AdobeFireworksワイヤーフレーミングのリソースとチュートリアル
公開: 2015-11-07Adobe Fireworksは、ワイヤーフレーミングとプロトタイピングのためのWebデザイナーの間で最も人気のあるアプリケーションの選択肢の1つです。 他のグラフィックエディタよりもFireworksを使用してプロトタイピングする理由はたくさんありますが、この投稿では取り上げません(おそらく、これを試すことができます:PhotoshopとIllustratorに対するAdobe Fireworksのケース)。
この投稿が提供するのは、Fireworksの最初のステップを実行したいと考えており、どこから始めればよいかわからないデザイナーのための包括的な出発点とリファレンスです。
ワイヤーフレーミングにFireworksを使い始めたら、二度と戻らないことをお約束します。
アドビによる花火ワイヤーフレーミングのチュートリアルとリソース
Fireworksを使用して標準に準拠したWebデザインを作成する→
この記事では、CSSエクスポート機能の拡張機能を使用して、標準に準拠したデザインを作成する方法について説明します。

CSSと画像のエクスポート用にFireworksWebデザインモックアップを設定する→
この記事では、最初に、FireworksWebデザインのモックアップをWebに移動するための準備をするときに役立つ主要なツールをリストします。 次に、各ツールを詳細に確認し、いくつかの例を示します。 この記事は、簡単なWebサイトデザインのモックアップの例に続きます(PNGファイルが提供されています)。 最後に、この記事では、エクスポートされたCSS / HTMLコードをすばやく確認して最適化するのに役立ちます。
FireworksCS4を使用したWebサイトアプリケーションの設計→
このチュートリアルでは、Adobe FireworksでWebサイトアプリケーションを作成するプロセス(元のページデザインのスケッチからワイヤーフレームの開発、最終的なデザインの作成まで)を示します。 この記事では、Fireworks内でWebサイトとデザインの作成をすぐに開始できるように、すべての重要なツールと手順について説明します。
Fireworksでビルド済みのCSSテンプレート→
この記事では、提供されているサンプルPNGテンプレートを使用して、FireworksのCSSエクスポート機能を最大限に活用する方法について説明します。
Fireworksでインタラクティブなプロトタイプを作成する→
花火のヒントとコツのビデオ。 このエピソードでは、インタラクティブなプロトタイプを作成する方法を学びます。
花火ワイヤーフレーミングチュートリアル
花火:PDF形式のインタラクティブなプロトタイプ

このチュートリアルでは、Fireworksから直接インタラクティブなプロトタイプをPDF形式で生成する方法について説明します。 この種のプロトタイプは、クライアントとのレイアウトの承認や、設計開発チーム間のコミュニケーションを容易にするために非常に役立ちます。
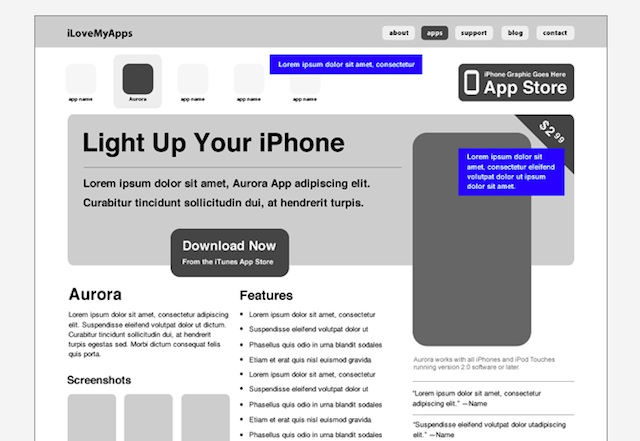
Fireworksでプロモーション用のiPhoneアプリWebサイトのワイヤーフレームを作成します

