15の無料ミニマリストゴーストテーマ
公開: 2020-07-17Ghostは、将来のライターやパブリッシャー向けに設計されたコンテンツ管理システムです。 画像、ビデオ、その他の形式のメディアを追加できるコンテンツを作成およびキュレートする豊富なエクスペリエンスを提供します。 テーマはあなたのコンテンツを読者にとってさらに魅力的にすることができます。 Ghostはブログ用の無料のオープンソースプラットフォームであり、誰でも利用できます。 ブログのコンテンツは、可能な限り簡単な方法でオンラインで公開できます。
他のプラットフォームと同様に、Ghostはテーマを使用してブログの外観をカスタマイズすることもできます。 このブログでは、無料でダウンロードできる素晴らしい最小限のGhostテーマを紹介します。
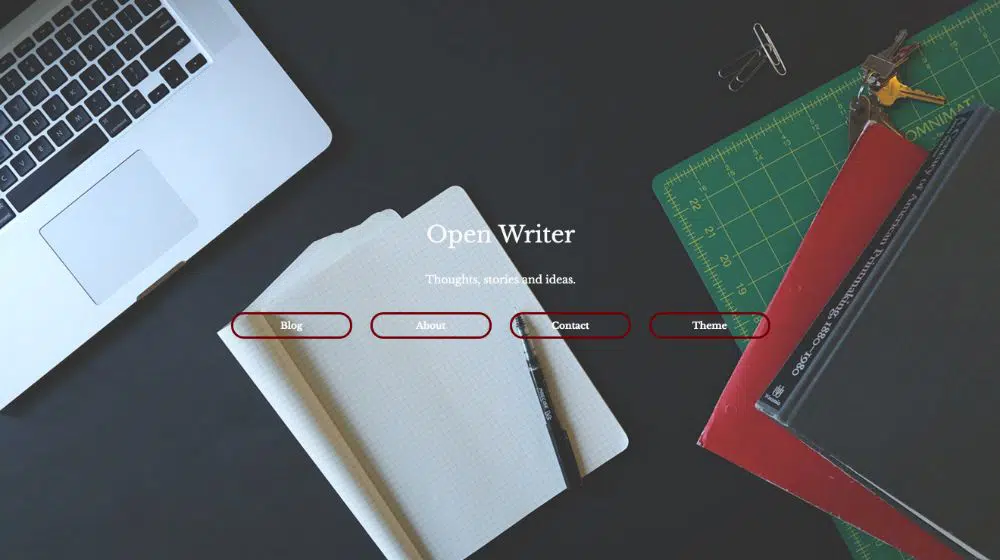
1. OpenWriter:
OpenWriterは、ミニマルな装飾が好きなブロガーに好まれるGhostテーマです。 レスポンシブデザインであるため、モバイルデバイスと互換性があります。 視差スクロールで、テーマは未来的なブログのような外観を提供します。 新規および今後のGhostユーザーにとって、OpenWriterテーマはほとんど構成なしで簡単に使用できます。 このテーマには、作成者、タグページ、プリセットのカバー画像などのGhostの機能を含むすべてが含まれています。
テーマのお問い合わせフォームのみを設定する必要があります。 Ghostには、電子メールに直接アクセスしない防止システムがあります。 このテーマで、開発者は、連絡フォームを作成するためのコード修正を提供しました。
2.佐賀:
