accessiBeレビュー:ウェブサイトがWCAG2.1およびセクション508に準拠するのを支援するウェブアクセシビリティツール
公開: 2019-11-26今日、特に米国の人々にとって、Webアクセシビリティは大きな問題です。
障害のある人は、普通の人のようにインターネットにアクセスできません。 彼らに応じて、彼らは特別なモニター、マウス、スピーカー、ウェブサイトの要素、特別なコントラストとより多くのものを必要とします。
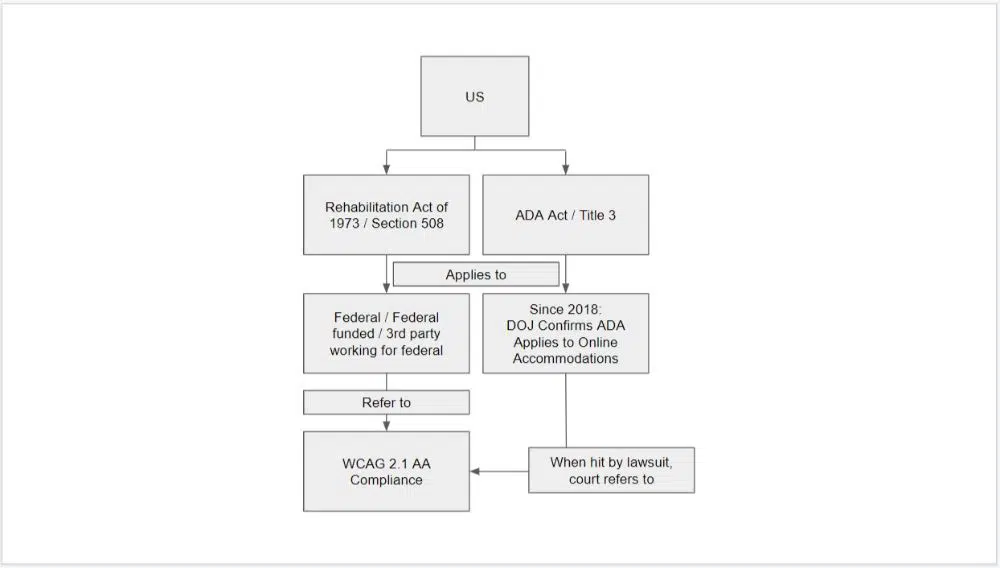
これらの理由やその他の理由から、司法省はADA(Americans with Disabilities Act)とセクション508を含むリハビリテーション法の2つの重要な法律を作成しました。これに加えて、World Wide Webコンソーシアム(www)はWCAG2.1を発行しました。は本質的に、ウェブサイトにアクセスできるようにするためにウェブサイトが実装する必要のあるベストプラクティスに関するガイドブックです。
結論は? あなたがウェブサイトを所有しているなら、あなたは法的に暴露されるかもしれないので障害を持つ人々にアクセスできることを確認する必要があります、しかしそれ以外にあなたはあなたのウェブサイトを閲覧して対話することができない人々の巨大な市場を利用するでしょう。
アクセシビリティとは、誰もがWebサイトにアクセスできるようにすることです。 誰かが障害を持っているかどうか、またはWebサイトに対する他の個々の要件があるかどうかは関係ありません。 Webサイトは、誰もが使用、操作、およびすべてのコンテンツを認識できるときにアクセスできます。 ただし、多くの場合、ユーザーは多くの障壁に直面します。
