20の無料ナビゲーションメニューCSSとコードスニペット
公開: 2017-12-21サイトのすばらしいナビゲーションメニューを作成するためのコードスニペットを探している場合は、もう探す必要はありません。 固定、自動非表示、垂直、水平、レスポンシブ、伸縮性、メガメニューナビゲーションなどを作成するために使用できるナビゲーション用の20の無料コードスニペットがあります!
このリストには、ほぼすべての種類のWebサイトナビゲーションがあります。 これらはすべて、無料のコードスニペット、完璧な機能、簡単な実装が付属しています。
すばらしいのは、これらのほとんどが応答性も高いため、さまざまな画面サイズで完全に表示されることです。
それらをチェックしてください!
自動非表示ナビゲーション
自動非表示ナビゲーションは、ユーザーが下にスクロールし始めると自動的に非表示になる単純なナビゲーションコードスニペットです。 ユーザーが上にスクロールし始めると、それが表示されます。 自動非表示のナビゲーションは、特にモバイルデバイスで、しばらく前から存在しています。 このUXパターンはシンプルで効率的です。 非表示効果により、すべてが簡単になり、コンテンツ用のスペースが増えます。
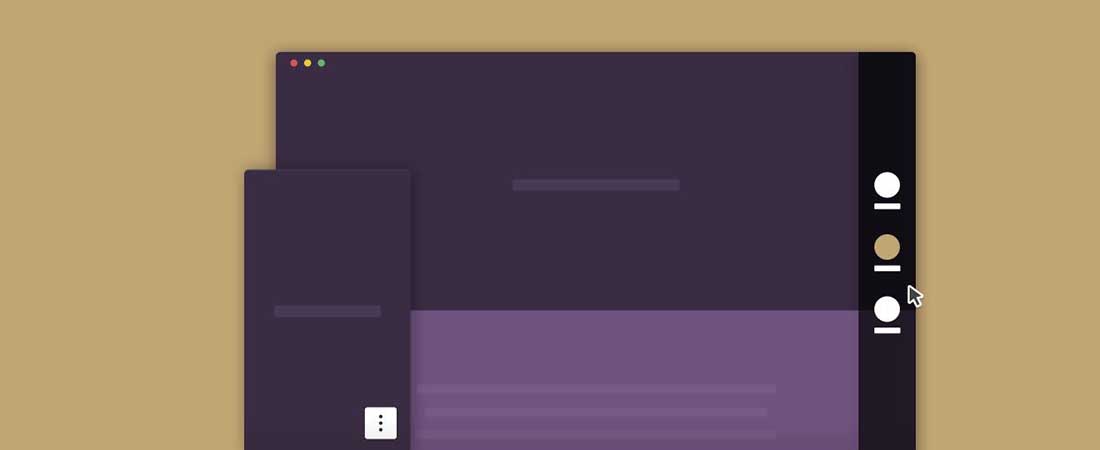
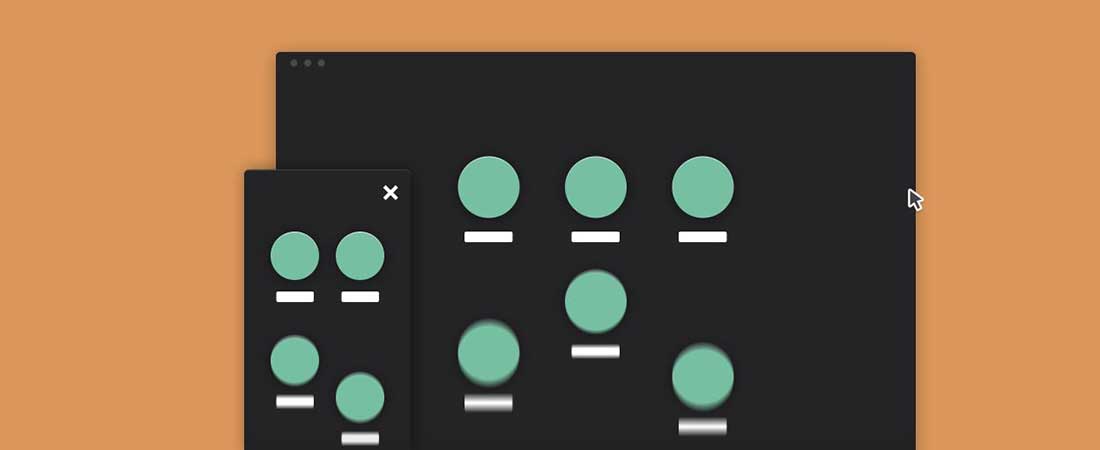
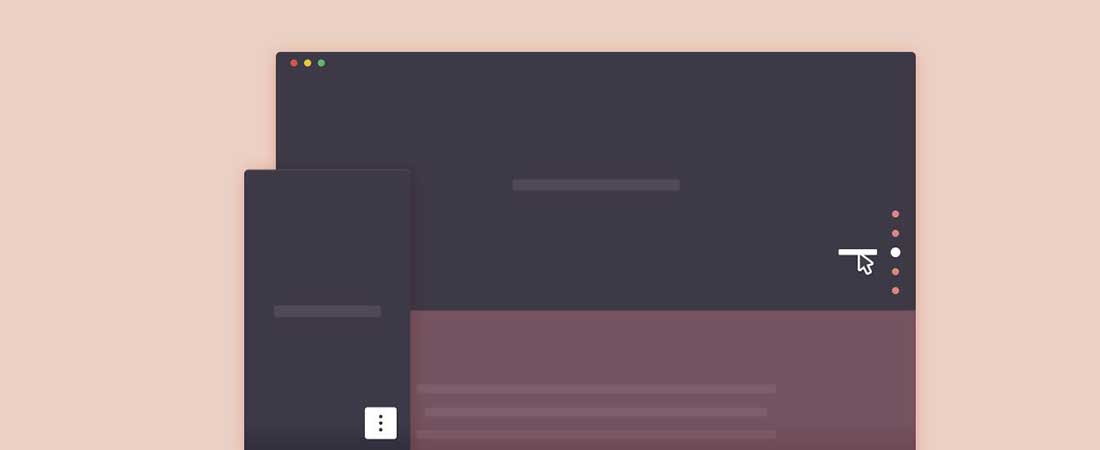
垂直固定ナビゲーション
この例は、操作時にラベル付きアイコンに変わる丸いインジケーターを含む、スマートな垂直ナビゲーションメニューです。 丸いインジケーターを機能させるこの概念の背後にある考え方は、ユーザーがスクロールしようとしているセクションの数についてのヒントをユーザーに提供することでした。 各ラウンドインジケーターは基本的にコンテンツの章であり、その下に独自のタイトルがあります。
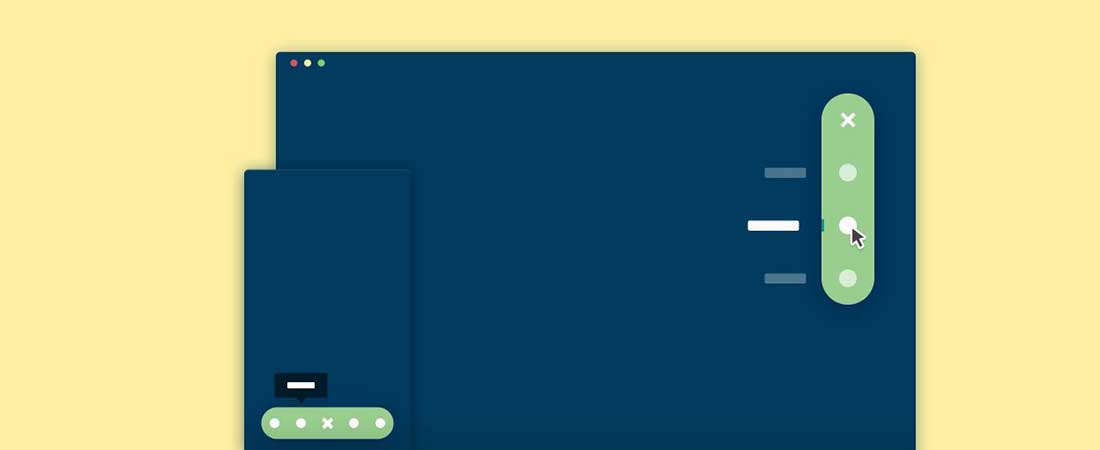
伸縮性のあるナビゲーション
ストレッチナビゲーションは、アイテムをストレッチして表示する丸みを帯びたナビゲーショントリガーです。 このナビゲーションは、HilaPelegによるショッピングリストのコンセプトから着想を得ています。 このチームは、ナビゲーションを拡張し、スニペットが役立つ3つの異なるケースを作成する同様のアイデアを適用しました:1)固定ナビゲーション、2)コンテンツの追加ボタン、3)コンテンツの編集ボタン。
