ウェブサイトのための20の最高のサンセリフフォント
公開: 2020-02-04ウェブサイトのデザインに関しては、素晴らしくてわかりやすいフォントを使用する必要があります。 すべてのフォントには個性があります。これは、その使用法と印象を定義する特性です。 タイポグラフィを適切に使用することでWebサイトの外観を向上させることができるのと同様に、適切なフォントを選択することが、優れたタイポグラフィを実現するための主要な関心事になります。 この記事では、Webサイトに最適なサンセリフフォントのいくつかを巡回します。 sans-serifは、エッジに「セリフ」と呼ばれる拡張機能がないフォントタイプですが、ほとんどの場合、かなりシンプルでモダンな最小限の画像を伝えるために使用されます。
著作権の問題なしに適切なフォントを選択しているときに世界が落ち込んでいたちょうどその時、Googleはゲームを強化して、商用と個人の両方で使用するためのいくつかの無料フォントで空白を埋めました。 600を超えるフォントファミリを参照して選択できるため、Google Fonts Libraryは、機能的フォントと美的フォントの世界への素早い脱出です。
ウェブサイトに最適な20のサンセリフフォントは次のとおりです。
1.オープンサン:
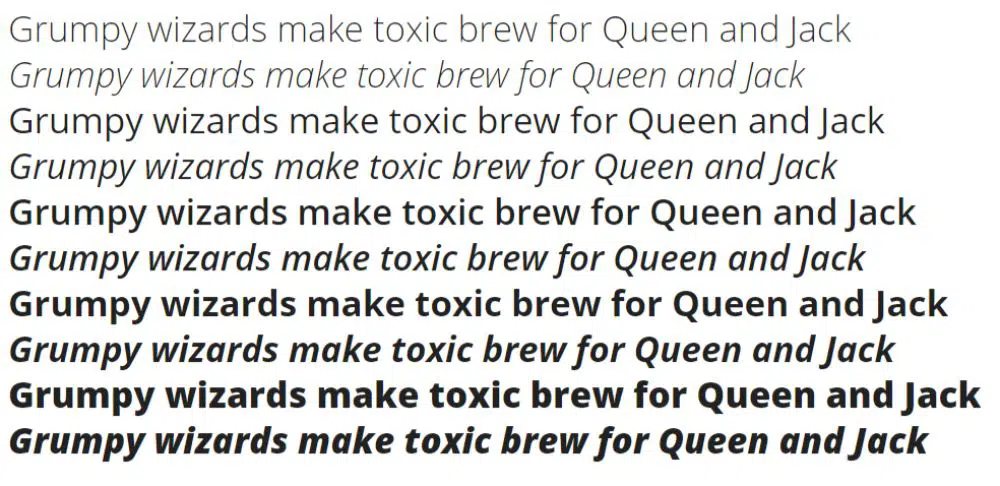
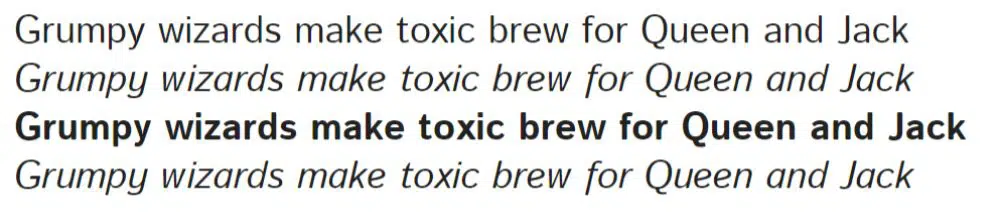
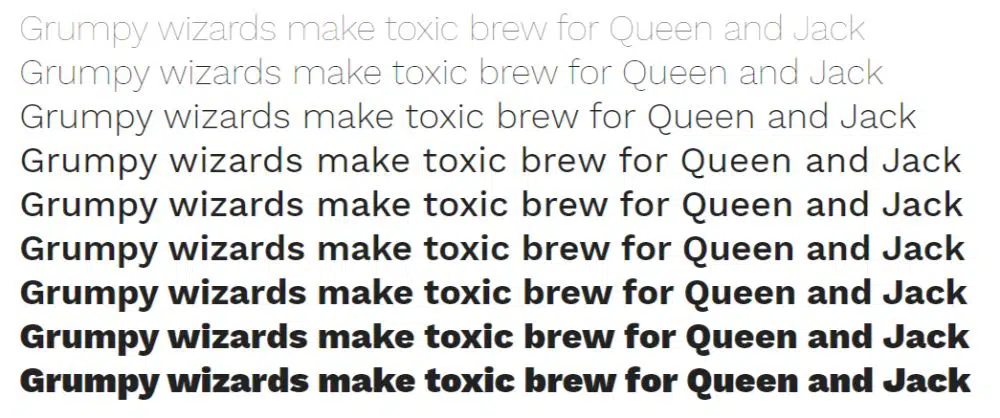
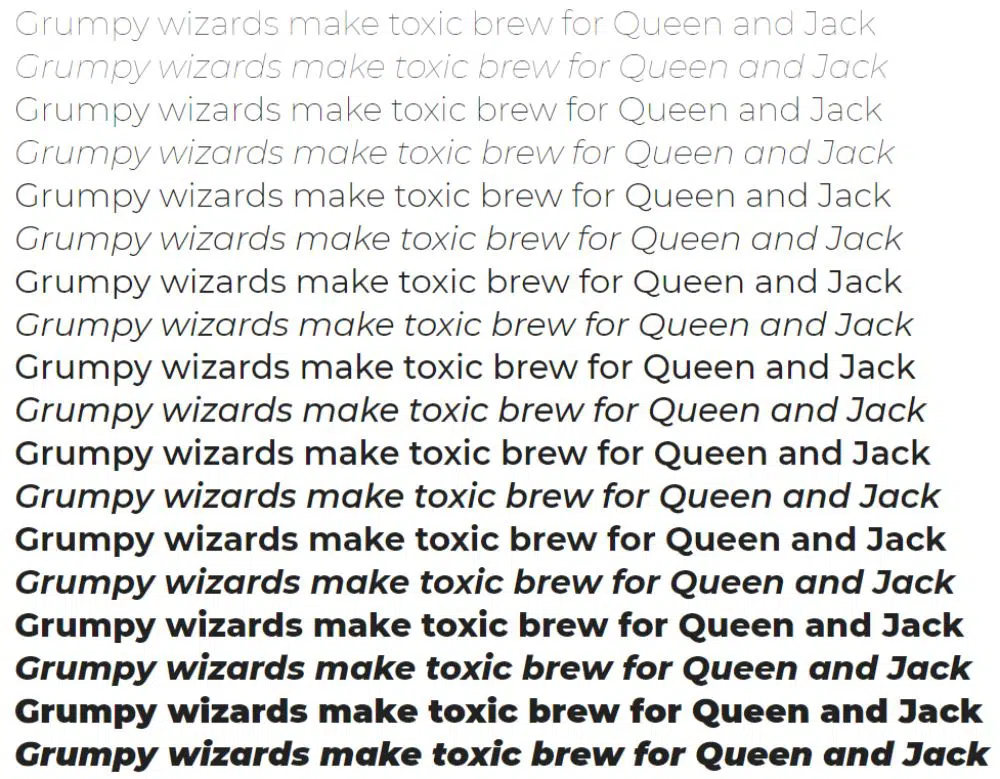
このフォントは当初、コロラド州ルイスビルを拠点とする書体デザイナーのSteveMattesonによって設計されました。 Open Sansには、ライトからエクストラボールドまで、10種類のスタイルが完全に拡張されています。 かっこいい、プロフェッショナルでありながらわかりやすいフォントで、かなりの癖があります。 Jがベースラインを下回っているのは微妙な特徴ですが、太字のイタリックは遊び心があり、タイポグラフィの点で非常に実験的です。
