優れたSaaSWebサイトデザインの6つの例
公開: 2020-10-20
ビジネスがさまざまな分野で目立つ必要性がますます高まっているため、ビジネスWebサイトが単なる美学以上のものであることが明らかになりつつあります。 あなたのウェブサイトが大規模な利益を上げることを目的としていない場合、それは本当にあなたの利益のために働いていますか?
Software-as-a-Service(SaaS)には、明確なメッセージが1つあります。Webサイトは訪問者を売上に変換する必要があります。Webサイトがこれを効果的に達成していない場合は、SaaSWebサイトのオーバーホールを検討する時期です。
第一印象は非常に重要であるため、見た目に美しいWebサイトは素晴らしいものですが、調査によると、今後3年間で、それだけでは十分ではないことがわかっています。 SaaS準拠のWebサイトの流入の中で目立たないため、サイトに十分な訪問者がいない可能性もあります。
私たちはあなたの注意を引き始めていますか?
あなたが心配し始める前に、あなたがあなたのウェブサイトをアップグレードすることを計画しているときにあなたを刺激することができる6つの素晴らしいSaaSに焦点を合わせたウェブサイトのリストをまとめました。 以下でそれらを見つけてください。
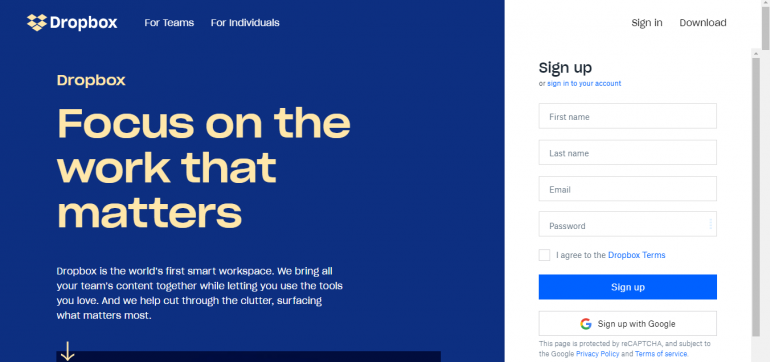
ドロップボックス

これは、特定の分野で長年にわたって有名なビジネスに適したWebサイトのデザインの1つです。
まず、このWebサイトがクリーンで、簡単にナビゲートできることが気に入っています。 その優れたユーザーインターフェイスは、新しいユーザーが簡単に自分の道を見つけるのに役立ちます。 ただし、このWebサイトのホームページでは単語がまばらであることに気付くでしょう。
DropBoxが提供するサービスの種類についての手がかりをユーザーに提供し、同じページの簡単なサインアップフォームを使用してサービスにサインアップする機会をユーザーに提供する、シンプルでわかりやすい文章を提供します。
2019年、DropBoxは主に、ユーザーがサービスをすぐに使用できるようにするためのサインアップフォームをホームページ全体に格納していたため、ユーザーがサイトにサインアップすることに重点を置いていました。 しかし、2020年にはSaaSに焦点を当てたホームページが登場しました。
大きくて読みやすいフォントで重要な作業に焦点を当てるというキャッチフレーズは、DropBoxが最も重要なタスク(多くのDropBoxユーザーが切望しているもの)に優先順位を付けるのに役立つ可能性にユーザーの興味をそそります。
彼らはまた、新しいユーザーが彼らのサービスに慣れるためにキャッチフレーズの下で会社を称賛します。 ユーザーが本当に求めているものを提供していることをユーザーに安心させて初めて、サインアップフォームが見つかります。
長くて複雑なフォームが好きな人はいないので、これはもう1つのプラスです。 彼らはすでによく知られているので、このウェブサイトのデザインは人気のあるビジネスに最適です。 スタートアップの場合、ユーザーを説得して製品に興味を持ってもらうために、画面にもう少しテキストが必要になる場合があります。
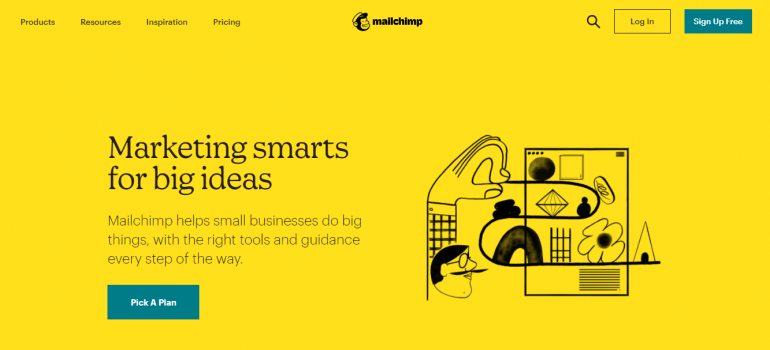
MailChimp