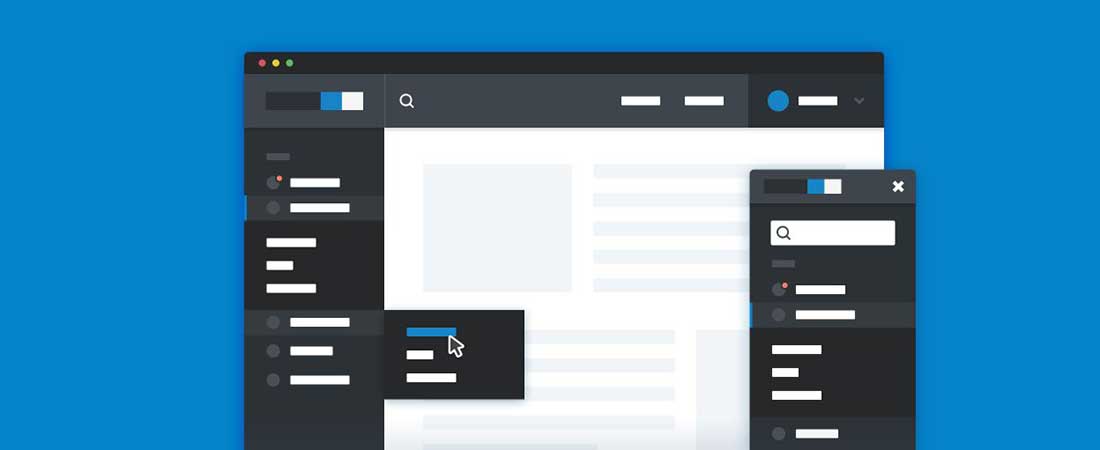
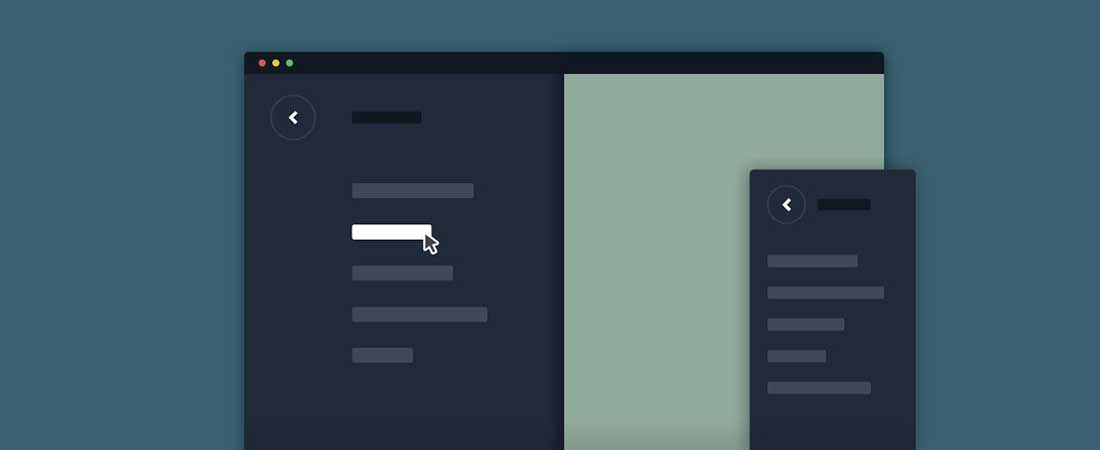
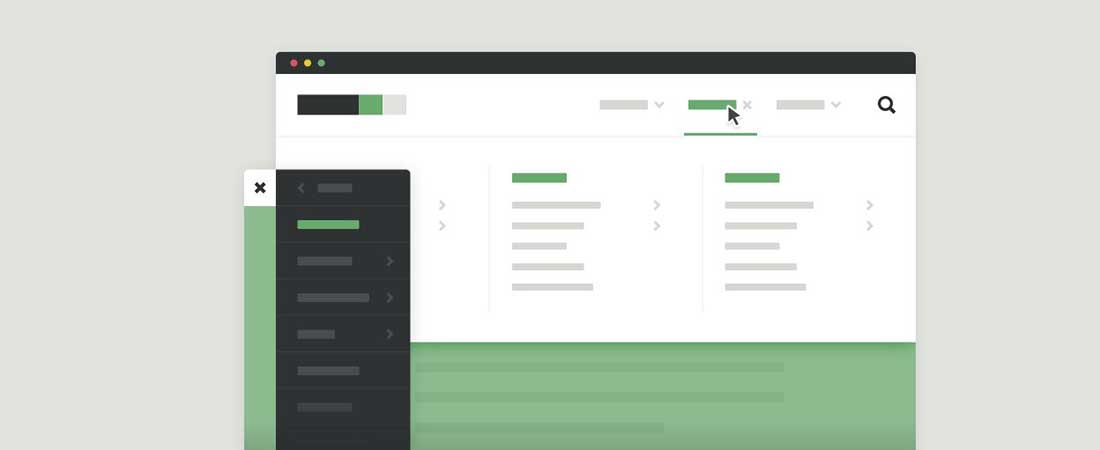
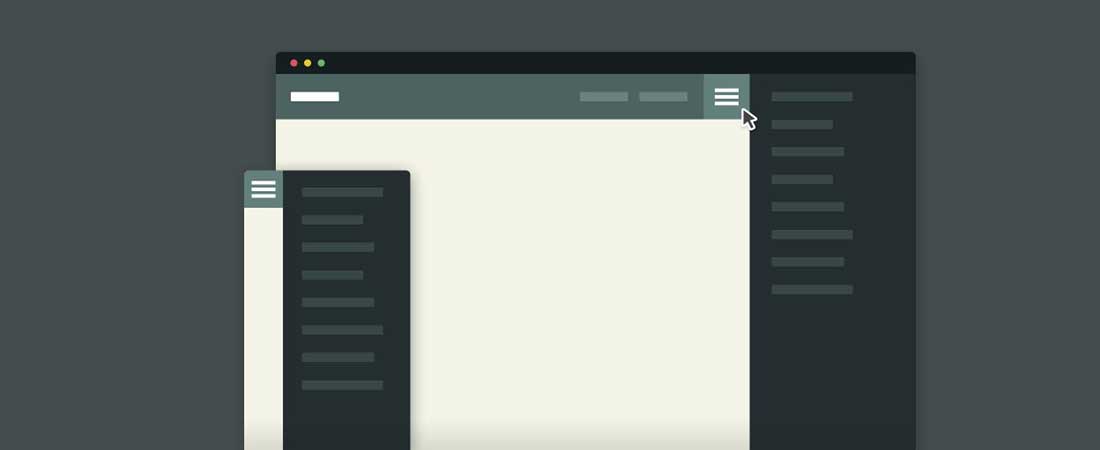
レスポンシブサイドバーナビゲーション
これは、デザインに非常に簡単に統合できる横向きの垂直ナビゲーションメニューです。 また、ダッシュボードや管理領域にも最適で、レスポンシブデザインを備えています。 大規模なサイトのレスポンシブナビゲーションを構築するのは簡単ではありません。 たとえば、管理パネルで作業している場合は、多くのサブカテゴリを含む垂直メニューを開発する必要があります。 このスニペットは、そのすべての問題からあなたを救うでしょう。
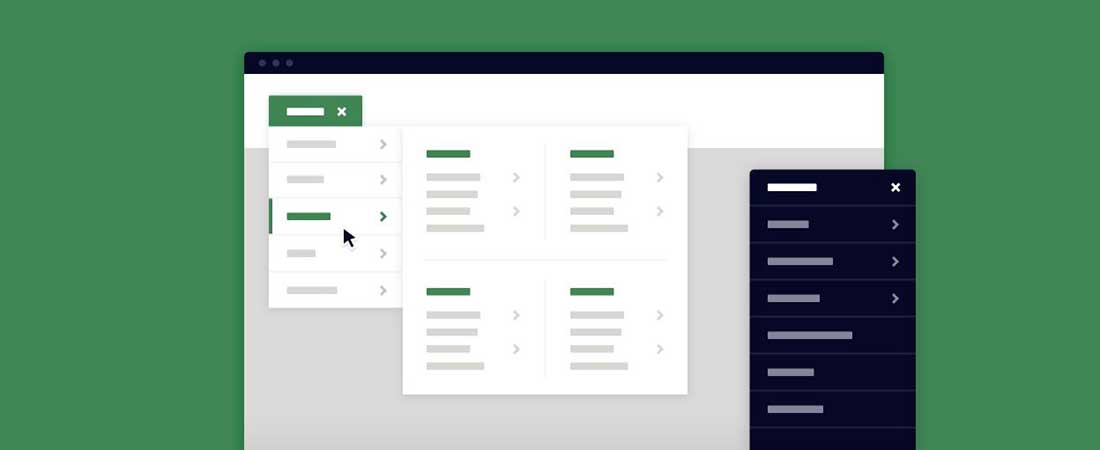
メガドロップダウン
