21美しくクリエイティブなナビゲーションメニュー
公開: 2017-11-17ウェブサイトナビゲーションデザインはすべてウェブサイトインターフェースのカテゴリーに含まれます。 クライアントにとって使いやすく、見つけやすいものにすることが重要です。 しかし、これは単純でなければならないという意味ではありません。 私はいくつかの素晴らしいナビゲーションメニューのデザインを彼らのウェブサイトに統合しているいくつかの素晴らしいウェブサイトを見てきました。 それらはオリジナルのデザインであり、使いやすく、同時に美しいものになっています。
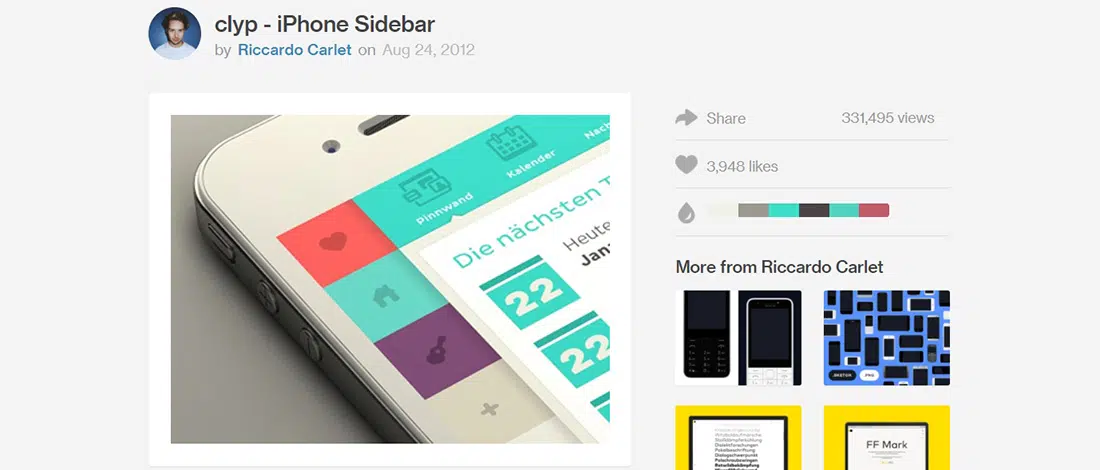
clyp –iPhoneサイドバー
これはiPhoneのサイドバーナビゲーションデザインコンセプトです。 この例には、指を右側にスライドさせたときにのみ表示される左側のバーがあります。 この例では、カラフルなフラットデザインを使用して、インターフェイスを美しく見やすくしています。 