21クリエイティブなWordPressヘッダーデザイン
公開: 2020-07-10すべてのブログまたはWebサイトで、ヘッダーはWebサイトの訪問者が最初に気付くものです。 第一印象になります。 彼らは第一印象が最後になると言います。 したがって、第一印象、つまり最終的な影響を与えるには、視覚的に魅力的で芸術的なタッチのクリエイティブなヘッダーデザインが必要です。 そして、物事を簡単にするWordPressヘッダーデザインが利用可能です。 多くのヘッダーデザインがあり、ヘッダーが焦点を当てるべきさまざまなカテゴリがあります。 ヘッダーデザインの目的は、創造性を発揮するか、ビジネスについて話すかを決定します。
WordPressヘッダーが視覚的に印象的でない場合、Webサイトの訪問者がWebサイトのコンテンツを読み進めない可能性があります。 注意が必要なWordPressヘッダーのデザインはたくさんあります。 このブログでは、それらのいくつかを取り上げます。ここでは、1日かけて、好きなだけ見つめることができます。 これらのヘッダーデザインは創造的でインスピレーションを与えてくれるので、ウェブデザイナーは独創性を引き出すために枠の外で考える必要があります。
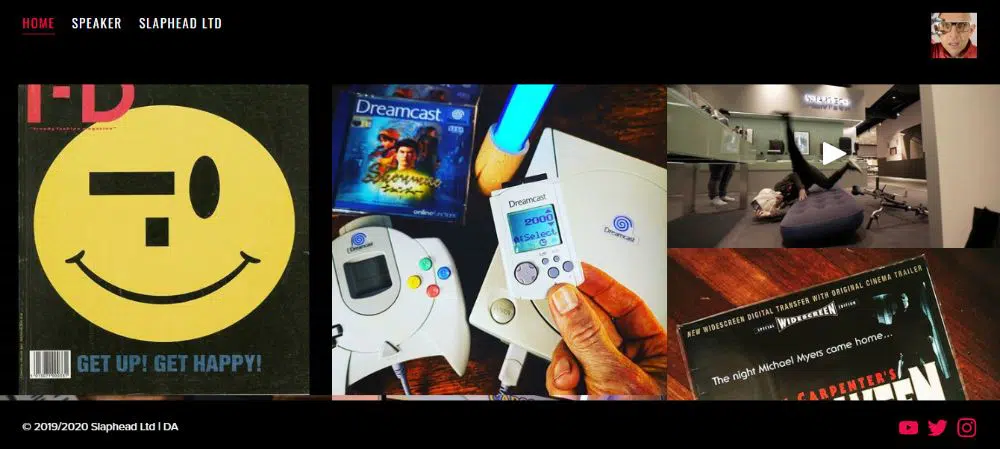
1.ジェイソン・ブラッドベリー:
ジェイソンは非常にインタラクティブなヘッダーを設計し、すべての画像を自分のWebサイトのヘッダーに配置し、各画像はクリック可能です。 写真をクリックすると、映画の裏にある歴史についてのキャプションの形で情報が表示されます。 ヘッダーの画像とビデオの1つにも彼のInstagramの投稿があります。 写真は、彼の旅行への愛情と、カメラ、ビデオゲーム、ヘッドフォン、雑誌、車などの最新のガジェットを示しています。 ユーザーが最初に目にするのは、ヘッダーに情報過多を入れることを考えている設計者はほとんどいません。 代わりに、このデザイナーは、ユーザーが特定のことに情熱を注いでいることをユーザーに知らせるために、好きなものをすべてヘッダーに入れています。
