最も痛いところに正しくヒットする運命にある9つのグラフィックデザインハック
公開: 2017-09-27あなたはそれを正しい相棒にした! お金!
優れたデザインには、最も小さな部分に圧倒的な注意を払う必要がありますが、ほとんどの初心者デザイナーは、そのような複雑な詳細を見落としているため、変換が発生します。 これは、ランディングページが専門的でないか専門的すぎるために発生し、どちらも読者の全体的なエクスペリエンスを台無しにする可能性があります。
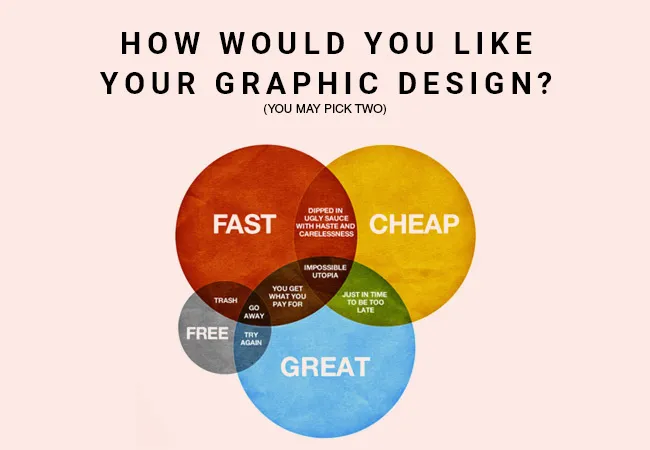
専門家にグラフィックデザインの仕事をどのようにやりたいか尋ねると、次のような回答が得られます。

ミニマリストでシンプルなデザインを使用することは素晴らしいことですが、CTAの配置、使いやすさ、応答性など、デザインする際に留意すべき他の多くの要素があります。
ビジネス要件に応じて変化する傾向があるため、これを行うための理想的なレイアウトはありません。 ただし、ビジネスに最適なものを決定するのに役立つハックがいくつかあります。
これらのハックを使用すれば、アイデアのビジネスが尽きることはありません。
1.相互に補完するフォントを使用する

文字通りのように! 本質的に反するフォントは、あなたに有利になる可能性があります。
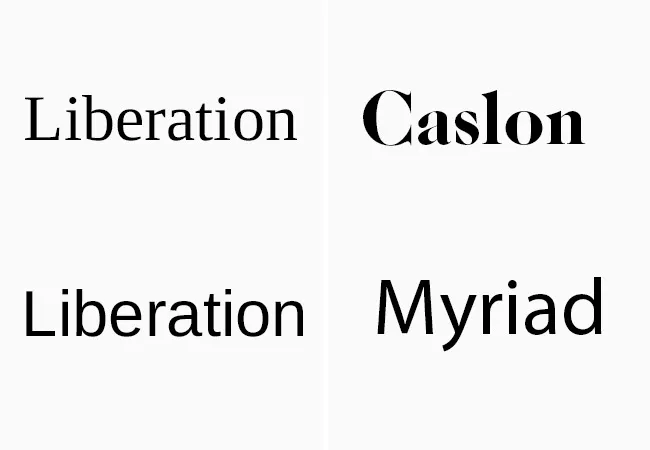
このようなペアは、セリフとサンセリフのカテゴリに大まかに分類されます。たとえば、CaslonとMyriad、LiberationSerifとLiberationSansなどです。

ただし、対照的なフォントもペアリングできるため、補完的なフォントのみをペアリングする必要はありません。 たとえば、次の画像を参照してください。

Font Sifonnは、残りの単語HawaiiとArvoに使用されています。 そして、それらは「素晴らしい」方法で互いに補完し合っています。
また、状況に応じて適切なフォントを使用してください。そうしないと、次のような結果になる可能性があります。

それを決めた後、フォントサイズについて疑問に思うかもしれませんね。 まあ、見出しには本文のフォントサイズの2.5倍を使用する可能性があります。 また、すべての本文テキストに1.6の行の高さをお勧めします。 CSSドキュメントがある場合は、すべてのp要素に追加することでそれを行うことができます。そうでない場合、印刷された紙の場合は、本文のフォントサイズに1.6を掛けて、目的の行の高さを取得します。
ほとんどの人はこれらすべての努力の後にここで立ち止まりますが、ここから本当の旅が始まります。 それらを中央に配置するか、左揃えまたは右揃えに配置できます。 それはあなたとあなたのコンテンツが何を要求するかだけに依存します。 最初に、それらを位置合わせすることから始めて、それらの画像をもう一方の端にプッシュすることができます。背景画像を使用している間は、中央の位置合わせを使用します。

