インスピレーションを得るための21の楽しくて非常にクリエイティブなウェブサイト
公開: 2019-05-23まったく新しいWebサイト(またはその刷新)に適したデザインを選択することは、通常、困難な作業です。 クリエイティブやアーティスティックタイプは通常、Webデザインの境界や現実によって制限されていると感じるかもしれませんが、開発者はよりデザイン志向の心ほど想像力に欠ける可能性があります。
では、このギャップをどのように埋めますか? もちろん、あなたはすでにそこにあるものを見ます、これは創造者の足を地面に保ちますが、それは開発にもっと集中している誰かのための良いインスピレーションの源になるかもしれません。
広大なワールドワイドウェブを見に行くと、デザインのインスピレーションに事欠きません。
しかし、数え切れないほどのWebサイトを閲覧して、刺激的で創造的なデザインを見つけることにすぐに圧倒されるかもしれません。 そこで、最も刺激的で創造的な例のいくつかを見つけるのを助けるために、私たちはトップ投票のウェブサイトデザインの中にランク付けされたものを掘り起こしました(それらのいくつかはさまざまな世論調査でそれぞれの「ウェブデザインオブザイヤー」賞を受賞しました)。
インスピレーションを得るために、次の21の楽しくて非常にクリエイティブなWebサイトをチェックしてください! また、クリエイティブで芸術的なサイトのデザインに役立つテーマやテンプレートを探している場合(または、実際のアーティストである場合もあります)、Collectiveray.comの次のリストをご覧ください。25ベスト(楽しい!)アーティストのためのWordPressテーマ(無料&プレミアム)。
インスピレーションを得る準備はできましたか? 始めましょう!
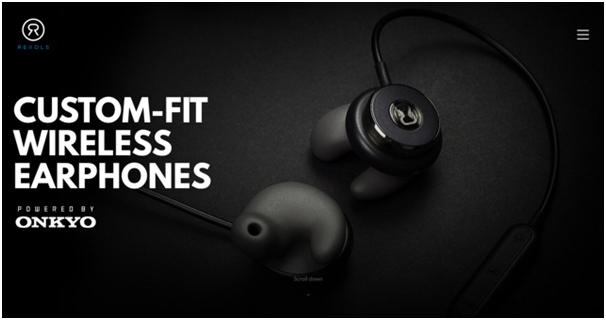
1. Revols

CSSデザインアワードに掲載
上のスクリーンショットでわかるように、Revolsは、ビデオとマクロ写真の助けを借りて、小型で洗練されたワイヤレスヘッドフォンを実物よりも大きく見せることで、Webサイトの設計にかなり大胆なアプローチを取りました。 これらの要素により、Webサイトは製品に重点を置き、大胆でモダンに見えます。
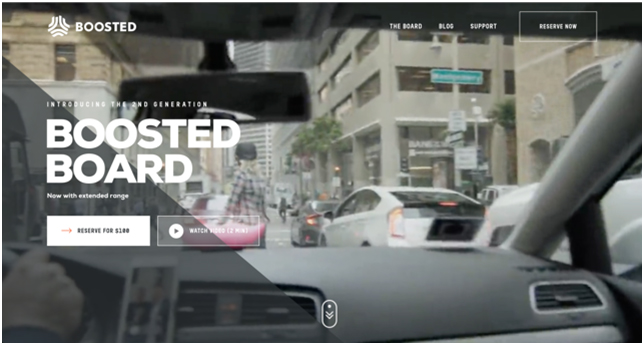
2.ブースト

Awwwardsに掲載
Boostedが平均的なスケートボードをどのようにして次のレベルに引き上げたか知りたいですか? 彼らの製品の高解像度の写真とビデオを使用し、彼らのウェブサイトで詳細な製品の説明を添付することによって。 彼らは、ウェブサイトの訪問者が明るい色のスケートボードとオレンジ色の行動を促すボタンにもっと集中できるように、白い背景と灰色の色調を使用していました。
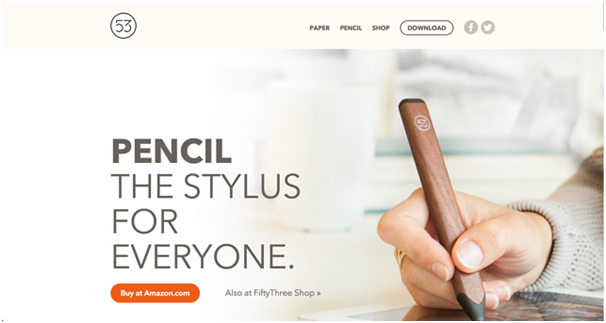
3.53ペンシル

