デザイナーのための17の最高のスケッチプラグイン
公開: 2019-04-01Sketchは、多くのデバイスのUIを設計するために使用できる多用途の設計ツールです。 シンプルで使いやすいインターフェイスのため、UIデザイナーの間で好まれる場合があります。 Sketchの機能を拡張するのに役立つプラグインはたくさんあります。 これらのアドオンは、スケッチを独自のものにするのに役立ち、ワークフローを改善したい場合に特に役立ちます。
これらのプラグインがインストールされると、sketchはそれらを非常に効率的に管理します。 これらのアドオンは自動的に更新され、古いアドオンは通常無効になっています。 プラグインとアドオンは、Sketchとデザインインターフェイスの使用方法を大幅に変える可能性があります。 この記事では、美しいインターフェースを設計するだけでなく、ワークフローを改善するのに役立つ最高のスケッチプラグインのいくつかを見つけるのに役立ちます。
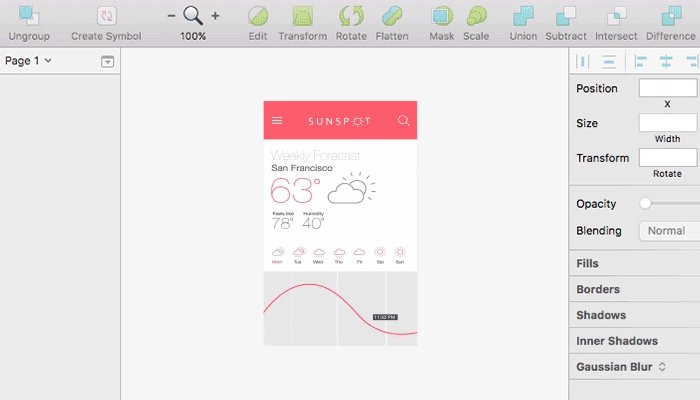
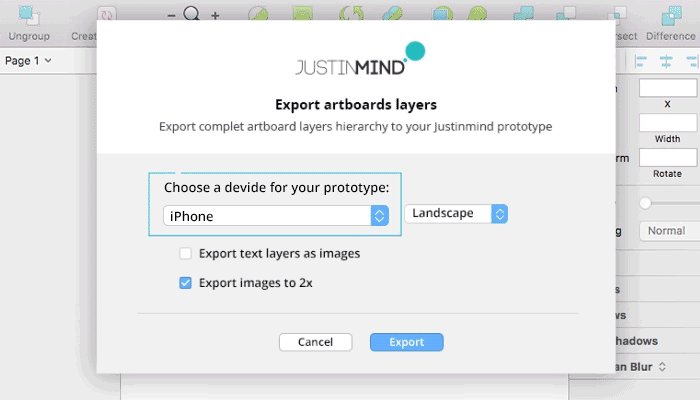
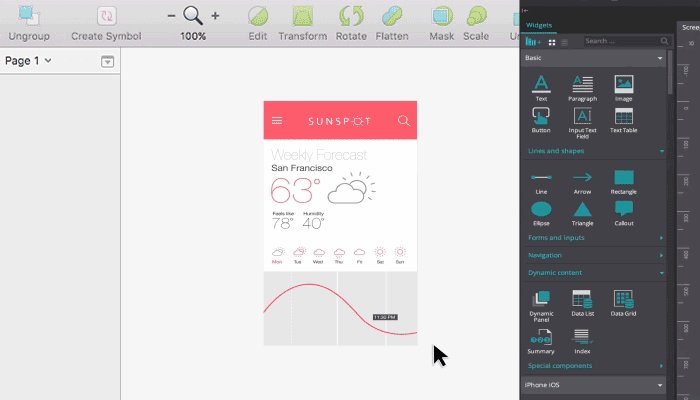
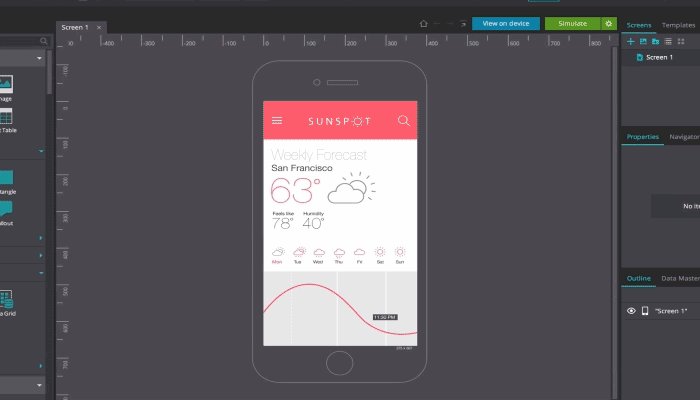
1. Justinmind Sketch
これは、デザインにアニメーションを追加するのに役立つ優れたツールです。 Sketchでレイヤードファイルを作成したら、エクスポートを押してインタラクティブなプロトタイピングツールに転送します。 インタラクティブなアニメーションを追加すると、よりリアルな方法で作品を紹介し、デザインを大幅に改善することができます。
2.検索して置換
スケッチドキュメントの単語を何回置き換える必要がありましたか? ドキュメントの作成時にブランド名や単語のつづりを間違えた可能性があります。 このプラグインは、その問題を回避するための優れた方法です。 ドキュメント全体をスキャンして類似した単語を見つけ、それらを目的の単語に置き換えるのに役立ちます。 アートボードをスキャンしたり、検索を単一のレイヤーに制限したりできます。
3.スケッチメジャー
スケッチメジャーは、設計者と開発者の間のギャップを埋めます。 仕様を、設計の実装に使用できる有効なHTML/CSSコードに正確にエクスポートします。
4.マジックミラー
