初心者のための20の最高のUIデザインチュートリアル
公開: 2016-12-30美しいUIデザイン要素を作成する方法に関するガイド付き情報を提供するこれらの驚くべきわかりやすいチュートリアルをご覧ください。 ここでは、プロジェクトにとって間違いなく価値のあるさまざまなデザインを作成する方法に関する有用な情報を見つけることができます。 驚くべき要素を作成することに加えて、生産性を高め、スキルを向上させるのに役立つ巧妙なトリックを学びます。 グラデーション、シャドウ、色、スタイル、背景などを操作します。
これは、優れた結果を達成するのに役立つ、初心者向けの20のベストUIデザインチュートリアルの素晴らしい選択です。 これらのチュートリアルは、デザイナー、初心者、中級者、経験者なら誰でも使用できます。
始めましょう!
詳細なオーディオロータリーノブコントロールを作成する方法
これは、楽器やミキシング機器に触発された美しいロータリーノブインターフェイス要素を作成する方法を示す優れたチュートリアルです。
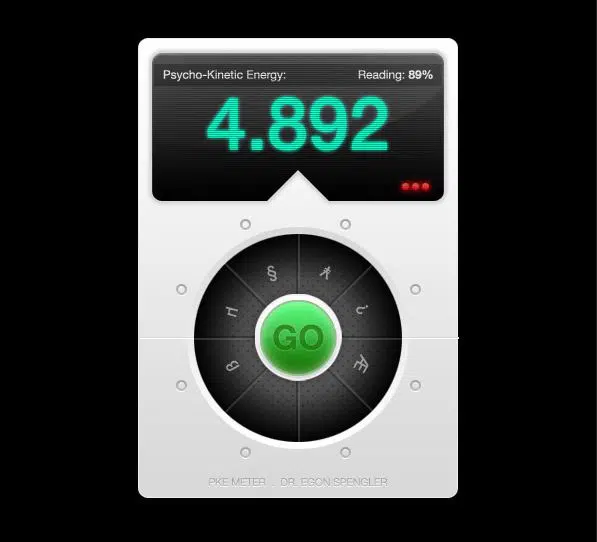
フラットカウントダウンタイマーを作成する–iOS7に触発
このチュートリアルでは、iOS 7に触発されたシンプルなカウントダウンタイマーを設計する方法を示します。色、スタイル、背景を操作して、これらの結果を取得します。
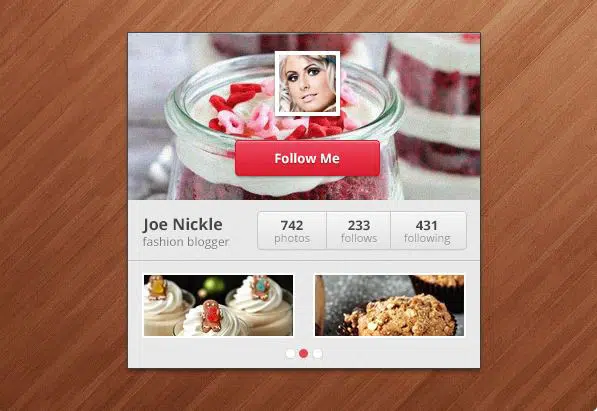
Instagramウィジェットを作成する
この素晴らしいチュートリアルでは、AdobePhotoshopを使用してInstagramウィジェットを作成する方法を示します。 作成は非常に簡単で、Webサイトで美しく表示されます。
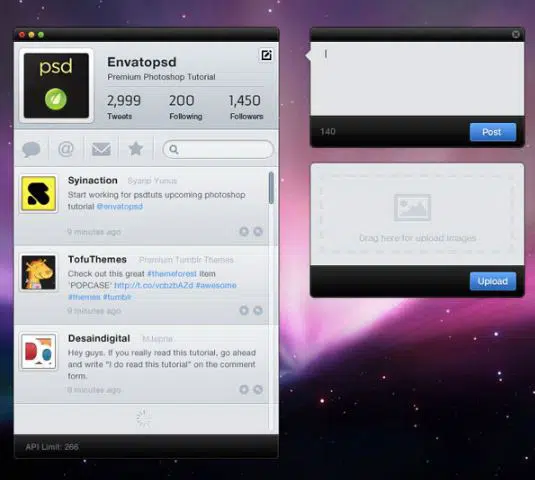
クリーンなTwitterアプリインターフェイスを作成する
このチュートリアルでは、最小限のTwitterアプリインターフェイスを作成する方法を学習します。 レイヤーと基本的なベクターシェイプを操作します。 楽しみ!