デザイナーはまださまざまなアイコンをテストしているため、これは進行中の作業です。 全体として、この例にはすべてがうまく整理されているため、将来のプロジェクトの素晴らしいインスピレーションの源になります。
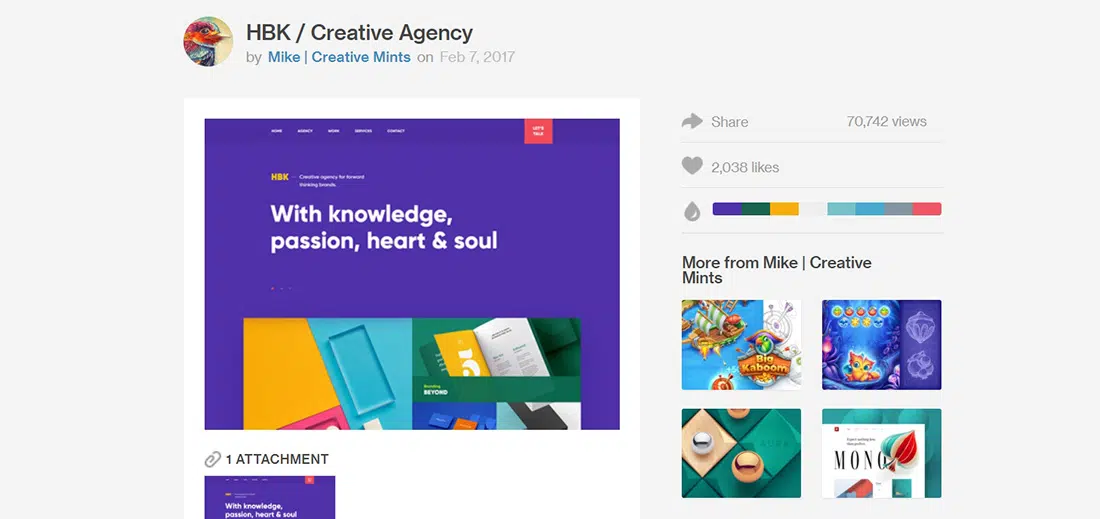
HBK/クリエイティブエージェンシー
この例には、非常に優れたユーザーインターフェイスデザインが付属しています。 ナビゲーションバーがうまく統合されていることがわかります。 すべてがカラフルでとてもフレンドリーに見えます。 このデザイナーは、特に彼のデザインは影、環境、ヴィンテージ効果に依存していると多くの人が彼に言った後、このプロジェクトを通して何か新しいことを試みました。
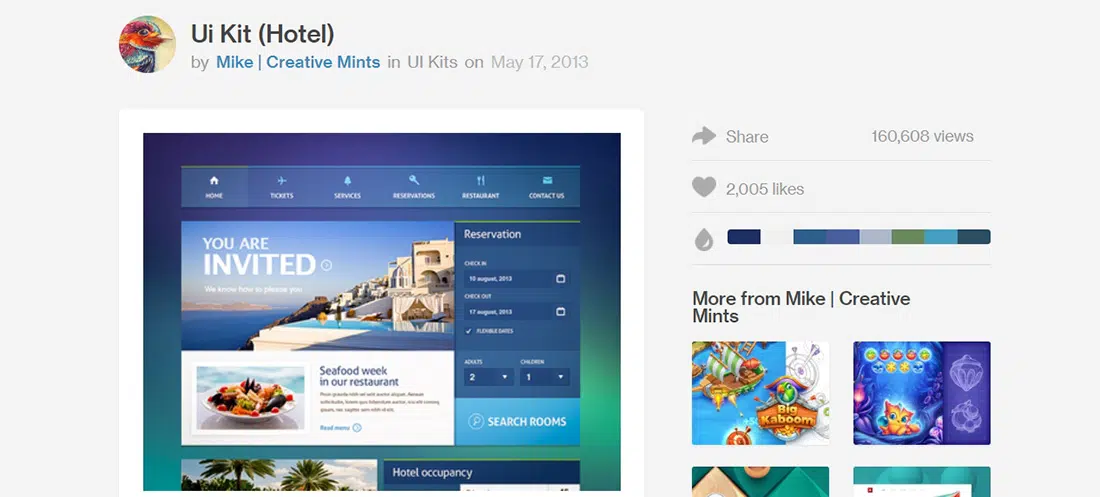
UIキット(ホテル)
このデザイナーは通常、冷たい色のデザインを作ることはありませんが、これは本当に素晴らしいものでした。 ウェブサイトは抽象的なグラデーションの背景を使用していて、本当に素敵なメニューバーから始まります。