佐賀はGhostエディターのもう1つの無料テーマであり、多くのブロガーに好まれています。 ユーザーがブログの投稿をクリックすると、個人のカバー写真が最初に表示されます。 佐賀は、美しく対照的な白い背景と上部のカバー画像を提供します。 Sagaテーマを操作することは、URLにリンクを自動的に配置するため、面倒で面倒ではありません。 GhostでSagaテーマを操作しているときに、画像をドラッグアンドドロップしてアップロードする必要があります。
画像をズームインおよびズームアウトするオプションを使用して、コラージュを作成することもできます。 このコラージュ作成機能は、ブログに魅力的な外観と機能を与えることができます。 このテーマの最もエキサイティングな機能は、3つのダッシュを連続して配置し、画面上に仕切りを形成することです。
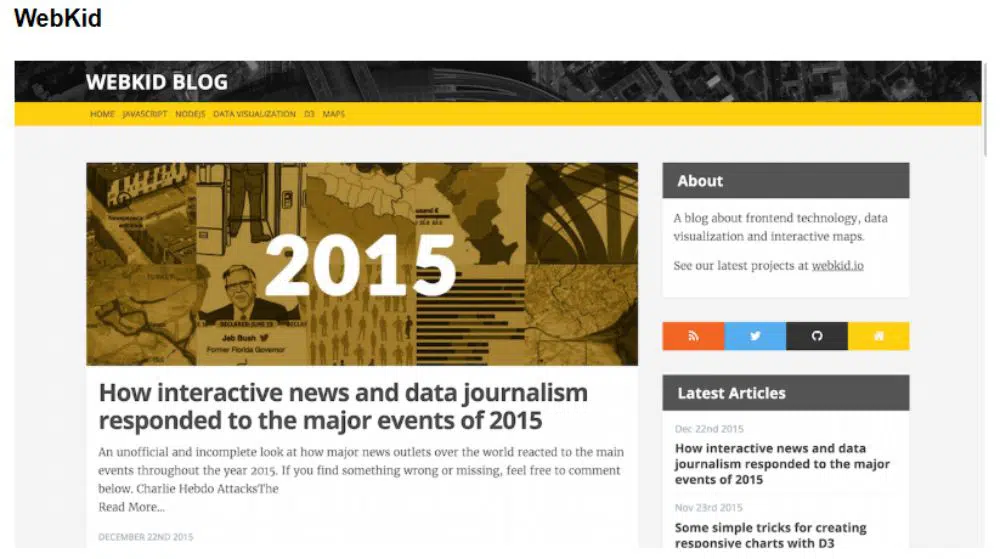
3. WebKid:
WebKidテーマは、WordPressと同様の外観を持つエキサイティングなGhostテーマです。 このテーマでは、投稿が左側に表示され、記事と自己紹介が右側に表示されます。 テーマは活気に満ちており、色の使い方が多く、あなたのウェブサイトに明るい外観を提供するはずです。 テーマフォルダのハンドルバーテンプレートを編集することで、必要に応じていつでもテーマを設定できます。 カスタマイズを選択すると、コメントセクションで一般的に使用されるコミュニティプラットフォームであるDisqusを有効にできます。 ナビゲーションリンクとラベルをカスタマイズすることも可能です。
WebKidは無数のサイドバーウィジェットを提供します。 これらのウィジェットは、Aboutセクション、SocialおよびFeaturedArticlesを構成できます。 プラットフォームの外観を自由に設計できるウィジェットを追加することはいつでも可能です。 WebKidの開発者は、投稿で使用できる特定のアプリケーションを開発しました。
