2020年ウェブデザインイヤーインレビュー
公開: 2020-12-21“いつもと違う” 1年がもうすぐ終わります。 2020 年は、Web デザイナーを含め、誰にとっても確かにユニークな年でした。 そして、それはいくつかのレベルで私たちに挑戦しました。
私たちの毎日の仕事は、シャットダウン、ホームオフィスに侵入する子供たち、ビジネスモデルを急速に変えるために私たちの助けを必要とするクライアントによって複雑になりました. 私たちの多くは家に閉じ込められていましたが、退屈な瞬間はめったにありませんでした.
それはさておき、今年はパンデミックやその他の混乱とは関係のない多くの進展が見られました. 新しいツールが市場に投入され、私たちのお気に入りのソフトウェアには重要な更新が見られ、コミュニティは相変わらず創造的で役に立ちました。 言い換えれば、2020 年は、デザイナーや開発者が祝うべき多くのポジティブな年でした。
この 1 年間で Web デザイナーに影響を与えた重要で興味深い開発を振り返ってみましょう。
最新の CSS の繁栄
2020 年に CSS に革命的な変更はありませんでしたが、それは素晴らしい年でなかったという意味ではありません。 まったく逆です。
この言語は、Web ブラウザーの絶え間ない進化の恩恵を受けました。 Chrome、Edge、Firefox、および Safari の最新バージョンがリリースされると、新しい CSS 標準と仕様のサポートが拡大します。
実際には、これは Web デザイナーが自信を持って新しい手法を採用できることを意味します。 たとえば、CSS グリッド レイアウトは、数年前よりもはるかに安全な方法です。 フォールバックは決して悪い考えではありませんが、それほど抜本的である必要はないかもしれません。
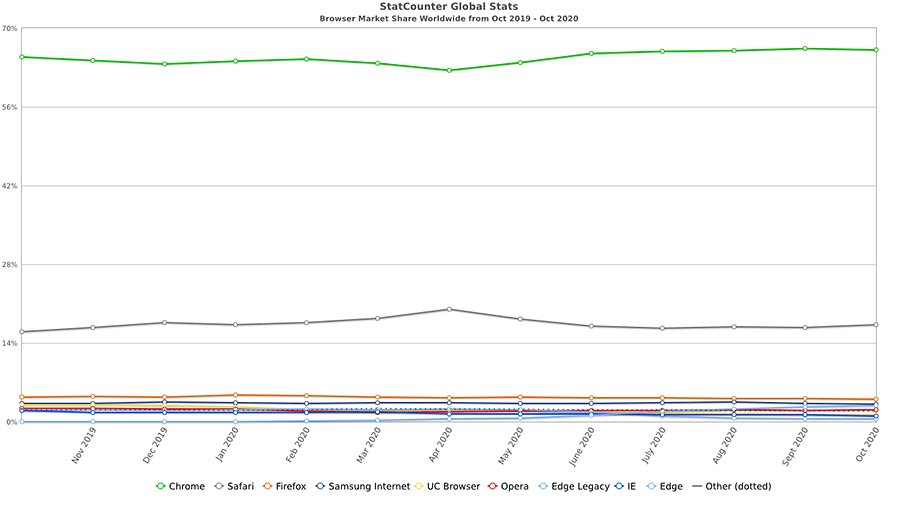
これは、Internet Explorer などの従来のブラウザーのユーザー数が減少しているためです。 StatCounter Global Stats によると、IE の使用率は 2020 年 10 月の時点で市場の 1.05% にまで減少しました。1 年前に獲得した 2% 近くと比較してください。

StatCounter Global Stats 提供のチャート
IE やその他の時代遅れのブラウザーが後回しになればなるほど、最新の CSS 開発を実稼働 Web サイトに導入することが容易になります。 これにより、言語はその広大な可能性をよりよく実現することができます。 2020年はその方向への大きな一歩でした。
2020 年のトップ CSS 記事
- プロジェクトで「無駄な」CSS を避ける
- CSS の BEM 方法論: クイック スタート ガイド
- CSS で 3D イラストを作成する
- CSS パースペクティブのしくみ
- CSS 変数が効率と一貫性を向上させる方法
- CSS の LCH カラー: 何を、なぜ、どのように?
- CSS ポジショニングを学ぶ
- CSS を使用してパスに沿ってテキストを配置する
- CSS でのレイアウト ラッパーのスタイリング
- CSS リセットの視覚化
ヘッドレス CMS がニッチ市場を開拓
「ヘッドレス」または「切り離された」コンテンツ管理システムの利用は勢いを増し続けています。 このプラクティスには、CMS (WordPress など) を使用してコンテンツを外部アプリケーションにフィードすることが含まれます。
これは、いくつかの興味深い可能性につながります。 コンテンツをモバイル アプリケーションに送信して、アプリと Web サイトの両方で同じブログ投稿を共有できるようにすることもできます。 同様に、GatsbyJS や 11ty などの静的 Web サイト ジェネレーターを活用して、トラフィックの多いサイトに最適な超高速のユーザー エクスペリエンスを作成できます。 コンテンツ作成者にとって使い慣れたバックエンド UI を維持しながら。