SiteInspireで紹介されました
Fiftythreeは、没入型のレイアウトと例示的な製品画像を使用して、スタンドアロンの製品ページでPencilStylusのすべての機能をキャプチャするという素晴らしい仕事をしました。
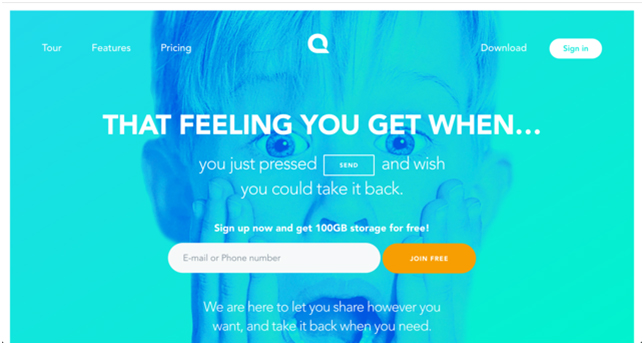
4.矢筒

Awwwardsに掲載
このウェブサイトがこのリストにある他の例のいくつかほど包括的ではないと信じる理由はすべてありますが、ターゲットユーザーの感情を本当にうまくブレンドしようとしていることに気付かずにはいられません。背景、コピー、およびサインアップフォーム。 Awwwardsでそれらを紹介するのに十分です!
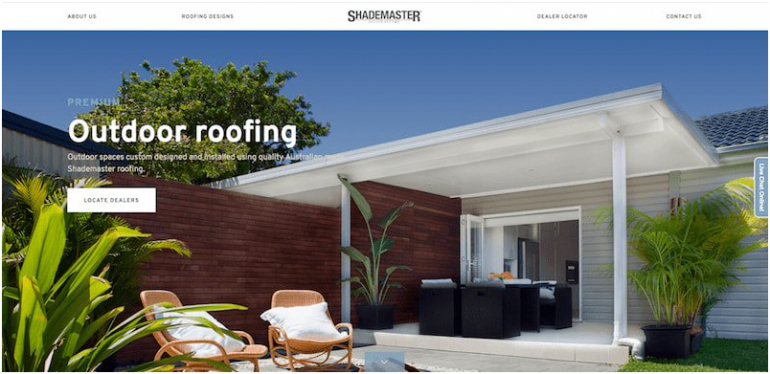
5.シェードマスター

CSSDesignAwardsで紹介されました
屋根はあなたのニッチではないかもしれませんが、デザインのインスピレーションを得るためにShademasterのウェブサイトを見るのは害はありません。 それらのデザインにより、ユーザーはWebサイトの正しいページに移動し、見積もりを簡単に受け取ることができます。
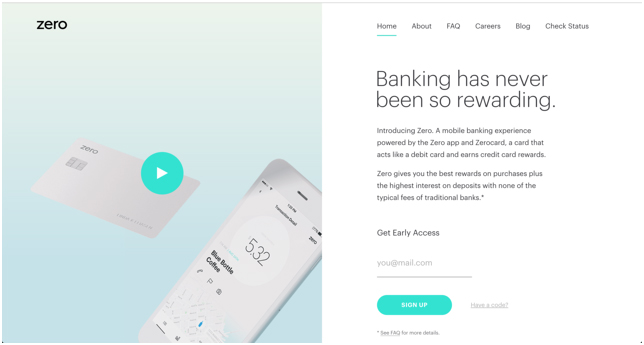
6.ゼロファイナンシャル

