 結果は信じられないほどです!
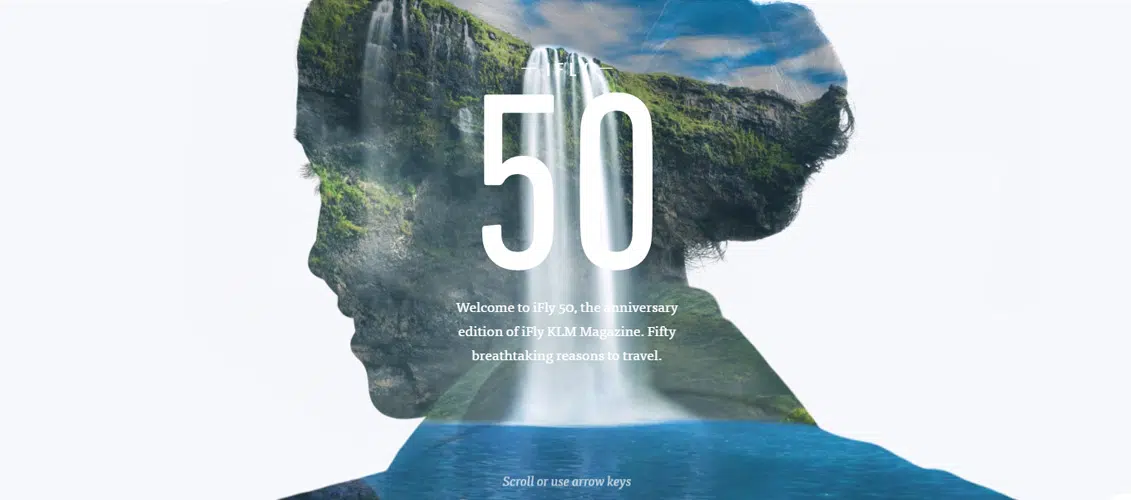
iFly50
FLY KLM Magazineが第50版を祝ったとき、それは究極の旅行コレクションのために鮮やかにアニメーション化されたサイトを設計しました。 このようにして、地球上で最も美しく魅力的な50の場所が紹介されました。
アーク:スターシチズンスターマップ
このウェブサイトは、信じられないほどのARKインターフェースを使用して、ゲーム「スターシチズン」内の宇宙船メーカーであるロバートの宇宙産業を紹介しています。 これは、スターシチズンの市民を保護するための、独自の宇宙船の情報、更新、購入のためのポータルです。
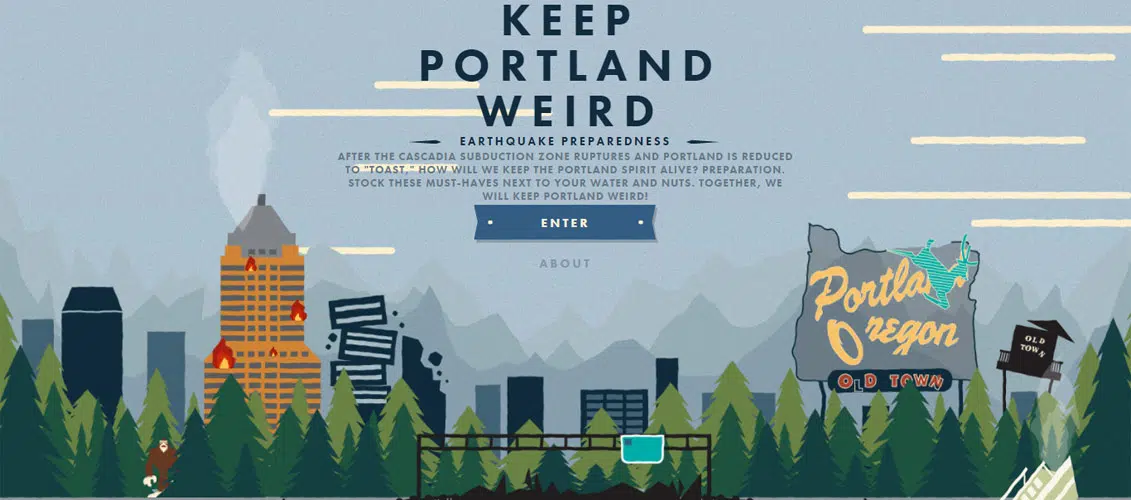
地震を奇妙に保つ