このプラグインを使用すると、Photoshopを使用せずにSketchでパースペクティブモックアップを作成できます。 これは、アートボードを形状に再形成して、Photoshopで作成するのに数時間かかることもあるピクセルパーフェクトなモックアップを作成することで実行できます。
5. Lorem Ipsum
このシンプルなloremipsumジェネレーターツールは、デザインにテキストを生成して追加します。 これは、作品を紹介するモックアップデザインを作成するときに非常に役立ちます。
6.コンテンツジェネレータ
このプラグインは、loremipsumジェネレーターとまったく同じように機能します。 さまざまなデータの場所、アバター名、職業などが生成されます。
7.アニマ
このプラグインを使用すると、レスポンシブレイアウトをすばやく作成し、HTML/CSSファイルに変換できます。 これは、AutolayoutプラグインとLaunchpadプラグインを組み合わせて、Sketchソフトウェアで使用するときに実行されます。 余白、間隔、レイアウトオプションを設定するための非常に便利なツールが満載されているため、アートボードのサイズが変更されたときに同じように表示され、反応します。 設計が完成したら、それらを有効なコードファイルに簡単にエクスポートして、開発者に渡すことができます。

8.リンゴ
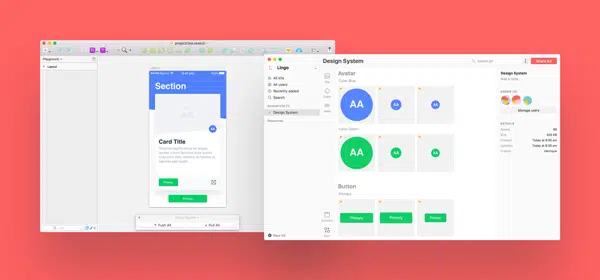
この用途の広いプラグインを使用すると、設計システムをセットアップ、作成、および管理できます。 デザインに取り組む際に、最初から最後までブランドの一貫性を確保し、チーム全体と一貫性のあるアセットライブラリを共有することができます。 これにより、個別のUIライブラリを管理する必要がなくなります。
9.スリンキー
このプラグインは、デザインファイルをHTMLメールテンプレートに変換します。 これは、コードを1行も記述せずに、デザインをHTMLテンプレートに変更しようとしているグラフィックデザイナーにとって便利なツールです。
10.ユーザーフロー
スケッチ上にユーザーフロー図を簡単に作成したいとお考えですか? ユーザーフローを使用すると、リンクの作成、条件付きロジックの追加、接続の表示または非表示を簡単に行うことができます。 これは、モバイルアプリやウェブアプリを作成するときに使用するのに最適なプラグインです。
11.並べ替え