Awwwardsに掲載
現在、モバイルアプリのスタートアップ向けの新しいウェブサイトのインスピレーションを探している場合は、その例としてZeroFinancialを取り上げてください。 彼らは、ユーザーが提供しなければならない製品に関係することができるように、説明的なテキストに対する説明的な画像の適切な比率を使用しました。
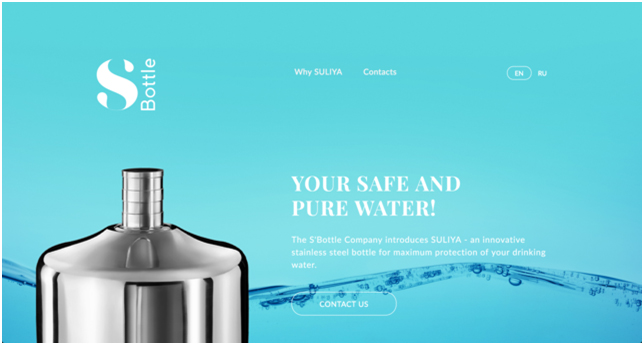
7.Sボトル

CSSWinnerに掲載
彼らはすでに洗練された製品を設計するのに素晴らしい仕事をしていました。 しかし、彼らのWebサイトのデザインは、その革新的な機能を強調し、ユーザーに製品についてもっと知りたいと思わせることに関しては不十分ではありませんでした。
8.アクティブ理論(v4)

Awwwardsに掲載
Active Theoryは米国を拠点とするクリエイティブスタジオであり、彼らの最先端のWebサイトデザインは、Webデザインの進化に関して次のことを示すことができます。 確かにこのリストのトップクリエイティブウェブサイトの1つです!
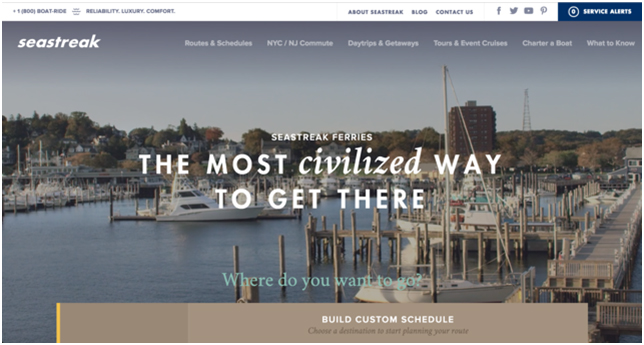
9.SeaStreak

ウェビー賞に掲載
SeaStreakは、フェリーに乗って日帰り旅行や休暇を提供しています。 彼らのサイトのUIは、ユーザーが個人的な好みに基づいてフェリーのスケジュールをすばやく作成できるように、物事を整理する方法の例を示しています。 美しいサイトデザイン、利便性、スピードの組み合わせ–ユーザーは他に何を望んでいますか?