Keep地震の奇妙なは、地震の場合にポートランドの人口を準備することを目的として構築された見事なSVGグラフィック効果で作成されたプラットフォームです。 内容は非常に教育的です。
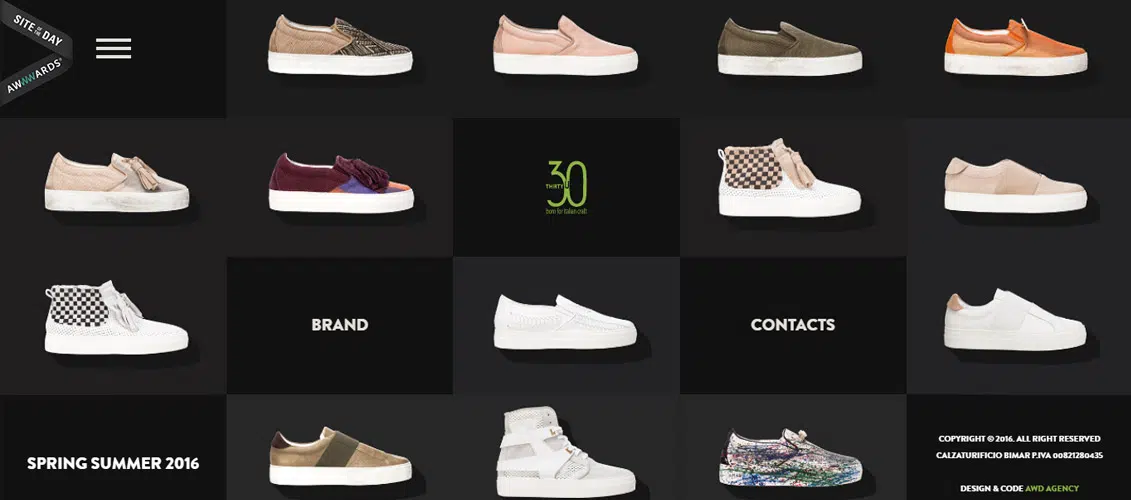
30u
30uは、スタイルに注目し、いくつかの興味深いSVG機能を使用した開発者によって作成されたサイトで靴を販売するeショップです。
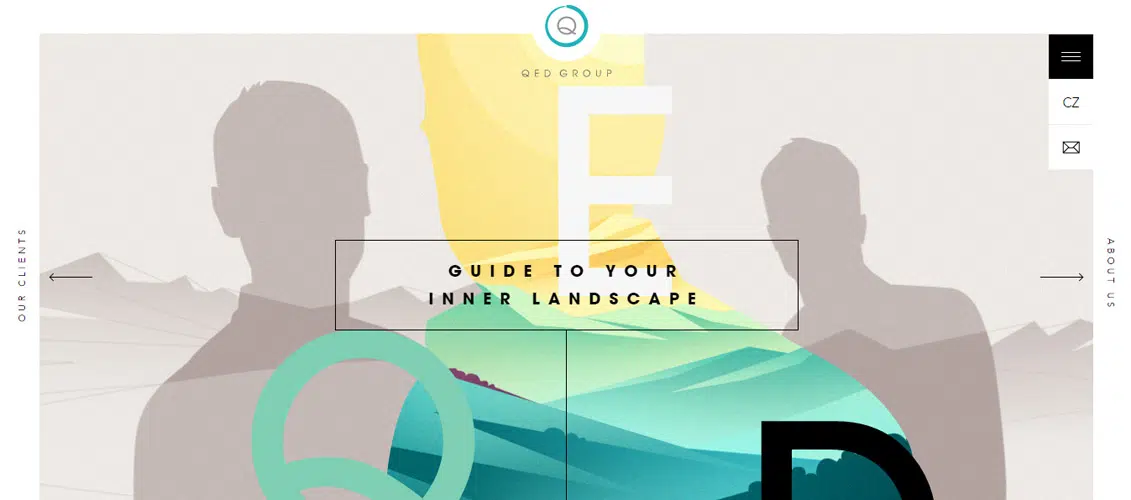
QEDグループ
QED GROUPサイトには、すばらしいナビゲーション体験を提供する驚くべき示唆に富むイラストがあります。 サイトのレイアウトは上品でスマートです。
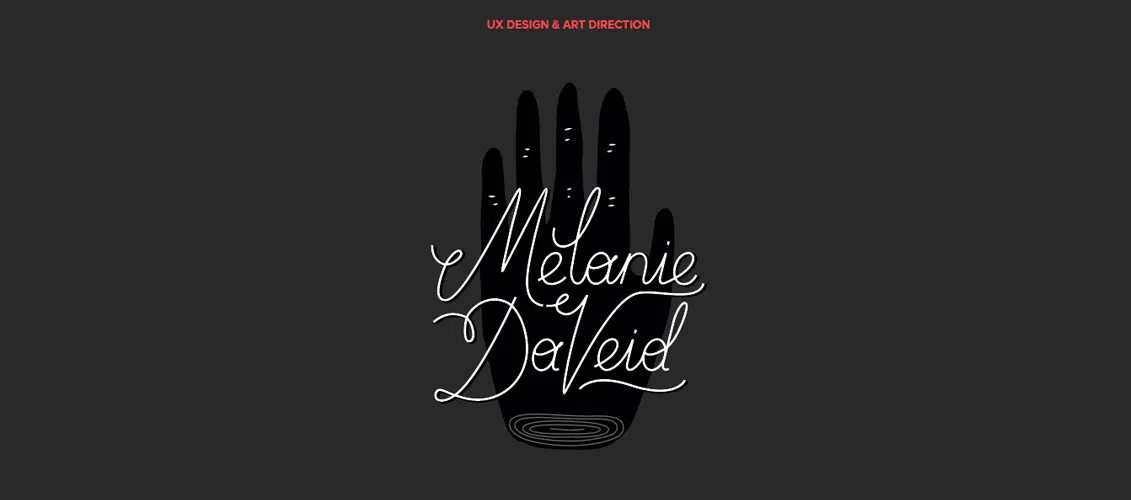
Melanie Daveid
