あなたが従うべき8つのウェブサイトメニューデザインルール
公開: 2019-09-21細部が大きな違いを生みます。 そのような細かい詳細の1つは、Webサイトメニューです。 Webサイトのメニューのラベルと構造は、結果に大きな影響を与える可能性があります。 Webサイトのユーザーの主要な要件の1つは、ナビゲーションのしやすさです。 残念ながら、すべてのWebサイトメニューがそのような豊富なユーザーエクスペリエンスを提供するように設計されているわけではありません。 堅固なナビゲーションシステムを作成することは、サイトを設計する上で最も重要な側面の1つです。 ナビゲーション構造は、Webサイトのランクを決定するのに役立ち、検索から得られるトラフィックの量にも影響を与える可能性があります。 サイトが使いやすいほど、より多くの訪問者が顧客やリードに変換されます。 メニューナビゲーションは、ユーザーがコンテンツをすばやく見つけるのに役立つはずです。 ナビゲーションの基本、いくつかの人気のあるスタイル、およびメニューデザインを正しく行う方法を理解するのに役立つ、8つのWebサイトメニューデザインルールを次に示します。
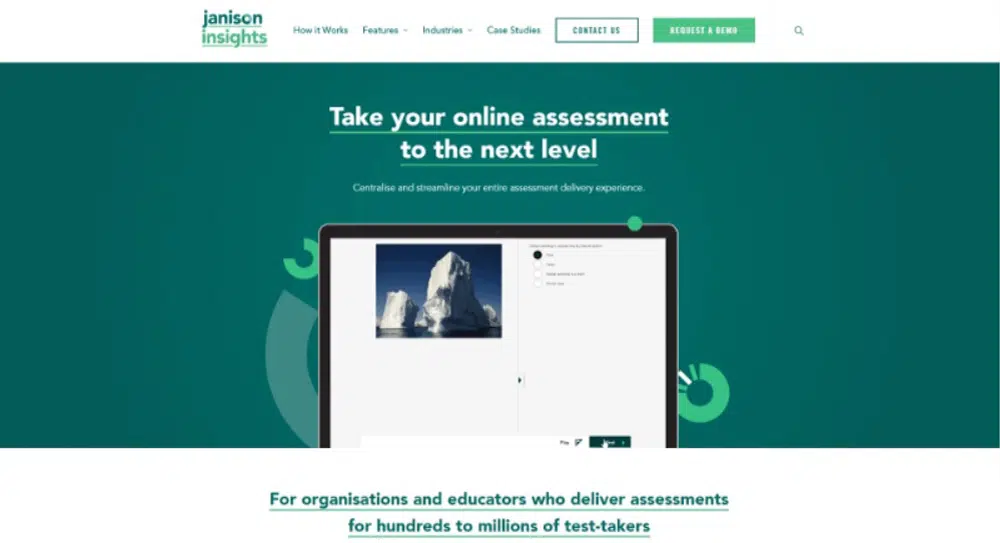
説明を提供する:
「私たちがしていること」を書くことは、あなたのサービスについて正確に伝えているわけではありません。 「ソリューション」、「サービス」、「製品」も同様です。 したがって、キーワードを使用する説明的なナビゲーションを使用する方が、2つの理由から優れています。 まず、ナビゲーションは検索エンジンとの関連性を示す主要な場所であるため、ナビゲーションバーの説明ラベルは検索エンジンに適しています。 また、ナビゲーションは各ページに表示されるため、説明ラベルは、そのトピックに本当に固執していることをGoogleに示します。 次に、ナビゲーションバーの説明ラベルは、ナビゲーションパネルが視覚的に目立つため、訪問者に適しています。