ブートストラップを使用したAngularアプリケーションのスタイリング
公開: 2022-03-10Angular 7を使用してWebアプリケーションを構築しようとしたことがある場合は、それを一段と強化するときが来ました。 Bootstrap CSSスタイルとJavaScriptファイルをAngularCLIを使用して生成されたAngularプロジェクトと統合する方法、フォームコントロールとクラスを使用して美しいフォームを作成する方法、およびテーブルスタイルを使用してHTMLテーブルのスタイルを設定する方法を見てみましょう。
Angularの部分では、連絡先を作成および一覧表示するための単純なクライアント側アプリケーションを作成します。 各連絡先にはID、名前、電子メール、説明があり、連絡先をTypeScript配列に格納する単純なデータサービスを使用します。 代わりに、高度なメモリ内APIを使用できます。 (「Angularでのルーティングの完全ガイド」を確認してください。)
注:このチュートリアルのソースコードは、このGitHubリポジトリから入手でき、ここで実際の例を見ることができます。
要件
デモアプリケーションの作成を開始する前に、このチュートリアルに必要な要件を見てみましょう。
基本的に、次のものが必要になります。
- Node.jsとNPMがインストールされています(公式Webサイトにアクセスして、システムのバイナリをダウンロードするだけです)、
- TypeScriptに精通していること、
- Angularの実務経験、
- CSSとHTMLの基本的な知識。
AngularCLIのインストール
AngularCLIの最新バージョンをインストールすることから始めましょう。 ターミナルで、次のコマンドを実行します。
$ npm install -g @angular/cli執筆時点では、 AngularCLIのv7.0.3がインストールされています。 CLIがすでにインストールされている場合は、次のコマンドを使用して、最新バージョンであることを確認できます。
$ ng --versionプロジェクトの作成
Angular CLIをインストールしたら、それを使用して次のコマンドを実行し、Angular7プロジェクトを生成しましょう。
$ ng new angular-bootstrap-demo次に、CLIから次のように求められます。
Angularルーティングを追加しますか?
Yを押します。 次に、それはあなたに尋ねます:
どのスタイルシート形式を使用しますか?
「CSS」を選択します。
ブートストラップの追加
プロジェクトを作成したら、Bootstrap 4をインストールして、Angularプロジェクトと統合する必要があります。
まず、プロジェクトのルートフォルダ内を移動します。
$ cd angular-bootstrap-demo次に、npmからBootstrap4とjQueryをインストールします。
$ npm install --save bootstrap jquery(この場合、ブートストラップv4.2.1とjquery v3.3.1がインストールされます。)
最後に、 angular.jsonファイルを開き、Bootstrap CSSファイルとJSファイル、およびjQueryのファイルパスをbuildターゲットの下のstylesとscripts配列に追加します。
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },BootstrapをAngularと統合する方法のオプションについては、BootstrapをAngular6プロジェクトに追加する方法を確認してください。
データサービスの追加
プロジェクトを作成してBootstrap4を追加した後、アプリケーションに表示するデモデータを提供するために使用されるAngularサービスを作成します。
ターミナルで、次のコマンドを実行してサービスを生成します。
$ ng generate service data これにより、2つのsrc/app/data.service.spec.ts /data.service.spec.tsファイルとsrc/app/data.service.tsファイルが作成されます。
src/app/data.service.tsを開き、その内容を次のように置き換えます。
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } いくつかのデモ連絡先を含むcontacts配列、連絡先を返すgetContacts()メソッド、およびcontacts配列に新しい連絡先を追加するcreateContact()を追加します。
コンポーネントの追加
データサービスを作成したら、次にアプリケーションのコンポーネントをいくつか作成する必要があります。 ターミナルで、次を実行します。
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list 次に、これらのコンポーネントをルーティングモジュールに追加して、アプリケーションでのナビゲーションを有効にします。 src/app/app-routing.module.tsファイルを開き、その内容を次のように置き換えます。
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } ルーターのパスのredirectToプロパティを使用して、ユーザーがアプリケーションにアクセスしたときにホームページにリダイレクトします。
ヘッダーとフッターのコンポーネントの追加
次に、ヘッダーとフッターのコンポーネントを作成しましょう。
$ ng generate component header $ ng generate component footer src/app/header/header.component.htmlファイルを開き、次のコードを追加します。
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Bootstrap 4でナビゲーションバーが作成され、 routerLinkディレクティブを使用してさまざまなコンポーネントにリンクします。
.navbar 、 .navbar-expand{-sm|-md|-lg|-xl} 、および.navbar-darkクラスを使用して、ブートストラップナビゲーションバーを作成します。 (ナビゲーションバーの詳細については、「ナビゲーションバー」に関するBootstrapのドキュメントを確認してください。
次に、 src/app/header/header.component.cssファイルを開き、以下を追加します。
.nav-item{ padding:2px; margin-left: 7px; } 次に、 src/app/footer/footer.component.htmlファイルを開き、以下を追加します。
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> src/app/footer/footer.component.cssファイルを開き、以下を追加します。
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } 次に、 src/app/app.component.htmlファイルを開き、その内容を次のように置き換えます。
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>ヘッダーコンポーネントとフッターコンポーネントを使用してアプリケーションシェルを作成しています。つまり、これらはアプリケーションのすべてのページに存在します。 変更されるのは、ルーターのアウトレットに挿入される部分だけです(詳細については、Angular Webサイトの「アプリケーションシェル」を確認してください)。