このチュートリアルでは、FireworksでiPhoneアプリケーションWebサイトのワイヤーフレームを作成する設計プロセスについて説明します。 Fireworksに慣れていない人にとっては、Fireworksを使用してWebデザインプロジェクトをワイヤーフレーム化するための出発点として適しています。 このチュートリアルは、マルチパートシリーズの最初のパートです。
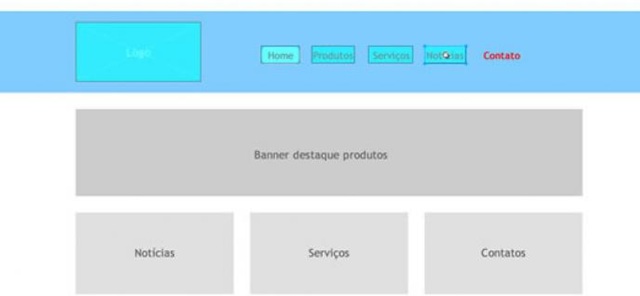
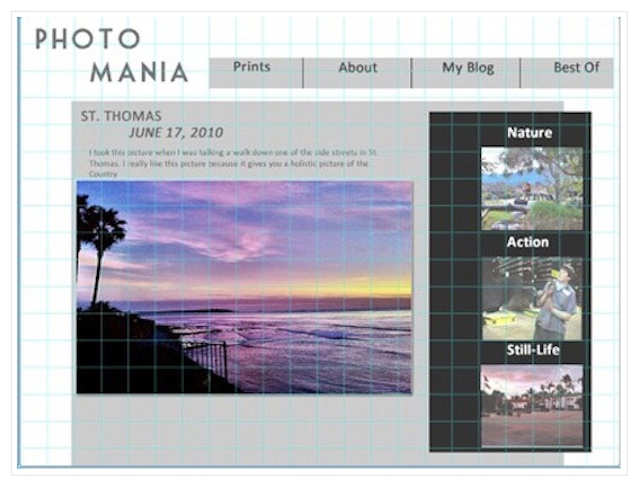
Fireworksを使用して基本的なワイヤーフレームを作成する

このチュートリアルでは、Fireworksを使用して独自のワイヤーフレームを作成する方法を説明します。 ワイヤーフレーム内で必要なWeb要素とページリンクの基本について説明します。 このチュートリアルで構築されているサイトは派手なものではありませんが、そのシンプルさにより、ユーザーは私の写真に集中できます。
花火ワイヤーフレーミングビデオチュートリアル
花火のプロトタイピング(1/3)
このビデオでは、単純なWebサイトのプロトタイプを作成する際に、状態、メニュー、およびサブメニューを備えたナビゲーションバーを作成する方法を学習します。
花火のプロトタイピング(2/3)
このビデオでは、Webサイトのプロトタイプを作成するときにページをリンクする方法を学習します。
花火のプロトタイピング(3/3)
このビデオでは、スワップイメージまたはディスジョイントロールオーバーを作成し、インタラクティブ機能を追加する方法を学習します。
花火ワイヤーフレーミングのリソースとテンプレート
オレンジ色のコマンド

Orange Commandsは、Fireworksのコマンドの膨大なコレクションであり、Webデザイナーの作業を容易にし、ワークフローを高速化します。 OrangeCommandsは無料でオープンソースです。
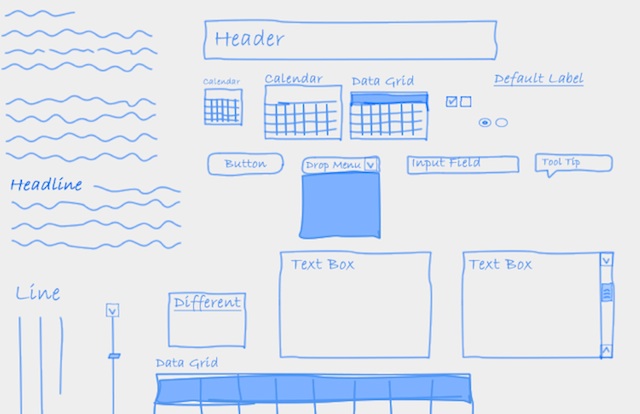
花火ミニウェブワイヤーフレーミングキット

Fireworksミニウェブワイヤーフレーミングキットは、ウェブワイヤーフレーミングに不可欠な形状を提供します。 Fireworks自体はプロトタイピングとワイヤーフレーミングに最適なツールであるため、他のすべての場合は、Fireworksをネイティブに使用できます。 このファイルは、FireworksにネイティブなPNG形式であり、Fireworksのすべての図形を編集およびサイズ変更できることを意味します。
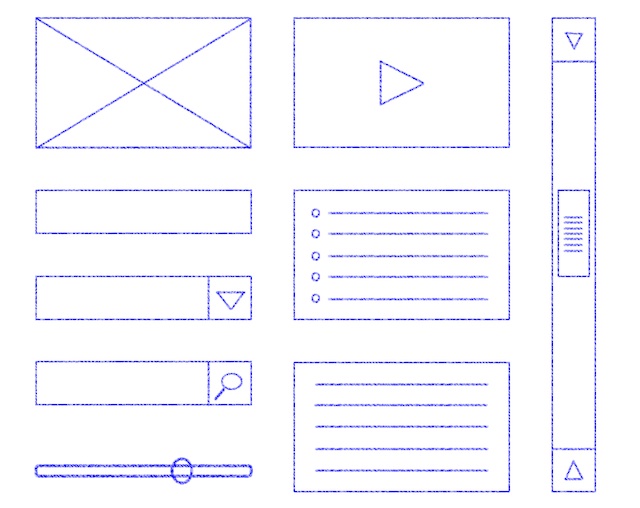
ワイヤーフレームライブラリシンボル