リアルなテイクアウトコーヒーアイコンをデザインする方法
これは、テイクアウトのコーヒーカップのリアルなアイコンを作成する方法を示す優れたチュートリアルです。 これは、美しいディテールを備えたリアルなデザインです。
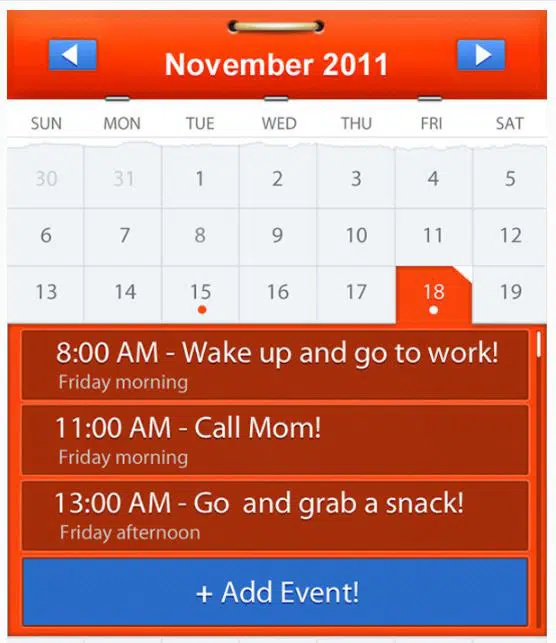
モバイルカレンダーアプリを作成する
このクイックチュートリアルでは、AdobePhotoshopでモバイルカレンダーアプリを設計する方法を学習します。 それはあなたにきちんとしたトリックを示すわかりやすいチュートリアルです。
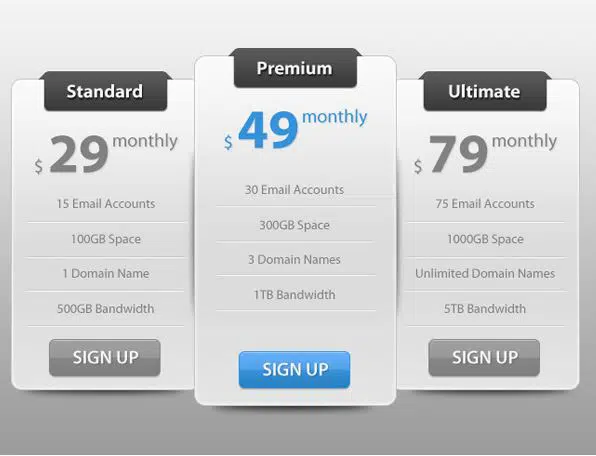
洗練されたモダンな価格表UIを設計する
このすばらしいチュートリアルでは、この洗練された最新の価格表UIを設計する方法を学習します。 それは美しいミニマルなデザインを持っており、サブスクリプションに最適です。
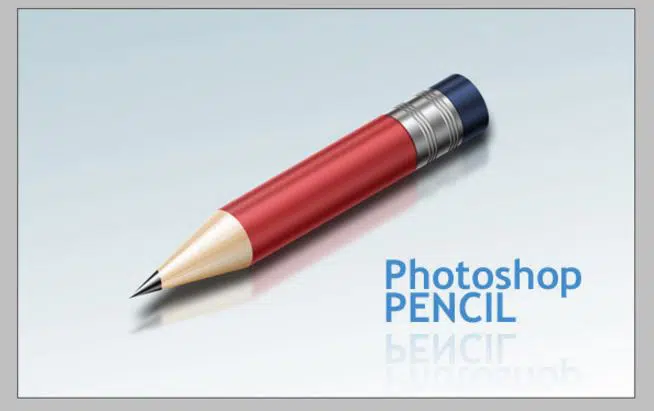
超光沢のある鉛筆アイコンを作成する方法
HDデザインでこの美しい超光沢のある鉛筆アイコンツールを作成する方法を学びます。 グラデーション、シャドウ、および変換ツールを使用します。
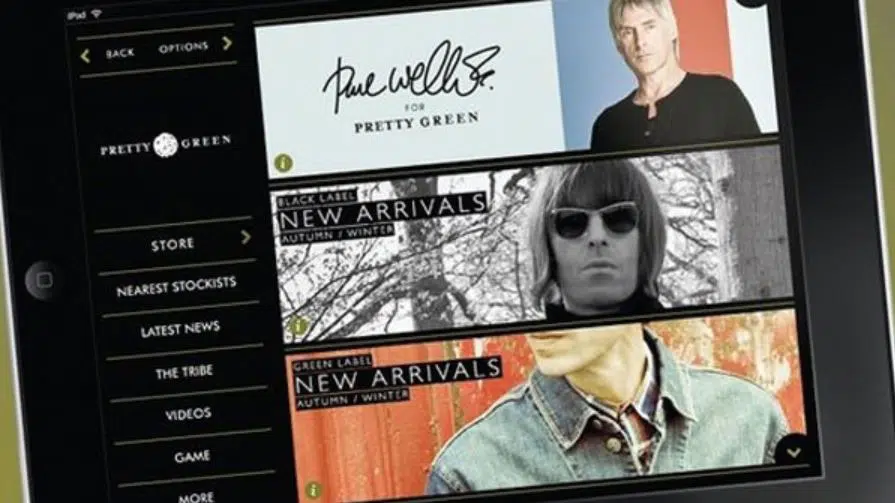
iPadアプリのUIを設計する
このきちんとしたチュートリアルでは、美しいデザインのiPadアプリUIを作成する方法を紹介します。 見て、あなたのデザインにそれを使ってください。 楽しみ!