2.調和のとれた思考のセット
フォントとテキストホルダーに使用する色は、背景画像と同期する必要があります。

一般的に、タイポグラフィはデザイン全体の90%であるため、最適なフォントの色を決定することは間違いなく懸念事項です。
最初は2色から始めることができます。たとえば、すべてのブランド要素にオレンジを使用し、すべてのCTAに青を使用することは確かに有望に見えます。 フォントのサイズと色以外に、1行あたり最大58文字を使用すると、テキストが読みやすくなります。これが最終的な目標です。
目立つ分離要素またはコンテンツを探している場合は、下線を使用するのが最適です。 それは、教師が厳格な対立方針を使用して重要なポイントを太字、強調、強調した子供の頃に戻ったようなものです。 良い手書きを決める際には、間隔が最も重要であり、理想的なサイズを決めるのは非常に面倒でした。 同様に、私たちがデザインで使用する空白は微妙に利用する必要があり、単なる空白として扱うべきではありません。 FedExロゴの矢印を覚えていますか? それがあなたがそれらの白をネガに変える方法です。

非常に否定的です、私はあなたに言います!
3.「IconicTransparency」を使用します
わかりましたか? 透明性は新しいクールであり、透明なアイコンの使用はあなたのウェブサイトをもっと面白くすることができます。 これらのアイコンはあなたの切迫したニーズにあなたを救うことができます。

上記の例では、葉が少し透明になり、背景が暗くなり、少し面白く見えます。
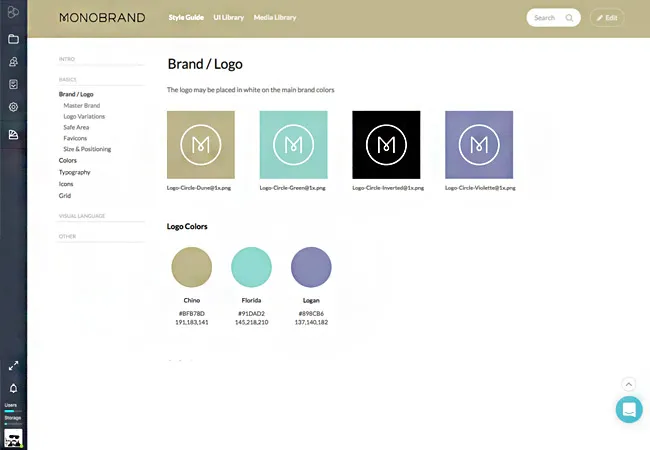
しかし、それらを透明にすることにあまり注意を払いながら、それらのタイポグラフィにも少し注意を払ってください。 私は彼らに彼らがすべきこととすべきでないことを話させることを意味します。 スタイルガイドを使用してそれらを設計できます。 例えば

その間、無実のPhotoshopにすべての創造的な矢を放つのではなく、スケッチブックを少し手元に置いてみてください。 アイコンは視聴者の最初の外観をつかむ小さなグラフィックのものであるため、アイコンをデザインするときは頭をはっきりさせる必要があります。

疑わしい場合は、単に明快な状態に移動してリラックスしてください。 さあ、もう一度試してみてください。きっと成功するでしょう。 失敗を恐れないでください、しかし疑いが失敗がこれまでより多くの夢を殺したので、疑いを非常に恐れてください。

ダメダメダメ! 先延ばしは私が意図したものではありません! これは、私たちが今「楽しんでいる」民主主義とまったく同じです。つまり、私たちが考えることができる最も愚かな実体を選択する自由を持っています。
4.画像の色を強調します
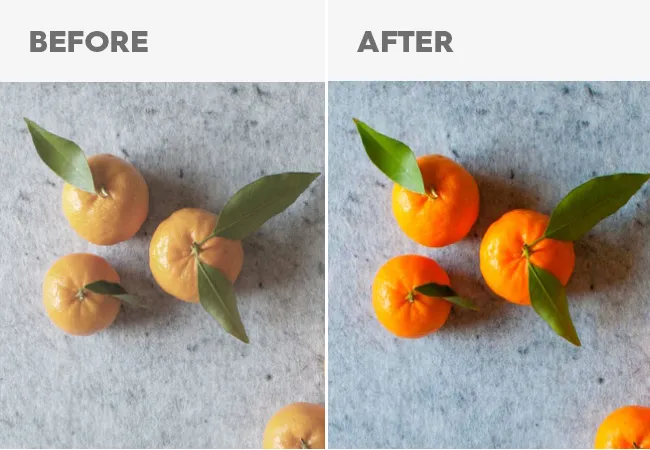
写真の自然な要素にとらわれるのではなく、グラフィックデザイナーの仕事のように見えるように、写真の色を強調します。