Melanie DaveidのWebサイトは、Web上で見つけることができる最も優れたポートフォリオサイトの1つです。 このサイトには、スムーズな移行とゴージャスな手のイラストが含まれています
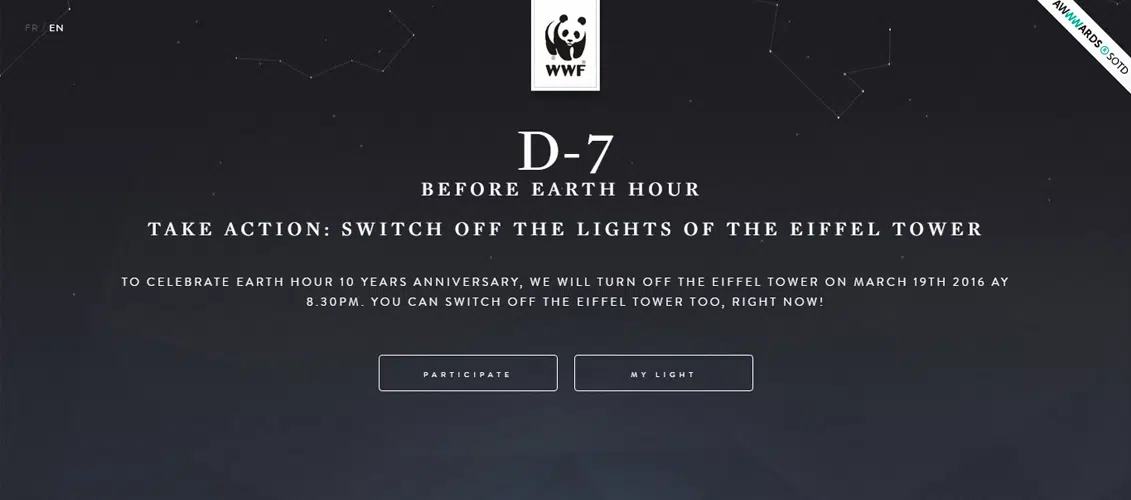
WWFフランス–アースアワーパリ
このアニメーションサイトはWWFフランスのために作成され、3月19日にエッフェル塔のライトがアースアワーのためにオフになることを発表するために使用されました。
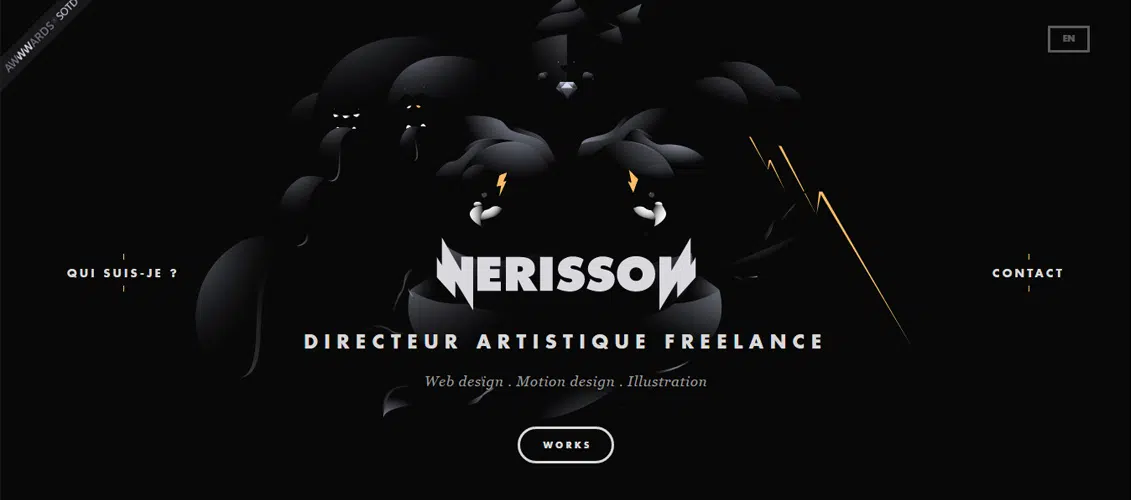
ネリソン
Nerisson、別名Jimmy Raheriarisoaは、ウェブ/モバイルデザイン、イラストレーション、モーションデザインを専門とするフランスのアートディレクターです。 これは素晴らしいイラストとグラフィック機能を備えた素晴らしいポートフォリオサイトです。