これは、応答性が高く、カスタマイズが簡単なメガドロップダウンメニューコンポーネントです。 Webプロジェクトで作業していて、使用するコンテンツが多すぎる場合は、このメガドロップダウンメニューが役に立ちます。 これにより、ユーザーはコンテンツを簡単にナビゲートできます。
3D太字ナビゲーション
このナビゲーションは太字で、アクティブになるとスライドインし、3D空間の現在のコンテンツを置き換えます。 これは本当に素晴らしいリソースであり、ウェブサイトのナビゲーションのための素晴らしいアプローチです。
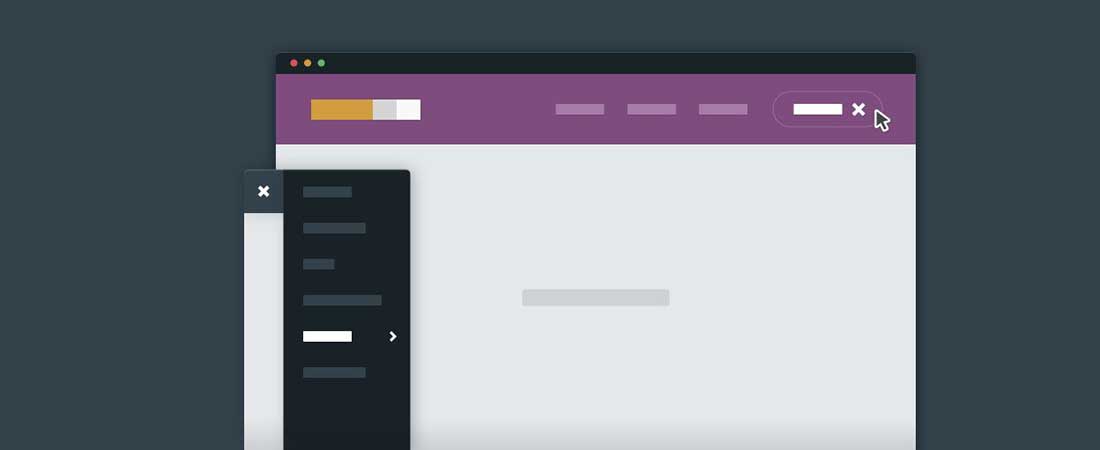
二次スライディングナビゲーション
これは、メインナビゲーション上をスライドする大胆なセカンダリメニューであり、通常のドロップダウンメニューの優れた代替手段になります。 サブナビゲーションを強調する方法を探している場合は、このスニペットが非常に役立ちます。
フルスクリーンプッシュナビゲーション
このフルスクリーンプッシュナビゲーションは、現在のコンテンツを画面からプッシュすることで置き換えます。 これは、フルサイズのナビゲーションを通じてこのチームの興味を捉えた美しいハローマンデーの再設計に触発されました。