そのため、ナビゲーションパネルは即座に通信します。 ナビゲーションパネルに主なサービスと製品が一覧表示されると、訪問者に一目であなたの会社が何をしているのかが表示されるので、訪問者はあなたのWebサイトで特定のサービスを見つける場所を知ることができます。 したがって、説明的なナビゲーションはコンバージョンを増やし、WebサイトをSEOに適したものにします。 したがって、メインナビゲーションを、検索エンジンと訪問者にあなたが何をしているのかを伝える場所として使用します。 人々が何かを検索するときに使用するフレーズを使用する必要があります。 Googleキーワードツールを使用して、検索フレーズを決定できます。 また、すべてのサービスのリストを含むページがある場合、Webサイトが上位にランク付けされることはありません。 それはあなたが一つのトピックに焦点を合わせていないからです。 あなたのウェブサイトの各ページは、それらがトピックまたはキーワードに焦点を合わせている場合、ランク付けされる可能性があります。
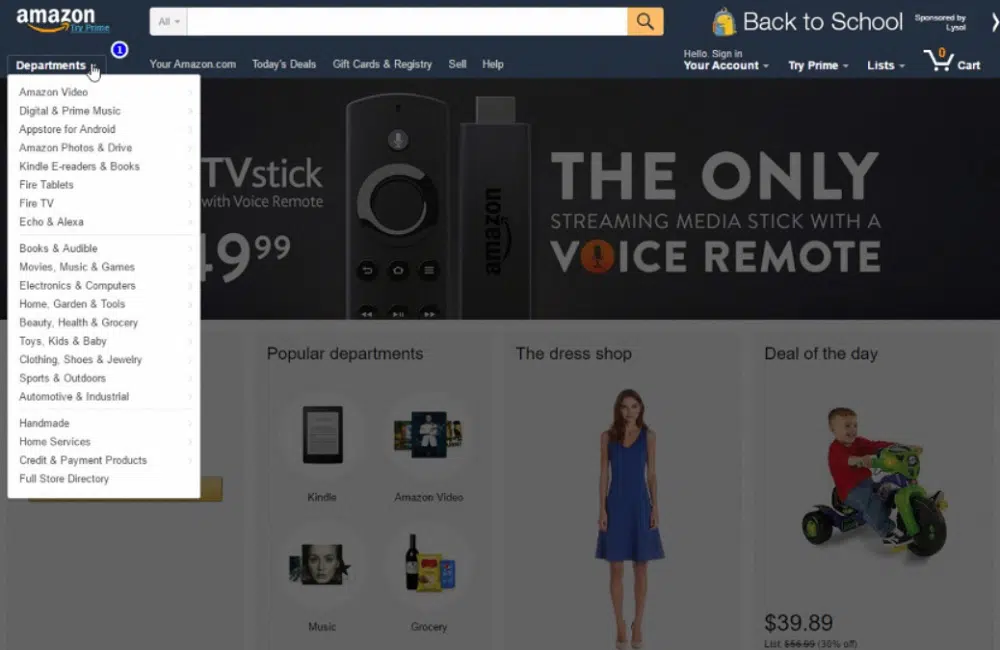
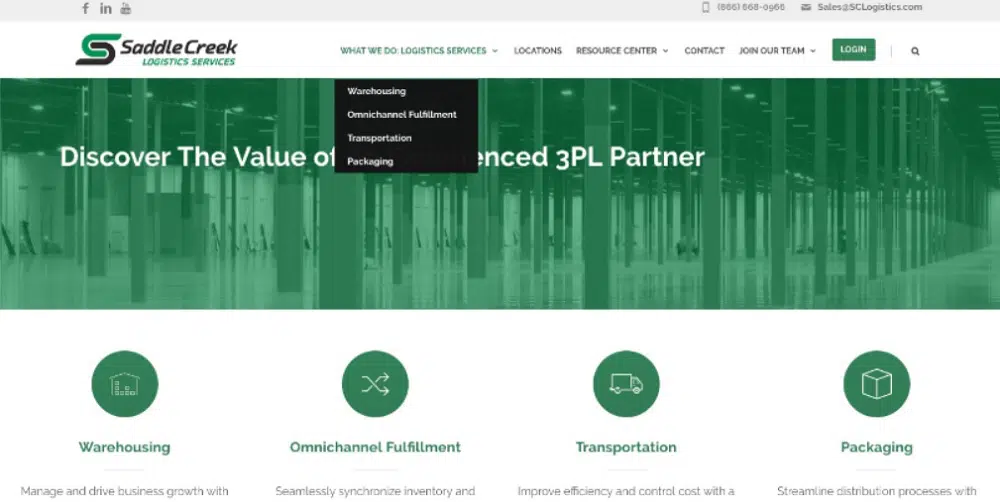
ドロップダウンメニューを使用しないでください:
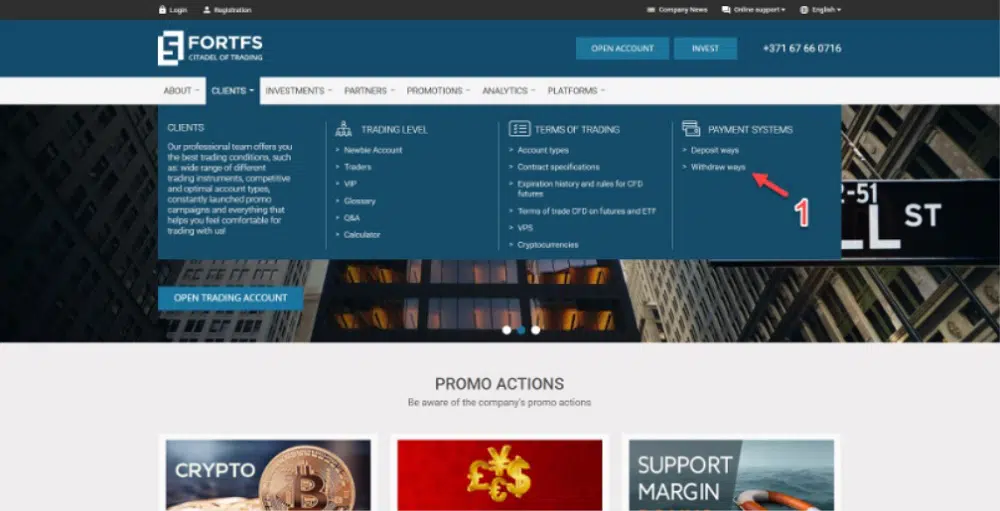
これらは、メニューの最も人気のあるデザインの1つである可能性があります。 ただし、それ自体に欠点があります。 ドロップダウンメニューを避ける主な理由は、検索エンジンを特定するのが難しいことです。 ドロップダウンメニューのプログラム方法によっては、Webサイトのランキングに問題が発生する可能性があります。 ある調査によると、ドロップダウンメニューは訪問者のユーザビリティの問題を引き起こします。 これは、訪問者がスクロールリストのペースに追いつくために、マウスを動かすよりも速く目を動かす必要があるためです。 これに加えて、間違ったオプションをクリックする可能性はドロップダウンメニューではるかに高くなります。 