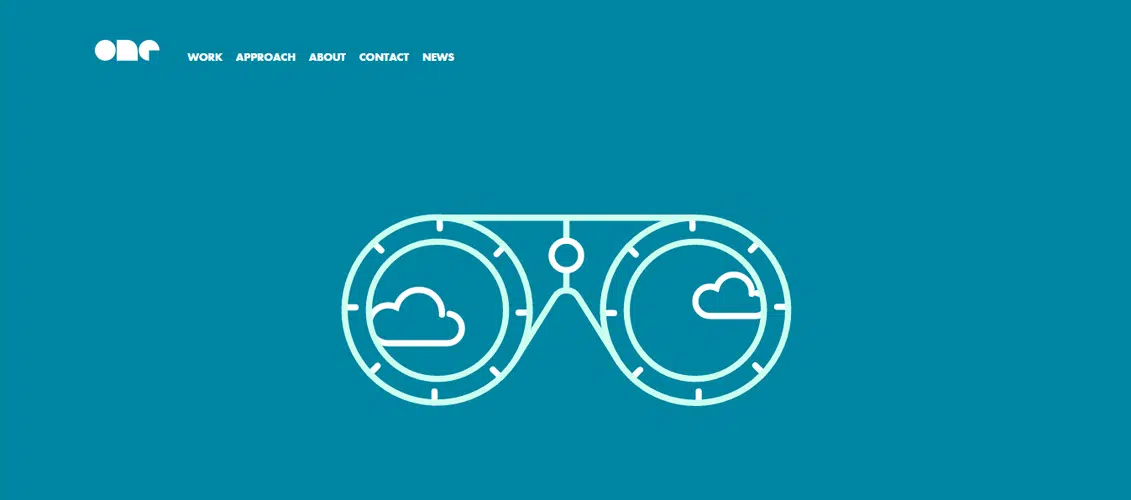
ワンデザインカンパニー
One Design Companyは、デザイナー、開発者、プロジェクトマネージャー、ライター、アーティストからなる経験豊富で熱狂的なチームです。 彼らのサイトは、鮮明なSVG画像に基づいた、鮮やかでインタラクティブなサイトです。
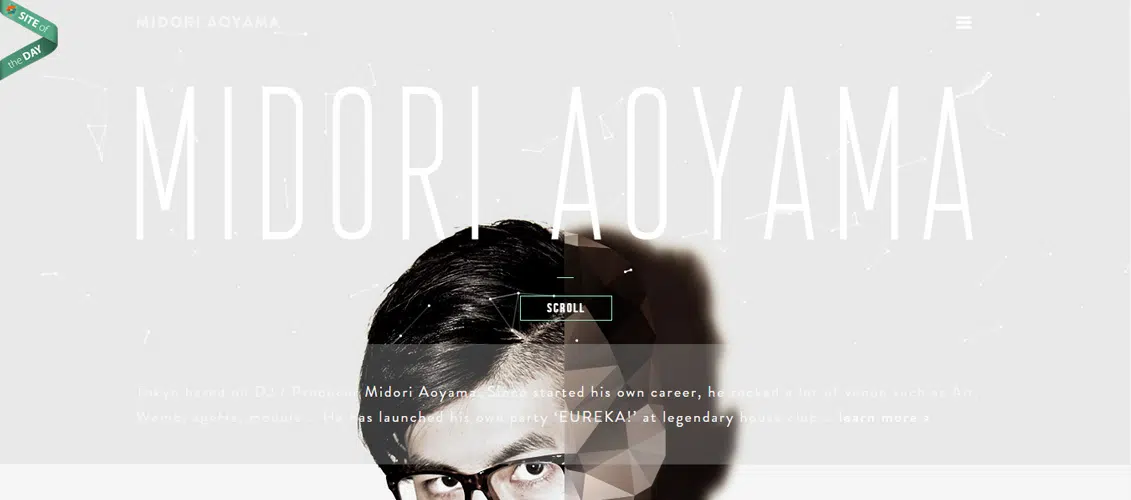
青山みどり
青山みどりは東京を拠点に活動するDJ兼プロデューサーです。 彼は自分のパーティー「EUREKA!」を立ち上げました。 それは今でも日本で最高のハウスミュージックパーティーの1つです。 彼のサイトも革新的で、SVGの興味深い例であり、ユーザーとしてSVGからどのように利益を得ることができるかを示しています。