シンプルで魅力的なのは、MailChimp Webサイトが狙っていた外観である可能性が非常に高く、驚くほどそれを達成したと思います。
このサービスは、そのWebサイトの本当の意図が、ビジネスの中核を訪問者にすぐに伝えることであることを理解しています。 これはSaaSの特徴の1つであり、MailChimpは、訪問者がページをチェックアウトした後の売上の変換に合わせてWebサイトを変更しました。
まず最初に、ランディングページを飾るポイントCTAまで大きくまっすぐに見てみましょう。 これにより、サービスのポイントが訪問者にすぐに伝わります。 また、画面上部にあるナビゲートしやすいメニューを見逃すことはできません。このメニューを使用すると、ユーザーは必要な場所に正確に移動できます。
サービスの価格を見つけようとするだけで、迷路のようなメニューに迷う必要はありません。 このウェブサイトのデザインは、あなたが「クリーン」と表現できるものでもあります。 渡される実際のメッセージを曇らせる不必要な情報はありません。
必要なものだけを備えています。 このタイプのWebデザインは、ほとんどすべてのビジネスタイプに適しています。
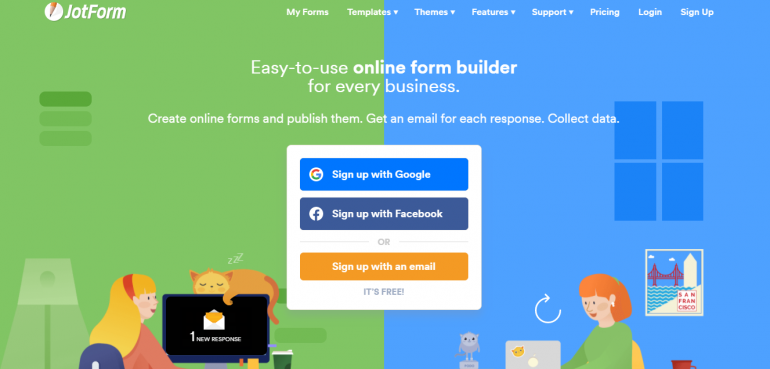
JotForm

SEMRUSHによるいくつかの分析に基づいて、このWebサイトはその権限スコアとしてなんと81/100を獲得しました。 JotFormは、SaaS Webサイトの設計テストに実際に合格したため、このスコアに値します。
ウェブサイトは見た目に美しく、ページを覆うアニメーショングラフィックに魅力的ですが、これは訪問者が伝えたいメインメッセージを思いとどまらせるものではありません。
3つの短くて簡単な文章で、彼らは訪問者に彼らのビジネスが何をしているのか、そして彼らが彼らのビジネスを使って何ができるのかを伝えます。
このウェブサイトは、毎月約76万人のオーガニックビジターを誇り、高い成果を上げていると言えます。
サイトにこれほど多くの訪問者がいると、ユーザーあたりの平均収益が屋根に触れ始める可能性があります。 そして、なぜいくつかの企業がこれほどうまく機能しているのか疑問に思います。 彼らは、JotFormのような補足的なSaaSに焦点を合わせたWebサイトで適切な基盤を築いています。