問題は、ウェブサイトをアクセシブルにするのは難しいので、最初からそれを放棄する可能性があるということです。理由がわからない、高すぎる、または企業のデザインをアクセシビリティと調和させることができない、またはすべて上記。 言うまでもなく、実装は予算を超えます。
数時間以内にウェブサイトにアクセスできるようにするAIベースのウェブアクセシビリティツールであるaccessiBeをご利用ください。 あなたはそれに大金を費やす必要はありません。 あなたはあなたの企業デザインを保つことができます。 また、ソースコードに1行のコードを追加する以上のことをする必要はありません。
障害は多様です
いくつか例を挙げると、ユーザーは視覚障害を持っているため、明るいコントラストと読みやすい文章に依存しています。 別のユーザーは、震えのためにマウスを使用できませんが、キーボードを使用してWebサイトをナビゲートします。 ただし、Webサイトの多くの機能は、キーボードからアクセスしたり実行したりすることはできません。 字幕がないため、聴覚障害者はビデオの音声コンテンツを理解できません。
図1:障害は人と同じくらい多様です。 また、アクセシブルなWebサイトの要件も同様です。
この列挙は完全ではなく、個々のニーズを大幅に簡素化します。 なぜなら、私たち人間と同じように、私たちのニーズも同じように異なるからです。 したがって、アクセシビリティに関する特許レシピはありません。
ユニバーサルデザイン:少数ではなく、すべての人に1つのデザイン
したがって、アクセシビリティの文脈では、ユニバーサルデザインの話がよくあります。 ユニバーサルデザインの考え方は、誰もが使えるようにデザインされ、誰もが使えるようにすることです。 だから、それはほんの数人ではなく、すべての人に役立つはずです。 しかし、これは、人々、障害、および要件の多様性のために、口で言うほど簡単ではありません。