Open Sansには、3つのスタイルの要約バージョンも付属していますが、小さいサイズのテキストや本文テキストに同じものを使用することはお勧めできません。 ただし、場合によっては、Webサイトに凝縮されたサンセリフフォントを使用しても問題ない場合があります。
2. Roboto:
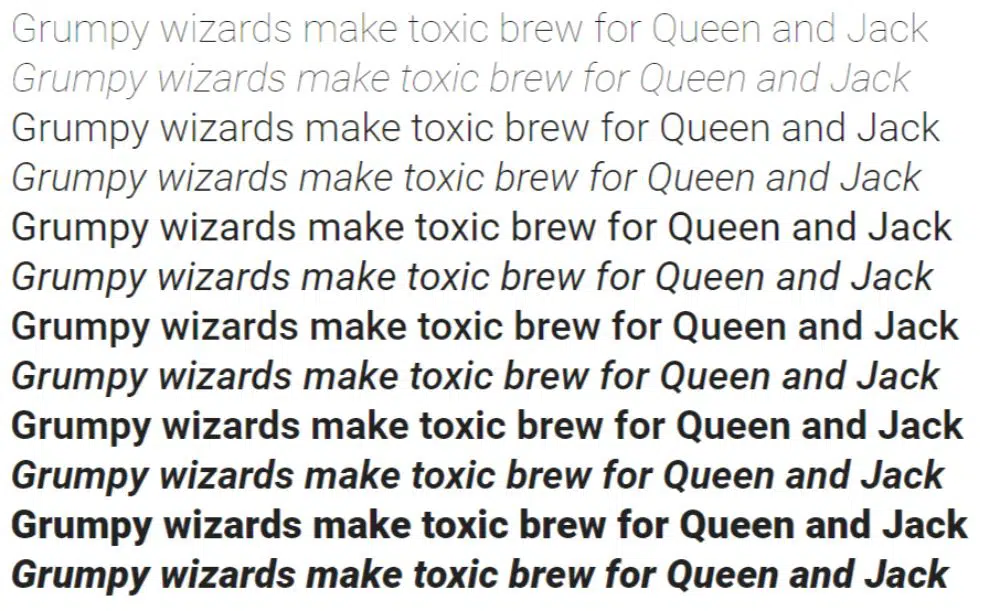
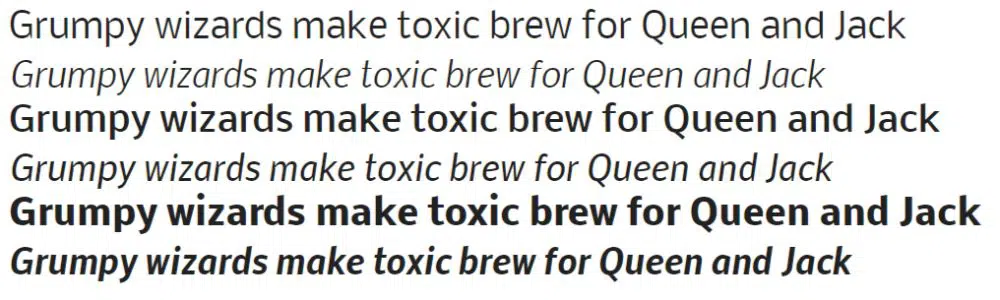
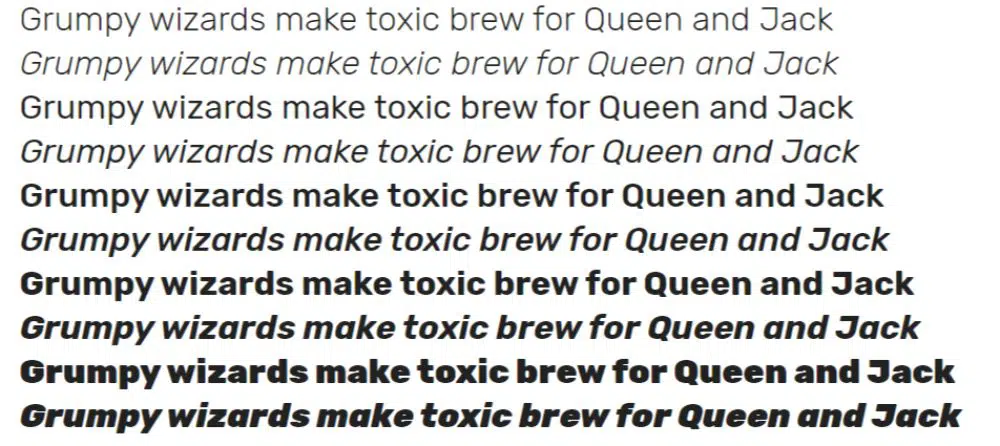
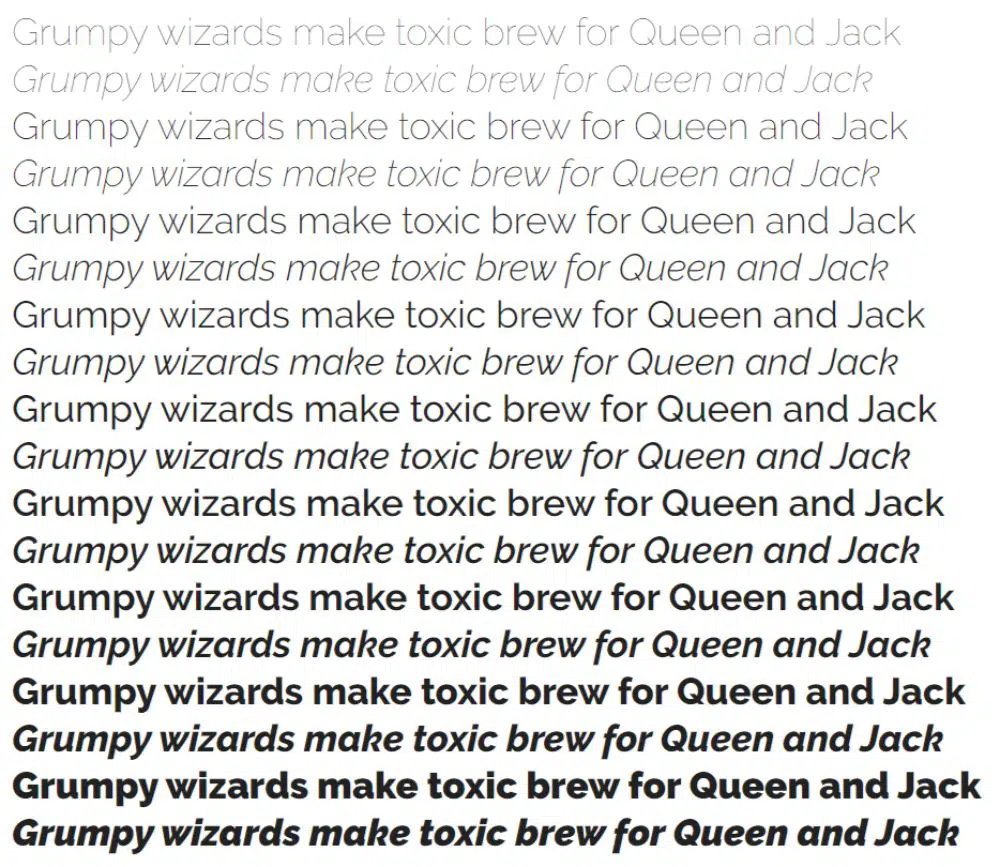
Robotoは、Androidオペレーティングシステムの公式フォントファミリーです。 クリスチャン・ロバートソンによって設計され、薄いものから超大胆なものまで、さまざまな重量範囲の約12のスタイルが付属しています。 これは、Helvetica、Univers、Arialなどのクラシックフォントの多くの機能を組み合わせた非常にモダンなフォントです。 フォントがわずかに凝縮されているため、1行あたりの文字数が多くなり、本文テキストの理想的な書体になります。
基本的なRobotoの他に、このWebサイト用のサンセリフフォントには、Roboto Condensed(6つのスタイルが付属)とRoboto Slab(4つの方法が付属)の2つのバリエーションがあります。
3.ラト:
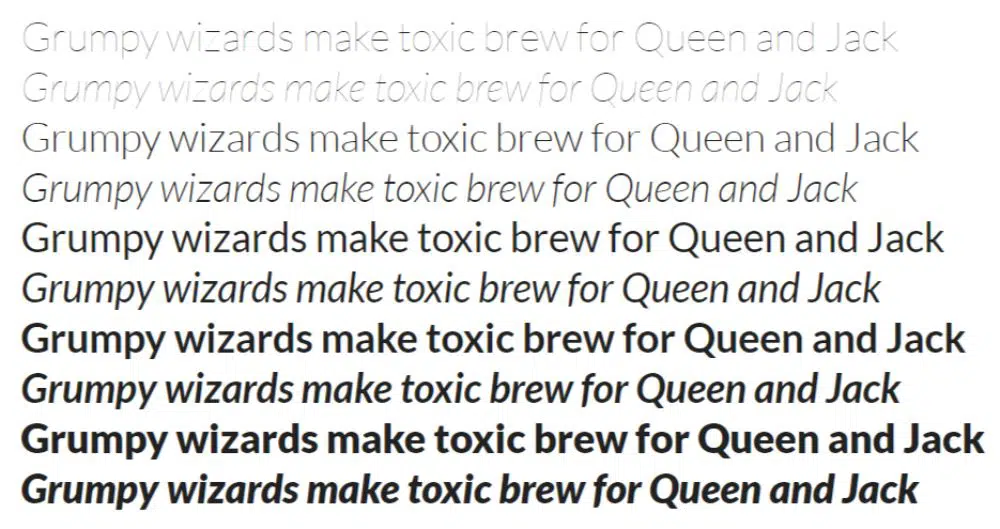
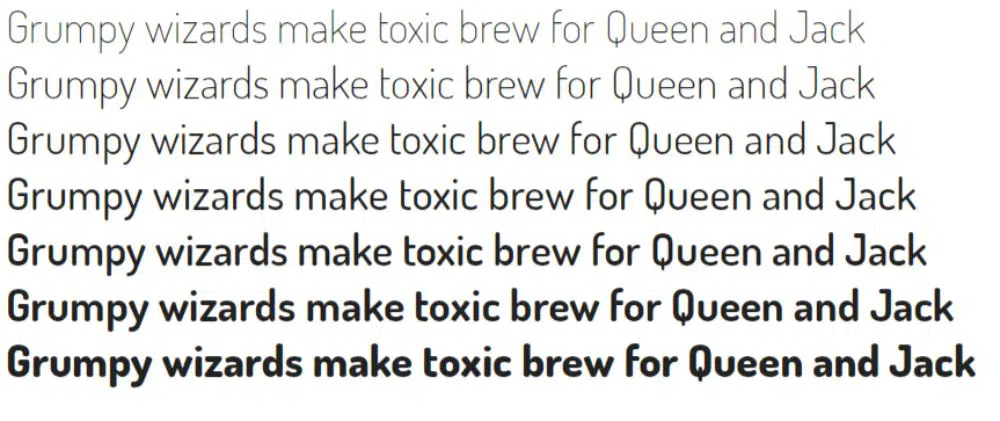
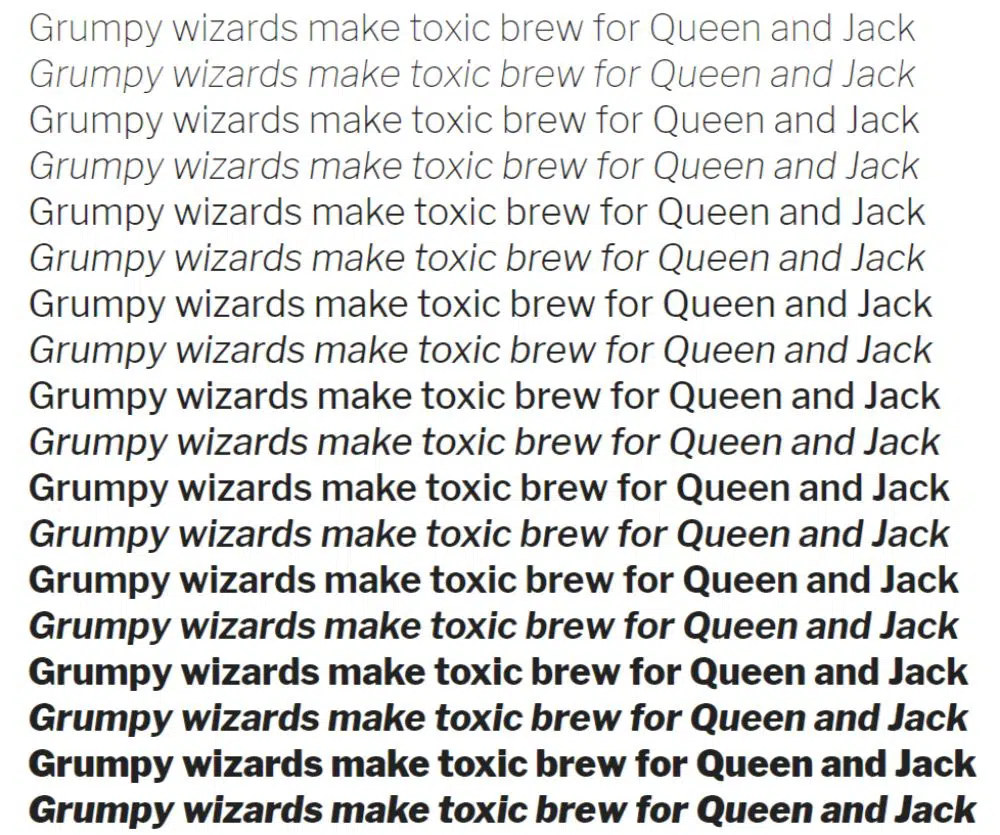
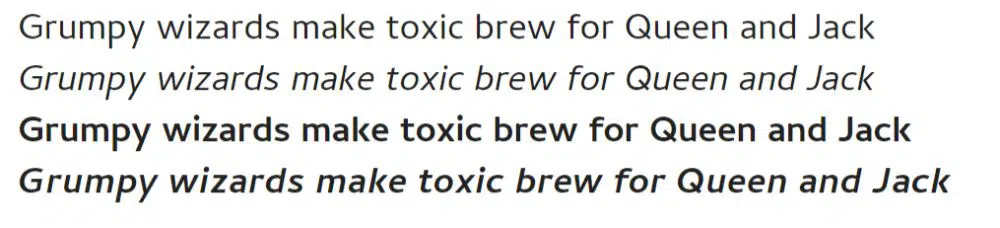