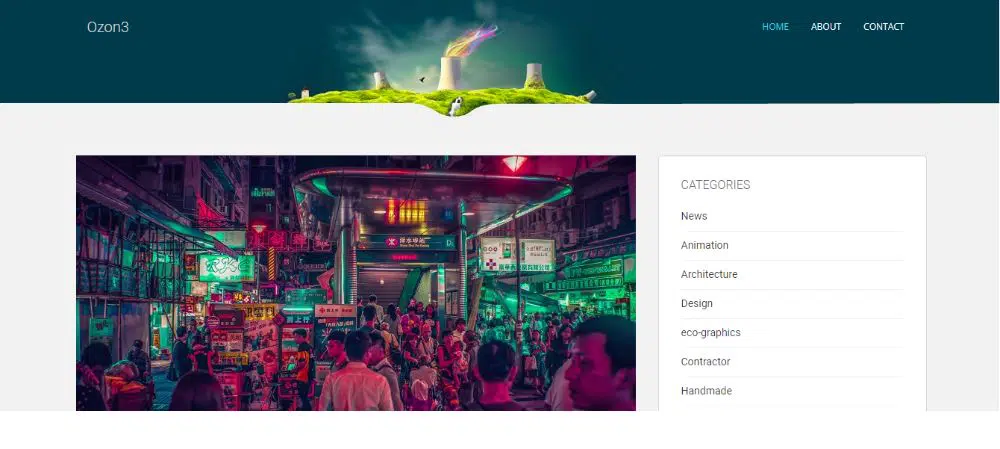
2. Ozon3:
Ozon3のWebページには、虹色の煙を放出する冷却塔がある緑の風景画像が表示されます。 この種のヘッダーは非常に革新的です。 色の美しい使い方と緑の効果がすぐに目を引きます。 自然とテクノロジーを同様に網羅しています。 ウェブサイトのデザイナーは芸術的なデザインを使用しています。 テクノロジーとインフラストラクチャの使用が増えるにつれ、誰もが自然と環境に配慮し始めています。 そして、これは人生への強い焦点のためにウェブサイトの訪問者に正しいメモを打ちます。
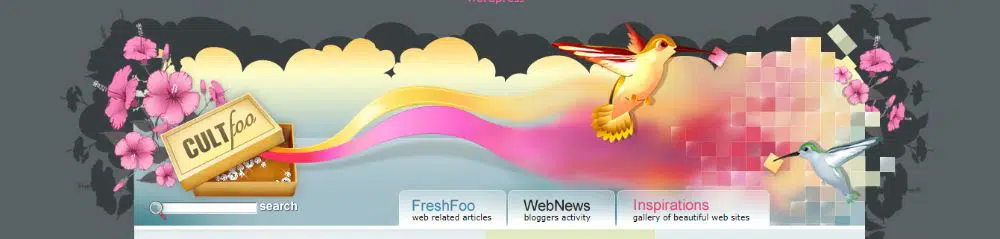
3.カルトフー:
このウェブサイトのヘッダーは、テクノロジーと自然を組み合わせた多くの鮮やかな色を使用しています。 小さなくちばしでピクセルを配置している鳥を描いています。「カルトフー」という名前が書かれた箱から色が浮かび上がっているようです。 ピクセルが現れるように見える自然と技術を象徴する花が両端にあります。
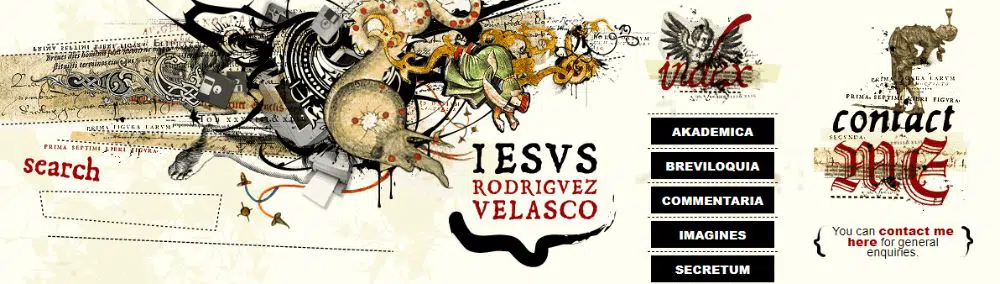
4. JRベラスコ:
このウェブサイトのヘッダーは芸術の傑作です。 それはとても曖昧でありながらとても芸術的であり、このアートワークの背後にあるメッセージが何であるかについて多くの人々に議論させることができます。 彼は非常に創造的にインデックスセクションを配置し、次に私に連絡するセクションと検索セクションを作成しました。それらは芸術的なヘッダーの一部として表示されます。
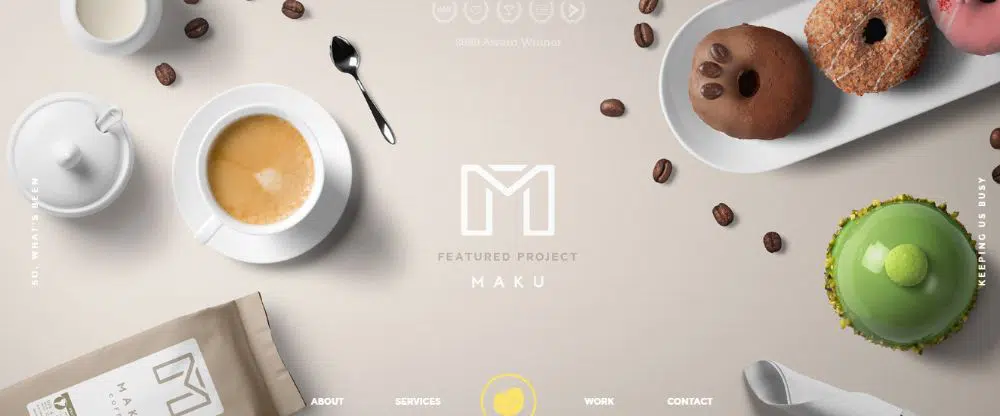
5.クレバーバードクリエイティブ:
CleverbirdCreativeのウェブサイトには見事なヘッダーデザインがあります。 ウェブサイトのデザインは、応答性を高めるモジュラー形式になっています。 異なるサブセクションに従ってブロック内のサイトを分割することで、彼らはヘッダーにも優れた注意を払っています。 ヘッダーには全幅で高解像度の画像があり、目を引くことは決してありません。 写真はわかりやすいシンプルな文章です。
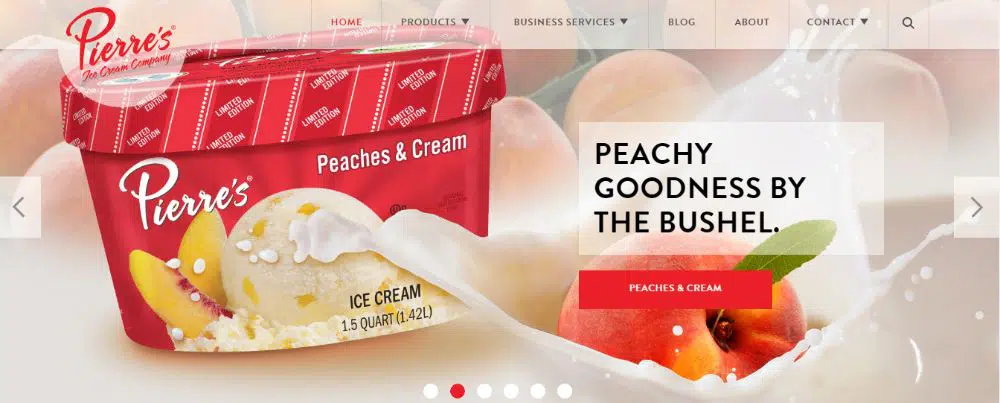
6.ピエール:
Pierre'sは、アイスクリームとヨーグルトのバリエーションの等身大の画像を表示する魅力的なWebサイトヘッダーを設計したアイスクリーム会社です。 写真はスライドし、製品の最高のバージョンをキャプチャしています。 プッシュする写真に加えて、彼らはまた、彼らの歴史、彼らの製品ライン、そしてその下にアイスクリームのボウルのイメージを配置しました。 ヘッダーのアイスクリームの写真は、ユーザーにアイスクリームを購入するように促します。
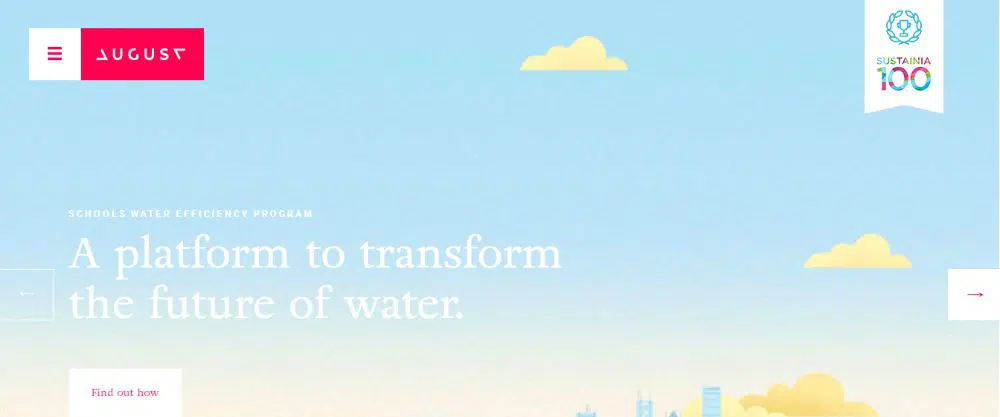
7. 8月:
8月は視差スクロールをスマートに使用するWebサイトであり、ヘッダーはWebデザインに視覚的な錯覚を与えます。 彼らはスライダーを使用して、移動するさまざまな高解像度画像を作成しました。 視差スクロールは、ウェブサイトのレイアウトの背景が前景でゆっくりと移動するデザインで、スクロールボタンを押すと3D効果が得られます。 Webサイトにアニメーションの微妙な要素を提供し、ユーザーエクスペリエンスを向上させます。 このデザインは、Webサイトのホームページを開いたときに画面全体をカバーするようになっています。
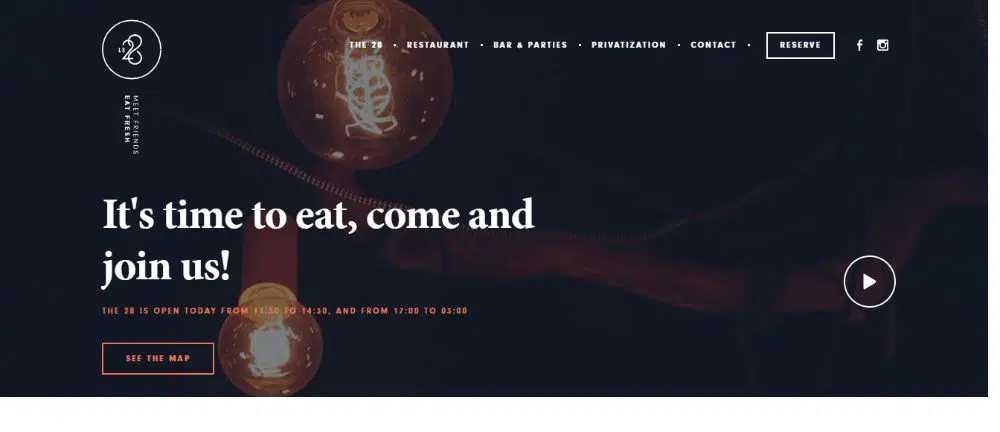
8.ル28:
Le 28は、ヘッダーにビデオの背景を使用し、レストラン向けのサイトであるため、レストランでの食事のムードを設定するWebサイトです。 ヘッダーのビデオは、空腹感を生み出し、訪問者を魅了するのに十分な、ダイニングエリアの配置を示しています。 ヘッダーの背景にビデオを配置することを誰も考えないので、これはユニークなヘッダーデザインコンセプトです。 食事を調理するさまざまなプロセスを注意深く示す背景ビデオは、天才的なマーケティングの動きです。 1本の矢で2つの狙いを撃ちます。 魅力的なヘッダーであると同時に、ブランドの純粋な広告でもあります。
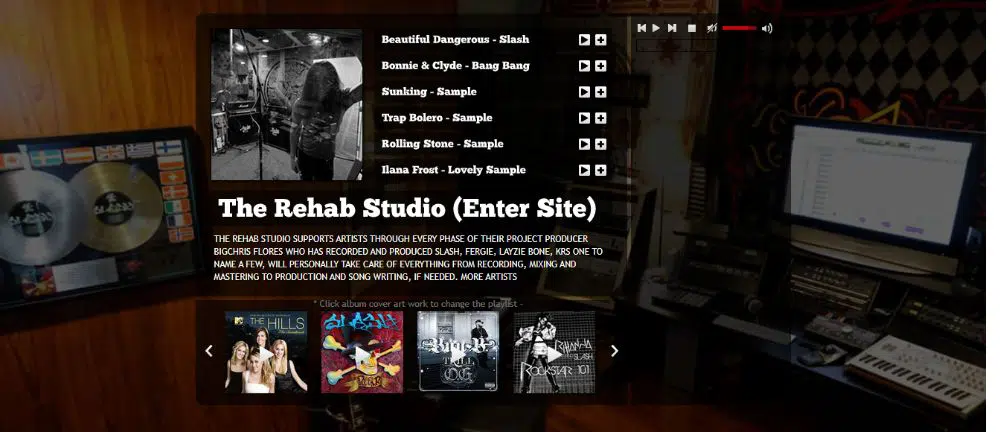
9.リハビリスタジオ:
リハビリスタジオは、さまざまな楽器を使って音楽や音を生み出す音楽スタジオです。 彼らのホームページにアクセスすると、プレイリスト、さまざまなアルバムカバーのスライダーの画像、音楽プレーヤーが見つかります。 ウェブサイトのすべての訪問者が無料で音楽を再生したいと思うので、彼らは彼らの最高の作品を紹介するために彼らのヘッダーを賢く設計しました。 再生ボタンを押すと、ポートフォリオのロックミュージックとトラックがすぐに再生されます。 ヘッダーのなんとクリエイティブな使い方でしょう。 プレイリストの実装と表示された有名な曲のおかげで、ユーザーは長い間エンゲージメントを維持できます。
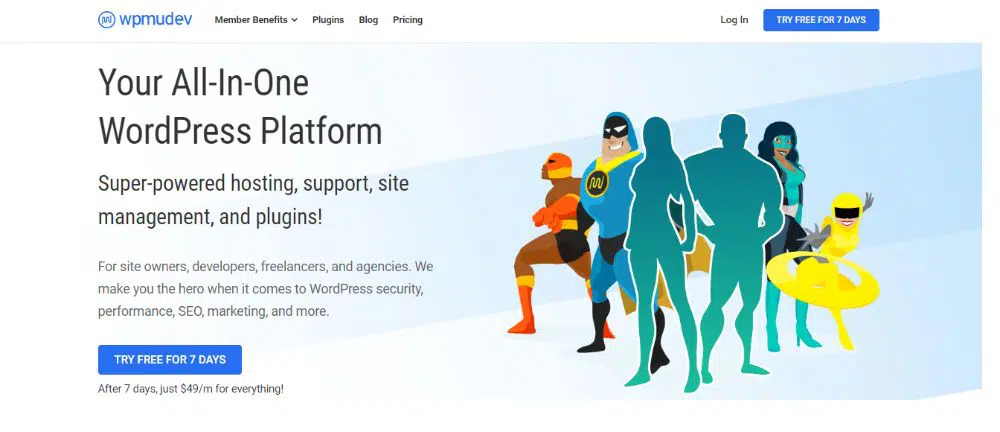
10. WPMUDEV:

ホームページを開くとスーパーヒーローのグループが表示されるため、スーパーヒーロー愛好家はこのWebサイトのヘッダーをデザインしたに違いありません。 彼らはスーパーヒーローを使用して、WordPressのスーパーヒーローであるというメッセージを伝えてきました。 そして、品質を念頭に置きながら迅速にサービスを提供すること。 誰もがスーパーヒーローを愛しており、ウェブサイトのヘッダーでスーパーヒーローを紹介することを考えた人は誰もいなかったでしょう。