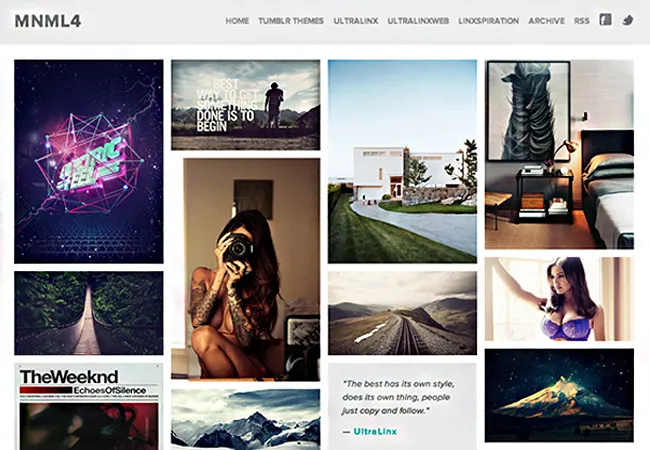
Pinterestの人々が画像をどのように見ているかを見てください。彼らは、文字通り何でもすべてをインフォグラフィックに変えることができます。 これらの写真は、グラフィックの本質を妨げることなく見栄えがします。 また、もう1つ、Pinterestやその他の場所で適切なデザインのレイアウトを見つけた場合は、後で役立つ可能性があるため、ブックマークを付けてください。
それで、それに戻って、それらを鮮やかで飽和したように見せるために、画像にそれらのひどい変更を加えてください。 また、背景画像を探しているときは、未使用またはコピースペースが十分にある画像をルートするようにしてください。 このスペースは、あなたのブランドのアイデアに合ったコピーを書くために利用できます。

嫌なJPEGファイルを満開の状態で保存する代わりに画像をトリミングできます。プロセッサに不要な負担がかかるため、さまざまな無料のオンラインソフトウェアを使用して、最適化されたPNGファイルとして保存することで簡単に回避できます。このようなソフトウェアの一例です。 Tinypngにすることができます。

これらのソフトウェアは品質に妥協しません、あなたはそれを確信することができます!
5.少しオタクになる
明白なことを述べるという絵画的な意味で! たとえば、「家を家に変える」ものを販売するビジネスをしている場合は、ウェブサイトの背景にあるさまざまなエキゾチックな家具のクローズアップ。

人々はそのようなものが大好きです。 それでどこにも行きませんか? あなたのニッチの素晴らしいデザインから盗みます!
心配しないで! あなたが望むだけ盗むと、彼らはあなたの模倣ゲームが正しいと思うでしょう。 あなたが旅行代理店であるとき、誰がエッフェル塔の画像を盗むことを気にしますか?
見る? 誰もしません! また、パブロ・ピカソは、優れた芸術家はコピーし、優れた芸術家は盗むと言っています。 それで、なぜわざわざ? 一人の偉人がそれを言ったなら、それは正しいに違いありませんよね?
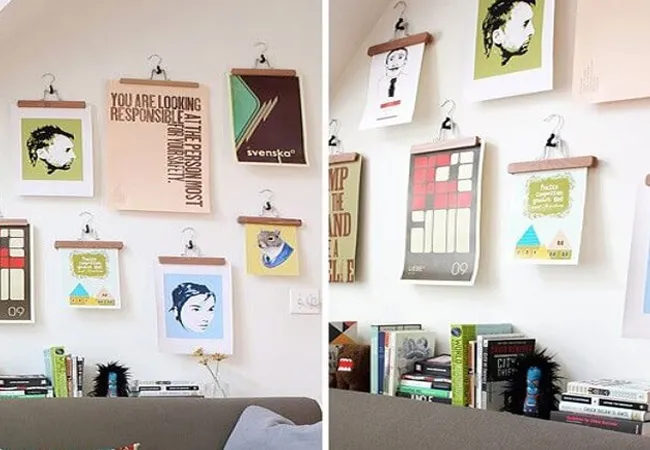
あなたのオフィスを設計するとき、あなたのアートワークのいくつかのポスターまたはいくつかのランダムな動機付けの引用を必ず置いてください。