したがって、彼らはあなたの訪問者を苛立たせ、あなたのウェブサイトから彼らを追い払うことができます。 最も重要なことは、このタイプのメニューは、訪問者がWebサイトの重要なページをスキップするように促すことです。 現在ドロップダウンメニューを使用している場合は、分析でこれらの問題を確認できます。 ただし、調査によると、ユーザビリティテストでうまく機能するドロップダウンメニューのタイプは、メガドロップダウンの1つだけです。 このタイプのドロップダウンには多くのオプションがあり、摩擦の瞬間を価値のあるものにします。 そのため、製品やサービスのセットが異なり、ページ数が多い大規模なサイトでは、ホームページからのリンク数が大幅に増えても、メガメニューがサイトに適している場合があります。
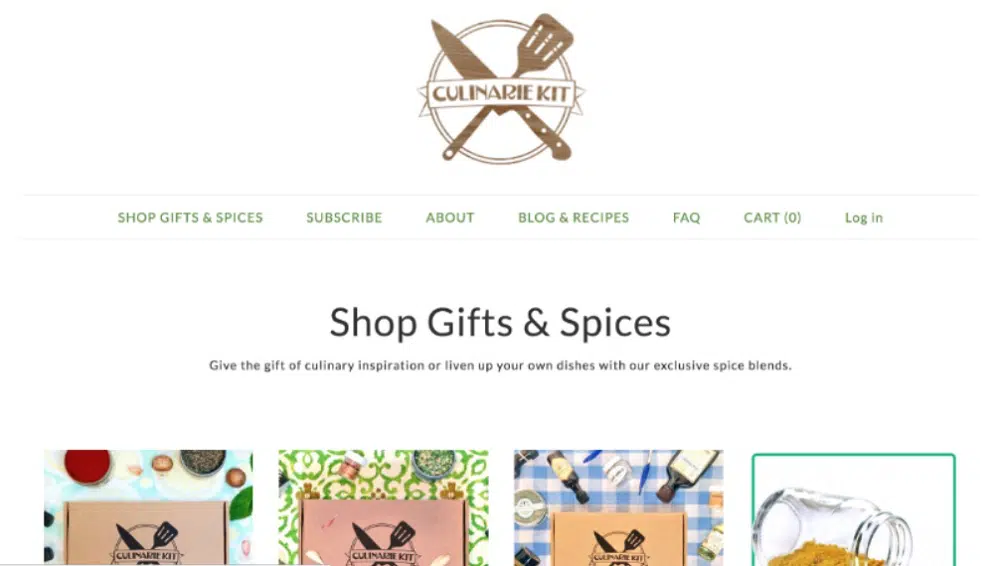
限られた数のメニュー項目を使用する:
一部のWebサイトでは、ホームページに多くのリンクがあります。 検索エンジンはそのようなサイトを簡単に認識しないため、これは良い考えではありません。 あなたのホームページは、どの内部ページよりも多くのサイトがホームページにリンクしているため、検索エンジンによって識別される可能性が最も高くなります。 したがって、ホームページはWebサイトで最高の権限を持っており、より多くのリンクをホームページにロードすると、権限が希薄化されて他のページに転送されます。 これはあなたのウェブサイトが検索エンジンでランク付けされる可能性を減らします。 「リンクジュース計算機」を使用して、任意のページのリンク数を数えることができます。 したがって、リンクの数が少ない簡潔なナビゲーションバーを作成します。 また、有名な心理学の論文によると、人は一度に7つのアイテムしか記憶に保持できません。 したがって、ナビゲーションにさらに多くのアイテムがあると、訪問者がWebサイトの情報を覚えて処理することが困難になります。 