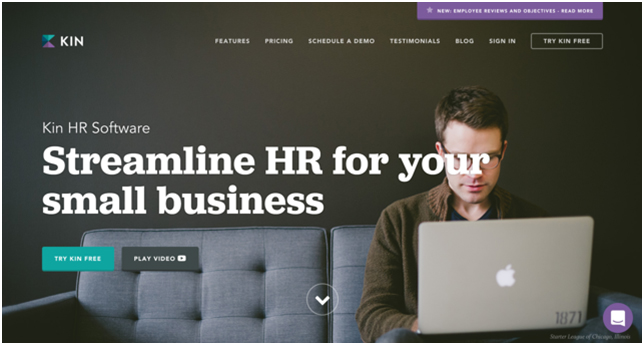
10.キン

SiteInspireで紹介されました
Kinは、HRソフトウェアビジネスを支援するために、オフィスの写真を添えてWebサイト全体で大きなセリフフォントを使用しました。 これにより、ユーザーやWebデザインの批評家の目にも信頼性が大幅に向上しました。
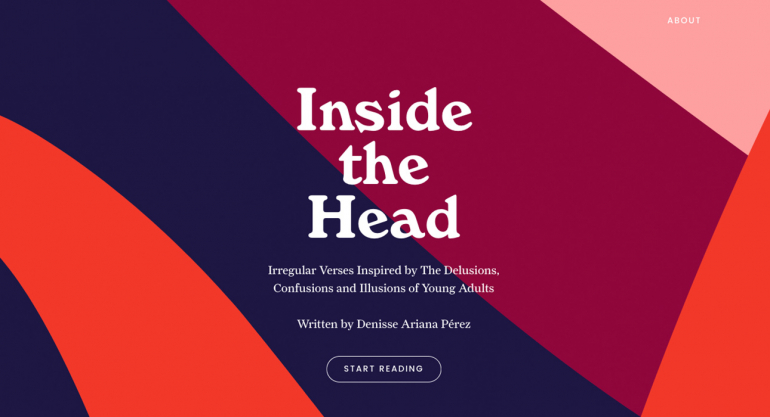
11.頭の中

Awwwardsに掲載
あなたがあなたの出版物またはオンラインプレゼンスで同様のものを宣伝することを計画しているなら、「頭の中」はあなたのウェブサイトのデザインをあなたの現代のユーザーにアピールする方法の良い例です。
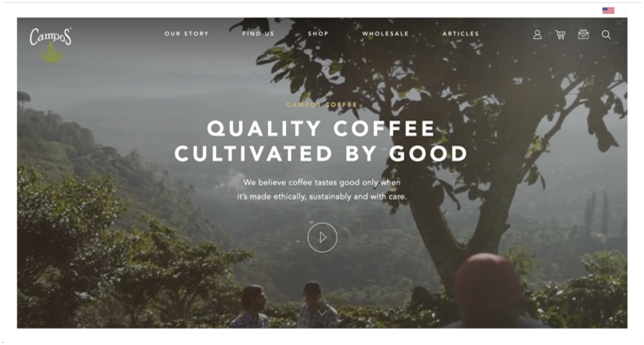
12.カンポスコーヒー

CSSデザインアワードに掲載
Camposは、潜在的な顧客にコーヒーを作るために費やした努力を示す方法と、コーヒーを購入するのが良いと感じる理由をよく知っています。
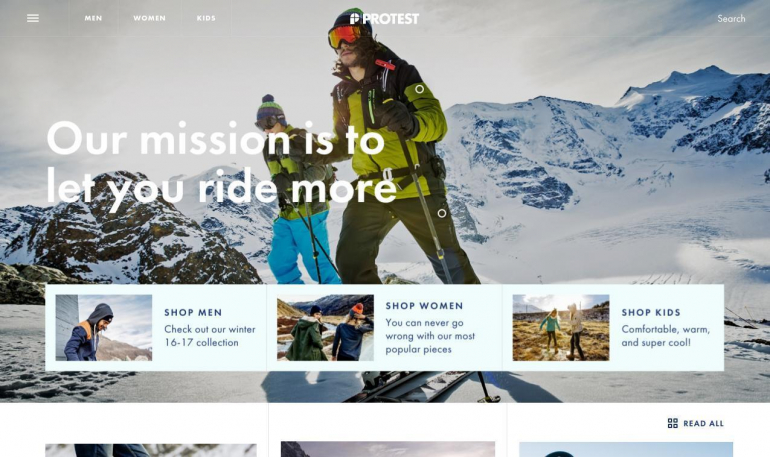
13.抗議スポーツウェア

Awwwardsに掲載
クリーンでミニマルなデザインが簡潔なコピーとどのように調和するかについての驚くべき例を見たい場合は、これをチェックしてください。
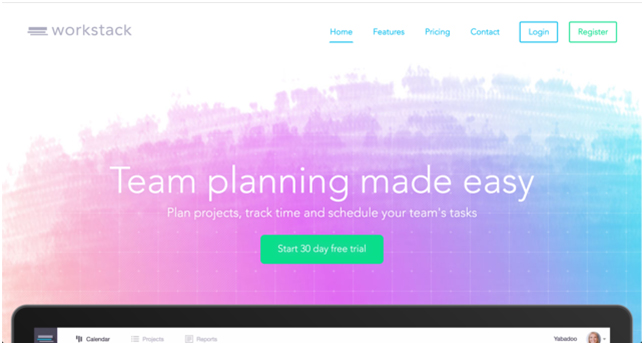
14.ワークスタック