AIのおかげですべてのアクセシビリティ
そのため、個々のユーザーグループがオファーにアクセスしやすくするために妥協の可能性があるWebデザインに取り組む代わりに、accessiBeはまったく異なる方法を選択します。 accessiBeはAIベースのソリューションであり、2つの方法でWebサイトのアクセシビリティを向上させます。
個々の設定のユーザーインターフェイス
エンドユーザーに表示されるインターフェースで、これらは個人設定を行うことができます。 たとえば、フォントサイズ、色、または間隔を調整できます。 経験豊富な視覚障害のあるユーザーはコンピューターとWebサイトを使用するためのソフトウェアを持っていますが、年配のユーザーはソフトウェアとエクスペリエンスの両方を欠いています。 accessiBeインターフェースを使用すると、すべてのユーザーがWebサイトの外観をカスタマイズできます。 彼らの技術的な親和性と技術的な可能性とは無関係です。

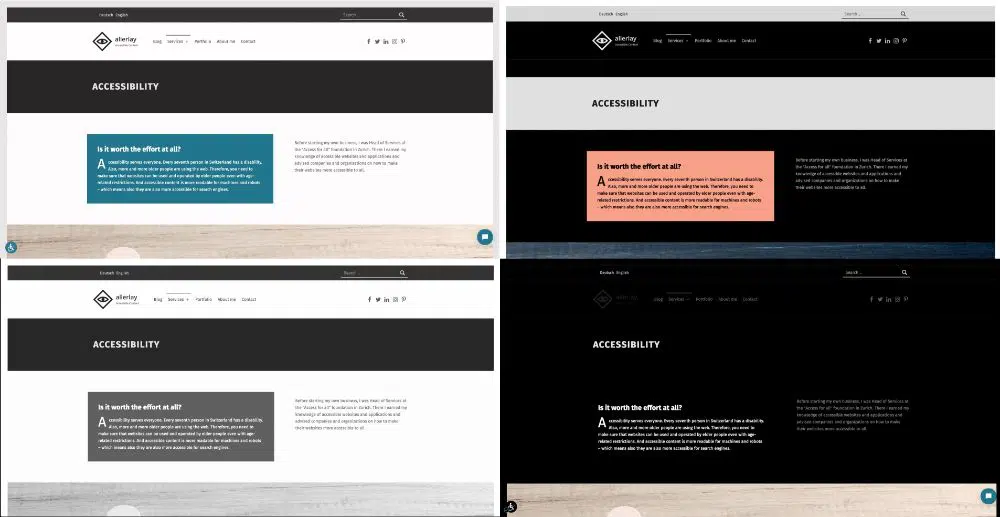
図2:accessiBeでは、色、フォント、または間隔を個別に設定できます。
AIはアクセシビリティの問題を修正します
さらに、accessiBeは、バックグラウンドで発生する可能性のあるアクセシビリティの問題を自動的に調整します。 これには、たとえば、フォームフィールドのラベルの欠落や画像の代替テキストが含まれます。 これは、ウェブサイトの運営者が技術的な詳細に対処することなく、ウェブサイトの使いやすさを向上させることができることを意味します。
Javascriptコードを使用した簡単な実装