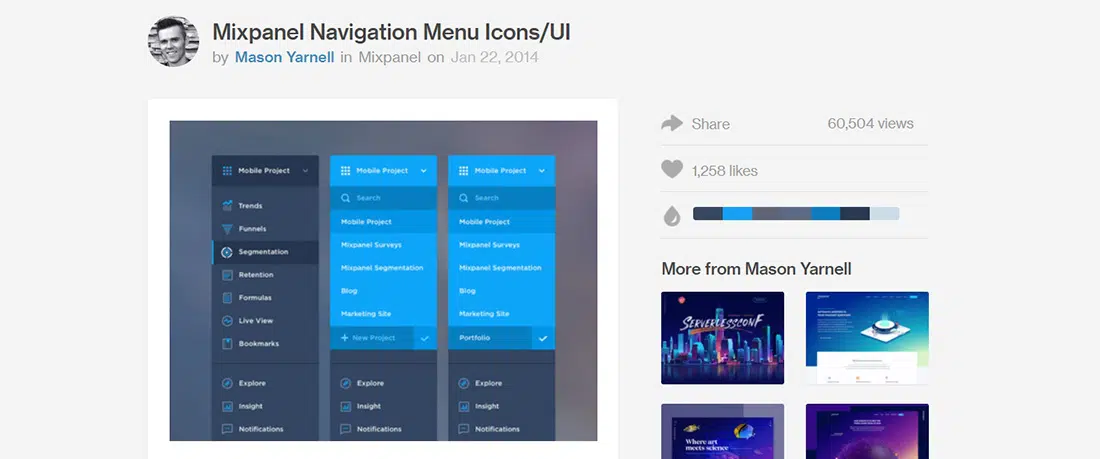
ミックスパネルナビゲーションメニューアイコン/UI
これは、Mixpanelナビゲーションメニューのデザインコンセプトです。 これは、この設計チームが取り組んでいるプロジェクトのほんの一部です。 彼らは色を更新し、メインコンテンツとのコントラストを提供するためにさまざまなアイコンを選択しました。 アイコンは2色の状態で、インターフェイスデザインをモダンに見せます。
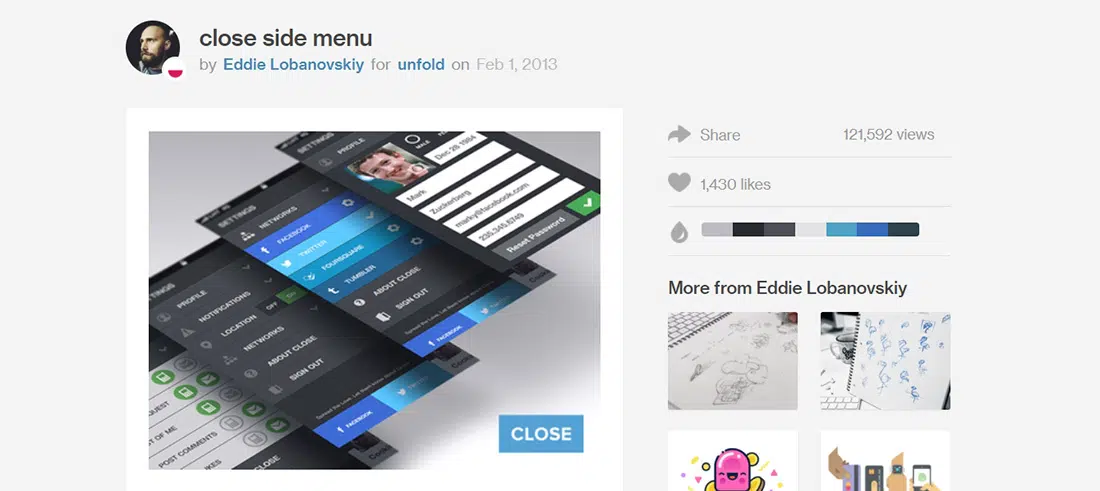
サイドメニューを閉じる
このデザイナーは、CLOSE用のナビゲーション画面をいくつか考案しました。 これは、サイドメニュー、ピクセル、およびいくつかの詳細のスニークピークです。 詳細は近日公開予定ですので、近づいてください。
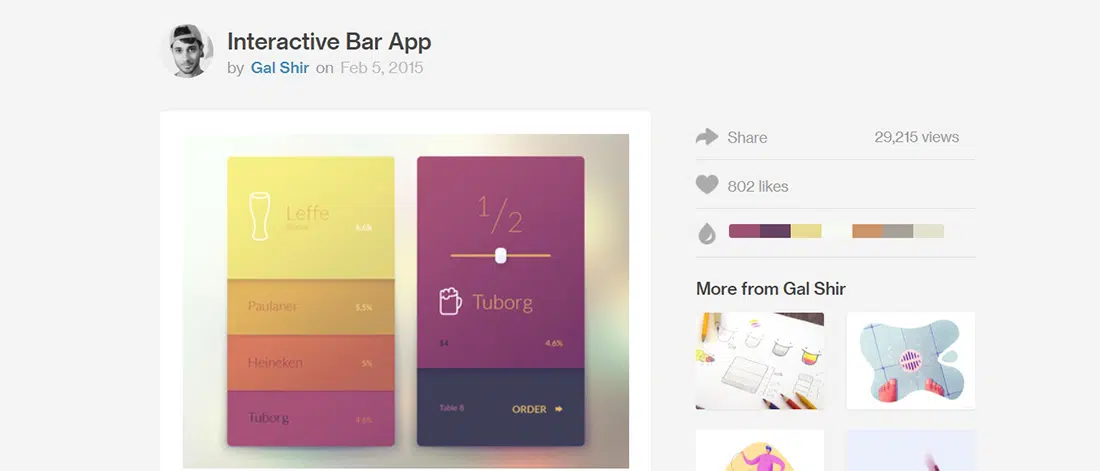