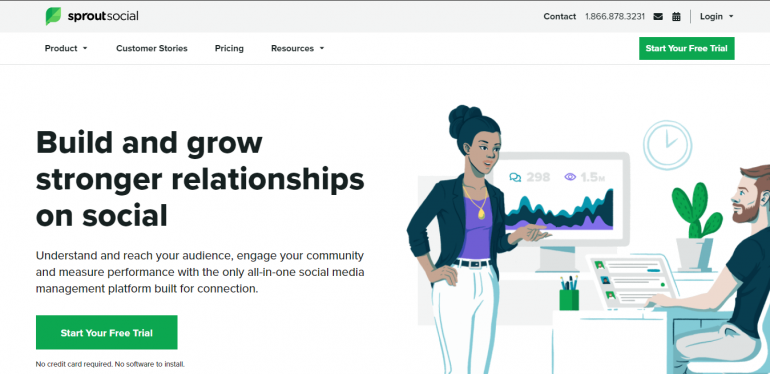
SproutSocial

召喚状は、販売を行う際に取引を成立させるための重要な部分です。 それを一度だけ正しくすることは、終わりのない販売コンバージョンを意味します。
SproutSocialは、ランディングページで行動を促すことができるようにしました。これが、このWebサイトが優れていると私たちが考える多くの理由の1つです。 画面の戦略的な部分に行動を起こすよう呼びかけていますが、見逃すことは非常に困難です。
繰り返しになりますが、同社は多くの召喚状で決定的な要素である「無料」を使用するようにしました。 誰もが無料のものを愛しているので、ビジネスが彼らのニーズに合っていることを見つけた後、彼らは無料トライアルにサインアップすることはほぼ確実です。
このWebサイトが採用しているSaaSのもう1つの要素は、画面の下部にある顧客のロゴの配列と、サービスが連携している顧客の数です。
これらの顧客は人気があり、信頼できる会社です。 それはあなた自身が価値があることを証明し、あなたがあなたのビジネスに関する彼らのニーズに対処できることを潜在的な顧客に伝えるための素晴らしい方法です。
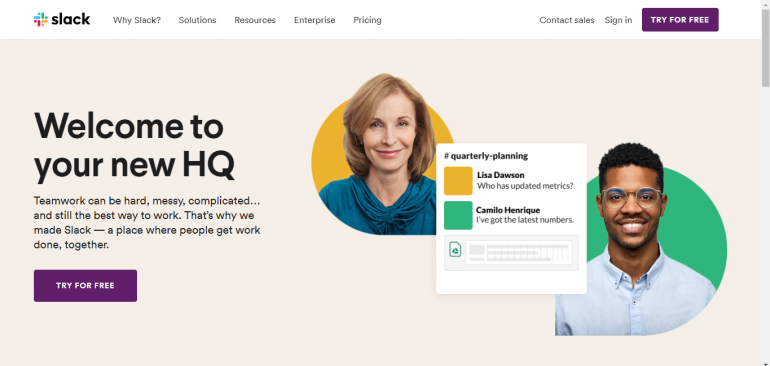
スラック