また、アイテムが多すぎると、訪問者がすべての重要なアイテムをスキャンするように促される可能性があります。 重要なアイテムが7つ以上ある場合は、それらを5つまたは7つの7つのグループに分けて、Webサイトをすっきりと整理して見せることを検討できます。 ホームページからメニュー項目を削除するたびに、他の項目が視覚的に目立つようになる傾向があります。 したがって、これは訪問者の注意を重要なアイテムに向けるのに役立ちます。
Webサイトのナビゲーションの順序を考慮してください。

アイテムの数とともに、それらのアイテムの順序も考慮する必要があります。 ウェブサイトのナビゲーションでは、上部と下部のアイテムが最も効果的です。これは、これが保持と注意が最も高い場所だからです。 これは系列位置効果と呼ばれ、認知バイアスに統合されます。 1つ目は、リストの一番上にある項目が覚えやすい主な効果です。 そして2つ目は、リストの一番下にある項目が覚えやすい最近の効果です。 このため、ナビゲーションの上部または下部に配置したものがより目立つようになります。 だから、あなたはあなたのクライアントと訪問者のためにこれらの場所に重要なアイテムを置くべきです。 重要なアイテムを強調するもう1つの方法は、空白を巧みに使用することです。 これは、コンテンツマーケティングとウェブデザインのコア原則、つまり「最初に訪問者に彼らが望むものを与え、次に彼らがあなたにあなたが望むものを与えるかもしれない」と一致します。 したがって、ナビゲーションメニューから最大のコンバージョンを得ることができるように、リスト内のアイテムを再配置することを検討する必要があります。 何が重要かを判断できない場合は、分析ツールを使用して、どれがより注目され、より有用であるかを判断できます。
Webサイトのナビゲーションを最適化します。