accessiBeの適用はこれ以上簡単ではありません。 ユーザーインターフェイスのデザインをカスタマイズしてから、Javascriptコードを生成できます。 これをソースコードのフッターに挿入します。 プログラミングの知識は必要ありません。 accessiBeは、コードを簡単に挿入できるように、さまざまなシステムの手順を提供します。
それが済んだら、座ってAIに仕事を任せることができます。 作業が完了すると、メール通知が届きます。 これは、Webサイトのページ数にもよりますが、48時間以内に発生します。
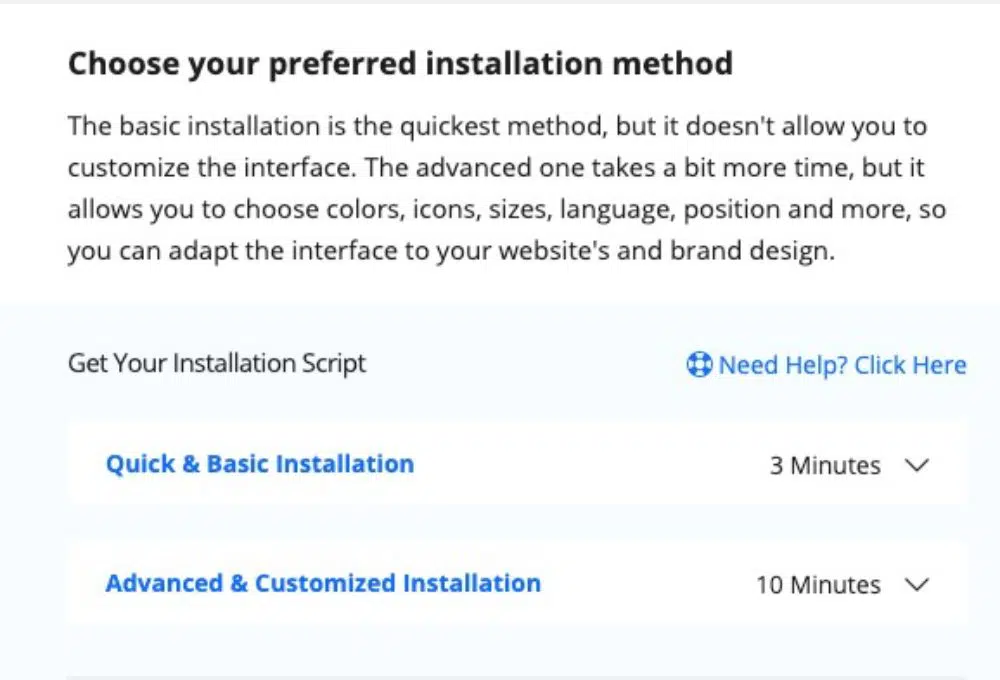
図3:accessiBeを使用すると、2つの異なるインストール方法から選択できます。
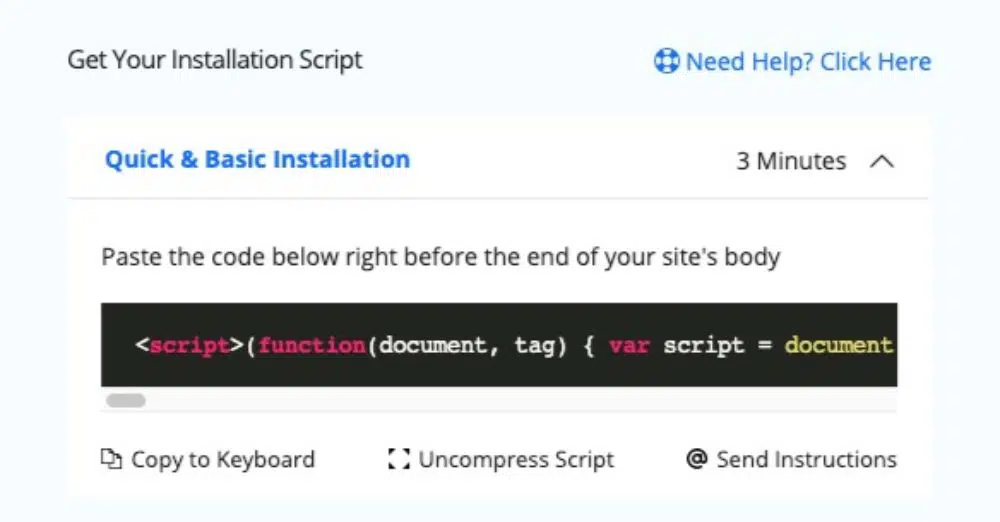
図4:すばやく基本的なインストールを行うには、カスタムコードをコピーして貼り付けるだけです。
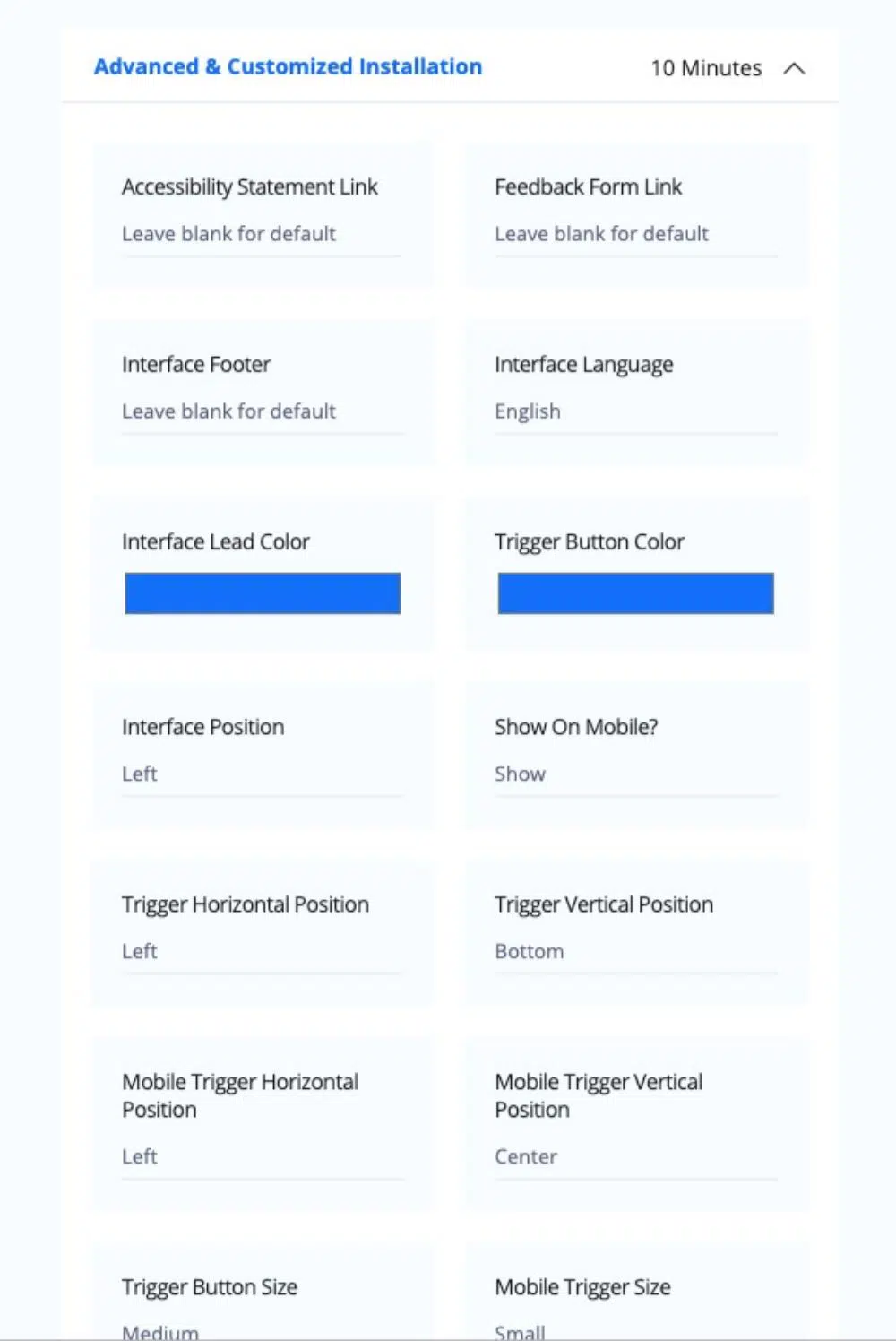
図5:高度でカスタマイズされたインストールでは、独自の色やその他の設定を使用できます。
accessiBeは持続可能なアクセシビリティを保証します
手動でテストおよび修正されたWebサイトのアクセシビリティは時間の経過とともに低下しますが、accessiBeは持続可能な可用性を保証します。 システムは24時間ごとにこのプロセスを繰り返します。 したがって、アクセシビリティを気にすることなく、新しいコンテンツを追加したり、既存のコンテンツを編集したりできます。
今すぐ無料でお試しください
これで、accessibeを使用してWebサイトWCAG2.1およびセクション508に準拠する方法に関する完全なチュートリアルが完成しました。 もっと知りたい? accessiBeを7日間無料で、義務なしにテストできます。 自分で試してみて、自分で決めてください。 無料トライアルアクセスを申し込むことができます。