Latoは基本的に、リストで最も風変わりなフォントの1つです。 それは?ukasz Dziedzicによって設計され、薄いものから超大胆なものまで、約10の異なるスタイルが含まれていました。 Latoは細かいディテールと曲線でいっぱいですが、フォントのサイズを小さいバージョンにするとほとんどの機能が失われるため、本文ではなく中程度から見出しのサイズのレタリングに使用する方が賢明です。
このウェブサイト用のサンセリフフォントは、柔らかく半丸みを帯びたエッジが温かみのある感じを表すように設計されており、しっかりとした構造により、より厳しく安定した見落としが得られます。 フォントを最大限に活用するには、ハイライトや目立つテキストに使用することをお勧めします。
4. PT Sans:
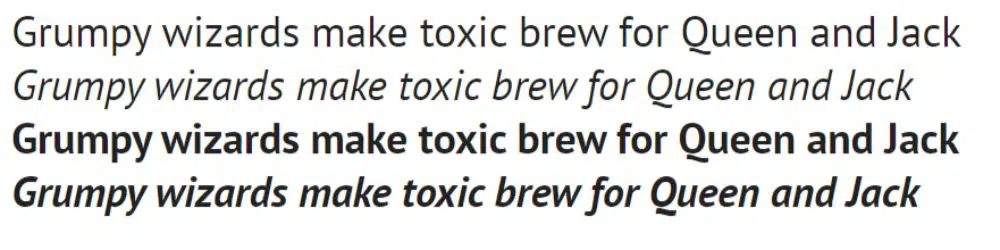
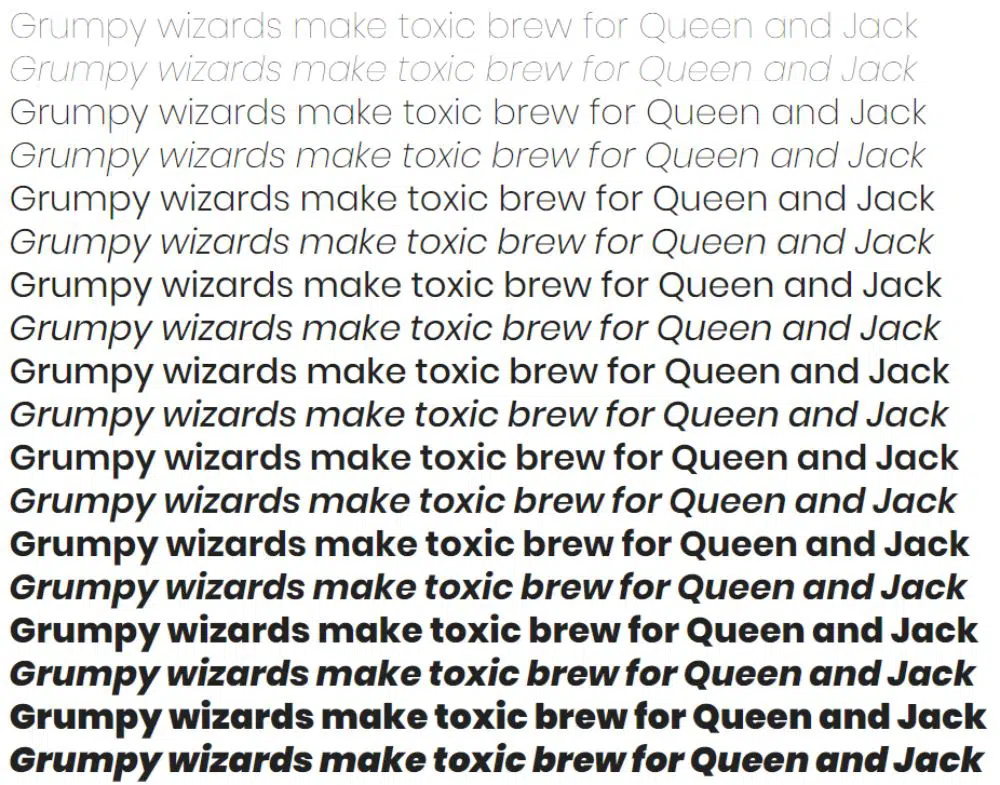
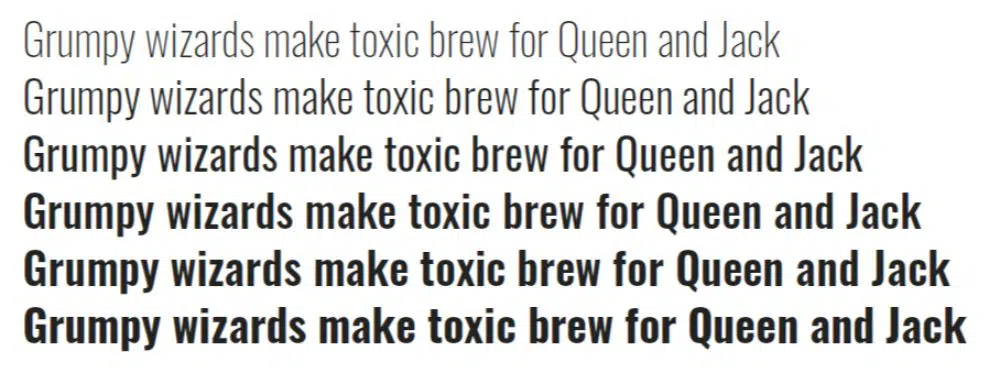
PT SansはParaTypeによって開発され、通常、太字、斜体の4つのタイプのみが付属していました。 たった4つのタイプとウェイトで、クリンジに値する考えですが、これらの多くのフォントだけでWebサイトをデザインすることは可能です。その点で、HelveticaNeueは私たち全員にとって大きな期待を寄せています。
ただし、量の面で補うために、このフォントには、Qのテールが突き出ているような風変わりな文字が付属しており、よりグラフィックでダイナミックな外観になっています。 ウェブサイト用のこのサンセリフフォントは、タイポグラフィゲームに適した触媒になる可能性があります。
5. Source Sans Pro:
Source Sans Proは、Paul D. Huntによって設計されたWebサイト用のサンセリフフォントであり、Adobe初のオープンソース書体ファミリーフォントでもあることが判明しました。 正式なドキュメントとともに、あらゆる種類のUI/UXアプリケーションに適合する非常にプロフェッショナルなフォントです。 最もエキサイティングなフォントの1つではないかもしれませんが、極薄から超大胆まで12の異なる面が付属しているため、より用途が広くプロフェッショナルです。