インタラクティブバーアプリ
インタラクティブなインターフェースに取り組んでいて、それを設計するのに苦労したことがありますか? この例は、同様のプロジェクトの素晴らしいインスピレーションの源になる可能性があります。 このデザインは、インタラクティブなインターフェイスとバーメニューの非常に優れたUXコンセプトデザインを介してビールを注文できるアプリです。
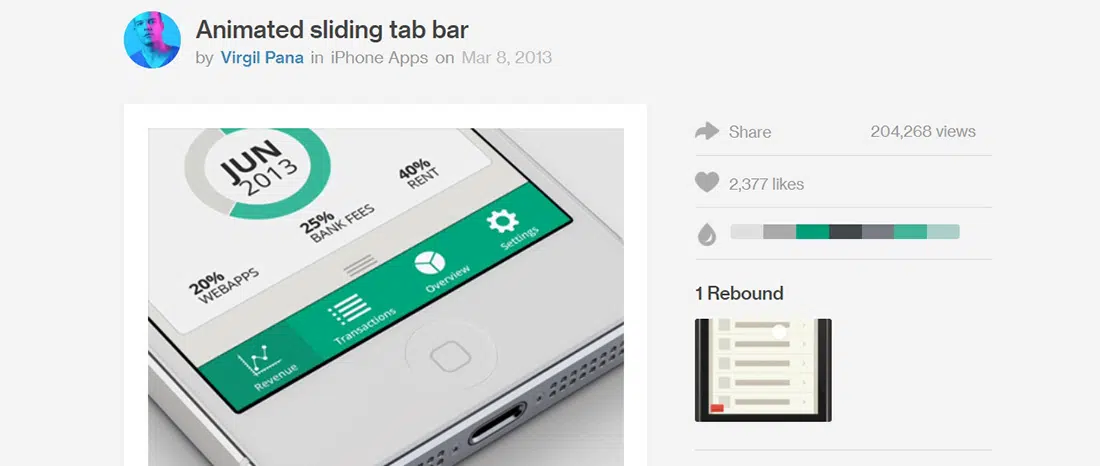
アニメーションのスライド式タブバー
この例は、スライド式のタブバーです。 この例には、非常に優れたユーザーインターフェイスデザインがあります。 フラットなデザインを最高の状態で使用して、本当に素晴らしいインスピレーションの源を作り出しています。
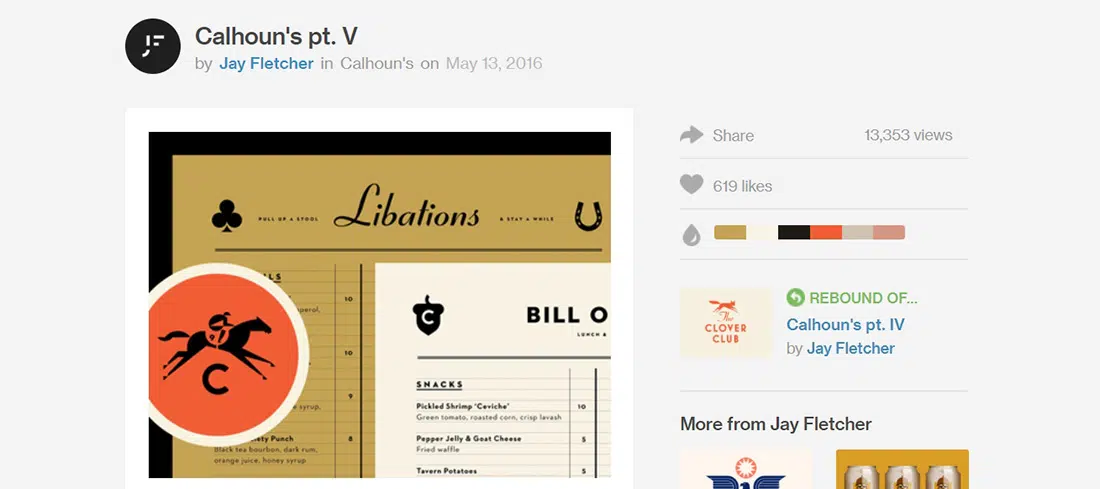
カルホーンのpt。 V
これはまた、本当に素晴らしいインスピレーションの源です。 このプロジェクトは創造的なデザインコンセプトを持ち、スムーズなナビゲーションを提供します。