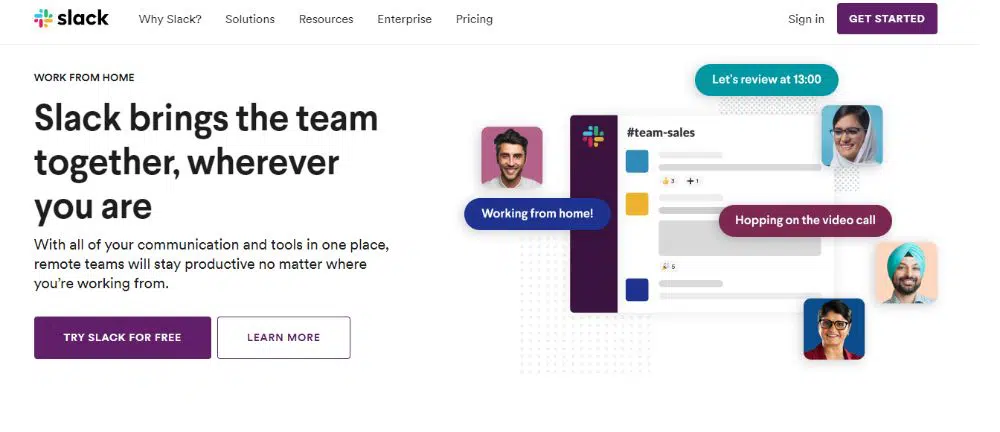
11.たるみ:
Slackは、企業内のチームがコミュニケーション、ファイルの共有、会話を行うために使用するビジネスコミュニケーションを実行するためのツールです。 ページのヘッダーには、通信スレッドを介してさまざまな人の顔が表示されます。 それはユーザーにそれについてもっと尋ねるように誘惑します。 同時に、これは創造的でありながらわかりやすいヘッダーであり、Slackアプリケーションの機能を示す新しい革新的なヘッダーです。
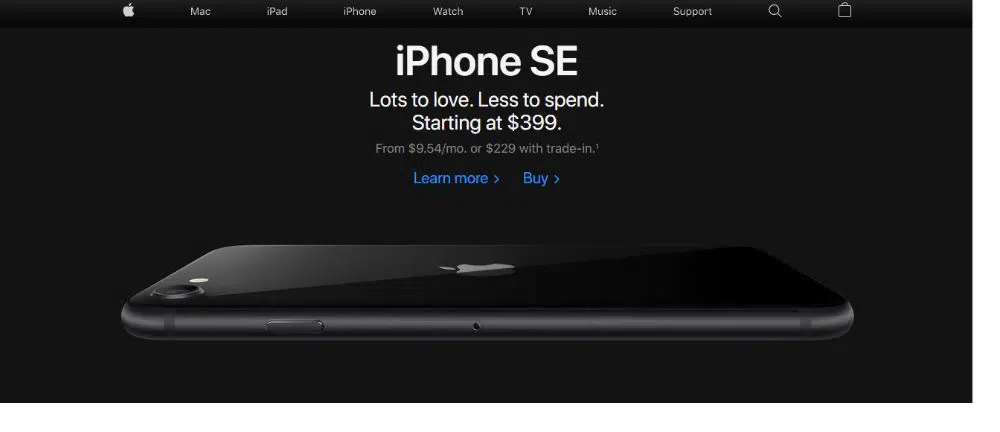
12.アップル:
ウェブサイトとヘッダーのデザインについて話し合っている間、テクノロジーの巨人であるApple Incを忘れることはできません。ヘッダーには、最新のApple iPhoneモデルと、最新のiPhoneモデルの非常に高品質な画像が表示されます。 画像をクリックすると、電話の仕様ページに移動します。 誤って写真をクリックしても、スマートな電話仕様ページに移動します。 そして、最高の製品をヘッダーセクションに配置することは、うまく調整された動きになる可能性があります。 最新の製品をヘッダーに表示する傾向があるため、ヘッダーを変更し続けます。 この会社はあなたの思考プロセスと思考パターンで遊ぶ傾向があり、それに応じてウェブサイトのヘッダーを設計しました。 あなたはそのホームページを最初に開いたときにあなたの顔にある製品について尋ねなければなりません。
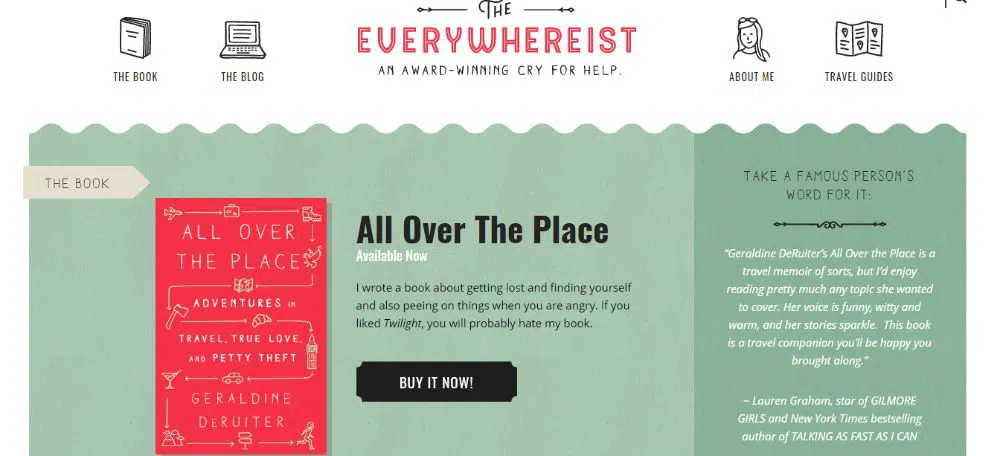
13.エブリウェアリスト:
Everywhereist Webサイトのスマートに設計されたヘッダーは人目を引くものであり、完全に配置された召喚ボタンがあります。 ヘッダーはグレーと鮮やかなピンクの対照的な色のデザインです。 About me、The blog、The bookなどのWebサイトのセクションには、セクションごとに漫画のような画像があります。 ウェブサイトのデザイナーは、ユーザーが何も購入する必要がない場合でも、視覚的に魅力的な方法でウェブサイトをデザインする必要があります。
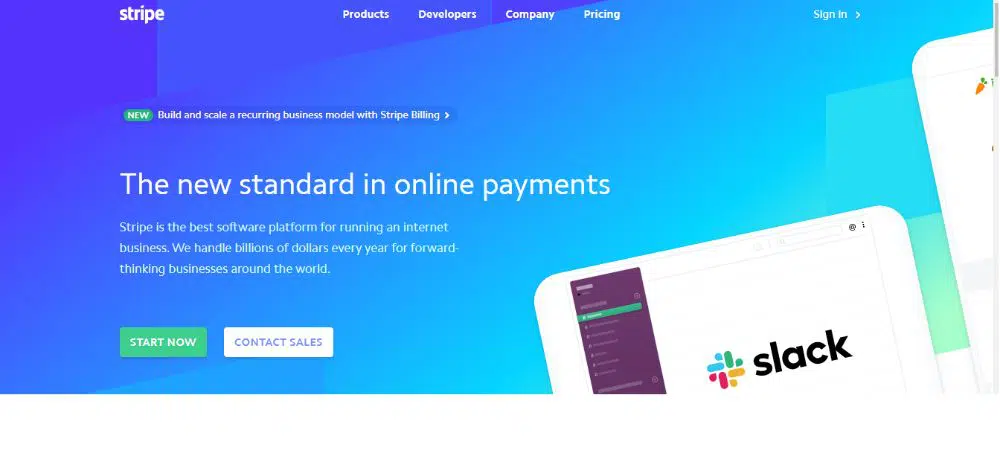
14.ストライプ:
Stripeは、非常に明るくデザインされたヘッダーを持つオンライン決済ポータルです。 さまざまな色合いと明るさのレベルで1つの色を組み合わせて、魅力的に見せます。 召喚ボタンやアニメーションを賢く使用することはできませんが、テクスチャの多い明るい青の色合いのみを使用します。
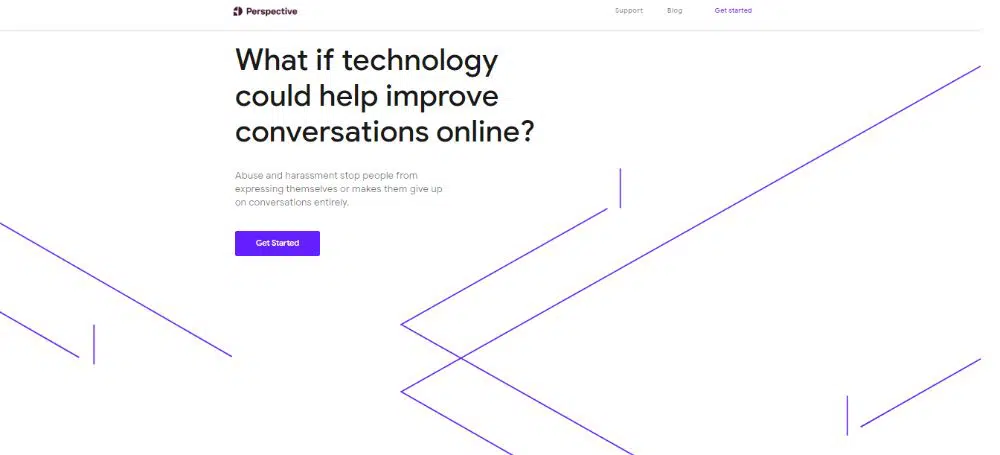
15.展望:
ヘッダーに幾何学的な構成を使用できないとは誰も言いませんでした。 さまざまなデザインを使用する可能性は事実上無限です。 パースペクティブには、説得力のある行動の呼びかけ、明るい色、またはその他のアニメーションはありません。 これは、ヘッダーで幾何学的なデザインを使用するそのような例です。 ヘッダーセクションには幾何学的なデザインがあります。 これらの幾何学的な線は、ページに非常に異なる種類の外観を与えます。
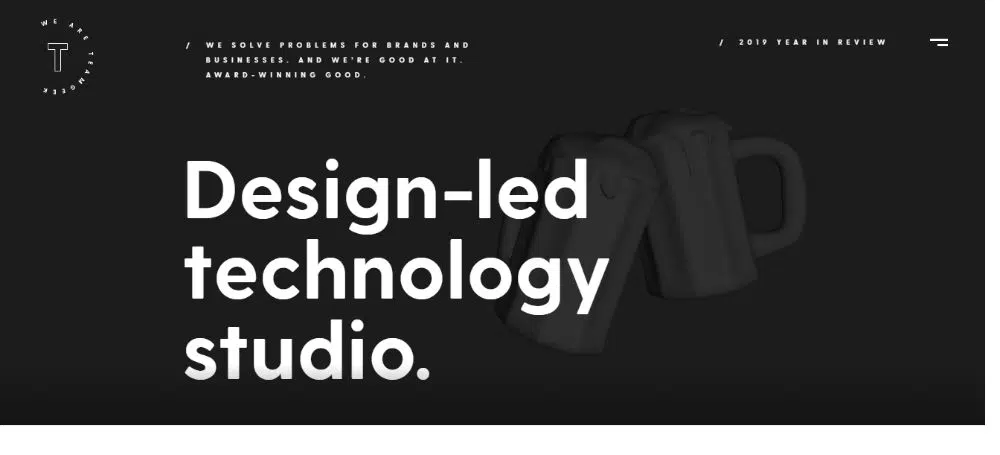
16.チームオタク:
ヘッダーのアイデアとデザインは、デザイナーによって異なります。 Team Geekの設計者は、機能不全のテレビから見えるかのようにビジュアルを表示するヘッダーを持っています。 壊れたテレビ放送ネットワークのビジュアルが表示され、ページを開いたままにしている限り、ビデオの歪みが続きます。 歪んだテレビネットワークのビジュアルのように画像がちらつき続けると、目がビジュアルに引き寄せられます。 そして、そのビジュアルはあなたがいつもより長くそれを見つめるようにします。