そして、このテクノロジーはまだ比較的新しいものですが、定着し始めていることがわかります。 たとえば、GatsbyJS は、この 1 年間で長い道のりを歩んできました。 そのコンパニオン クエリ言語である GraphQL は、着実に成熟しています。 効率的かつ高性能であることを目指しています。
さらに、ヘッドレス構成を作成するプロセスを合理化するために、多くのツールが構築されています。 現時点では初心者向けの作業ではないため、これは非常に重要です。 これがすべて簡単になればなるほど、その使用法はより広まり、創造的になります。
現在、ヘッドレス CMS 構成がますます展開されています。 それでも、専門家でない限り、真っ向から飛び込んでこのテクノロジをクライアント プロジェクトに採用するのは賢明ではないかもしれません。
したがって、小規模から始めて実験するのがおそらく最善です。 しっかりとした土台ができたら、ヘッドレス化は優れたソリューションになる可能性があります。
2020 年のトップ ヘッドレス CMS 記事
- ギャツビーの正直なレビュー
- GatsbyJS を使用してヘッドレス WordPress Web サイトを構築する
- Google Cloud Platform を使用したサーバーレス フロントエンド アプリケーションの構築
- フランケンシュタインのウェブサイトを構築しないでください!
- React、サーバーレス、Airtable で Jamstack に移行
- ヘッドレス CMS: 概要と理由
- ヘッドレス WordPress サイトの開発の旅を始める方法
- JAMstack でヘッドレス WordPress サイトを作成する方法
- ButterCMS ヘッドレス エンジンで React Native アプリケーションを強化
- ヘッドレス WordPress を使用する意味があるのはいつですか?
プロトタイピング ツールの改善と進化
Web サイトやモバイル アプリケーションのプロトタイプを作成する方法は、変化し続けています。 多くのデザイナーは、Adobe XD、Figma、Sketch などのニッチなアプリを支持して、Photoshop などの従来のツールを避けています。
これらの各ツールは、Web およびモバイル アプリケーションを念頭に置いて構築されています。 したがって、デザイナーは静的なモックアップ画像をクライアントに渡すことに満足する必要はありません。 むしろ、最終製品が何をするかをよりよく表す、完全にインタラクティブなものを作成できます。

もちろん、ツール自体は新しいものではありません。数年前から市場に出回っています。 しかし、2020 年には、これらのアプリを使用することについての議論がより説得力のあるものになりました。