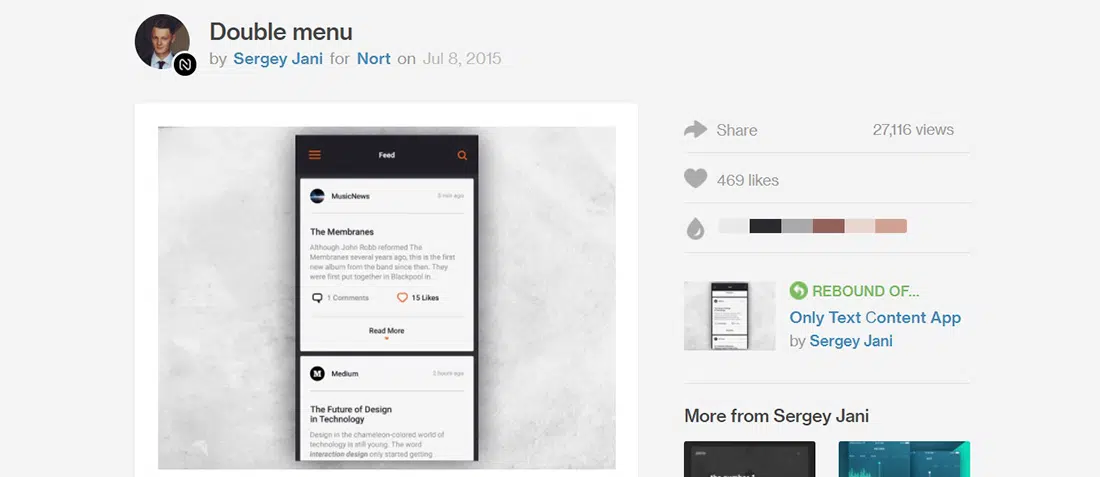
ダブルメニュー
これは、このデザイナーのアプリインターフェースプロジェクトからの別のショットです。 この例では、ユーザーが必要なソースを簡単に選択できる2層のサイドバーを提案します。 このアプリのインターフェースの第1層では、ユーザーは投稿された時間と人気に基づいて記事を選択でき、第2層にはユーザーのお気に入りのソースのリストが含まれています。
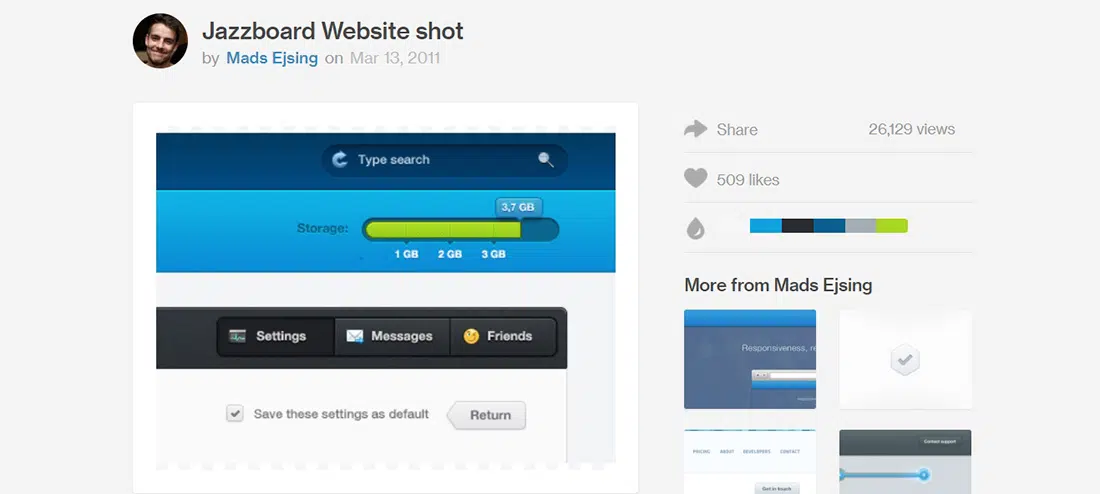
JazzboardWebサイトのショット

これはデザイナーの最新のレイアウトからのショットで、見栄えがします。 説明で最終バージョンを確認することもできます。
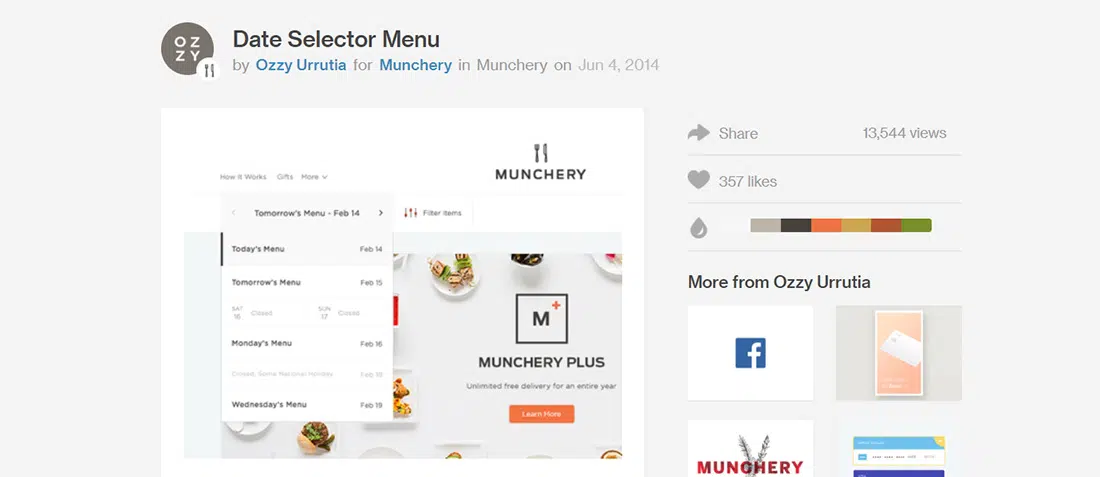
日付セレクターメニュー