Webサイトのナビゲーションを定期的に評価すると、Webサイトのパフォーマンスと視覚的な魅力を向上させることができます。 顧客が最も好むナビゲーションアイテムを示す2つのレポートがあります。 1つは「ページはめ込み」ビューまたは「ナビゲーションの概要」で、その他はユーザーフロー/行動フローレポートです。 ページはめ込み分析を使用すると、Webサイトの特定のページを通過する訪問者の割合を評価できます。 これらのレポートを使用すると、訪問者が好むナビゲーションアイテムを選択できるため、最適化プロセスが簡単になります。 Webサイトのナビゲーションを最適化するには、クリックされることがめったにないアイテムを削除する必要があります。 ただし、それらがWebサイトで最も重要なアイテムの1つである場合は、キーワードを使用しながら、名前の変更またはラベルの変更を検討する必要があります。 また、訪問者が簡単に見つけられるように、訪問者に人気のあるアイテムを上に移動する必要があります。 ただし、多くのユーザーにとって、ホームページが唯一のエントリポイントではない可能性があることに注意してください。 検索に最適化されたWebサイトには多数のエントリポイントがあり、非常に多くの訪問者があなたのホームページを見ることさえできないかもしれません。 したがって、ホームページをデザインする方法で他のWebページをデザインすることを検討する必要があります。 会社のメッセージを適切に送信するWebページ(ホームページ以外)の作成に十分な時間を費やす必要があります。
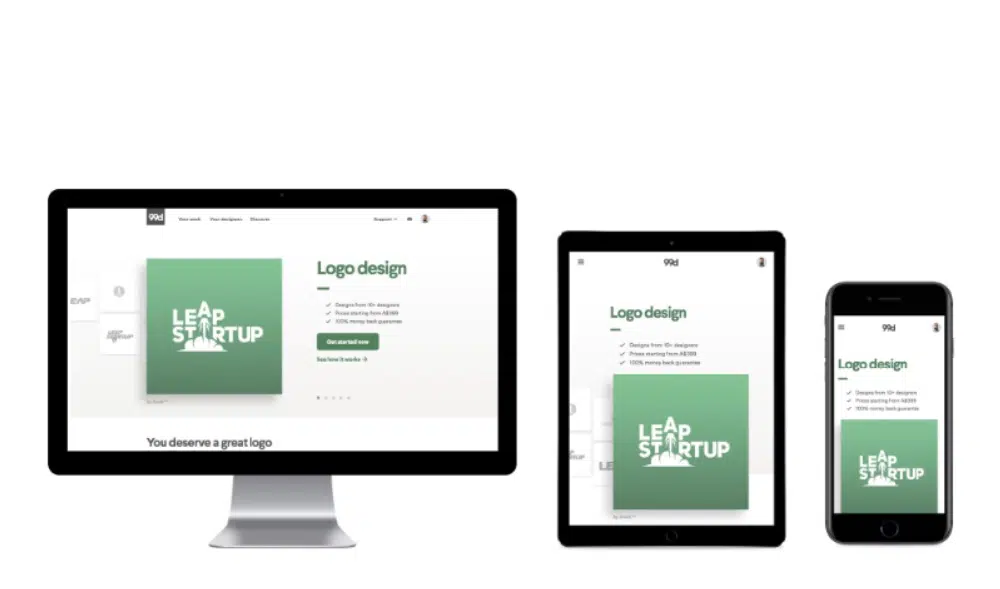
Webサイトのナビゲーションをレスポンシブにする:
モバイルブラウジングの台頭を考えると、応答性は今やどのWebサイトにもなくてはならないものです。 ハンバーガーメニューとも呼ばれるコンパクトなナビゲーションメニュースタイルを使用して、Webサイトでメニューをレスポンシブにします。 多くの場合、モバイルでWebサイトを表示しているときに、わずかに離れた3本の水平線に出くわします。 このアイコンを押すとメニューが開きます。 これは、多くのスペースを占有せずにモバイルでメニューを表示するための最良の方法の1つです。 