彼らはあなたがより良い方法で働くように、またはあなたのクライアントがあなたから購入するように刺激するかもしれません。 それらの両方の中で、後者はより高揚する考えです。
6.それらをパーセンテージで形作る

高校時代に数学がどれほど嫌われていても、数字はユーザーにとってより魅力的に見えます。 ああ、あなたはそれを愛しましたか? 別の種類の「数学」かもしれません。 人々は、絵の形式でいくつかのパーセンテージを使用するだけで、ブランドに追加される信頼の量に驚かされます。
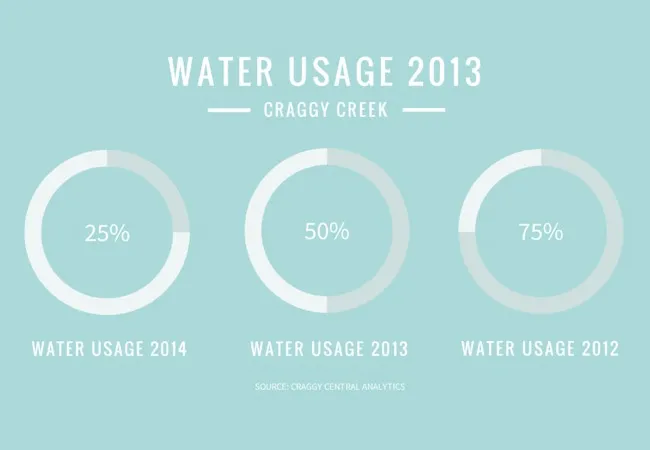
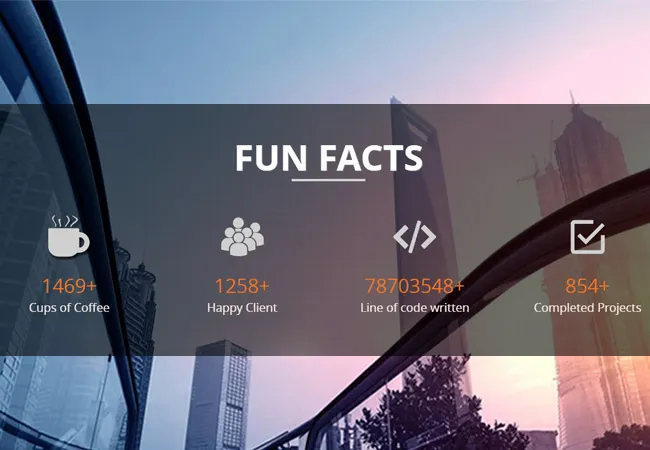
以下の例を参照してください。

私が彼らのウェブサイトにアクセスすると、これらの数字はゼロから始まるカウント形式で表示されます。 私を信じてください、私はカウントが止まるのを辛抱強く待ってあなたを気にしました、誰も私にそれを強制しませんでした。
また、クライアントの成功を自慢している組織を見たことがあるはずです。たとえば、XYZ社の売上を200%伸ばすのを支援しました。 それは彼らが売上高を2倍にしたと言っているだけで、期間は言うまでもありませんが、それは何が重要なのでしょうか? それは私には有望に見えます。 もし彼らがパーセンテージの代わりに「 2倍」を使っていたら、それは私のお金への害が少なかったでしょう。
要するに、形状、パーセンテージ、および円グラフは、有益であると同時に興味深いように見えるため、会社のプレゼンテーションで金属を証明するための最良の方法のいくつかです。
7.画像にグリッドを使用する
グリッドは、画像のレイアウトを作成するための最良の方法です。 また、編集プロセスが多額なものから楽しくて戯れるものまで簡素化されます。

そこには多くのグリッドがありますが、特にBootstrap Frameworkのレスポンシブデザインに関しては、グリッド1170が最適であると考えられています。 グリッド1140は最初の導入であり、後に1170グリッドに到達するように改良されました。 グリッドは低解像度に快適に調整できるため、設計時にはより大きなサイズのグリッドをお勧めします。 ほとんどの初心者の設計者は、グリッドが想像力に制限されていると感じ、グリッドから「解放」しようとしますが、視覚的にその利点に出くわすと、ブレークポイントで落ち着く傾向があります。
グリッドは、タイポグラフィについても話すときの決定的な要因です。 たとえば、空白としても知られるガタースペースからコンテンツを書き始めないでください。 ホワイトスペースを最大限に活用するには、ホワイトスペースをより適切に使用する必要があります。