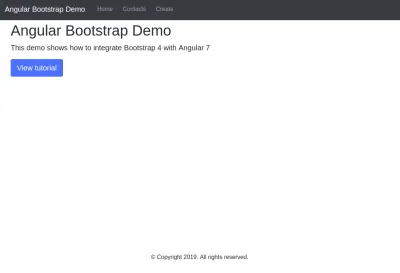
ブートストラップジャンボトロンの追加
Bootstrapのドキュメントによると:
「ジャンボトロンは軽量で柔軟なコンポーネントであり、オプションでビューポート全体を拡張して、サイトの主要なマーケティングメッセージを紹介できます。」
ジャンボトロンコンポーネントをホームページに追加しましょう。 src/app/home/home.component.htmlファイルを開き、以下を追加します。
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> .jumbotronクラスは、ブートストラップジャンボトロンを作成するために使用されます。
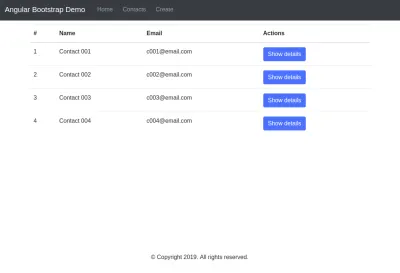
リストコンポーネントの追加:ブートストラップテーブルの使用
次に、データサービスからコンポーネントからリストへのデータを作成し、Bootstrap4テーブルを使用して表形式のデータを表示しましょう。
まず、 src/app/contact-list/contact-list.component.tsファイルを開き、データサービスを挿入してから、 getContacts()メソッドを呼び出して、コンポーネントの初期化時にデータを取得します。
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } 連絡先のセットと選択された連絡先を保持する2つの変数contactsとselectedContactを追加しました。 そして、選択された連絡先をselectedContact変数に割り当てるselectContact()メソッド。
src/app/contact-list/contact-list.component.htmlファイルを開き、以下を追加します。
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> contacts配列をループして、各連絡先の詳細と連絡先を選択するためのボタンを表示するだけです。 連絡先を選択すると、詳細情報が記載されたBootstrap4カードが表示されます。
これは、Bootstrap4ドキュメントからのカードの定義です。
「カードは、柔軟で拡張可能なコンテンツコンテナです。 ヘッダーとフッターのオプション、さまざまなコンテンツ、コンテキストの背景色、および強力な表示オプションが含まれています。 Bootstrap 3に精通している場合は、カードが古いパネル、ウェル、サムネイルに置き換わります。 これらのコンポーネントと同様の機能が、カードの修飾子クラスとして利用できます。」
.tableクラスと.table-hoverクラスを使用してブートストラップスタイルのテーブルを作成し、 .card 、 .card-block 、 .card-title 、および.card-textクラスを使用してカードを作成します。 (詳細については、テーブルとカードを確認してください。)
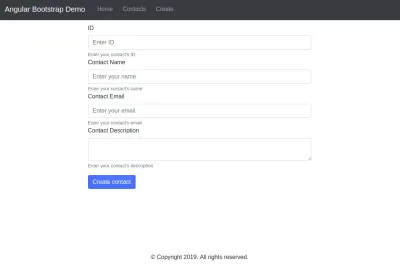
作成コンポーネントの追加:ブートストラップフォームコントロールとクラスの使用
次に、 contact-createコンポーネントにフォームを追加しましょう。 まず、メインのアプリケーションモジュールにFormsModuleをインポートする必要があります。 src/app/app.module.tsファイルを開き、 @angular/forms formsからFormsModuleをインポートして、 imports配列に追加します。
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } 次に、 src/app/contact-create/contact-create.component.tsファイルを開き、その内容を次のように置き換えます。
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } 次に、 src/app/contact-create/contact-create.component.htmlファイルを開き、次のコードを追加します。
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> .form-group 、 .form-controlクラスを使用して、ブートストラップスタイルのフォームを作成します(詳細については、「フォーム」を確認してください)。
ngModelディレクティブを使用して、フォームフィールドをコンポーネントの変数にバインドします。 データバインディングが正しく機能するには、各フォームフィールドに名前を付ける必要があります。
推奨読書: TamasPirosによるAngularによる画像ブレークポイントの管理
Angularアプリケーションの実行
このステップでは、アプリケーションを実行して、すべてが期待どおりに機能するかどうかを確認しましょう。 ターミナルに移動し、プロジェクトのルートフォルダーにいることを確認してから、次のコマンドを実行します。
$ ng serve ライブリロード開発サーバーは、 https://localhost:4200アドレスから実行されます。 Webブラウザーを開き、そのアドレスに移動します。 次のインターフェイスが表示されます。

連絡先ページに移動すると、次のように表示されます。

「連絡先の作成」ページに移動すると、次のように表示されます。

結論
このチュートリアルでは、Bootstrapインターフェースを使用して単純なAngularアプリケーションを作成する方法を見てきました。 完全なソースコードはGitHubにあり、実際の例はここにあります。