このメニューのデザインと構造は、Webサイトによって異なります。 Webサイトをレスポンシブにする一方で、ユーザーがWebサイトをナビゲートしやすいようにメニューを構成します。 この問題は、モバイルやタブレットなどの小さな画面でのみ発生します。 ユーザーがメニューをナビゲートするのに役立つボタンに似た矢印を使用できます。 色やタイポグラフィを使用して、ナビゲーションのレベルを区別することもできます。 ウェブサイトをレスポンシブにすることは、サイトをさまざまなデバイスと互換性を持たせるのに役立つだけでなく、今日のほとんどのユーザーがモバイルデバイスから来ているため、ウェブサイトのトラフィックを増やすのに役立つため、非常に重要です。
ユーザーフレンドリーな言語を使用する:
ウェブサイトのメニューをデザインする際には、言語とラベル付けを考慮することが重要です。 ウェブ上での競争が非常に激しいため、誰もがコピーライティングやその他のデザイン要素でクリエイティブになることで目立つことを望んでいます。 ただし、場合によっては、これによりWebサイトの明確さが失われる可能性があります。 あなたのウェブサイトはあなたの業界に応じてデザインされているかもしれませんが、ユーザーとあなたが書いたものをどのように理解または解釈するかを考慮することが重要です。 たとえば、ショップに「マーケットプレイス」というラベルを付けると、ユーザーはこの用語に慣れていないため、解釈の余地が残ります。 理解するのに1秒以上かかるウェブサイト上のリンク、フレーズ、または要素は、トラフィックを減らすだけです。 ユーザーは、ユーザーエクスペリエンスの観点からあなたが提供しなければならないものを発見することに熱心でなければなりません。 したがって、プライマリナビゲーションのパフォーマンスを向上させたい場合は、A/Bテストを使用できます。 多くの場合、ナビゲーションメニューはシンプルで理解しやすいものにしておくのが最善です。 ただし、それでもWebサイトをカスタマイズしたい場合は、ポップアップと通知を使用して試してください。 これにより、Webサイトの主要な要素がユーザーフレンドリーになり、ユーザーはWebサイトに戻って詳細を調べることができます。