CSSWinnerに掲載
Workstackは、全幅の画像と完全に選択されたカラーパレットを使用して、間もなく登場するユーザーを感動させました。
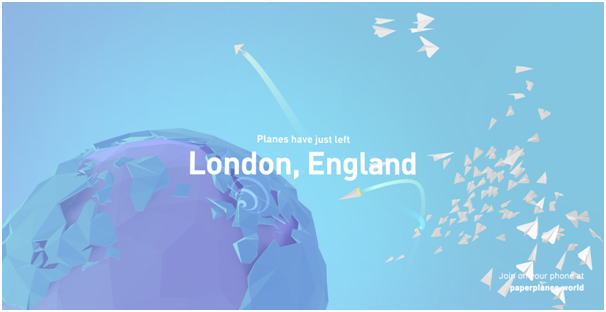
15.紙飛行機

Awwwardsに掲載
ペーパープレーンズが、ウェブとモバイルで革新的なデザインの力を使用して、世界中に紙飛行機を送るようにユーザーをどのように促しているかをご覧ください。
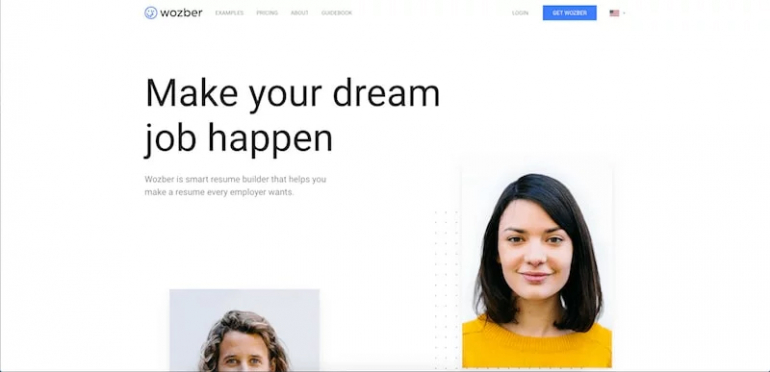
16.ウォズバー

SiteInspireで紹介されました
ご覧のとおり、Wozberは、履歴書を群衆から際立たせるために必要なレシピまたは段階的なプロセスを分解するという素晴らしい仕事をしました。
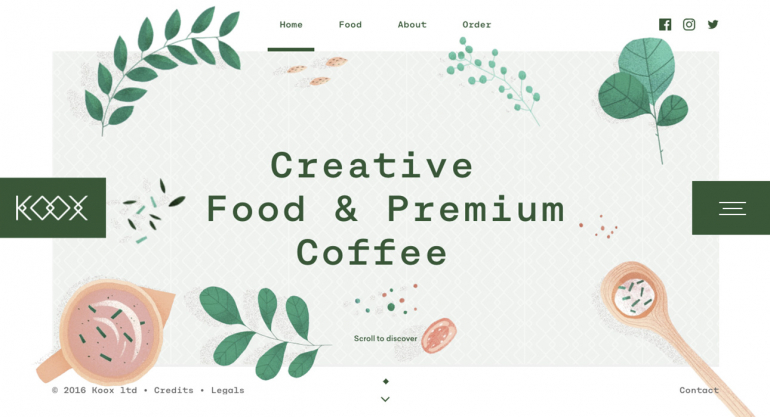
17. Koox

Awwwardsに掲載
Kooxは、デザインをシンプルに保ち、創造性を発揮し、現代的な要素に焦点を当てて、デザインにセンスを加えるように促します。
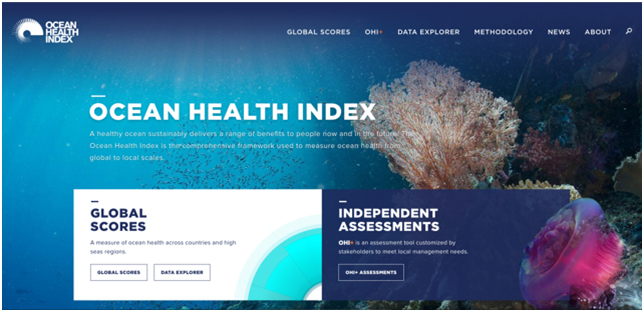
18.海洋健康指数