弾むナビゲーション
これもフルスクリーンナビゲーションで、今回はフローティングメニュー項目があります。 この例は、Webアプリに最適です。 場合によっては、特にカテゴリのリストが大きい場合は、ユーザーがWebページに集中できなくなることなく、ユーザーに選択肢を提示したいことがあります。

3D回転ナビゲーション
これは、スキューモーフィズムのデザインに最適な3D回転ナビゲーションです。 このスニペットを使用して、Webサイトのナビゲーションを大胆にし、人々の注意を引くことができます。 この例は、代理店やポートフォリオWebサイトで非常にうまく機能し、スキルを誇示します。
メガサイトナビゲーション
これは、カスタマイズが非常に簡単で、微妙なCSSアニメーションが含まれているレスポンシブナビゲーションメガメニューです。
丸みを帯びたアニメーションナビゲーション
これは、CSSとjQueryを使用し、円内で展開する実験的なフルスクリーンの丸みを帯びたアニメーションナビゲーションです。 この効果は重宝し、かなりクールでもあります。
二次固定ナビゲーション
これは、ページのコンテンツの概要をすばやく確認したいユーザーのために特別に作成されたセカンダリ固定ナビゲーションです。 このスニペットを使用すると、セクション間を簡単に移動できます。 jQueryを利用したスクロールを使用します。
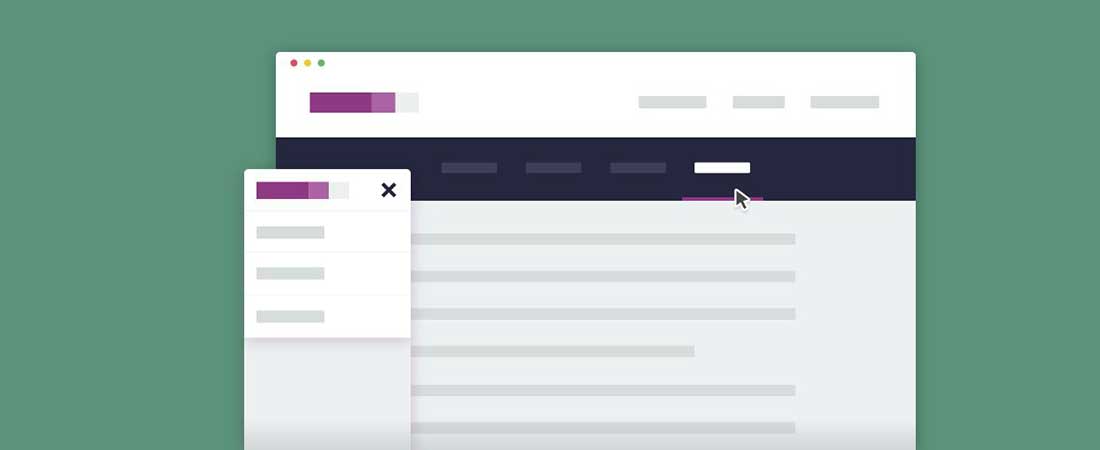
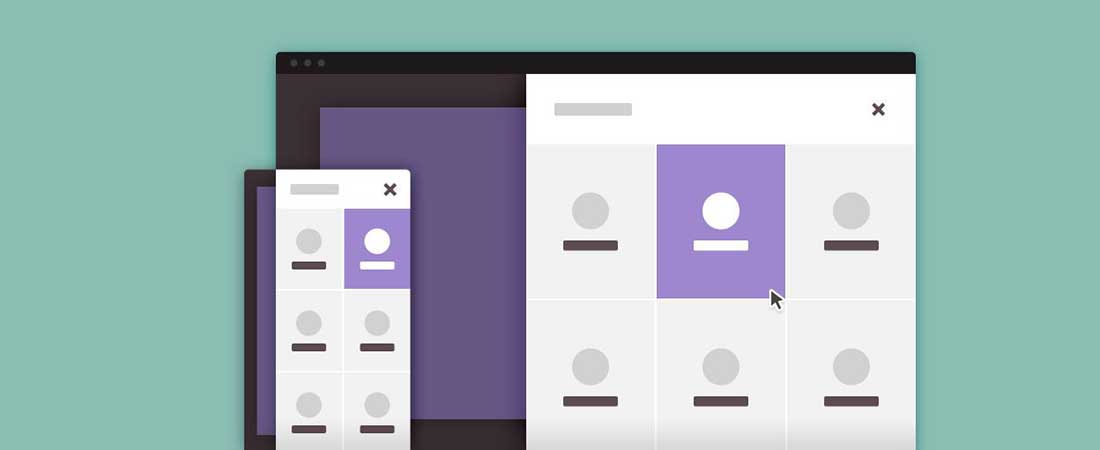
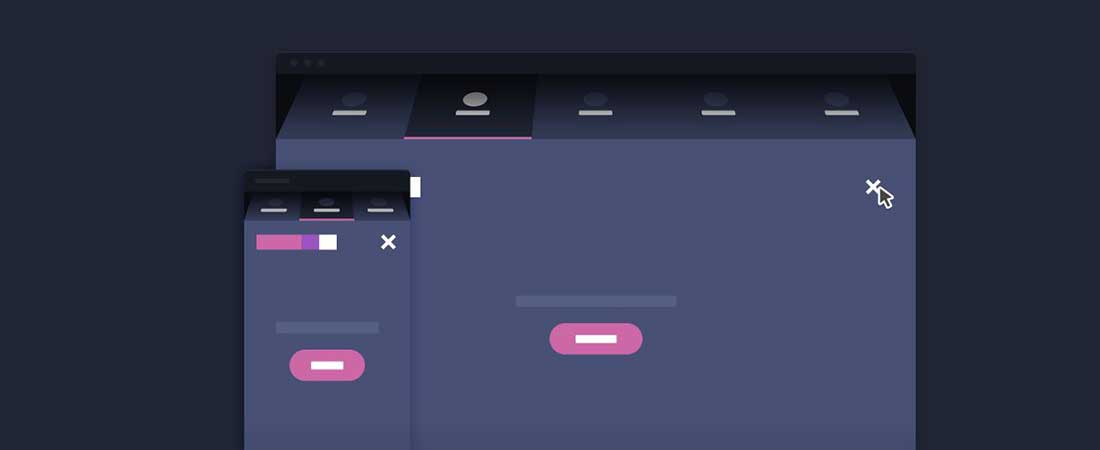
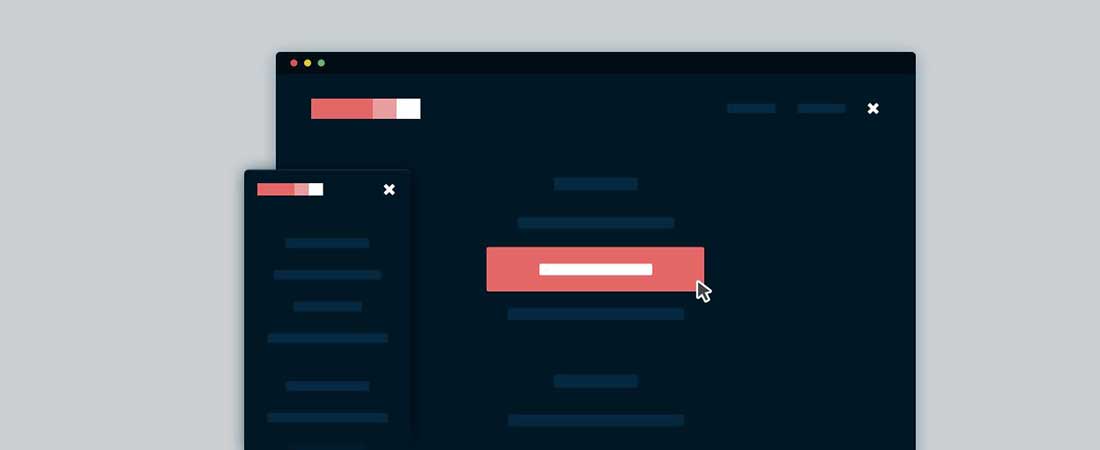
フルスクリーンポップアウトナビゲーション
ユーザーがサイトの全画面ナビゲーションを探索できるようにする前に、いくつかの行動を促すボタンを使用して、ユーザーの注意を簡単につかむことができるようになりました。 これは最近、多くのWebサイトで一般的なアプローチになっています。 ナビゲーションを非表示にするというアイデアは、物事を簡単にし、コンテンツのためのより多くのスペースを作成します。
垂直固定ナビゲーション