6. Exo:
Exoは、デザイナーのナタナエルガマによって開発された、幾何学的な感性を持つWebサイト用の現代的なサンセリフフォントです。 フォントは重みとタイプの宝物であり、それぞれにイタリック体が付いた約9つの異なる重みがあります。これは、このフォントのアイデアが不足することはないことを意味する可能性があります。 用途が広く、サイズの問題もなくディスプレイ面に最適です。 文字形式の形状と曲線は、他のサンセリフフォントよりもエッジを追加するフォントの特性を追加します。
7. Exo-2:
名前が示すように、Exo-2はExoの次のバージョンです。 これは、やや未来的/技術的なアプローチを念頭に置いて設計されました。 このバージョンは、元のExoよりも小さなテキストサイズでうまく機能するという意味で、はるかに高度で有機的です。 オリジナルのExoから多くの小さな曲線や形を排除しているため、Webでの使用がはるかに読みやすく便利になっています。
8. Ubuntu:
Dalton Maag(および国際的なフォントファウンドリ)によって設計されたUbuntuは、主にUbuntuオペレーティングシステムでの使用を目的としていました。 つまり、角が丸いWebサイト向けのヒューマニストスタイルのサンセリフフォントであり、風変わりな要素を与えています。 丸みを帯びたエッジがステムに直接接しているため、セリフや耳が不要です。
このフォントには、8つのスタイルと、ライトからボールドのウェイトがあります。 Ubuntuには、モノスペースフォント(Ubuntu Mono)と圧縮バージョン(Ubuntu Condensed)も付属しています。
9. Istok:

IstokWebはAndreyV.Panovによって設計され、それぞれのイタリック体を使用した通常のスタイルから大胆なスタイルのみが含まれていました。 このフォントのスタイルの数は最小限である可能性がありますが、厳しいトーンのプロのドキュメントには最適です。 それはどんなサイズでも読みやすく、それでも読みやすさを保ちます。 つまり、賢明に使用すれば、Webサイト用の非常に用途の広いサンセリフフォントです。
10.ノービル:
NobileはVernonAdamsによって設計され、通常、中、太字の3つの重みしかないWebサイト用のサンセリフフォントの1つです。 背の高いx値があり、小さなテキストでの使用がより快適になります。 このフォントは、印刷フォントに見られる独特の外観を失うことなく、デジタル画面を念頭に置いて設計されました。 基本的な考え方は、フォントサイズが最も小さい場合でも、目にアクセスできるように、フォントを読みやすくわかりやすくすることでした。
11.線量:
Impallari Typeによって設計されたDosisは、Webサイト用の非常に繊細なサンセリフフォントです。 それは信じられないほど風変わりであると同時に目には非常に微妙なウェイトのセットが付属しています。 Extra-Thinスタイルは、軽量であるため、36px以上のフォントサイズでのみ使用できます。 それ以外の場合、フォントはわずかに凝縮され、最も象徴的な丸みを帯びたサンセリフフォントファミリーのハイライトの1つです。 企業のテーマだけでなく、芸術的なタッチの余地を残すアートデザイン、広告、映画、クリエイティブサイトでの使用に最適です。
12.ポピンズ:
Poppinsは、この特定のフォントで注目に値する仕事をしたIndianTypeFoundryによって設計されたWebサイト用の幾何学的なサンセリフフォントです。 9つのウェイトとそれぞれのイタリックの驚くべきセットで提供されますが、用途が広いだけでなく、視覚的な喜びもあります。 デーバナーガリーフォントも付属しています。 すべてのレターフォームはモノリニアであり、ストローク結合の光学的補正により、レターフォーム全体で読みやすく、同じ色になります。 これは、デジタルメディアだけでなく印刷にも最適なフォントです。