これは、豊富な(シンボルプロパティで変更できるアイテムがあることを意味する)シンボルのセットです。 このセットは、手描きのワイヤーフレームアイテムのように見えるはずです。 配色は、青写真インクのように見えるようになっています。
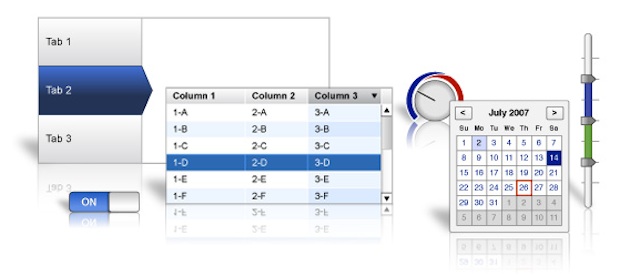
花火共通図書館ステンシル

Fireworks用のダウンロード可能なステンシルキット。 キットは共通ライブラリ形式です。
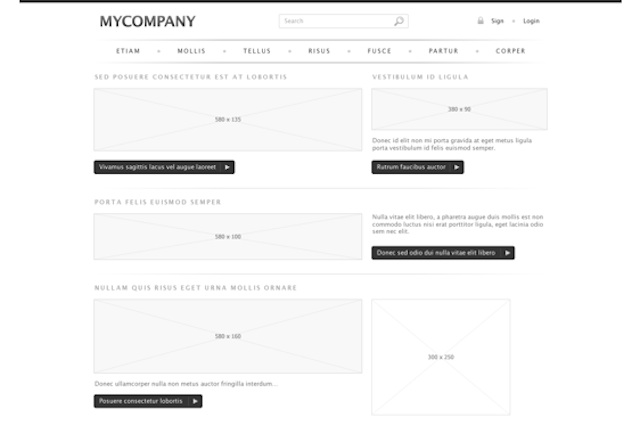
黒と白の会社のウェブサイトのテンプレート

会社のWebサイトで使用するために設計されたワイヤーフレームテンプレート。 デザインはシンプルな白黒です。
Android用花火テンプレート

Android用Fireworksテンプレート。 Androidのユーザーインターフェース要素がベクター画像として再描画されました。 フォルダでは、要素は主にAndroidの語彙に従ってラベル付けされています。
花火のためのBlackBerryモックアップテンプレート

BlackBerry用のFireworksテンプレート。 テンプレートは、解像度640×480のBlackBerryデバイス用に作成されていますが、すべてのUI要素はベクター画像であるため、簡単にサイズを変更できます。
花火のジェスチャーライブラリ

タッチジェスチャリファレンスガイドは、タッチベースのユーザーインターフェイスで作業するソフトウェア設計者および開発者向けの独自のリソースセットです。 ジェスチャのセットは、Fireworks用にリッチシンボルとしてここに再作成されます。
便利な花火リソース
Webportio→
Webportioは、Fireworksのグラフィカルリソースです。 すべてのグラフィックファイルは優れた構造を持っているため、ナビゲートが簡単です。 アートワークはベクターベースであり、必要に応じて簡単にカスタマイズできます。 また、すべてのファイルは無料で利用でき、非商用または商用の両方の用途に使用できます。
花火ゾーン→
Fireworks Zoneは、チュートリアル、記事、リンクベース、コマンド、スタイル、テクスチャ、パターン、自動シェイプを備えたFireworks愛好家向けのリソースです。 ウェブサイトによると、それはウェブ上で最大かつ最も定期的に更新される花火サイトの1つです。
参考文献
ワイヤーフレーミング:ヒント、ツール、テクニック→
ワイヤーフレーミングに利用できる関連ツール、テクニック、ヒントのいくつかを紹介する2つの記事。 この最初の2つの記事ではツールの概要を説明し、次の記事ではワイヤーフレーミングプロセスをスムーズにするためのヒントとテクニックについて説明します。
花火でワイヤーフレームを作りますか?
あなたに:Fireworksでワイヤーフレーミングをしますか? その場合は、以下のコメントセクションで、お気に入りのチュートリアル、リソース、テンプレートを自由に共有してください。