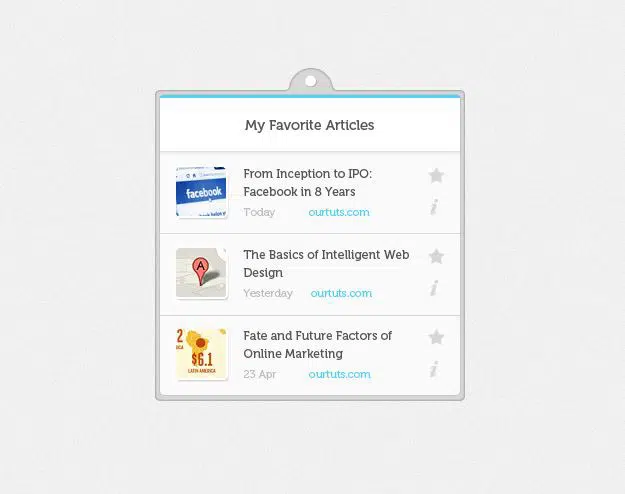
クリーンでモダンなピンボードウィジェットをデザインする
クリーンでモダンなピンボードウィジェットをデザインする方法を学びましょう。 Adobe Photoshopで作業し、新しくて巧妙なトリックを学びます。
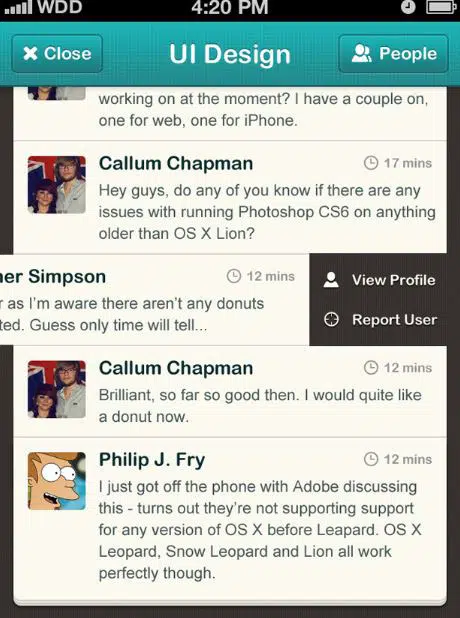
チャットルームのiPhoneUIを設計する方法
モバイルアプリに使用できるチャットルームのiPhoneUIデザインを作成する方法を学びます。 綺麗なデザインでわかりやすいです。 見てください!
レイヤースタイルを使用してリアルな電話のキーパッドを作成する
このチュートリアルでは、レイヤースタイルを使用して電話のキーパッドを作成する方法を学習します。 この素晴らしいアイテムは、美しくリアルなデザインを持っています。 楽しみ!