この垂直固定サイドナビゲーションにより、ユーザーはページを簡単に閲覧できます。 サイトのセクションのどれを最初に表示するかを簡単に選択できます。 この例は、ユーザーが多くのコンテンツをスクロールする必要がある場合に特に役立ちます。 それは彼らが探しているものを見つけるのをより簡単にするでしょう。 この垂直ナビゲーションは、ページの完全な概要を提供し、閲覧時間を短縮します。
スマート固定ナビゲーション
これは、ユーザーがいつでもメニューバーにアクセスできるようにするスマートな固定ナビゲーションです。 前の例のように、これも読者に表示するコンテンツがたくさんあるWebサイト用に設計されています。 スマートな固定ナビゲーションは、トップに戻るための迅速な方法を提供します。 これが、このスニペットに戻るボタンがある理由です。 ボタンをクリックするだけでユーザーが一番上にスクロールして戻るのはなぜですか。
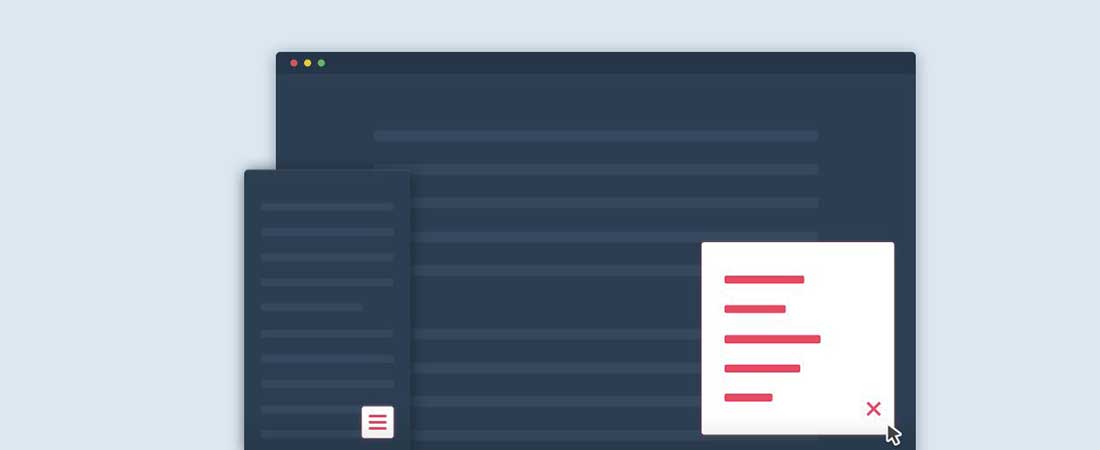
二次拡張可能なナビゲーション
これは、メニューにアクセスできるようにするシンプルで応答性の高いセカンダリ拡張可能なナビゲーションです。 ナビゲーションはすべてのユーザーがアクセスできる必要があり、場合によっては、ヘッダーにすべてのメニュー項目を表示するのに十分なスペースがない可能性があります。 