1170グリッドには、幅68ピクセル、ガター30ピクセルの12列のレイアウトがあります。 モバイルデバイスの最初のブレークポイントは768pxです。
8.アーティストのように盗む
誰がコピーしませんか? シェイクスピアは「ロミオとジュリエットの悲劇的な物語」という名前の別の劇からロミオとジュリエットをコピーしました、そしてあなたはコピーが悪いことだと思いました! いいえ、兄弟。
誰も知らない限り、コピーは良いことです。 誰かが見つけた場合に備えて、私たちはいつでも政治的に正しい用語「インスピレーション」を使用して、それをいい音にすることができます。 あるWebサイトからヘッダーを選択し、別のWebサイトからフッターを選択するなど、他のWebサイトからデザインを盗むことができます。 いいえ、いいえ、私はあなたの創造的なジュースの味に懐疑的ではありませんが、それでできることがたくさんあるのに、なぜそれをいくつかの愚かなことに無駄にするのですか?
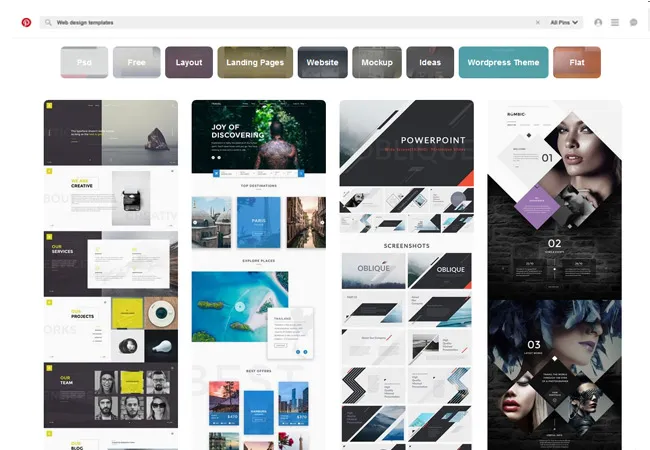
私たち人間は、アイデアのコラボレーションを通じて互いに刺激し合う必要があります。ある日、誰かからインスピレーションを得たり、他の誰かがあなたからインスピレーションを得たりして、チェーンが続きます。 それがどうなるかです。 設計プロセスをスピードアップできるPinterestで利用可能な無料テンプレートの驚くべき例がいくつかあります。 自分で見て:

9.ベイブのように眠る
あなたはあなたの創造性を実行させる必要があります、そしてストレスは絶対に選択肢ではありません。 今、あなたは何を提案しますか?

睡眠はかなりの選択肢ですが、きらめく星の外観と次の災害の前の静けさによって支配される思考の夜通しの爆発を信じる人もいるかもしれませんが、あなたは一度だけの仕事をしていませんよね? これは、昼間も準備ができている理由だけではありません。
一部の設計者は、アイドル時に脳のスイッチを切るのが難しいと感じていますが、時間の必要性の間に、彼らはアイデアの鈍さに感染していることに気づきます。 ちょっと考えてみてください。もしあなたがそれらの考えを書き留めていたら、どれだけのリソースを利用できたでしょうか?
この現象はマインドマップとして広く知られており、マインドマップを作成するにはペンと紙が必要です。 マインドマップを手にすると、創造性の妨害を永久に取り除けるようになります。
結論
人間の脳からの単一の建設的なアイデアは都市を構築することができ、破壊的なアイデアはそれらを灰に変えることができます。 ここでは文脈ではありませんが、ご存知のとおりです。
さて、あなたは何を待っていますか? これまでに学んだことを要約すると? それは起こっていない仲間です。 生きて死ぬための近道がないので、あなたは完全なブログを通過する必要があります。
さて、賢者がかつて言ったように、あなたのアイデアの不滅のデジタル宇宙を構築してください。アイデアは防弾ですが、デジタルの世界に埋め込むだけで、どのようにして防弾になったのかについて言及するのを忘れていました。
その知識を渡す他の方法はありますか? 下記のコメント欄でお知らせください。