写実的なアプリアイコンをデザインする
このすばらしいチュートリアルでは、素敵なアプリアイコンを作成する方法を学びます。 それは現実的なデザインを持っており、それはあなたのプロジェクトで素晴らしいように見えます。 この項目を達成するには、このチュートリアルに従ってください。
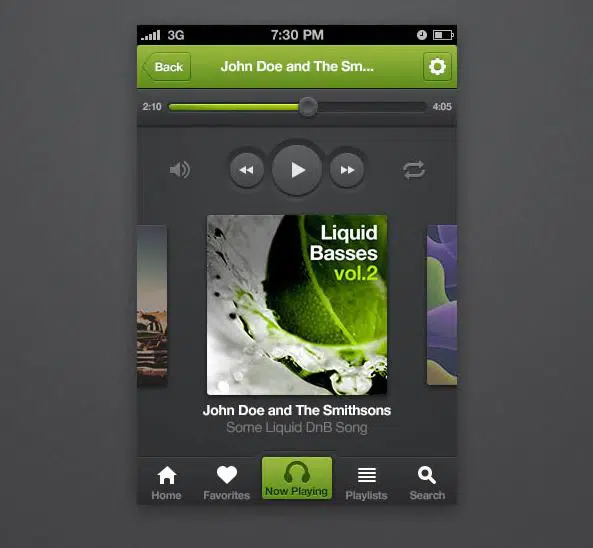
iPhoneミュージックプレーヤーアプリのインターフェースを設計する方法
美しい高解像度のデザインを持つこの素敵なiPhone音楽プレーヤーアプリインターフェイスを作成する方法を学びます。
リボン要素を使用したスライダーの設計(CS6)
(利用できない)
これは、リボン要素を使用してこのすばらしいスライダーを作成する方法を教える、すばらしいAdobePhotoshopチュートリアルです。 これはわかりやすいチュートリアルであり、新しいトリックを学びます。
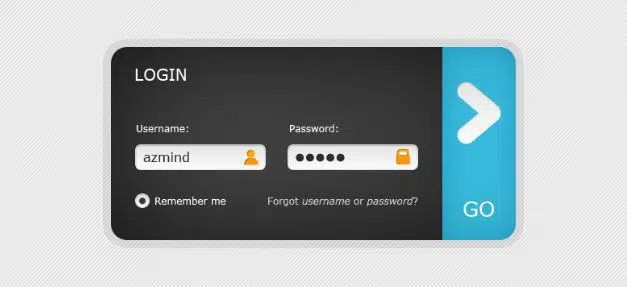
クリーンなWeb2.0ログインフォームを作成する
このチュートリアルでは、最小限のデザインでWeb2.0ログインフォームを作成する方法を学習します。 これはステップバイステップのチュートリアルであり、AdobePhotoshopで作業します。
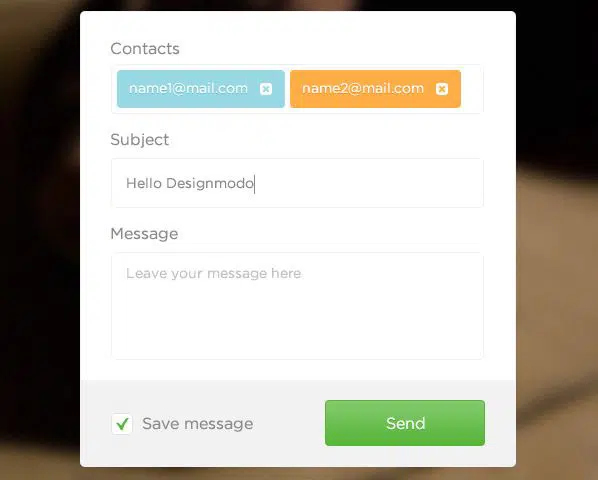
簡単な連絡フォームを作成する
これは、シンプルでクリーンなデザインで素敵なコンタクトフォームをデザインする方法を教えるきちんとしたチュートリアルです。 AdobePhotoshopを使用して作成されました。 楽しみ!
PhotoshopでおいしいContactMeUIボタンをデザインする
これは、この美しいお問い合わせUIボタンを設計する方法に関するすばらしいチュートリアルです。 これは、Adobe Photoshopの巧妙なトリックも教える、わかりやすいチュートリアルです。
Photoshopチュートリアルで非常に詳細なハイテク電源UIボタンを作成する方法
このチュートリアルでは、デザイナーがこの非常に詳細な電源UIボタンを作成する方法を段階的に説明します。 IllustratorとAdobePhotoshopの両方で作業します。
Photoshopでシャイニングサークルプレイ(Web)UIボタンをデザインする
これは、AdobePhotoshopを使用してこの輝く円のPlayUIボタンを設計する方法に関する優れたガイダンスを提供する優れたチュートリアルです。 これはわかりやすい情報を持っており、どんなデザイナーにも最適です。