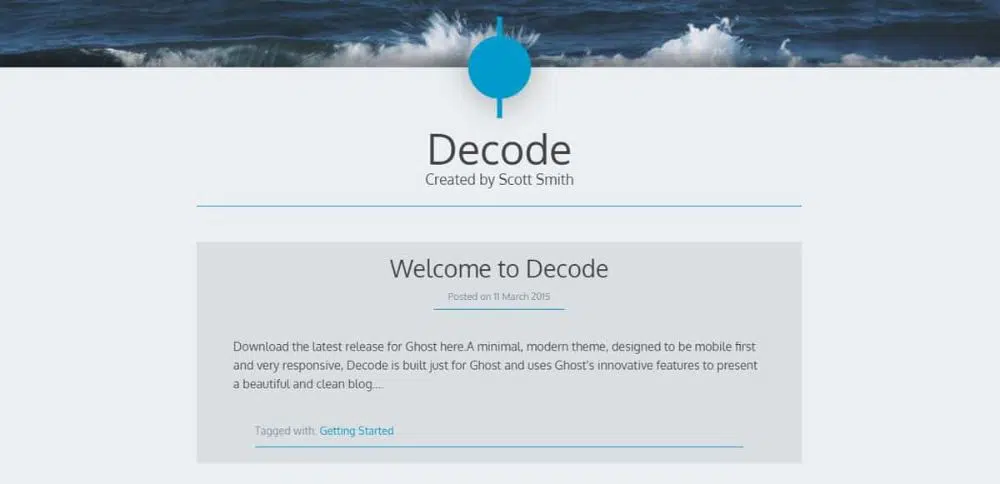
4.デコード:
デコードテーマは、そのスタイリングと色の組み合わせにより、Webサイトに新鮮な新しい外観を与えます。 このテーマは、Webサイトをすっきりと見せ、乱雑に見えないようにします。 デコードの最高の機能は、その応答性です。 携帯電話でウェブサイトを開くと、携帯電話でも見栄えがします。 デコードテーマにはH1からH6までのすべての見出しタグがあるため、テキストの書式設定オプションについて心配する必要はありません。 見積もりオプションと直接リンクに加えて、水平仕切りと入力フィールドにもアクセスできます。
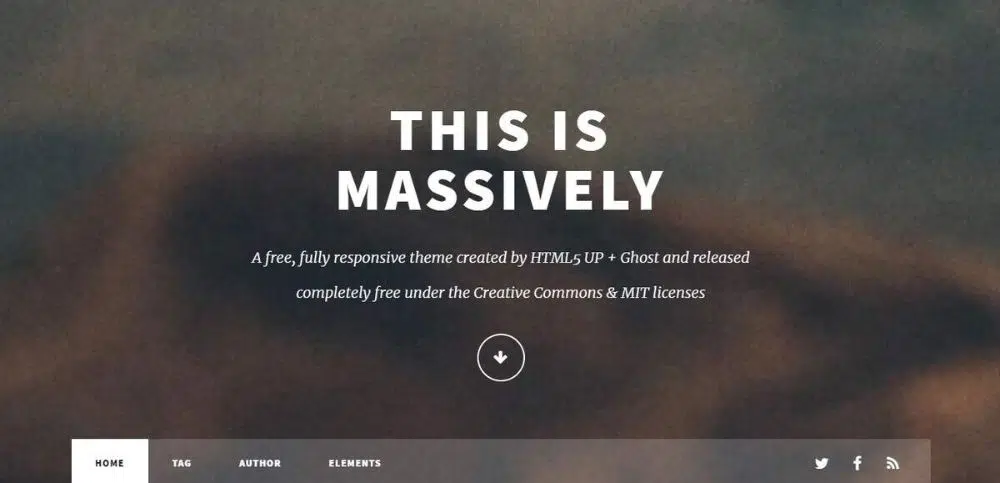
5.大規模に:
Massivelyは、ブログプラットフォームに大きな影響を与える、わかりやすく魅力的なテーマです。 説得力のある記事を作成したい場合は、このテーマを使用してコンテンツを強調し、より強力にする必要があります。 ウェブサイトの見た目を変えるフルスクリーン画像が大量にあります。 それはあなたのサイトの外観を別のレベルに引き上げます。
カスタマイズが利用できるため、テーマの外観の詳細を微調整して、自分の好みに合わせてパーソナライズできます。 現在のトレンドである視差スクロール、ソーシャルメディアアイコン、事前定義された要素、および下にスクロールするためのボタンを大規模に提供します。 このテーマは、正しく使用すれば頭を回転させるはずです。
6.ブートストラップ:
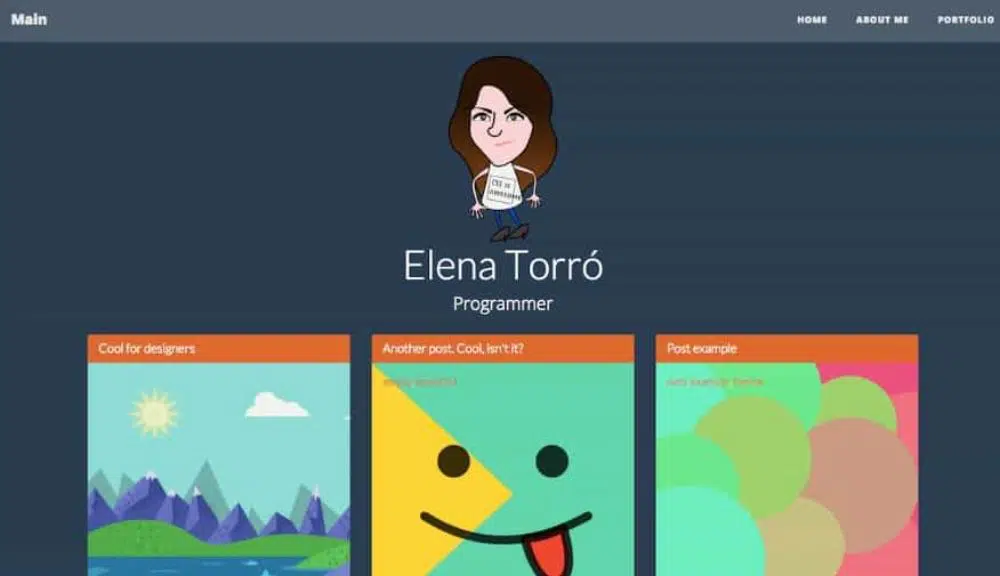
