あなたのウェブサイトを立ち上げる前にあなたが使うべき15のウェブサイトツール
公開: 2021-07-06ウェブサイトの立ち上げは誰にとっても大きな瞬間です。 見事なウェブサイトのデザイン、鮮明なコンテンツ、魅力的なユーザーインターフェースを開発するために数週間から数か月間本当に一生懸命働いてきた人々は、それを世界に提示するのを待ちきれません。 ただし、起動する前に、チェックと確認の標準的なプロセスが常にあります。
あなたがあなたのウェブサイトのためにすべてが完全にうまくいくことを確実にしたいならば、あなたは正確な結果と時間節約の方法でいくつかの革新的なツールを使うべきです。 すべてのWebサイト開発者向けに、この15の優れたツールのリストを作成しました。これは、起動する前にWebサイトのさまざまな重要な要素を確認するのに役立ちます。 これらのツールは、ユーザビリティ、SEO、コンテンツ、開発およびデザインパネルなどに関連する多くの重要な側面のためのものです。
それでは、それぞれをチェックして、メインの起動前にチェックとテストのプロセスにどのように役立つかを理解しましょう。
1. PageSpeed Insights:
PageSpeed Insightsは、デスクトップとモバイルでウェブサイトの速度を測定するためのGoogleの非常によく知られたツールです。 Webサイトを起動する前に、このツールでテストを実行して、Webサイトの現在の速度を確認する必要があります。 このツールは、PageSpeedインサイトスコアと呼ばれるWebサイトごとに異なるスコアを提供します。 さらに、このツールでラボデータまたはフィールドデータを確認できます。 また、Webサイトの速度を向上させるための提案やレビューを取得することもできます。 このツールは信頼性が高く、検索エンジンページでのウェブサイトの読み込み速度を理解するのに役立ちます。
2.モバイルフレンドリーテスト:
モバイルフレンドリーは、ウェブサイトのもう1つの重要な要素です。 あなたのウェブサイトが最高のモバイルフレンドリーなパフォーマンスを持つことは非常に重要です。 また、このGoogleによるモバイルフレンドリーテストは、さまざまなデバイスでウェブサイトがモバイルフレンドリーであるかどうかを確認するのに役立ちます。 グーグルによれば、それは単にあなたのウェブサイトがどれほどモバイルフレンドリーであるかをあなたに伝えるだけです。 また、ユーザーがデスクトップ以外の他のデバイスでサイトに簡単にアクセス、読み取り、ナビゲートできることを理解できます。 合格または不合格のスコアと提案があれば、立ち上げ前にサイトに変更を加えて、オーディエンスにとって完璧なモバイルフレンドリーなWebサイトを確保できます。
3.ブラウザショット:
ブラウザの互換性チェックは重要なタスクです。 単一のブラウザで完全に実行されているWebサイトでは不十分です。 あらゆる種類のオーディエンスにリーチし、すべてのユーザーを満足させるには、Webサイトが利用可能なすべてのブラウザーで完全に機能する必要があります。 また、Webサイトとすべてのブラウザとの互換性を手動で確認することは、まったく実行可能な作業ではありません。 Browsershotsは、すべてのブラウザでWebサイトの互換性を確認できるシンプルな無料ツールです。 このツールは、さまざまなデバイスとさまざまなブラウザで同時にWebサイトをチェックし、結果のスクリーンショットを表示します。 このようにして、さまざまなブラウザでWebサイトがどのように表示され機能するかを確認できます。
4. PHP互換性チェッカー:
これはあなたのウェブサイトとすべての統合されたプラグインについて二重に確信することです。 場合によっては、起動後に一部のプラグインがグリッチやエラーを作成し、ユーザー、そして最終的にはビジネスに問題を引き起こす可能性があります。 したがって、PHP互換性チェッカーは、プラグインとPHPバージョンの互換性をチェックするためのWordPressのツールです。
このツールは、互換性の問題をエラーと警告に分類し、問題のあるコードと、特定の行番号がPHPバージョンと互換性がない理由を報告します。 したがって、起動前に競合が発生しないように、PHPチェッカーでプラグインとその互換性を確認してください。
5. 404ページ:
404エラーページが新しいWebサイトで発生する可能性はほとんどありません。 ただし、ユーザーが何かを誤って入力した場合、または何らかの間違いが原因で404エラーページが表示された場合は、準備が必要です。 404ページプラグインを使用すると、独自のカスタム404ページを作成できます。 あなたのカスタム404ページを配置することによって、あなたはその訪問者に出席し、あなたのウェブサイトのために彼を保持しようとすることができます。 404エラーの単純な意味は、訪問者が探していたものを何も見つけられなかったことです。 したがって、彼をガイドしたりサポートしたりするには、このツールを使用して、訪問者にWebサイトを思い出させることができます。 このプラグインはWordPressによるもので、完全に無料で使用できます。
6. Yoast SEO:
Yoast SEOは、すべてのWebサイト開発者がSEOを実践するための優れたツールです。 これは、SEOの技術的な質問に関して、WordPressWebサイトで使用する有名なプラグインです。 このプラグインは、SEOの観点からWebサイトをよりよく理解するのに簡単に役立ちます。 このツールは、重複するコンテンツ、読みやすさ、キーワード、正規URL、および内部リンクを確認するのに最適です。
高品質のSEO結果を得るためにこのプラグインを使用することには、多くの独自の機能と利点があります。 そして、特に技術的なSEOの部分にあまり精通していない場合、このプラグインは必須です。 したがって、起動する前に、これを使用してWebサイトのSEOパフォーマンスを分析および改善できます。
7.波動評価ツール:
アクセシビリティに関しては、あなたのウェブサイトは誰もがアクセスできる必要があります。 障害のある人も対象です。 Wave Accessibility Evaluation Toolは、Webサイトのアクセシビリティを確認したい場合に、無料で有益なツールです。 それはあなたに視覚的なフィードバックを与え、アクセシビリティの問題についてあなたに教えます。 レポートをすばやく取得して、WebサイトのアクセシビリティパフォーマンスとWebコンテンツアクセシビリティガイドラインおよびセクション508への準拠を確認できます。Webサイトを起動する前に、これらのことを確認し、完全に確認する必要があります。

8. W3C Markup Validator:
Webドキュメントの検証は、起動する前の重要なステップです。 競合のないスムーズなパフォーマンスを実現するには、Webサイトに最適で有効なコードがあることを確認する必要があります。 W3C Markup Validatorは、HTMLの有効性をチェックするために広く使用されているツールです。 また、W3CCSSValidatorはCSS用の同じツールです。