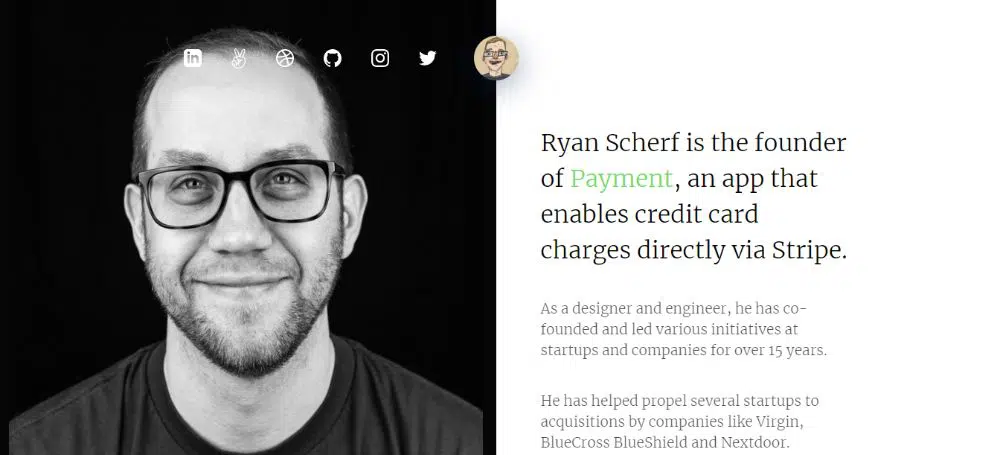
17.ライアン・シェルフ:
Ryan Scherfはこのウェブサイトの作成者であり、ホームページのヘッダーは彼のポートフォリオについて語っています。 ホームページには2つのセクションがあり、1つは彼のクローズアップ画像で、もう1つは所有者に関する情報です。 ヘッダーには、彼のポートフォリオとソーシャルメディアアカウントへのリンクがあるソーシャルメディアボタンがあります。 シンプルでミニマルなデザインは畏敬の念を起こさせます。
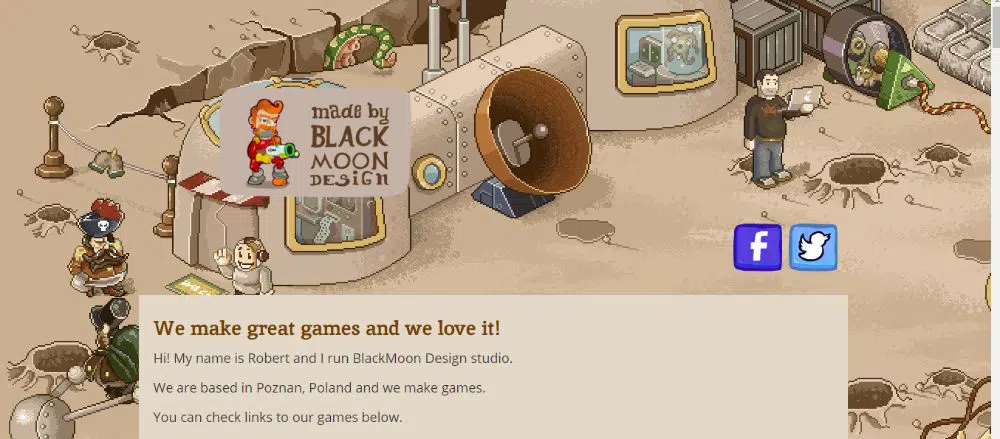
18.ブラックムーンデザイン:
Blackmoon Designは、ゲームデザイナーを対象としたデザインスタジオのウェブサイトです。 このウェブサイトのホームページのヘッダーには、画面の幅全体をカバーするガジェットでいっぱいのゲーム画面があります。 この種のヘッダーデザインは、サイトがすべてゲームデザインとゲームデザイナーに関するものであることを伝えるのに十分です。 このヘッダーでは、誰かを追いかけながら銃を投げているときにプレーヤーが表示されます。 彼の周りは庭のような構造と広大な未来のガジェットを囲んでいます。
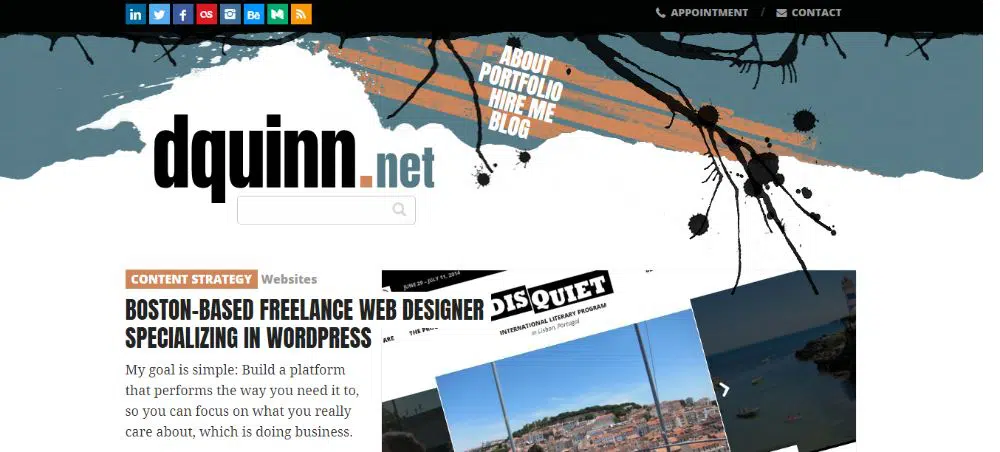
19. Dquinn:
このウェブサイトには、非常に創造的で芸術的な見た目のヘッダーがあります。 それはベクトル要素を包含しており、ウェブサイトのセクションはヘッダーデザインにうまく溶け込んでいるようです。 このウェブサイトはコンテンツ戦略を専門としており、その処分に非常に目を引くヘッダーがあります。 ヘッダーにウェブサイトのセクションを配置している間、それらはすべてあなたの注意を引く一連の斜めのストライプに分類されます。