Bootstrapの外観は非常に印象的で、投稿が1ページにギャラリーの形で表示されます。 テーマには、ブログのタグラインとともにブログ所有者のプロフィール写真を表示するバナーもあります。 また、著者としての自分の説明を入力する[著者]ページにもアクセスできます。 事前設定されたホームボタンを使用すると、オーディエンスをすぐにホームページにアクセスさせることができます。
7.ロンドン:
ゴーストテーマロンドンは、写真やビジュアルアートに興味のあるブロガーに最適です。 メインページの背景は白色で、読者がページの中央に集中できるようになっています。 記事、ブログ、その他のテキストコンテンツを含めることができますが、その主な焦点は画像のギャラリーにあります。 それは多くのユニークな機能を持っています。 それらの1つは、読者があなたの電子メールアドレスであなたにメールを送ることができるフォームセクションです。 もう1つの重要な機能は、Webサイトに使用できるさまざまなサイズのボタンが利用できることです。
H1からH6までのすべての見出しタグと、セクションおよびサブセクションがあり、テキストをフォーマットする手間が省けます。 ロンドンのテーマには、順序付けられていないリストと順序付けられたリストもあります。 定義要素を使用すると、ブログの個々のコンポーネントを定義できます。 また、テーブル、ボタン、フォームにアクセスして、すべてを簡単にすることもできます。

8.コミック:
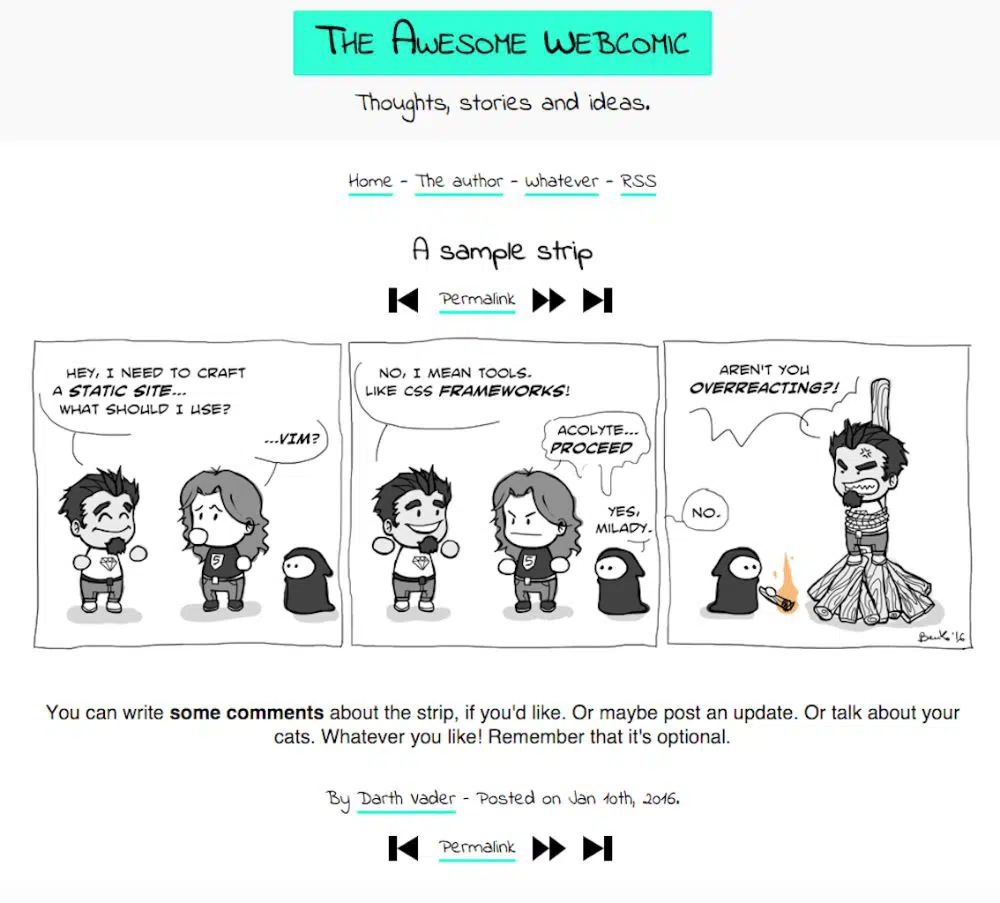
コミクという言葉は、実際、「コミック」の別名です。 コミックやストーリーの視覚的表現を共有することは、魅力的ですぐに使えるGhostテーマです。 あなたがウェブサイトに載せるすべての投稿は、漫画の物語の形をとります。 テーマは、公開されたすべてのストーリーにアクセスできるアーカイブを作成します。 初心者向けに、開発者はアーカイブを使用するためのマニュアルを提供しています。