これらのツールは、Webサイトのドキュメントが標準レベルに達しているかどうかを理解するのに役立ちます。 また、問題がある場合は、レポートでも確認できます。 これらの無料のツールはあなたのウェブサイトの有効性をチェックすることによってあなたがたくさんのお金と時間を節約するのを助けることができます。 したがって、起動する前にW3C Markup Validatorを使用して、手動チェックの時間を節約してください。
9. UpdraftPlus:
ウェブサイトを立ち上げる前に、しっかりしたバックアップソリューションをとる必要があります。 すべての開発者はこれに気付いているかもしれませんが、これを手動で行うことは、面倒で実行可能ではないため、今では非常に時代遅れの方法です。 したがって、堅牢なバックアップソリューションをインストールするには、UpdraftPlusを使用してみてください。 これは、あらゆるサイズのWebサイトで最も信頼できるスケジュールバックアッププラグインです。 わかりやすいインターフェースで、自動バックアップ、プラグイン、テーマ、バックアップファイルをすばやくスケジュールし、WordPressパネルからバックアップデータを復元できます。 必要なバックアップ設定を取得するためにもカスタマイズ可能です。 したがって、全体として、実際に起動する前にバックアップソリューションに使用できる便利で簡単なプラグインです。
10.稼働時間ロボット:
起動する前にWebサイトに含める必要があるもう1つのことは、監視のための優れたツールです。 時々あなたのウェブサイトはダウンしたり、いくつかの問題を引き起こしたりする可能性があり、それがあなたがあらゆる面で絶え間ない監視を必要とする理由です。 Uptime Robotは、稼働時間を監視するための美しいツールです。 それは無料で使用でき、5分ごとにWebサイトを監視し、SMS、電子メール、またはその他の好みのチャネルを介してアラートを送信します。 このツールには、Webサイトの監視、SSL証明書の監視、応答の監視、複数の場所のチェック、およびその他の多くの機能が含まれています。
11. SSLショッパー:
SSL証明書のインストールは、まったく別の困難な作業であることを私たちは知っています。 ただし、インストールと構成が正常に完了したら、実際に起動する前に徹底的に確認する必要があります。 SSLショッパーは、SSL証明書のインストールに関する問題がある場合は、それを診断するのに役立つシンプルなツールです。
すべての詳細を取得するには、WebサイトのURLを入力するだけです。 サーバーの種類、発行者、有効性、証明書の詳細、およびその他の多くの情報が表示されます。 そのため、証明書を完全に分析し、発売日の前に調整することができます。 SSL Shopperは、SSL証明書ソリューション用の使いやすく信頼できるツールです。
12.最適:
これは、Webサイトのオプションのツールです。 UIデザインまたは特定のWebページでA/Bテストを実行する場合は、Optimizelyが最適なツールです。 これは、Webサイトでさまざまな実験を実行するのに役立つ高度な機能を備えた素晴らしいツールです。 これは、最大の実験と最小のパフォーマンスへの影響を可能にする、スマートに構築されたツールです。 起動する前に、オプションを試して、将来のアップグレードやその他のビジネス目標のためにユーザーを十分に理解したい場合は、いくつかの強力なツールの助けを借りる必要があります。これがOptimizelyの目的です。 だから、実験の要件のために業界でこの人気のあるツールを探してください。
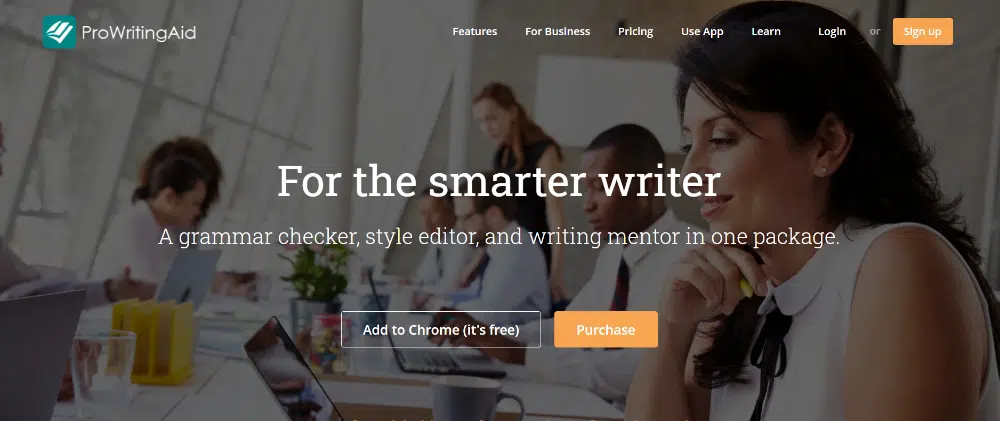
13. ProWritingAid:
ProWritingAidは、Webサイトのコンテンツ部分をサポートするツールです。 これは、コンテンツを分析して修正を提供するためのChromeプラグインです。 このツールを使用すると、コピーの読みやすさのスコアを理解できます。 このツールをインストールしてテストを実行するのは非常に簡単な作業です。 したがって、すべてを公式にする前に、このツールを使用してWebページのコンテンツを確認し、問題を理解することをお勧めします。 次に、読みやすさのスコアに応じて、最高のユーザーエクスペリエンスを提供するためにどのような変更を加える必要があるかを決定できます。 したがって、起動前にProWritingAidを使用して、Webサイトのコピーの最終的な検証を取得してみてください。
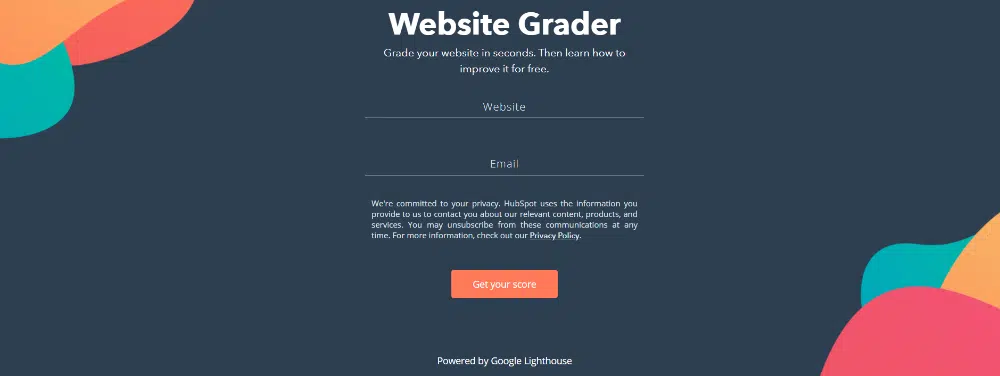
14.ウェブサイトグレーダー:
このツールは、Webサイトの包括的なヘルプです。 複数の側面を同時に分析し、Webサイトのアクセシビリティ、ナビゲーション性、速度、およびUXに関する拡張レポートを提供します。 Website Graderは、Webサイト全体の検査ツールとして機能します。 このツールはHubSpotによるもので、無料で使用できます。
立ち上げの前に、あなたはあなたのウェブサイトのテストを受けて、マーケティングの観点からあなたのウェブサイトの位置を理解することができます。 それはあなたのウェブサイトの分析によるとあなたに1-100の間の明確なスコアを示します。 それはまたあなたのウェブサイトを改善する方法についてあなたにいくつかの有益な提案を与えます。 このツールは、Webサイトの概要を把握し、最高のユーザーエクスペリエンスを提供するためだけに、リリースの前後に使用できます。
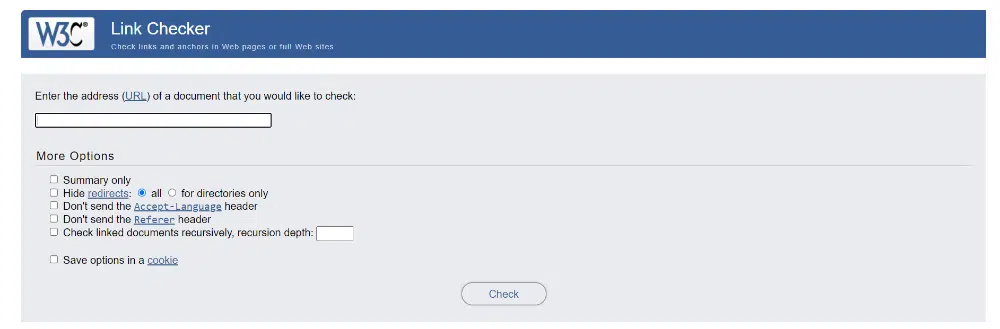
15. W3Cリンクチェッカー:
最後に、厳密なリンクチェックを行うことは、Webサイトが公開される前の基本的な要件です。 W3Cリンクチェッカーは、URLの状態をチェックするために主に使用されるツールです。 あなたのウェブサイトがすべてのページにすべての機能するリンクを持っている必要はありません。 あなたまたはあなたのチームの誰かによって、いくつかのエラー、間違い、および置き忘れがある可能性があります。
したがって、Webサイトに正常で機能するURLしかないかどうかを確認するには、信頼性の高いリンクチェックツールを使用する必要があります。 W3Cは、すべてのアンカーとリンクのリストを抽出するインテリジェントなツールです。 動作中のリンク、壊れたリンク、重複したリンク、破損したリンクの完全な分析を取得します。 したがって、完全に準備されたWebサイトを確保するには、W3Cリンクチェックを実行し、それに応じて作業します。
起動する前にすべての要素を確認しても、起動が成功するのに必ずしも役立つとは限りません。 起動後も、いくつかのタスクを実行する必要があります。 しかし、適切な検査とテストがなければ、Webサイト開発者は自分のWebサイトを立ち上げることを好みません。 また、お勧めできません。 したがって、チェックリストをコミットするには、責任を負い、理想的な出力を提供できる、役立つ信頼性の高いツールが必要です。
上記のツールを使用すると、それぞれの分析で安心できます。 それらは専門的に構築され、広く使用されており、理解しやすいものです。 必要なレポートを取得し、Webサイトを所定の構造に合わせることができます。 したがって、起動前のスケジュールに必要な方法でそれらを含め、Webサイトにエラーがなく、すべてのオンラインプラットフォームでの強力な起動に備えてください。