13. Work Sans:
Work Sansは、Webサイトで最も構造化されたサンセリフフォントの1つであり、WeiHuangによって設計されました。 デジタルメディアと印刷メディアの両方を念頭に置いて、中サイズのテキスト(14px〜42px)に広く使用できます。 版画ではなく、画面上での使用に最適化されているため、見やすくなっています。 正式なドキュメントだけでなく、バナーなどの作成にも使用できます。 薄いバージョンと超軽量バージョンは、小さなテキストサイズ(10px未満)には使用できません。 テキストが歪んで読みにくくなる可能性があるため。
14.ルービック:
ルービックは、角がわずかに丸いWebサイト用のサンセリフフォントです。 これは、Hubert andFischerのPhilipHubertとSebastianFischerによって設計され、その後、MeirSadanによって再設計されました。 これは、各ウェイトのイタリック体を使用した5ウェイトファミリです。 このフォントは、最も小さなサイズに最適ですが、超太字は、タイポグラフィやクリエイティブなWebサイトの見出しを試すのに最適な方法です。
15. Libre Franklin:
Impallari Typeフォントファウンドリは、libreFranklinを開発しました。 これは、それぞれがイタリック体の8セットのウェイトのアマルガムです。 Libre Franklinはウェブサイト用のより構造化されたサンセリフフォントですが、超太字のフォームは、視覚的な美学を容易にするために、必要な場所で完璧な強調と強調表示を行います。 さまざまな重みとスタイルを考えると、このフォントファミリだけでサイト全体を構築できます。
16.オズワルド:
ウェブサイト用のサンセリフフォントであるオズワルドは、ヴァーノンアダムスによって設計されています。 このフォントは、古典的なゴシック様式のサンセリフフォントファミリーのリワークプロジェクトです。 非常に用途の広いフォントであるOswaldは、スリムで凝縮されており、外観は完全にグラフィックです。 これは、PPTやワードドキュメント、印刷物、デジタルスペースなどのさまざまなドキュメントのセットに使用して、退屈なテキストの塊を高め、エキサイティングでグラフィカルに見せることができます。
17.モントセラト:
Montserratは、同じ名前のブエノスアイレスの最初で最も古い地区からインスピレーションを得て、フリエタウラノフスキーによって設計されたウェブサイト用のサンセリフフォントです。 モンセラートには、9セットのウェイトと各スタイルのイタリックの用途の広いセットがあり、AlternatesとSubrayadaの2つのファミリがあります。 オルタネイトには、モントセラト近郊から着想を得た独特の文字形式がいくつかありますが、Subrayada(スペイン語で「下線付き」を意味する)は、下線付きの文字形式のフォントです。
このフォントはとてもシックで、少し遊び心があり、同時にプロの目的にも使用できます。 太字のバージョンは信頼でき、声明を出します。
18.レールウェイ:
ウェブサイト用のサンセリフフォントであるRalewayは、複数のデザイナーによって設計されています。 ただし、それとは別に、さまざまなウェイトとスタイルがあります。 このサンセリフ書体ファミリーは、見出しとかなりのサイズのテキスト記事を対象としています。 当初、このフォントはMattMcInerneyによって薄いウェイトとして設計されました。 しかし、その後、2012年にRodrigoFuenzalidaとPabloImpallariによって拡張され、9ウェイトファミリになりました。今日の世界では、Ralewayは約500万のWebサイトで紹介されています。
19. Fjalla:

Fjalla Oneは、SorkinTypeフォントファウンドリによって設計されたWebサイト用のサンセリフフォントです。 中程度のコントラストのディスプレイサンセリフフォントです。 フォントは、画面の制限に合うように注意深く操作されます。 ディスプレイ機能を備えているにもかかわらず、Fjallaはさまざまなサイズに使用してインパクトを与えることができます。 表示スタイルは1つだけです。 さらに、ウェブサイトのヘッダーだけでなく、新しい動的なタイポグラフィを探索するために簡単に試すことができます。
20.カンベイ:
Cambayは、Pooja Saxenaによって設計されたWebサイト用のサンセリフフォントであり、デーバナーガリー書体ファミリーフォントです。 当初はラテン語のカンタレルと一致することを目的としていました。 フォントには、通常と太字の2つの重みがあり、それぞれに斜体が付いています。 イタリックが必要な光学要素のみで傾斜していることは、フォントの顕著な特徴です。 デジタルメディアと印刷メディアの両方で、ヘッダーから本文まで、すべてのフォントサイズに適合するように設計されています。
これらは、ウェブサイトに最適なサンセリフフォントです。 これらを使用して、Webページに最適なレイアウトとグラフィックを作成できます。 Webページをデザインするときは、適切な種類のフォントファミリを選択する必要があります。 これにより、ページがWebサイトの他の部分と相乗効果を発揮することが保証されます。 さらに、ページの視覚的美学を向上させ、視聴者の心に痕跡を残すため。
これらのフォントのリストを使用すると、サンセリフフォントを使用して、最小限の構造的でありながら単純なプロフェッショナルな外観を与えることができることは明らかです。 ページでステートメントを作成する場合は、余分な「セリフ」がより堅牢に見えてまとめられる傾向があるため、セリフフォントを選択することが重要になります。 ただし、複数のセリフを組み合わせるか、それらをsansと混合するかは、絶対にあなた次第です。重要なのは、デザインに痕跡を残さなければならないということです。