このデザイナーは、デイスイッチャーのクリーンアップと再設計を楽しんでいます。 結果は本当に素晴らしく、特に見栄えの良いユーザーインターフェイスデザインのおかげで、素晴らしいインスピレーションの源になる可能性があります。
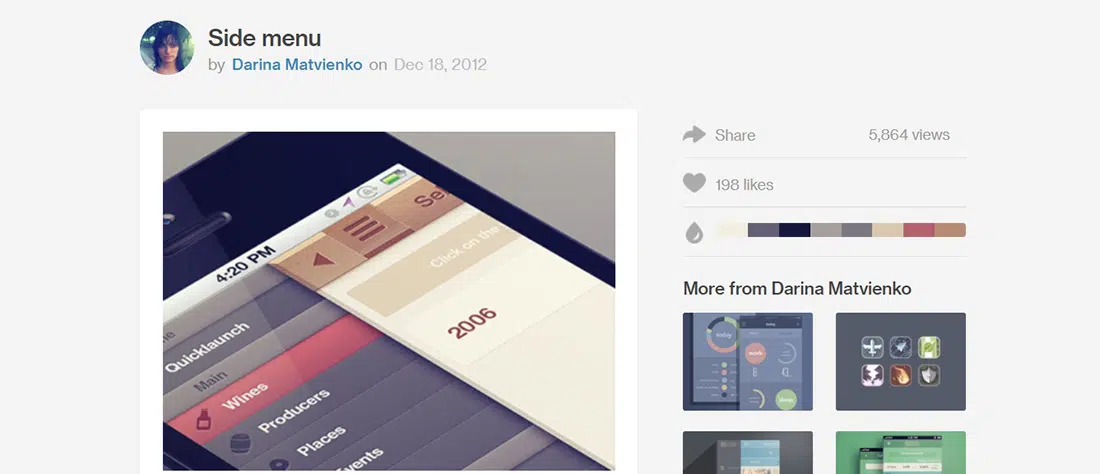
サイドメニュー
このサイドメニューは素晴らしく見えます。 素朴な色を使用して、素晴らしいインターフェイスデザインを作成します。
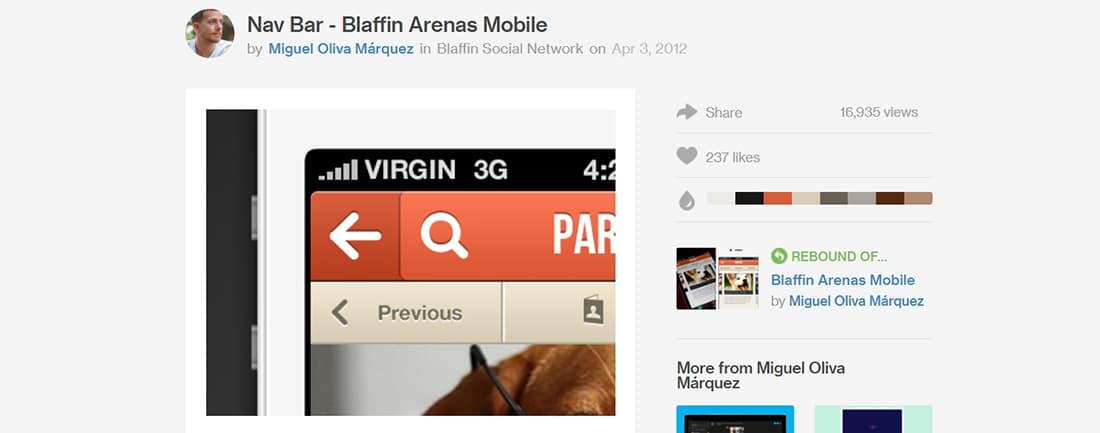
ナビゲーションバー– Blaffin Arenas Mobile
このナビゲーションバーのデザインコンセプトは、BlaffinArenasMobileの詳細です。 これは、すでにいくつかのアクションボタンがあるヘッダーにいくつかのナビゲーションボタンを含める方法を示す非常に優れた例です。
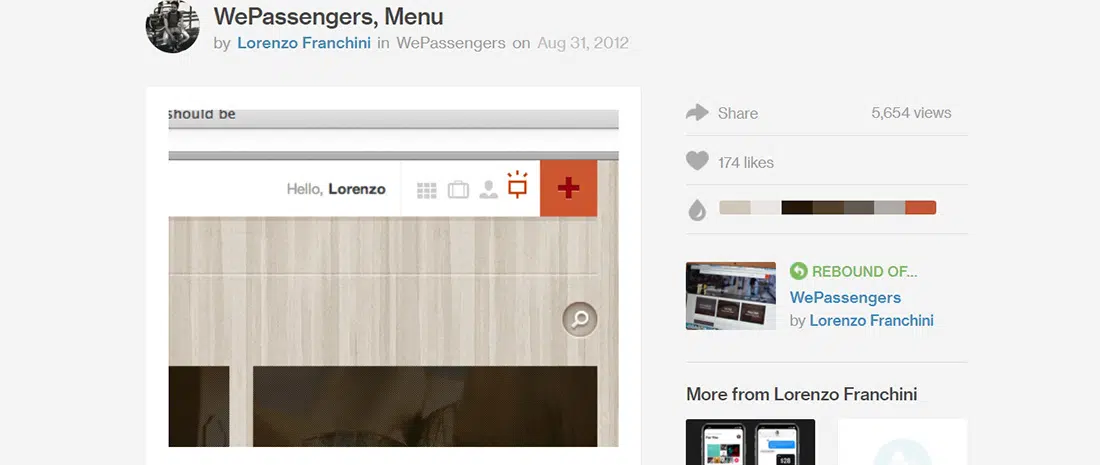
WePassengers、メニュー