そこで、このスニペットが役に立ちます。 セカンダリ拡張可能ナビゲーションを使用して、メインメニューに収まらなかったすべてのメニュー項目を表示できます。
全ページの紹介とナビゲーション
このリンクには、全幅の背景画像と素晴らしいアニメーションメニューに焦点を当てた本当に素敵な紹介ページがあります。 この例には、iOS効果と同様に、ナビゲーションの背後にある素敵なぼかし効果があります。 このスニペットでユーザーを簡単に感動させることができます。 たとえば、高解像度の背景画像と非常に優れたタイポグラフィを組み合わせることができます。
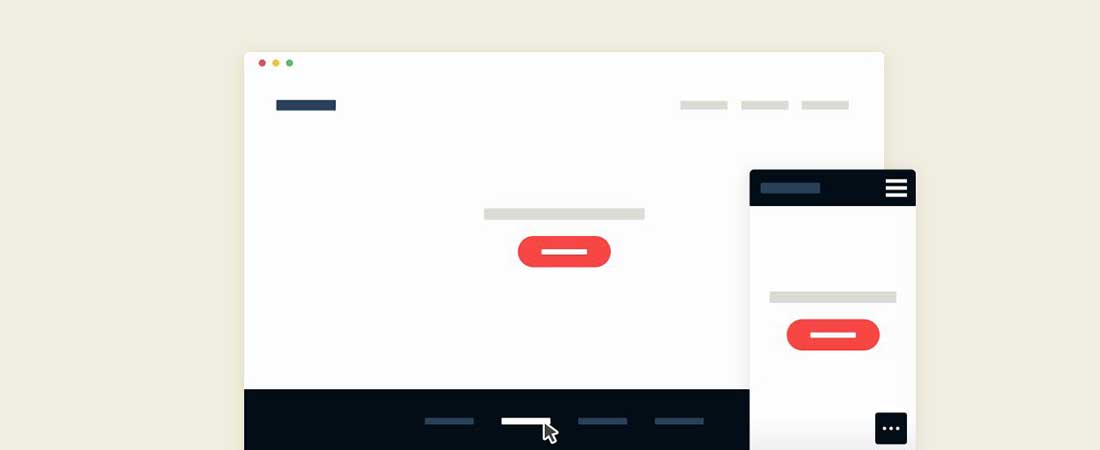
シンプルなレスポンシブHTMLナビゲーション
これは、すべてのブラウザとデバイスで見栄えのするレスポンシブデザインの、ミニマリストで軽量の水平メニューです。 それは純粋なCSSで構築されました。
フラットタブメニュー
これはフラットなタブ付きメニューコードスニペットであり、間違いなく便利で、時間を大幅に節約できます。 このメニューも応答性が高く、すべての画面サイズで見栄えがします。