1 つには、プラグインや UI キットなどの便利なグッズをリリースする強力な開発者コミュニティがあります。 これらは、設計者が機能を拡張して効率を上げるのに役立ちます。 そして、アプリ自体がいくつかのエキサイティングな機能をリリースし、荒いエッジを滑らかにしました.
ただし、アプリのプロトタイピングの別の機能も非常に重要になりました。組み込みのコラボレーション ツールです。 クライアントとチーム メンバーの両方からのリモート フィードバックを容易にします。 今年は非常に多くの人が自宅で仕事をしているため、レビュープロセスを簡単にするものは何でも大きなボーナスです.
2020 年のトップ プロトタイピング ツール記事
- Adobe XD の習得に役立つ 10 のチュートリアル
- Web およびモバイル アプリ デザイナー向けの 20 の無料 Adobe XD UI キット
- Sketch アプリ用の 20 の無料モバイル UI およびワイヤフレーム キット
- 35 無料の Figma 用 Web およびモバイル UI テンプレート
- Adobe XD の新しい外観
- 設計からエンジニアリングへの引き継ぎ
- CSS、Figma、Sketch のグラデーション角度
- figma バリアントでコンポーネントをターボチャージする方法
- あなたの世界の一部: 真にネイティブな Mac アプリを構築できることを誇りに思う理由 (スケッチ)
- Sketch vs. Figma vs. Adobe XD: 初心者に最適なデザイン ツールはどれですか?
WordPress の Gutenberg Block Editor がさらに洗練されました
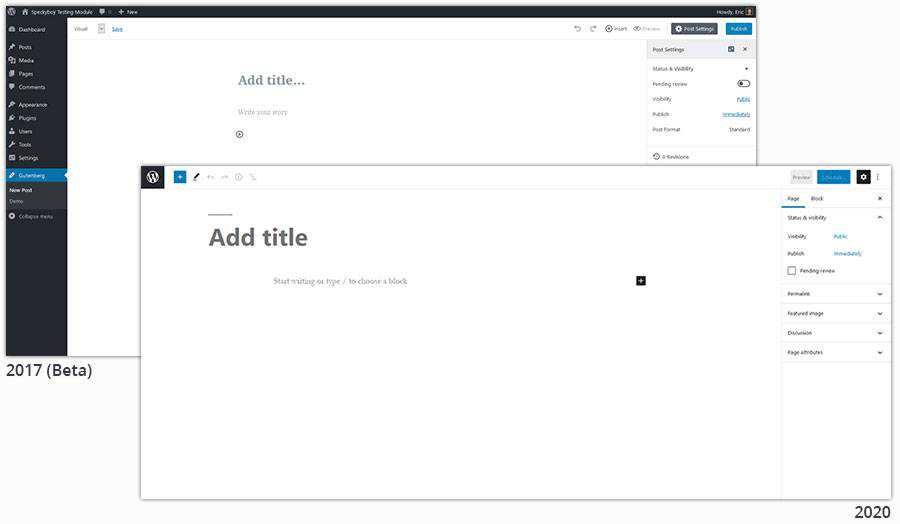
2020 年 12 月は、Gutenberg ブロック編集者の 2 歳の誕生日でした。 しかし、ほとんどの 2 歳児とは異なり、発作や癇癪は (ほとんど) 過去のもののようです。 グーテンベルグは、その時代の割に成熟しつつあります。
エディターの UI を見ると、最初の状態よりも何光年も進んでいます。 インターフェイスをより直感的にするために多くの開発時間が費やされました。 個々のブロックを見つけて選択するのと同様に、移動ははるかに簡単です。
アクセシビリティも大きな焦点でした。 この特定の主題は、Web 開発のすべての分野で重要ですが、以前のバージョンの Gutenberg に対する主要な批判でもありました。 したがって、UI を改善し、よりアクセスしやすくすることは、2020 年の大きな成果です。

この年には、特定のレイアウトの使用と再利用を容易にするカスタム ブロック パターンも導入されました。 必要な場所にカスタム レイアウトを実装できることは、小さな成果ではありません。 これは、一部のユース ケースでブロック エディターを販売するのが困難な、欠落している機能の 1 つです。
そして、まだ準備が整っていませんが、Gutenberg を利用した完全なサイト編集 (FSE) が進行中です。 これにより、互換性のあるテーマを持つユーザーは、ブロック エディターを使用して Web サイトのすべての側面を編集できます。 そのような最初のテーマである Q は、今年初めにダウンロードできるようになりました。
つまり、WordPress には、ほぼすべてのプロジェクトで真剣に検討できるデフォルトの編集エクスペリエンスが備わっています。 古いクラシック エディターは言うまでもなく、ページ ビルダーにはまだいくつかの利点があります。 しかし、ブロックは人気があります。
2020 年のトップ WordPress Gutenberg Block Editor 記事
- ブロック ナビゲーション プラグインは、WordPress エディターに欠落しているコンテキストベースのアウトラインを提供します
- WordPress Gutenberg エディター用のカスタム カラー パレットを作成する
- WordPress ブロック エディターをフロント エンド デザインのように見せる
- WordPress でクラシック ブロックをグーテンベルクに一括変換する方法
- WordPress でシンプルな Gutenberg ブロック パターンを作成する方法
- WordPress Gutenberg Cover Block の使い方
- Matt Mullenweg と Matias Ventura による Gutenberg の新しい画像編集ツールのデモ
- WordPress で幅広および全幅の Gutenberg ブロックのスタイルを設定する
- 既存の WordPress Web サイトを変換して Gutenberg Block Editor を使用するためのヒント
- 完全なサイト編集とは何ですか? 新しい WordPress をどのように形成していますか?
2020 年、焦点は全体像にありました
上記の項目について気付くかもしれないことの 1 つは、それらすべてが進化的変化を伴うということです。 ここでは、Web デザイナーにとって重大な転機とは思えないものはありませんでした。 実際、この話題を Twitter に投稿しても、衝撃的な推奨事項にはなりませんでした。
たぶん、それは魅力的ではない見出しになります。 しかし、それはまた、混沌とした年に、ウェブデザイン業界にとって心地よい一貫性があったことを意味します. 私たちがすでに使用しているツールとテクノロジーは、より優れたものになりました。 そこに文句はありません。
今から数年後を振り返ると、2020 年には多くの歴史的な出来事が際立つでしょう。しかし、ウェブ デザイナーは、2020 年を、これから起こるより大きなことの準備を整える時期と見なすかもしれません。