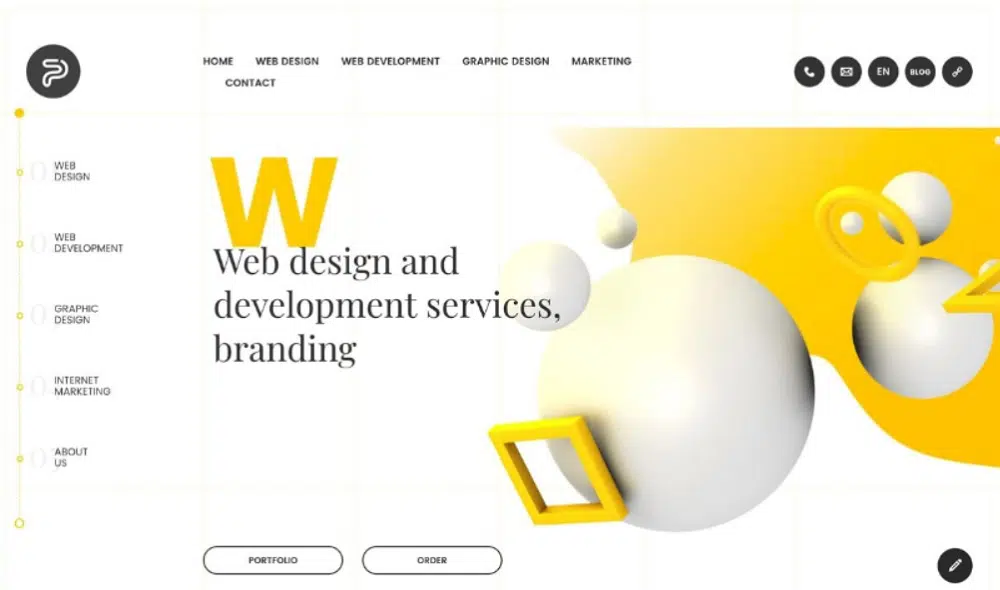
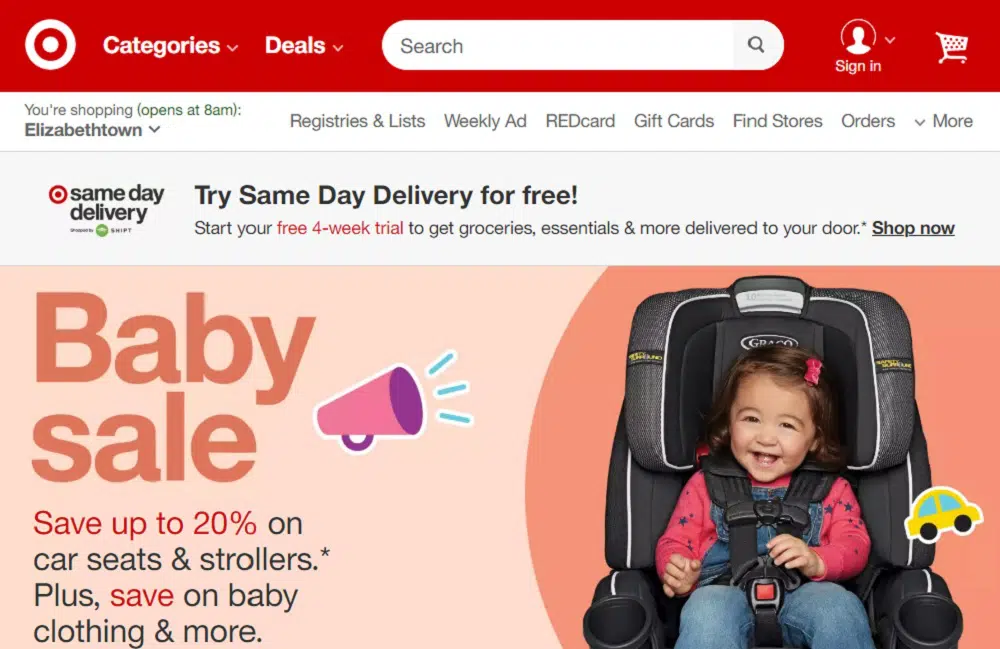
優れたプライマリナビゲーションを作成します。
プライマリナビゲーションは、サイト全体で目立ち、一貫性を保つように設計する必要があります。 通常、メインメニューは、ページの上部、左または右、またはページの中央に配置されたままになります。 背景と対照的な色を使用することでそれを目立たせることができ、それはよく強調されます。 大胆で鮮やかな画像をウェルカム画像として使用する場合は、ナビゲーションに無地の白い色を選択して、ユーザーの目を引くのに役立てることができます。 一部のサイトでは、ページの左側にナビゲーションバーを使用して、サイトが一意に見えるようにしています。 左側のメニューデザインの最も印象的な部分は、全体的なサイズの割り当てとカスタムフォントを使用する機能です。 大胆なストロークとタイポグラフィを使用して、ユーザーの注意を引くことができます。 たとえば、キャドバリーは紫色にリンクされているため、ナビゲーションバーの濃い紫色を、背景の明るい紫色の色合いとは対照的にうまく利用して目立たせていることがわかります。 さまざまな組み合わせを使用すると、Webサイトの視覚的な魅力が損なわれる可能性があるため、Webサイトのメニューデザインを工夫するときは注意してください。
ウェブサイトのメニューはウェブサイトのデザインに欠かせない要素であるため、ユーザーフレンドリーで視覚的に魅力的なデザインを作成することが不可欠です。 メニューでWebサイトをナビゲートするために必要な十分な情報をユーザーに提供するようにしてください。 これは、彼らがさまざまなトピックを見つけ、あなたのウェブサイト上の新しい要素を発見するのに役立ちます。