このテーマを使用することの最も重要な利点は、システムの特定の構成要件がないことです。 タグが表示されていないウェブサイトのホームページに投稿できるのは1つだけです。
9.砕氷船:
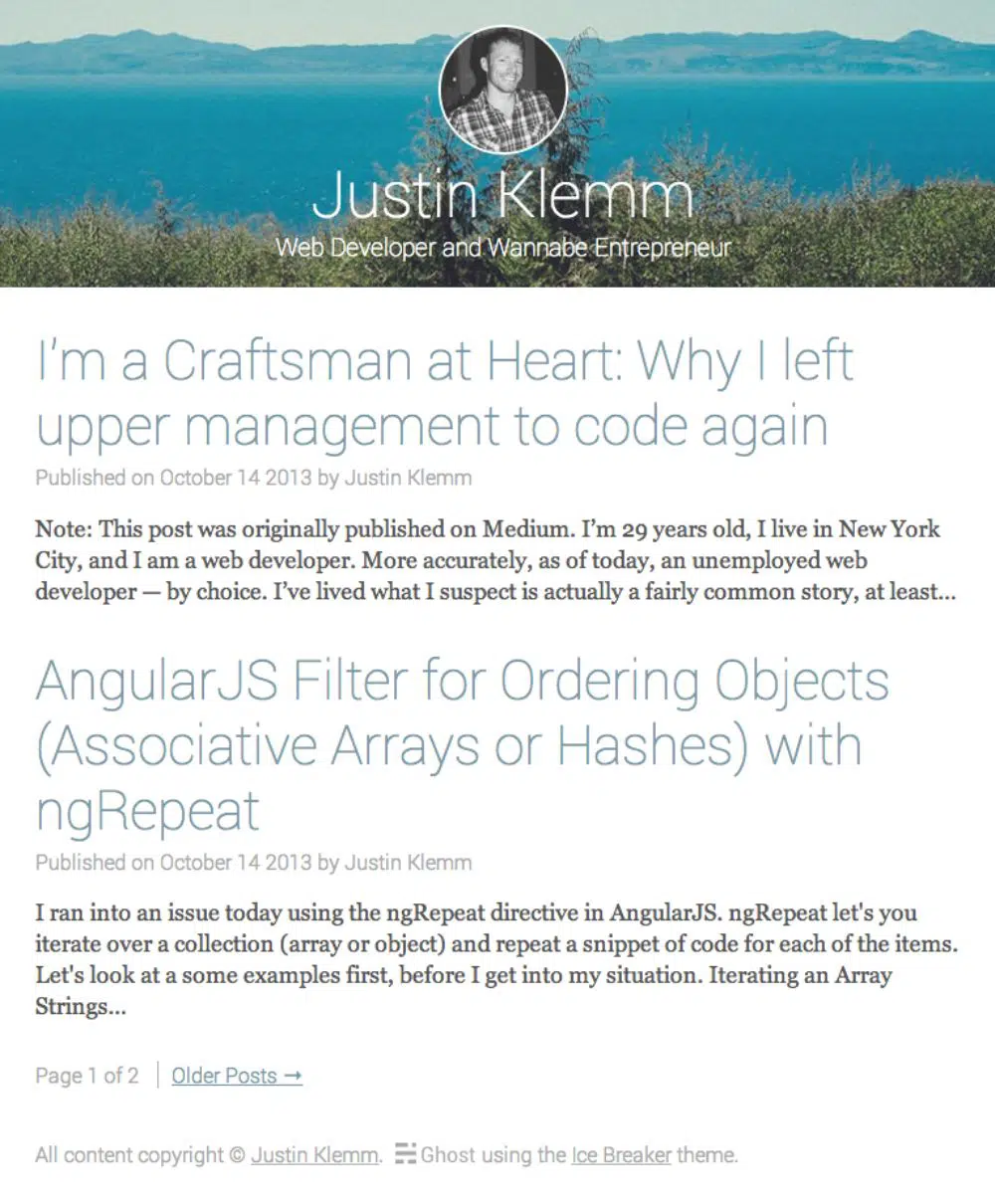
Icebreakerは、見た目だけでなく、ミニマルでわかりやすいインターフェイスを備えたGhostテーマです。 これにより、ユーザーは自分のWebサイトのホームページの上部に自分の画像を表示できます。 Icebreakerは、非常に単純なビューと使いやすい構成を提供します。 名前が示すように、それはあなた、著者、あなた自身とあなたのブログの読者との間の氷を壊すように促します。
10.ゴーストライター:
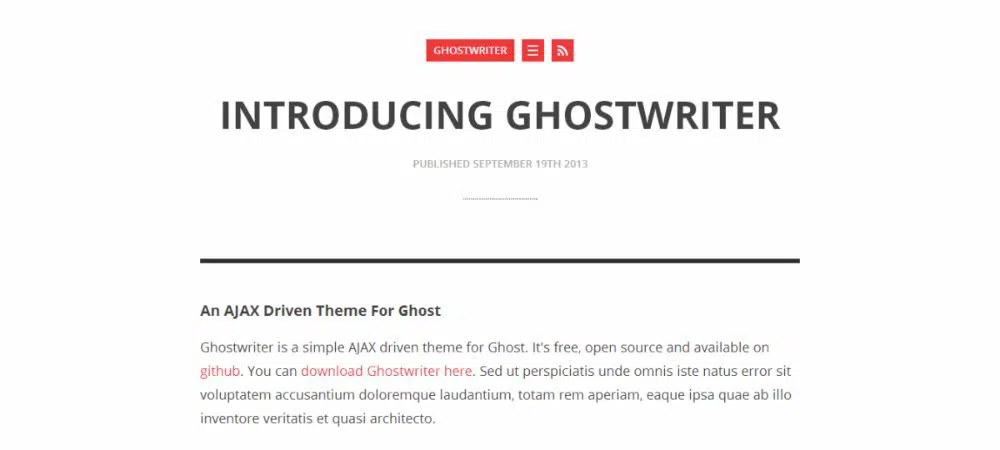
GhostのAJAX主導のテーマであり、無料で利用できるオープンソースです。 他のWebサイトからダウンロードすることもできます。 Ghostバージョン0.5.xをサポートします。 Ghostwriterは、純粋にタイポグラフィに焦点を当てたすっきりとしたデザインを提供します。 テーマは、デバイスとは無関係にレスポンシブです。 これには、SASSファイル、静的ページアシスタンス、および注目の投稿のアシスタンスが含まれます。 AJAXをベースとして、ページと投稿の間の移行はスムーズです。
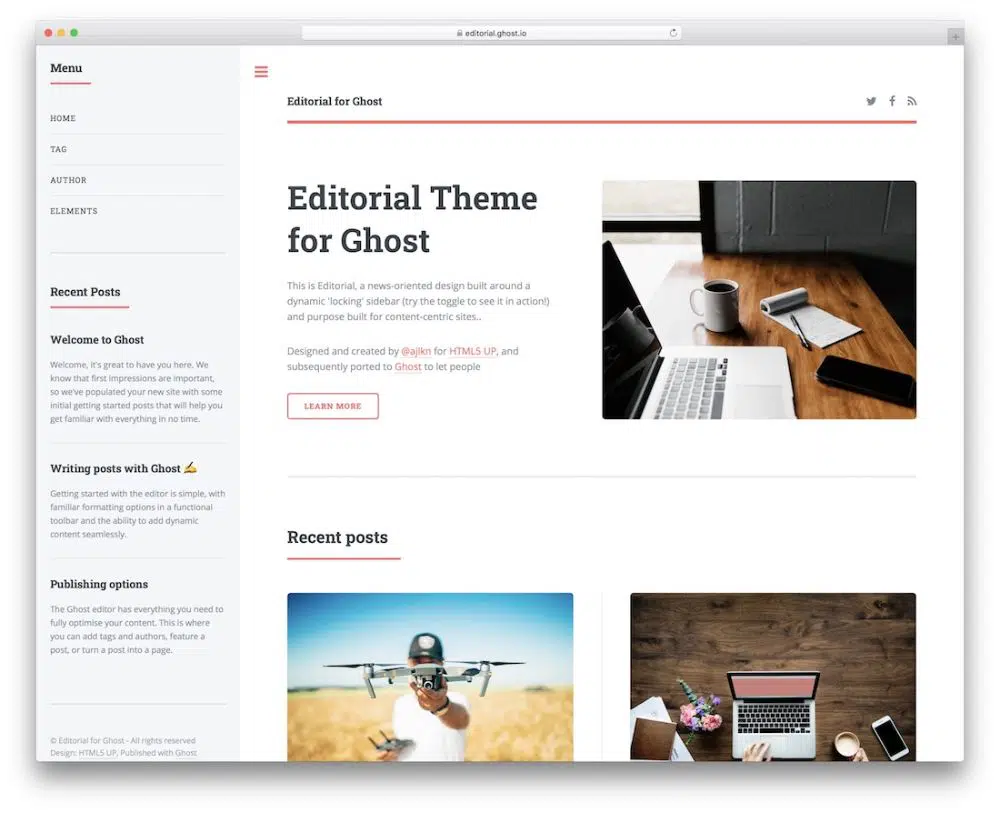
11.社説:
エディトリアルは、折りたたみ可能なサイドバーを備えたダイナミックなテーマです。 このテーマは、コンテンツに焦点を当てたサイトのために特別に作成されました。 エディトリアルを使用すると、コンテンツを列と行に分割できます。 必要なすべてのテキストフォーマット機能、さまざまなサイズのボタン、順序付き、順序なし、および代替リストの見出しタグがあります。
エディトリアルは、フォーム、定義、画像、アクション、ボックス、ページ付け、表、およびブロック引用機能も提供します。 非常に多くの設備とカスタマイズがあり、テーマはブロガーの間で人気があります。
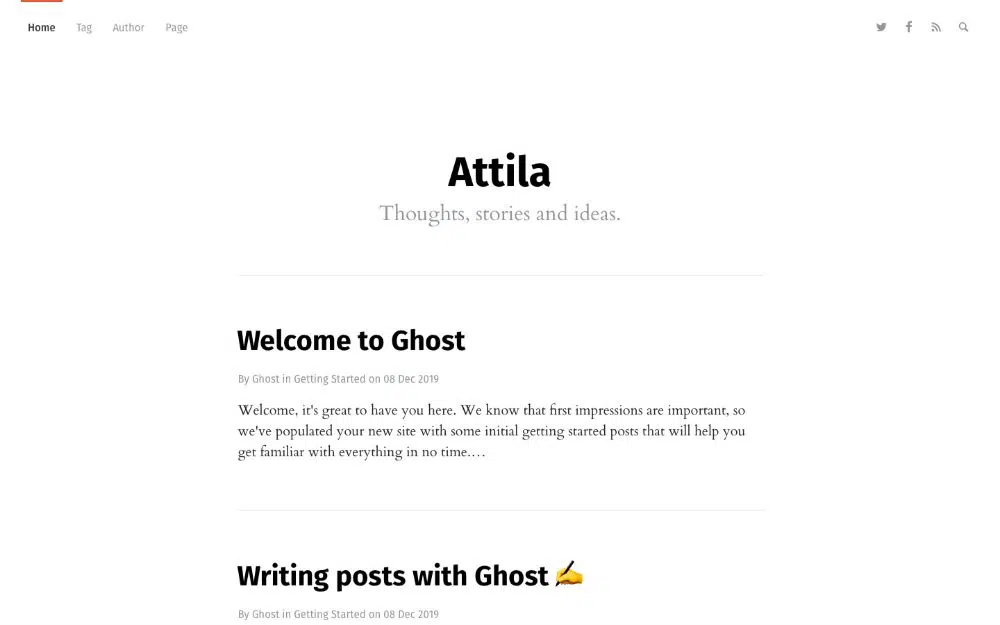
12.アッティラ:
Attilaは、テキストフォーマットオプションを備えた充実したビジュアルエディターを提供するシンプルなテーマです。 また、動的コンテンツを追加することもできます。 MS Wordの場合と同じように、テキストを選択して書式設定を開始できます。 Attilaを使用すると、カードと呼ばれるリッチメディア要素を挿入できます。 新しい行で[+]ボタンをクリックするか、新しい行で「/」と入力して特定のカードを探すことで、カードを追加できます。 この機能を使用すると、画像、HTML、マークダウン、および埋め込みを効率的に挿入できます。
たとえば、動画のURLを直接貼り付けることで、YouTubeの動画を簡単に挿入できます。 パソコンから画像をアップロードしたり、画像をドラッグアンドドロップしたり、エディタに貼り付けたり、画像のURLを使用して画像を挿入したりして、投稿に画像を追加できます。 要件に応じて画像のサイズを変更したり、画像の下にキャプションを追加したりするのは簡単です。 コードインジェクションを使用すると、特定の投稿、ページ、またはWebサイト全体にコードスニペットを挿入できます。 つまり、テーマファイルを編集しなくても、CSSを構成したり、トラッキングコードを追加したり、その他のスクリプトを追加したりできます。