このデザイナーは通常、現実的な結果を達成するために光と影を求めますが、今回は別のことを試みました。 この例では、メニューバーとそのアイコンにミニマリストで非常にすっきりとしたシンプルなスタイルを使用しています。
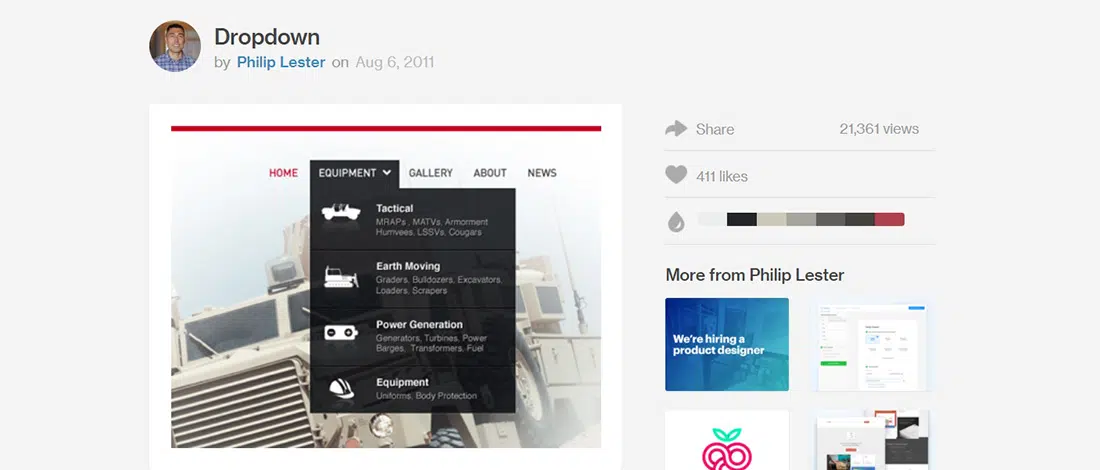
落ちる
この例は、素晴らしいインスピレーションの源となるクリエイティブなドロップダウンメニューです。 インターフェイスは見栄えがよく、暗いレイアウトのドロップダウンメニューは完全に調和しています。 また、サブカテゴリごとに大きなアイコンを使用します。
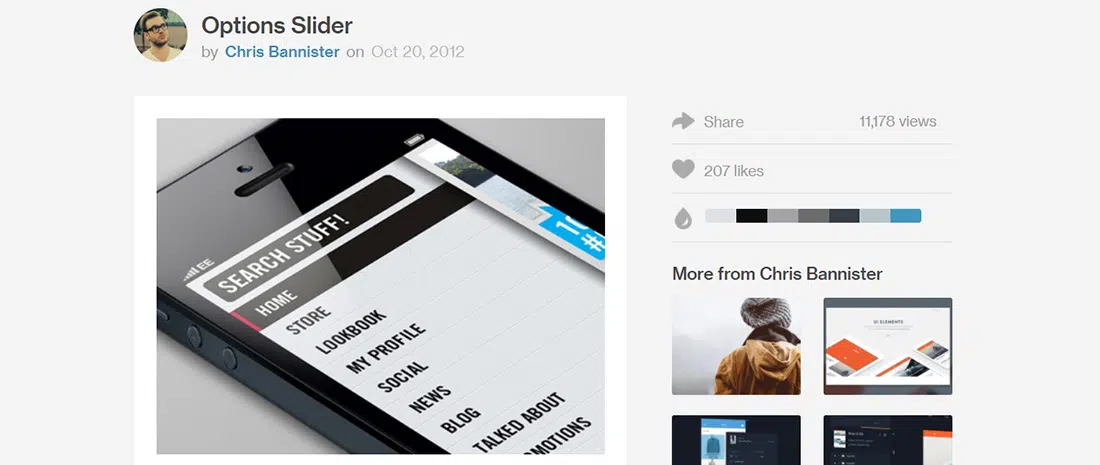
オプションスライダー
あなたがきっと崇拝する本当に素晴らしいオプションスライダーデザインはどうですか。 これは、このアプリの2番目のスニークピークです。
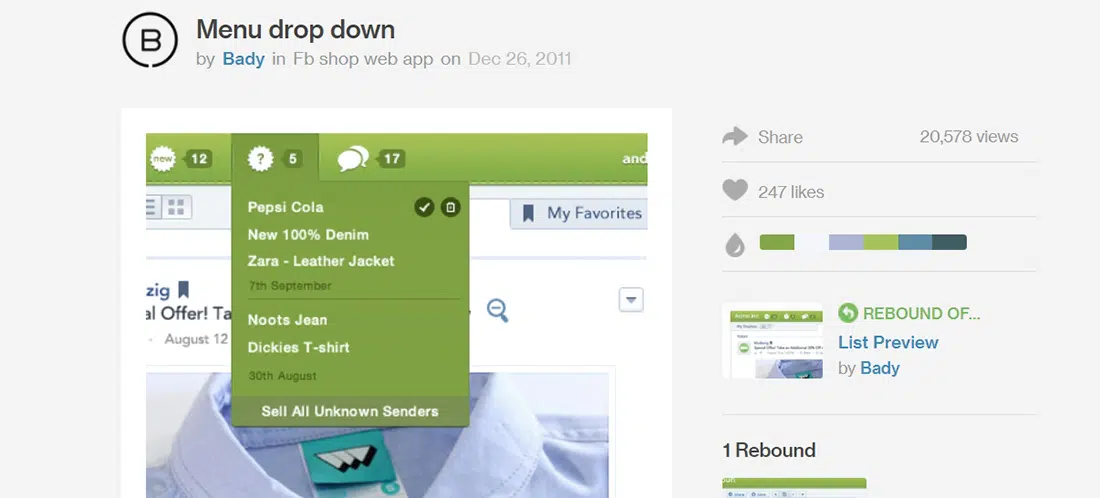
メニューのドロップダウン
緑をメインカラーとしたナビゲーションバーのデザインコンセプトです。 ドロップダウン状態では、少し暗い緑の色合いが使用されます。