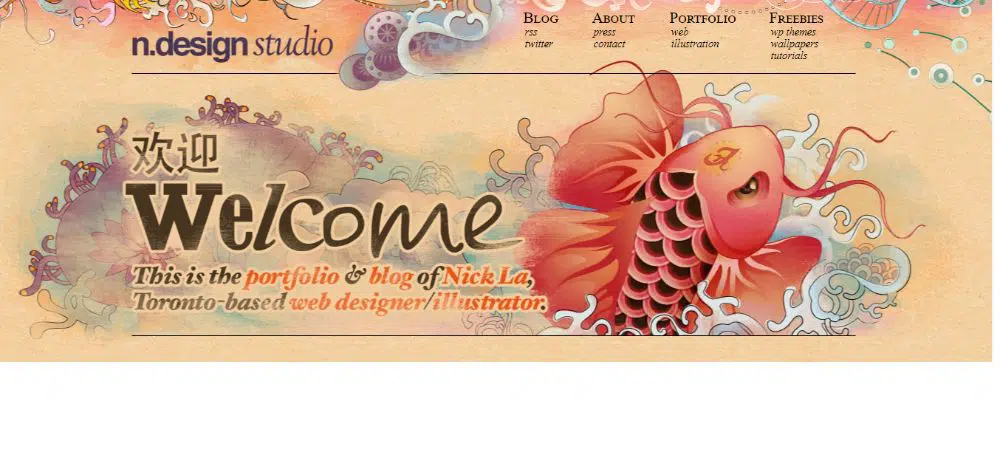
20. N.Design Studio:
N.design studioは、さまざまな色を組み合わせて、非常に芸術的な方法でWebサイトのヘッダーをデザインしました。 このウェブサイトは、トロントを拠点とするウェブサイトデザイナーのニックラと呼ばれるポートフォリオとしてデザインされています。彼は、非常にカラフルな海から海のドラゴンが出現することを示す、非常に空気のような外観のウェブサイトヘッダーをデザインしました。 色の完璧な選択で、ウェブサイトはヘッダーの新しいビューでありながらシンプルなデザインを提供します。
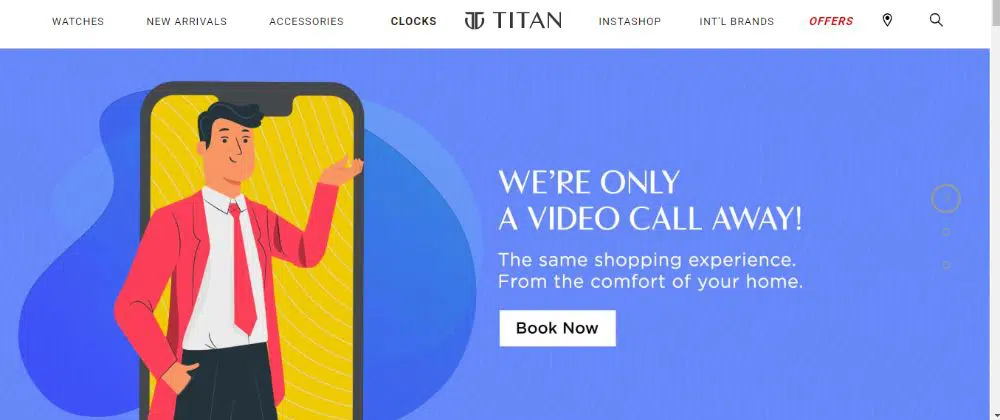
21.タイタン:
TitanウォッチのWebサイトでは、ごく最近までヘッダーデザインにスライダーがありませんでした。 時計や新着商品など、サイトのセクションを配置するための小さなストリップがあります。その下には、現在のシナリオに応じてさまざまな画像を表示するスライダーがあります。 世界的大流行が起こっているので、彼らはそれに応じて異なるメッセージでスライダーの写真を紹介しました。 それはあなたの家の快適さから買い物をするための行動ボタンへの呼び出しと一緒に簡単な画像を持っています。
結論:
ヘッダーのデザインは、主にWebサイトの成功に貢献します。 サイトの上部は人々が最初に気付くものであり、それは彼らと一緒にメモを打つべきです。 ヘッダーは、ユーザーがWebサイトをさらに探索するために先に進むかどうかを決定するため、ヘッダーを選択する際には注意が必要です。 シンプルでミニマルなデザインのヘッダーがユーザーの注意を引くこともあれば、非常にアニメーション化された芸術的なヘッダーがユーザーの注意を引くことができないこともあります。 したがって、どの要素が機能するようにバインドされているかを覚えておく必要があります。