13.ブリーク:
Bleakは、Pinterestと同様のレイアウトを持つもう1つの興味深いGhostテーマです。 AJAXはBleakテーマのベースです。 ブログのカバー画像の下に小さな説明テキストを含む列にブログの投稿を配置します。 最初の投稿は、アップロードした日付に応じた最新の投稿です。 暗いテーマは、ブログのナビゲーションと投稿のナビゲーションを容易にするレスポンシブレイアウトを備えています。 ブログ、タグ、作成者のアーカイブのカバー画像を追加できます。
Bleakは、注目の投稿のセクションを用意するための可用性を提供します。 背後にあるコードの自動構文があり、行番号とともに強調表示されます。 Bleakテーマの印象的な機能には、Disqusサポート、サブスクリプションボタン、共有ボタンが含まれます。
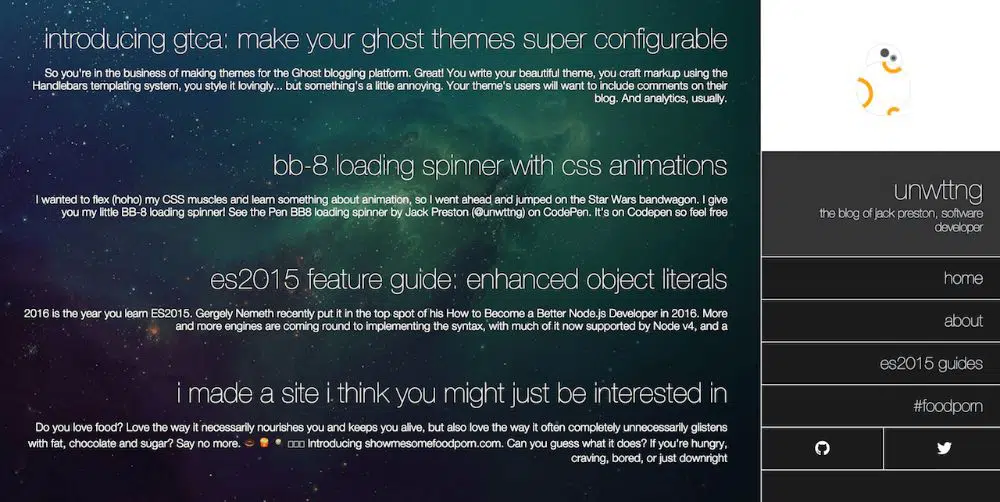
14.宇野禅:
Uno Zenは、HTML5およびCSSフレームワークに基づくGhostテーマであり、コンテンツの表示方法がまったく異なります。 背景画像、ポートフォリオ画像、ソーシャルメディアアイコンを配置できる全幅のホームページを提供します。 投稿などのナビゲーション要素を追加することもできます。 投稿をクリックすると、ホームページの右側から新しいページが表示されます。 それはあなたがそれらのタイトルを通してそしてそれらが投稿された日付に基づいてすべての投稿とコンテンツにアクセスすることを可能にします。
シンプルですが、ロボットによる機能もいくつかあります。 宇野禅は、ポートフォリオを表示したい人にとって最高のテーマです。 また、自分たちが取り組んで成功したプロジェクトのリストとともに、アイデアや洞察を共有することもできます。