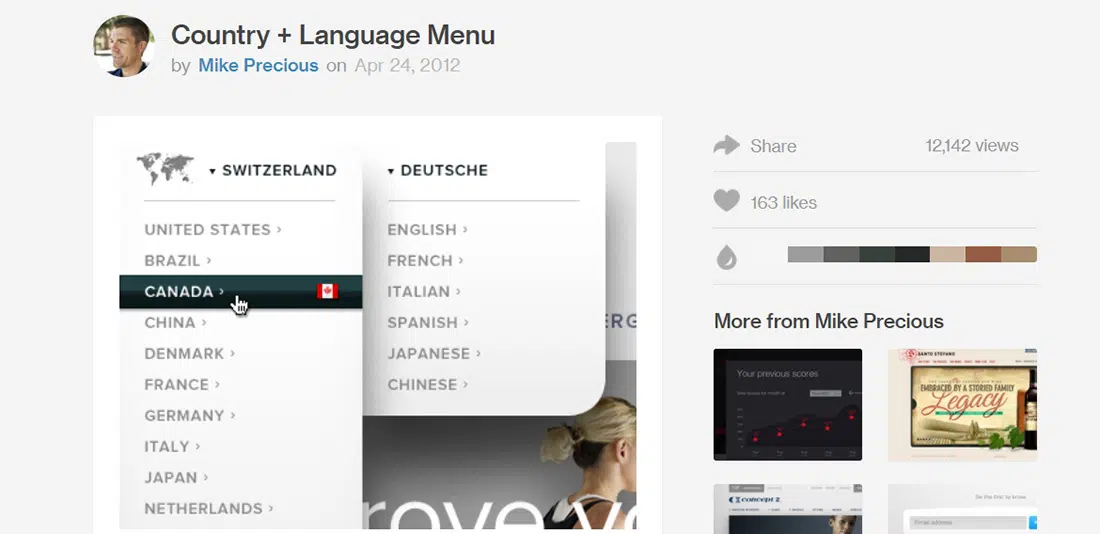
国+言語メニュー
この例は、フィットネス関連のクライアントプロジェクトのドロップダウンメニューデザインのスニークピークです。 すっきりとしたデザインで、グレーの色調と色合いを使用しています。
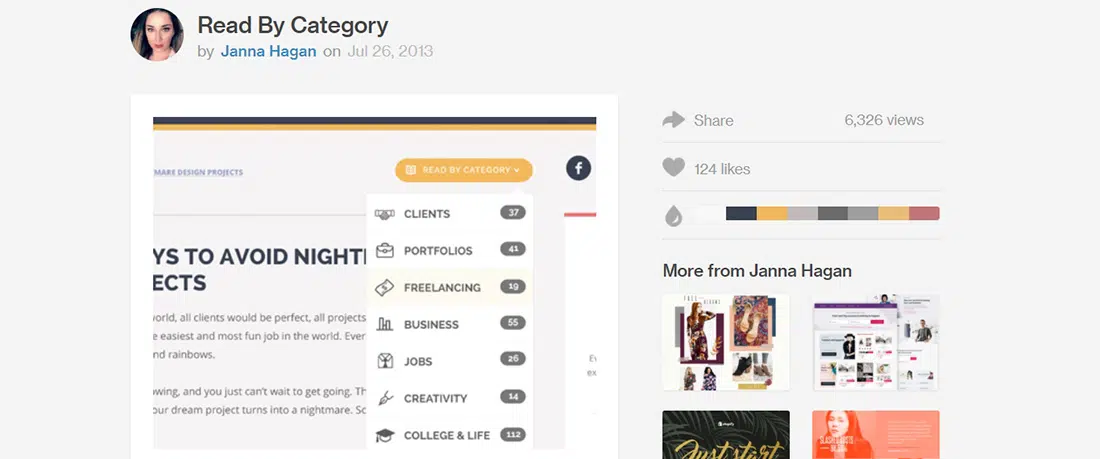
カテゴリ別に読む
これは、デザイナーがまだ調整に取り組んでいる、さらに別のクールなスニークピークデザインコンセプトです。
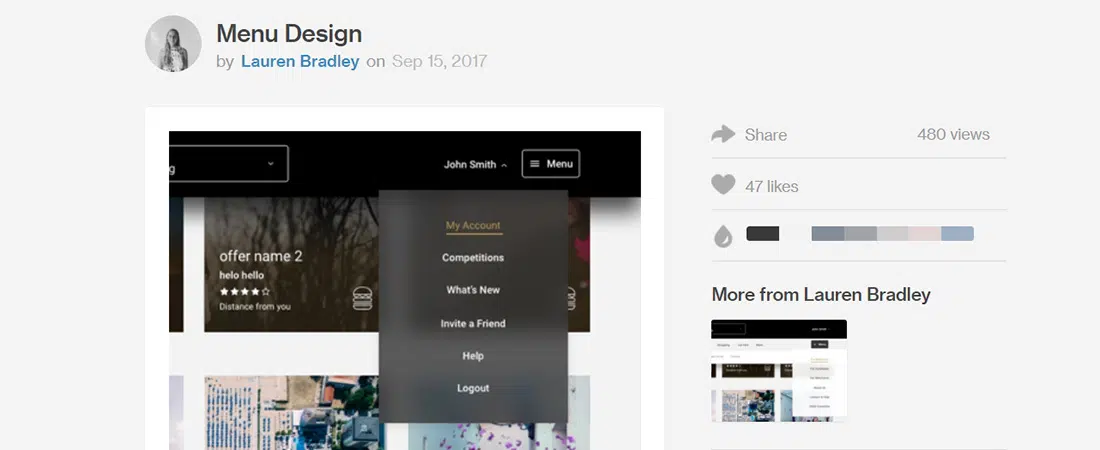
メニューデザイン
このプロジェクトでは、Lauren Bradleyが、Anonとログビューおよび3つのレベルを備えた複雑なメニューのコンセプトを試してきました。 結果は本当にエレガントです。
ドロップダウンメニュー
これはこのデザイナーのドロップダウンメニューの最初の試みであり、それをデザインするのはとても楽しかったようです。