W3アワードに掲載
Ocean Healthに関連するWebサイトで、海のテーマを使用するよりも良いことは何でしょうか。
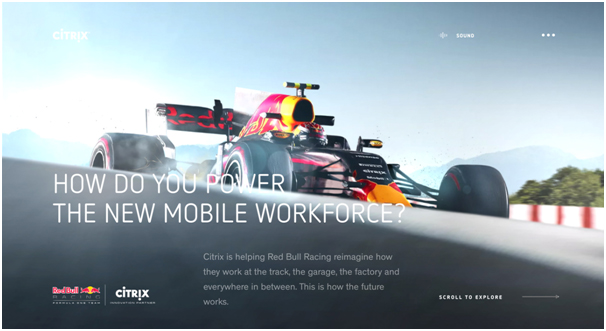
19.新しいモバイル労働力4

Awwwardsに掲載
多くの人がレースデーには最高のパフォーマンスが必要であることを知っていますが、手がかりがない人もいます。 このWebサイトでは、CitrixチームがRed Bull Racingチームとどのように連携し、データを分析してレーシングカーの設計を改善するかをすべての人に示しています。
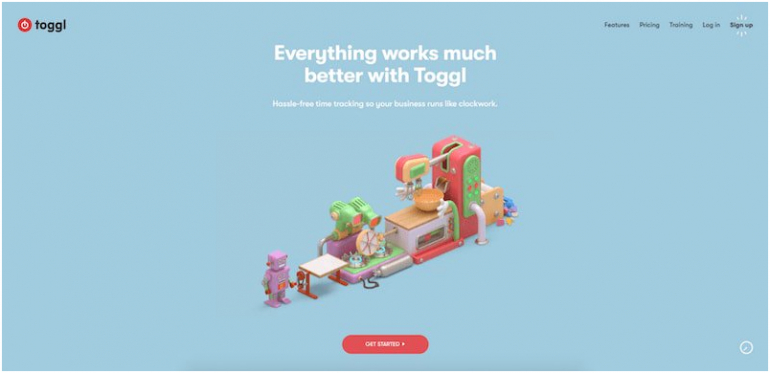
20.トグル

CSSDesignAwardsで紹介されました
Togglのホームページページは、ウェブサイト全体の魅力的なアニメーションや同様の画像で、ユーザーの注意をすぐに引き付けます。
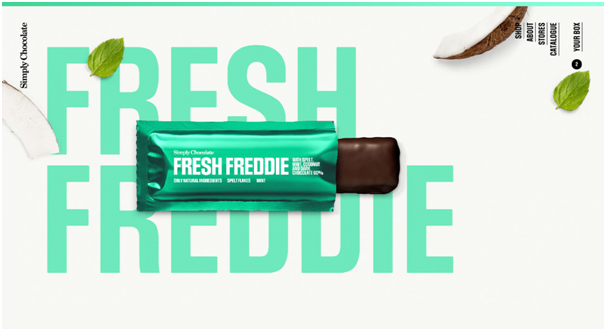
21.単にチョコレート

Awwwardsに掲載
シンプリーチョコレートは、さわやかなカラーパレット、全幅の画像、ウェブサイトで使用されているクリエイティブなメニューデザインの他に、すばらしいブランディングを備えた優れた製品を提供しています。
最終的な考え
これらの驚くほどクリエイティブなウェブサイトをチェックして楽しんでいましたか? すごい!
これらのウェブサイトは、コピーを試みる必要のあるモダンなデザインの決定的なテンプレートと見なされるべきではないことに注意してください。 その代わりに、彼らのデザインの重要な部分を分析して、あなたのデザイン「モジョ」を動かすことができるインスピレーションを見つけてください。
あなたの既存のウェブサイトを刷新して、それに値する非常に必要なフェイスリフトを手に入れる時が来たと思いますか? より役立つヒントやアドバイスについては、今後の投稿をチェックすることを忘れないでください!