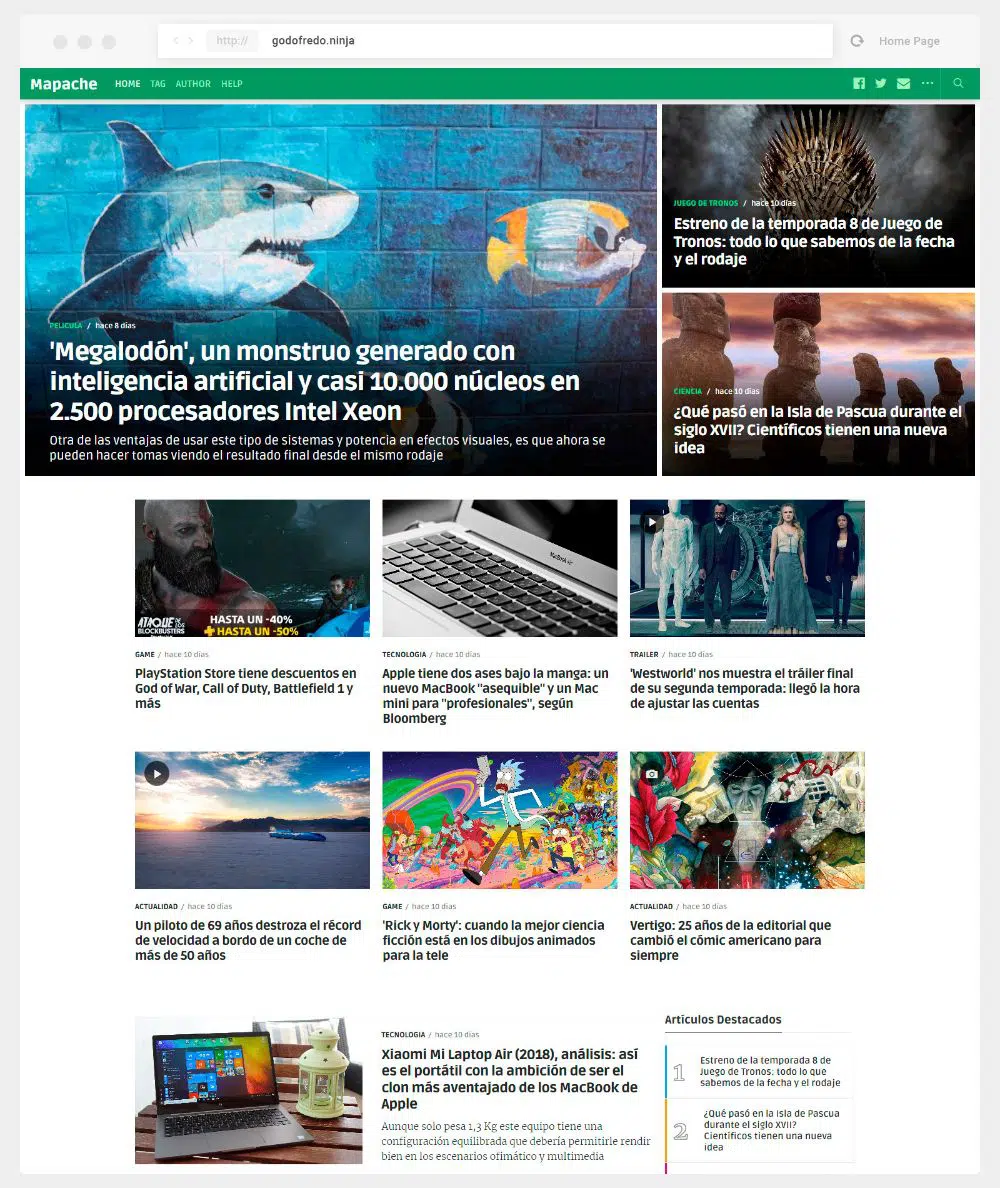
15. Mapache:
Mapacheは、コンテンツを表示する3つの列を持つもう1つの無料のGhostテーマです。 それは検索エンジン機能と一緒に組み込みメニューを提供します。 左側の画面には、タグと投稿日が表示されます。 Mapacheは、さまざまな言語の組み込みサポートを提供します。 雑誌スタイルのホームページやブログページを特徴とするレスポンシブレイアウトです。 テーマを使用すると、ユーザーはページフッターのInstagramフィードとともにページ付けを行うことができます。
また、ソーシャルメディアのフォローボタンとともに、ページフッターにメニューを提供します。 非常に使いやすいテーマで、単一の投稿テンプレートを追加し、完全なヘッダーテンプレートを投稿できます。 ビデオや画像のテンプレートを作成することもできます。 エディターは、左側のサイドバーに機能記事を表示し、右側のサイドバーに5つの最新の記事を表示します。 コメントとDisqusと呼ばれるカウンターコメントセクションを持つこともできます。 コンテンツの共有は、Facebook、Twitter、Reddit、LinkedIn、Pinterest、Whatsappを通じて利用できます。
結論:
これらのテーマで利用可能なカスタマイズにより、ブログの読者に対するブログの表示方法が完全に変わります。 シンプルな構成と設定の最小限の変更で、これらのテーマは使いやすいです。 これらのテーマは、コンテンツを正確に配置および整理します。 これにより、購読者と読者が古いブログ投稿と新しいブログ投稿を簡単に確認できるようになります。