スケッチドキュメントのすべてのレイヤーとページを通過する必要があることは、設計者にとって悪夢になる可能性があります。 Sort meプラグインを使用すると、ファイルを簡単に整理して名前を付けることができます。 これにより、時間を大幅に節約し、ワークフロー全体を改善できます。
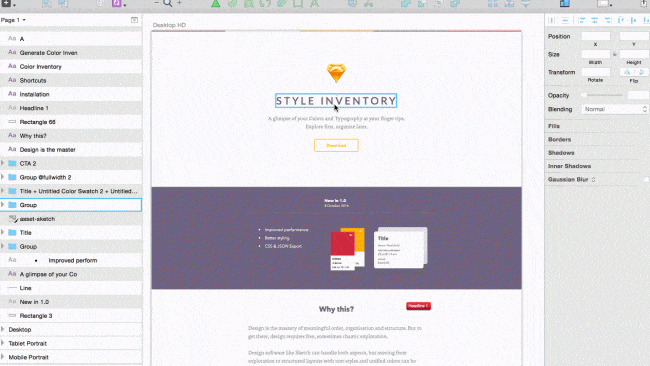
12.スケッチスタイルのインベントリ
デザイナーは、使用したいスタイルに絞り込むために、何度も繰り返します。 スケッチインベントリは、探索と実験を組み合わせて、類似したグループのスタイルを1つにマージします。 これは、最初から設計に取り組んでいる場合に非常に便利なツールです。
13.プリズム
Prismプラグインを使用すると、ドキュメントの色を特定のカラーパレットに収集できます。 既存のドキュメントに新しい色見本を追加し、control + command + Cを押して、アートボードからカラーパレットを作成するだけです。
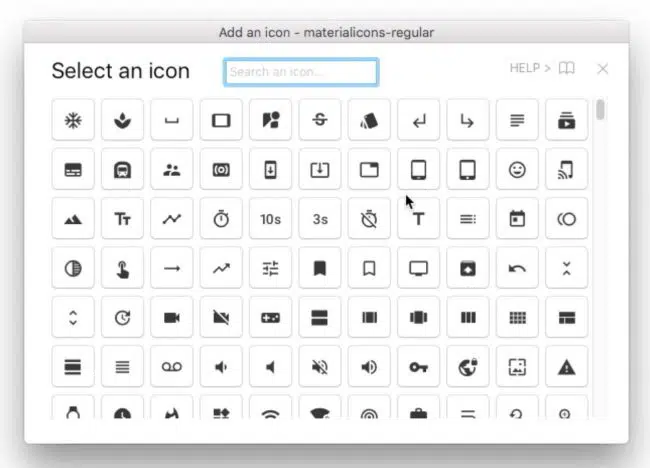
14. IconFont
このプラグインを使用すると、アイコンを簡単に見つけてプラグインできます。 画像アセットをインポートする代わりに、Webデザインでアイコンを効率的に見つけて使用します。 インストール後、このフォントバンドルをダウンロードし、すべてのSVGファイルをスケッチドキュメントにインポートします。
15.ルーパー
ルーパーはレイヤーとグループを複製して、美しい有機的なパターンを作成します。 必要に応じて、回転、スケール、不透明度を制御できます。
16.ピクセルパーフェクター
このプラグインを使用すると、ピクセルに最適なパターンや形状を簡単に作成できます。 変更するオブジェクトをクリックし、Shift + Control + Option + Commd+Pを押して要素を変換するだけです。
17.比率
このプラグインは、黄金比に基づいてグリッドベースのシステムに対して設計をチェックするのに役立ちます。 これを正しく使用するには、レイヤーをクリックしてから、比率オプションをクリックします。 グリッドベースのアウトラインが選択範囲内に描画され、標準化された比率に対して要素を確認できます。
結論
デザインツールキットの拡張をお探しですか? これらのプラグインを提供して、どれがあなたに最適であるか、そしてその理由を教えてください!