Slackは、世界中の何百万ものリモートワーカーや生産チームに最も愛されているWebサイトの1つです。
SaaSの魔法は、レイアウトとWebサイトのデザインから始まります。 Slackは、対象読者が若年成人と高齢者であることを知っているため、シンプルでありながら魅力的なアプローチを採用しました。
簡潔なテキストと大きくて太字の文字を組み合わせて、訪問者にそのポイントを伝えます。 サイトについて何を確認する必要があるのか、なぜサービスを使用する必要があるのかを正確に示します。
また、サイトの上部には、クリーンで明確な正確でわかりやすいメニューがあります。 Try for Freeは、画面上のさまざまな場所に表示される魔法のような行動の呼びかけです。
Slackは、サイトの独自性を高めるために明るい色を採用しています。 色は、ユーザーの注意が必要なサイトの主要な領域を強調するために使用されます。 また、このサイトではグラフィックを使用して重要な事項をビットに分割し、アクセスしやすくしています。
SlackのWebデザインは、複雑な情報の分析と分解に携わる企業に最適です。 グラフィック、色、大きなテキストなどは、ユーザーに関係なく、わかりやすい方法で手順を簡素化するのに役立ちます。
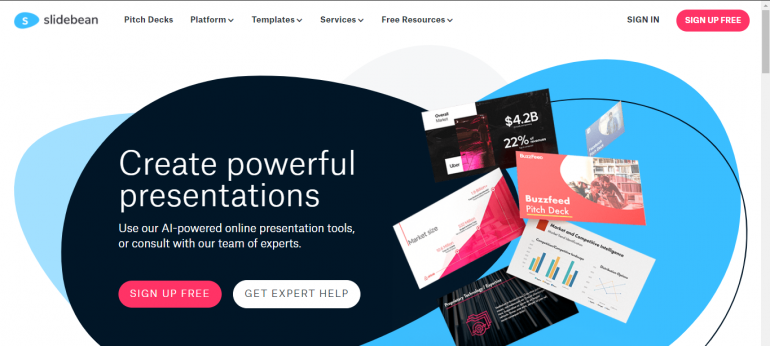
Slidebean

Slidebeanは私たちの最後のウェブサイトのインスピレーションです。 シンプルを次のレベルに引き上げることで、このリストをうまくまとめています。
Slidebeanは、プレゼンテーションスライド、ピッチデッキ、およびその他の関連ドキュメントを必要とするユーザーに対応するWebサイトであるため、サイトのSaaS要素を緩める余裕はありません。
Slidebeanサイトは、サインアップの無料の召喚状を掲載しています。 また、ユーザーがカードの詳細を入力するという面倒な支払い手続きを行う必要がないことも示しています。
Slidebeanのサイトを一見すると、情報が過負荷になることはありません。 グラフィックはウェブサイトのデザインにとって重要ですが、Slidebeanは単純な画像を使用してメッセージを伝えます。
もちろん、それは訪問者の注意を引く大きな文字を特徴とし、残りの情報のためにそれを小さな文字と組み合わせます。
Slidebeanは、その配色にも驚かされます。 読みやすくするための空白がたくさんあり、CTAのハイライトとして明るいピンクを使用していることに注目してください。 それは素晴らしいSaaSです!
あなたがあなたのウェブサイトを再設計するときにあなたが犯すかもしれない間違い
- 無関係なビジュアルの使用:あなたのウェブサイトは、単に目を楽しませるのではなく、売り上げを変換するように構築されていることを忘れないでください。 あなたのサイトに関連するグラフィック、すなわちあなたのビジネスが提供しなければならないものを説明する写真だけを使用してください。 たとえば、美容ブランドのWebサイトを所有している場合は、キラキラの背景とカラフルな画像を使用できます。
- 「F」という言葉を忘れる:無料は常にトリックを行います。 サービス全体が無料でなくても、無料トライアルを提供することも同様に機能します。 「無料でサインアップ」すると、ユーザーはあなたのサービスに飛び乗って、無料で何かを手に入れるチャンスが得られます。
- 機能の過負荷:サイトが非常に機能的でタスクに対応しており、作業を完了するのに役立つ便利な機能が満載されていることを理解しています。 しかし、あなたのクライアントはそれらの機能の利点を知っていますか?
機能を選択してください。 「この機能は顧客に何ができるでしょうか?」と自問してください。 次に、より強力な影響を与えるために、Webサイトでそれらの回答を強調表示します。
結論
上記のすべてのサイトの中で明らかなことが1つあります。 彼らのウェブサイトの目標は、リードを売り上げに変えることです。 人間は主に、緊急の必要性であると認識していることによって行動に移されます。
あなたのウェブサイトがあなたのサービスを使用する緊急性について訪問者を納得させる限り、あなたは正しい軌道に乗っています。 また、サイトの再設計を開始するときに発生する可能性のあるコストのかかる間違いに注意してください。 上記のいくつかを強調しました。
